Pływający przycisk polecenia (FAB) to okrągły przycisk, który wywołuje główne działanie w interfejsie aplikacji. Z tego dokumentu dowiesz się, jak dodać przycisk FAB do układu, dostosować jego wygląd i reagować na kliknięcia.
Więcej informacji o projektowaniu przycisku FAB w aplikacji zgodnie z wytycznymi Material Design znajdziesz w artykule Material Design – przycisk FAB.

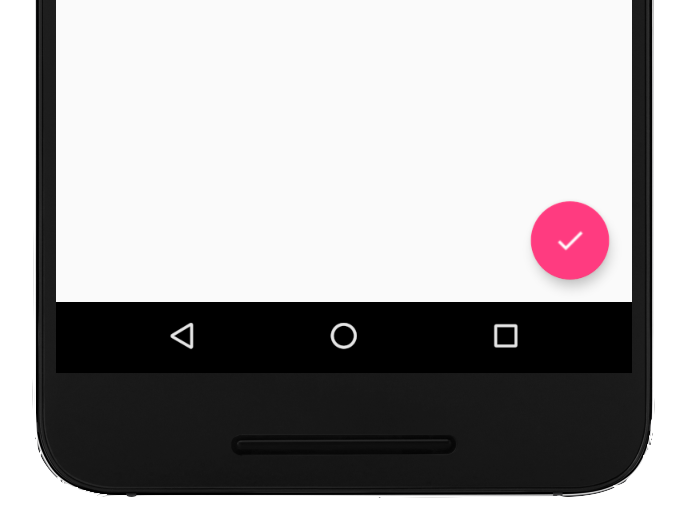
Dodawanie pływającego przycisku polecenia do układu
Poniższy kod pokazuje, jak element FloatingActionButton pojawia się w pliku układu:
<com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="end|bottom" android:src="@drawable/ic_my_icon" android:contentDescription="@string/submit" android:layout_margin="16dp" />
Domyślnie kolor przycisku FAB jest określany przez atrybut colorAccent, który możesz dostosować za pomocą palety kolorów motywu.
Inne właściwości FAB możesz skonfigurować za pomocą atrybutów XML lub odpowiednich metod, takich jak:
- Rozmiar FAB, używając atrybutu
app:fabSizelub metodysetSize() - Kolor efektu fali na przycisku FAB, używając atrybutu
app:rippleColorlub metodysetRippleColor(). - Ikona FAB za pomocą atrybutu
android:srclub metodysetImageDrawable()
Reagowanie na kliknięcia przycisków
Następnie możesz zastosować View.OnClickListener, aby obsługiwać kliknięcia FAB. Na przykład ten kod wyświetla element Snackbar, gdy użytkownik kliknie przycisk FAB:
Kotlin
val fab: View = findViewById(R.id.fab) fab.setOnClickListener { view -> Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null) .show() }
Java
FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Here's a Snackbar", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } });
Więcej informacji o możliwościach FAB znajdziesz w dokumentacji interfejsu API
FloatingActionButton.


