تجربه راه اندازی برنامه خود را با دقت طراحی کنید، زیرا این اولین چیزی است که کاربران با آن مواجه می شوند.
هنگام راه اندازی اپلیکیشن خود، اصول زیر را در نظر داشته باشید.
بهینه سازی عملکرد
روی عملکرد برنامه خود سرمایه گذاری کنید، زیرا نگه داشتن مچ دست در حین انتظار برای بارگیری محتوا می تواند ناراحت کننده باشد.
فعالیت را نشان دهید
اطمینان دادن به کاربران مبنی بر اینکه سیستم به طور فعال روی درخواست های آنها کار می کند، می تواند تحمل آنها را برای تاخیر افزایش دهد.
به تدریج بسازید
به تدریج با در دسترس قرار گرفتن محتوا بسازید. این کار را می توان به روش های زیر انجام داد.
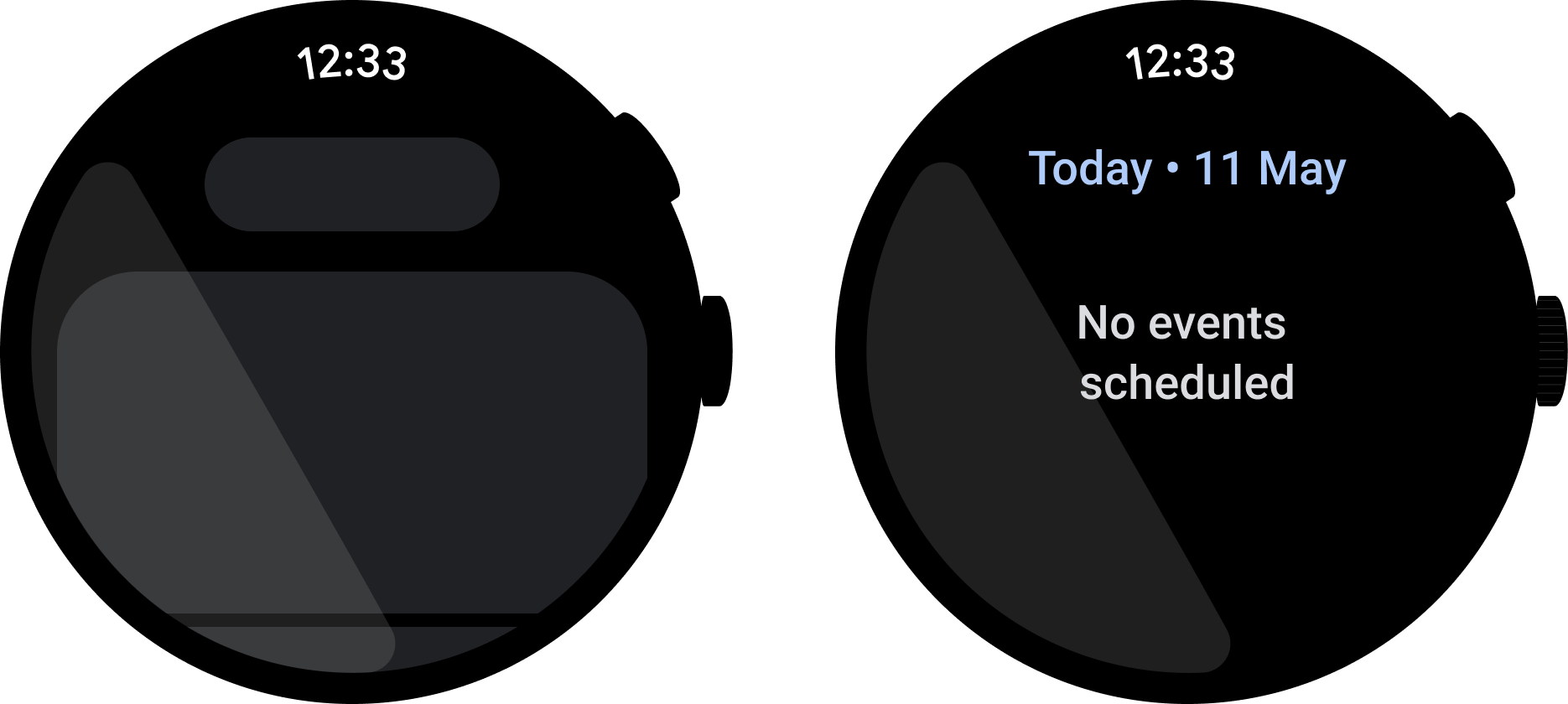
نمایش عناصر استاتیک
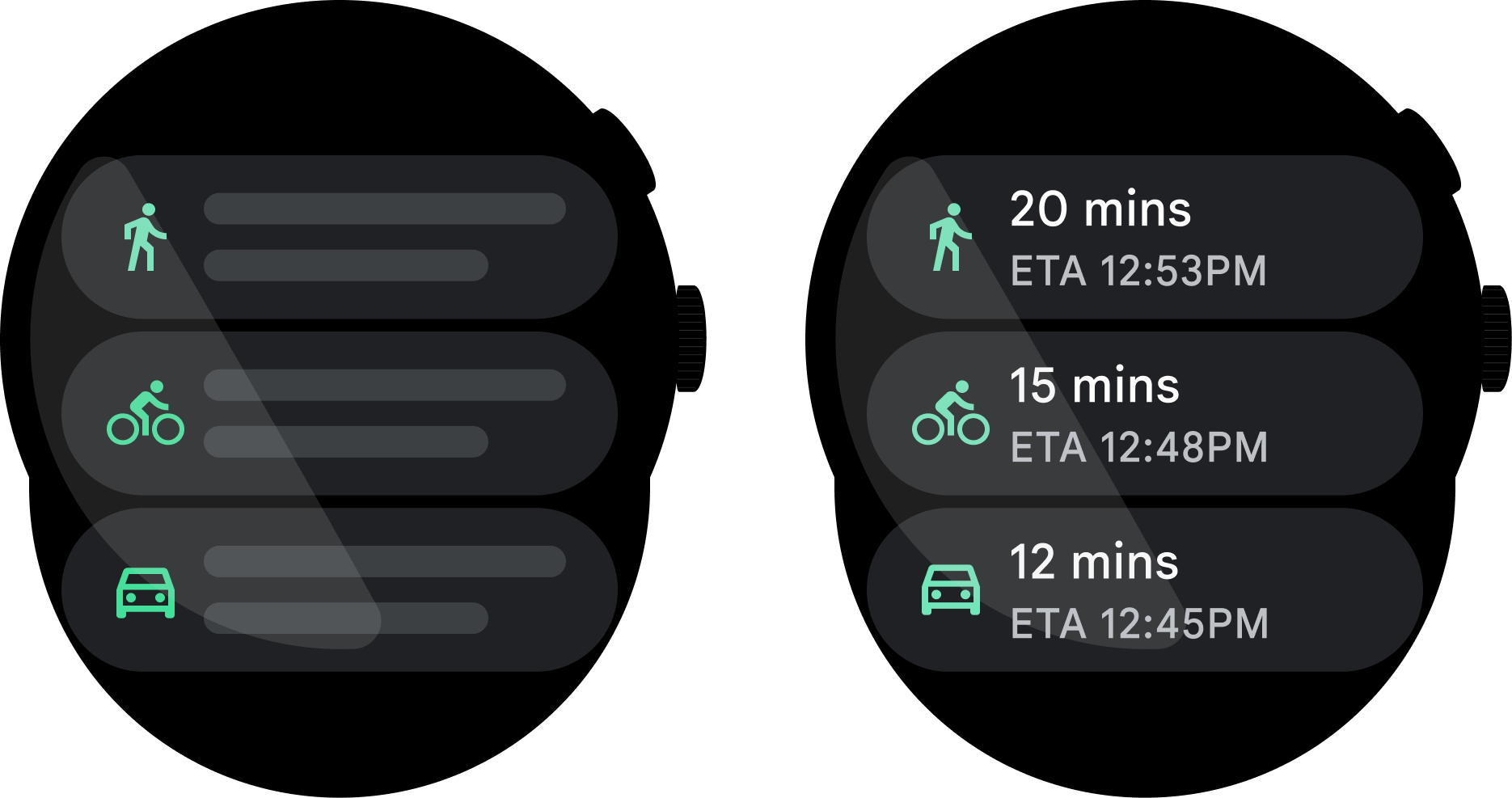
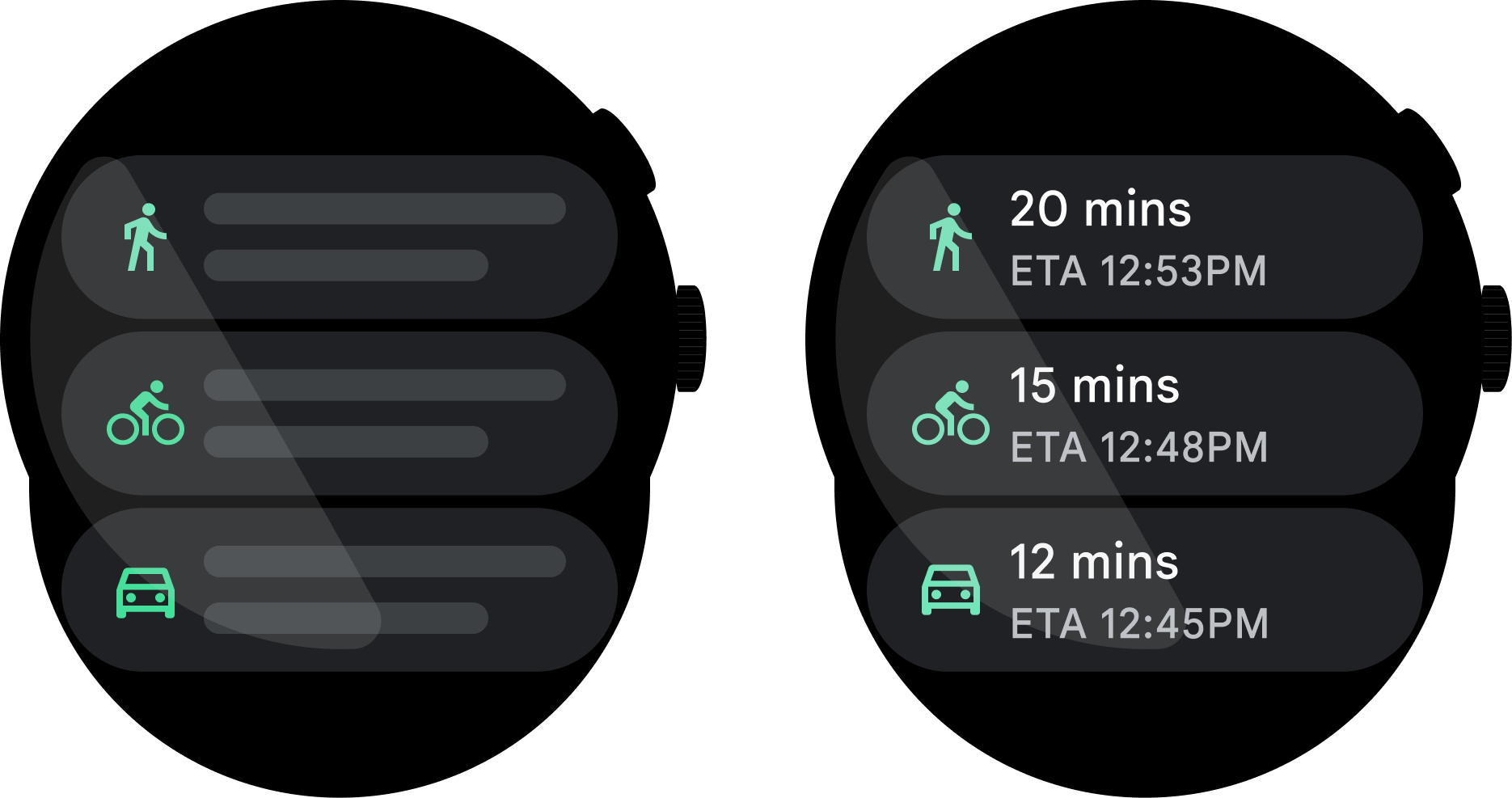
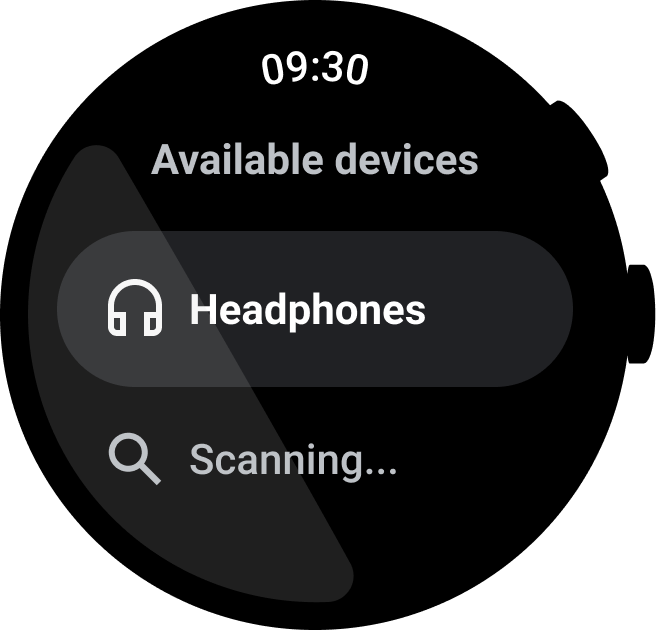
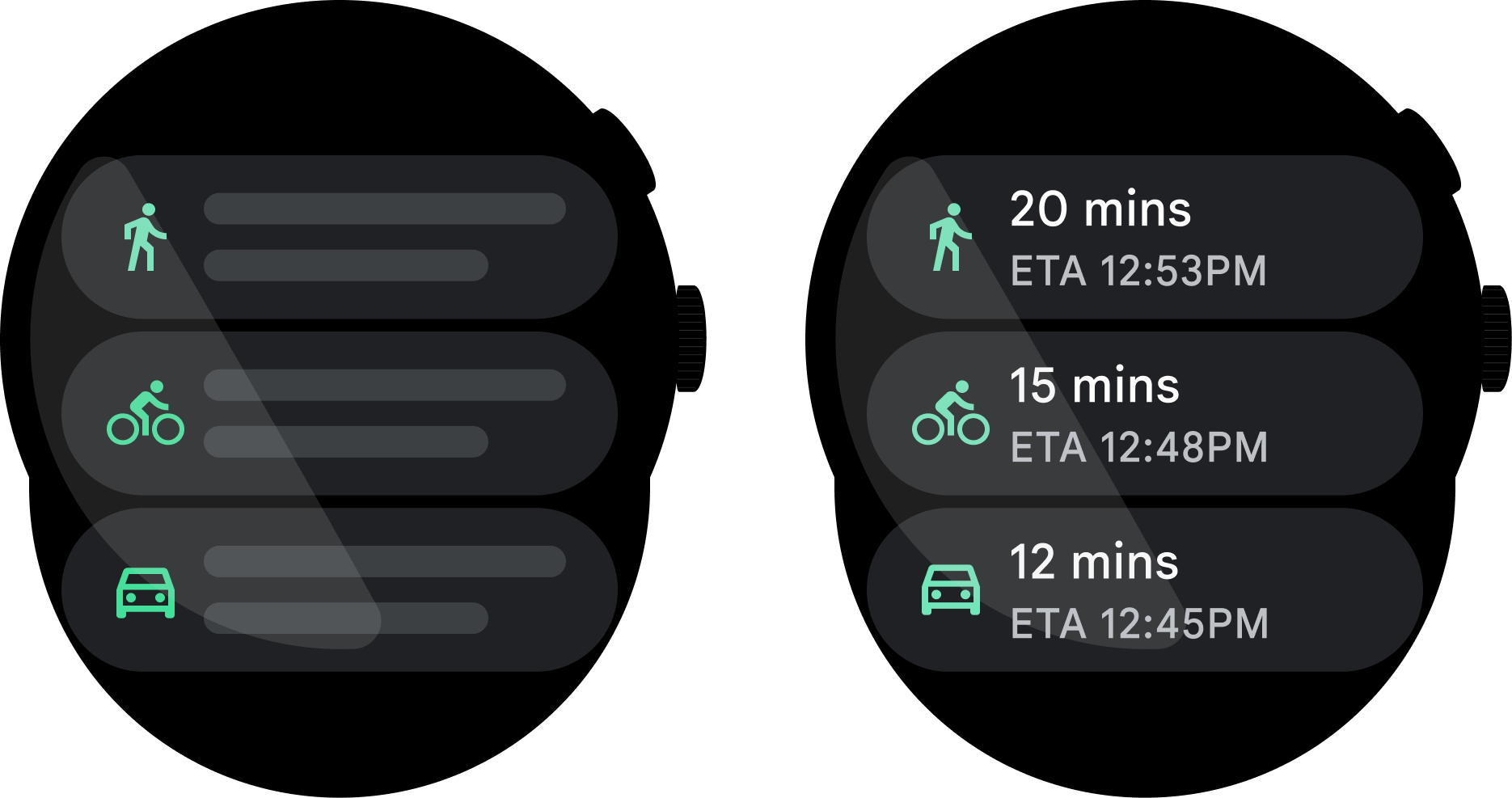
ابتدا با عناصر ایستا مانند عناصر متنی، دکمههای کاربردی و رابط کاربری مکاننما شروع کنید، در حالی که بقیه محتوا بارگیری میشود.

انجام دهید

نکن
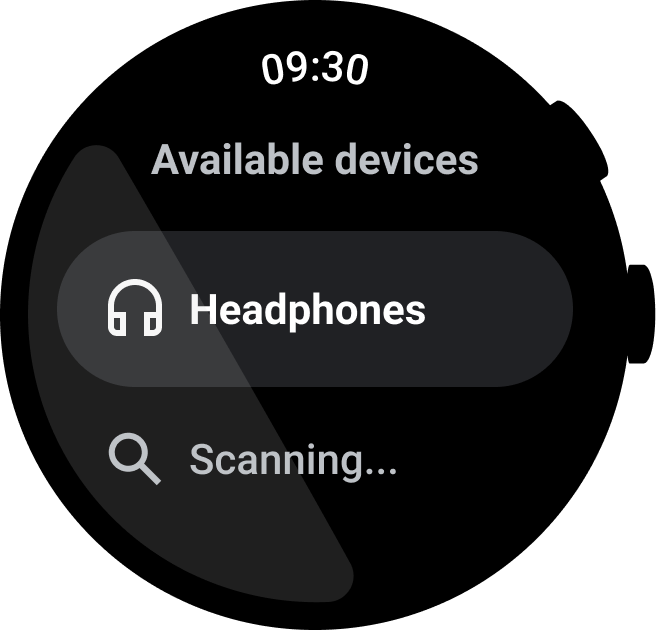
از اسپینرها با احتیاط استفاده کنید
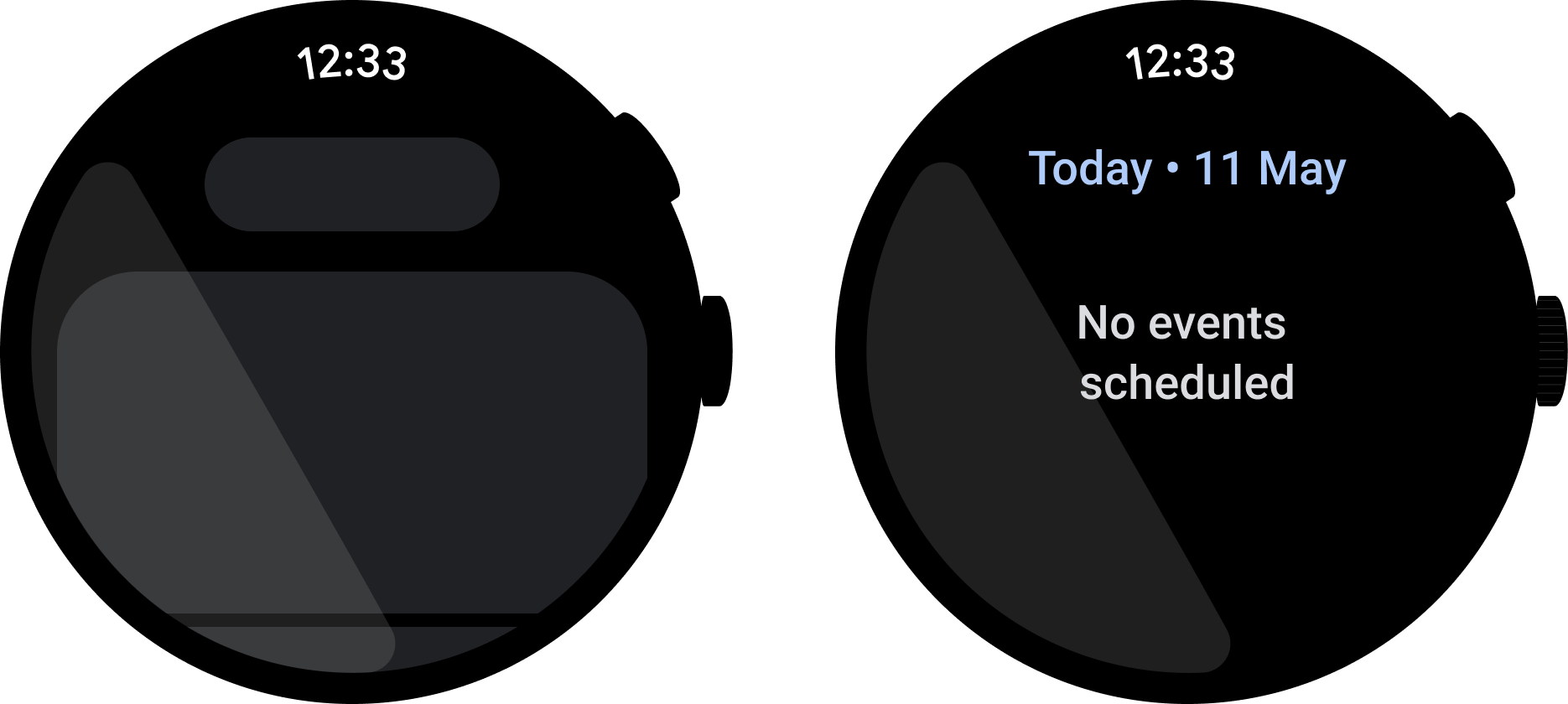
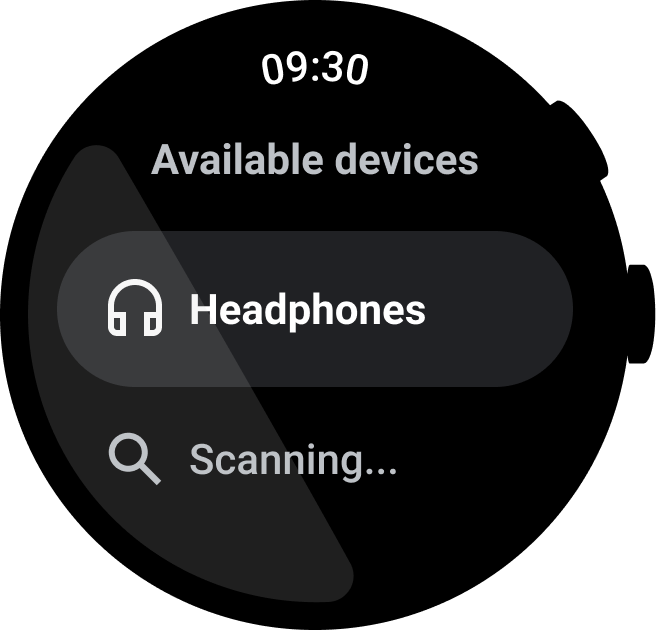
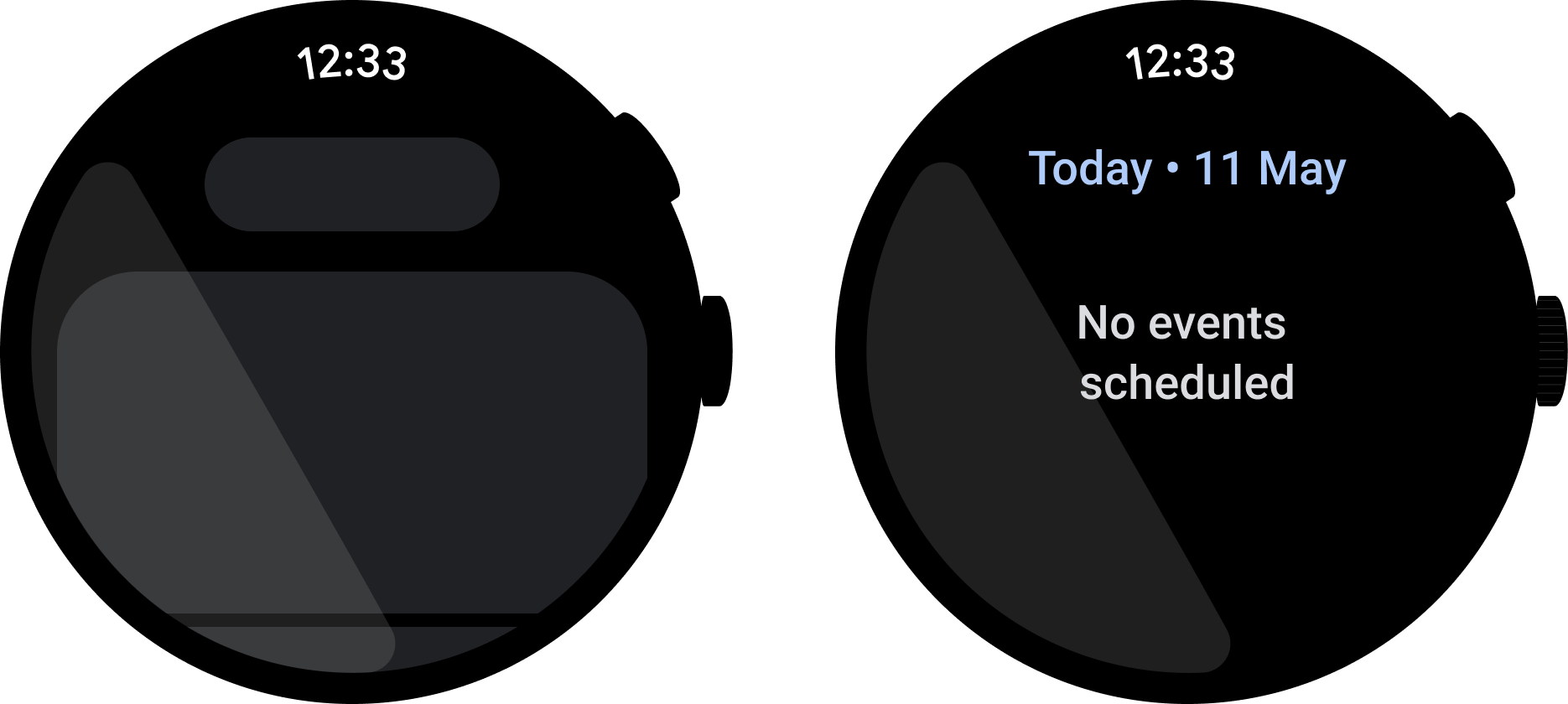
اسپینرهای بارگیری نامشخص می تواند باعث مشکلات تاخیر شود. به جای آن، متن ثابت یا یک تصویر مکاننما را به کاربران نشان دهید تا نشان دهد فعالیتی در حال وقوع است.

انجام دهید
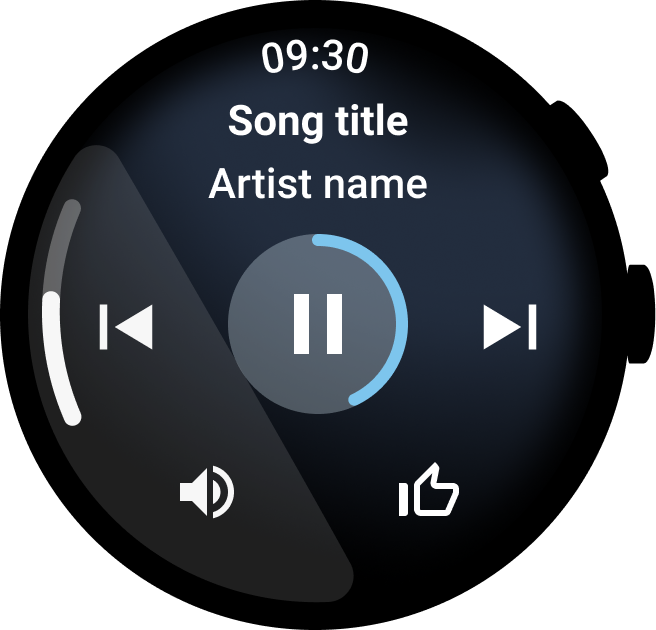
بازخورد بصری را در اولویت قرار دهید
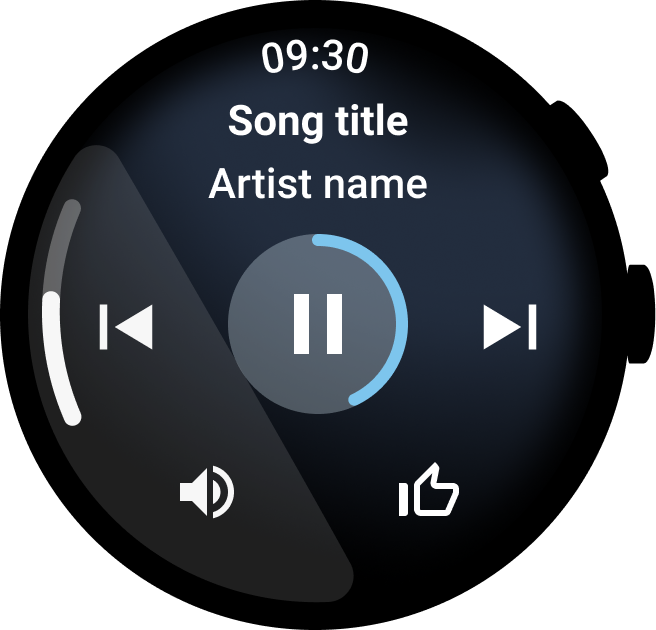
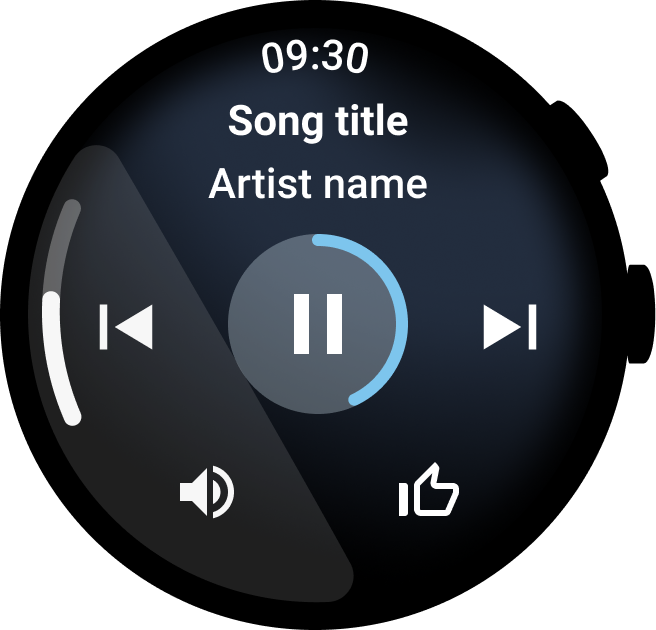
وقتی کاربران اقدامی را انجام می دهند، فوراً به آنها بازخورد بصری بدهید. این اطمینان را ایجاد می کند که عمل اتفاق افتاده است. برای اقدامات ساده مانند ضربه زدن روی یک دکمه، این می تواند بازخورد موج دار روی لمس باشد. برای اقدامات پیچیده تر مانند تغییر صدای موسیقی در تلفن، این می تواند نشانگر میزان صدا را قبل از تغییر صدا نشان دهد.

انجام دهید
راه اندازی مارک دار
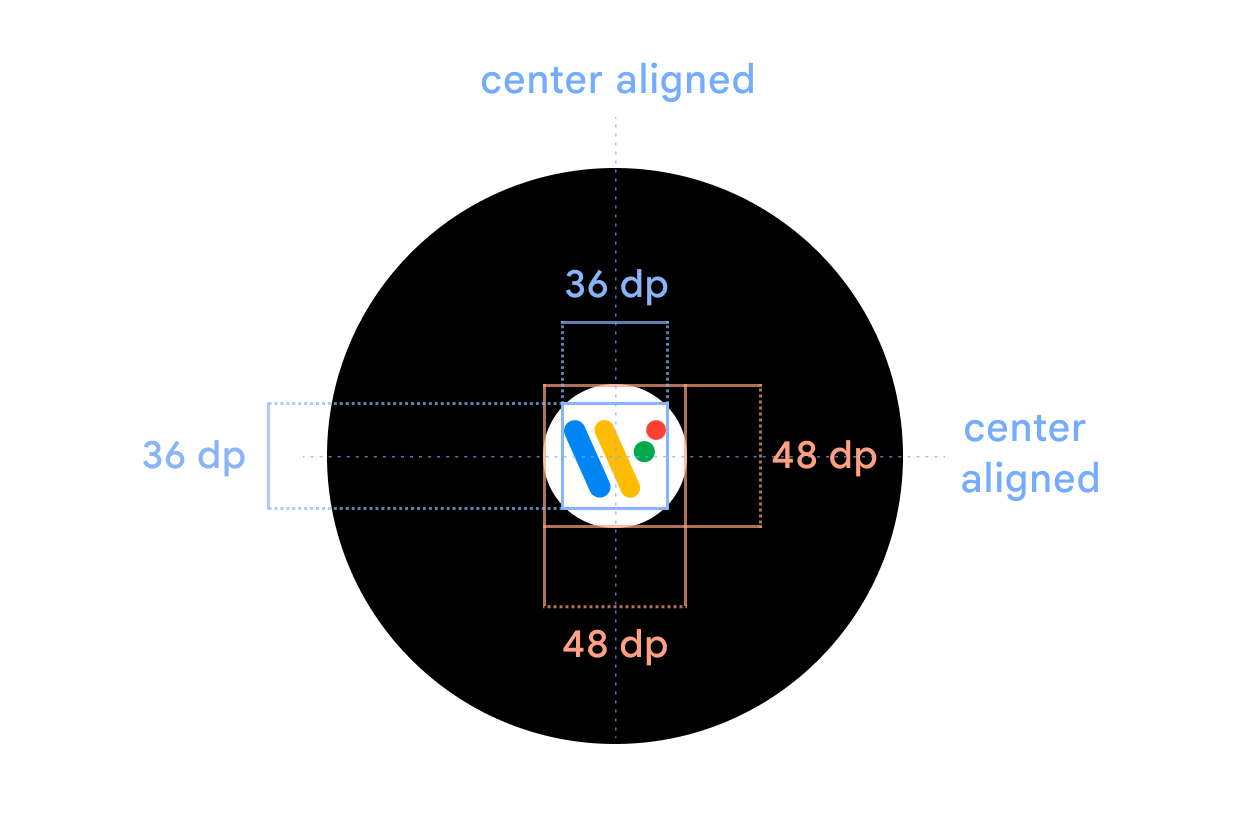
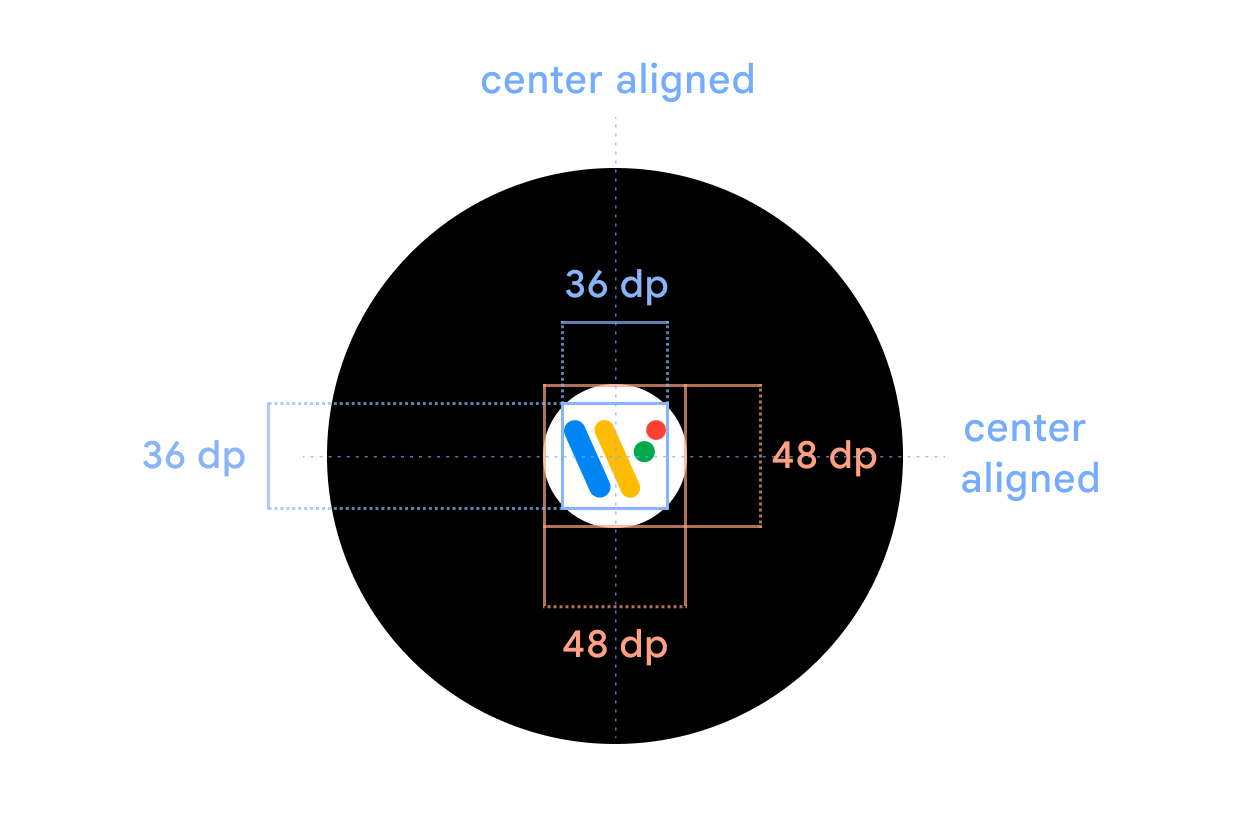
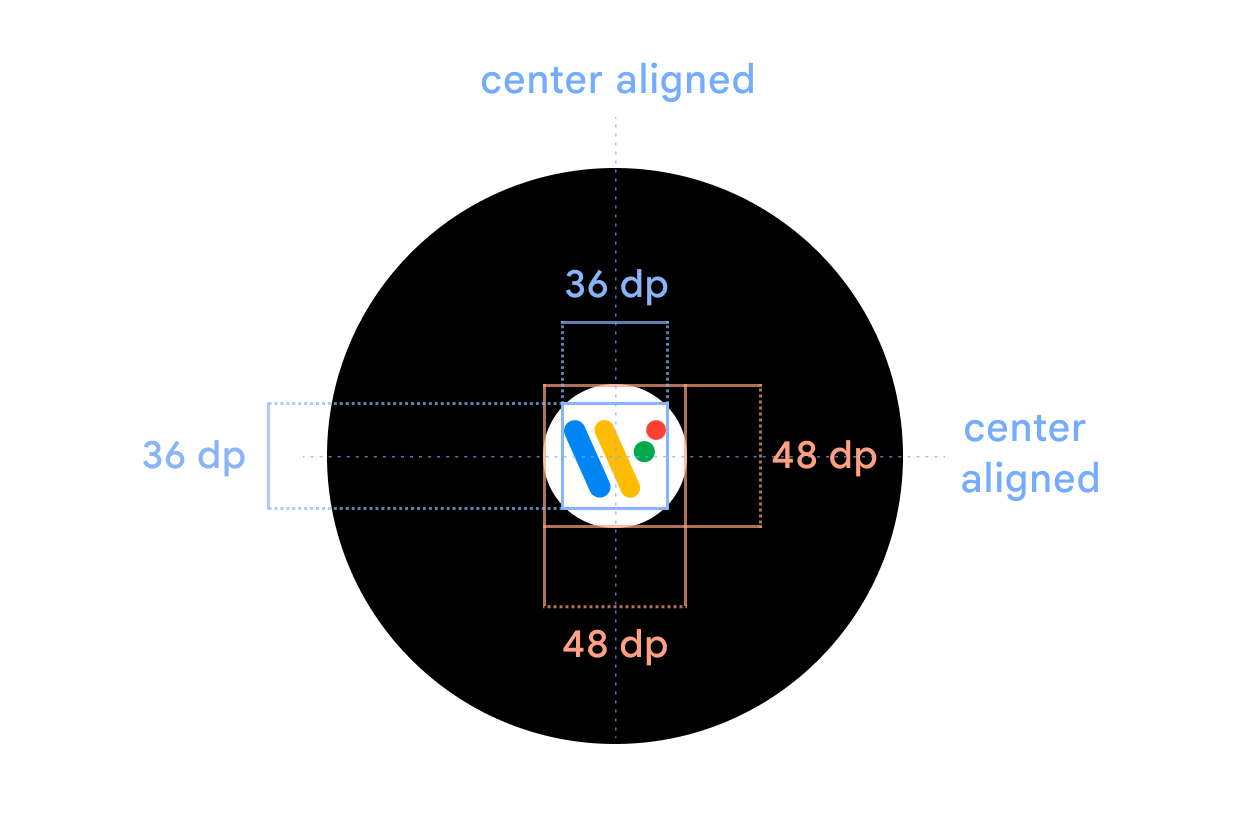
هنگام شروع برنامه، نماد برنامه را به صورت مرکزی نمایش دهید، بنابراین کاربران ابتدا نماد برنامه را ببینند. این امر شناخت برند را بهبود می بخشد و یکی از راه های نشان دادن پیشرفت است. از پسزمینه پنجره سیاه با نماد برنامه استفاده کنید. نماد برنامه باید یک نماد دایرهای 48x48dp باشد که در مرکز صفحه ساعت قرار دارد. نماد صفحه نمایش اسپلش باید با نماد راهانداز برنامه مطابقت داشته باشد. درباره نحوه افزودن صفحه نمایش اسپلش بیشتر بیاموزید.

انجام دهید
تجربه راه اندازی برنامه خود را با دقت طراحی کنید، زیرا این اولین چیزی است که کاربران با آن مواجه می شوند.
هنگام راه اندازی اپلیکیشن خود، اصول زیر را در نظر داشته باشید.
بهینه سازی عملکرد
روی عملکرد برنامه خود سرمایه گذاری کنید، زیرا نگه داشتن مچ دست در حین انتظار برای بارگیری محتوا می تواند ناراحت کننده باشد.
فعالیت را نشان دهید
اطمینان دادن به کاربران مبنی بر اینکه سیستم به طور فعال روی درخواست های آنها کار می کند، می تواند تحمل آنها را برای تاخیر افزایش دهد.
به تدریج بسازید
به تدریج با در دسترس قرار گرفتن محتوا بسازید. این کار را می توان به روش های زیر انجام داد.
نمایش عناصر استاتیک
ابتدا با عناصر ایستا مانند عناصر متنی، دکمههای کاربردی و رابط کاربری مکاننما شروع کنید، در حالی که بقیه محتوا بارگیری میشود.

انجام دهید

نکن
از اسپینرها با احتیاط استفاده کنید
اسپینرهای بارگیری نامشخص می تواند باعث مشکلات تاخیر شود. به جای آن، متن ثابت یا یک تصویر مکاننما را به کاربران نشان دهید تا نشان دهد فعالیتی در حال وقوع است.

انجام دهید
بازخورد بصری را در اولویت قرار دهید
وقتی کاربران اقدامی را انجام می دهند، فوراً به آنها بازخورد بصری بدهید. این اطمینان را ایجاد می کند که عمل اتفاق افتاده است. برای اقدامات ساده مانند ضربه زدن روی یک دکمه، این می تواند بازخورد موج دار روی لمس باشد. برای اقدامات پیچیده تر مانند تغییر صدای موسیقی در تلفن، این می تواند نشانگر میزان صدا را قبل از تغییر صدا نشان دهد.

انجام دهید
راه اندازی مارک دار
هنگام شروع برنامه، نماد برنامه را به صورت مرکزی نمایش دهید، بنابراین کاربران ابتدا نماد برنامه را ببینند. این امر شناخت برند را بهبود می بخشد و یکی از راه های نشان دادن پیشرفت است. از پسزمینه پنجره سیاه با نماد برنامه استفاده کنید. نماد برنامه باید یک نماد دایرهای 48x48dp باشد که در مرکز صفحه ساعت قرار دارد. نماد صفحه نمایش اسپلش باید با نماد راهانداز برنامه مطابقت داشته باشد. درباره نحوه افزودن صفحه نمایش اسپلش بیشتر بیاموزید.

انجام دهید
تجربه راه اندازی برنامه خود را با دقت طراحی کنید، زیرا این اولین چیزی است که کاربران با آن مواجه می شوند.
هنگام راه اندازی اپلیکیشن خود، اصول زیر را در نظر داشته باشید.
بهینه سازی عملکرد
روی عملکرد برنامه خود سرمایه گذاری کنید، زیرا نگه داشتن مچ دست در حین انتظار برای بارگیری محتوا می تواند ناراحت کننده باشد.
فعالیت را نشان دهید
اطمینان دادن به کاربران مبنی بر اینکه سیستم به طور فعال روی درخواست های آنها کار می کند، می تواند تحمل آنها را برای تاخیر افزایش دهد.
به تدریج بسازید
به تدریج با در دسترس قرار گرفتن محتوا بسازید. این کار را می توان به روش های زیر انجام داد.
نمایش عناصر استاتیک
ابتدا با عناصر ایستا مانند عناصر متنی، دکمههای کاربردی و رابط کاربری مکاننما شروع کنید، در حالی که بقیه محتوا بارگیری میشود.

انجام دهید

نکن
از اسپینرها با احتیاط استفاده کنید
اسپینرهای بارگیری نامشخص می تواند باعث مشکلات تاخیر شود. به جای آن، متن ثابت یا یک تصویر مکاننما را به کاربران نشان دهید تا نشان دهد فعالیتی در حال وقوع است.

انجام دهید
بازخورد بصری را در اولویت قرار دهید
وقتی کاربران اقدامی را انجام می دهند، فوراً به آنها بازخورد بصری بدهید. این اطمینان را ایجاد می کند که عمل اتفاق افتاده است. برای اقدامات ساده مانند ضربه زدن روی یک دکمه، این می تواند بازخورد موج دار روی لمس باشد. برای اقدامات پیچیده تر مانند تغییر صدای موسیقی در تلفن، این می تواند نشانگر میزان صدا را قبل از تغییر صدا نشان دهد.

انجام دهید
راه اندازی مارک دار
هنگام شروع برنامه، نماد برنامه را به صورت مرکزی نمایش دهید، بنابراین کاربران ابتدا نماد برنامه را ببینند. این امر شناخت برند را بهبود می بخشد و یکی از راه های نشان دادن پیشرفت است. از پسزمینه پنجره سیاه با نماد برنامه استفاده کنید. نماد برنامه باید یک نماد دایرهای 48x48dp باشد که در مرکز صفحه ساعت قرار دارد. نماد صفحه نمایش اسپلش باید با نماد راهانداز برنامه مطابقت داشته باشد. درباره نحوه افزودن صفحه نمایش اسپلش بیشتر بیاموزید.