Индикаторы прогресса представляют собой круговое отображение продолжительности процесса или иным образом неопределенного времени ожидания.

Используйте индикаторы выполнения, чтобы показать долю выполненных задач. Чтобы показать прогресс, индикатор анимируется по круговой дорожке по часовой стрелке.
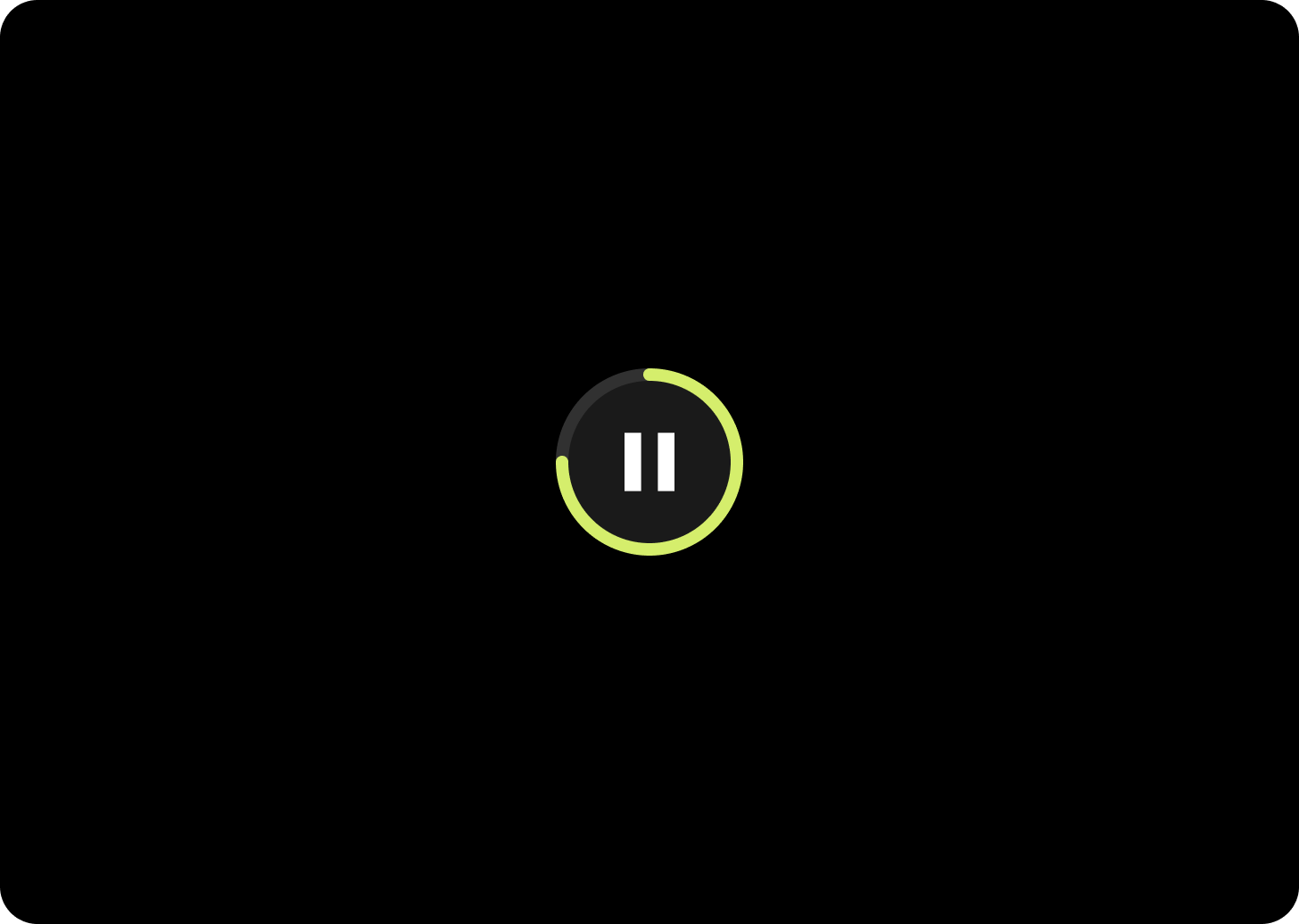
Вы можете применить индикаторы прогресса к таким компонентам, как кнопка воспроизведения.
Анатомия

Используйте индикаторы выполнения, чтобы показать долю выполненных задач. Чтобы показать прогресс, индикатор анимируется по круговой дорожке по часовой стрелке.
Вы можете применить индикаторы прогресса к таким компонентам, как кнопка воспроизведения.
Рекомендации по дизайну

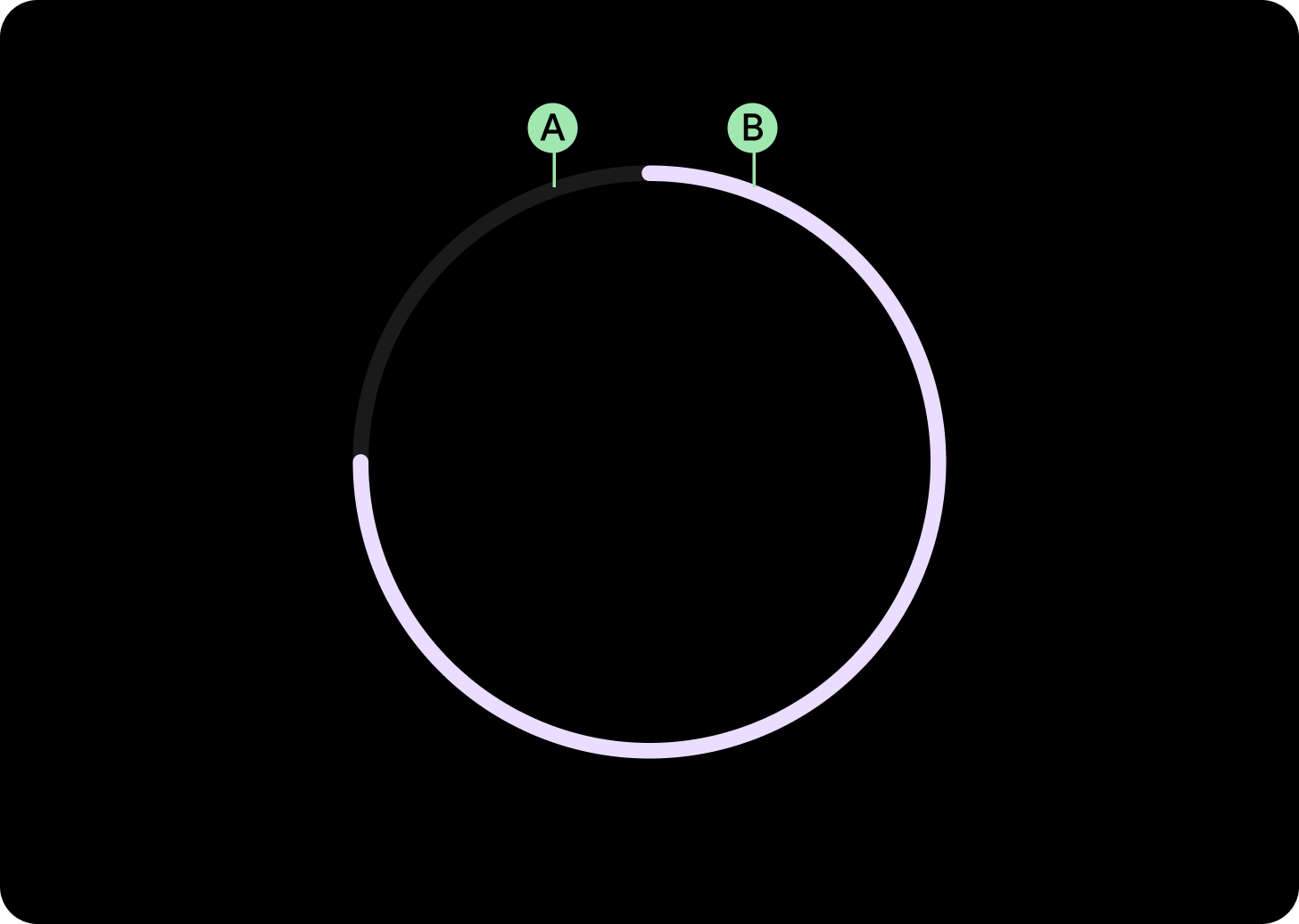
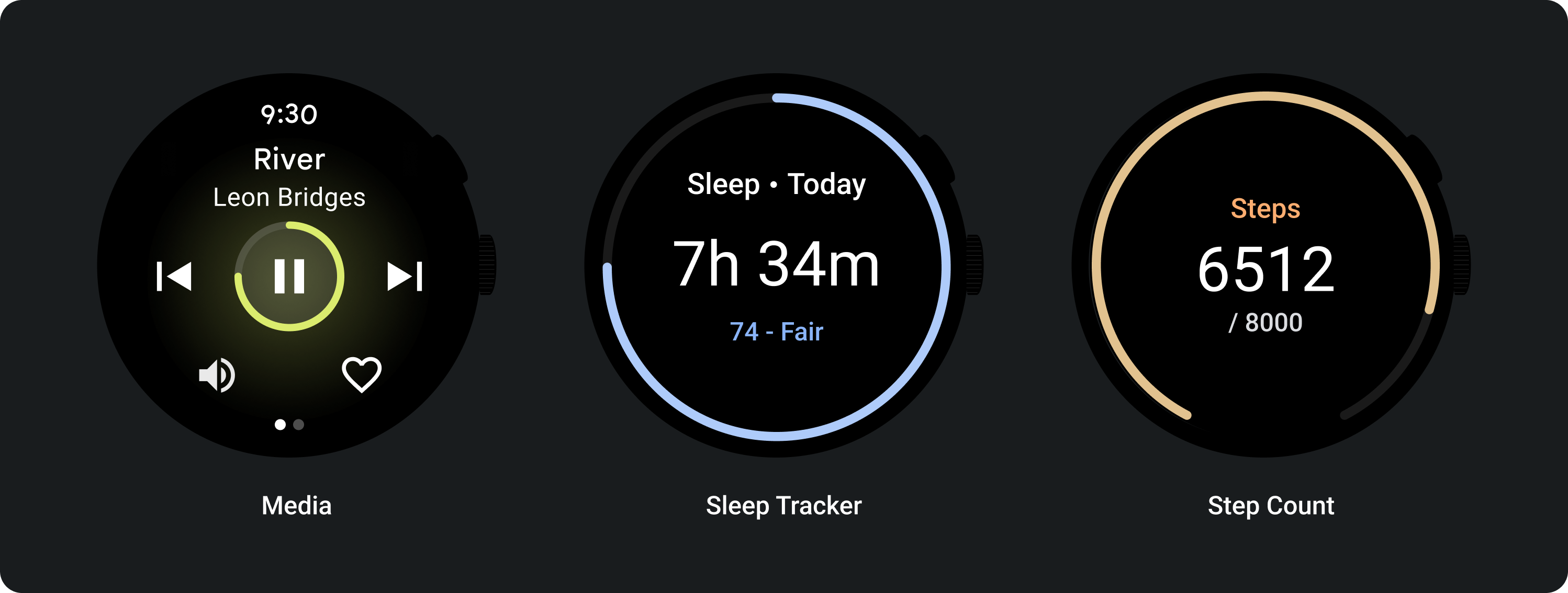
Индикатор прогресса с разрывом
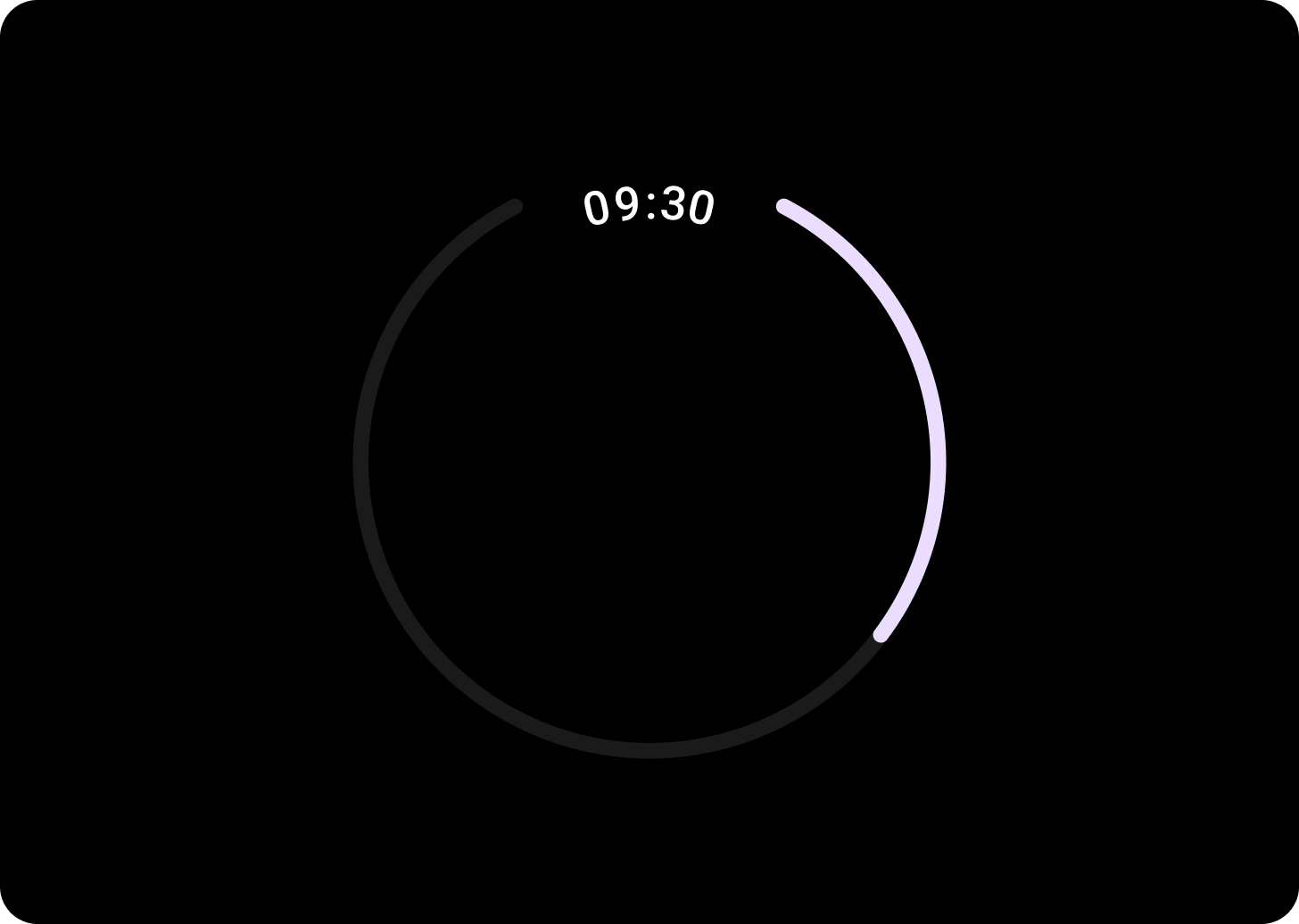
Создавайте индикаторы прогресса с пробелами, чтобы оставить место для важной информации, например времени. Чтобы создать разрыв, измените startAngle и endAngle индикатора прогресса.

Небольшой индикатор прогресса
Создавайте индикаторы прогресса с пробелами, чтобы оставить место для важной информации, например времени. Создайте разрыв, изменив начальный и конечный угол индикатора прогресса.

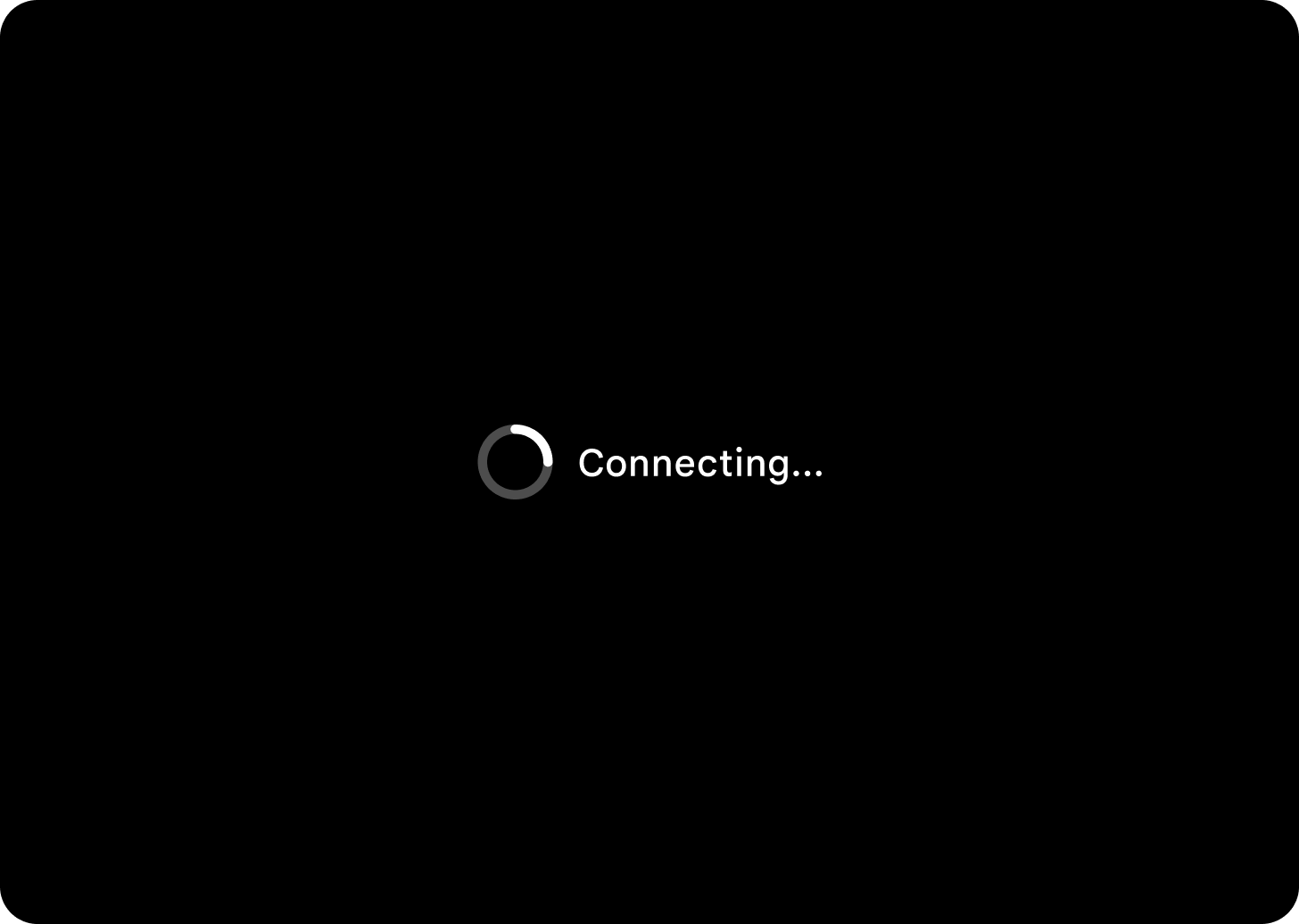
Неопределенный индикатор прогресса
При использовании индикатора прогресса в ситуациях, когда нет установленного времени, используйте индикатор прогресса с анимированным значением. Его еще можно назвать спиннером. Используйте счетчики с осторожностью, поскольку они могут увеличить воспринимаемое время ожидания.
Применение

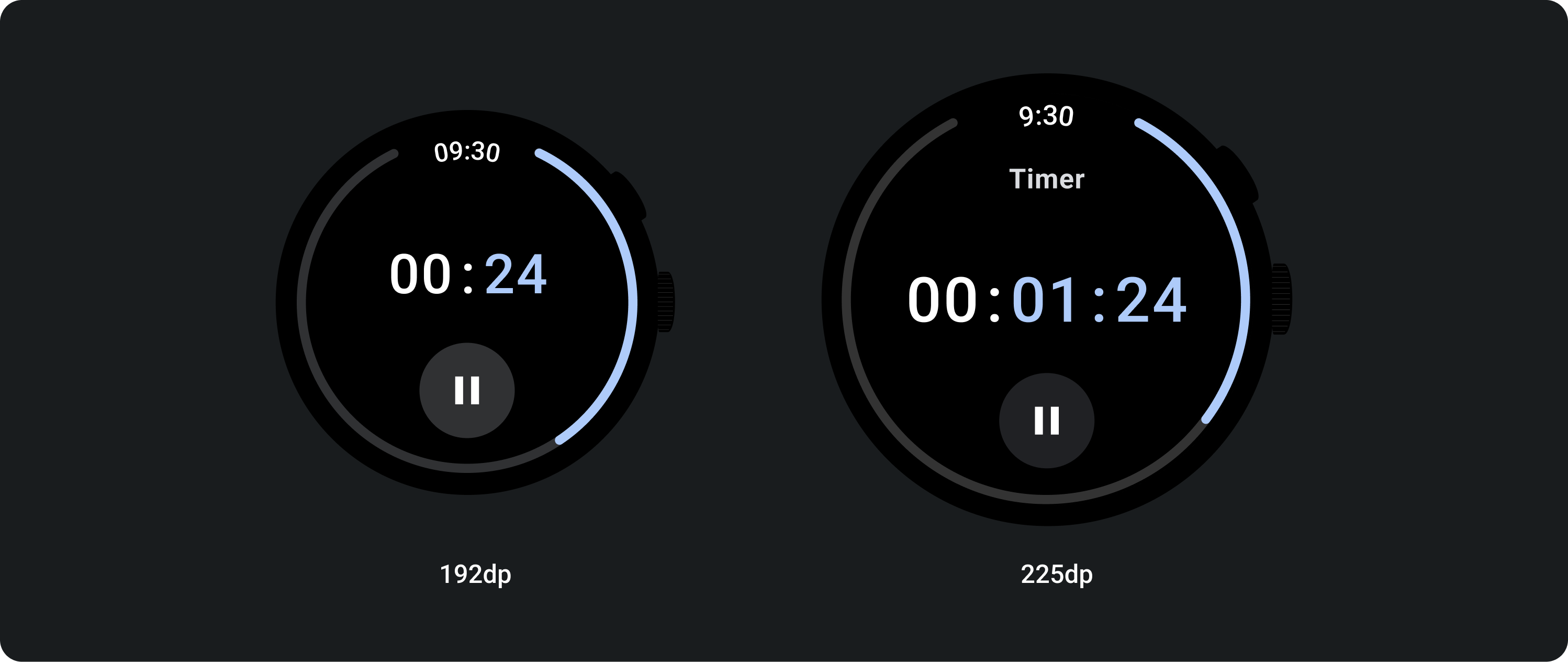
Адаптивные макеты

Отзывчивое поведение
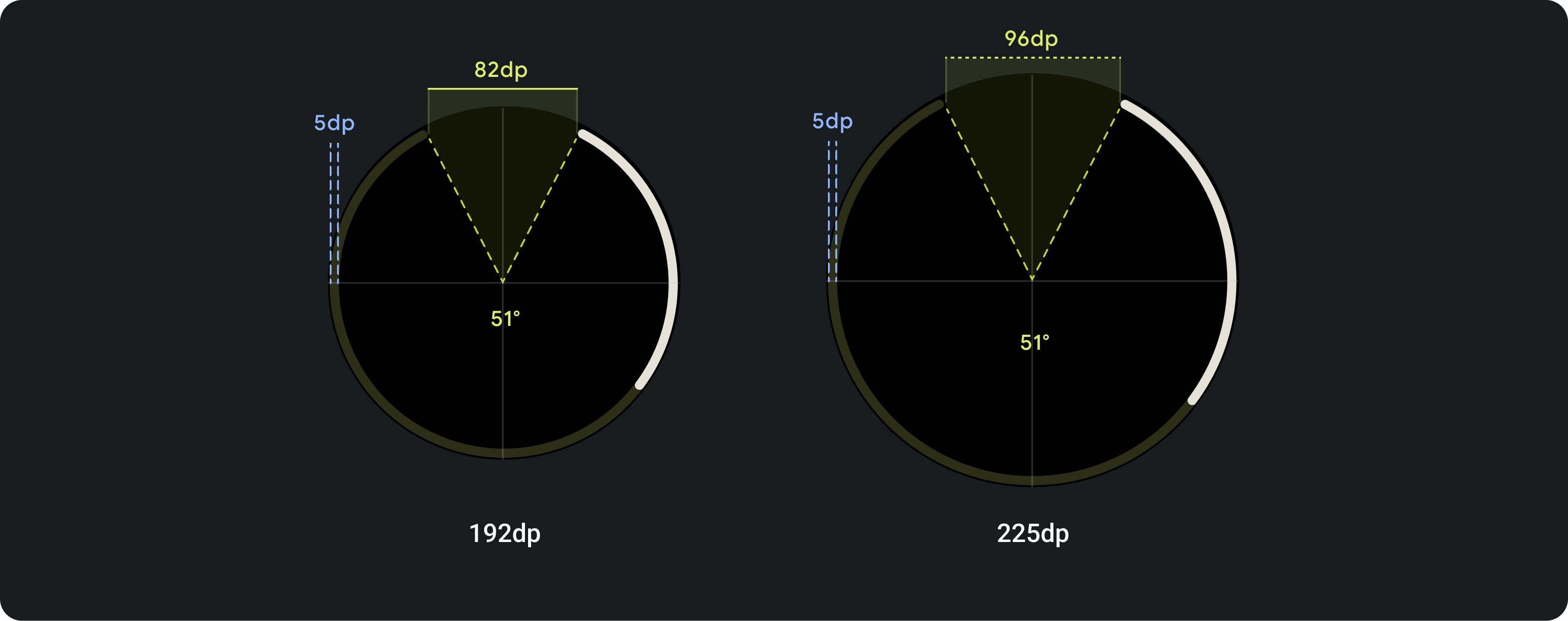
Окружность индикатора прогресса пропорционально заполняет ширину и высоту экрана/элемента (для кнопки включения), в то время как ширина обводки остается одинаковой для всех точек останова.
Степень зазора для полноэкранного режима остается равной 51°, но развертка будет увеличиваться по dp в зависимости от размера экрана.
Ширина кольца, а также начальная и конечная точки настраиваются.