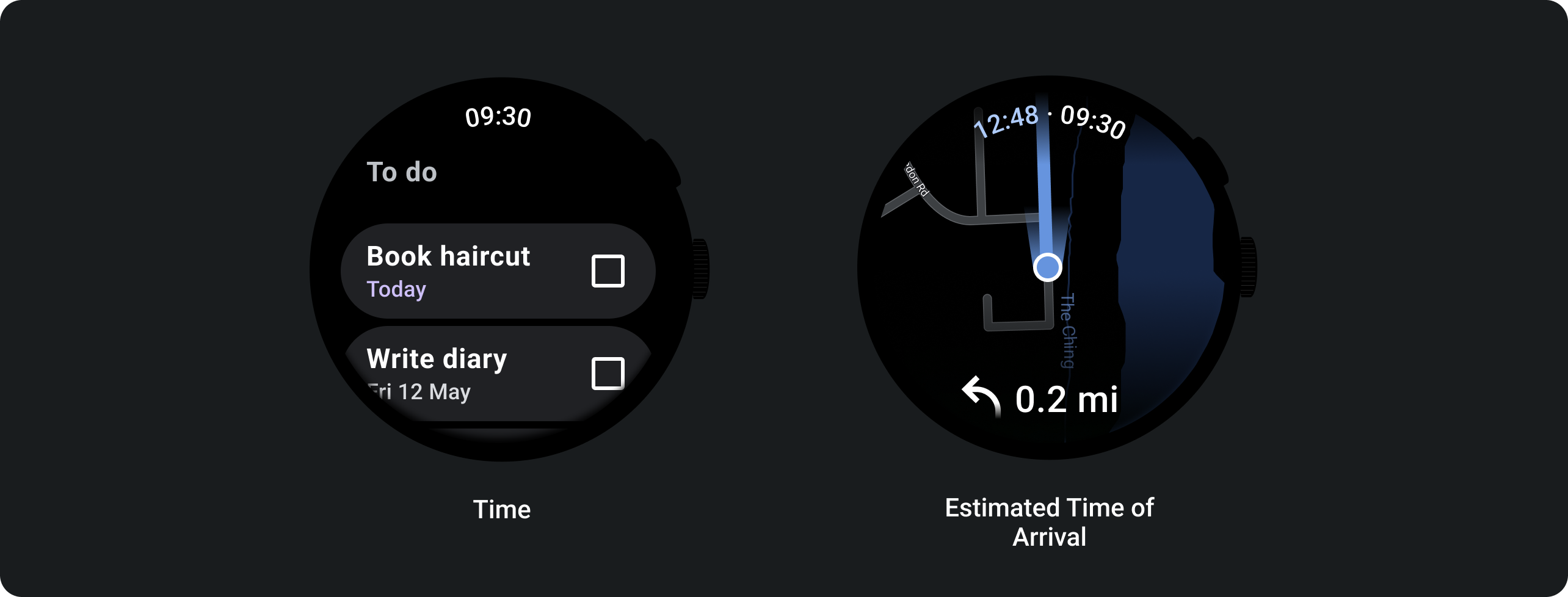
TimeText es un diseño que muestra la hora en la parte superior de la pantalla.


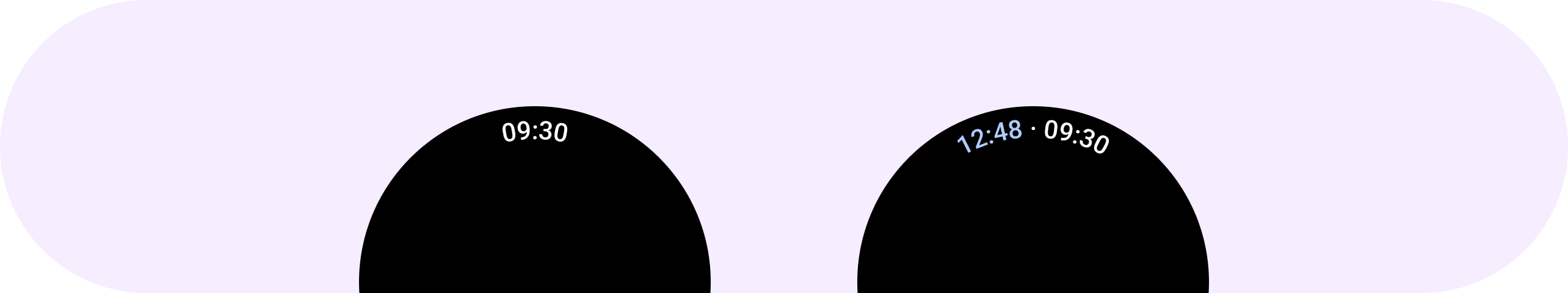
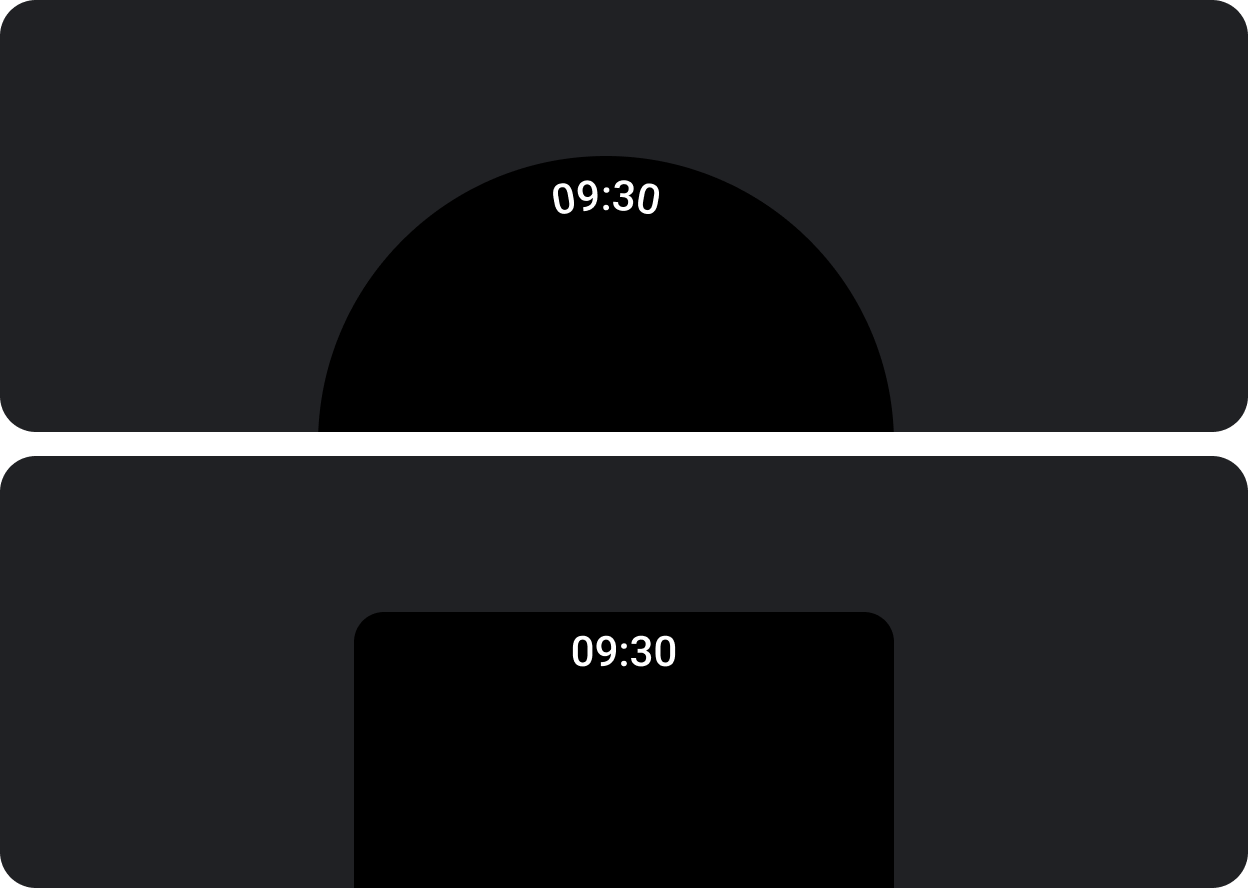
Usa TimeText para mostrar la hora y una etiqueta opcional en la parte superior de la pantalla. Cuando el dispositivo tiene una pantalla redonda, la hora se muestra de forma curva. Si tiene una pantalla rectangular, se muestra de forma recta.
Puedes agregar una etiqueta de contenido adicional al principio. Cuando se agrega contenido inicial, la longitud total del arco no debe superar un cuarto de la cara de reloj.
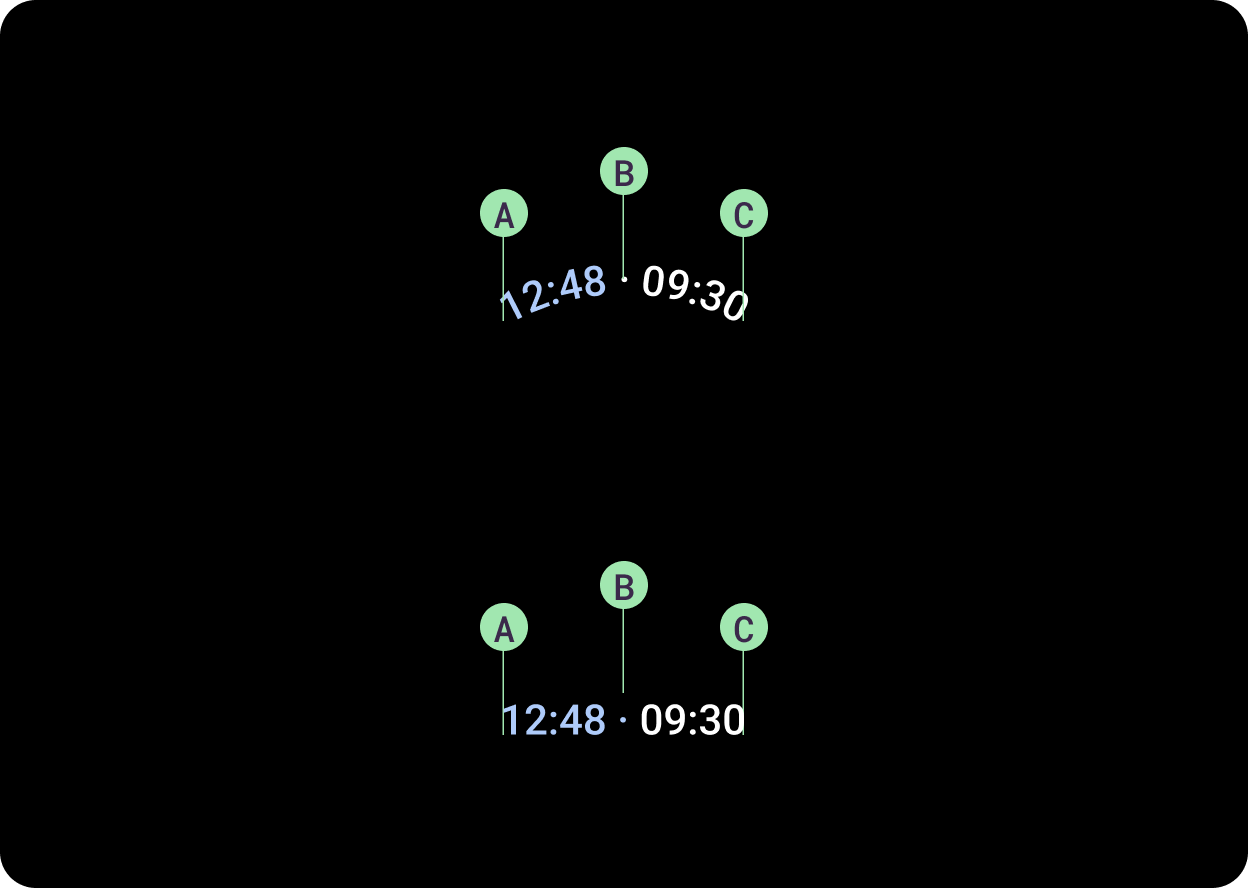
Anatomía

TimeText con elementos desplazables, como listas, diseña el TimeText para que se atenúe cuando se desplace el elemento. Usa Modifier.scrollAway para desplazar TimeText verticalmente dentro y fuera de la vista, según el estado de desplazamiento.
A. Contenido inicial
B. Separador
C. Hora
Uso
Para mostrar la hora estimada de llegada en una app de mapas, usa TimeText con contenido inicial, como se muestra en el siguiente ejemplo.