
Usa un componente Button para acciones que los usuarios comprenden bien y que no necesitan una etiqueta de texto. Los botones se distinguen de los chips por su forma circular.
Anatomía

A. Contenido
Los botones tienen una sola ranura reservada para un ícono o texto. Elige un ícono que sea relevante para la acción que realiza el botón. Puedes usar texto con un máximo de tres caracteres si un ícono no puede describir la acción relevante. Considera usar un componente de chip si un ícono no puede describir claramente la acción.
B. Contenedor
Los contenedores de botones están limitados a un solo relleno de color sólido.
Tipos de botones

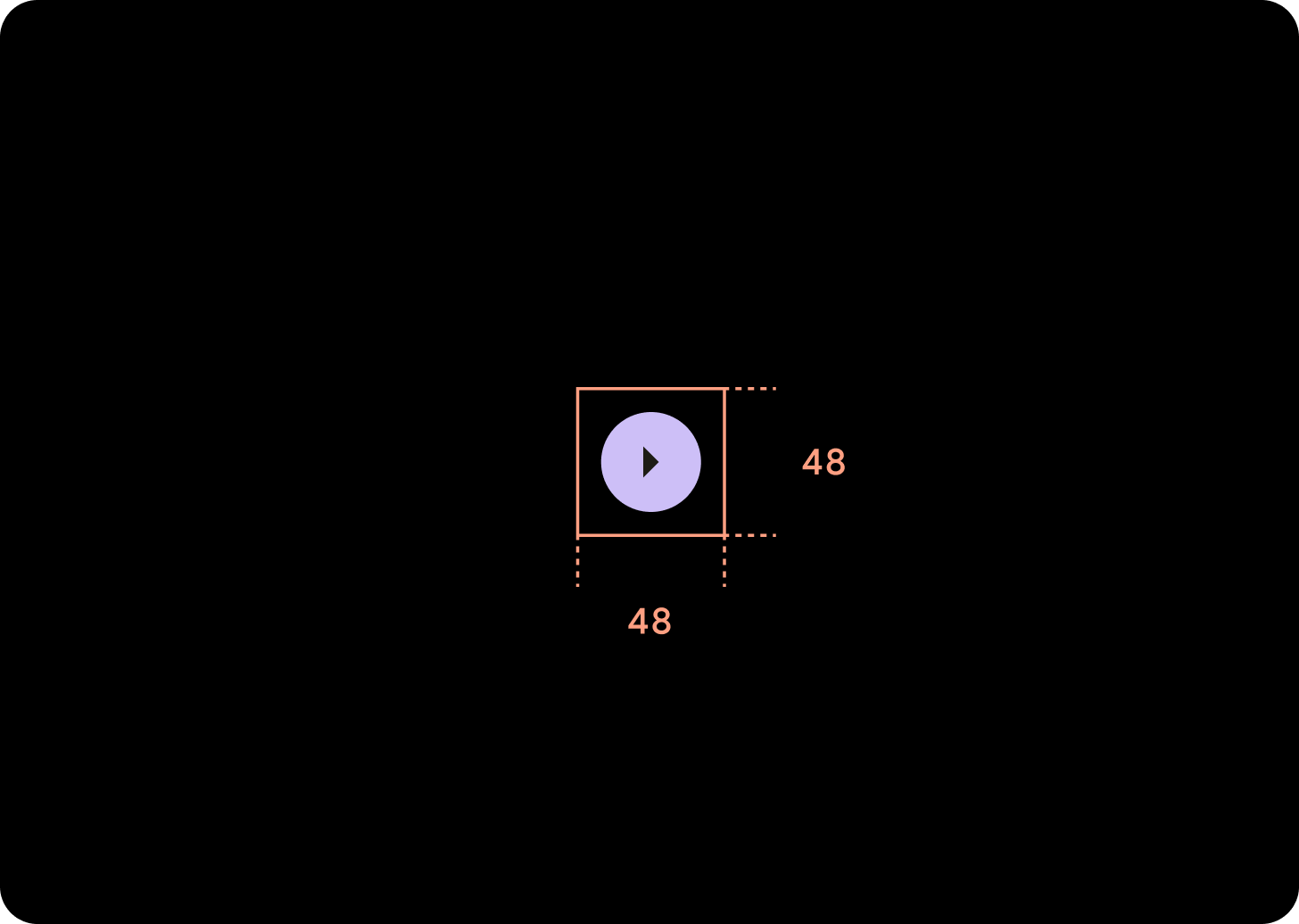
Botones compactos
Los botones compactos parecen ser más pequeños, pero tienen un área táctil más grande. El área táctil predeterminada es de 48 x 48 dp.
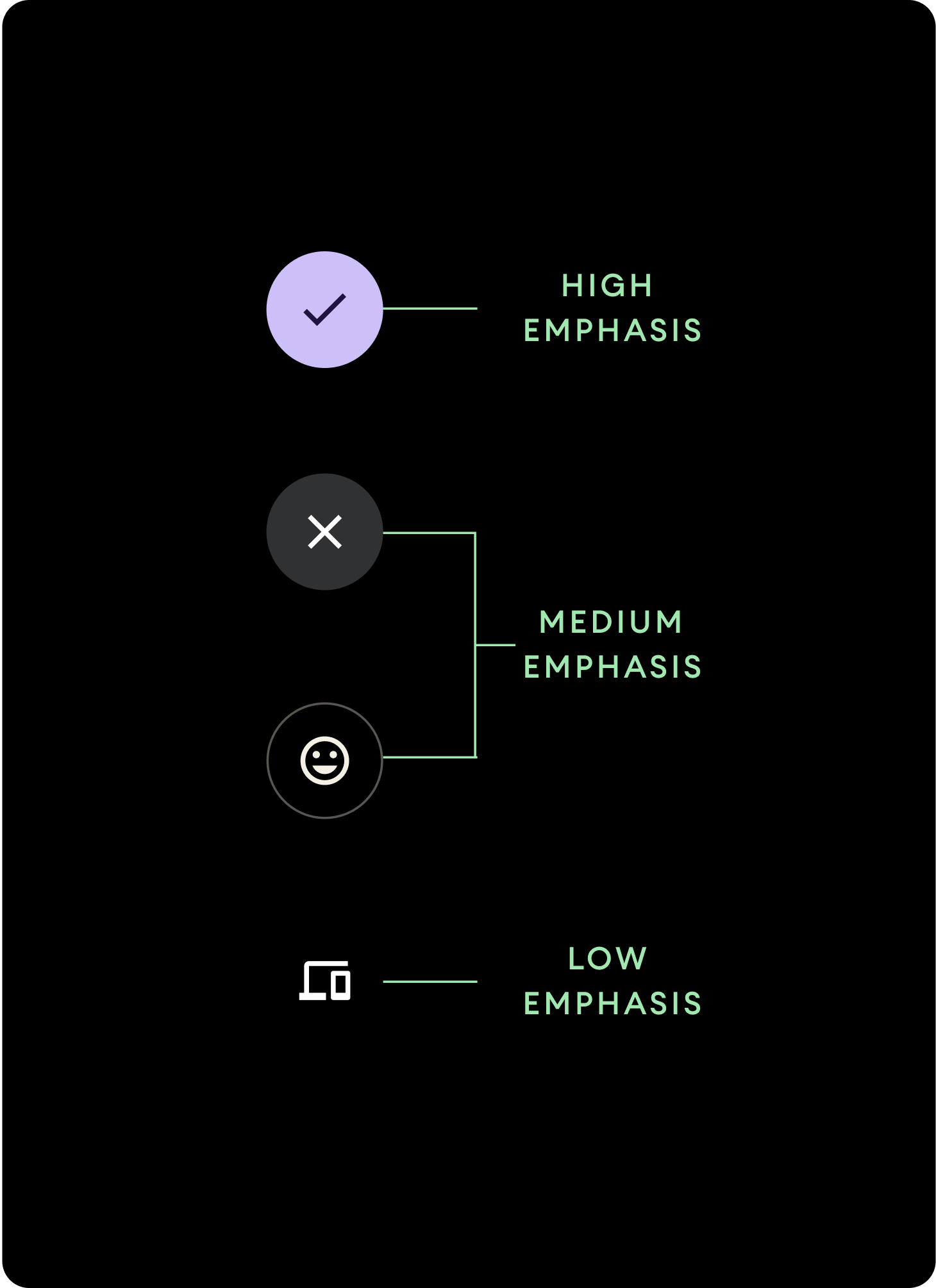
Jerarquía

Usa diferentes rellenos de colores para indicar la jerarquía de los botones.
Énfasis alto
Los botones de énfasis alto contienen acciones que son principales para la app. Para lograr un énfasis alto, usa colores primarios o secundarios para el contenedor, y colores primarios y secundarios para el contenido. Para obtener más información, consulta Temas de Material para Wear.
Énfasis medio
Los botones de énfasis medio se distinguen por tener un relleno de color que contrasta menos. Contienen acciones que son menos importantes que las principales. Usa el color de la superficie para el contenedor y el color en la superficie para el contenido.
Como alternativa, puedes usar el componente personalizado OutlinedButton para un botón de énfasis medio. Este elemento tiene un fondo transparente, un trazo de color de la variante principal del 60% de opacidad y contenido de color primario.
Énfasis bajo (solo íconos)Los botones de énfasis bajo se distinguen por no tener relleno. Son más útiles para áreas más pequeñas de la cara de reloj en las que se necesita una disposición compacta. Usa el color de la superficie para el contenido.
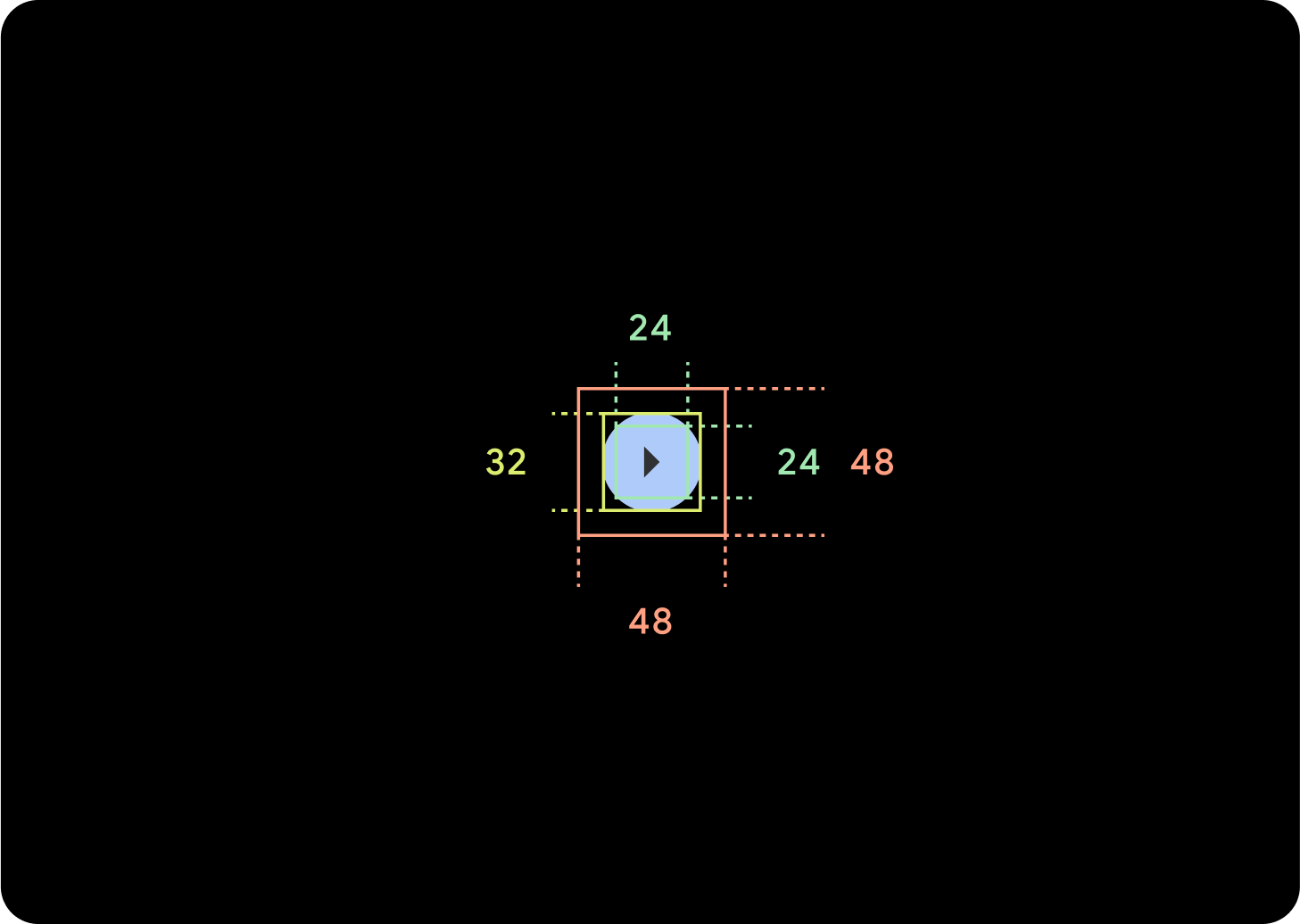
Tamaños
Usa botones de diferentes tamaños para enfatizar o reducir el énfasis en las acciones.

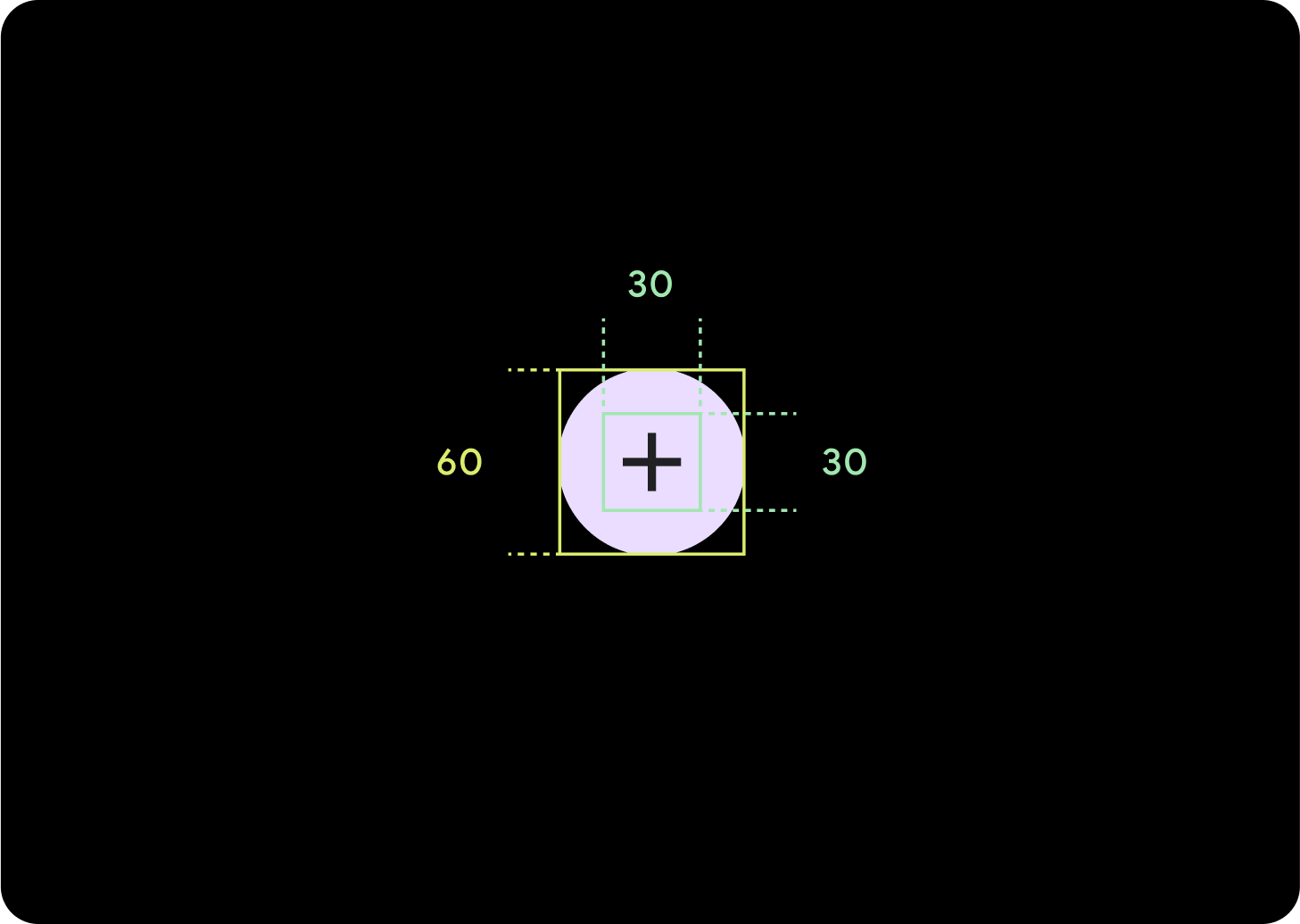
Grande
Ícono (30 x 30 dp)
Contenedor (60 x 60 dp)

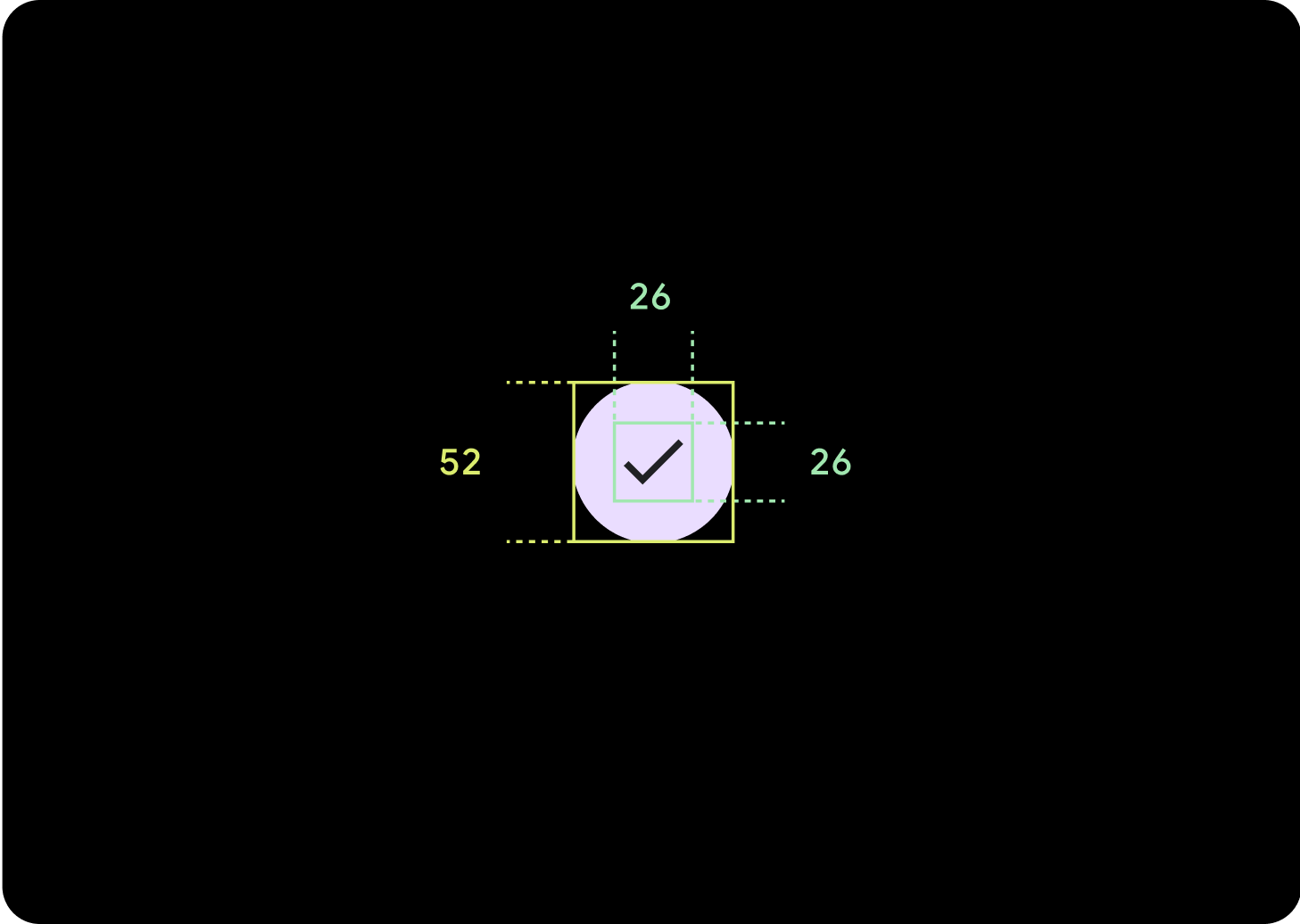
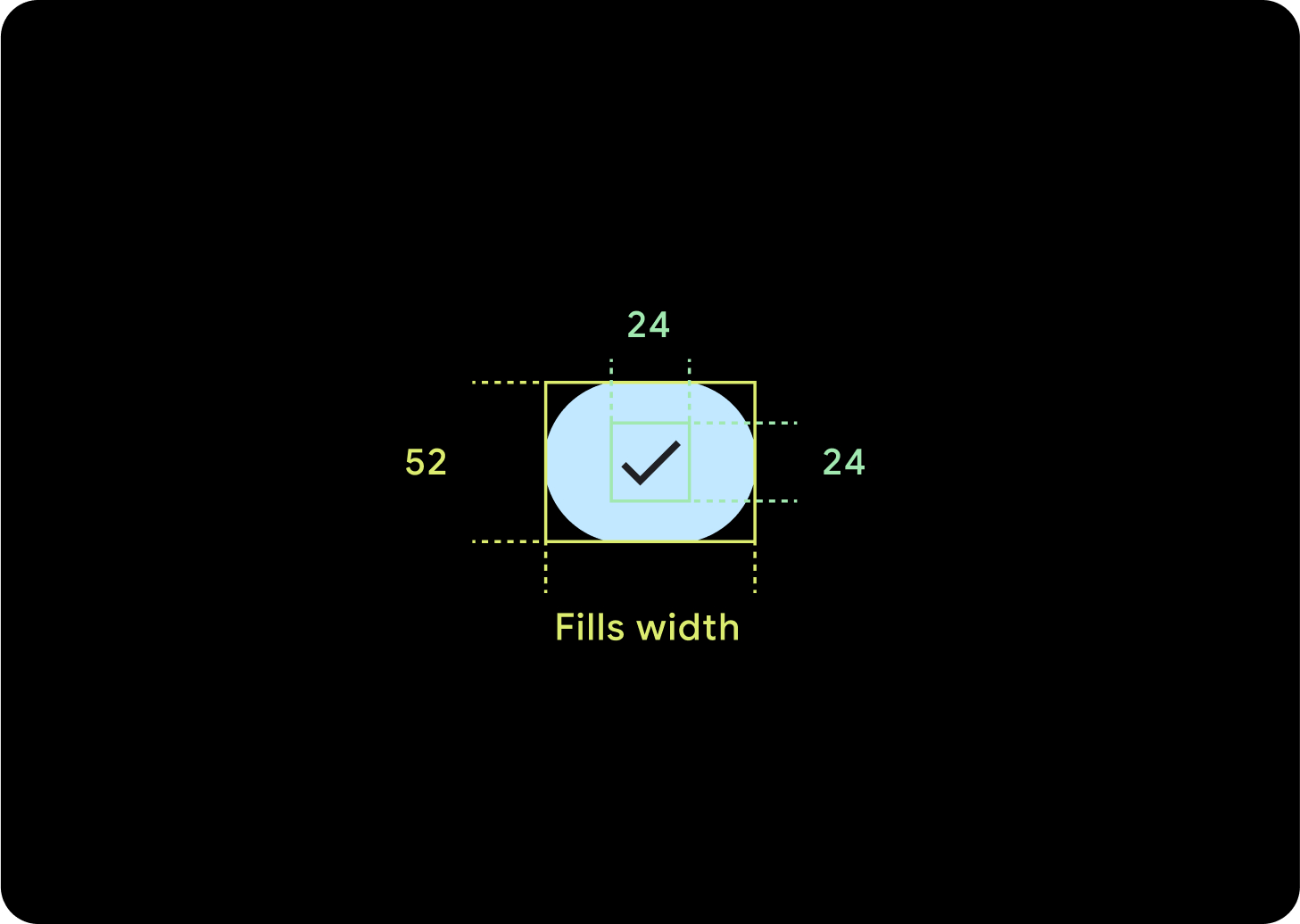
Predeterminada
Ícono (26 x 26 dp)
Contenedor (52 x 52 dp)

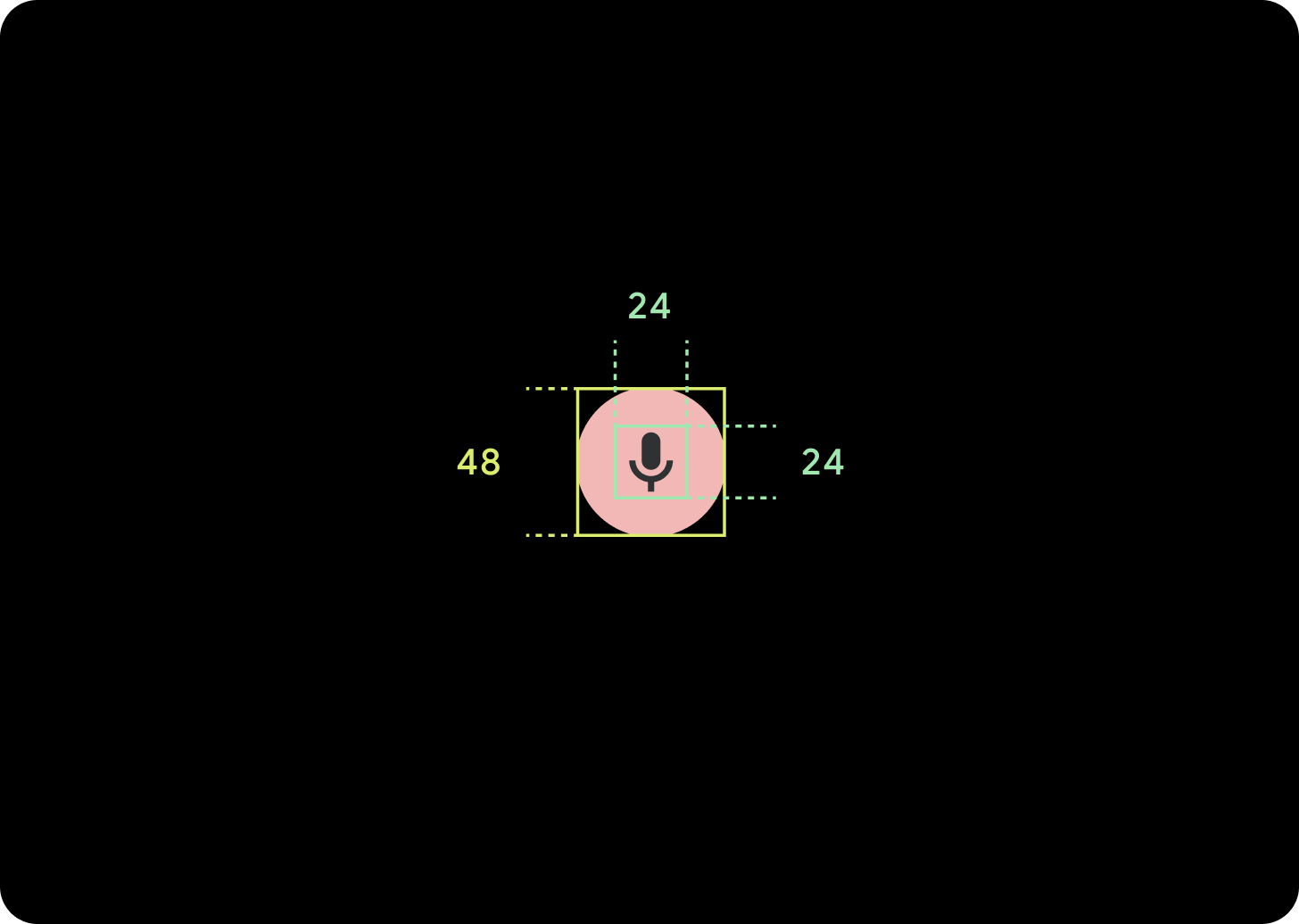
Pequeño
Ícono (24 x 24 dp)
Contenedor (48 x 48 dp)

Extrapequeño
Ícono (24 x 24 dp)
Contenedor (32 x 32 dp)
Se recomienda agregar padding adicional alrededor de este botón para crear un objetivo táctil de al menos 48 dp. Este es nuestro tamaño mínimo de objetivo táctil para la accesibilidad.
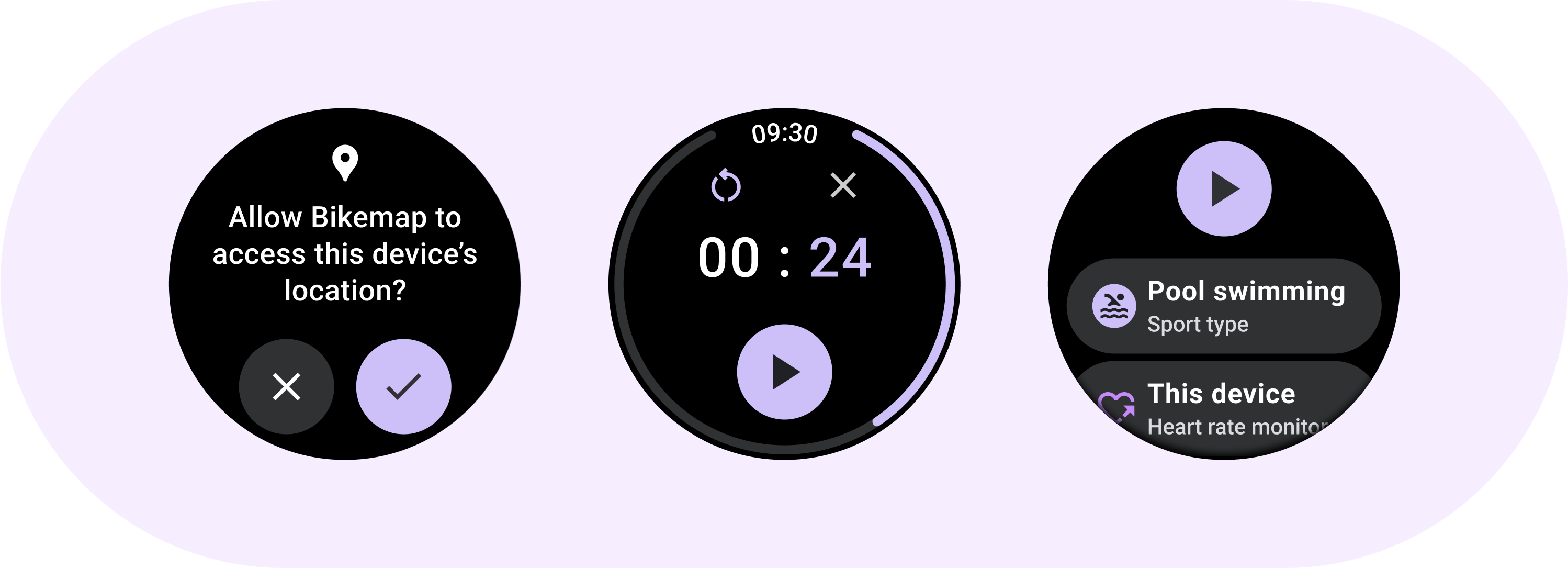
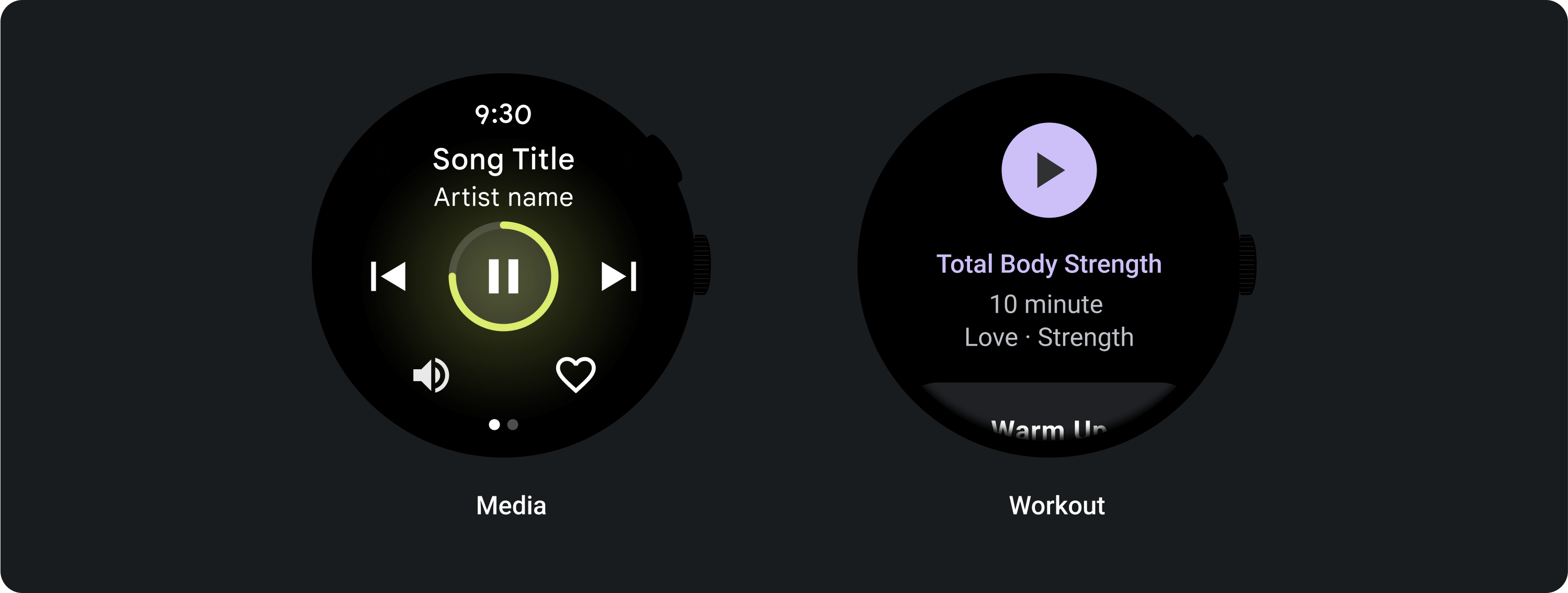
Uso
Usa botones estándar para permitir que el usuario realice una sola acción, como aceptar o rechazar una llamada, o iniciar un temporizador.

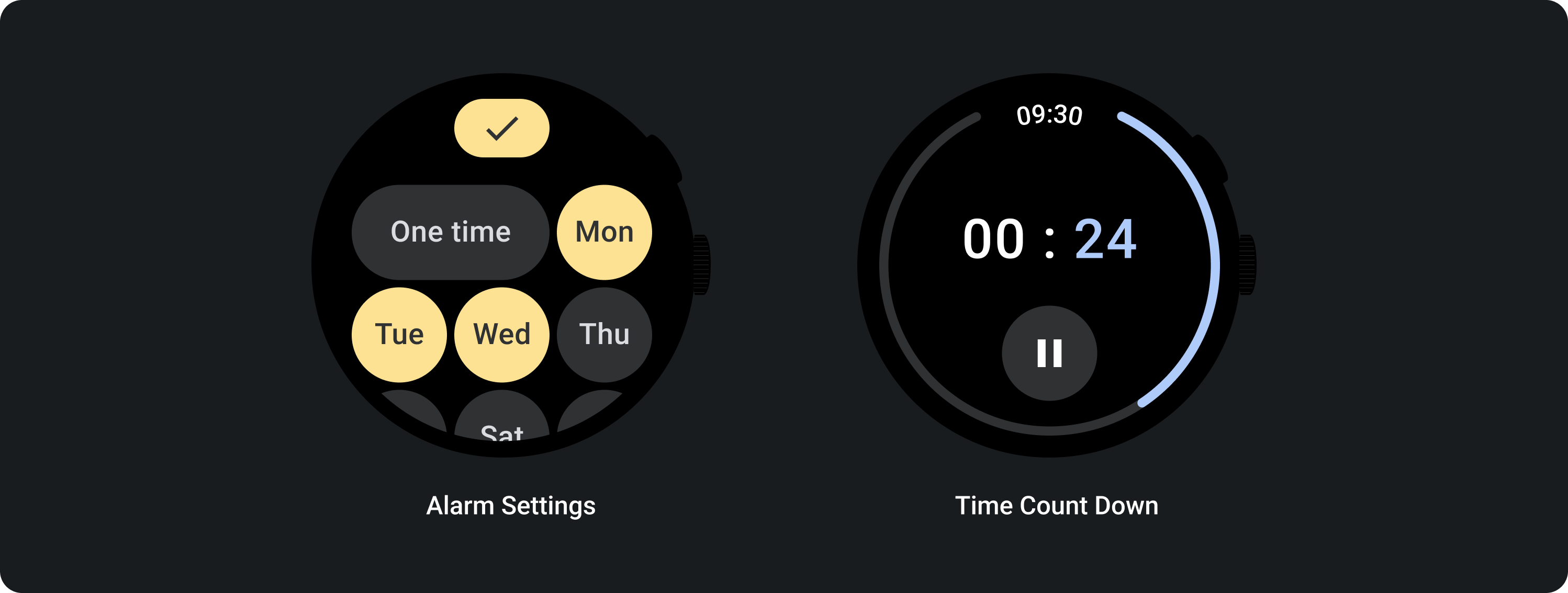
Usa botones de activación para permitir al usuario activar o desactivar una opción, como seleccionar días de la semana y anular la selección, o bien pausar y reiniciar un temporizador.

Diseños adaptables

Comportamiento responsivo

1 botón
El padding interno seguirá siendo el mismo, y los márgenes deben ser porcentajes para evitar que los botones se estiren demasiado y mantener un tamaño relativo.

2 botones
Cuando hay 2 botones, se agregan márgenes internos porcentuales para evitar que los botones se estiren demasiado y mantener un tamaño relativo.
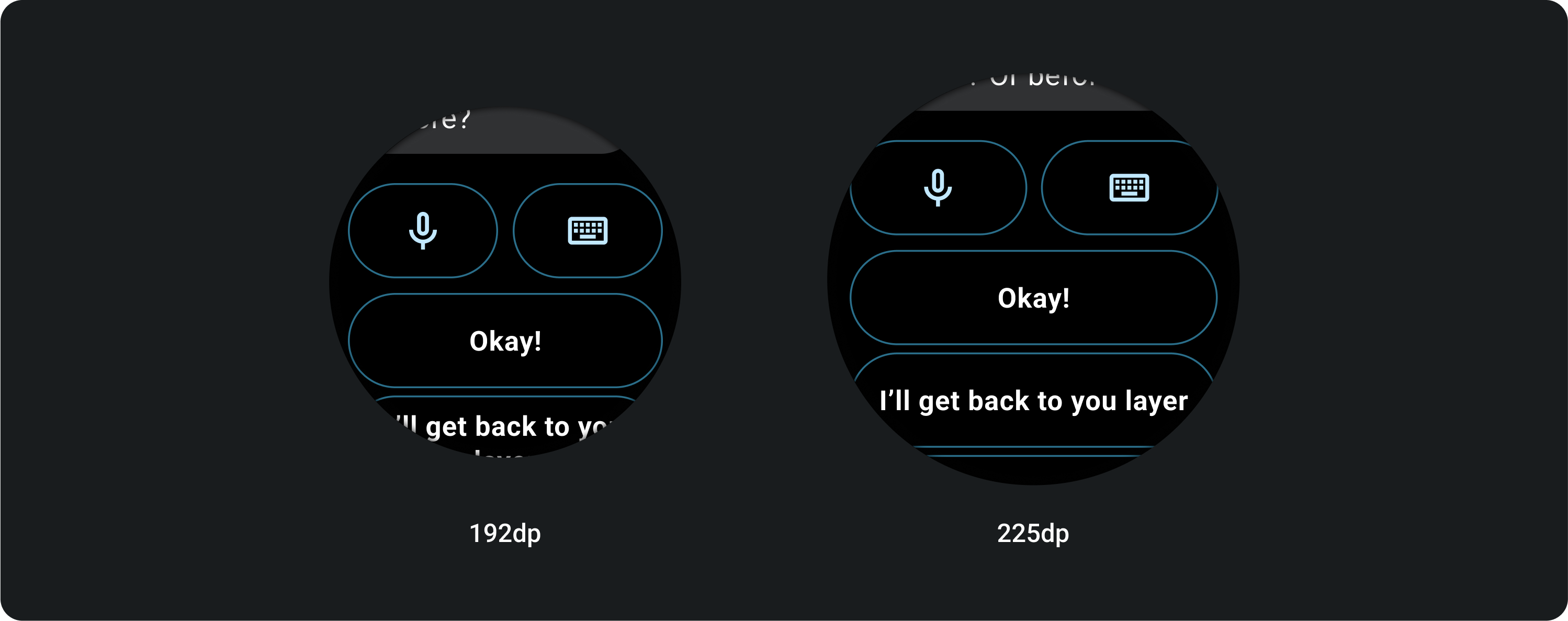
IME

1 o 2 botones
Los IME con bloqueo de 2 o un solo botón siempre se extienden hasta los márgenes laterales, independientemente del tamaño de la pantalla.

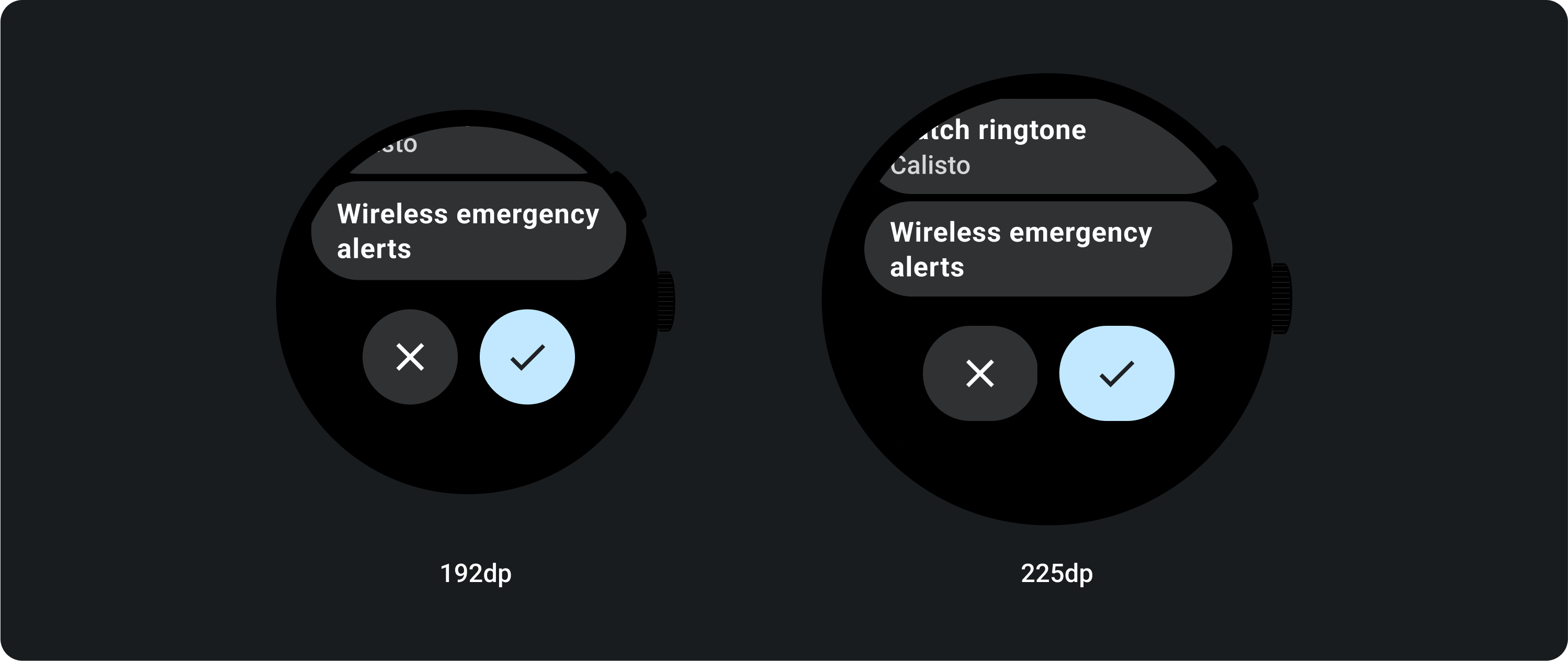
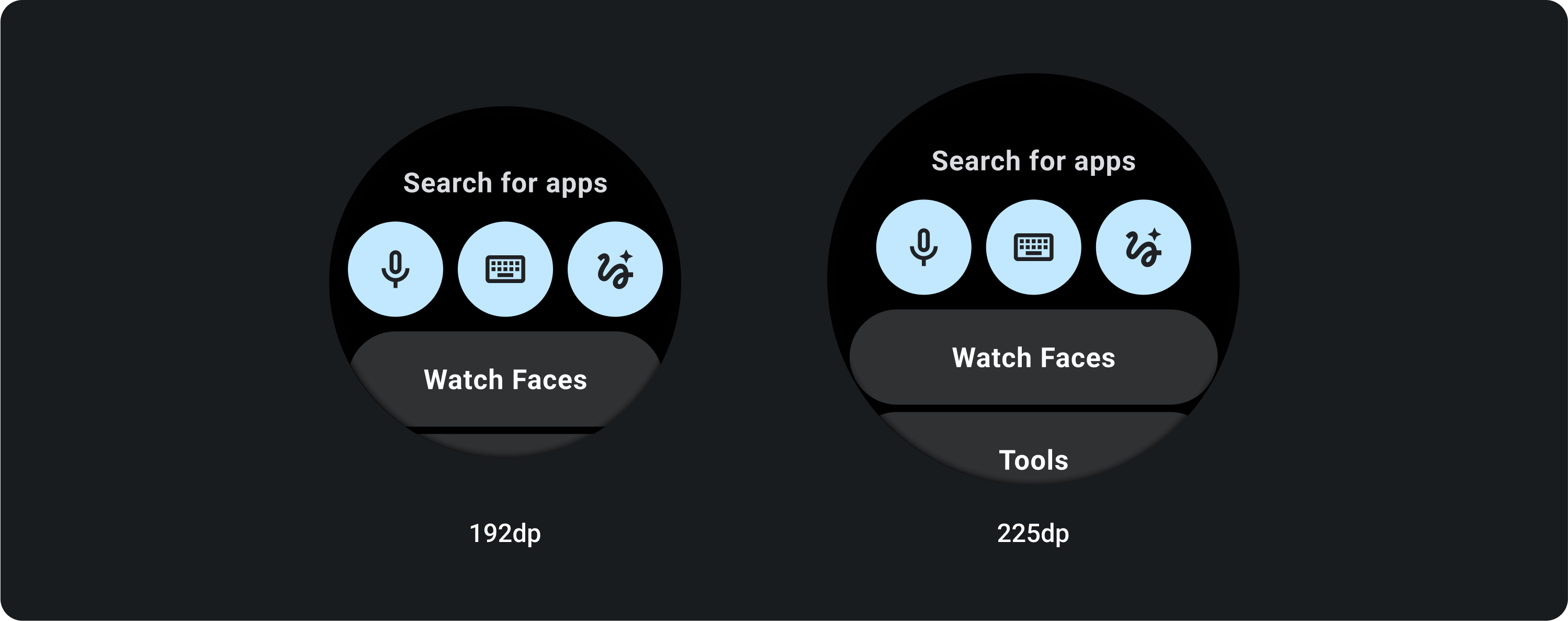
3 botones
En pantallas de menos de 225 dp, los botones permanecen circulares y no se estiran. En pantallas más grandes, de 225 dp o más, los botones se extienden hasta los márgenes laterales.