ユーザー ジャーニーごとに個別の画面を設計すると、垂直方向の画面が複数ある場合や、単一の画面になる場合があります。次に、これらの画面を連携させるように設計する方法と、ナビゲーションを実装する方法を決定する必要があります。
デザイン
アプリ設計ガイドラインに記載されているように、アプリの階層は浅くリニアに保ちます。
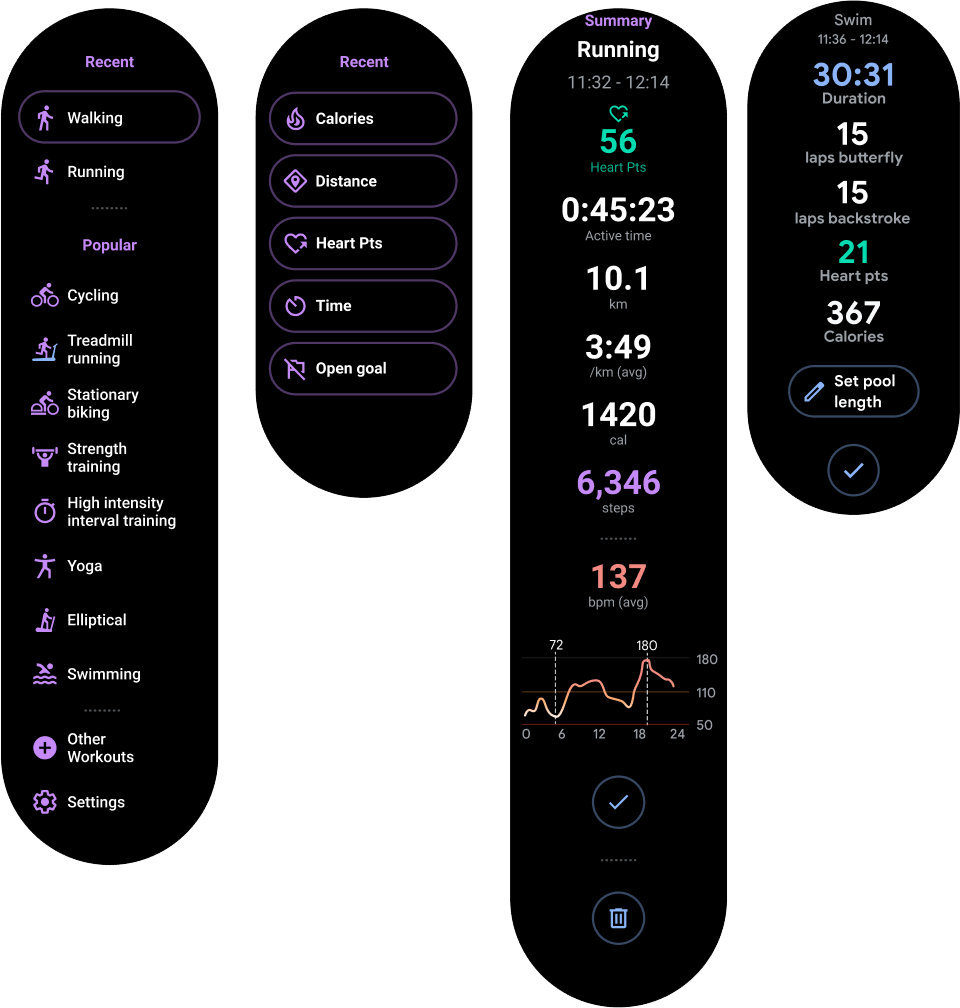
まず、アプリのランチャーで最も一般的なユーザー ジャーニーを開くようにします。各ユーザー ジャーニーを設計する際は、最も重要なコンテンツを上部に配置します。縦型コンテナの場合は、下部を使用して、あまり一般的でない他のユーザー ジャーニーと設定にリンクします。

図 1. 最も重要なコンテンツは縦型コンテナの上部に配置します。
ユーザーがいずれかの画面に移動したときに、スワイプして閉じるジェスチャーを使用してバックスタックを下方向に移動できることを確認します。
ナビゲーションを実装する
ナビゲーションを実装する方法は次の 3 つです。次のセクションで説明します。
- アクティビティのみ(推奨)
- アクティビティとフラグメント
- Jetpack Navigation
アクティビティのみ
縦型画面は通常 1 レベルの深さであるため、アクティビティを使用して、フラグメントを使用せずにすべての画面を実装できます。
このアプローチを強くおすすめします。これによりコードが簡素化され、アクティビティはスワイプして閉じるを自動的にサポートします。また、アンビエント モードの実装も簡単になります。
注: フラグメントを使用していない場合は、アクティビティを ComponentActivity から継承します。他のアクティビティ タイプでは、Wear OS に必要のないモバイル固有の UI 要素を使用します。
アクティビティとフラグメント
Wear OS アプリのアクティビティでフラグメントを使用できますが、フラグメントを使用して浅くフラットなアーキテクチャを作成することに明確な利点がないため、おすすめしません。
注: フラグメントを使用している場合は、FragmentActivity から継承するようにします。他のアクティビティ タイプでは、Wear OS に必要のないモバイル固有の UI 要素を使用します。
Wear OS アプリでフラグメントを使用すると、次のような問題が発生することがあります。
- スワイプして閉じる機能は、ご自身で実装する必要があります。そうでない場合、ユーザーがスワイプすると、アプリ全体が終了します。
-
AmbientModeを使用する場合は、正しく機能するようにカスタマイズする必要があります。AmbientModeはアクティビティに設定されるため、フラグメントを実装する際にはこれを考慮する必要があります。
スワイプして閉じる操作をサポートするには、フラグメントを含むビューを SwipeDismissFrameLayout クラスにラップする必要があります。詳しくは、スワイプして閉じるジェスチャーをご覧ください。これにより、ユーザーはアプリで一貫したエクスペリエンスを得ることができます。
注: フラグメントを使用する場合、スワイプして閉じる操作をサポートするため、FragmentManager.replace ではなく FragmentManager.add を使用してください。これにより、スワイプされた前のフラグメントが一番上のフラグメントの下に表示されるようになります。
Jetpack Navigation
Jetpack Navigation は Wear OS で動作しますが、フラグメントと同じ欠点があります。開発作業が増え、Wear OS アプリの階層は通常浅くリニアであるため、多くのメリットはありません。アクティビティのみのアプローチが最適です。
Jetpack Navigation を最大限に活用するには、次の操作を行います。
-
すべてのフラグメントが
SwipeDismissFrameLayoutをルートとして使用していることを確認し、閉じるアクションを手動で使用してナビゲーション グラフに戻ります。 -
フラグメントを重ねてレンダリングするカスタム
FragmentNavigatorを実装します。

