
ToggleChip은 사용자가 다양한 옵션을 선택할 수 있는 특수 칩입니다.

전환 칩에는 두 가지 상태 전환 컨트롤이 포함되어 있습니다. 두 가지 상태 전환 컨트롤의 예로는 스위치, 라디오 버튼, 체크박스가 있습니다. 설정에서와 같이 많은 옵션을 쉽고 빠르게 설정해야 하는 상황에서 전환 칩을 사용하세요.
분석


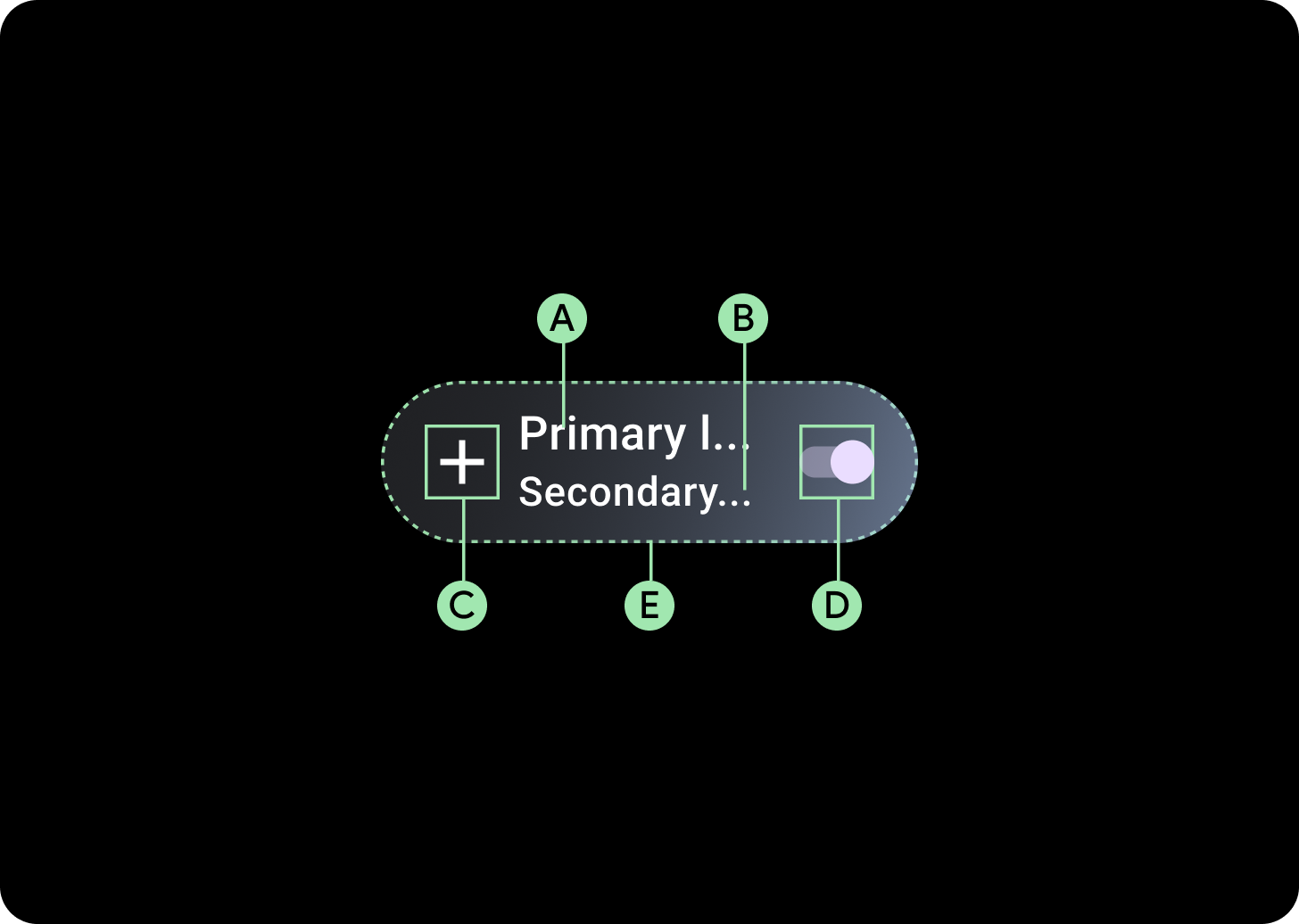
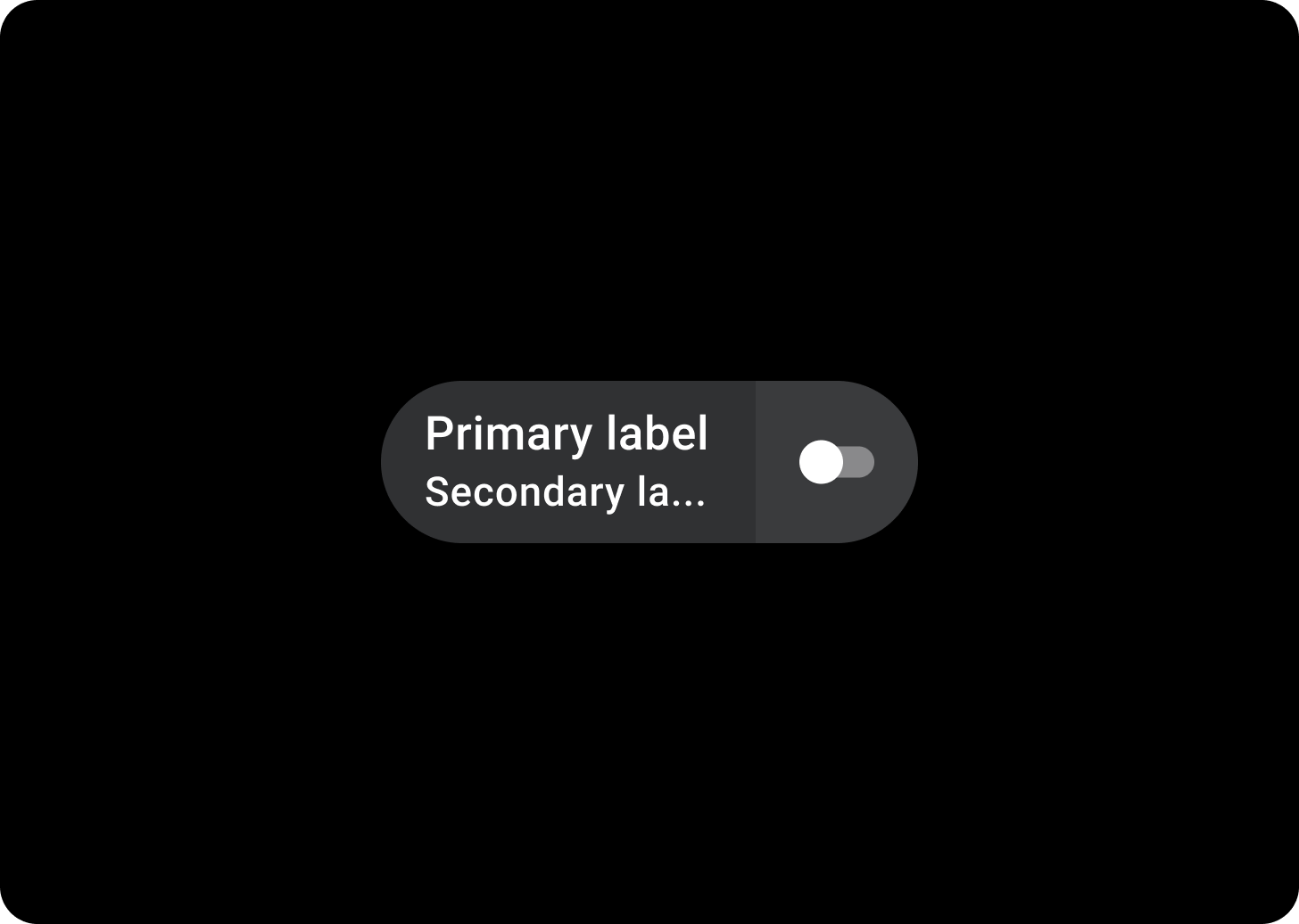
전환 칩에는 텍스트 라벨 2개, 선택 컨트롤 1개, 애플리케이션 아이콘 1개를 수용하는 슬롯이 4개 있습니다. 아이콘과 보조 라벨은 선택사항입니다.
A. 라벨
B. 보조 라벨
C. 아이콘
D. 선택 컨트롤
E. 컨테이너
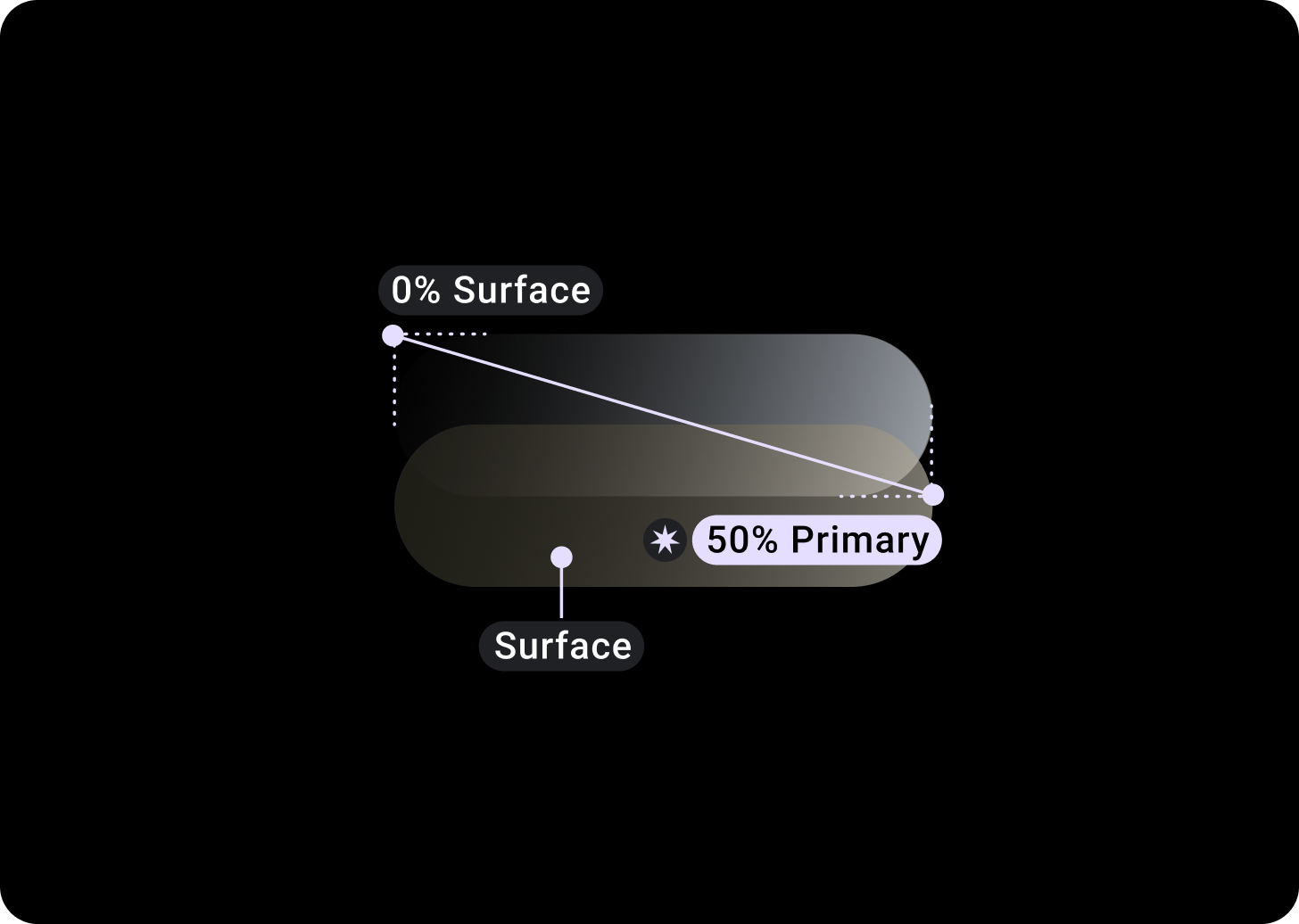
칩 그라데이션 전환

상단/왼쪽 = 0% 표면
하단/오른쪽 = 50% 기본
(표면 색상의 배경에 그라데이션 오버레이가 표시됨)
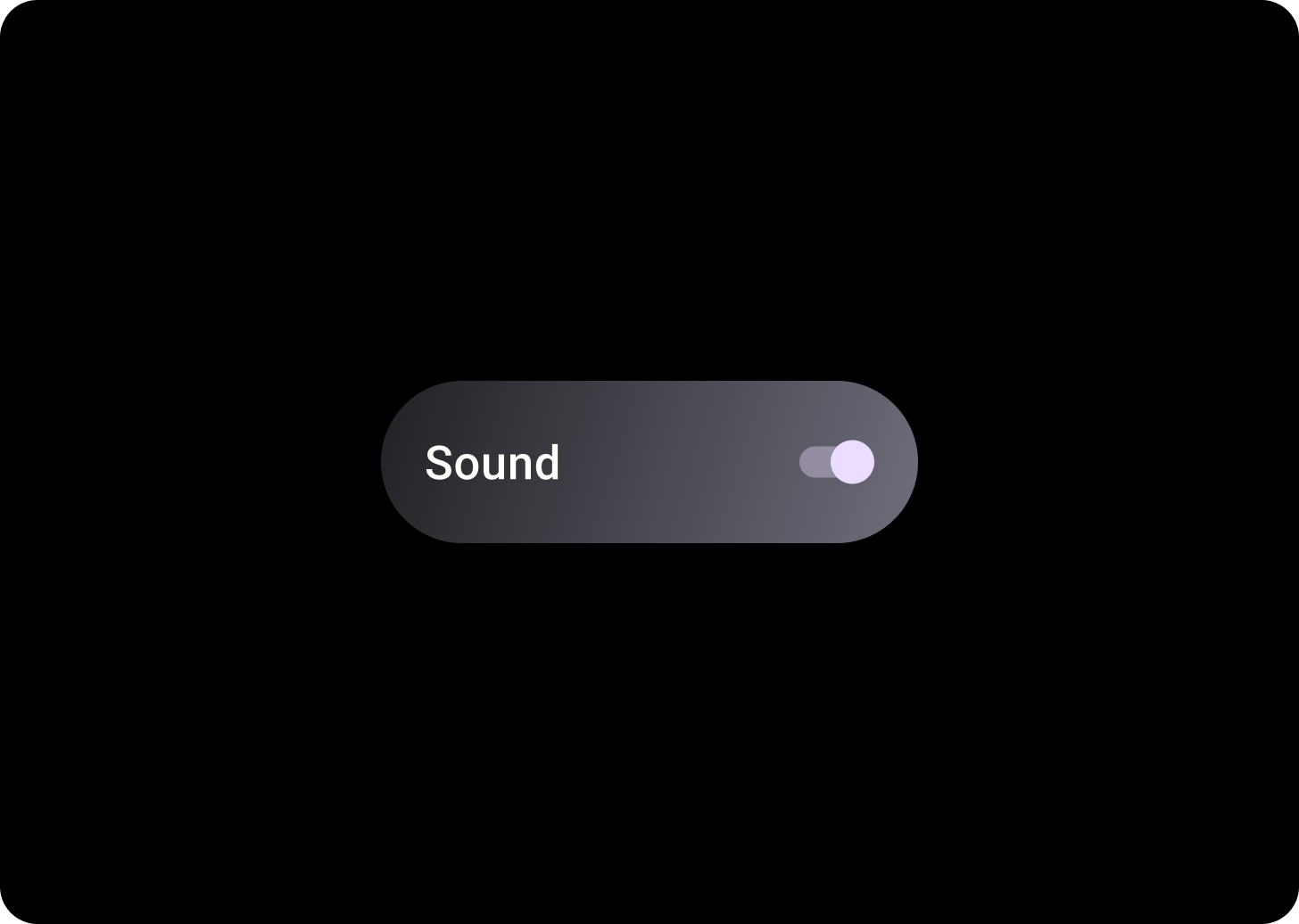
선택 컨트롤

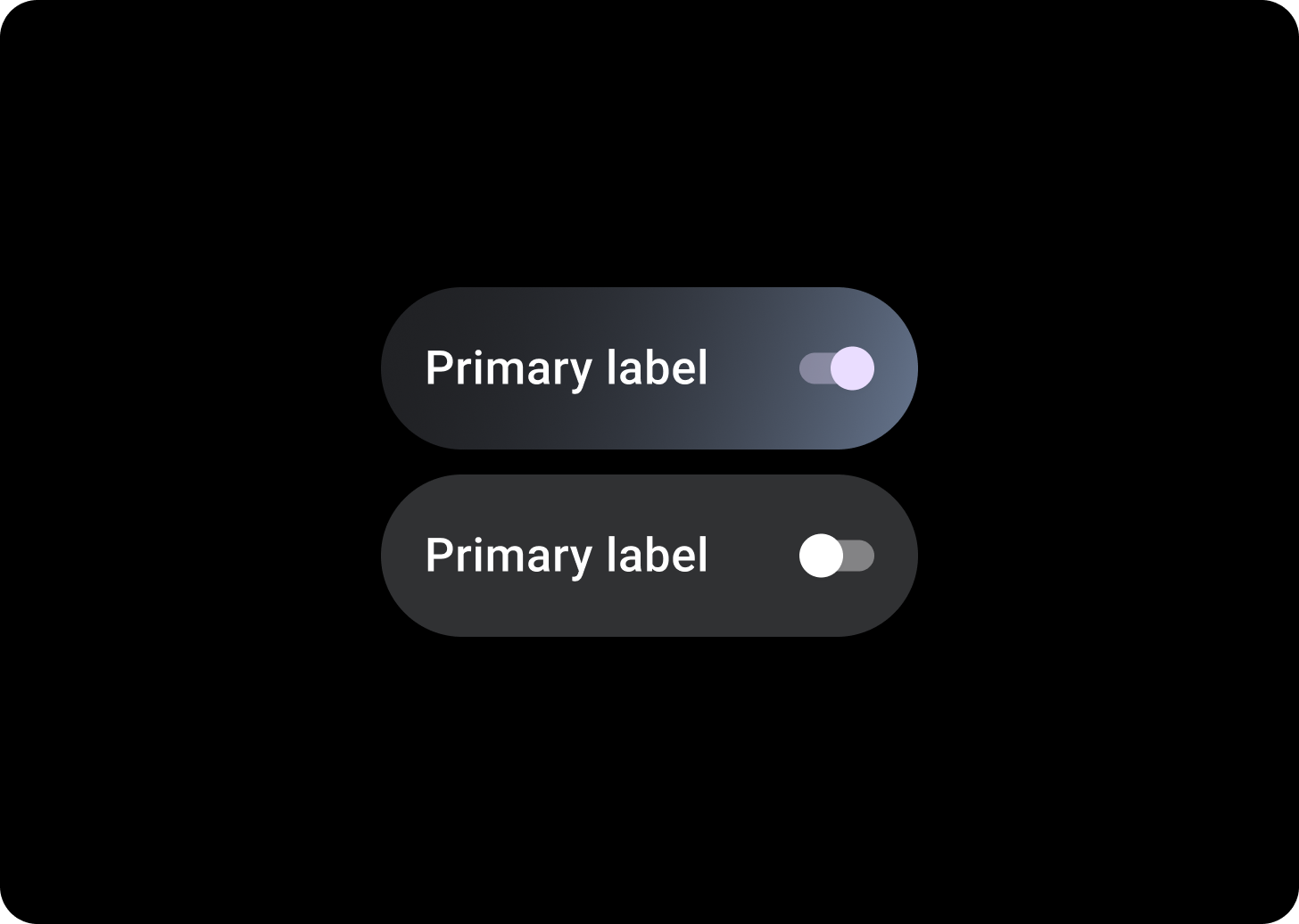
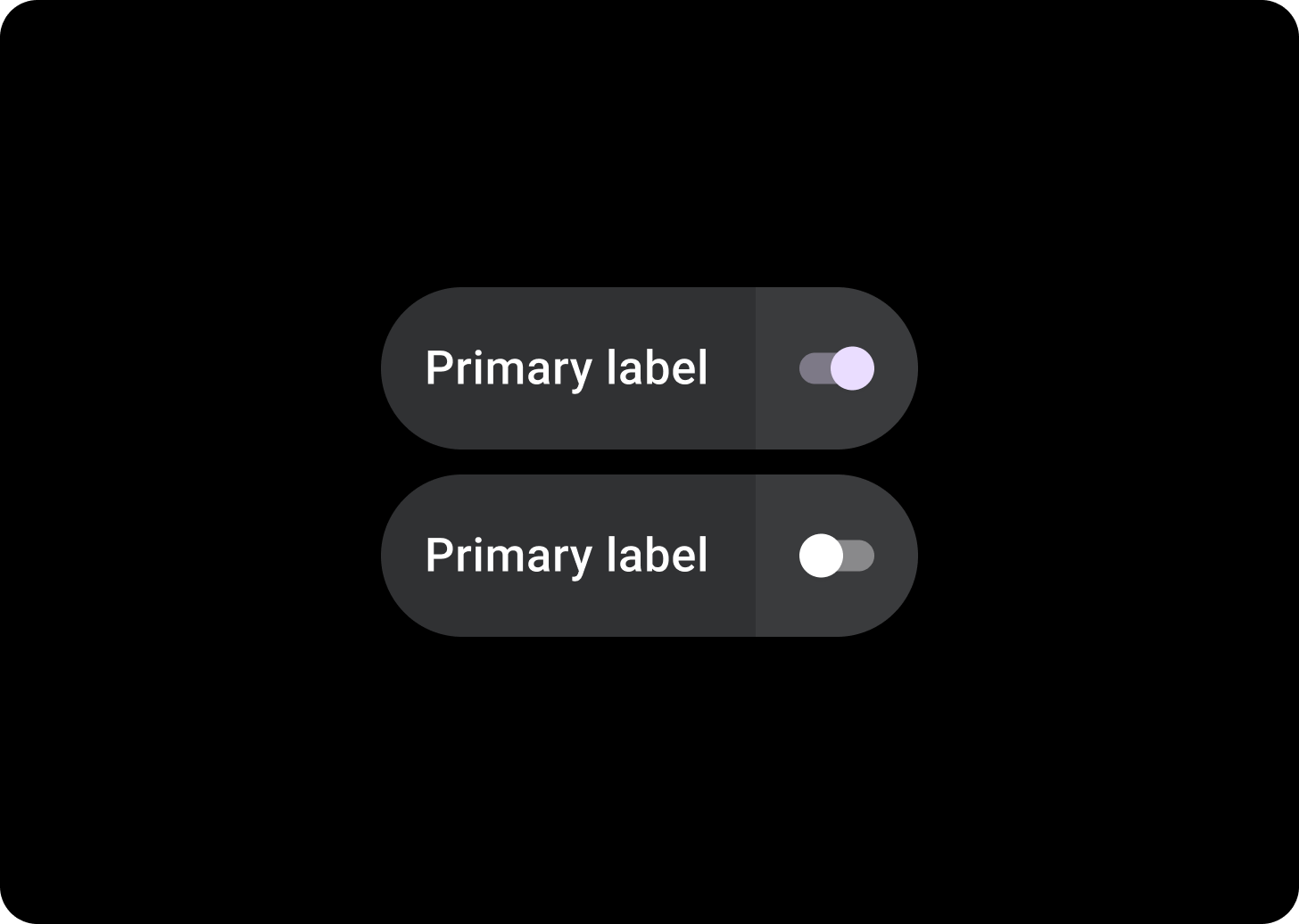
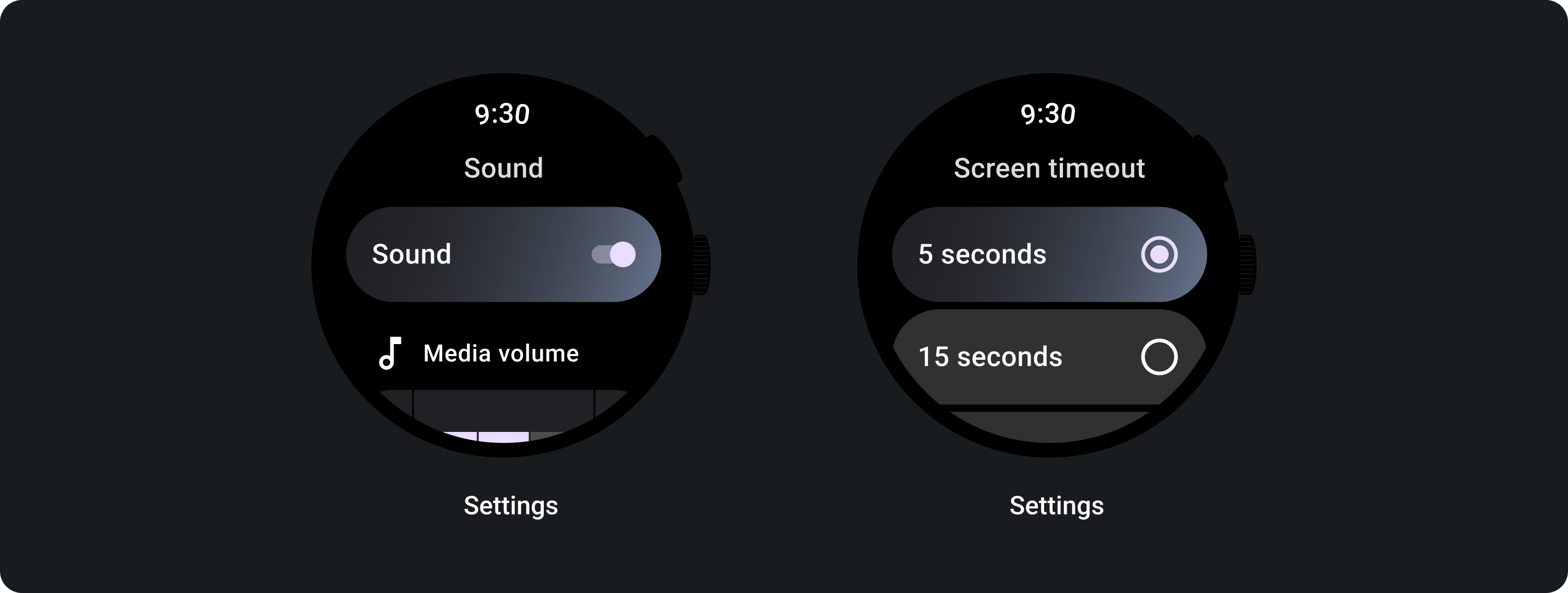
Switch
스위치를 사용하여 선택 항목을 사용 또는 사용 중지합니다.

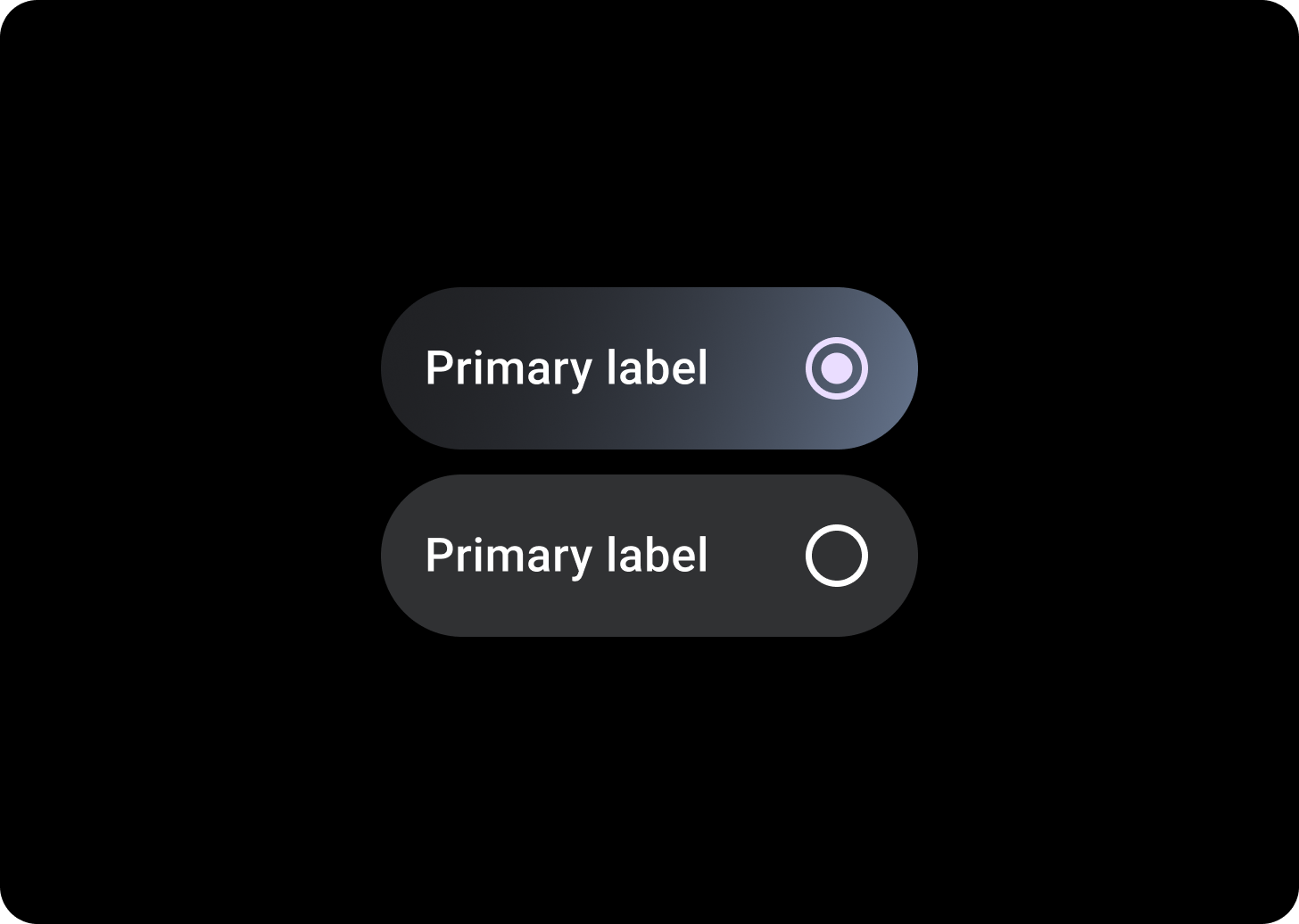
라디오 버튼
사용자가 옵션을 하나만 선택할 수 있는 목록에서 라디오 버튼을 사용합니다.

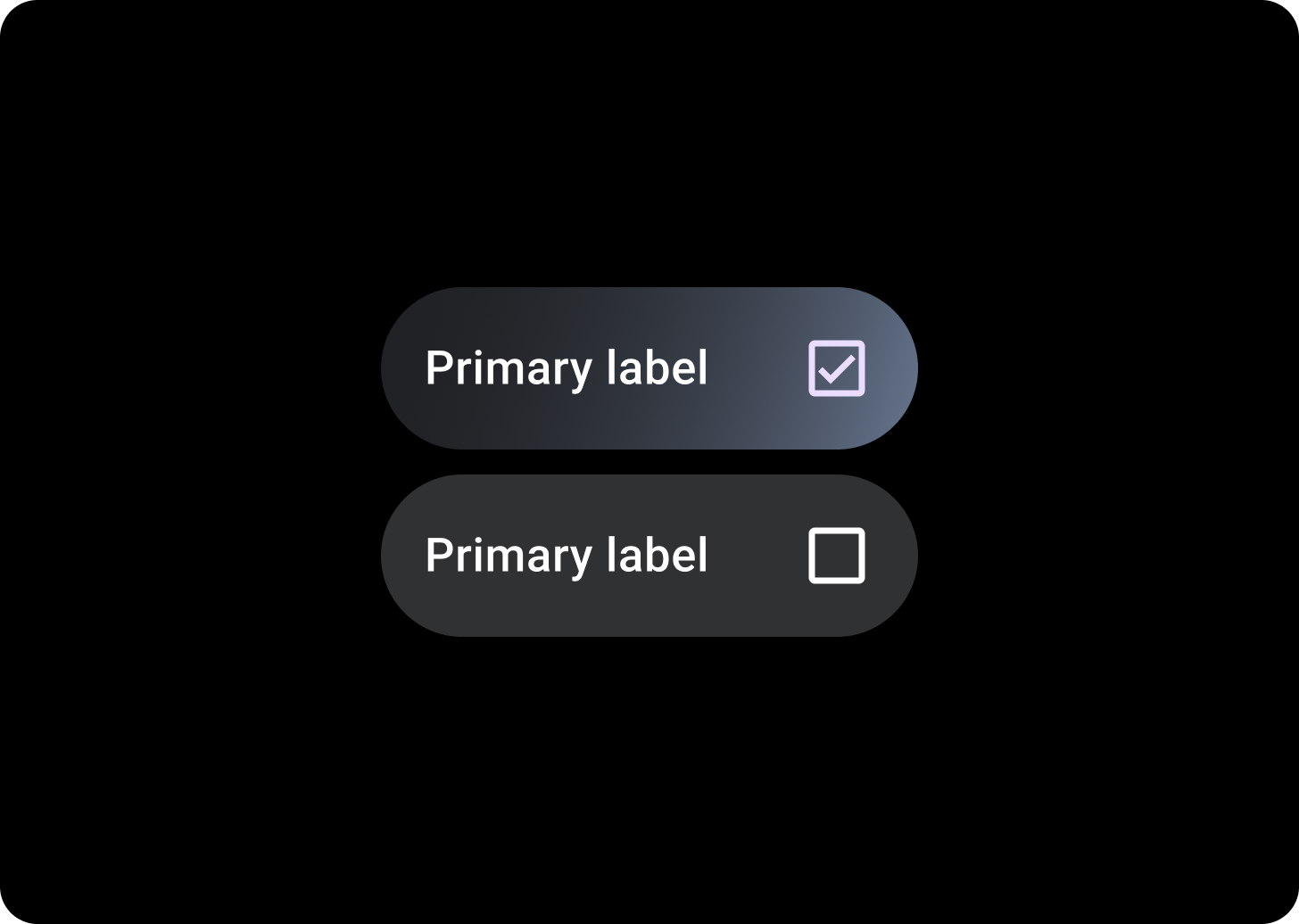
Checkbox
사용자가 여러 옵션을 선택할 수 있는 목록에서 체크박스를 사용합니다.

분할 전환 칩
탭할 수 있는 영역 두 개를 원하는 경우 분할 전환 칩을 사용하세요.
관련 구성요소

분할 ToggleChip
SplitToggleChip은 탭 가능한 영역이 두 개 있다는 점에서 ToggleChip과 다릅니다. 하나는 클릭 가능한 영역이고 하나는 전환이 있는 영역입니다.
분할 전환 칩에서 각 섹션을 다른 색상으로 만들어 탭할 수 있는 배경 영역과 전환 컨트롤을 구별합니다.
사용
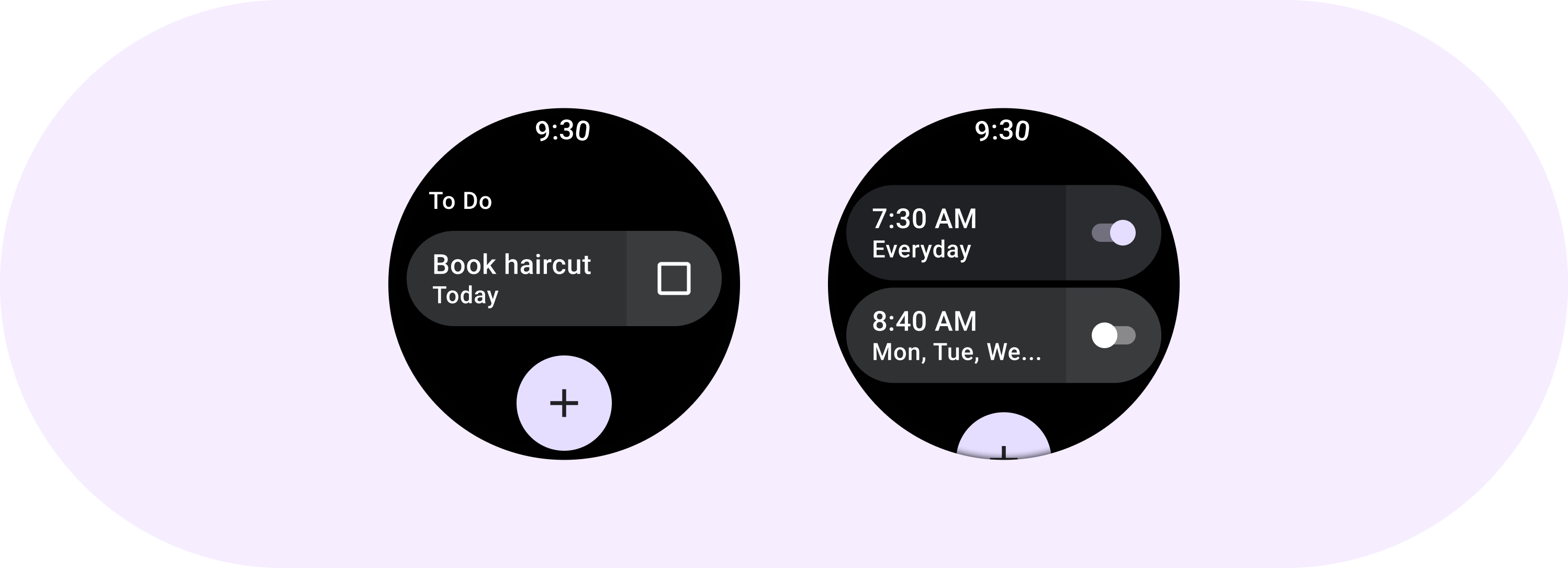
다음 예와 같이 ToggleChips를 사용합니다.

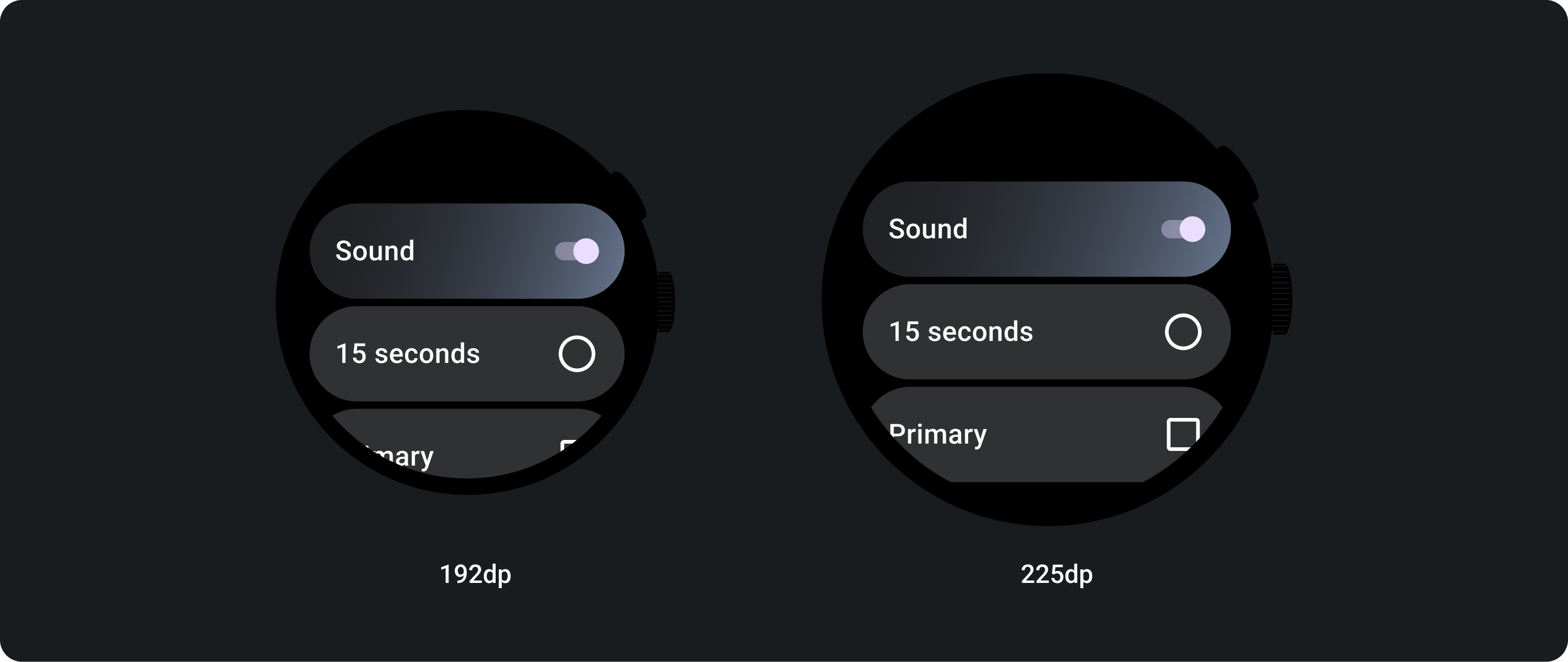
적응형 레이아웃


반응형 동작
ToggleChips가 늘어나 큰 디스플레이에서 사용 가능한 너비를 채우도록 확장됩니다.
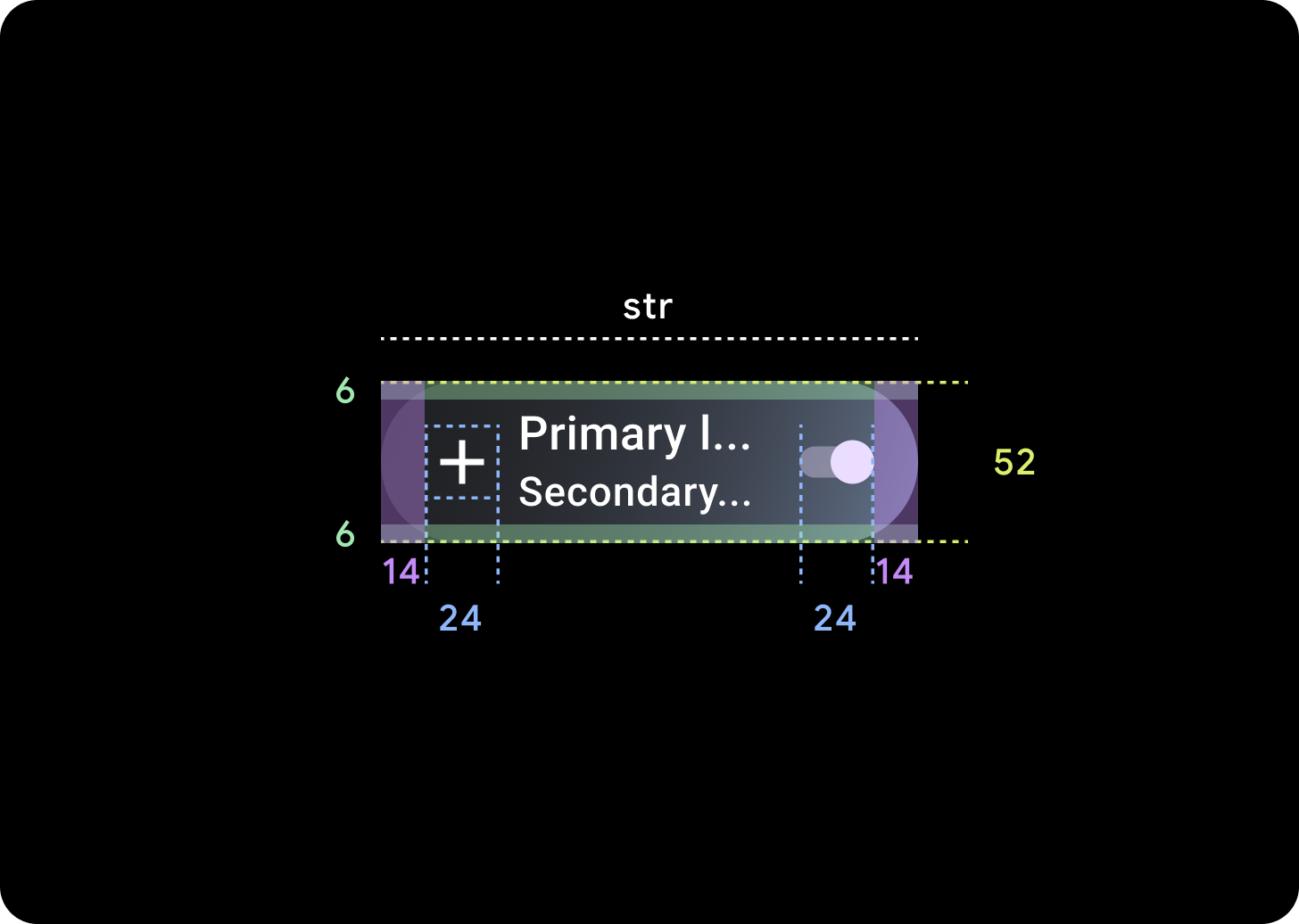
아이콘 (24 x 24dp)
컨테이너 (52 x XX dp)

