Умные часы имеют меньший размер экрана, чем портативные устройства, поэтому очень важно располагать и отображать элементы таким образом, чтобы пользователи могли получить к ним доступ и эффективно использовать доступное пространство экрана. Чтобы ваши элементы поместились на экране, используйте правильное количество отступов и полей, как указано в рекомендациях по материалам .
Даже если ваш дизайн умещается на экране, элементы вашего интерфейса могут быть усечены или обрезаны, когда пользователь выполняет одно из следующих действий:
- Изменяет язык дисплея.
- Изменяет размер текста.
- Включает настройку системы полужирного текста .
Крайне важно тестировать свои проекты с учетом этих соображений, чтобы убедиться, что они легко адаптируются к различным пользовательским средам.
Держите интерактивные элементы полностью видимыми
Если ваш интерфейс включает интерактивные элементы, убедитесь, что пользователи могут полностью прокручивать эти элементы, особенно если эти элементы расположены по краям страницы. Если ваше приложение использует библиотеку Horological , используйте фабрику макетов responsive() . В противном случае используйте разделители и добавьте поля вверху и внизу объекта ScalingLazyColumn , чтобы предотвратить постоянное обрезание первого и последнего элементов списка.
Используйте фишки вместо карточек для плотной раскладки
Если вам нужна более плотная раскладка, используйте вместо карт CompactChip . Большая площадь поверхности карточек значительно затрудняет предотвращение усечения текста и обрезки содержимого.
Учитывайте влияние размера экрана на усечение и обрезку.
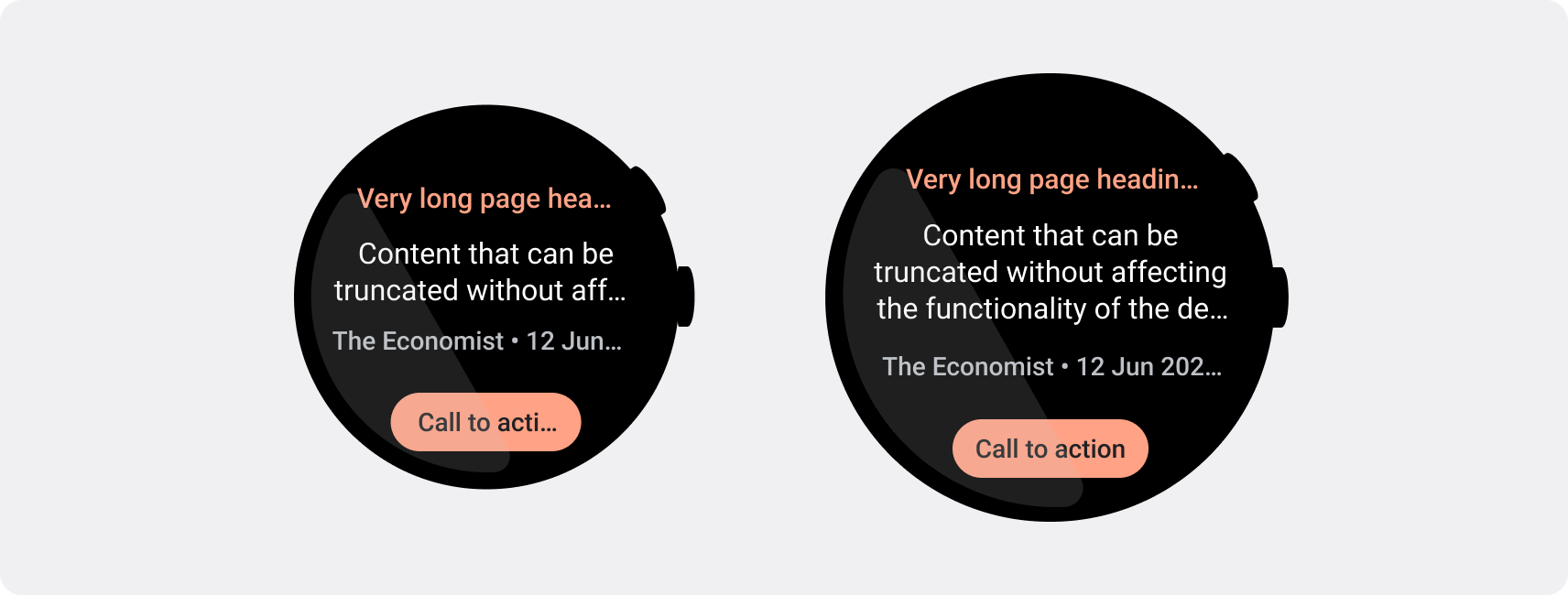
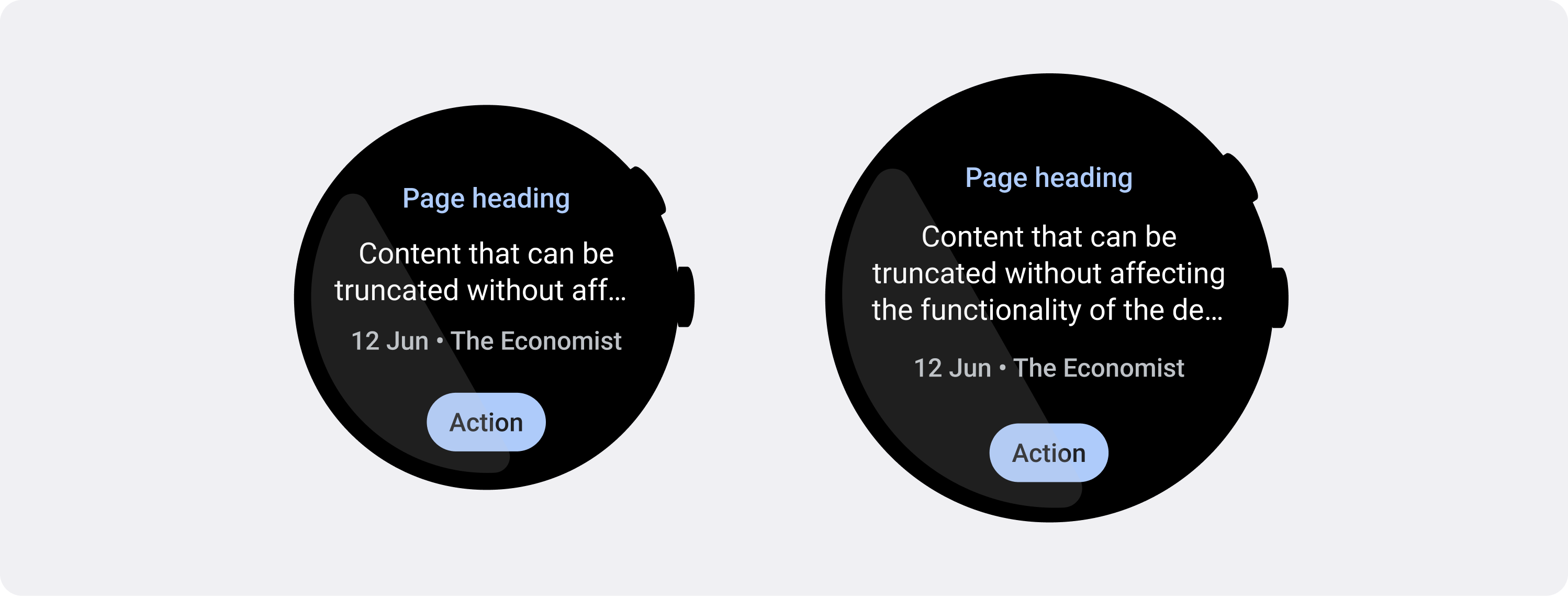
В зависимости от размера экрана устройства Wear OS у вас есть меньшее или большее пространство для отображения дополнительного текста и кнопок:
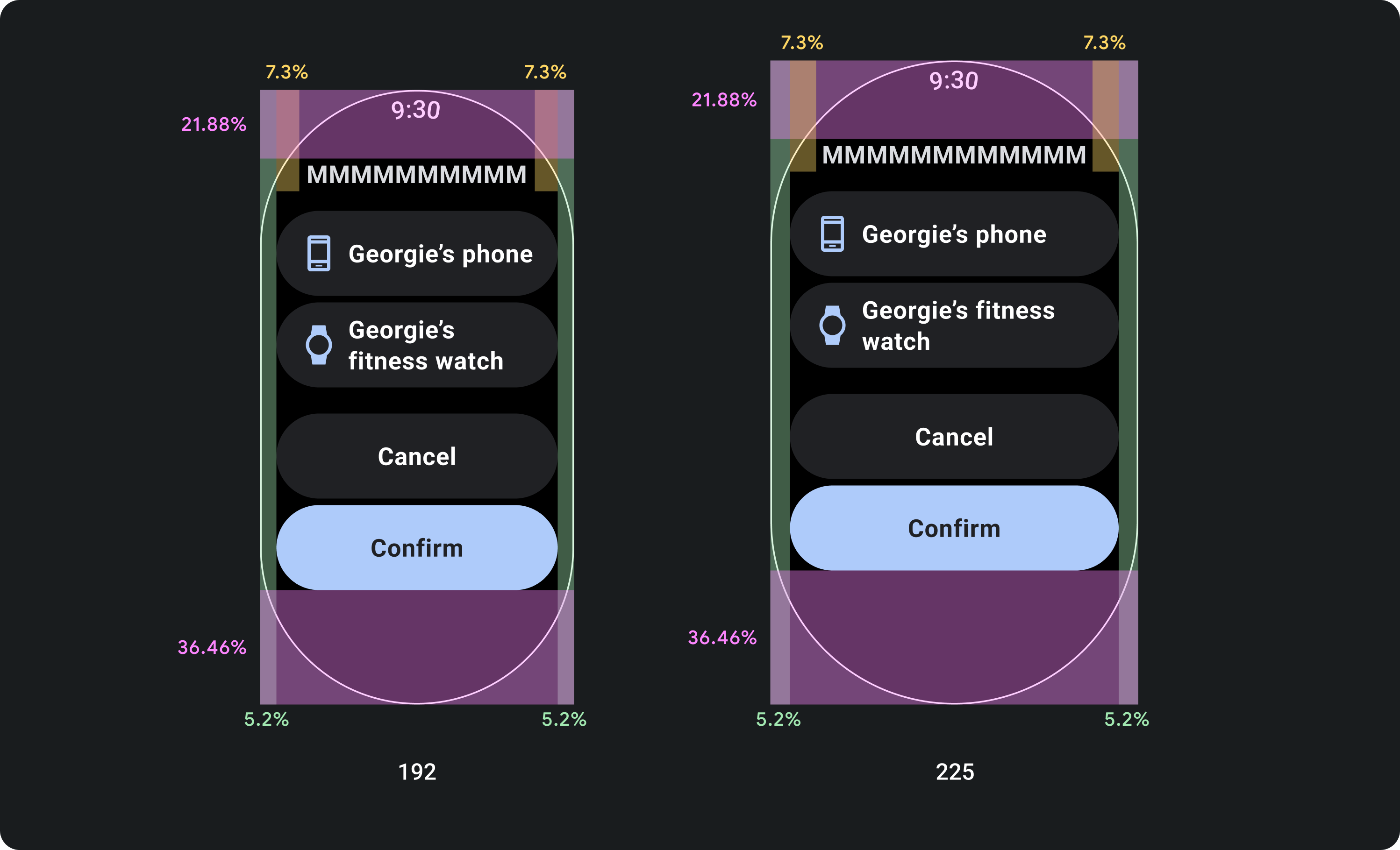
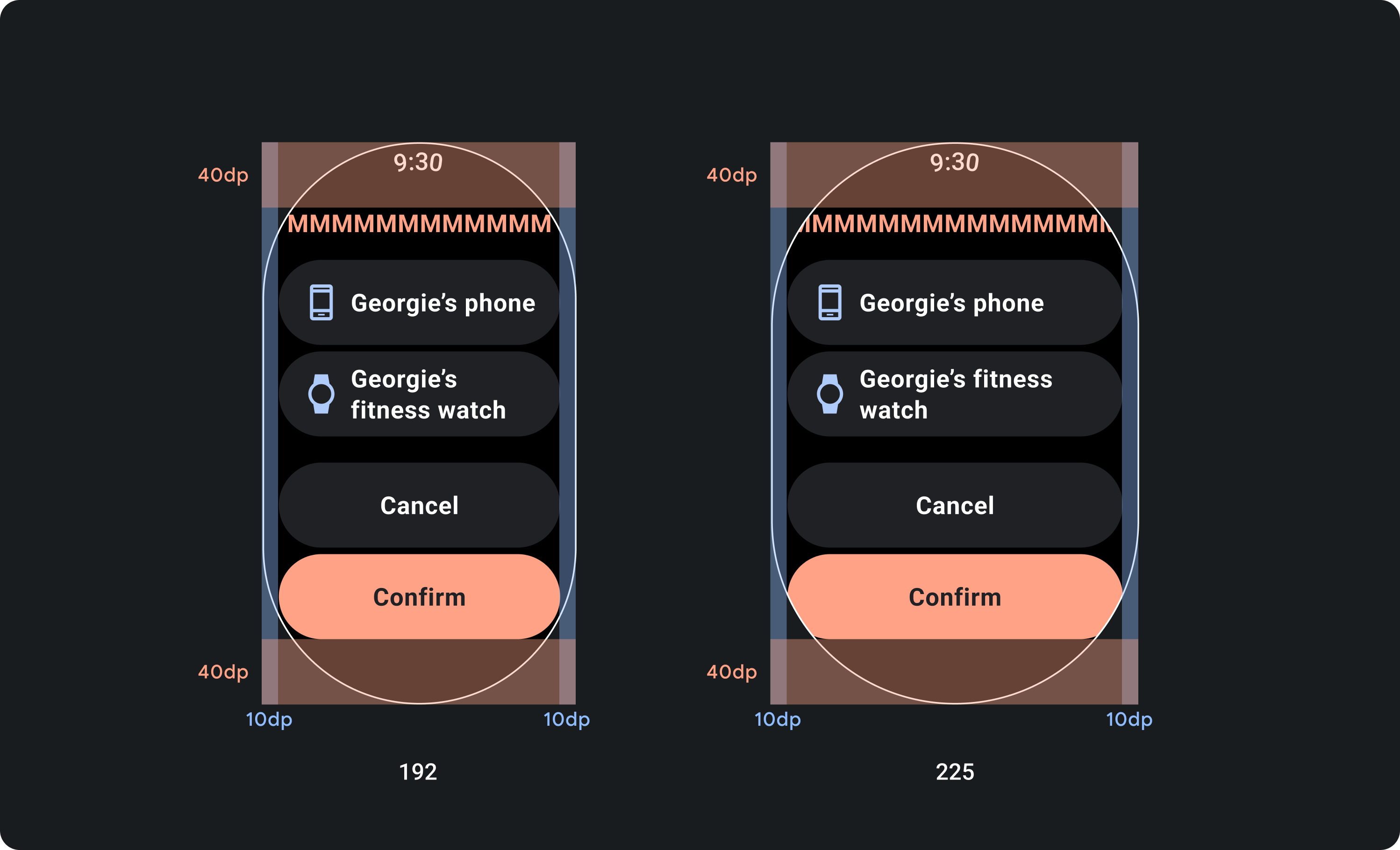
Проектируйте процентную, а не фиксированную маржу
Чтобы создать контент, который оперативно адаптируется к размеру экрана устройства Wear OS, примените процентные поля, где размер каждого поля зависит от размера экрана. В тех случаях, когда элементы расположены в верхней или нижней части экрана, примените дополнительные внутренние отступы, чтобы минимизировать отсечение содержимого от изогнутого края экрана. Напротив, пространство вверху и внизу увеличивается, когда группа контента достаточно мала, чтобы поместиться на одном экране.

Делать

Не
Используйте ограничения на количество символов, необходимые для небольших экранов.
В большинстве случаев на больших экранах перед усечением может отображаться больше текста и контента. Несмотря на то, что может быть доступно больше горизонтального пространства, всегда проектируйте экран наименьшего размера, чтобы обеспечить единообразие работы на всех устройствах.
Например, кнопка может иметь место для большего количества символов на большом экране до ее усечения, но если это важный призыв к действию, который жизненно важен для взаимодействия с пользователем, используйте достаточно короткий текст, чтобы он отображался целиком, без усечения, на маленьком экране. экран устройства.
В качестве альтернативы, если на плитке отображается переменное содержимое, например текст, полученный с сервера, запланируйте возможность усечения этого текста на экранах меньшего размера.

Делать