
Las listas son índices verticales continuos de elementos. Usa ScalingLazyColumn para crear listas en Wear OS.

ScalingLazyColumn es una personalización de LazyColumn que se creó específicamente para Wear OS. Las listas ofrecen escalamiento y transparencia, lo que permite que el contenido se reduzca y se atenúe en la parte inferior y superior de la pantalla para ayudar a los usuarios a ver en qué enfocarse. Las listas se fijan en el centro de la pantalla, lo que da énfasis adicional a los elementos en el medio de la lista.
Las listas pueden contener elementos de altura fija o variable. El contenido de las listas debe tener el margen suficiente para adaptarse a las pantallas circulares.
Padding
Los paddings estandarizados se usan cuando se crea una lista según el elemento. Si se necesita más padding vertical para listas más complejas, el espaciado se establece en múltiplos de 4 dp para lograr la coherencia.

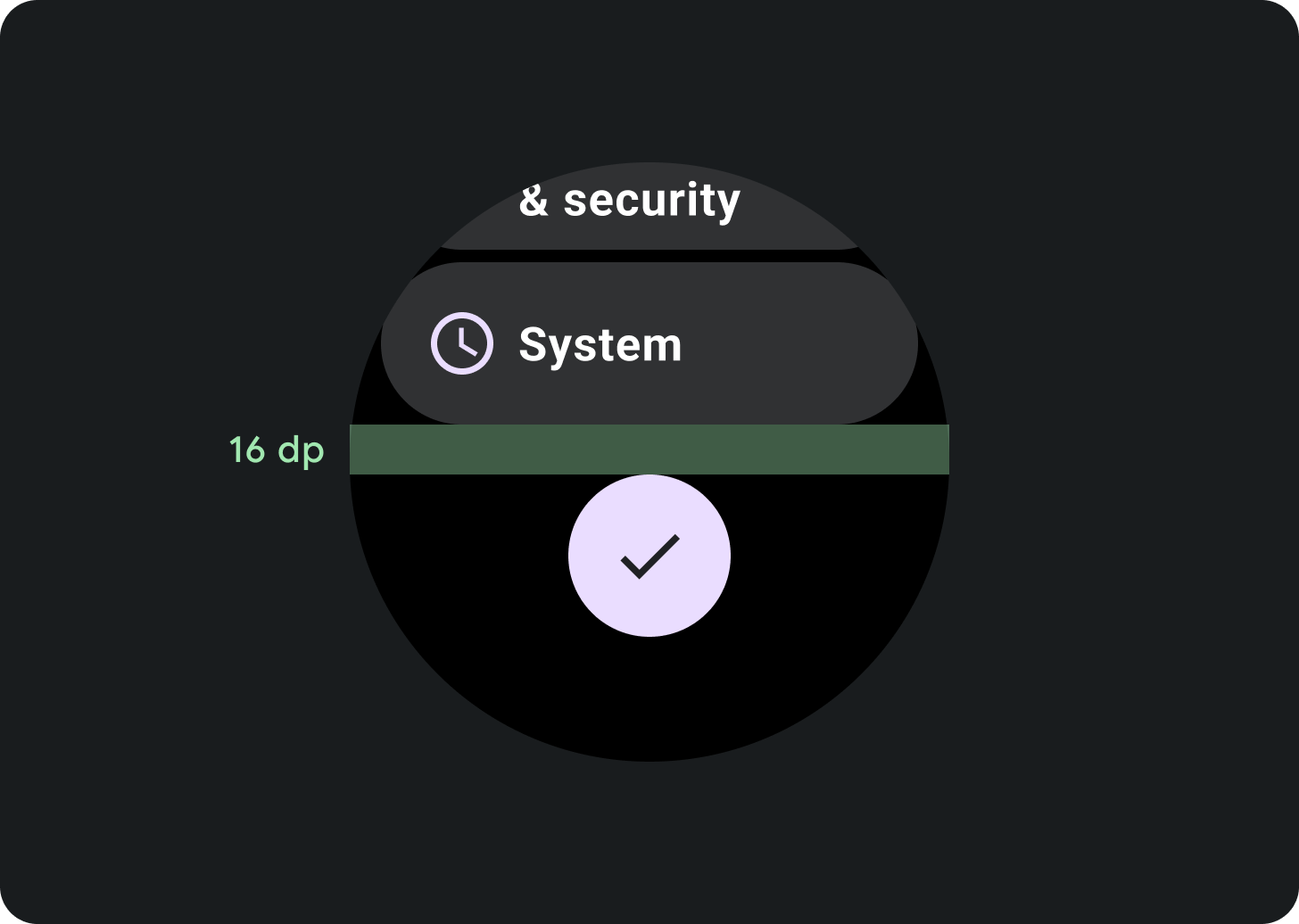
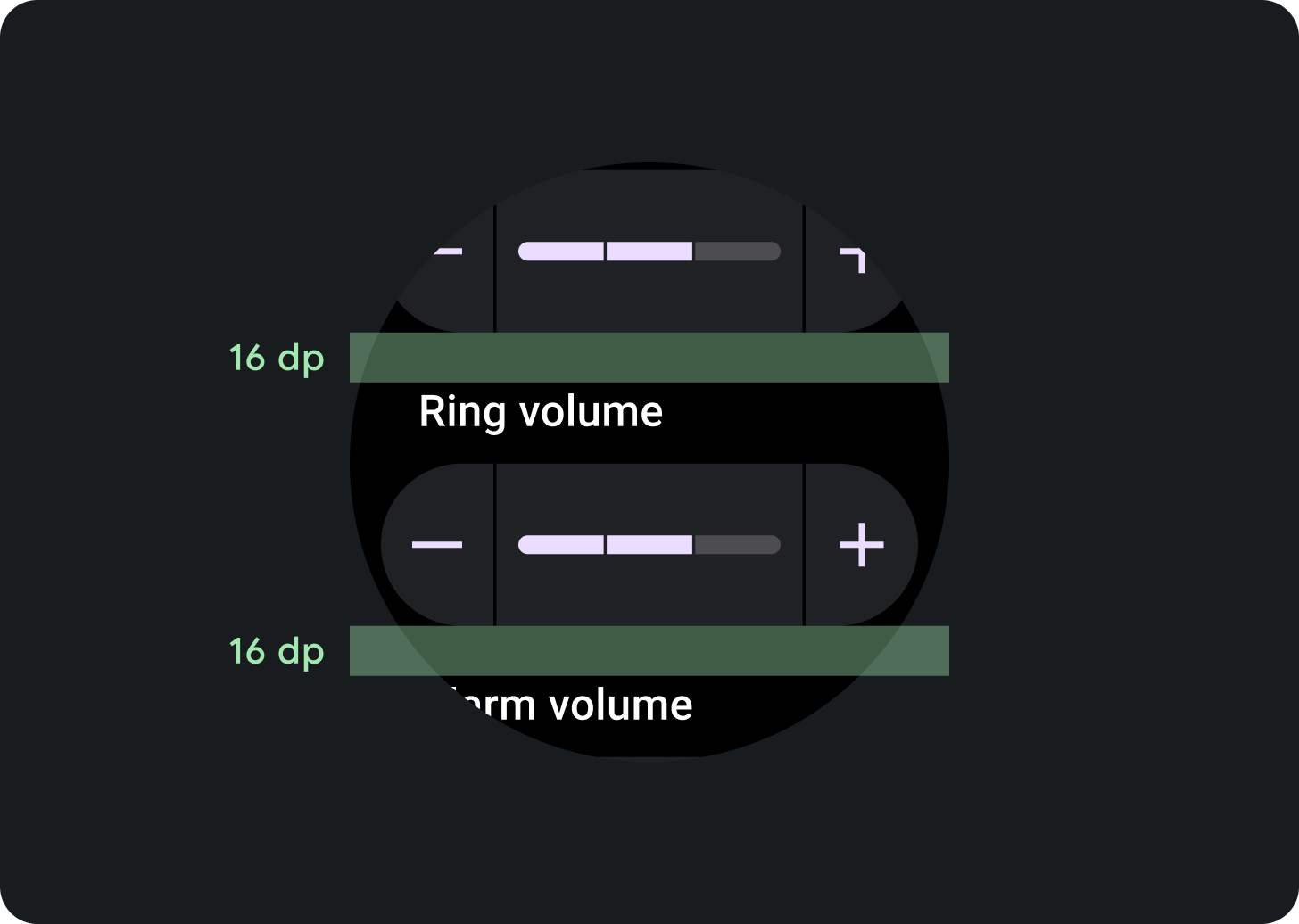
Entre secciones
El padding entre las secciones inferior, intermedia y superior se debe establecer en 16 dp.

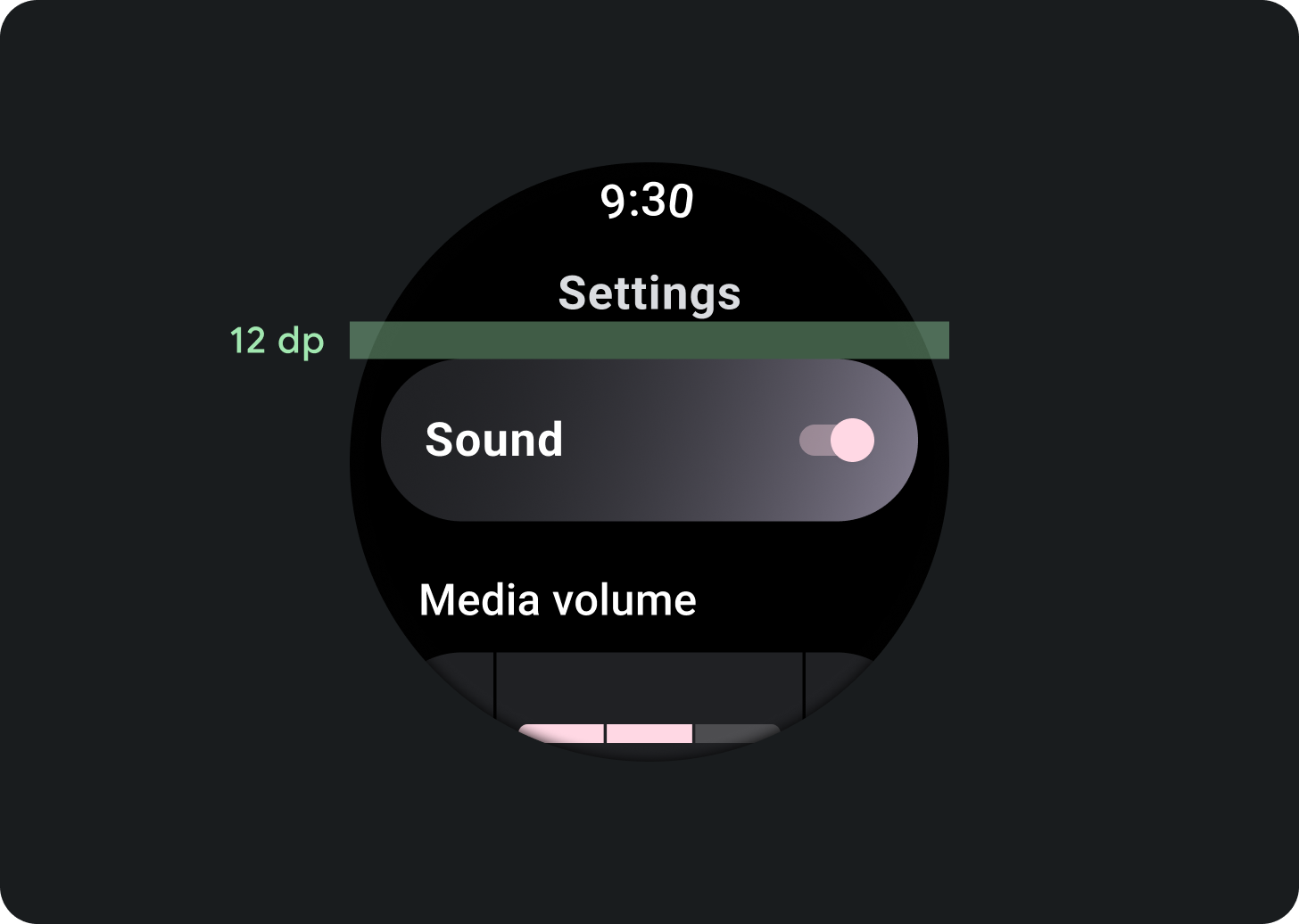
Entre los títulos y el contenido
El padding entre las secciones inferior, intermedia y superior se debe establecer en 12 dp.

Entre ranuras
El padding entre las ranuras de la sección del medio se debe establecer en 16 dp.

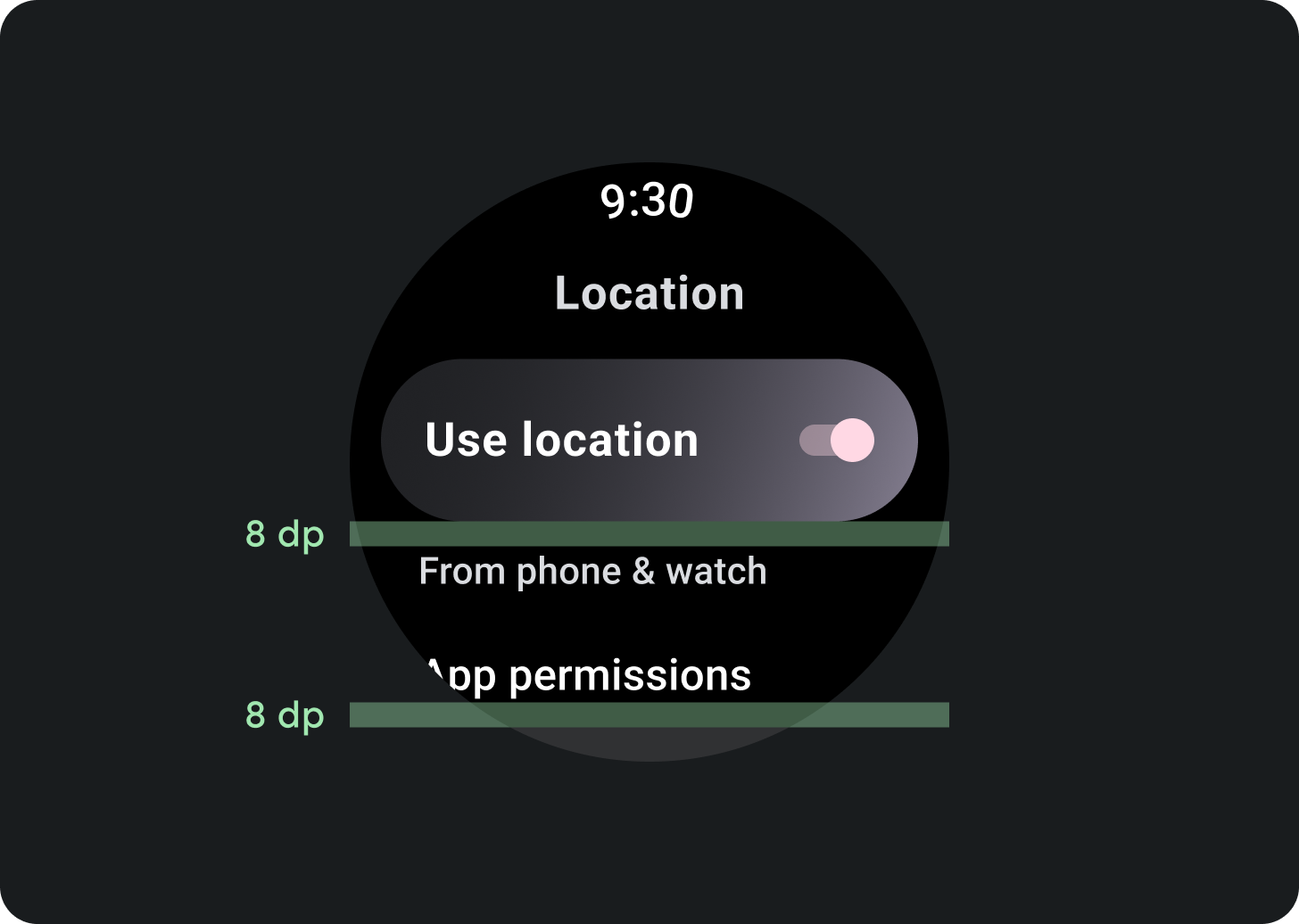
Entre grupos
El padding entre los grupos dentro de un espacio debe establecerse en 8 dp.

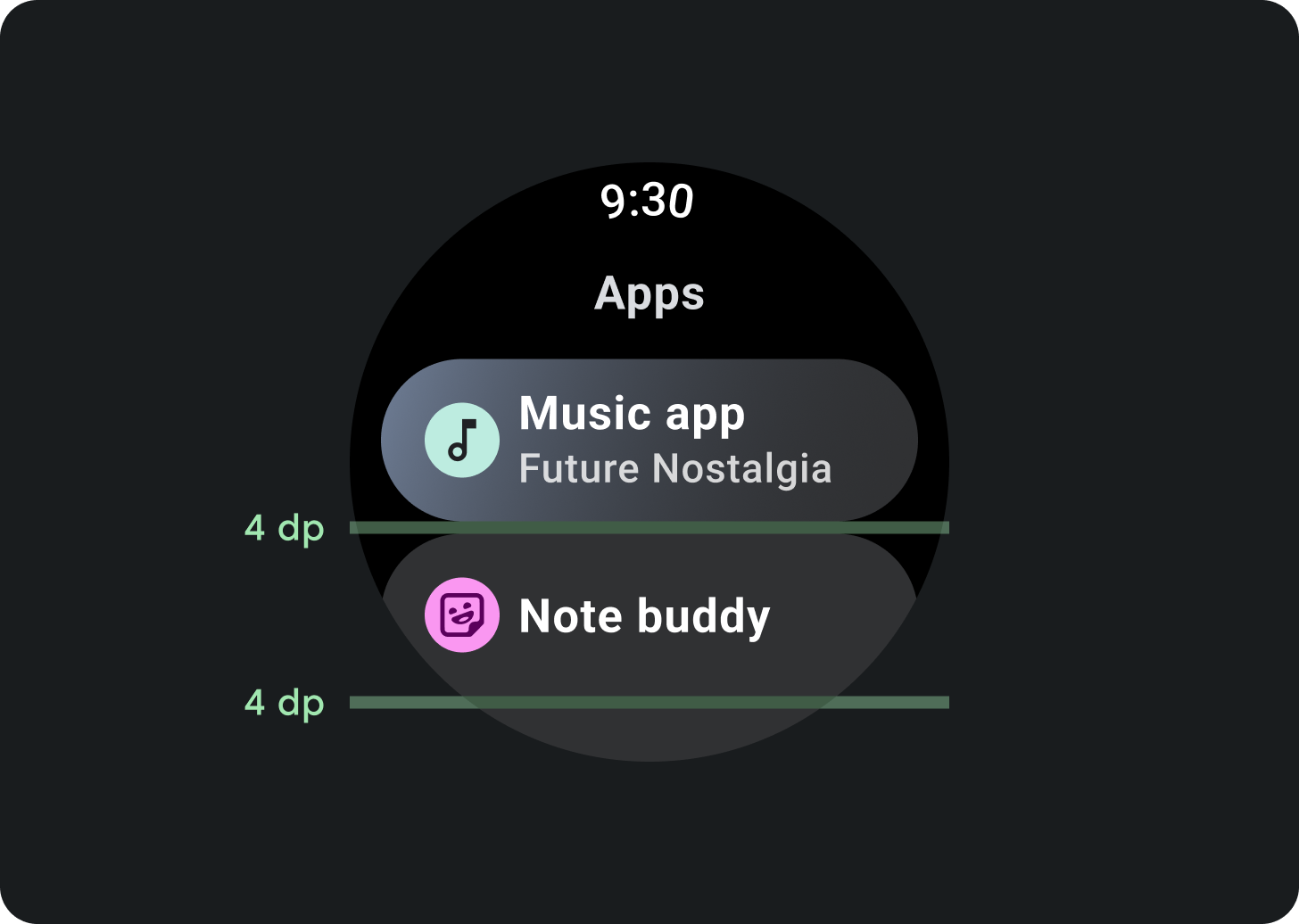
Entre elementos
El padding entre los elementos de un grupo se debe establecer en 4 dp.
Comportamiento de ajuste
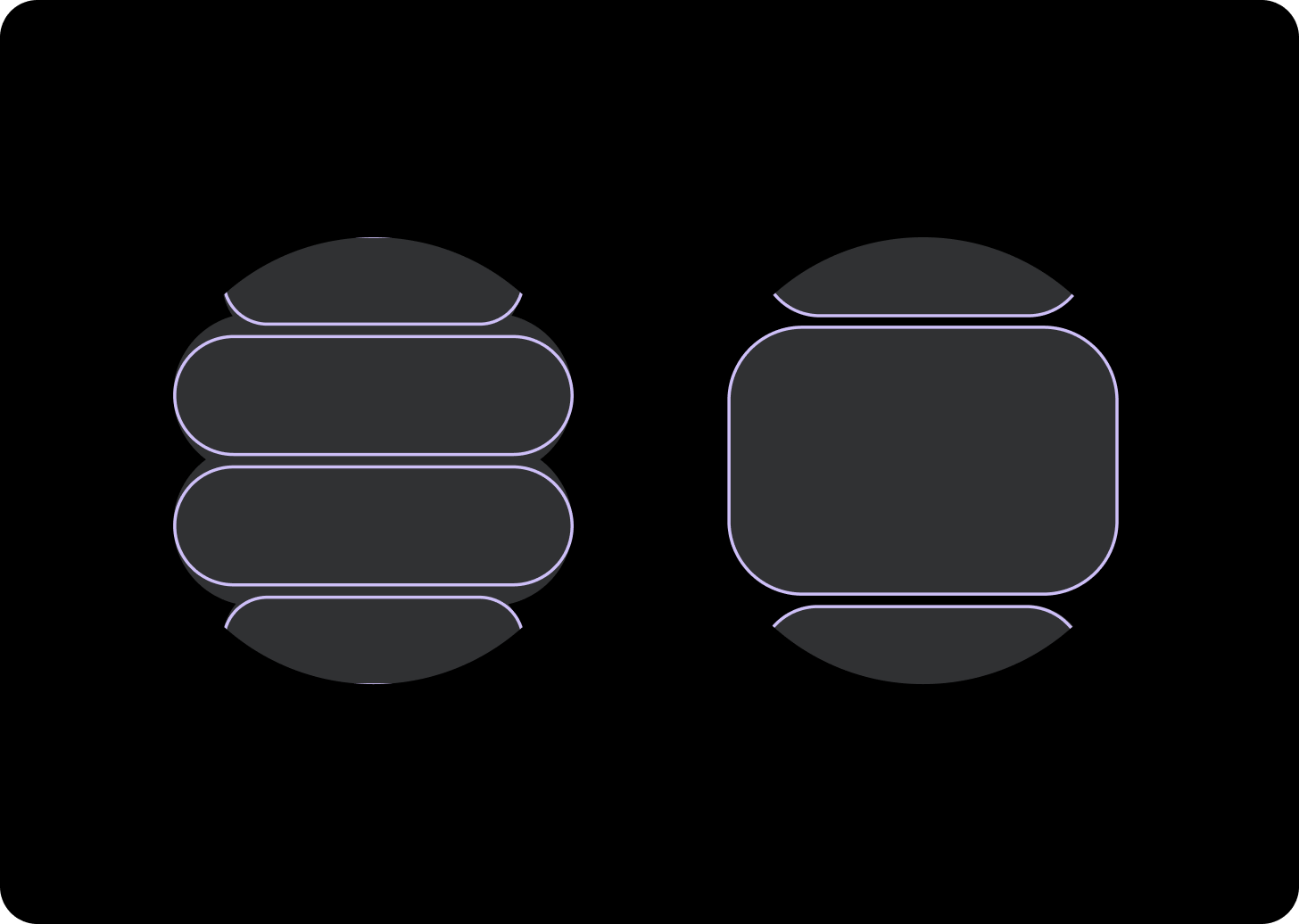
Para enfatizar un elemento de la lista cuando te desplazas, usa el ajuste. Usa los ajustes cuando los elementos sean altos, pero no más altos que la pantalla.
El comportamiento de ajuste tiene dos formas. ItemCenter usa el centro del elemento como punto de referencia. ItemStart usa el borde del elemento como punto de referencia. Usa la primera para centrar un elemento en la pantalla y la segunda para centrar dos elementos. Configura este comportamiento con el parámetro AnchoType.
Para tener más control sobre el comportamiento de ajuste en una lista, establece
flingBehavior a ScalingLazyColumnDefaults.snapFlingBehavior
y rotaryScrollableBehavior a RotaryScrollableDefaults.snapBehavior.
Uso
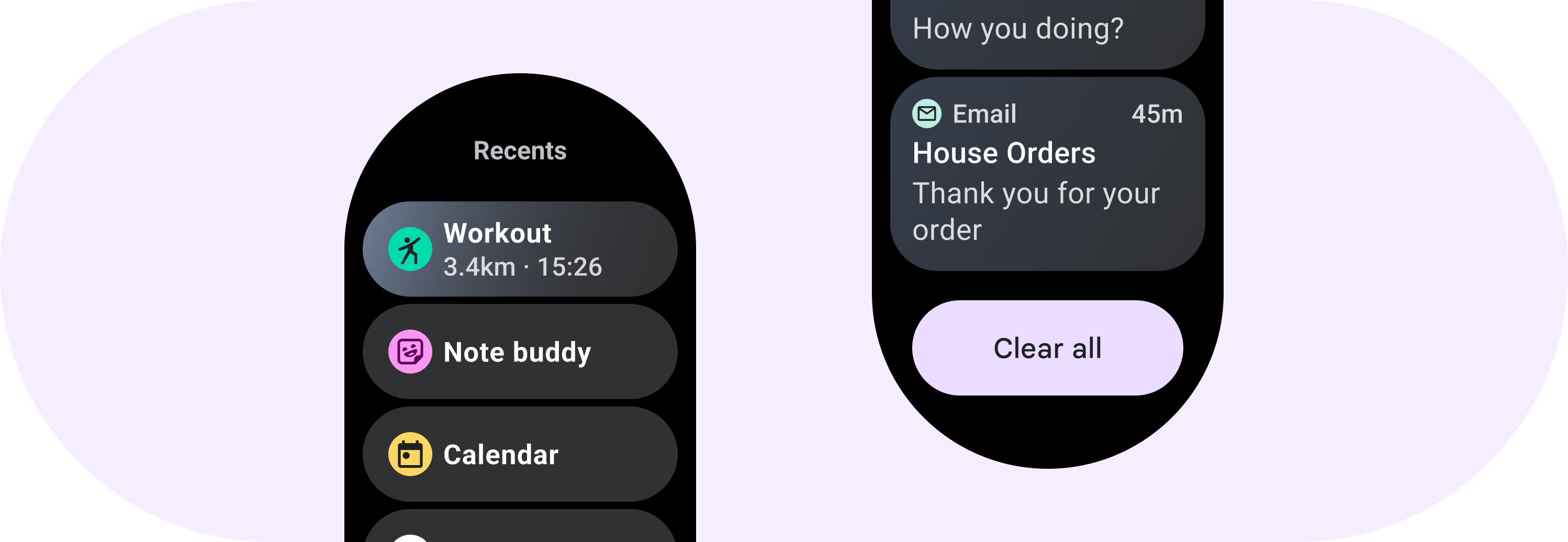
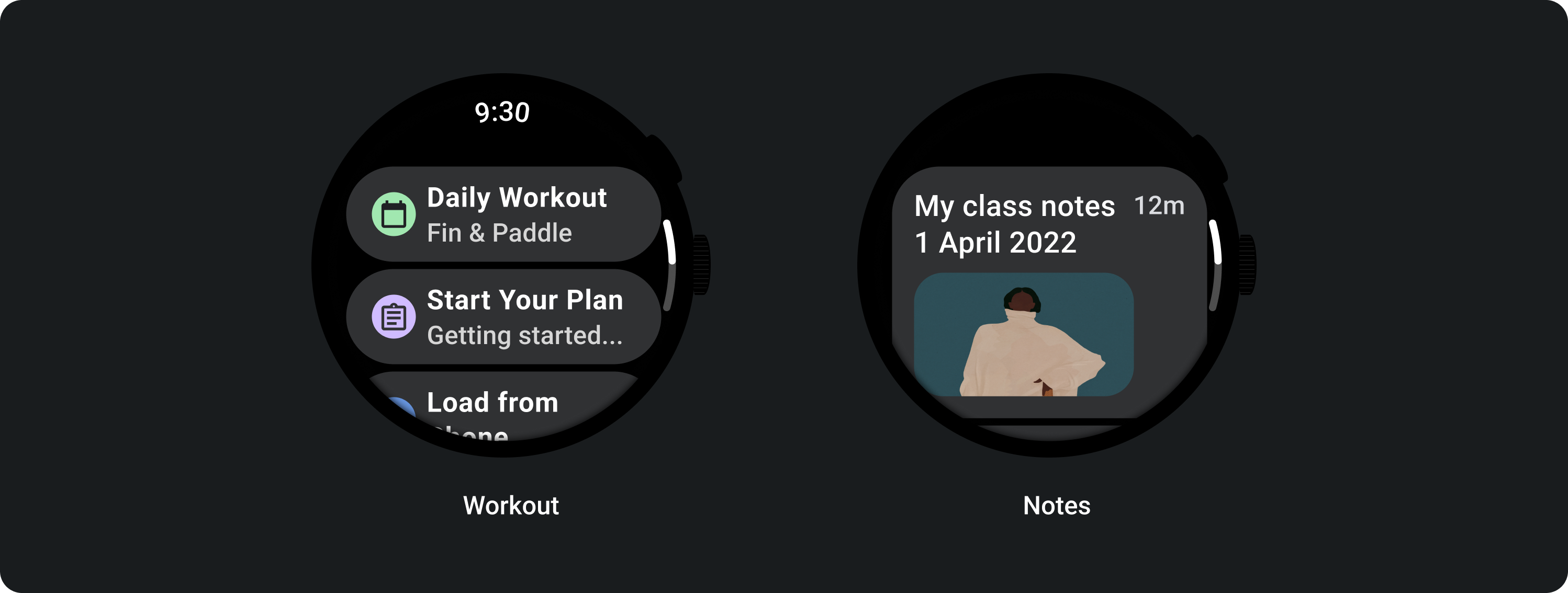
Consulta los siguientes ejemplos sobre cómo usar listas en los relojes.

Diseños adaptables
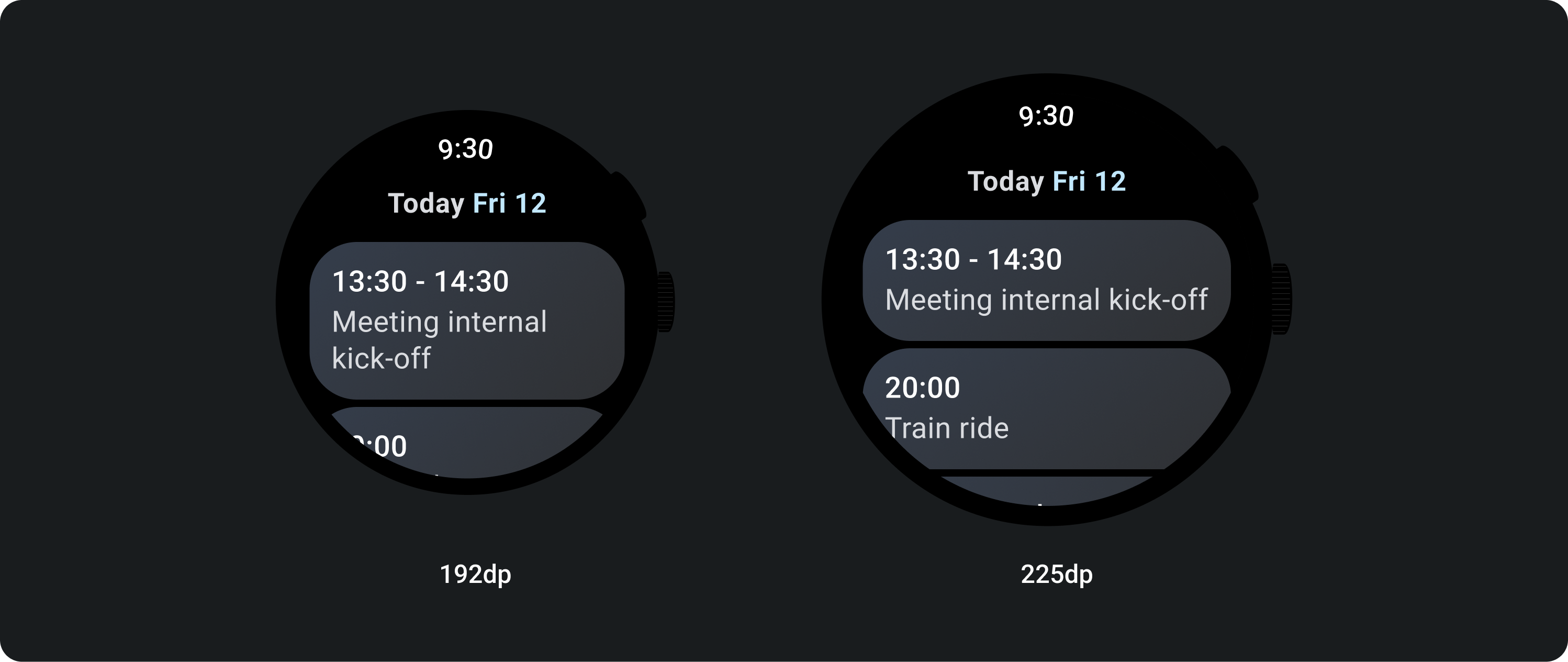
En las siguientes imágenes, se muestran varios ejemplos de diseños adaptables. Para para obtener más información sobre la implementación, visita la página sobre cómo desarrollar contenido para diferentes tamaños de pantalla.


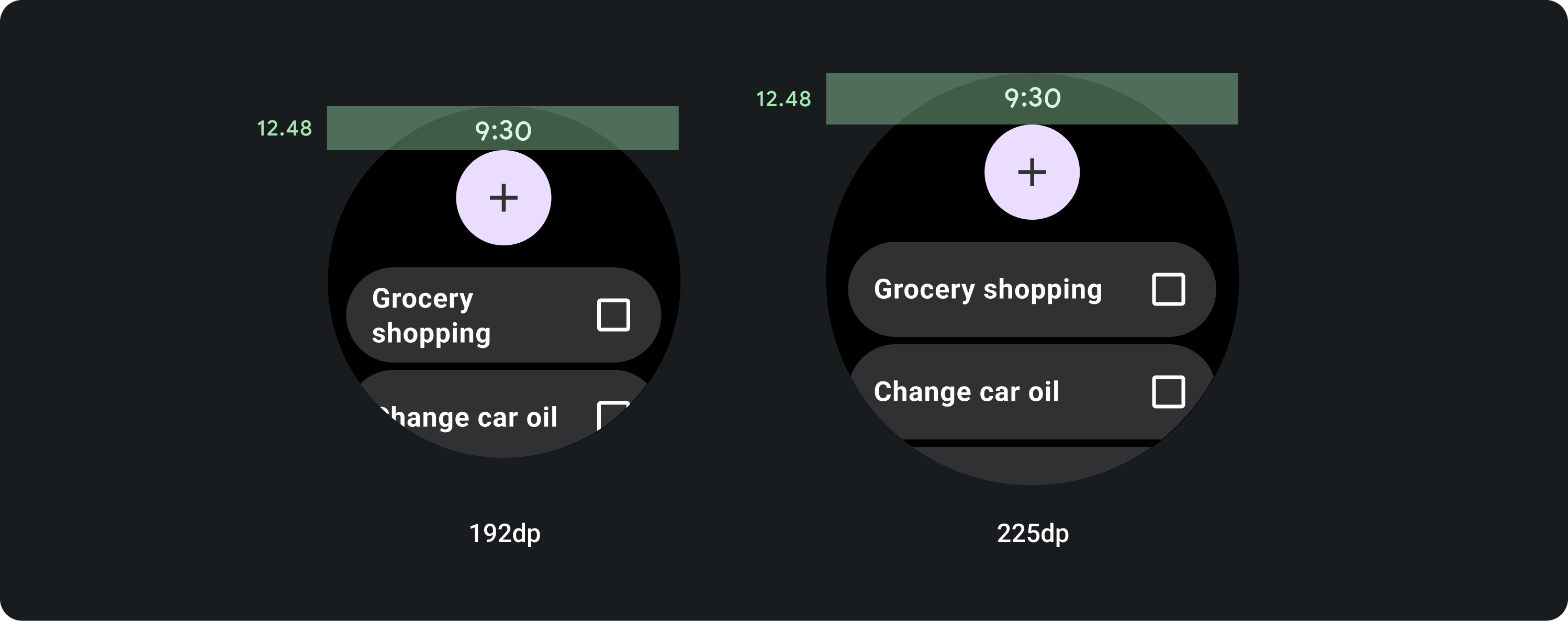
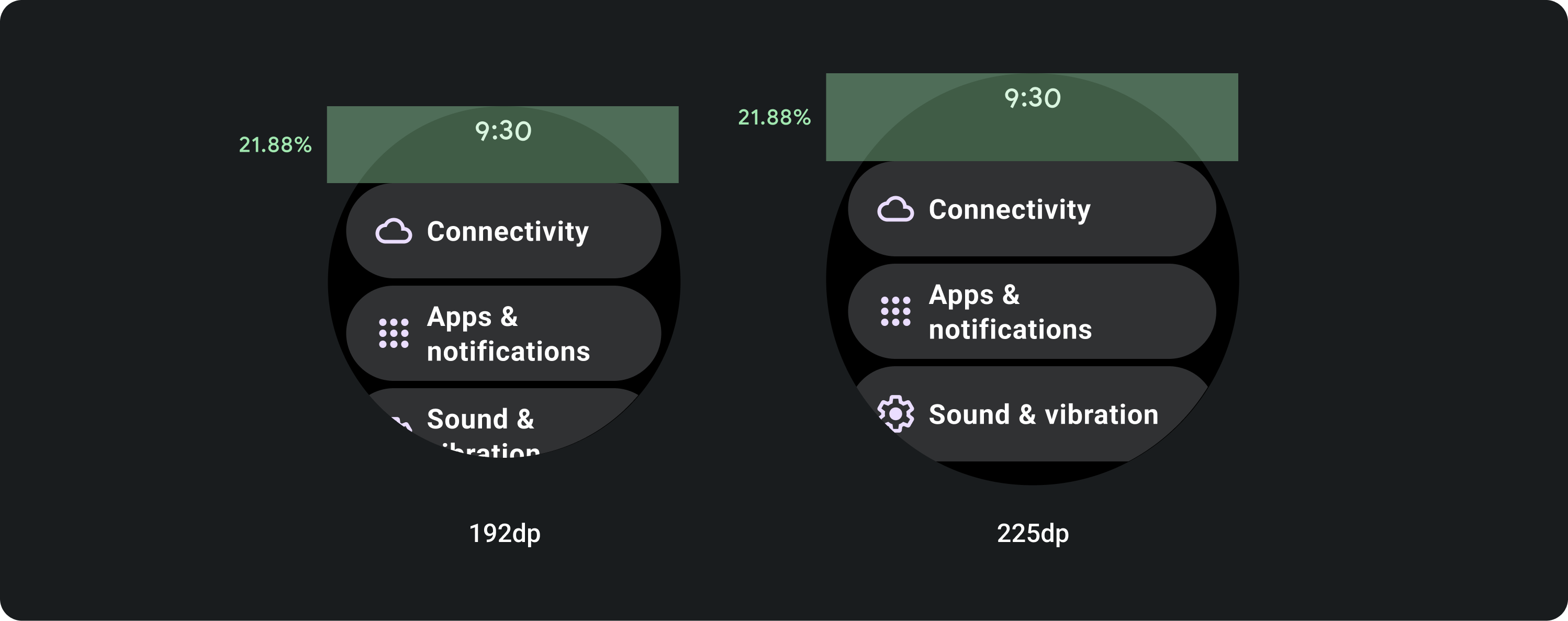
Comportamiento responsivo
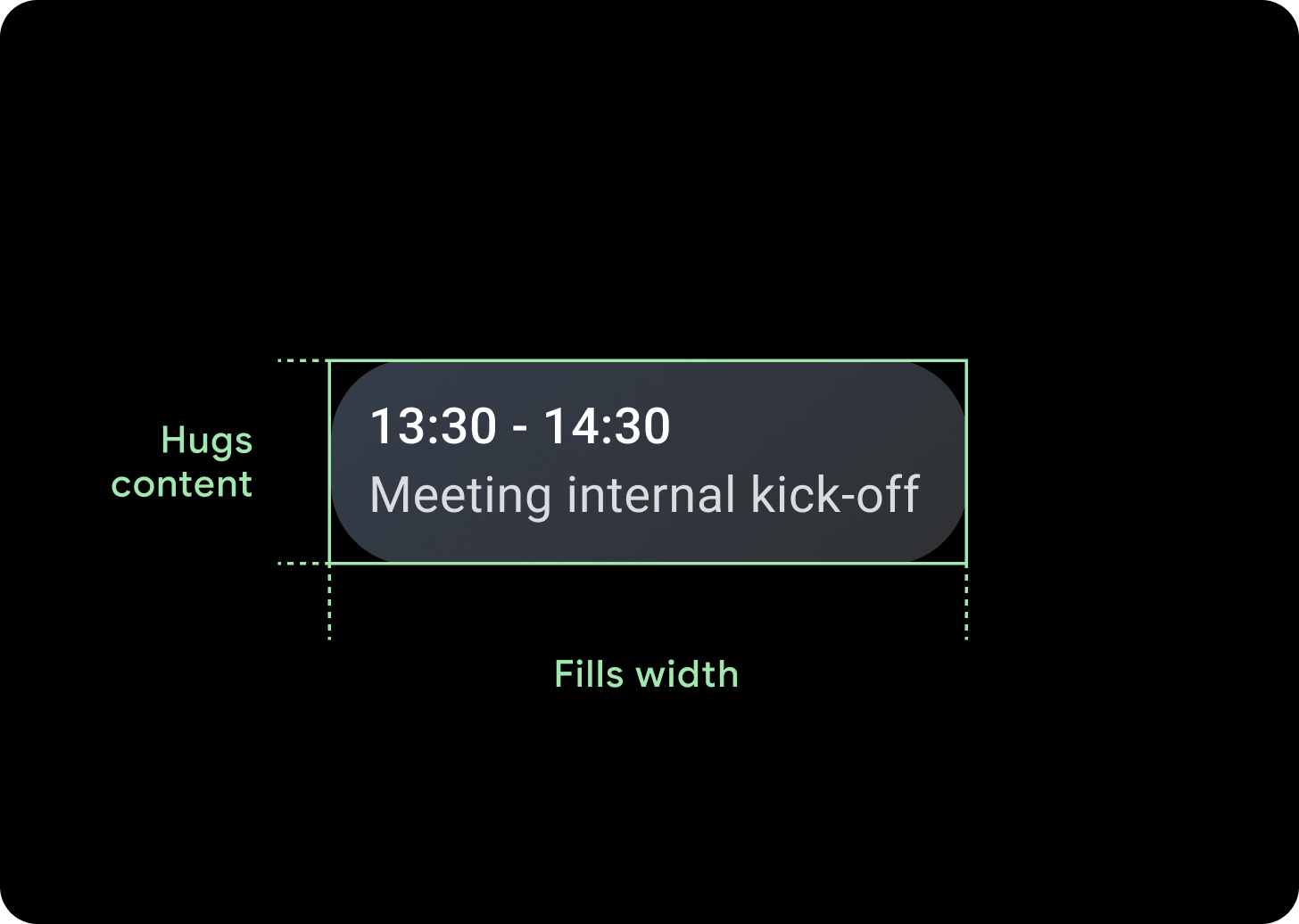
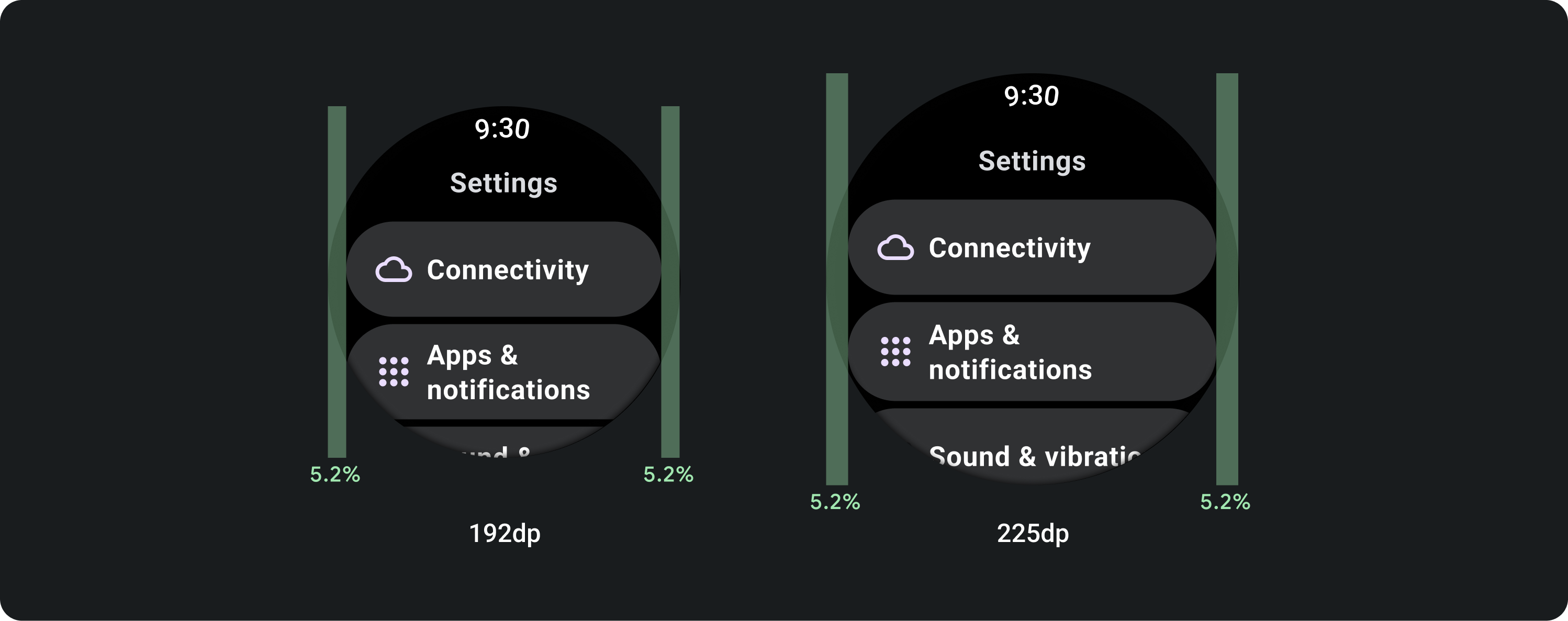
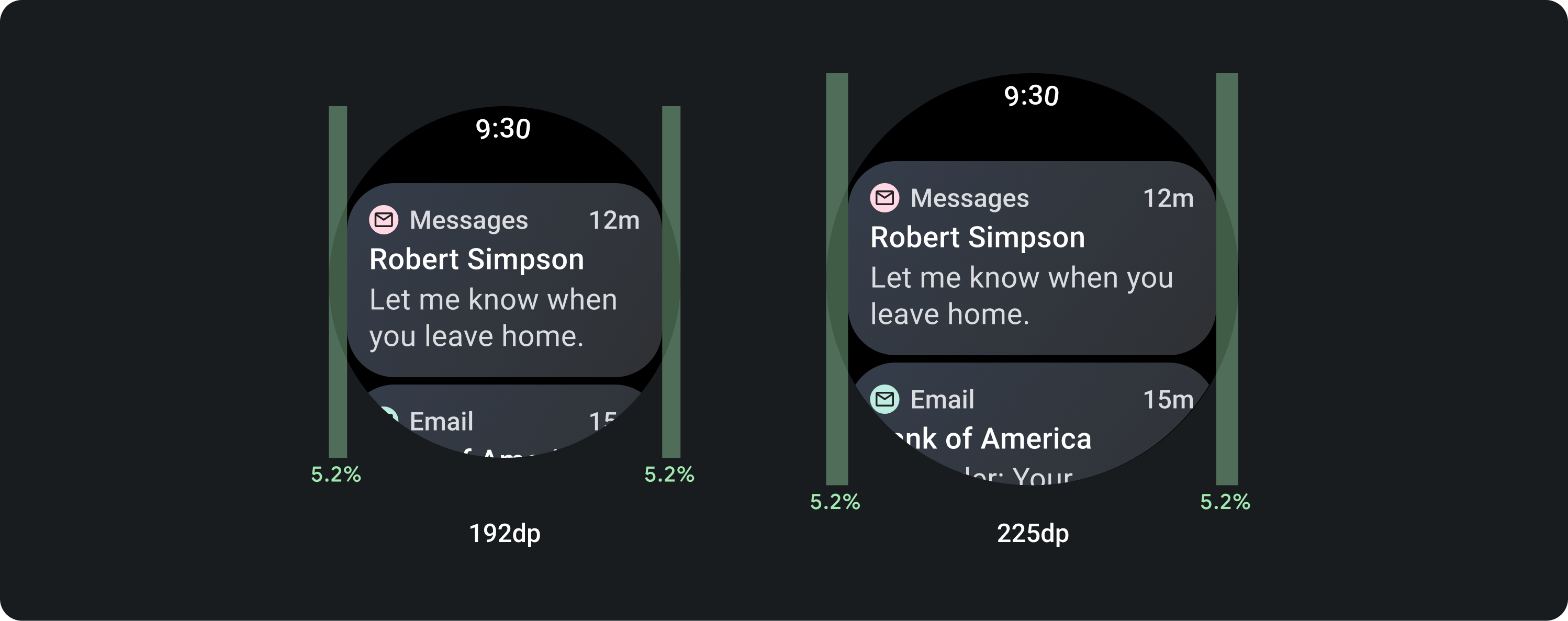
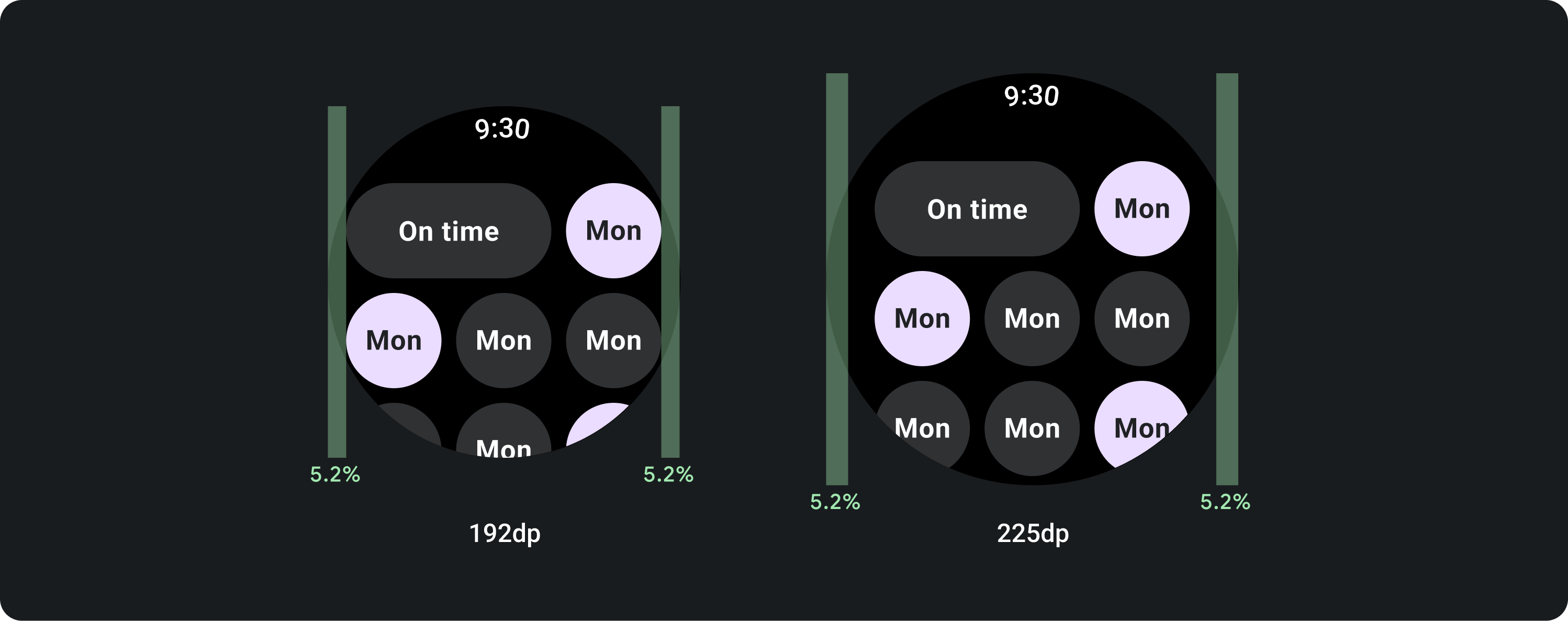
Los componentes de las listas se estiran para llenar el ancho disponible en pantallas más grandes.
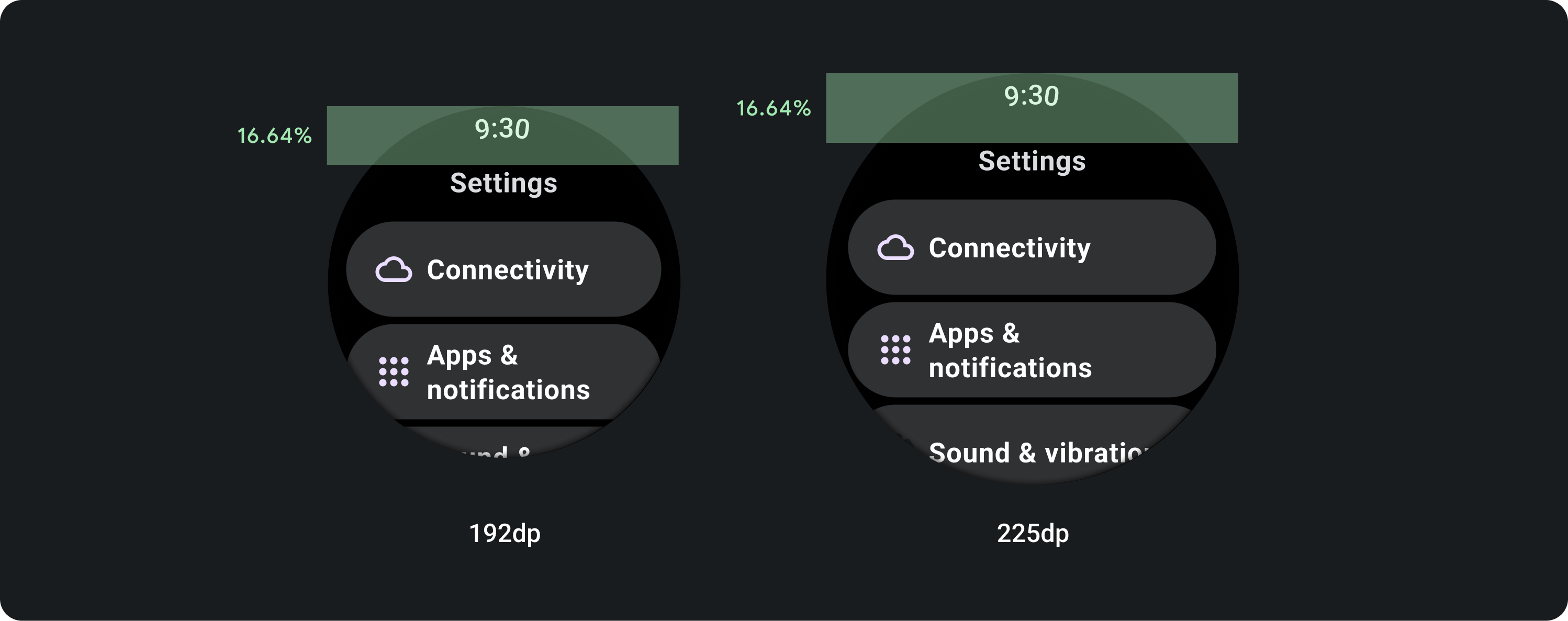
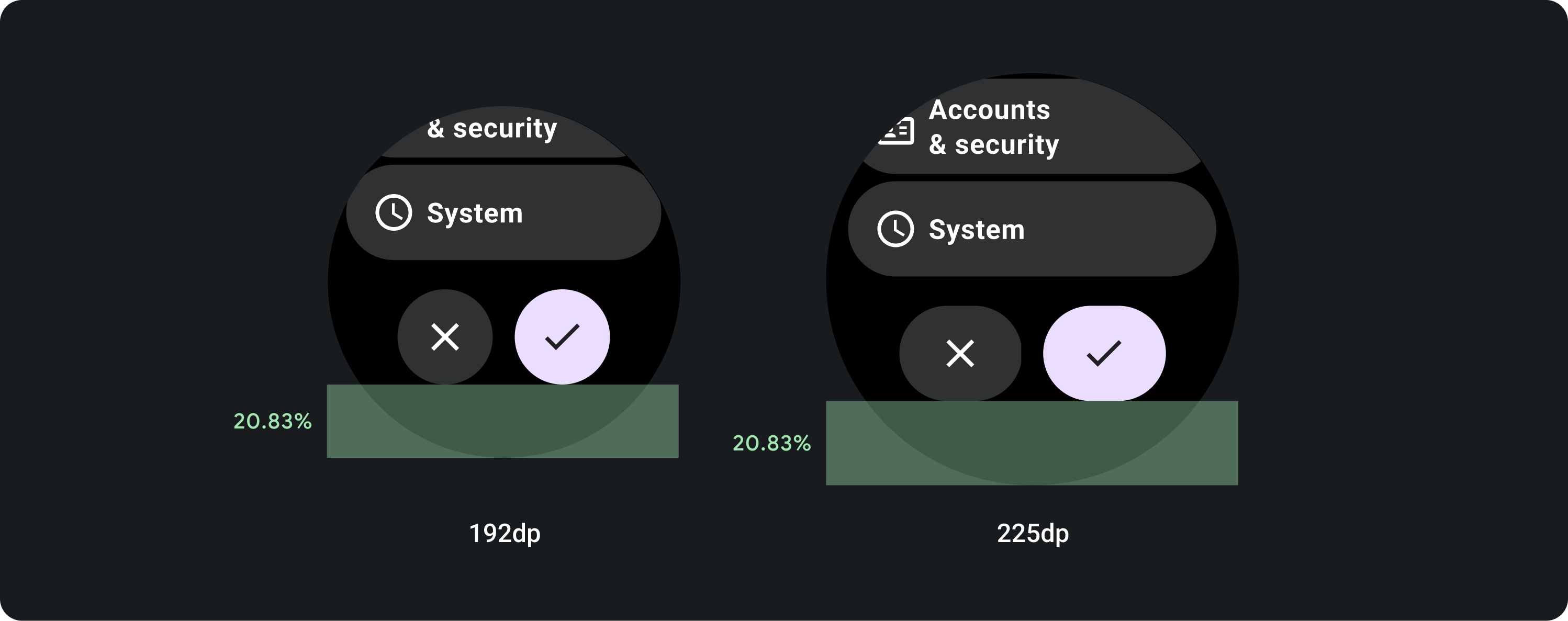
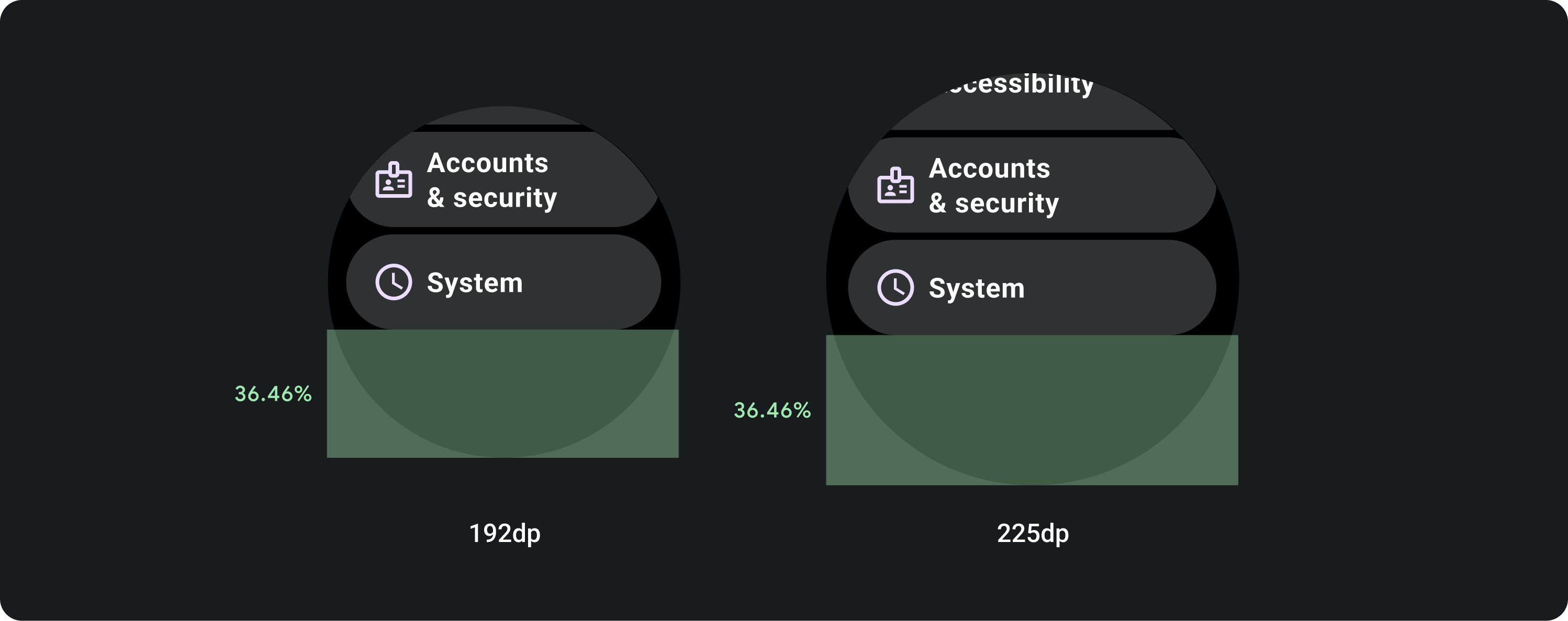
Márgenes superiores
Los márgenes superiores varían en función de los elementos que se encuentran en la sección superior.
La lista comienza con un título

La lista comienza con 1 o 2 botones o más

La lista comienza con otros elementos



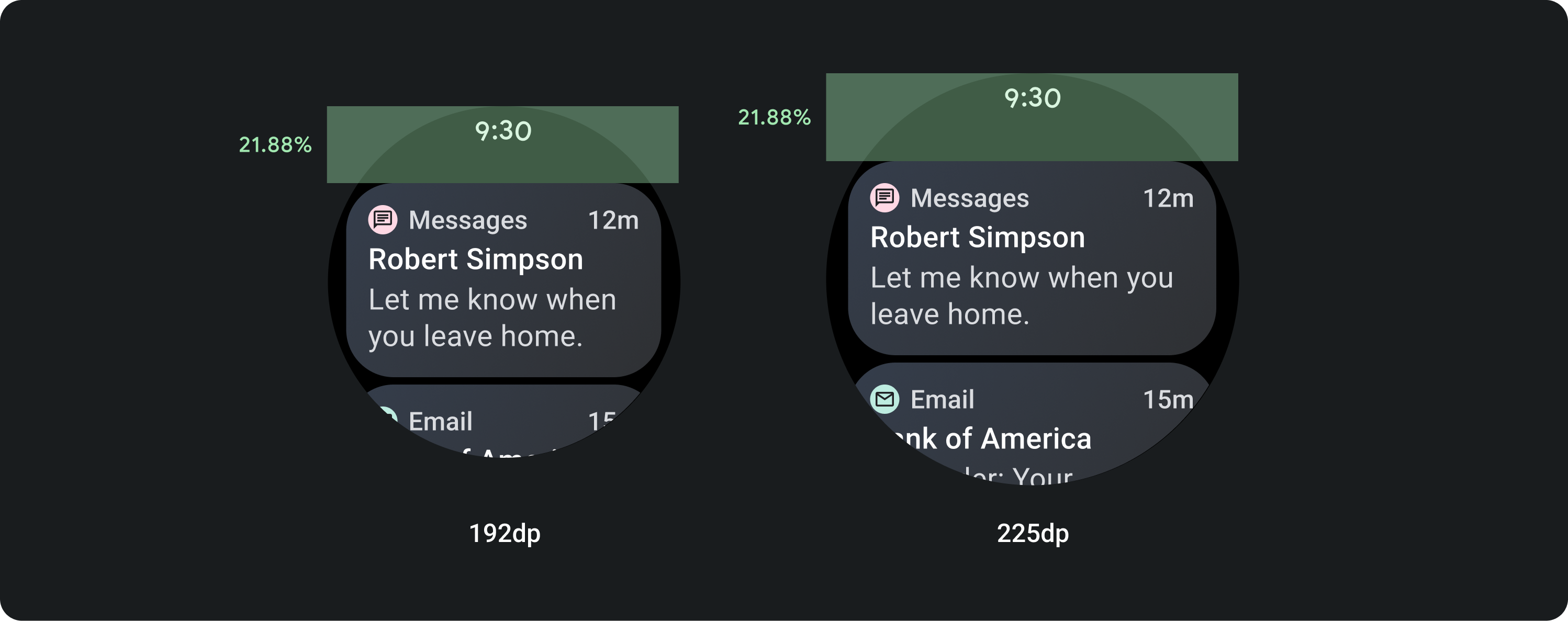
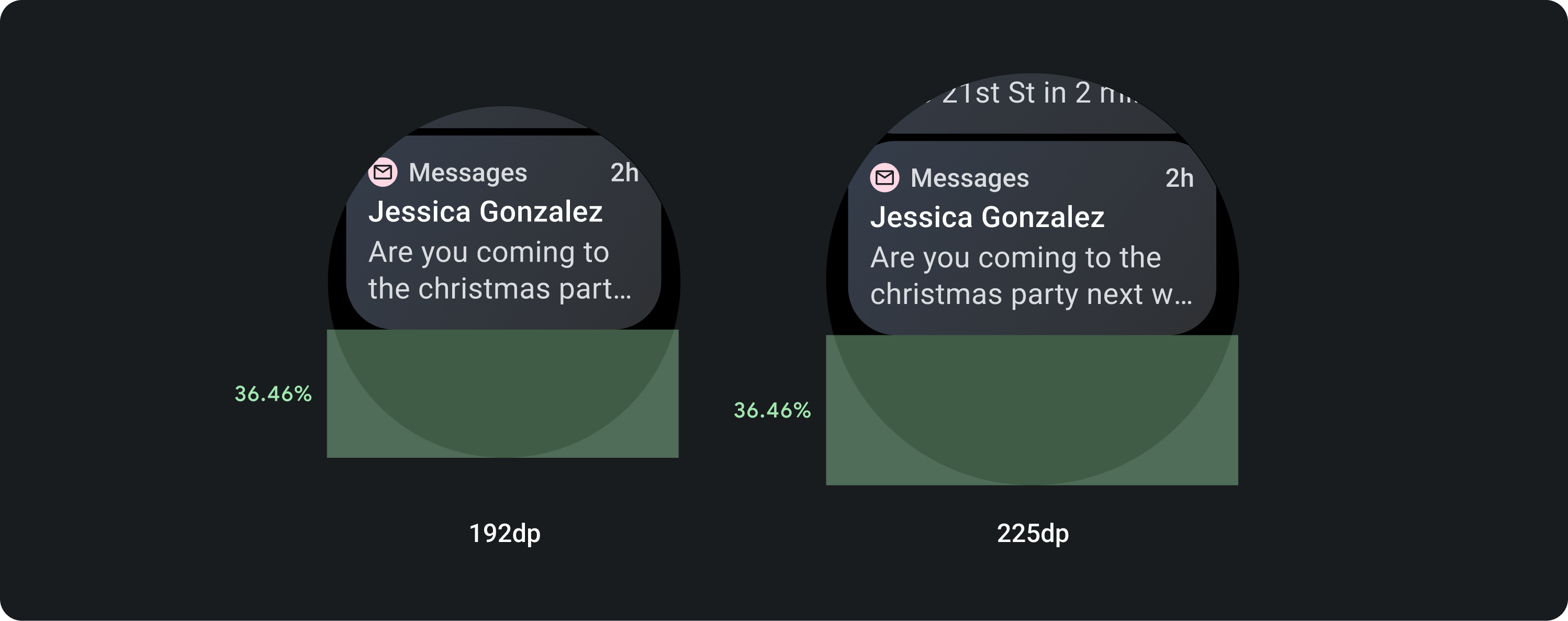
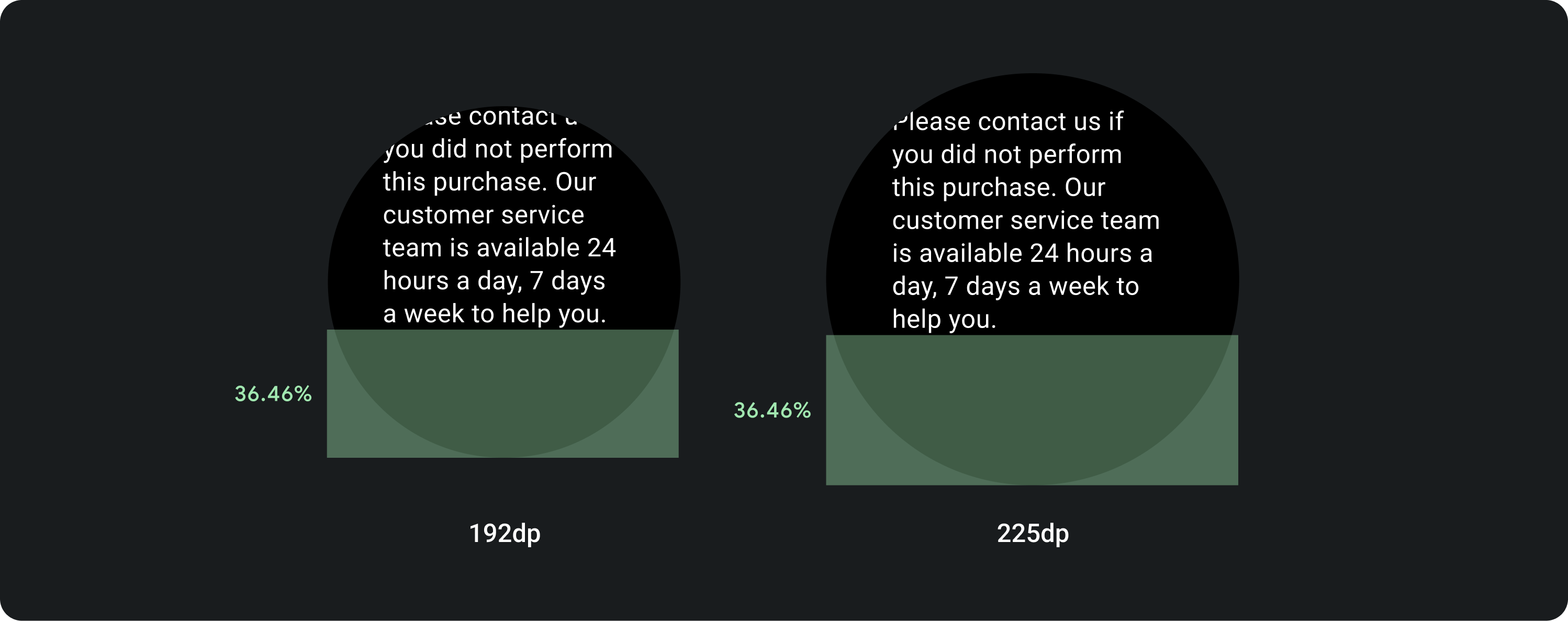
Márgenes inferiores
Los márgenes inferiores varían en función de los elementos que se encuentran en la sección inferior.
La lista termina con botones

La lista termina con otros elementos



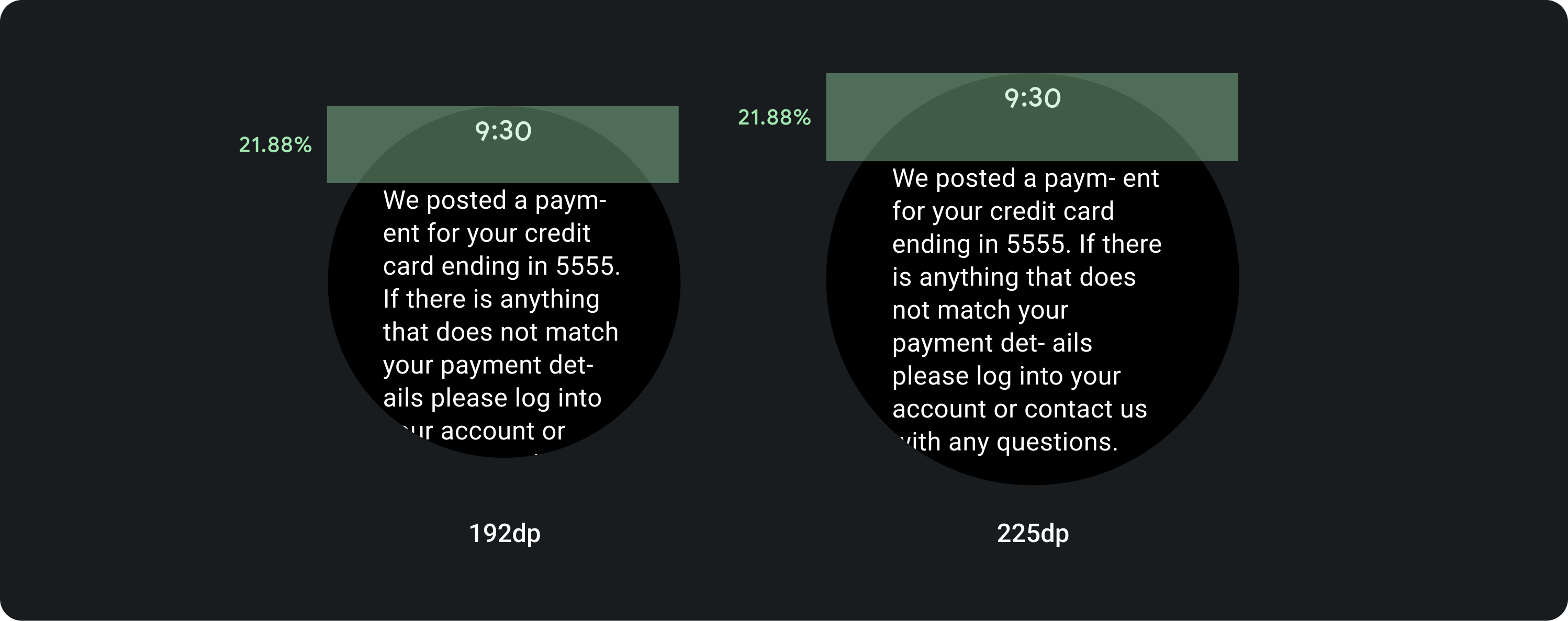
Márgenes laterales
Los márgenes laterales usan un porcentaje estándar del 5.2% en todos los tipos de listas para garantizar la escalabilidad en pantallas más grandes.



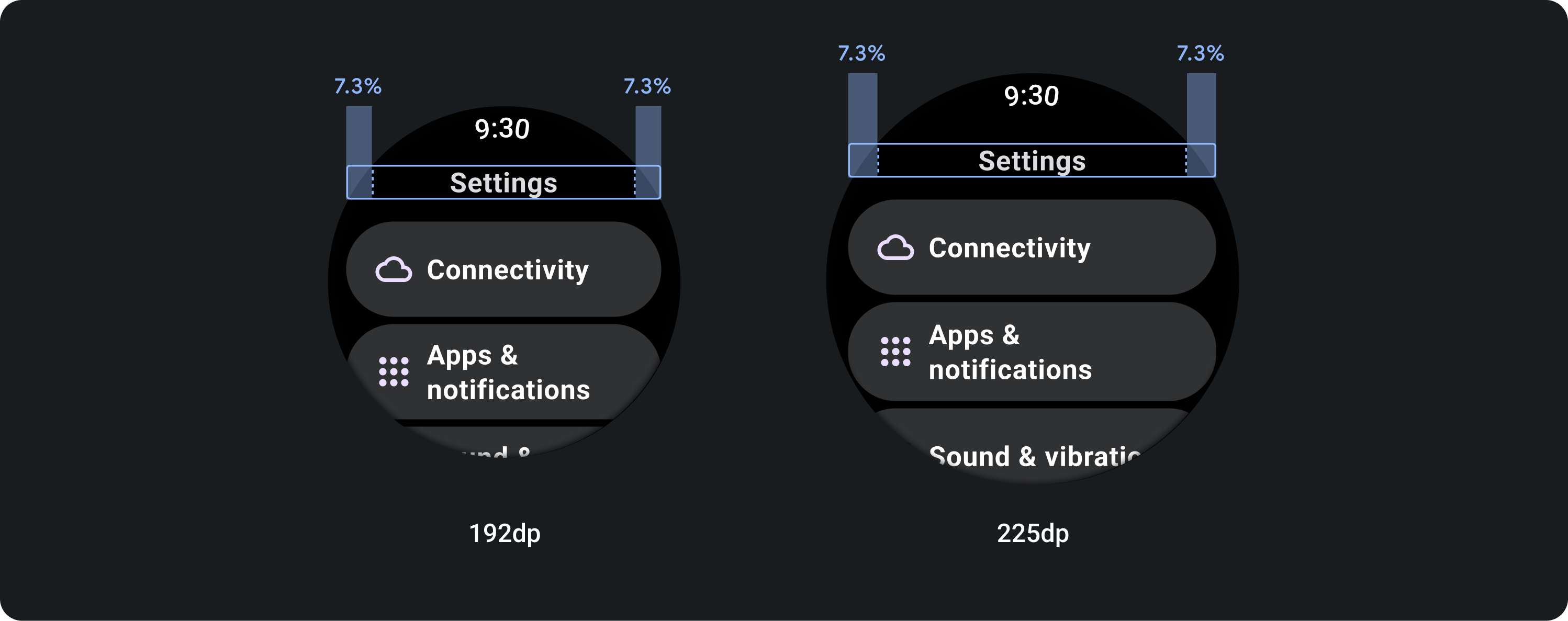
Márgenes internos
Títulos
Se agregó un margen interno del 7.3% para garantizar que los títulos no se recorten.

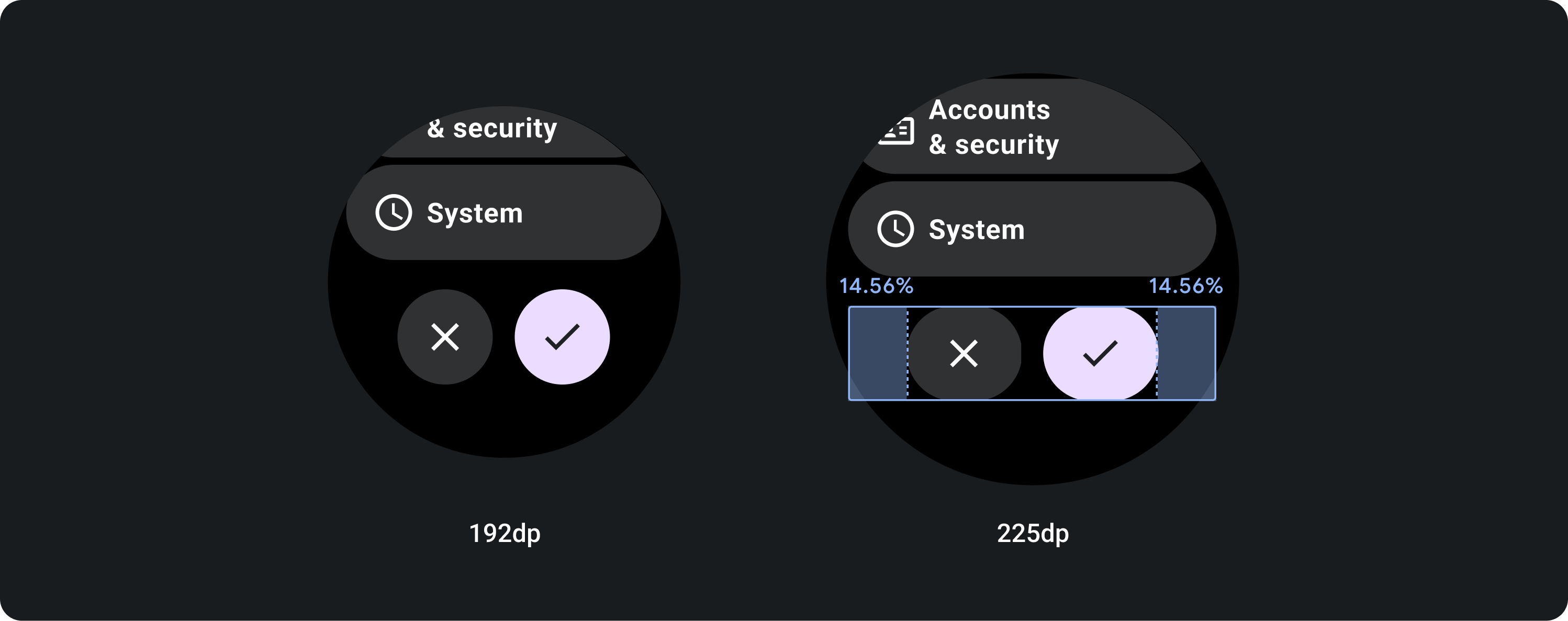
Botones inferiores
Los botones inferiores completan el ancho disponible después del punto de interrupción de 225. Para mantener la jerarquía visual, se agregó un padding interno del 14.56% en pantallas más grandes.