Material Design to kompleksowy przewodnik po projektowaniu wizualnym, animacji i interakcji na różnych platformach i urządzeniach. Aby używać interfejsu Material Design w swoich aplikacjach na Androida, postępuj zgodnie z wytycznymi podanymi w artykule specyfikacją stylu Material Design. Jeśli Twoja aplikacja korzysta z Jetpack Compose, możesz użyć biblioteki Compose Material 3. Jeśli Twoja aplikacja korzysta z widoków, możesz użyć funkcji Składniki materiałowe Androida bibliotece.
Android udostępnia te funkcje, które pomogą Ci tworzyć aplikacje w stylu Material Design:
- Motyw aplikacji Material Design, który pozwoli Ci określić styl wszystkich widżetów interfejsu
- Widżety do złożonych widoków, takich jak listy i karty
- Interfejsy API do niestandardowych cieni i animacji
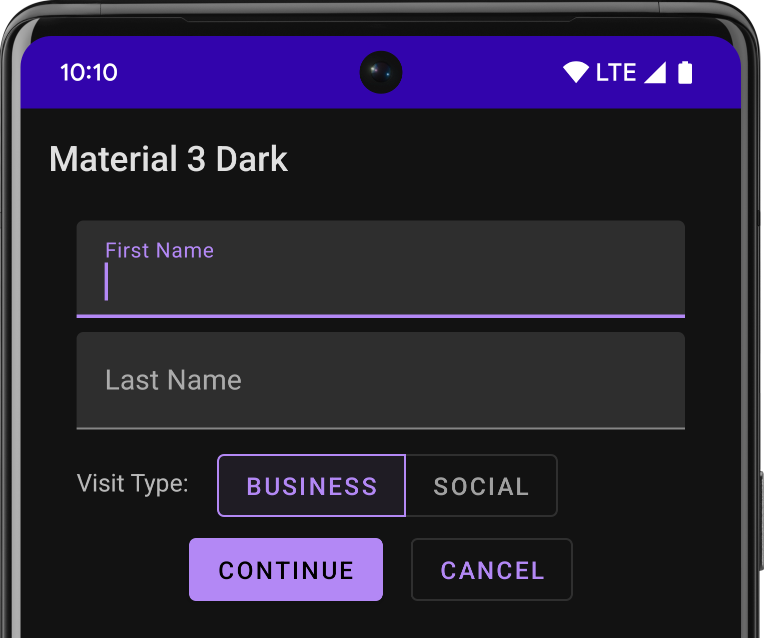
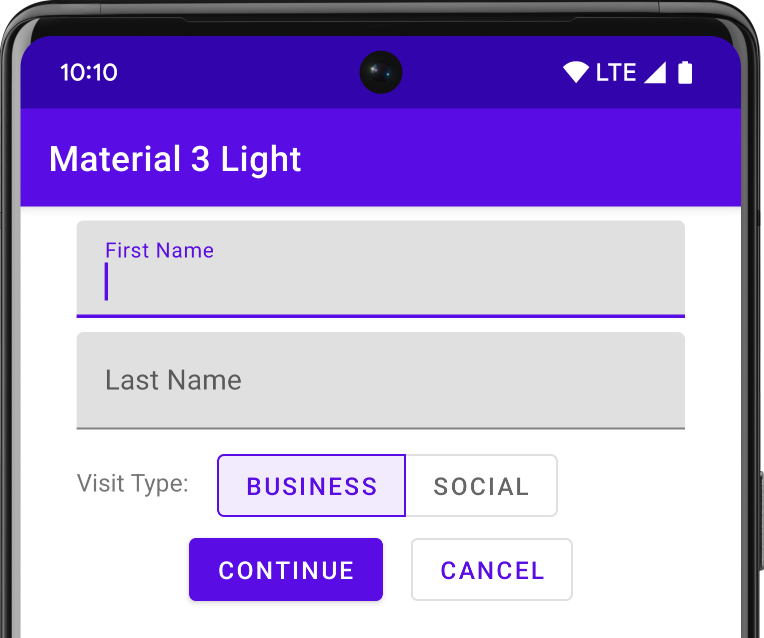
Motyw Material Design i widżety
Aby korzystać z funkcji Material Design, takich jak styl standardowych widżetów interfejsu, oraz ulepszyć definicję stylu aplikacji, zastosować w niej motyw oparty na materiale.


Jeśli tworzysz projekt na Androida w Android Studio, domyślnie stosowany jest motyw Material Design. Aby dowiedzieć się, jak zaktualizować motyw projektu, zobacz Style i motywy.
Aby zadbać o wygodę użytkowników, wykorzystaj najpopularniejsze wzorce UX Material Design:
- Promuj główne działanie interfejsu za pomocą pływającego przycisku polecenia (FAB).
- Pokaż swoją markę, nawigację, wyszukiwanie i inne działania za pomocą pasek aplikacji.
- Pokazuj i ukrywaj nawigację w aplikacji za pomocą panelu nawigacji.
- Wybieraj spośród wielu innych komponentów Material Material Design układu i nawigacji aplikacji, takich jak zwijanych pasków narzędzi, kart, dolnego paska nawigacyjnego i innych elementów. Aby zobaczyć je wszystkie, zobacz Materiały Material Komponenty w katalogu na Androida
Gdy tylko jest to możliwe, używaj wstępnie zdefiniowanych ikon materiału. Na przykład w przypadku przycisku „menu” w drawerze nawigacji użyj standardowej ikony „hamburgera”. Listę dostępnych ikon znajdziesz w artykule Ikony Material Design. Ikony SVG możesz też importować z biblioteki ikon Material Design za pomocą Studio komponentów wektorowych w Android Studio.
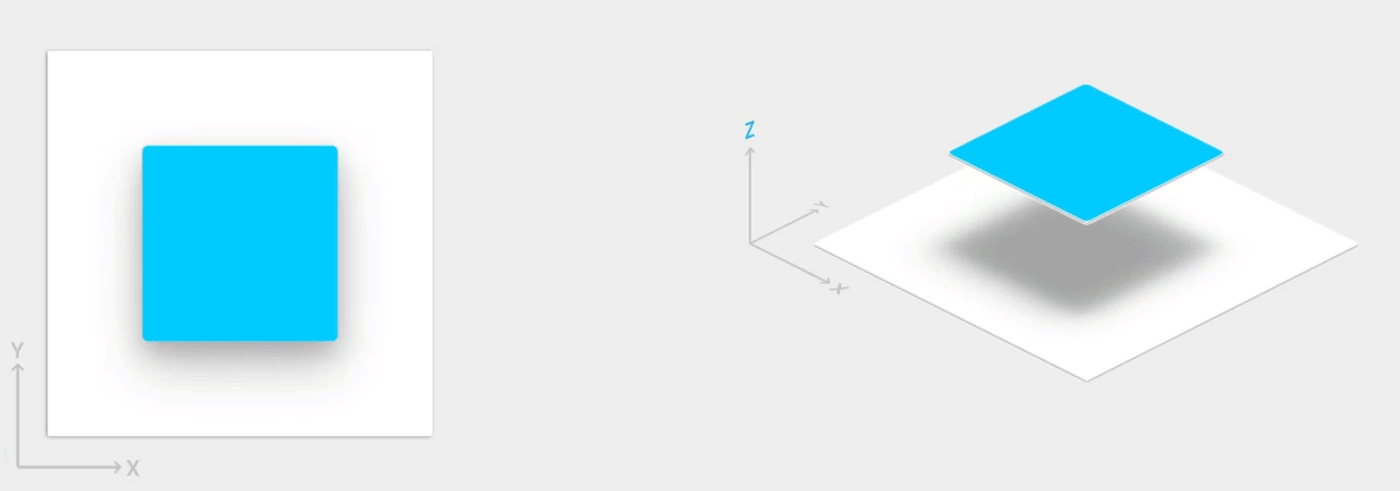
Cienie wysokości i karty
Oprócz właściwości X i Y widoki na Androidzie mają też właściwość Z. Właściwość ta reprezentuje wysokość widoku, która określa następujące elementy:
- Wielkość cienia: wyświetlenia o wyższych wartościach Z rzucają większe cienie.
- Kolejność wyświetlania: widoki o większych wartościach Z są wyświetlane nad innymi widokami.

Do układu opartego na kartach można zastosować wysokość, która pomaga wyświetlać ważne fragmenty
informacji na kartach, które mają wygląd Material Design. Za pomocą
Widżet CardView do
tworzyć karty z domyślną wysokością. Więcej informacji znajdziesz w artykule Tworzenie układu z kartami.
Informacje na temat dodawania wysokości do innych widoków można znaleźć w Tworzyć cienie i wyświetlenia klipów
Animacje
Interfejsy API animacji pozwalają tworzyć niestandardowe animacje dla sygnałów dotykowych w elementach sterujących zmiany stanu widoku i przejścia aktywności.
Te interfejsy API umożliwiają:
- Reaguj na dotknięcia w widokach za pomocą animacji reakcji na dotyk.
- Ukrywanie i pokazywanie widoków za pomocą animacji okrągłych odsłaniających.
- Przełączać się między aktywnościami za pomocą niestandardowych animacji przejść między aktywnościami.
- Utwórz bardziej naturalne animacje za pomocą ścieżek krzywych.
- Umożliwia animowanie zmian w co najmniej 1 właściwości widoku za pomocą animacji zmiany stanu widoku.
- Pokazuj animacje w elementach rysowalnych z listą stanów między zmianami stanu widoku.
Animacje reakcji dotykowych są wbudowane w kilka standardowych widoków, takich jak przyciski. Interfejsy API animacji pozwalają dostosować animacje i dodawać je do widoków niestandardowych.
Więcej informacji: Wprowadzenie do animacji.
Elementy rysowalne
Te funkcje obiektów rysowalnych pomagają wdrożyć aplikacje Material Design:
- Obiekty rysowane wektorowo są skalowalne bez utraty rozdzielczości i idealnie nadają się do: jednokolorowe ikony w aplikacji. Więcej informacji o elementy rysowalne wektorowe.
- Kolorowanie za pomocą obiektu do rysowania umożliwia definiowanie bitmap jako maski alfa i kolorowanie ich za pomocą koloru w czasie wykonywania. Dowiedz się, jak dodać odcień do obiektów do rysowania.
- Identyfikowanie koloru umożliwia automatyczne wyodrębnianie wyróżnionych kolorów z obrazu bitmapowego. Dowiedz się, jak wybierać kolory za pomocą interfejsu Palette API.


