
El Selector ayuda a los usuarios a seleccionar y configurar datos específicos.

Selector
Se deben usar selectores para permitir que los usuarios elijan entre una cantidad limitada de elementos.
De forma predeterminada, los elementos se repetirán de forma infinita en ambas direcciones. Considera inhabilitar este comportamiento si el orden de la lista es importante o para permitir que los usuarios lleguen al primer y al último elemento con solo deslizar el dedo.
Anatomía

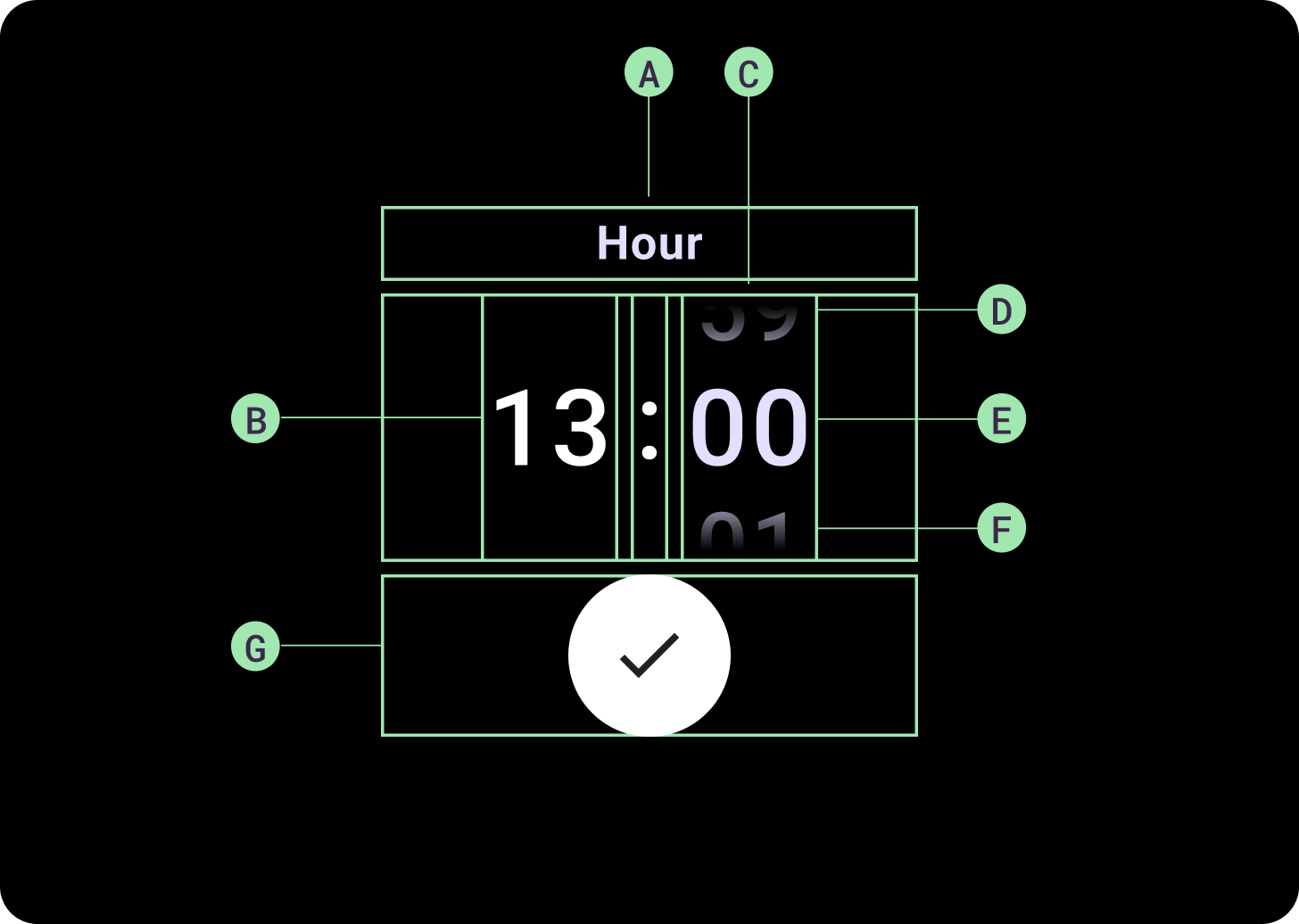
Anatomía
A. Columna inactiva
B. Dos puntos
C. Columna del selector
D. Contenido principal
E. Contenido del medio
F. Contenido inferior

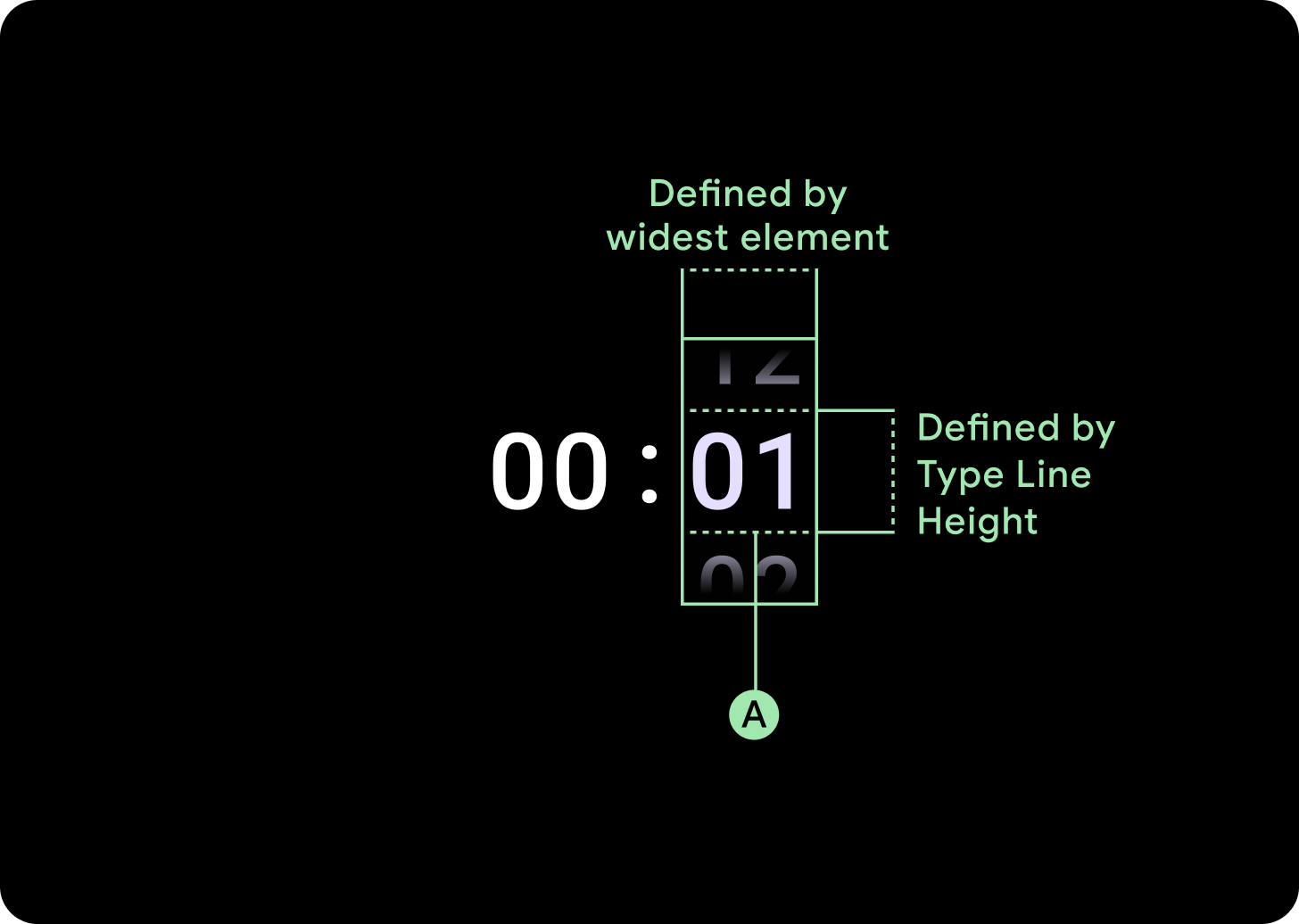
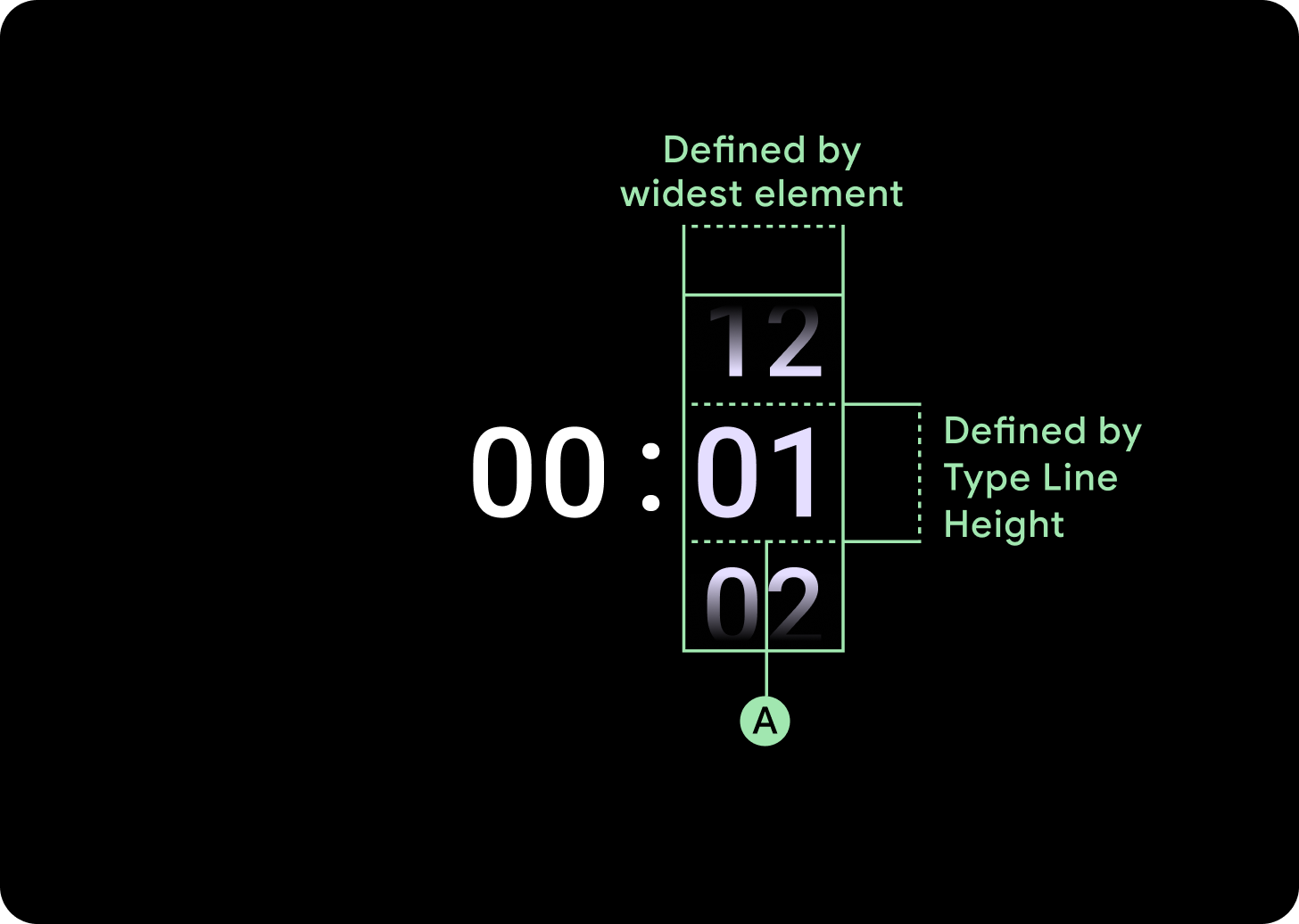
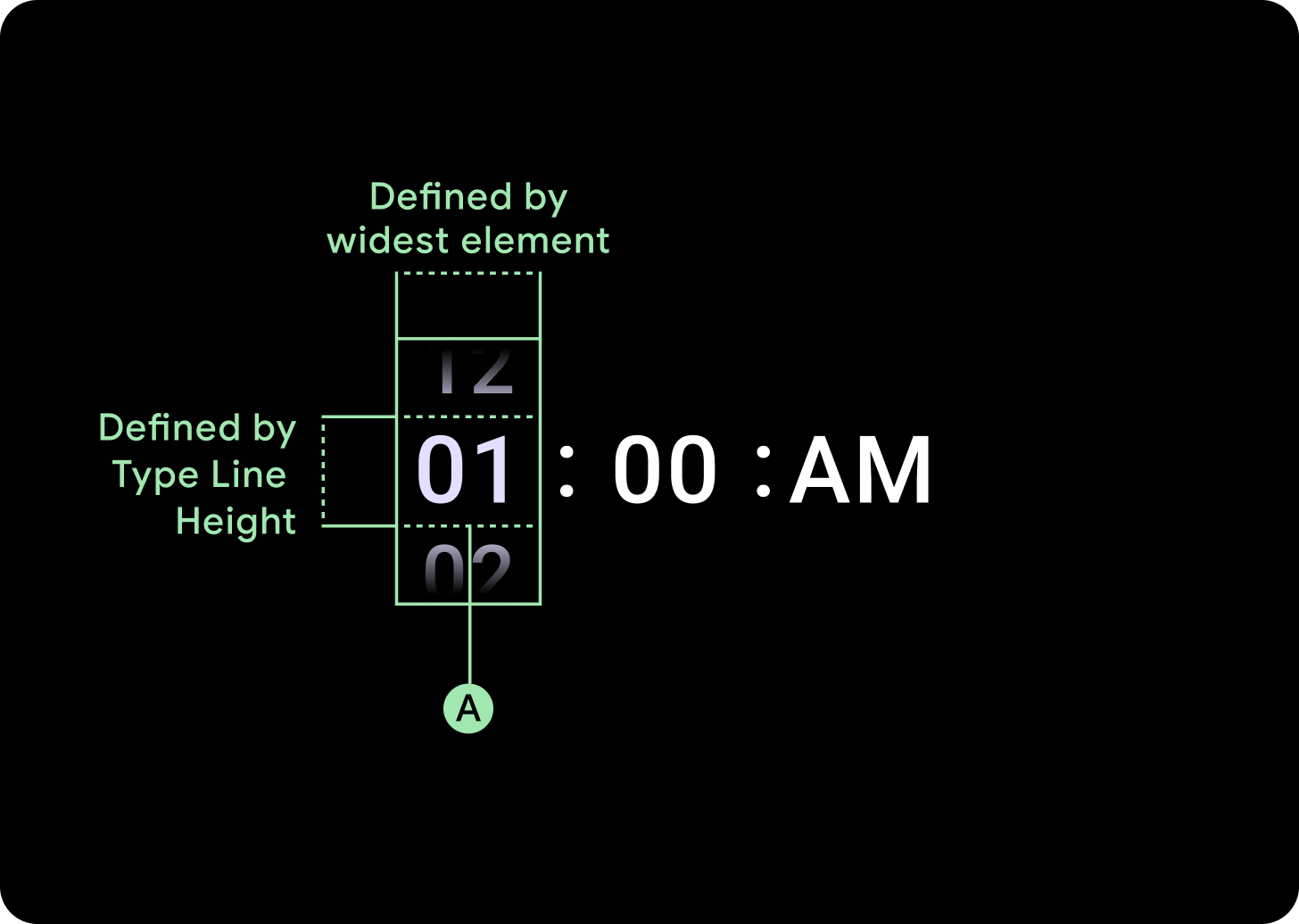
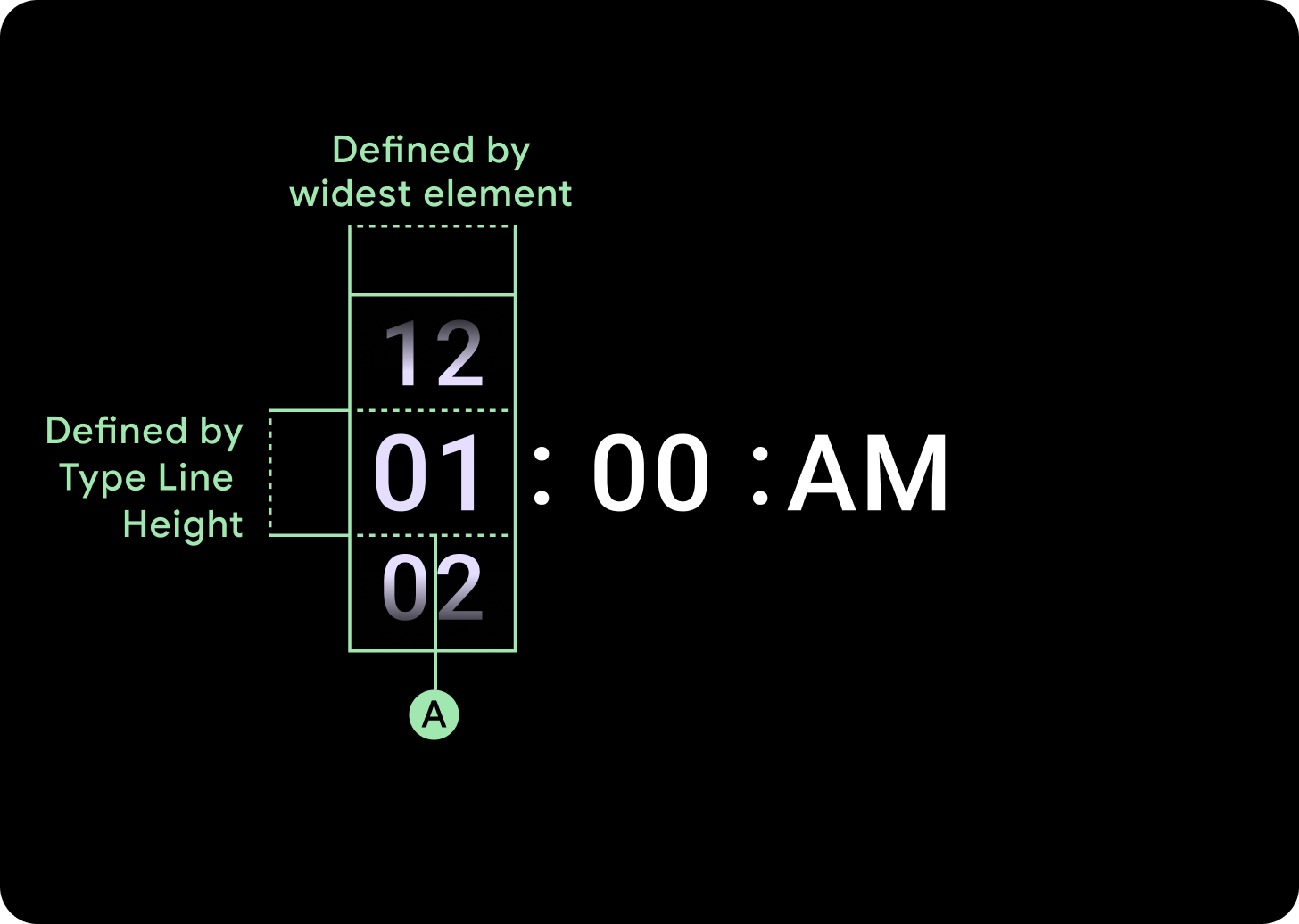
Anchos y alturas
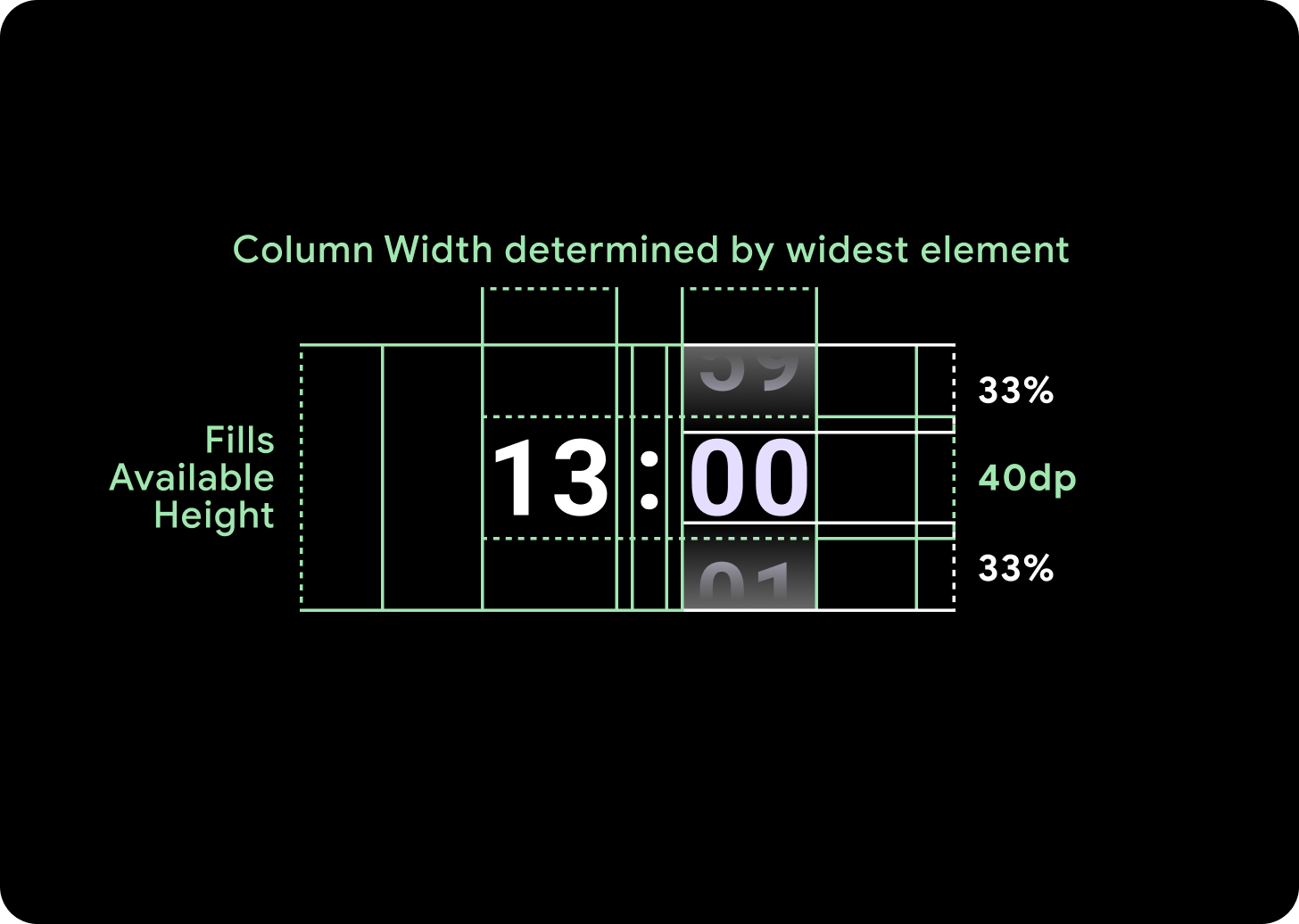
El grupo de selectores ocupa la altura y el ancho disponibles. Hay cuatro opciones de diseño para las columnas del selector. Cada diseño está centrado y ocupa toda la altura disponible. Los anchos de las columnas se definen según el ancho necesario para adaptarse a la cantidad de dígitos necesarios en la fuente. El selector de fecha es la excepción, ya que horizontalmente ocupa toda la pantalla y se extiende hasta el borde.
Por ejemplo, los números calcularán el ancho de “00” y, luego, establecerán el ancho. En el caso de los campos de texto, por ejemplo, el campo de mes, se calculará como el ancho de “MMM” (que es la letra más ancha del alfabeto latino). Por lo tanto, el ancho y la altura (que es la altura de línea de ese estilo de fuente utilizado) se verán afectados por la fuente utilizada.
Los elementos del selector varían de tamaño en el punto de inflexión.
Uso
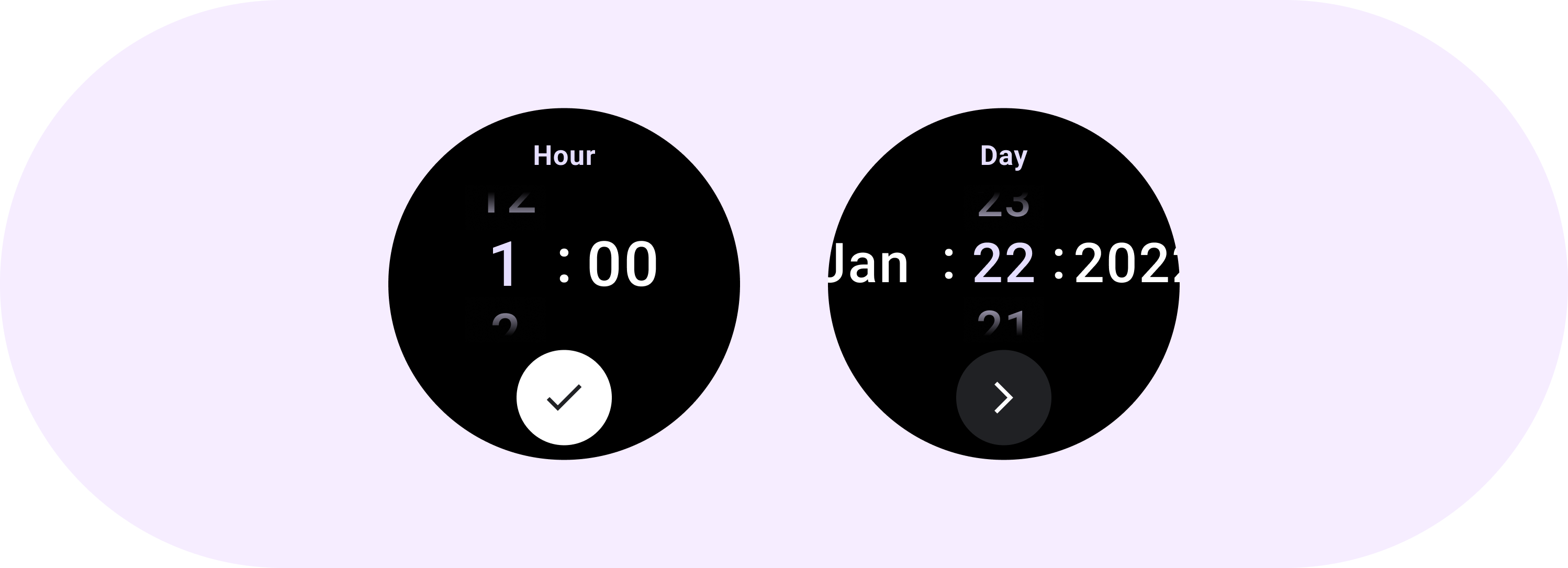
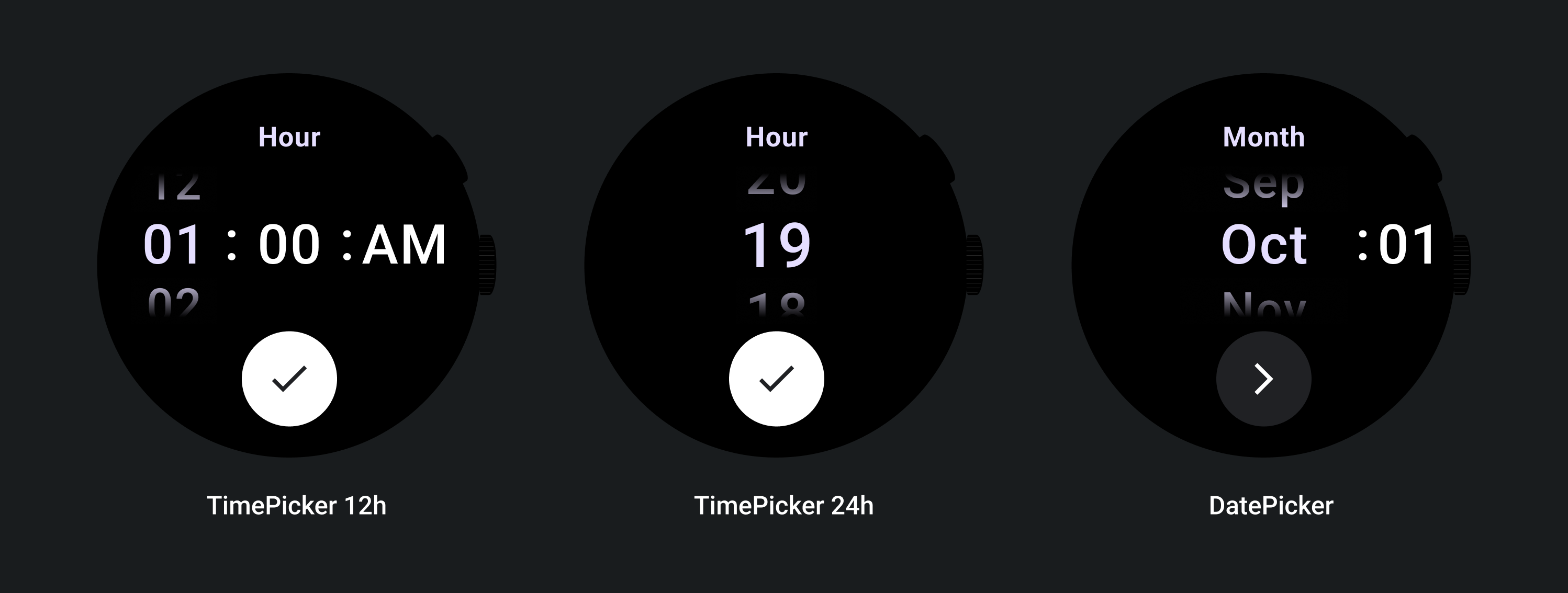
Consulta los siguientes ejemplos de selectores de fecha y hora.

Para obtener una implementación del selector de fecha y hora compilada previamente, consulta la biblioteca de Horologist en GitHub.
Si deseas crear una experiencia similar, en la que los usuarios elijan un valor de varias partes en varios selectores, usa el componente integrado PickerGroup. Este objeto usa un objeto coordinador de enfoque para asignar el foco al elemento Picker correcto.
Diseños adaptables
TimePicker 24H

TimePicker 12H

Selector de fecha

Comportamiento responsivo
Aumento del tamaño del texto
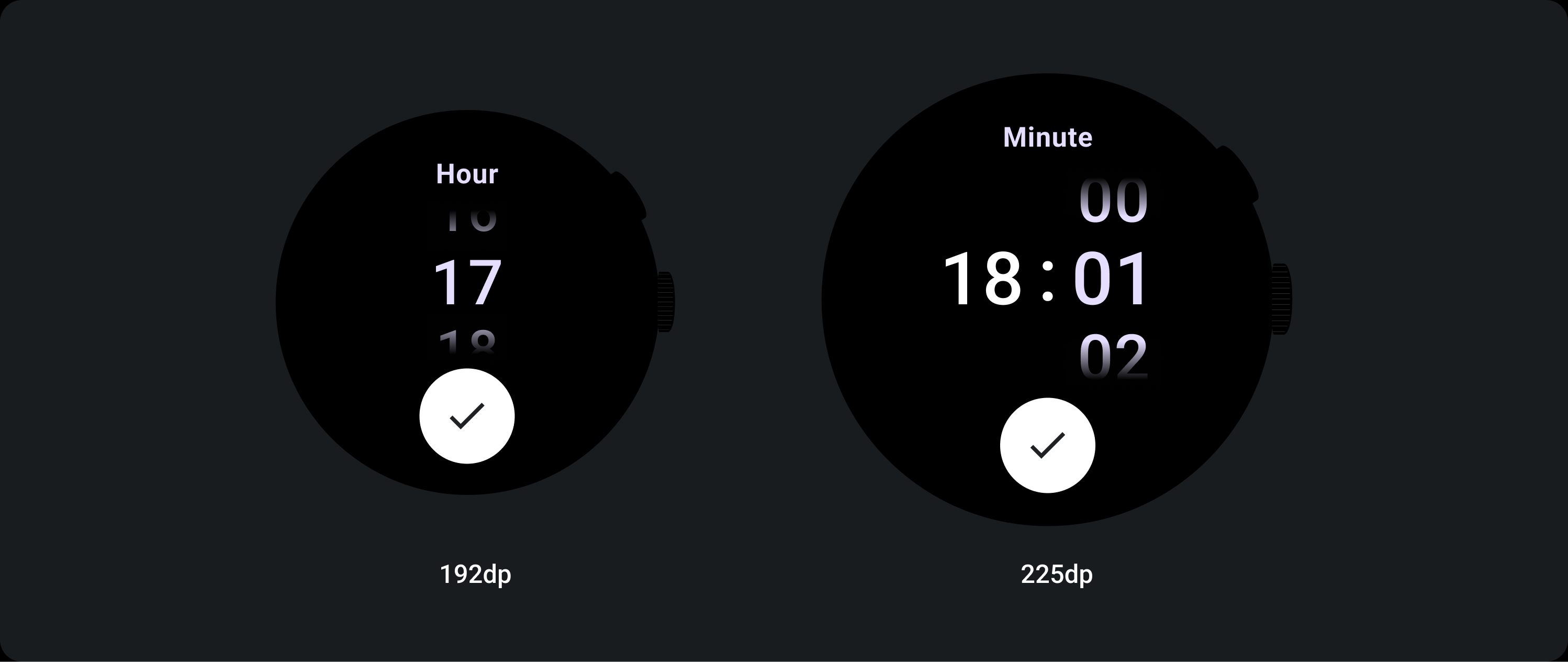
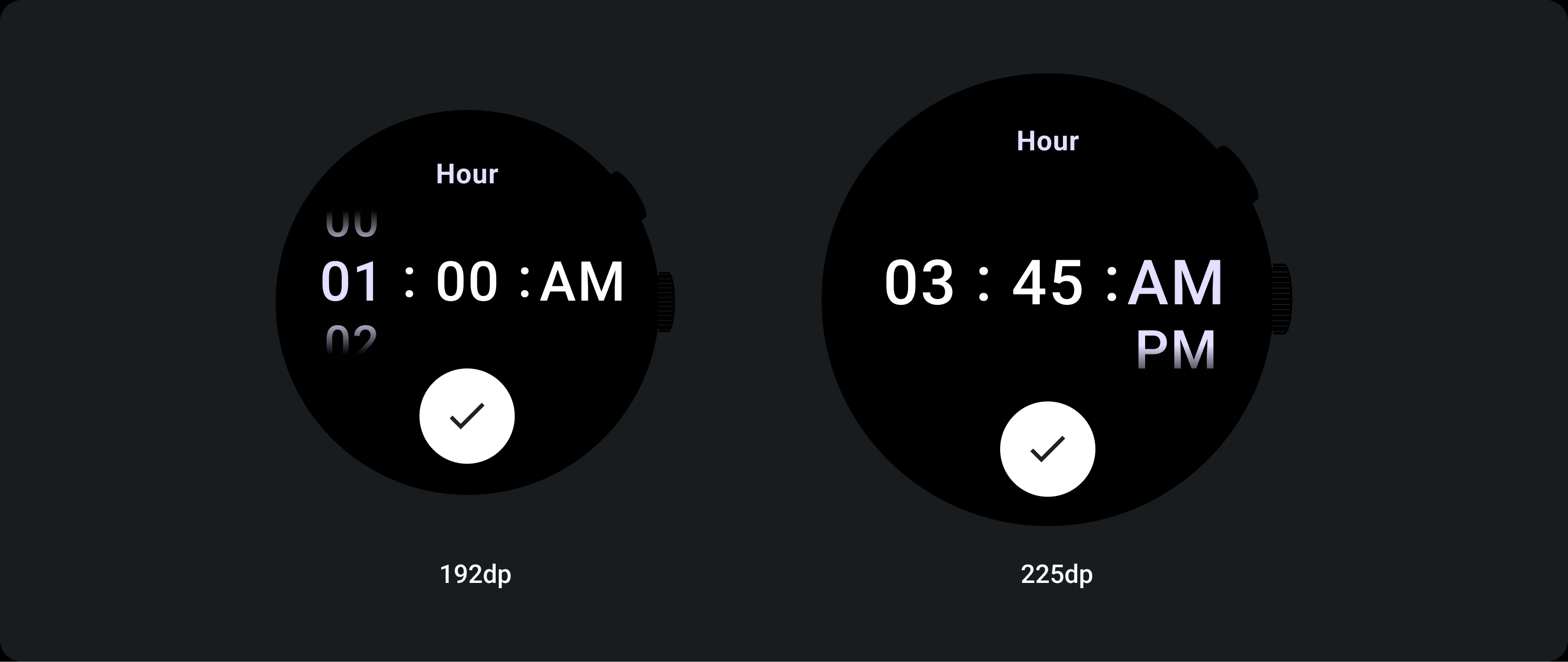
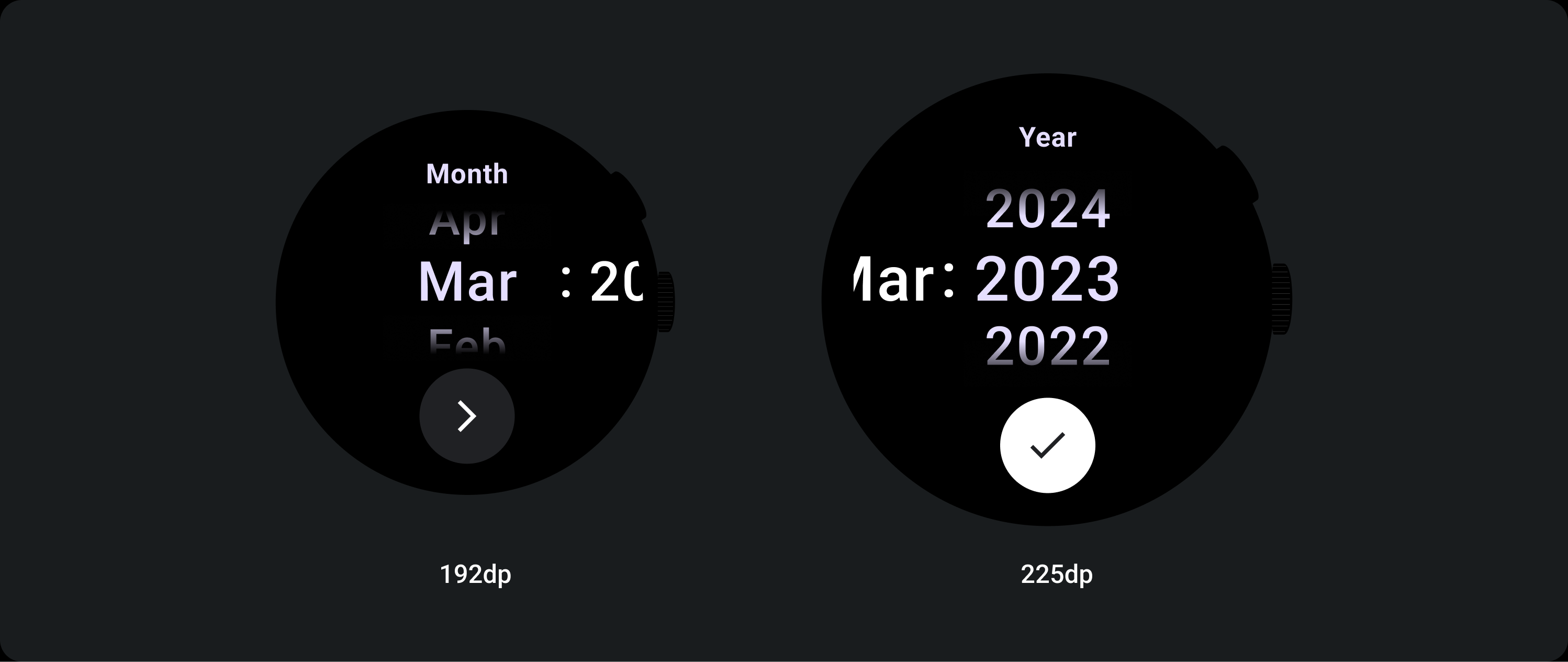
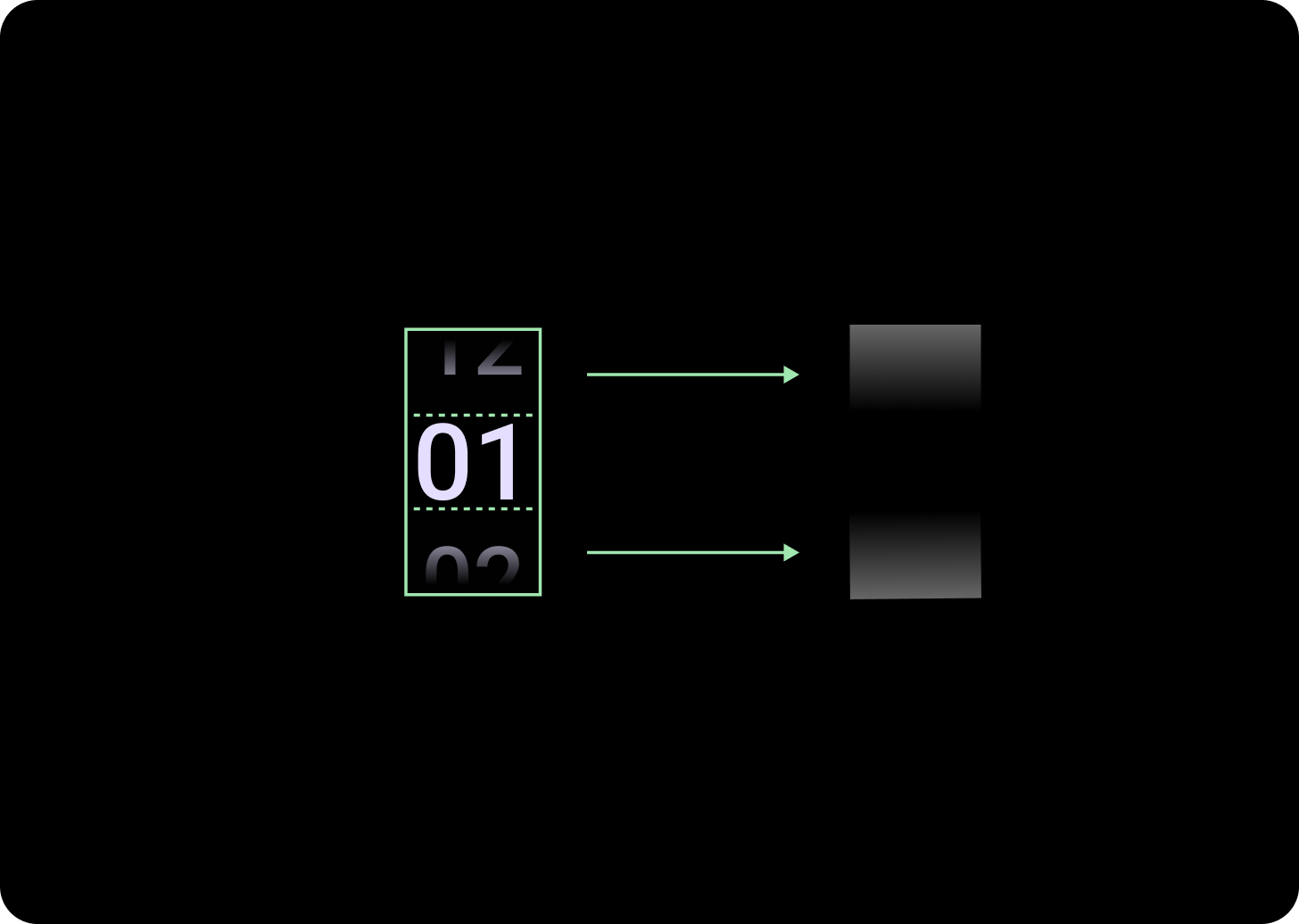
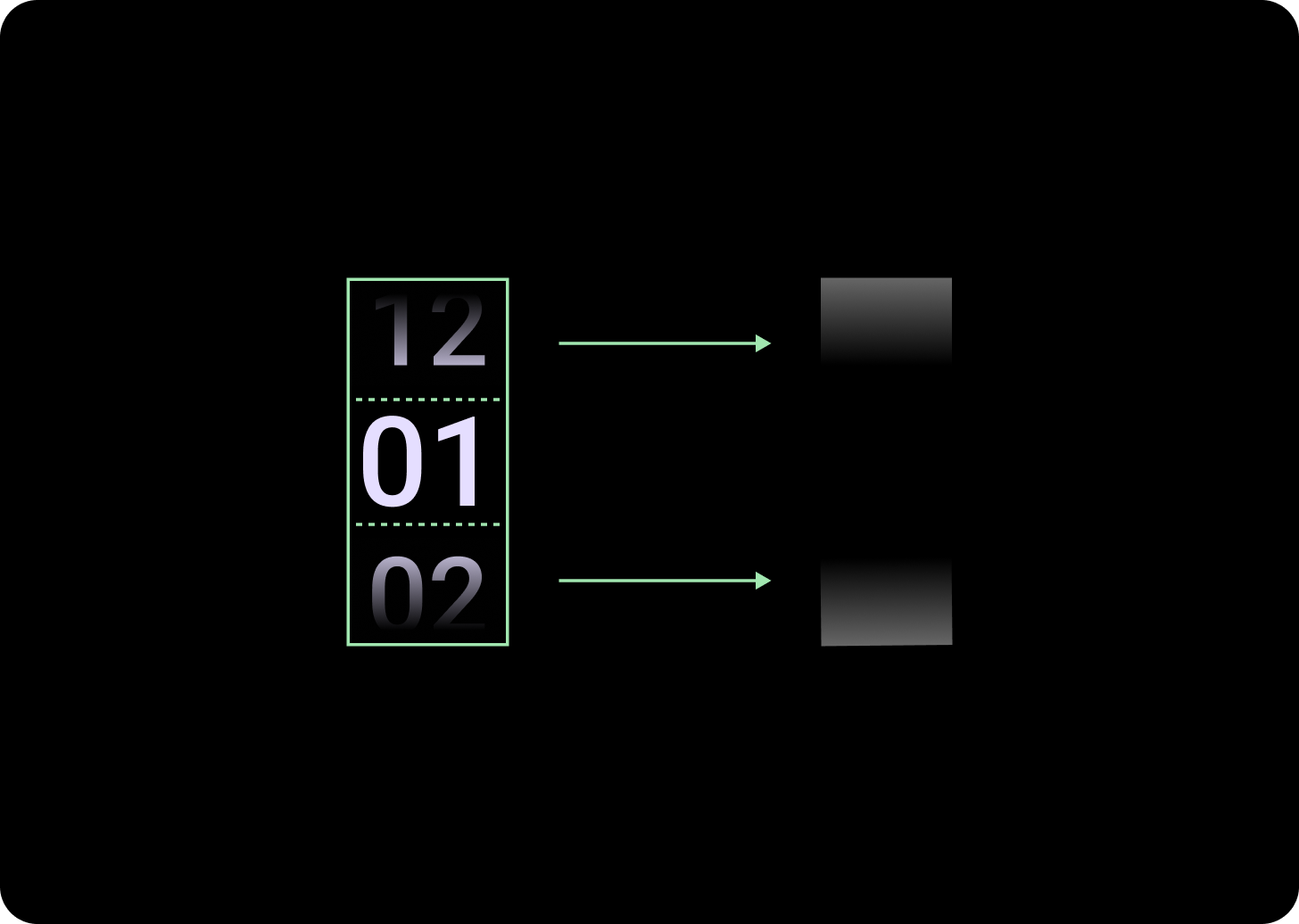
Después de 225 puntos de interrupción, cambia el tamaño de la fuente del elemento Selector. La copia superior e inferior dentro de la columna de desplazamiento diferido se ajusta (A), al igual que la copia del medio. A continuación, se incluyen algunos ejemplos:
Diseño de dos columnas


Debajo del punto de interrupción de 225 dp
Fuente: Display 2
Punto de interrupción superior a 225 dp
Fuente: Display 1
Diseño de tres columnas


Debajo del punto de interrupción de 225 dp
Fuente: Display 3
Por encima del punto de inflexión de 225 dp
Fuente: Display 2
Aumento del tamaño del gradiente
El gradiente de la columna Selector se define en altura según el espacio disponible. Los gradientes superior e inferior se establecen en un tercio (33%) de la altura disponible. Esto significa que, en cada tamaño de pantalla disponible, el gradiente se escala proporcionalmente. Se ubican independientemente del diseño de la columna.


Debajo del punto de interrupción de 225 dp
Tamaño: 33% de la altura de la columna
Por encima del punto de inflexión de 225 dp
Tamaño: 33% de la altura de la columna
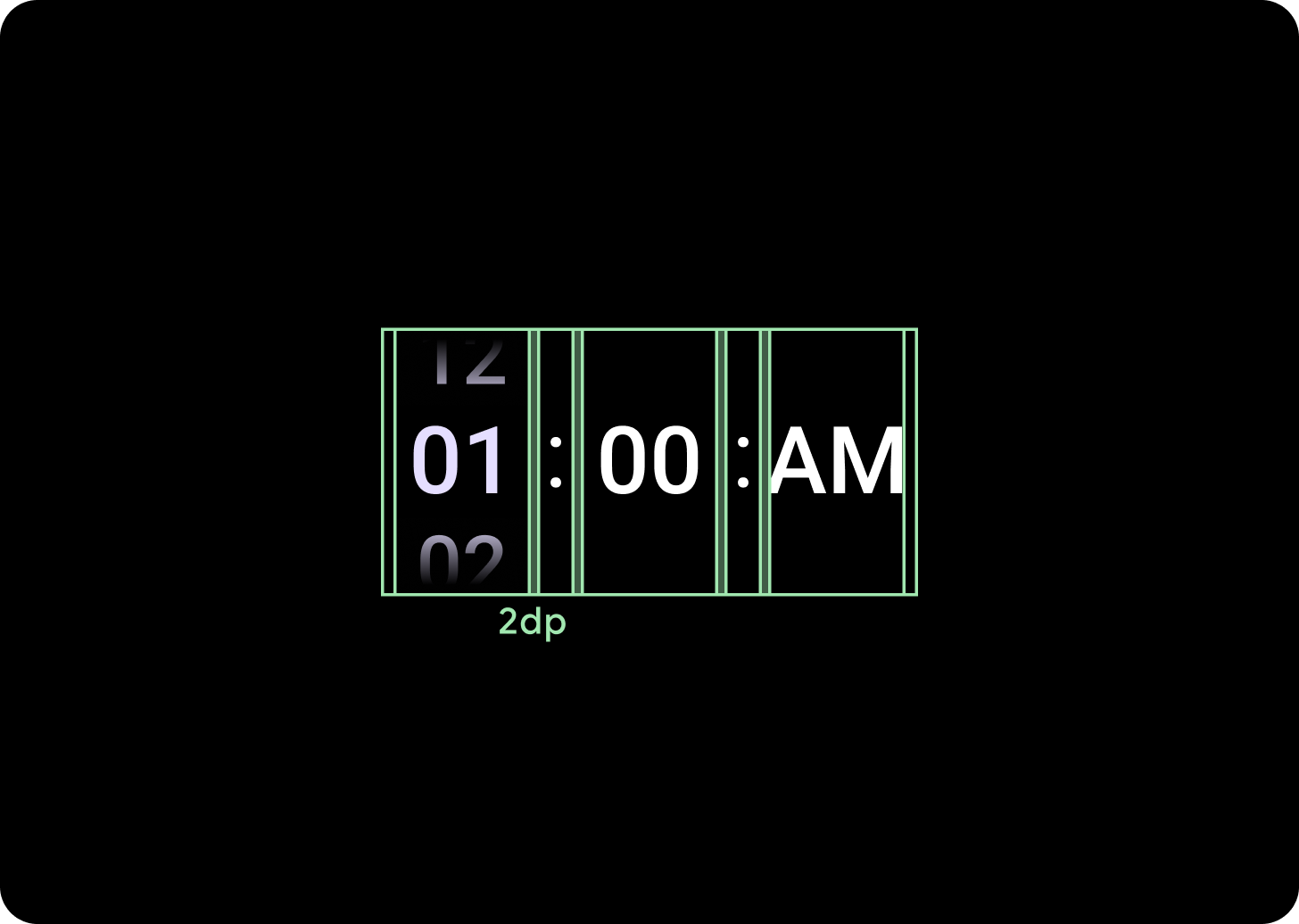
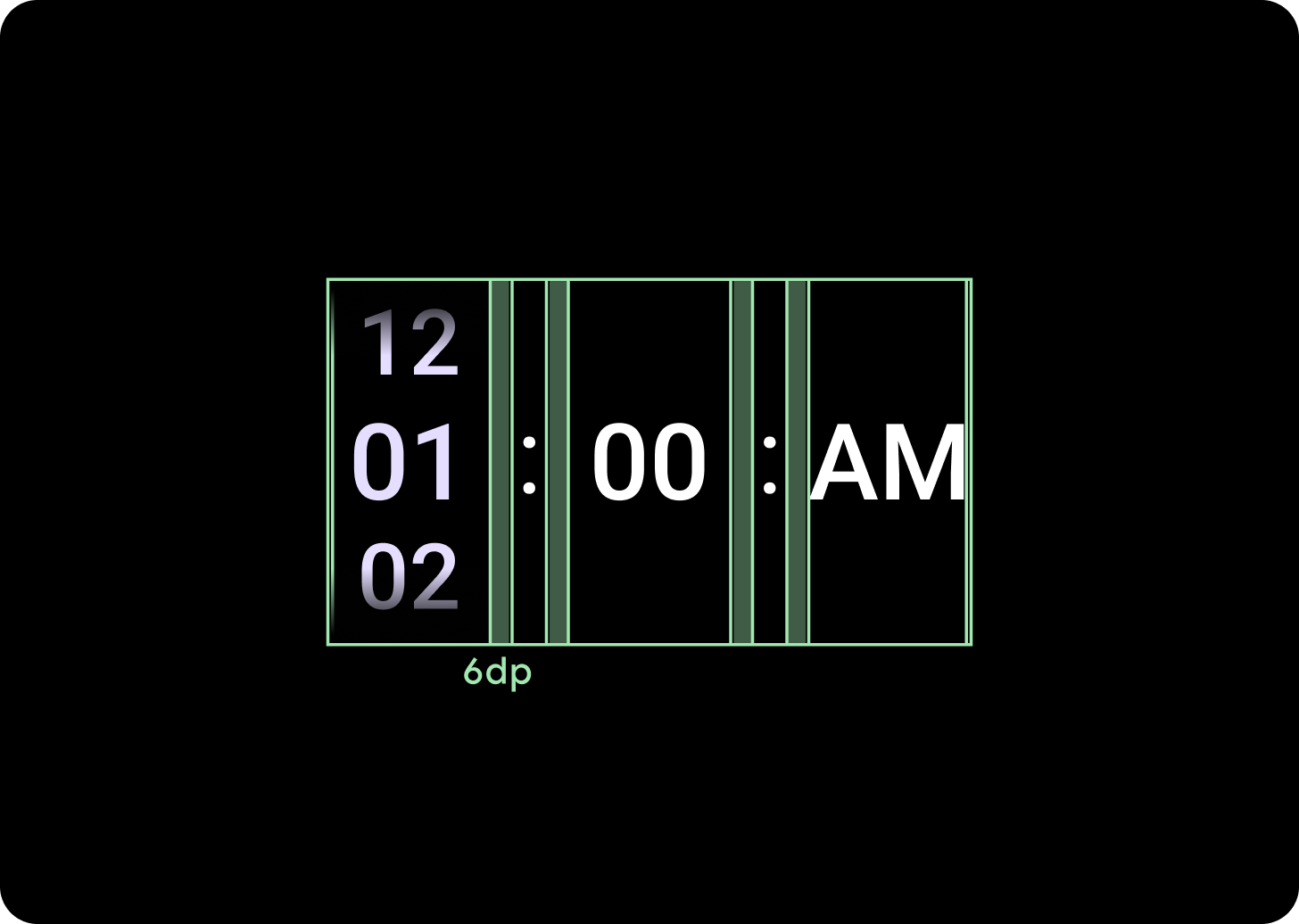
Aumento del espaciado entre columnas
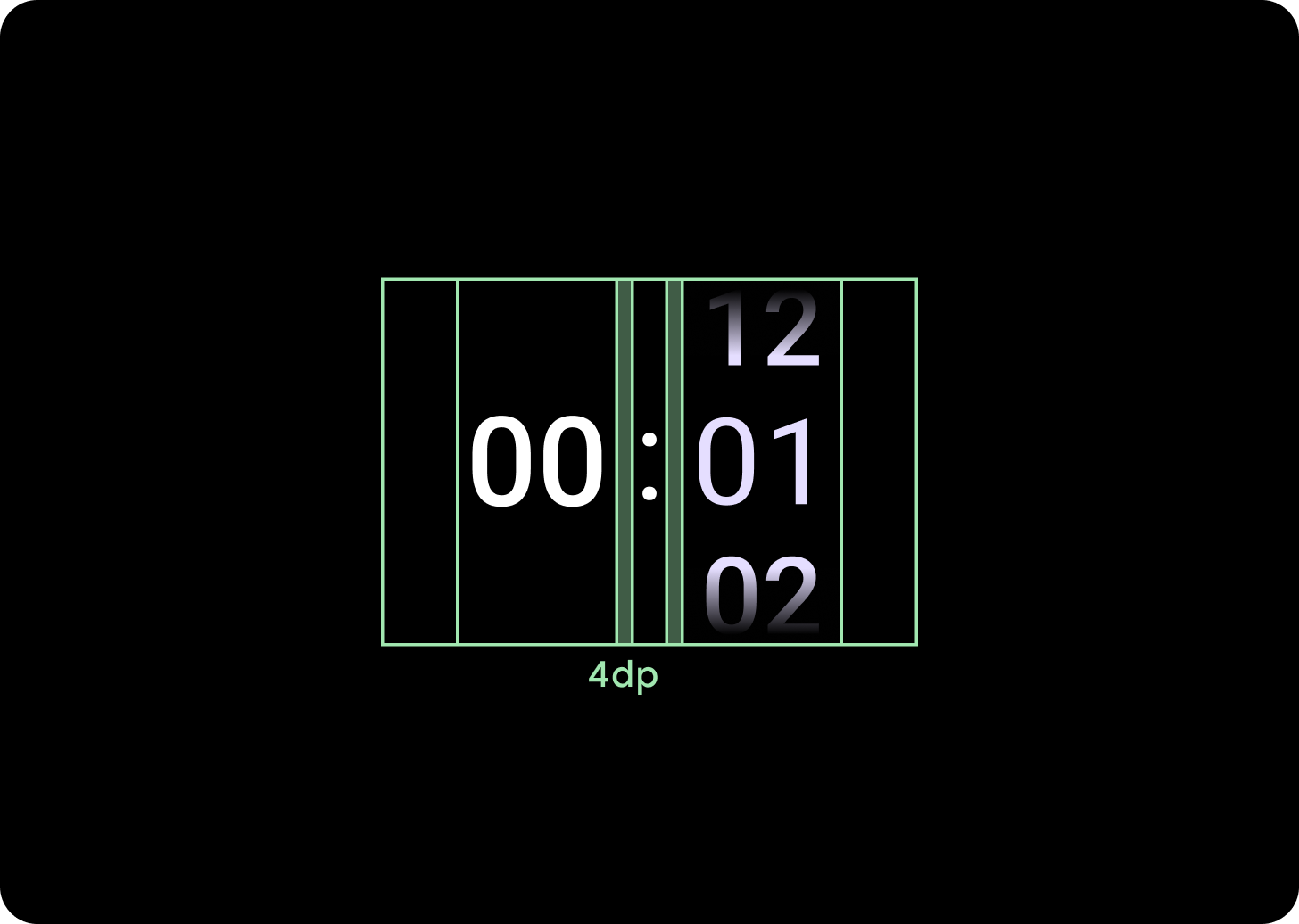
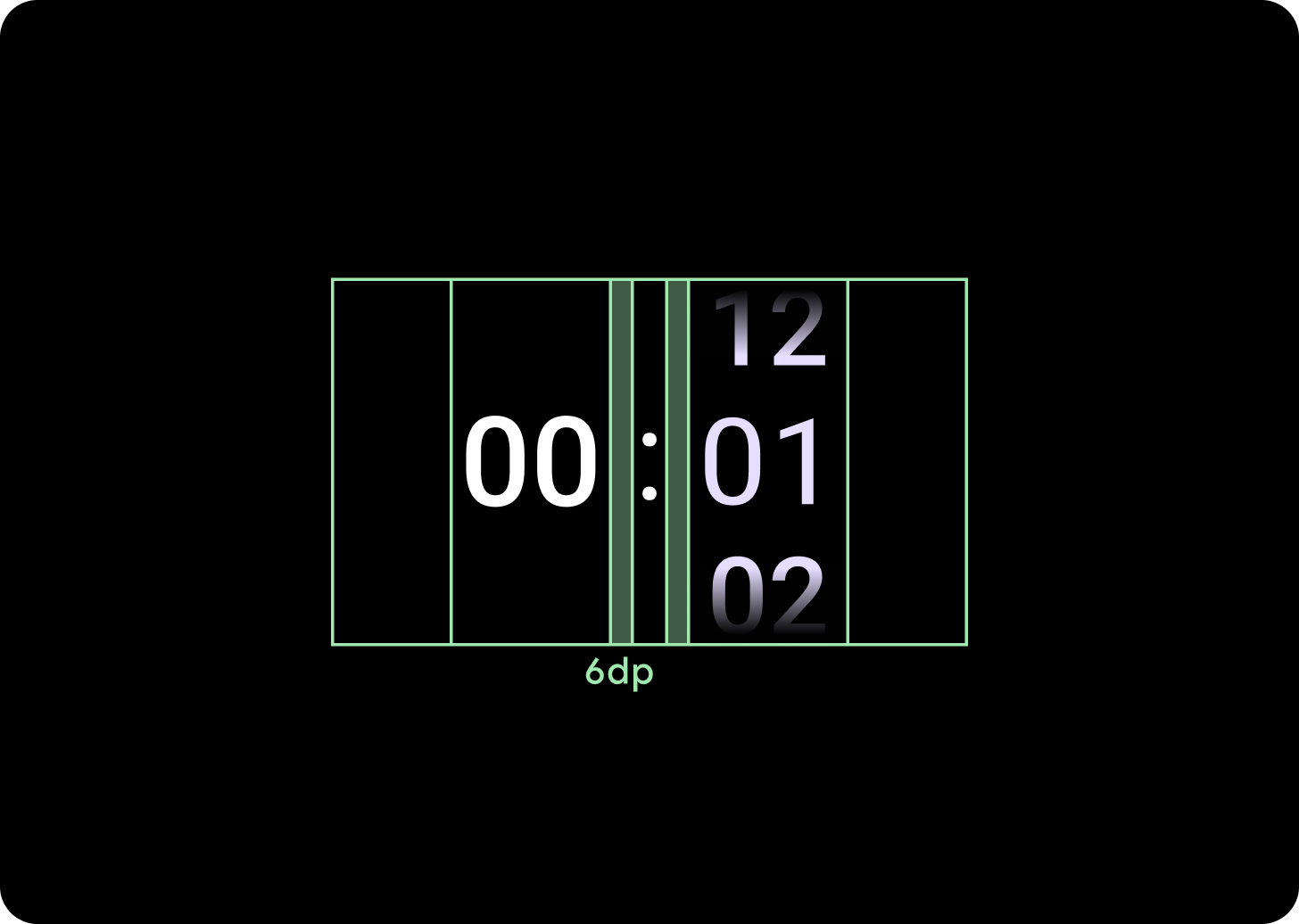
El espaciado de las columnas se ajusta después del punto de interrupción de más de 225, ya sea que comience en 2 dp o 4 dp y aumente a 6 dp. Esto depende del diseño que hayas seleccionado: 2 o 3 columnas.
Diseño de dos columnas


Debajo del punto de interrupción de 225 dp
Separación de columnas de 4 dp
Por encima del punto de inflexión de 225 dp
Separación de 6 dp entre columnas
Diseño de tres columnas


Debajo del punto de interrupción de 225 dp
Separación de columnas de 2 dp
Por encima del punto de inflexión de 225 dp
Separación de 6 dp entre columnas

