
Un ToggleChip es un chip especializado que permite a los usuarios seleccionar varias opciones.

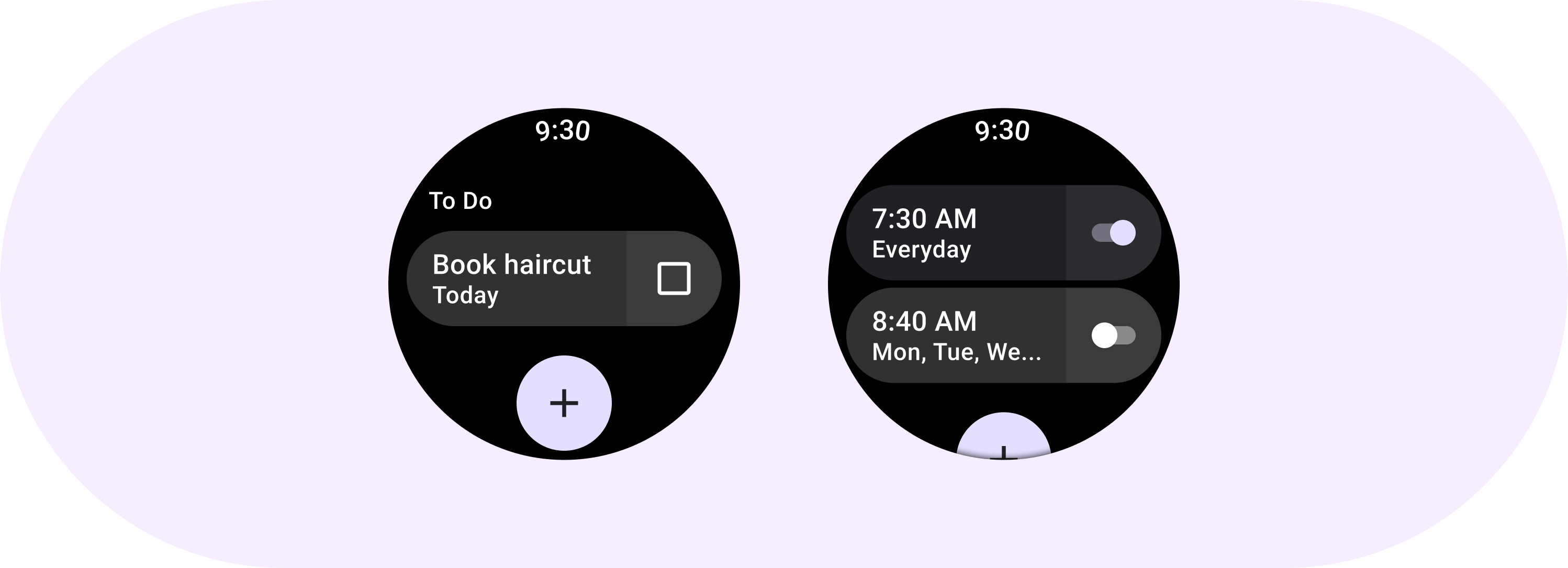
Los chips de activación incluyen un control de activación de dos estados. Algunos ejemplos de un control de activación de dos estados incluyen un interruptor, un botón de selección o una casilla de verificación. Usa los chips de activación para situaciones en las que se deban establecer muchas opciones de forma rápida y fácil, como en Configuración.
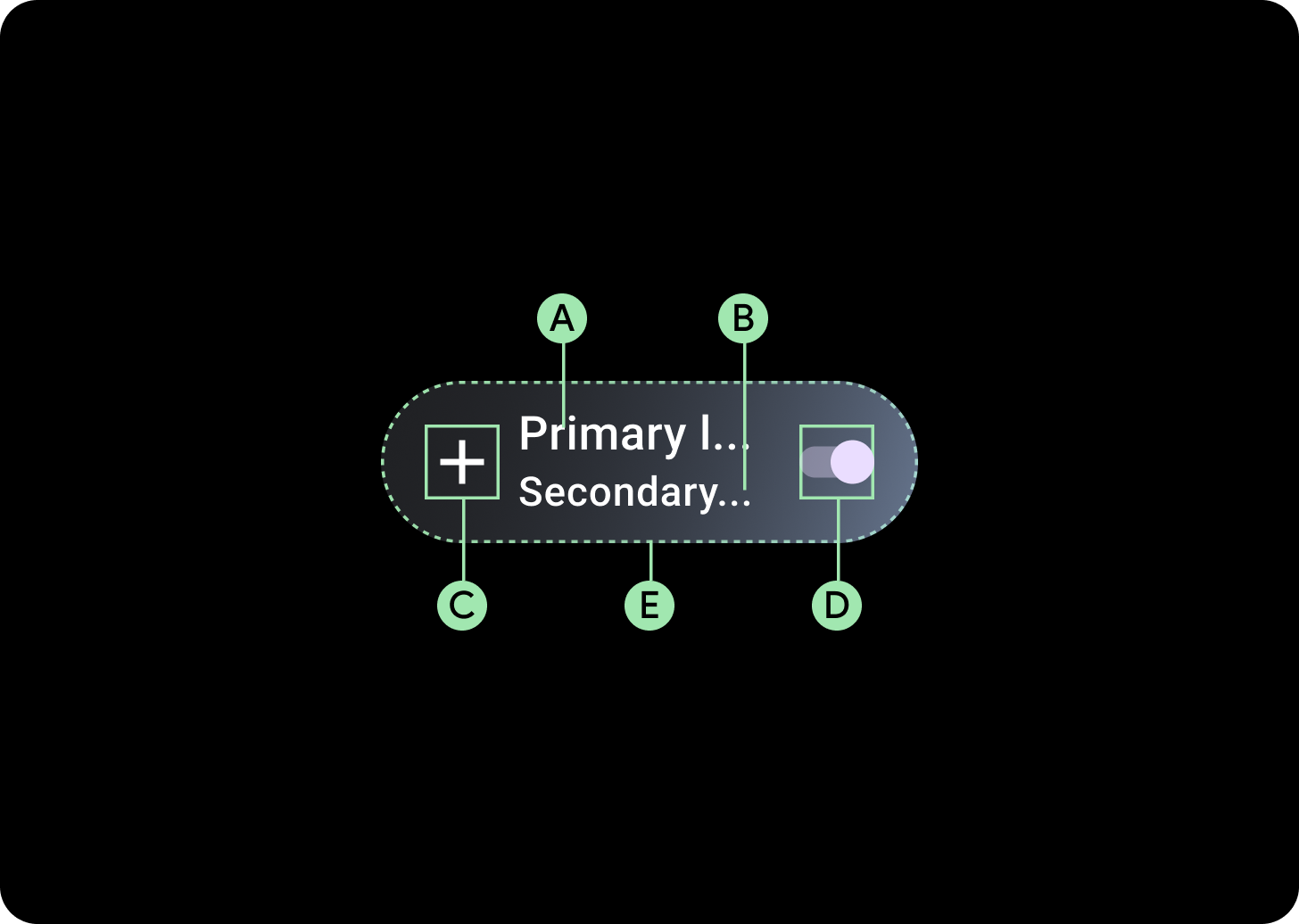
Anatomía


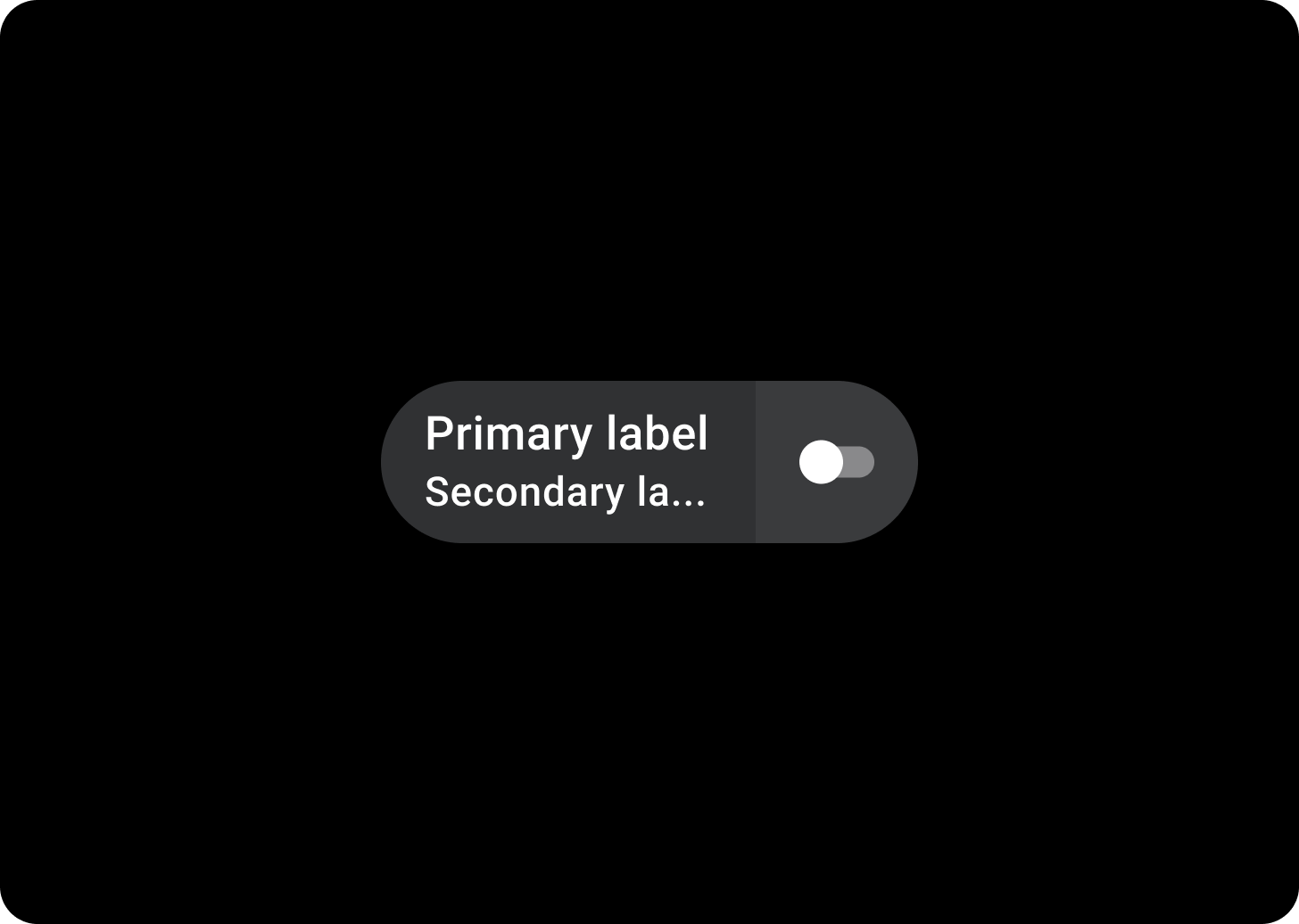
Los chips de activación tienen cuatro espacios que admiten dos etiquetas de texto, un control de selección y un ícono de la aplicación. El ícono y la etiqueta secundaria son opcionales.
A. Etiqueta
B. Etiqueta secundaria
C. Ícono
D. Control de selección
E. Contenedor
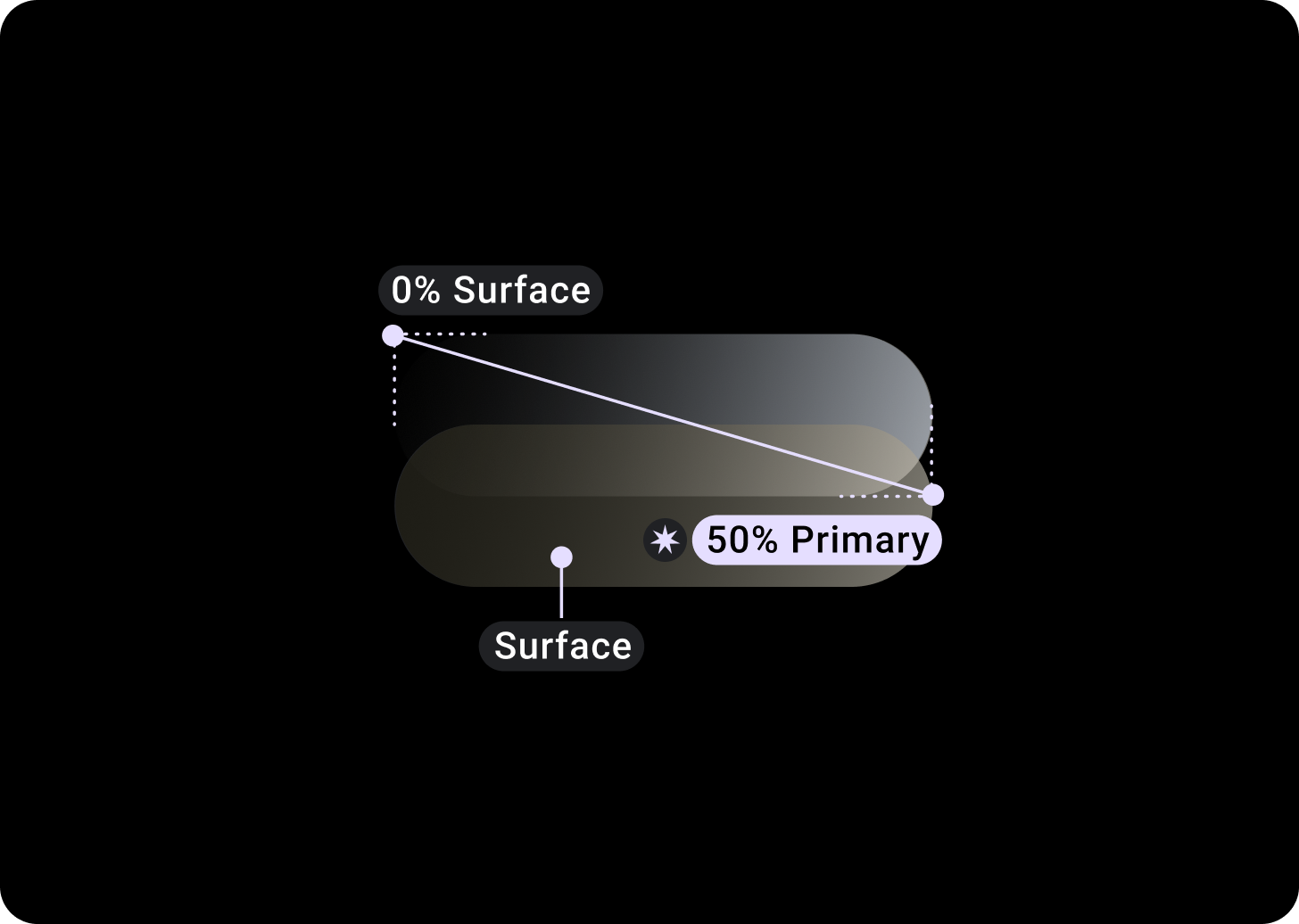
Activar o desactivar gradiente de chips

Superior/Izquierda = 0% de superficie
Parte inferior/derecha = 50% principal
(superposiciones de gradiente sobre un fondo de color de superficie)
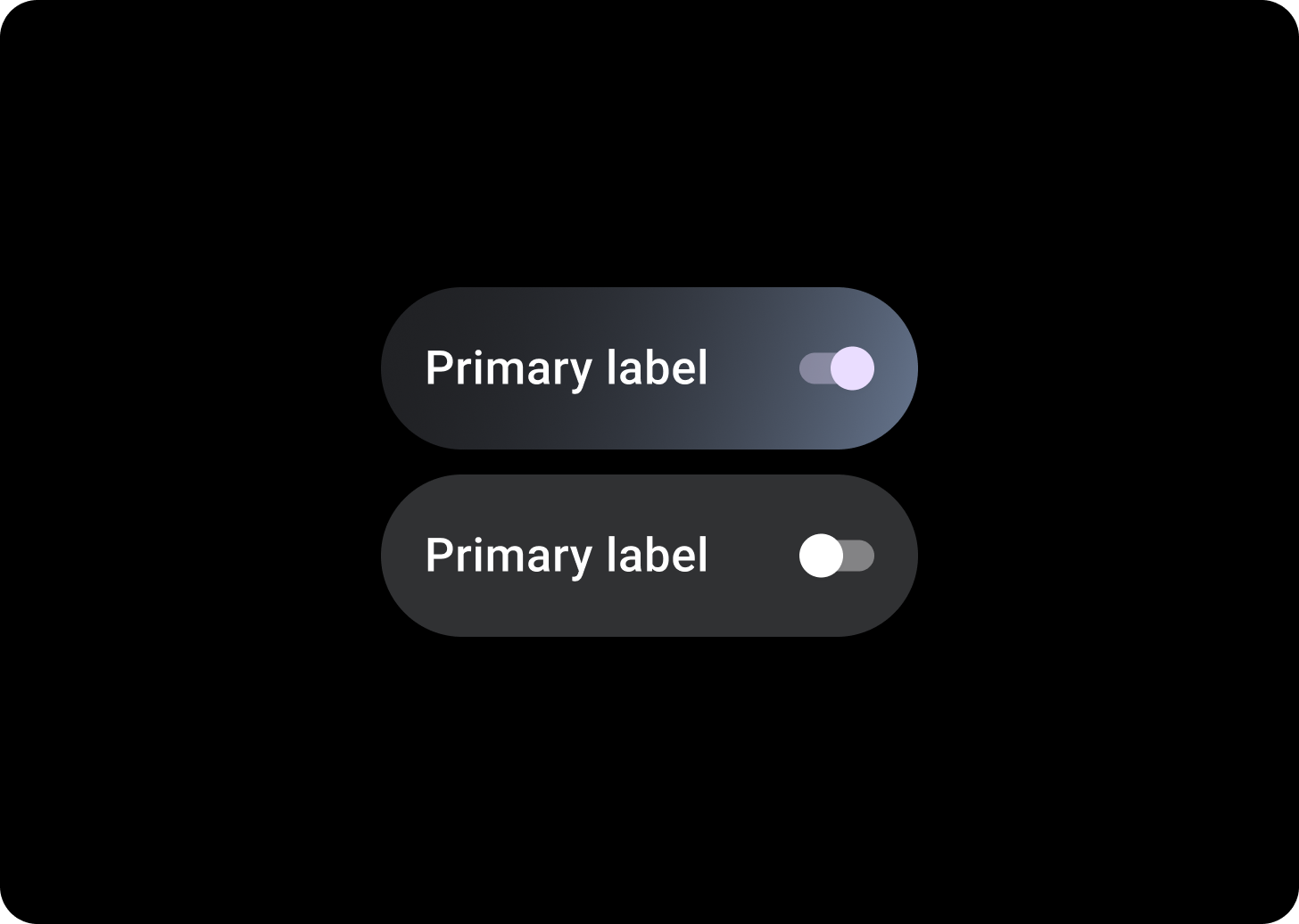
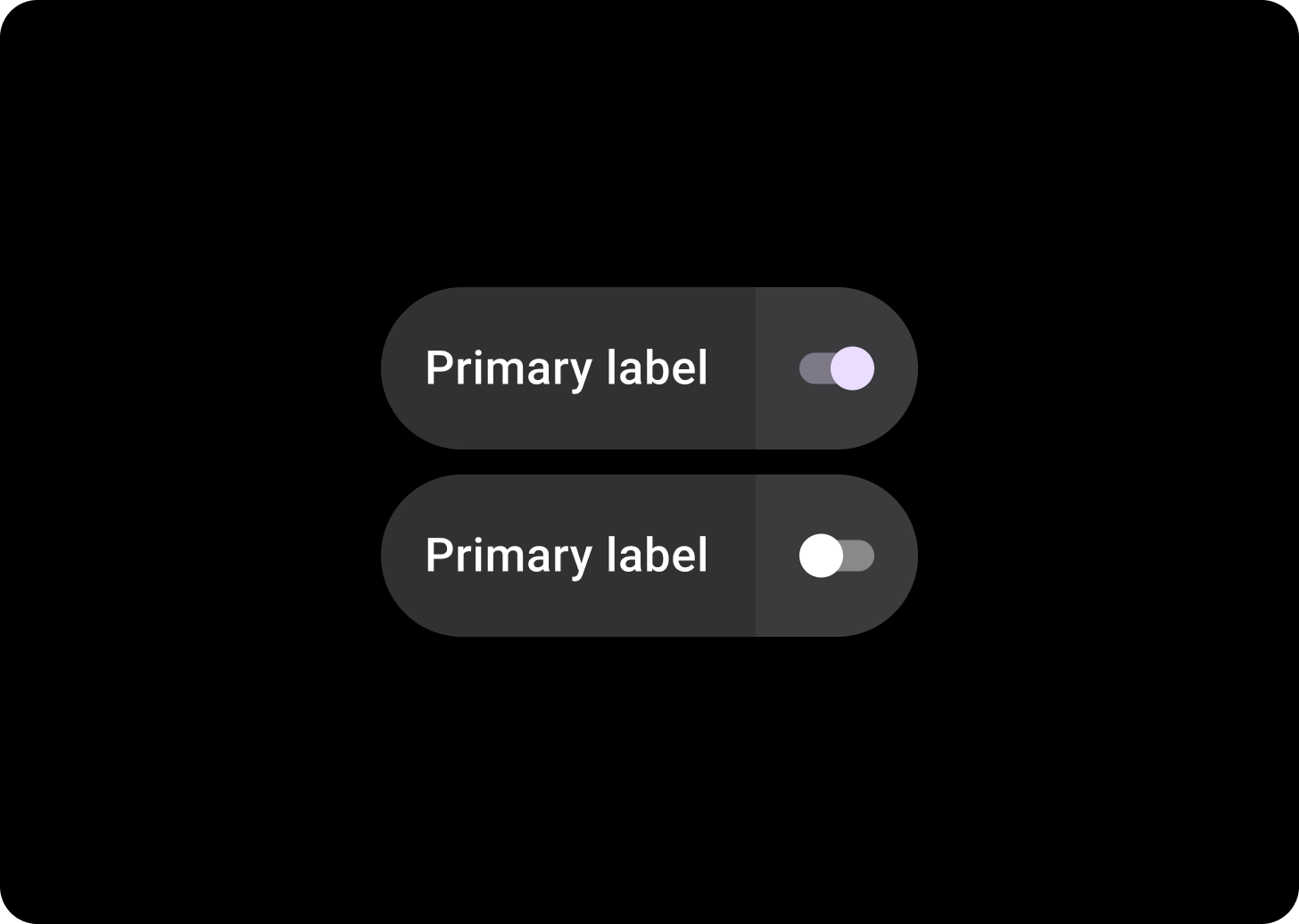
Control de selección

Switch
Usa un interruptor para activar o desactivar una selección

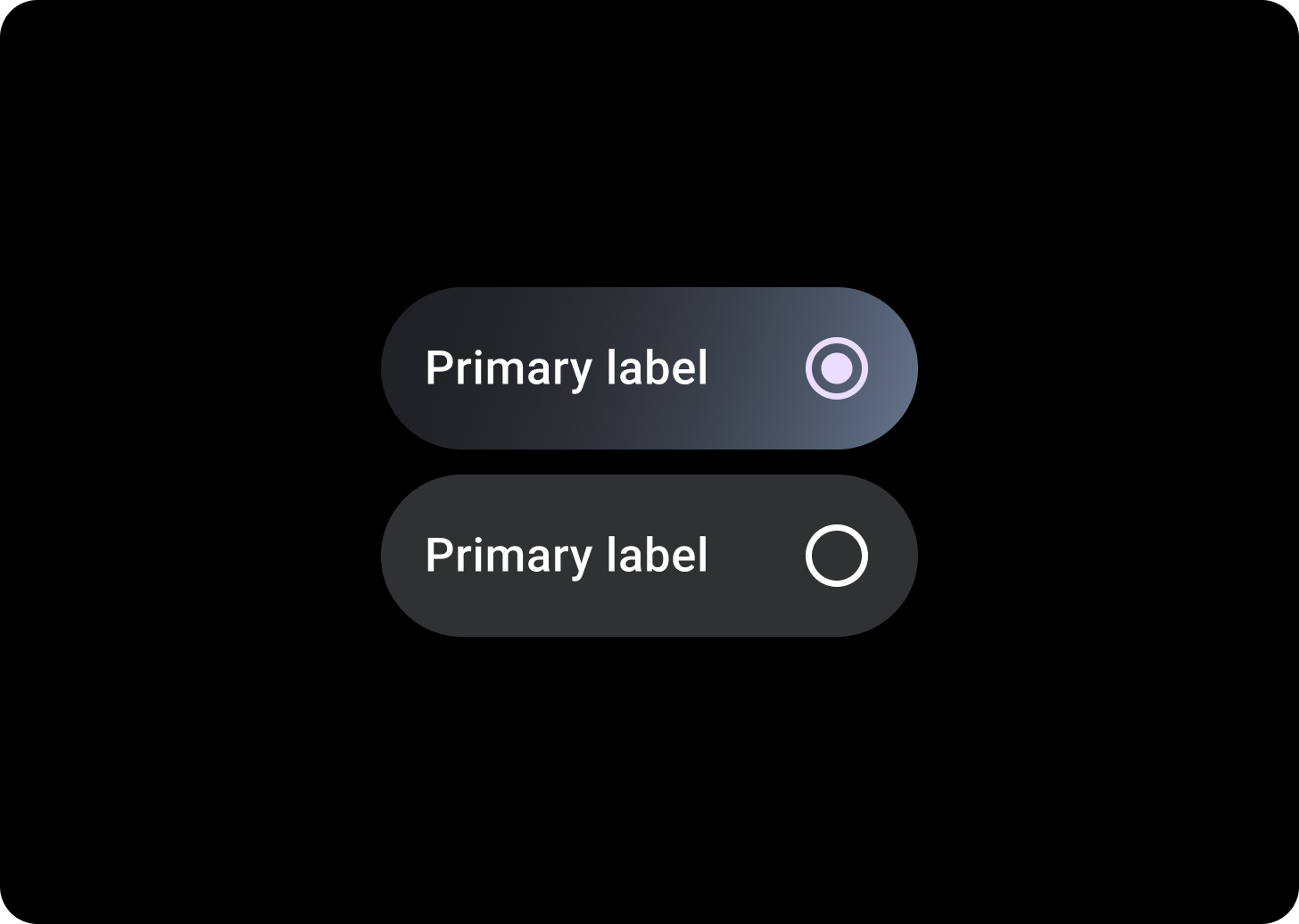
Botón de selección
Usa botones de selección en listas en las que el usuario pueda seleccionar solo una opción.

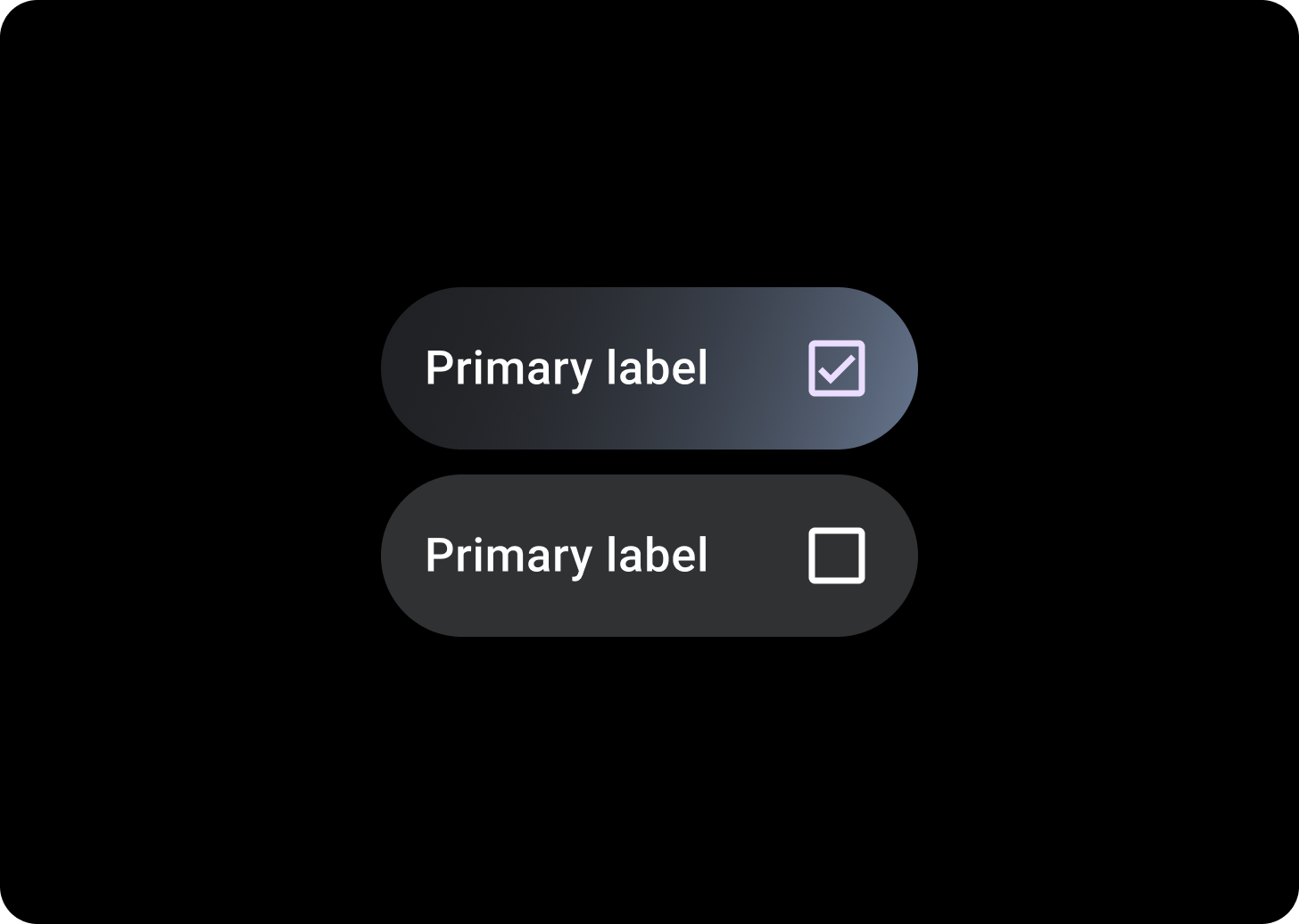
Checkbox
Usa casillas de verificación en las listas en las que el usuario puede seleccionar varias opciones.

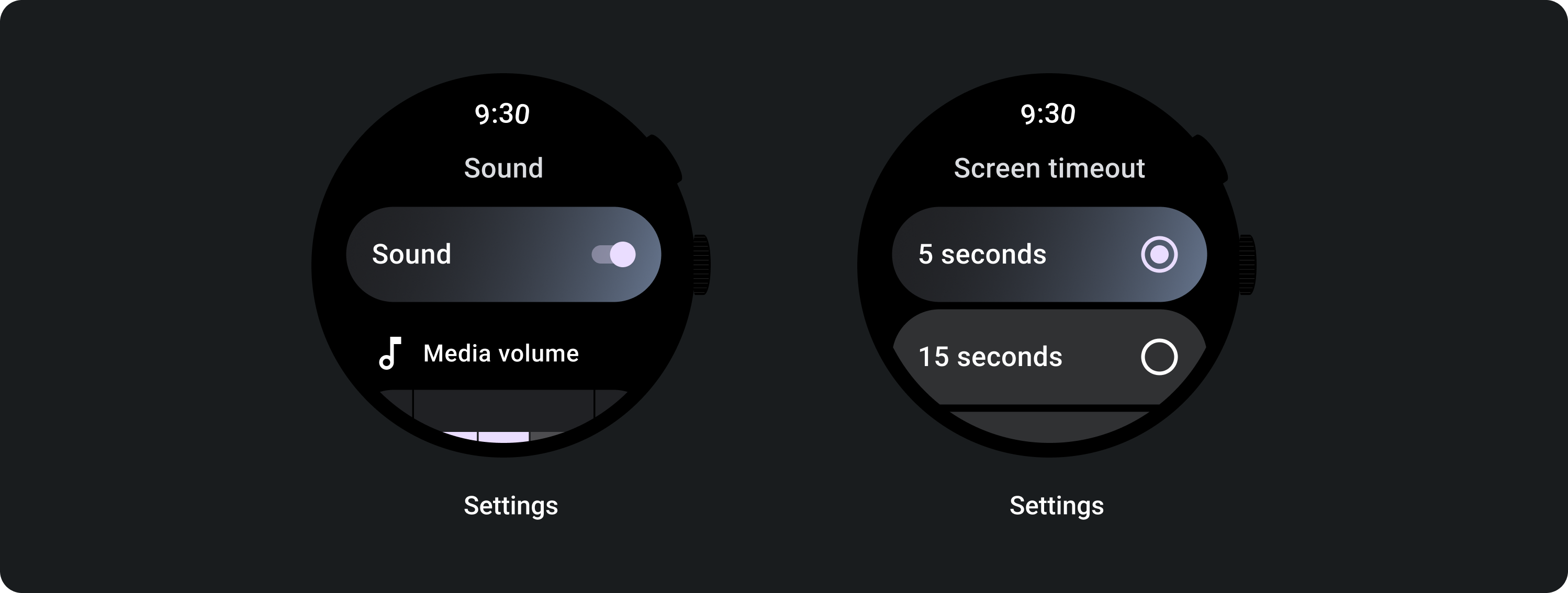
Chips de activación divididos
Usa chips de activación divididos cuando quieras dos áreas que se puedan presionar.
Componentes relacionados

Chips de activación divididos
SplitToggleChip se diferencia de ToggleChip, ya que tiene dos áreas que se pueden presionar, una en la que se puede hacer clic y otra con el botón de activación.
En los chips de activación divididos, diferencia entre el área de fondo que se puede presionar y el control de activación haciendo que cada sección tenga un color diferente.
Uso
Usa ToggleChips, como se muestra en los siguientes ejemplos.

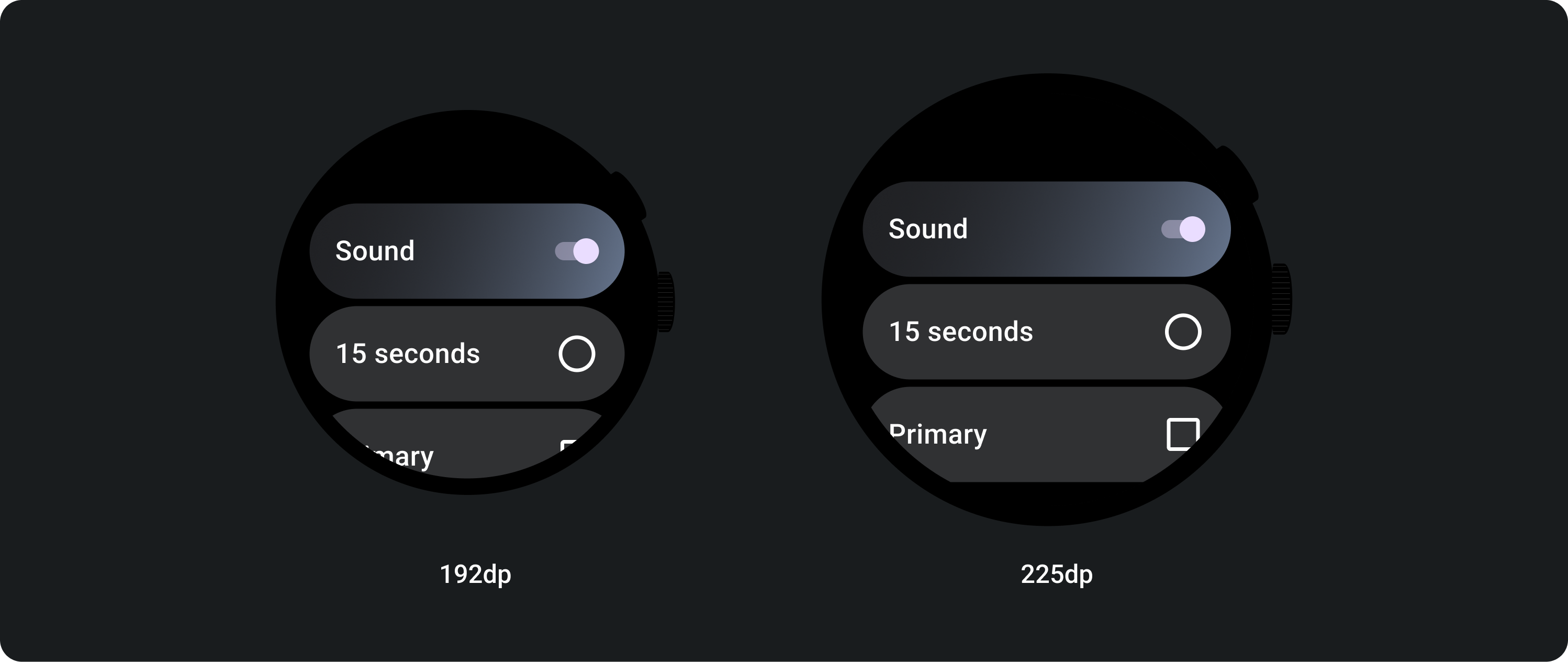
Diseños adaptables


Comportamiento responsivo
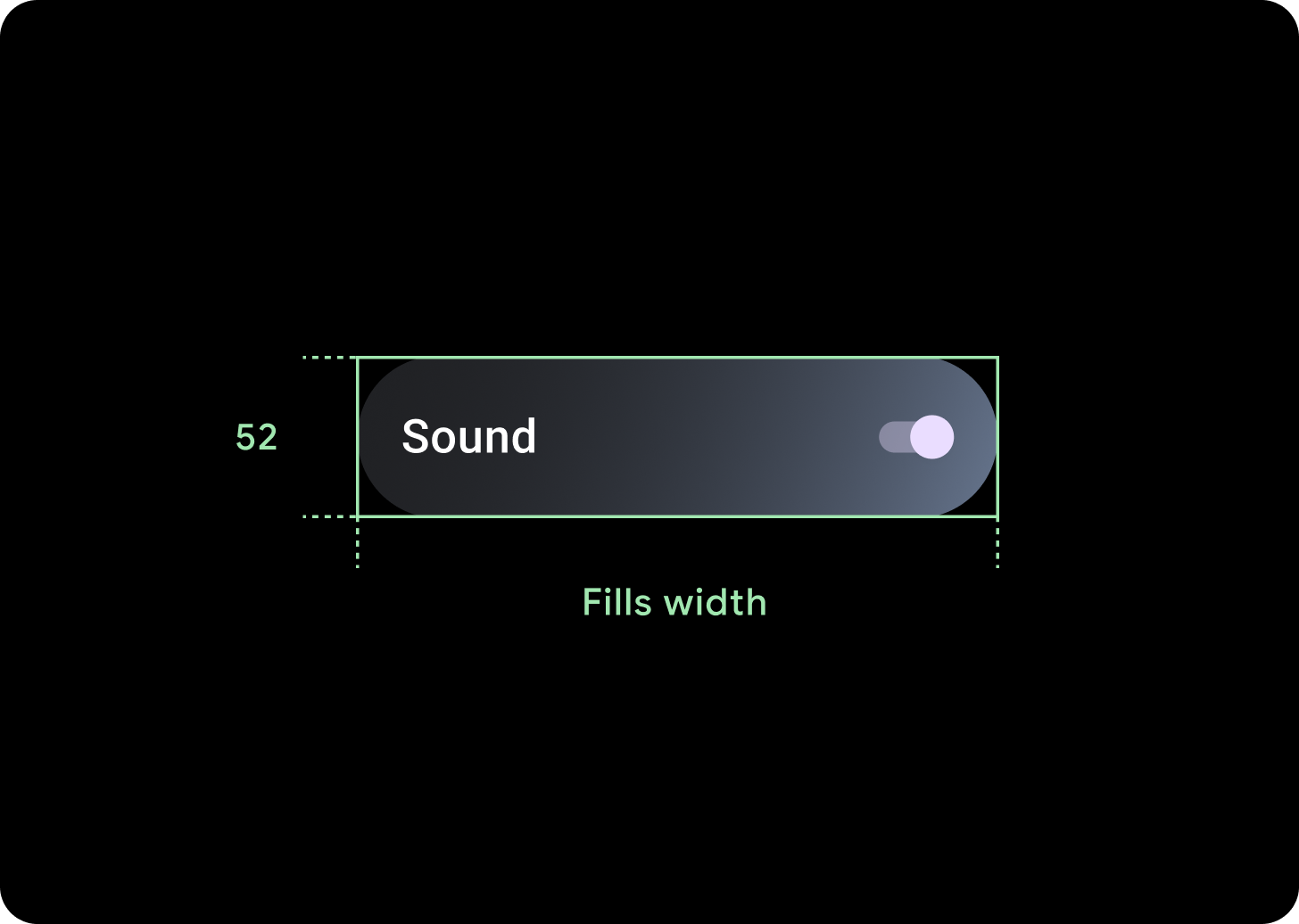
Los ToggleChips se estiran para llenar el ancho disponible en pantallas más grandes.
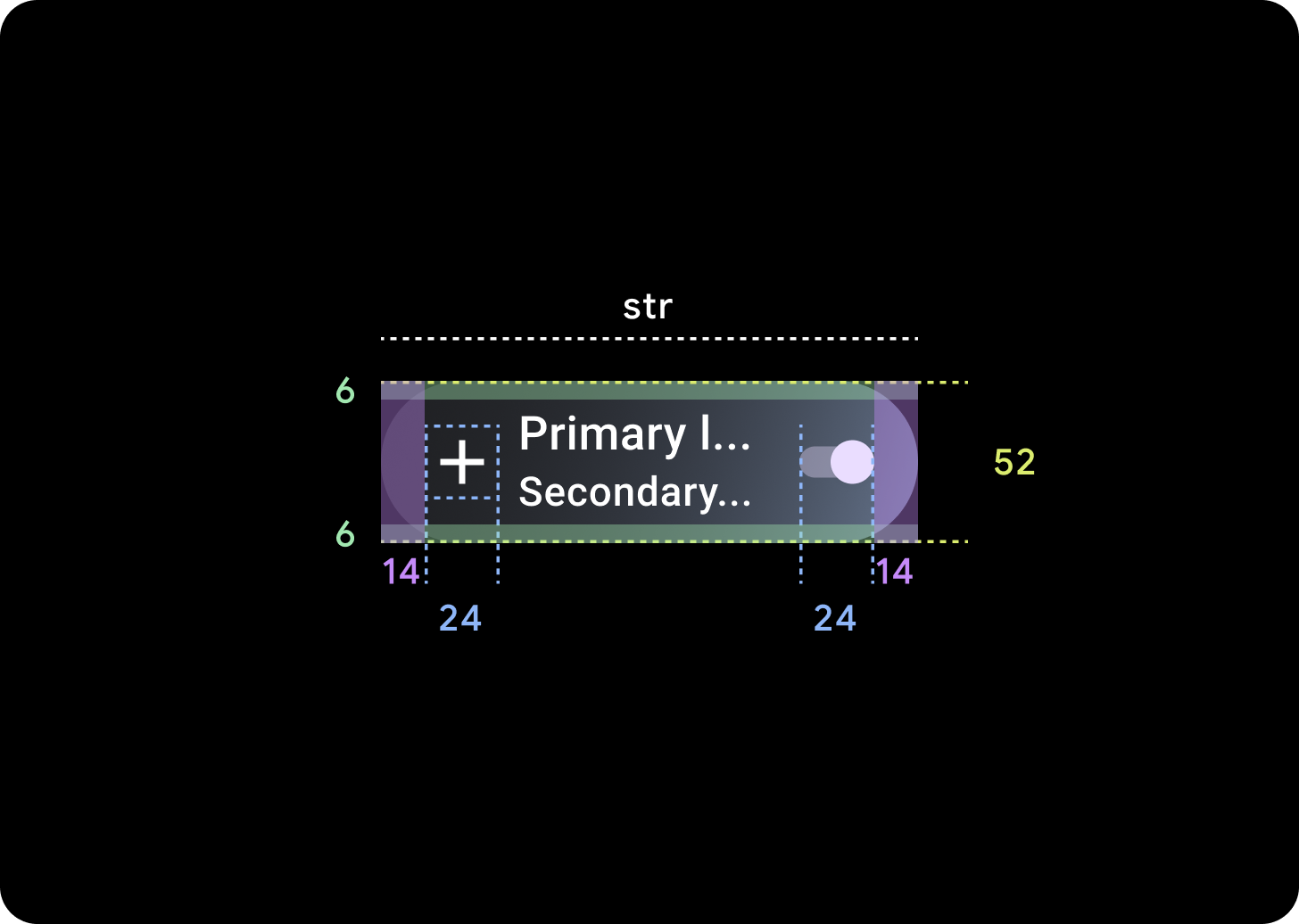
Ícono (24 x 24 dp)
Contenedor (52 x XX dp)

