
設計系統是一系列可重複使用的設計決策,以指引、元件和模式表示。系統可細分為最小的設計基元,例如顏色、類型或形狀等,可建構成更複雜的元件元件。舉例來說,圖示和文字標籤會組成一個按鈕元件,而多個按鈕和表面則組成資訊卡。設計系統還附有一組指引,其中包括這些針對元件和模式的現有設計決策。
Material Design 是由 Google 開發的開放原始碼設計系統,可協助您建構精美的使用者導向產品。Material 3 是最新的 Material Design 疊代。
Material Design 元件
Material Design 提供以程式碼為基礎的元件陣列,這些元件是用於建立使用者介面的互動式構成元素。這些元件可以根據用途分為五個類別:動作、包含、導覽、選項和文字輸入。
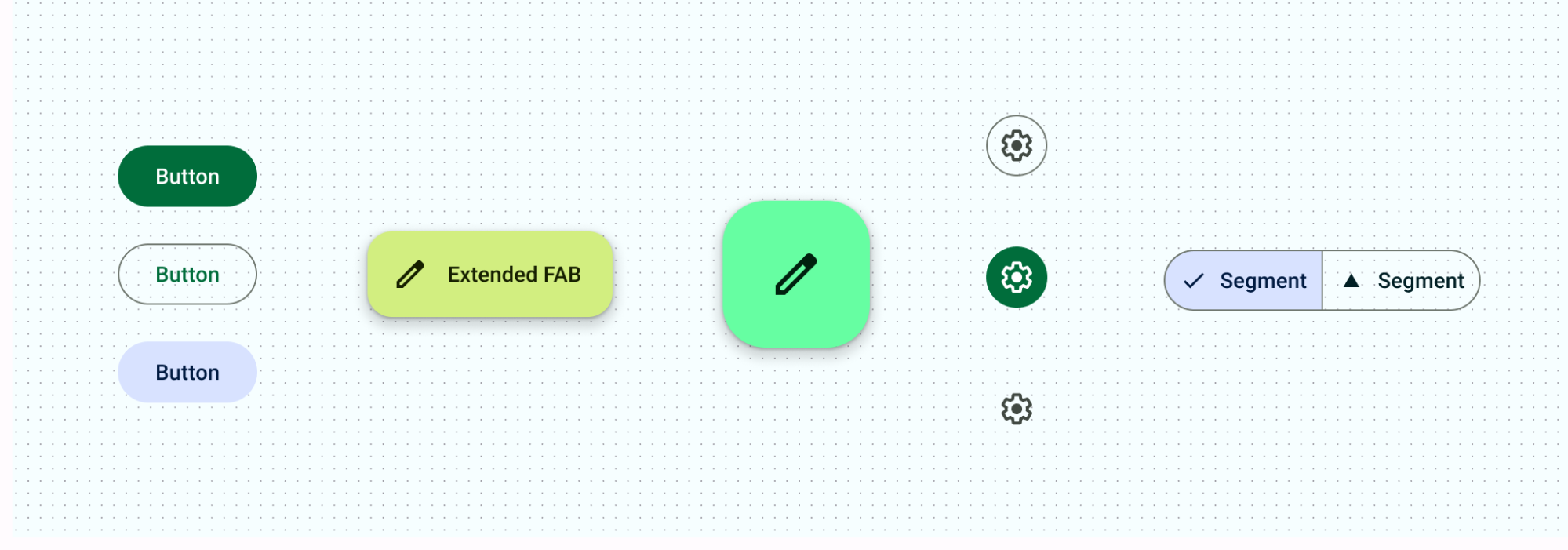
動作元件
動作元素可協助實現目標。
Material 提供多種按鈕,可協助您定義不同情境中的動作和互動優先順序。從適用於主要動作的 FAB 或擴充的 FAB,到支援圖示按鈕,以及使用區隔按鈕選取選項。

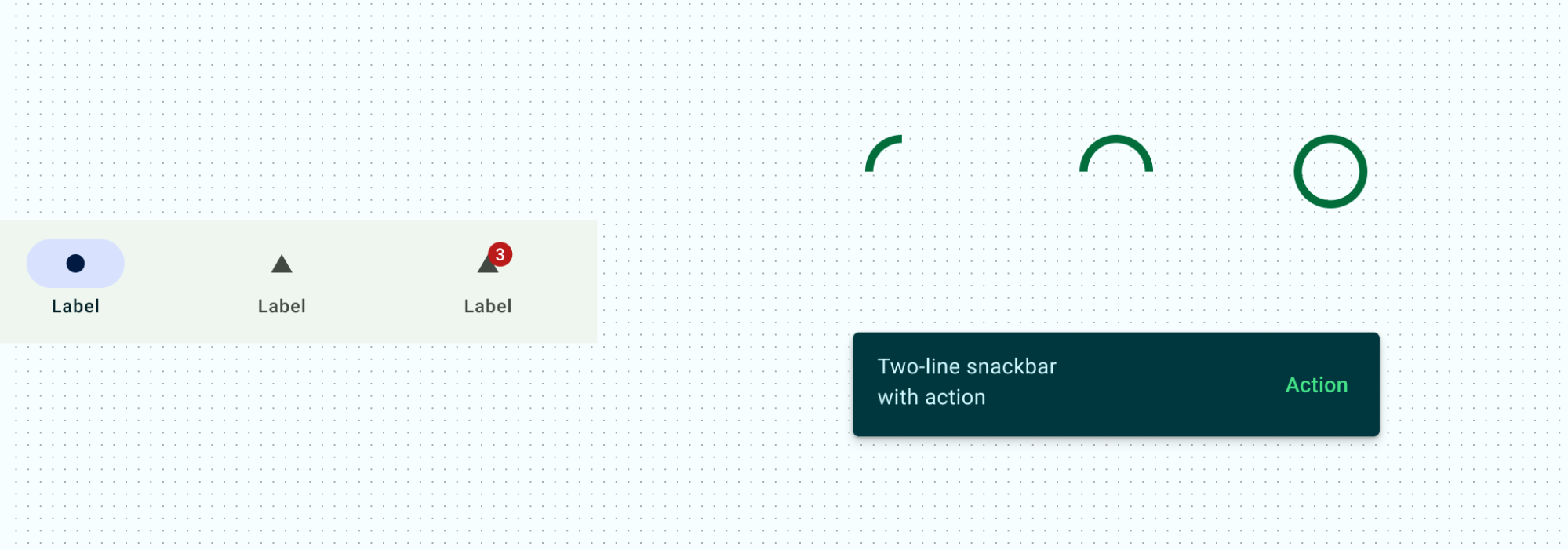
通訊元件
通訊元件會提供實用資訊,例如透過標記通知使用者、透過進度指標告知狀態,以及透過 Snackbar 提供簡短的處理訊息。

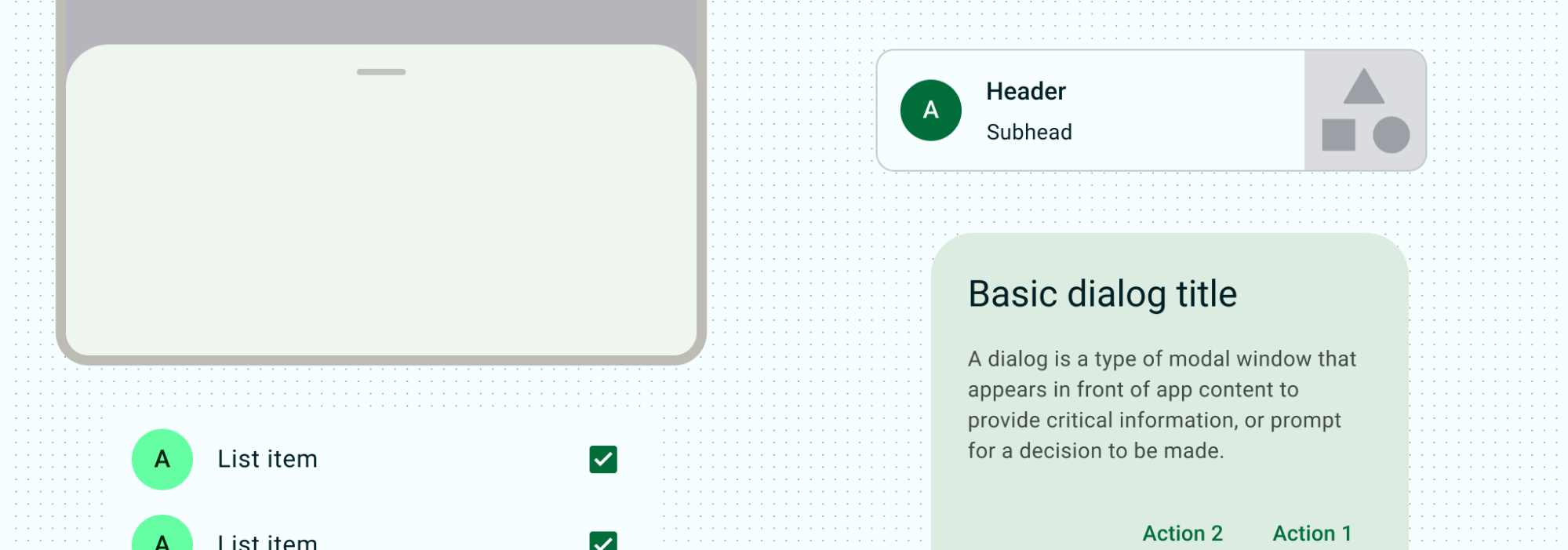
隔絕元件
內含元件內含資訊和動作,包括按鈕、選單或方塊等其他元件。大多數 Material 元件會使用明確的包含項目,將相關內容和動作與視覺物件分組:資訊卡、對話方塊、底部功能表、側邊功能表、輪轉介面和工具提示。您可以顯示可見的分隔線,以隱含的包含或明確表示提供「清單」。這些元件提供顯示內容群組的常用模式。

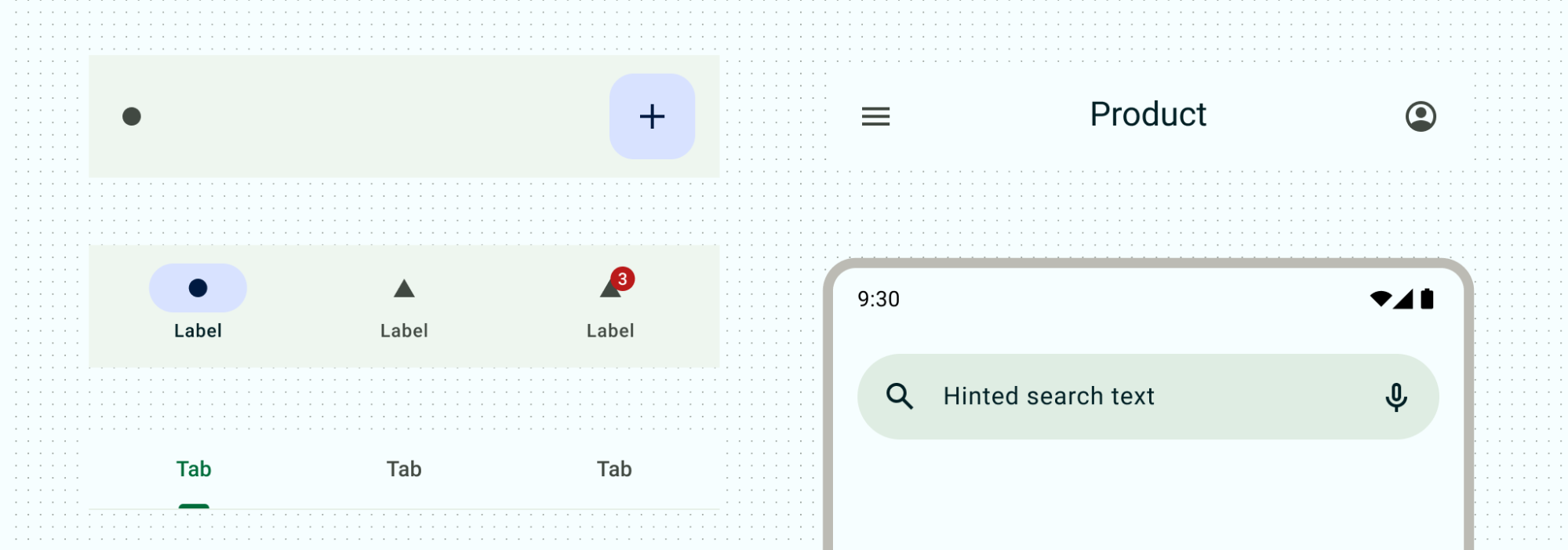
導覽元件
導覽元件可協助使用者熟悉 UI。在行動裝置上,導覽列或導覽匣包含主要導覽目的地。分頁、底部應用程式列和頂端應用程式列提供不同方式,讓您瀏覽支援資訊和動作。進一步瞭解如何在版面配置中使用導覽功能。

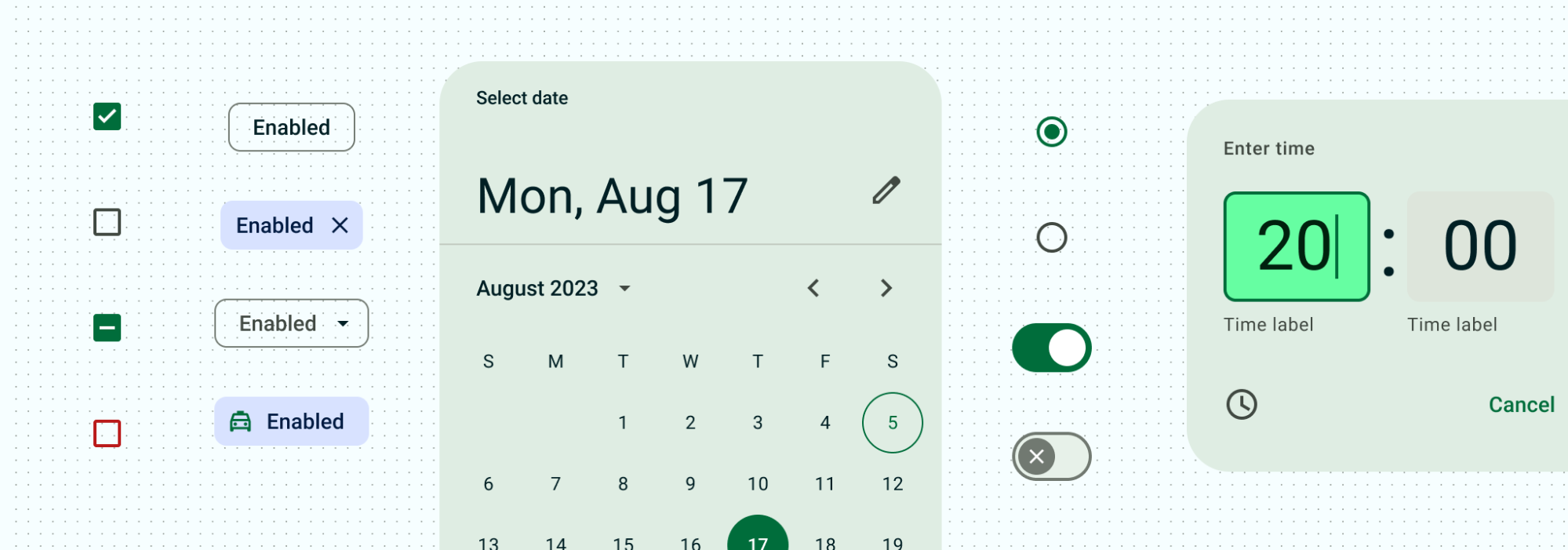
選取元件
選取元件可讓使用者指定選項。無論是利用核取方塊和圓形按鈕建構表單、使用方塊篩選,還是透過切換鈕和滑桿切換設定,選取元件都可讓使用者控制及輸入決定。

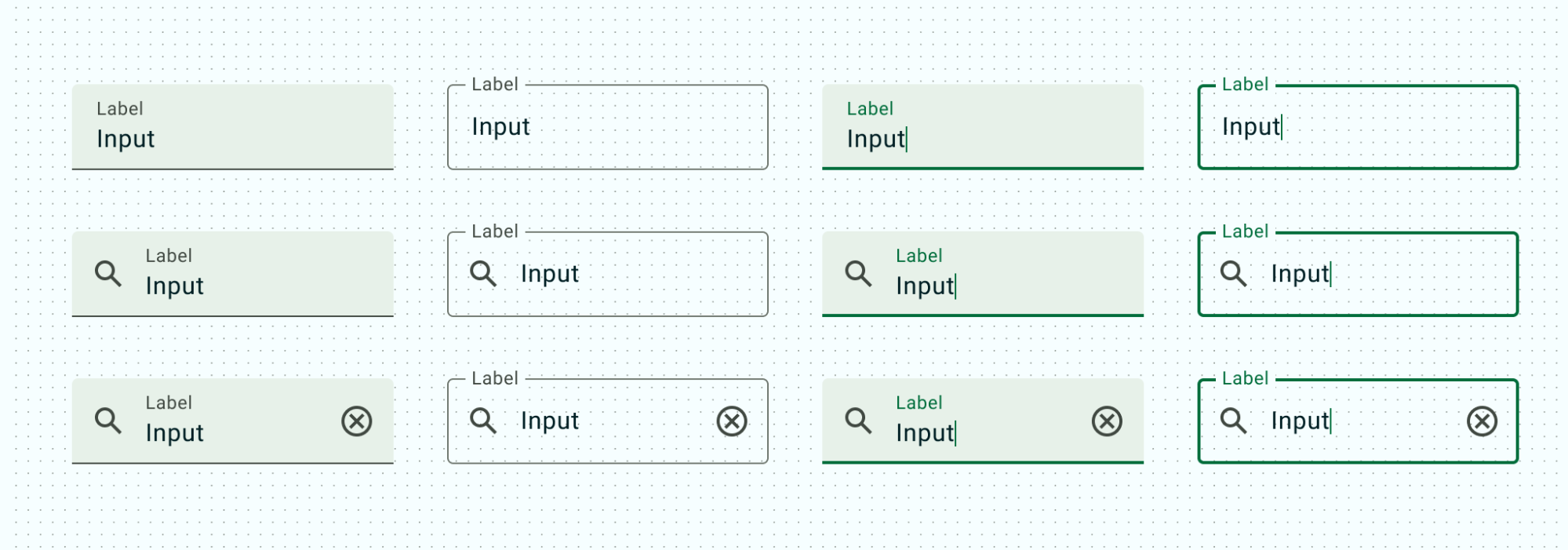
文字輸入元件
文字輸入元件可讓使用者輸入及編輯文字。文字欄位可讓使用者在 UI 中輸入文字。

Compose 的設計系統
請參閱「Compose 中的設計系統」,進一步瞭解如何使用 Compose 順利實作設計系統,並讓應用程式擁有一致的外觀和風格,並設定主題設定、元件和設計系統的其他方面。
