کاشیها دسترسی سریع به اطلاعات و اقداماتی را که کاربران برای انجام کارها نیاز دارند، فراهم میکنند. پس از انجام یک سوایپ روی صفحه ساعت، کاربر می تواند نحوه پیشرفت خود را به سمت اهداف تناسب اندام خود ببیند، آب و هوا را بررسی کند و موارد دیگر. کاربران همچنین می توانند برنامه ها را راه اندازی کنند و کارهای ضروری را به سرعت از کاشی ها انجام دهند.
کاربران میتوانند کاشیهایی را که میخواهند در دستگاه Wear OS خود ببینند، هم از خود دستگاه و هم از برنامه همراه انتخاب کنند.
اصول طراحی UX
کاشی های ارائه شده توسط سیستم از یک زبان طراحی ثابت استفاده می کنند، بنابراین کاربران انتظار دارند کاشی ها هر یک از موارد زیر باشند:
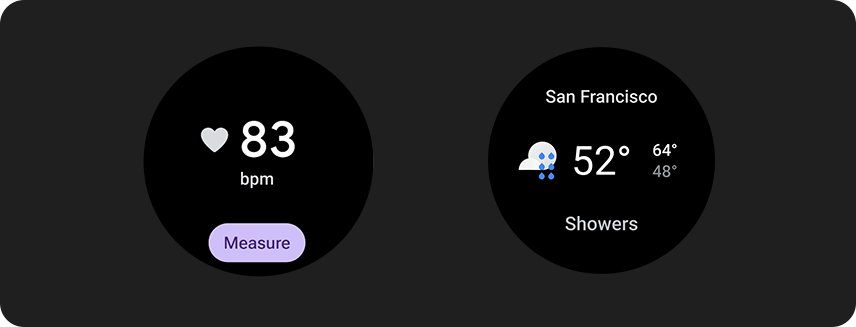
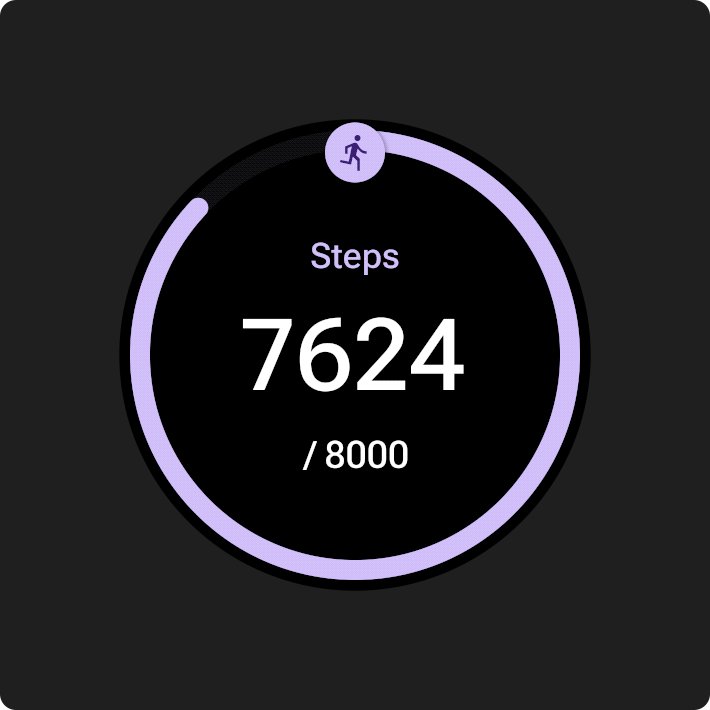
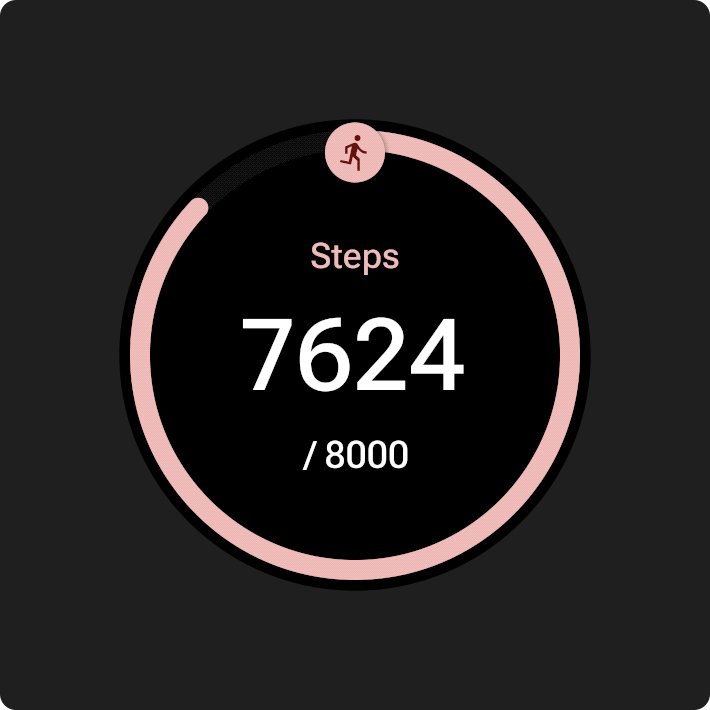
- فوری: کاشیها برای کمک به کاربران در تکمیل سریع وظایف مکرر طراحی شدهاند. محتوای مهم را در یک سلسله مراتب اطلاعات واضح نمایش دهید تا کاربران بتوانند محتوای کاشی را درک کنند.
- قابل پیش بینی: محتوای درون هر کاشی همیشه باید بر روی یک وظیفه کاربر متمرکز شود. این به کاربران کمک می کند تا پیش بینی کنند چه اطلاعاتی می توانند روی کاشی ببینند، که یادآوری را بهبود می بخشد.
- مرتبط: کاربران دستگاههای Wear OS خود را هر کجا که میروند میبرند. در نظر بگیرید که محتوای موجود در کاشی چگونه با موقعیت و زمینه فعلی کاربر مرتبط است.
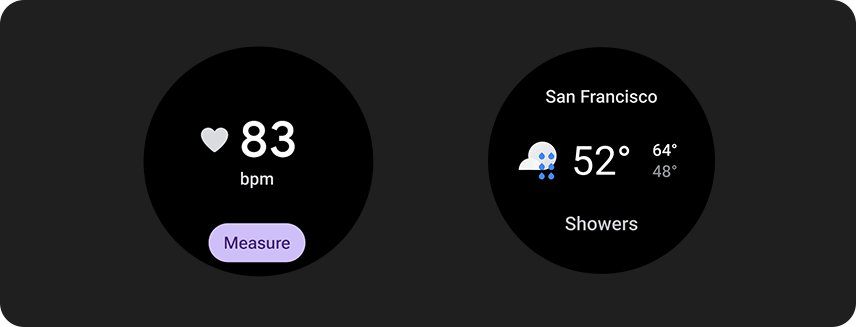
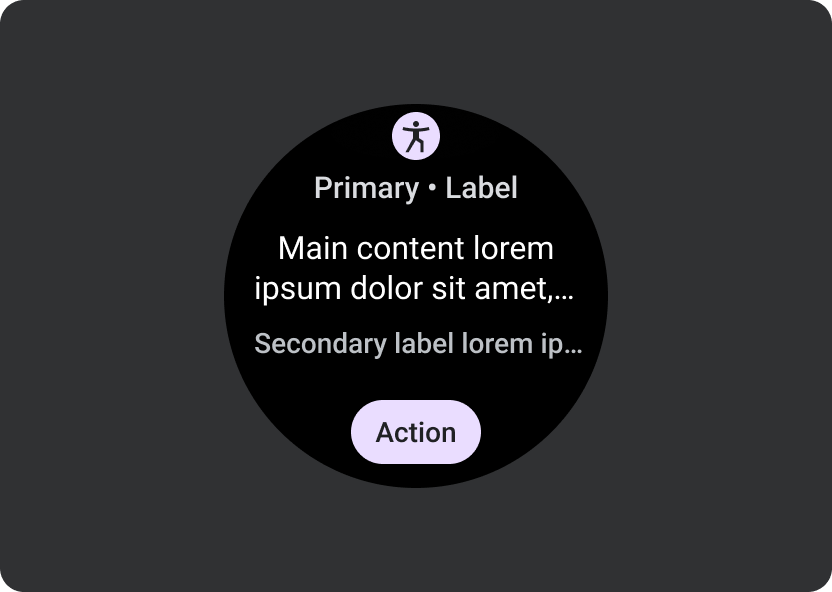
نماد برنامه
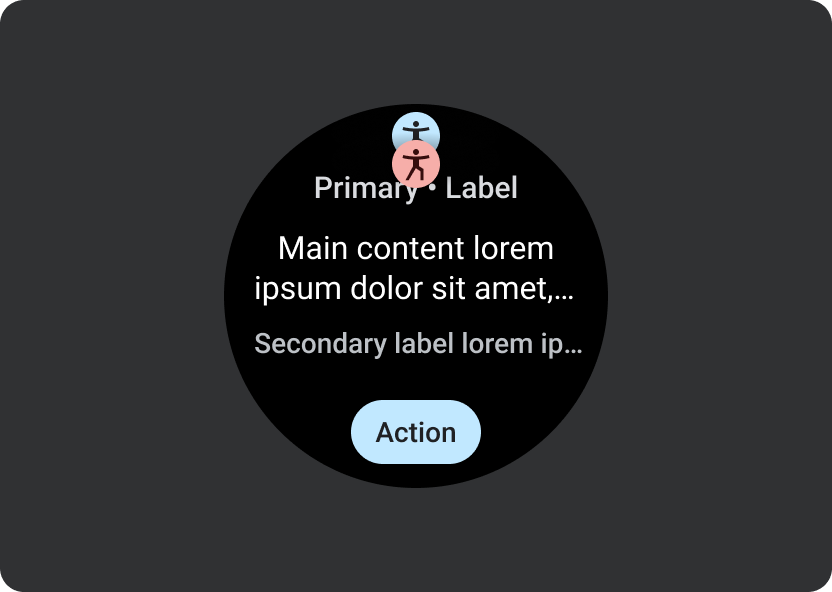
نماد برنامه ای که ممکن است در بالای صفحه ظاهر شود، به طور خودکار توسط سیستم از نماد راه انداز ایجاد می شود. این نماد را بخشی از طرح کاشی خود قرار ندهید.

انجام دهید

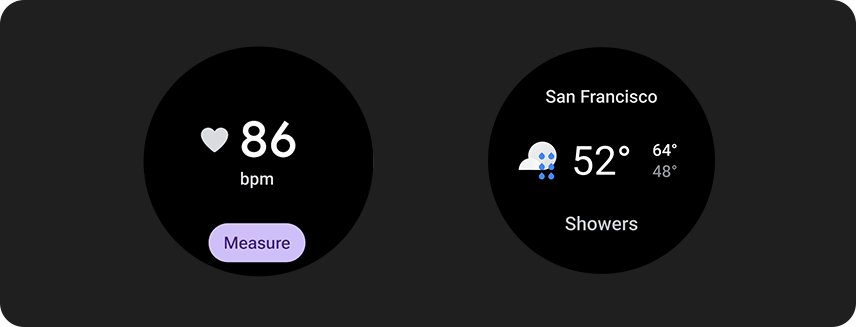
نکن
راهنمایی طراحی
هنگام ایجاد کاشی، دستورالعمل های زیر را در نظر داشته باشید.
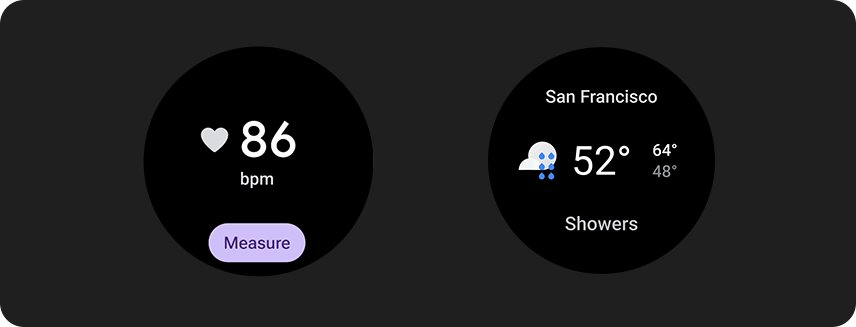
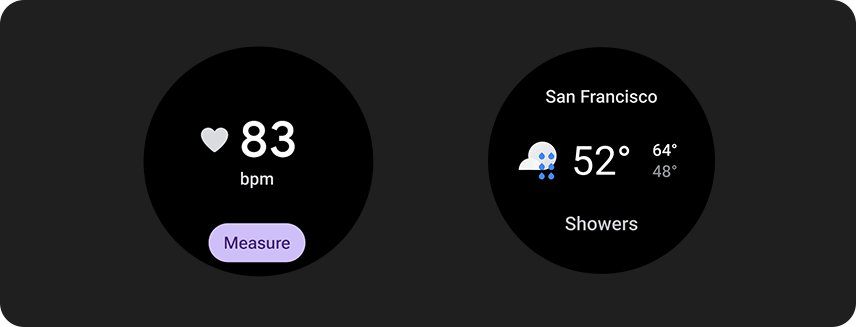
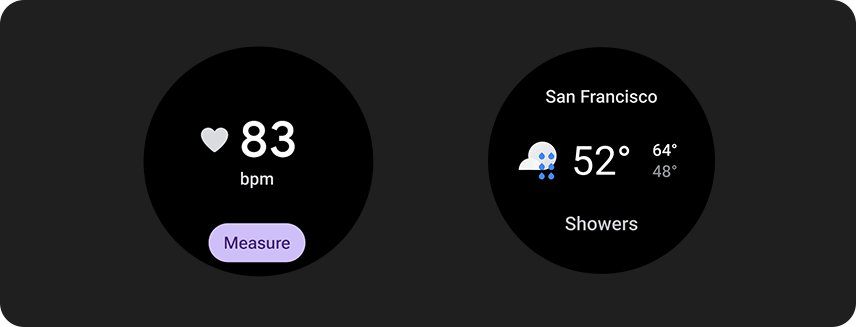
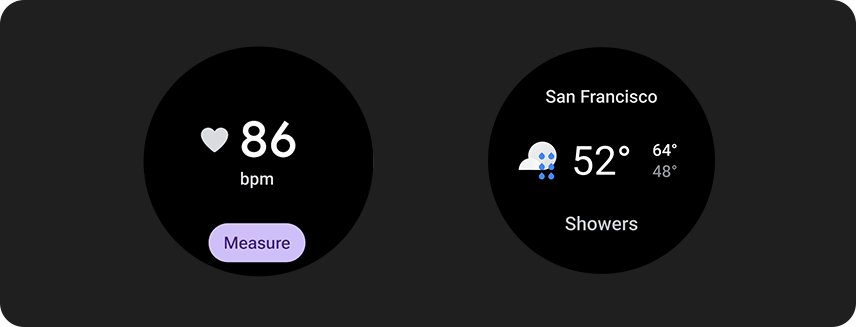
روی یک کار واحد تمرکز کنید

انجام دهید

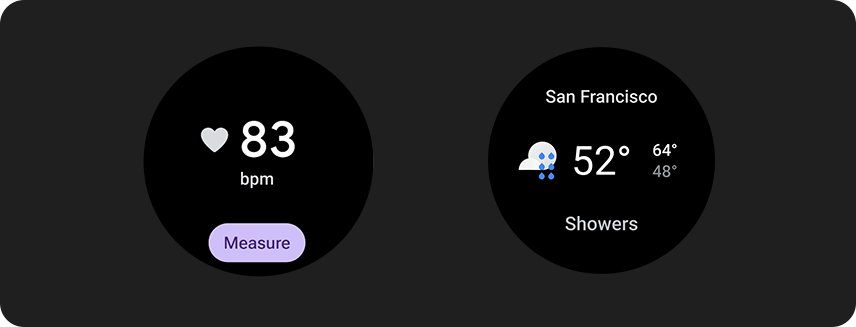
نکن
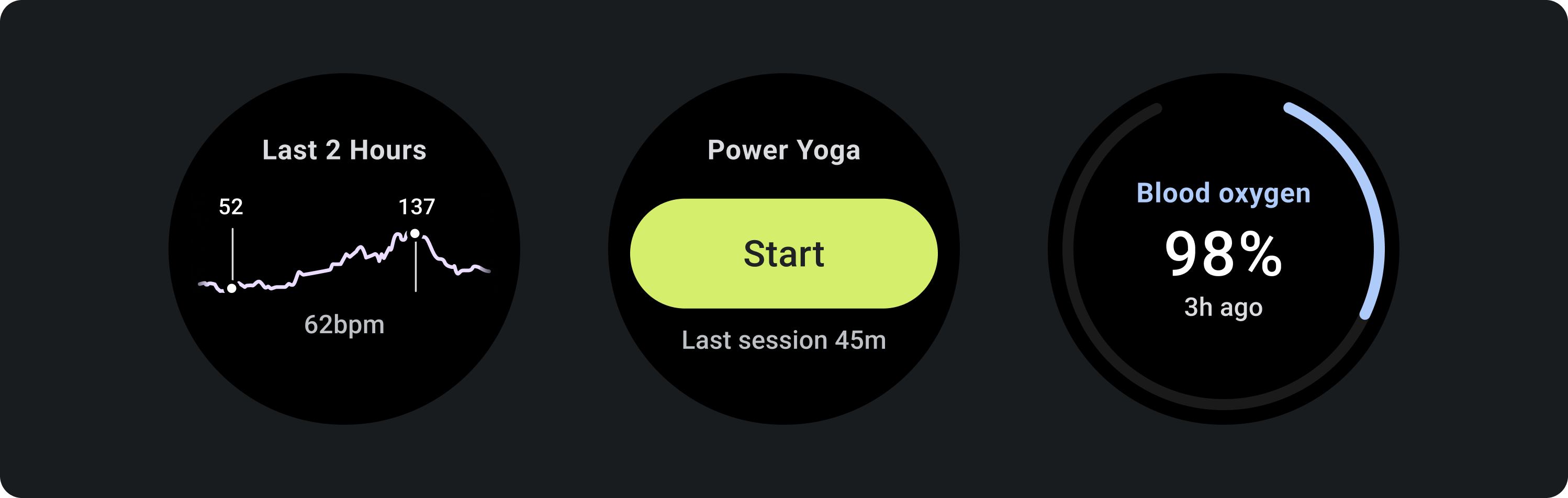
برای هر کار کاشی های جداگانه ایجاد کنید
اگر برنامه شما از چندین کار پشتیبانی می کند، برای هر کاری که برنامه شما پشتیبانی می کند، چندین کاشی ایجاد کنید. به عنوان مثال، یک برنامه تناسب اندام می تواند هم کاشی اهداف و هم کاشی فعالیت تمرینی داشته باشد.

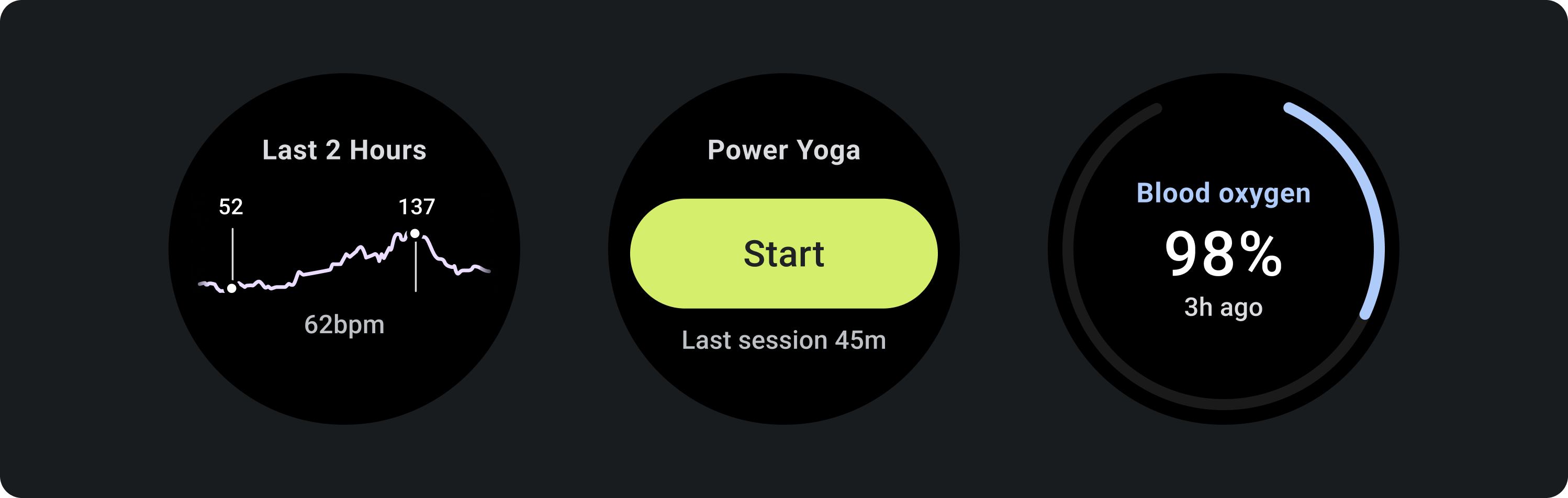
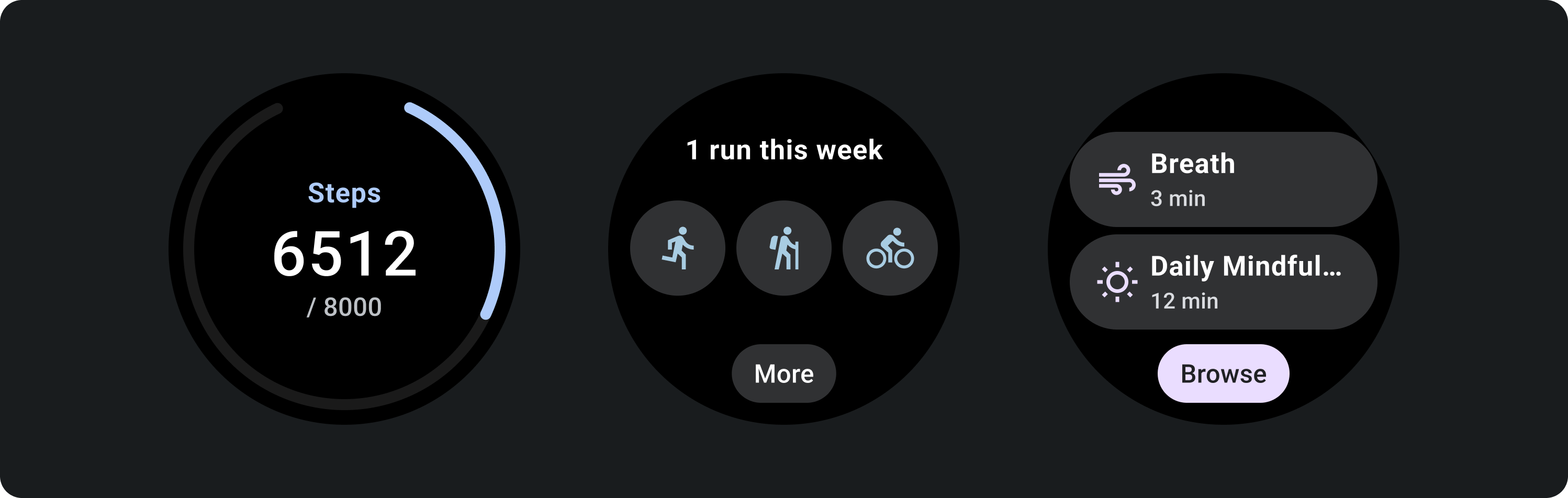
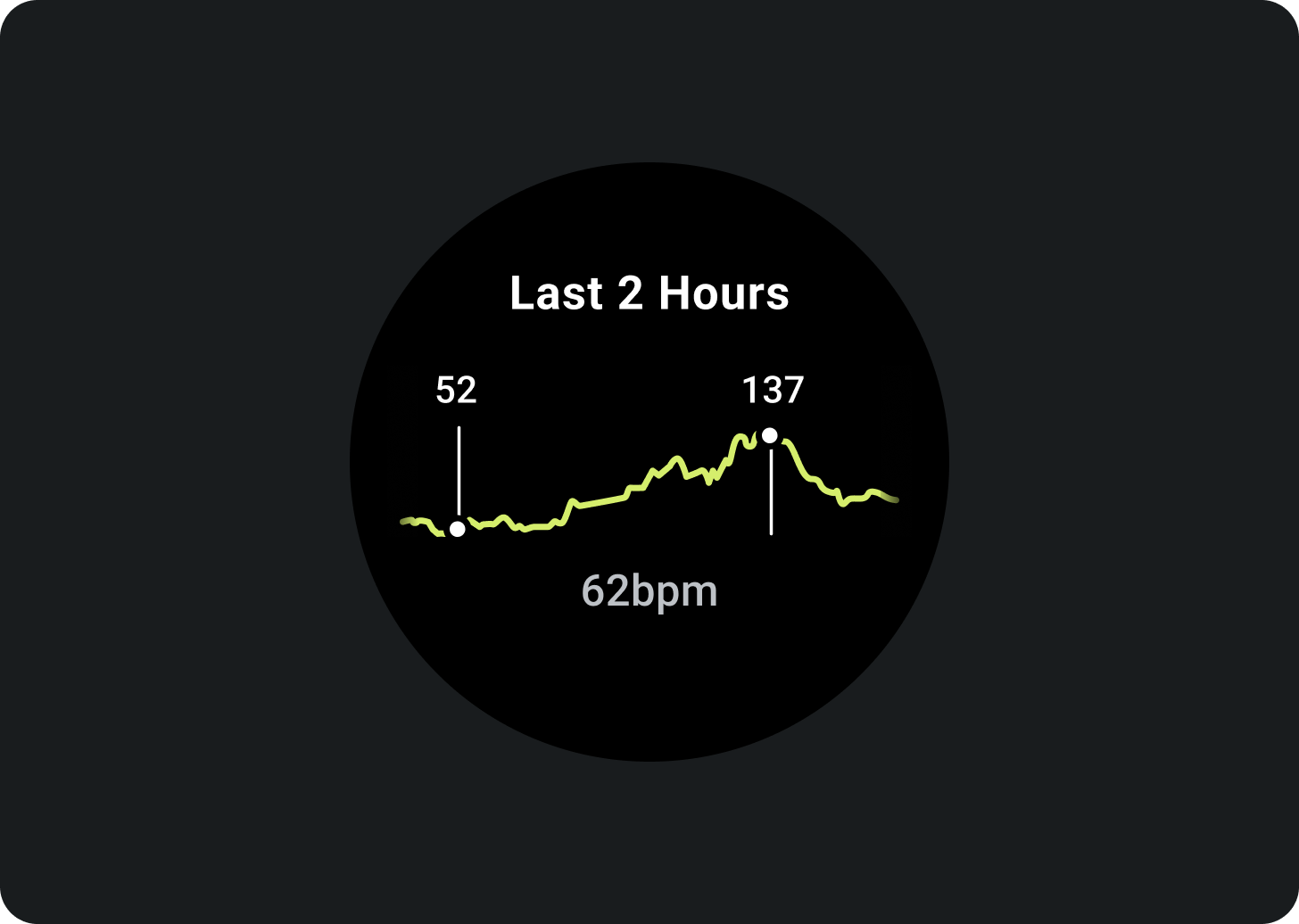
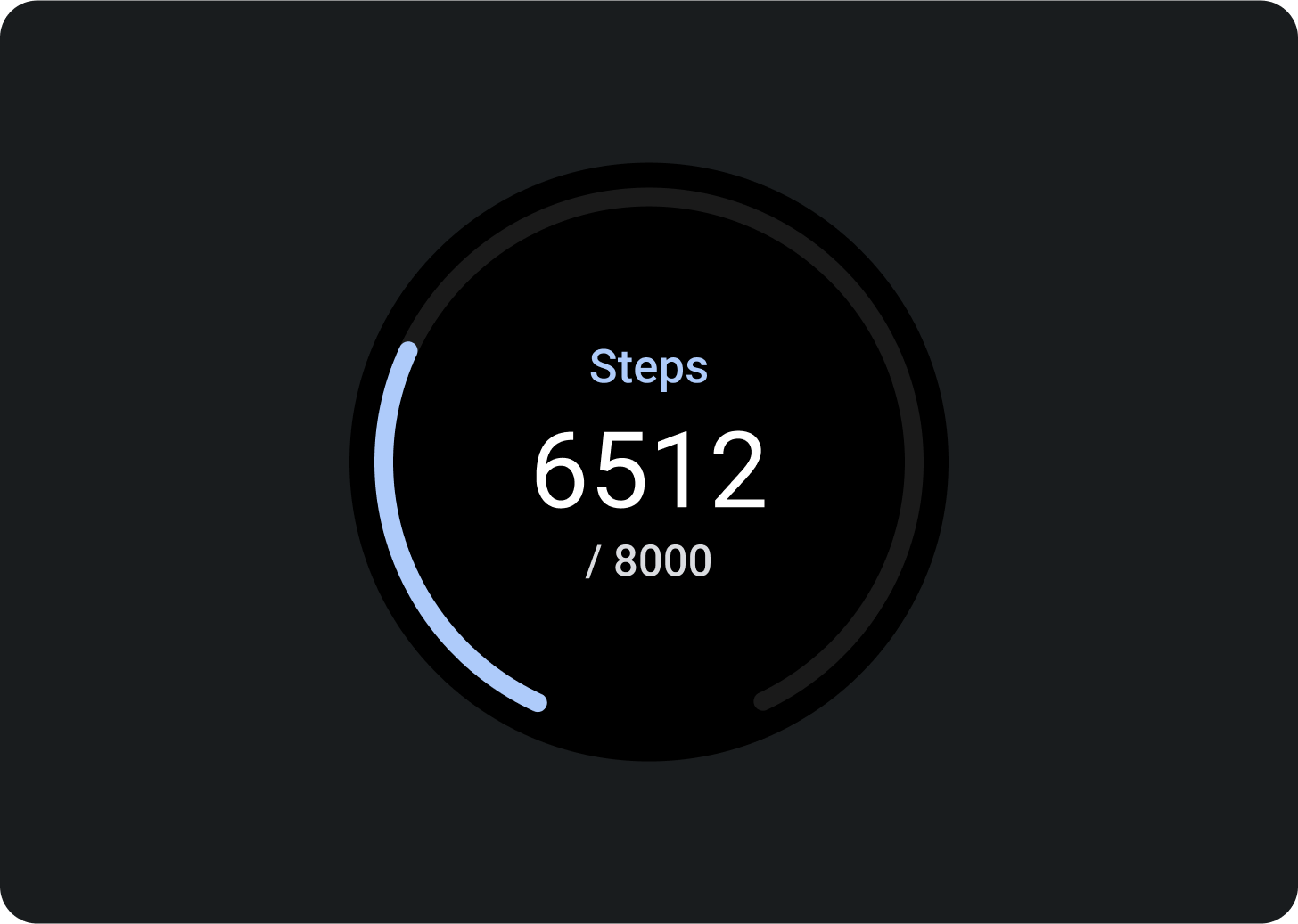
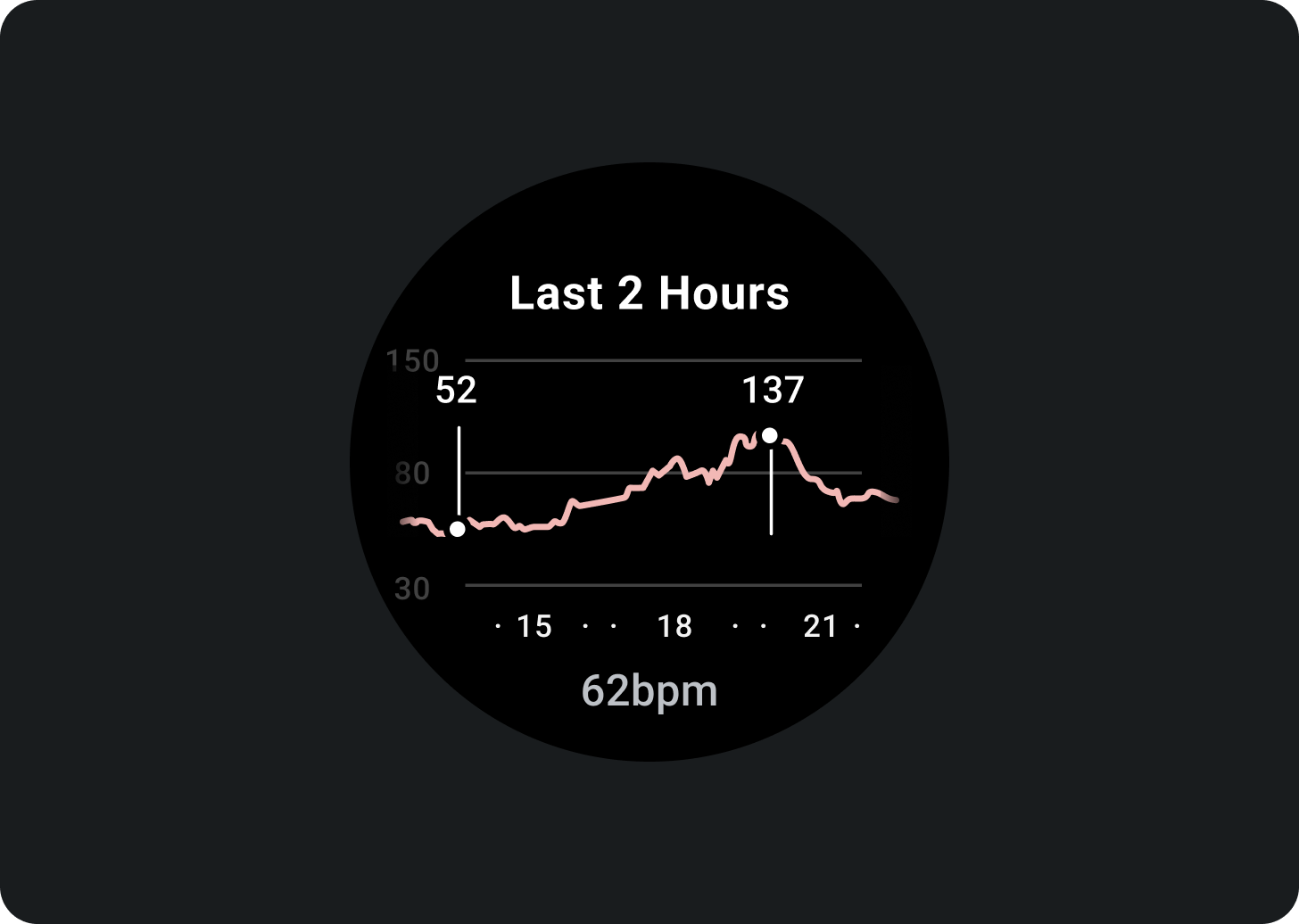
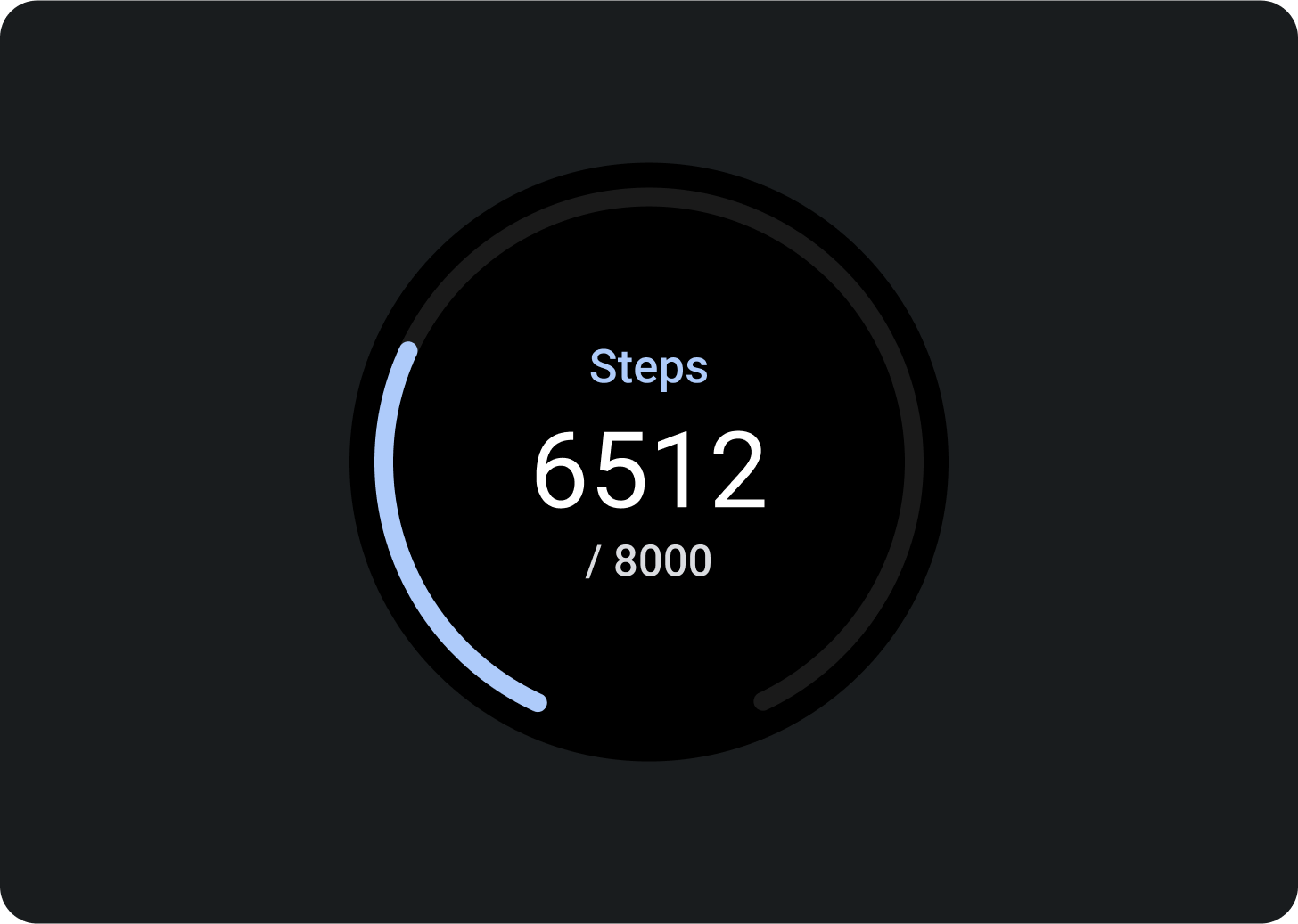
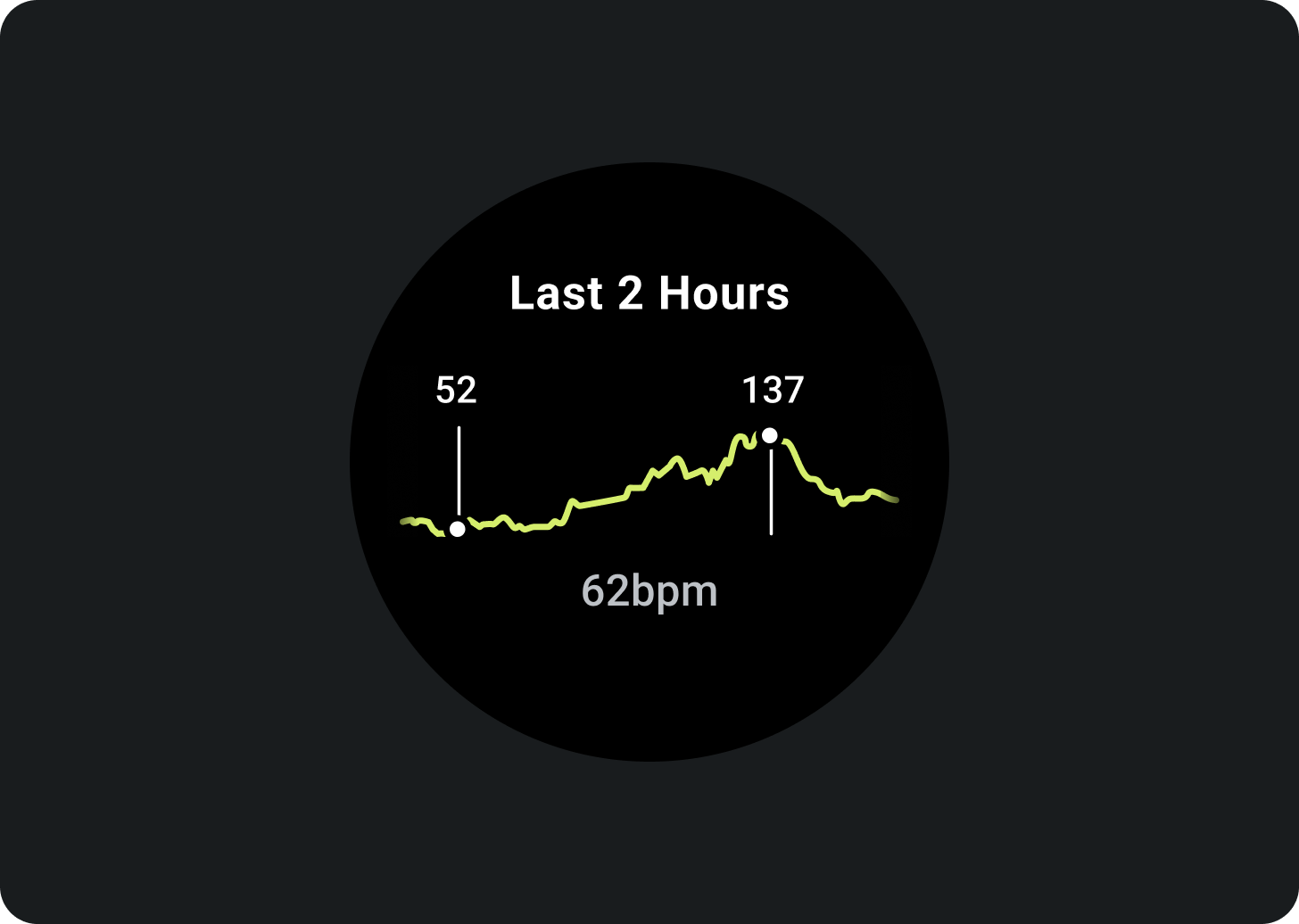
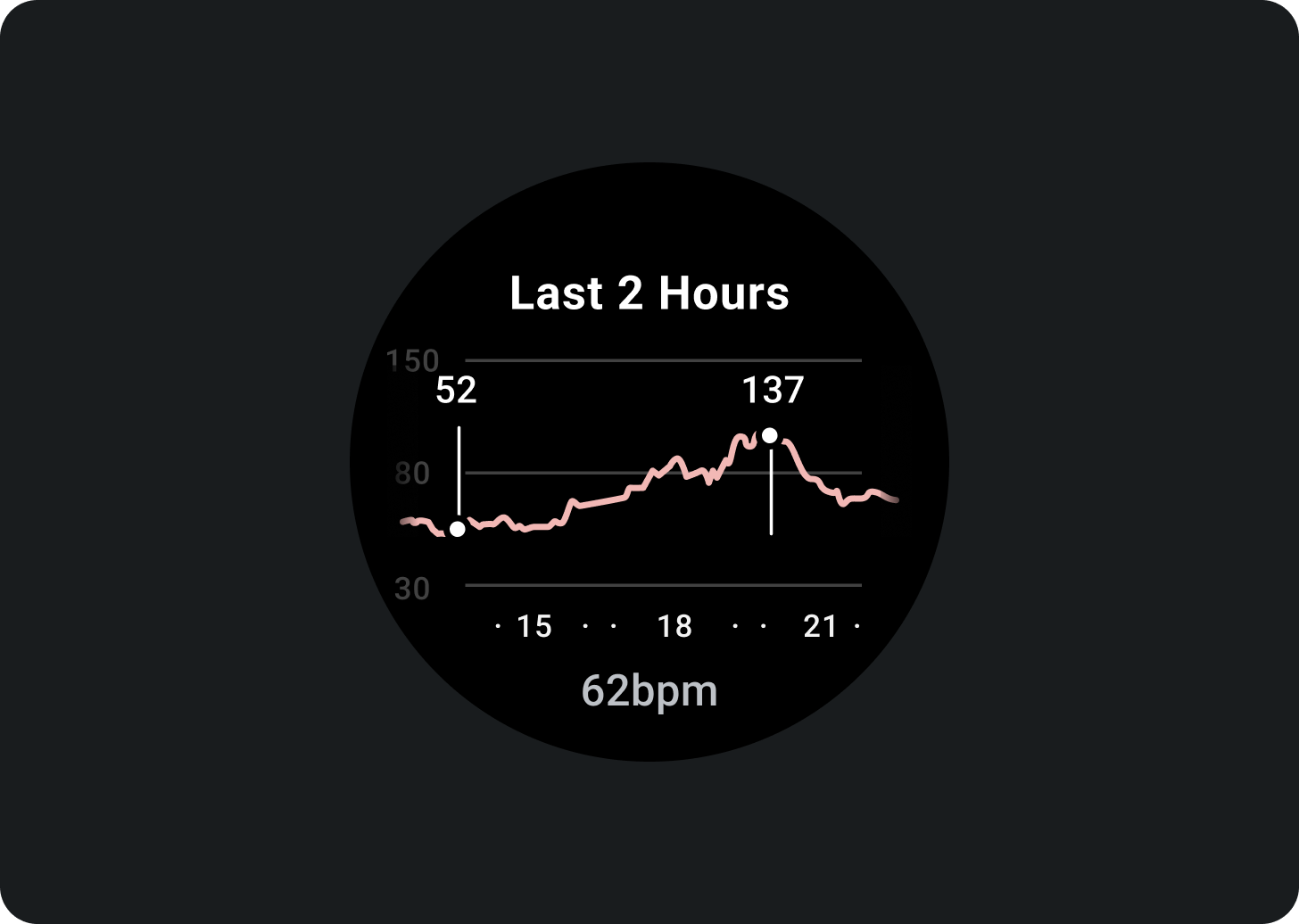
نمایش نمودارها و نمودارها قابل مشاهده است

انجام دهید

نکن
آخرین به روز رسانی داده ها را نشان دهید
برای کاربران روشن کنید که دادههای یک کاشی چقدر جدید است. اگر دادههای ذخیرهشده را نشان میدهید، مشخص کنید آخرین بار چه زمانی بهروزرسانی شده است.

از نرخ تازه سازی داده مناسب استفاده کنید
با توجه به تأثیر روی عمر باتری دستگاه، نرخ به روز رسانی مناسبی را برای کاشی های خود انتخاب کنید. اگر از منابع داده پلت فرم مانند ضربان قلب و تعداد قدم ها استفاده می کنید، Wear OS نرخ به روز رسانی را برای شما کنترل می کند.

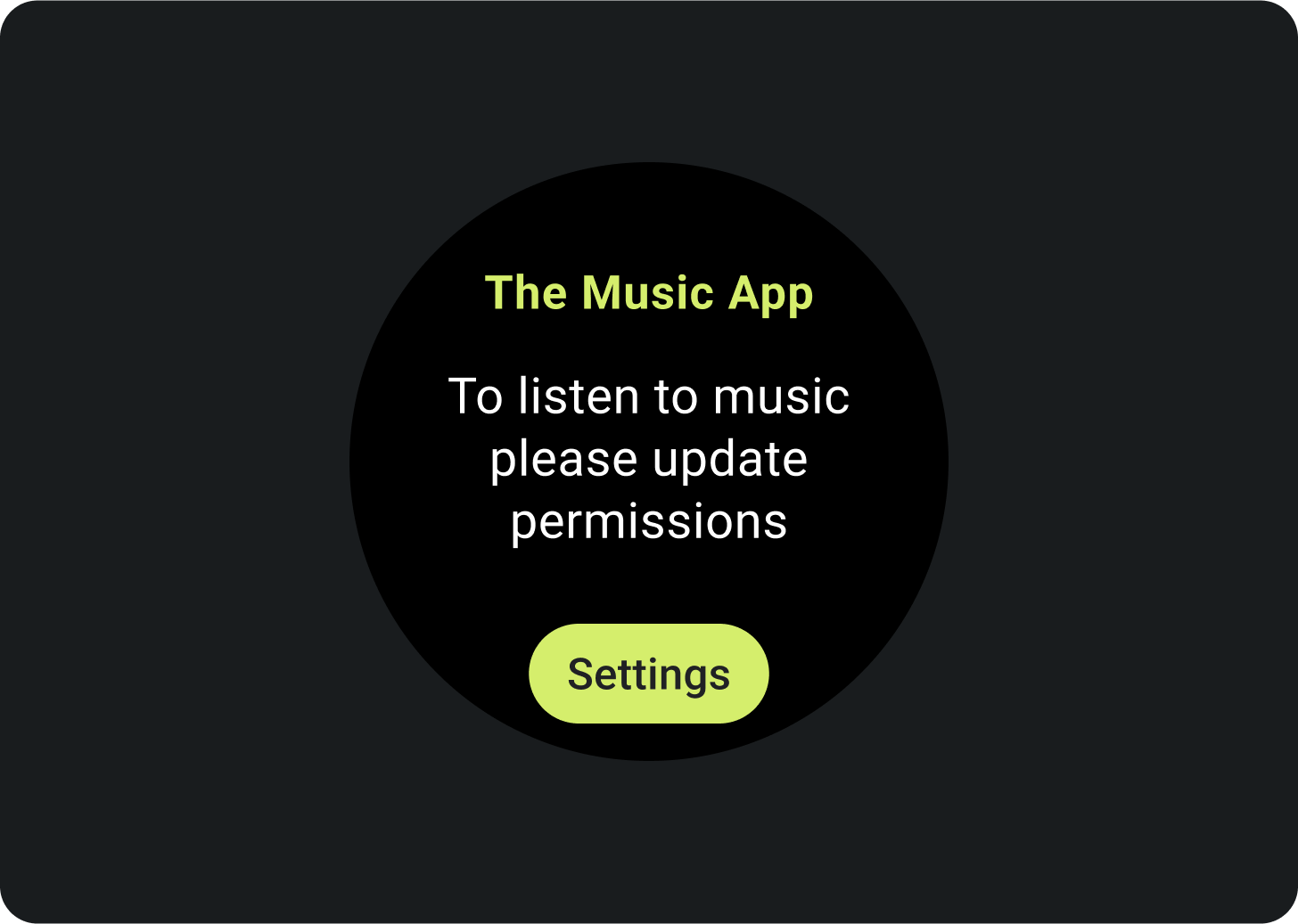
ایالت های خالی
کاشی ها دو نوع حالت خالی دارند. برای هر دو، از PrimaryLayout استفاده کنید.

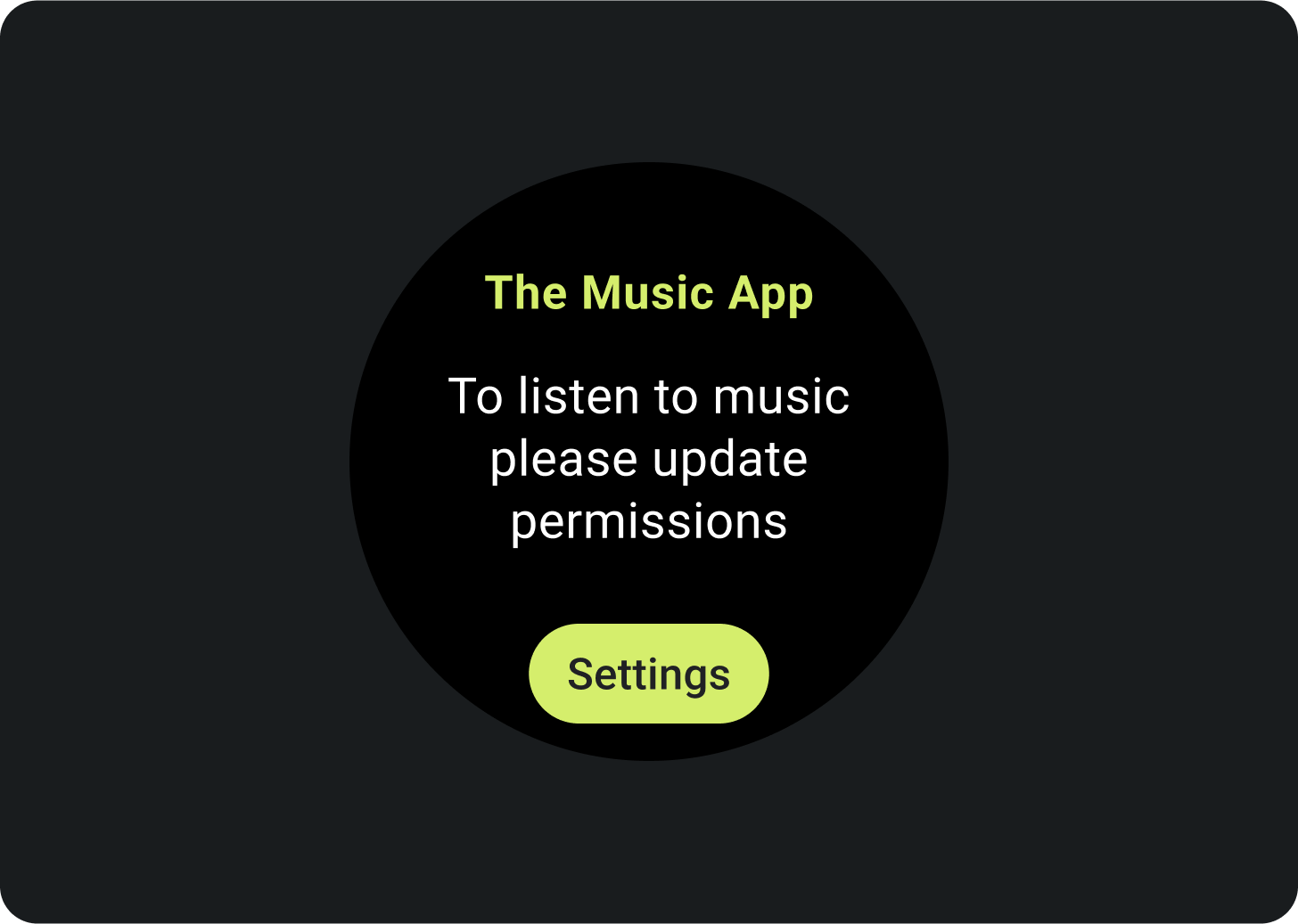
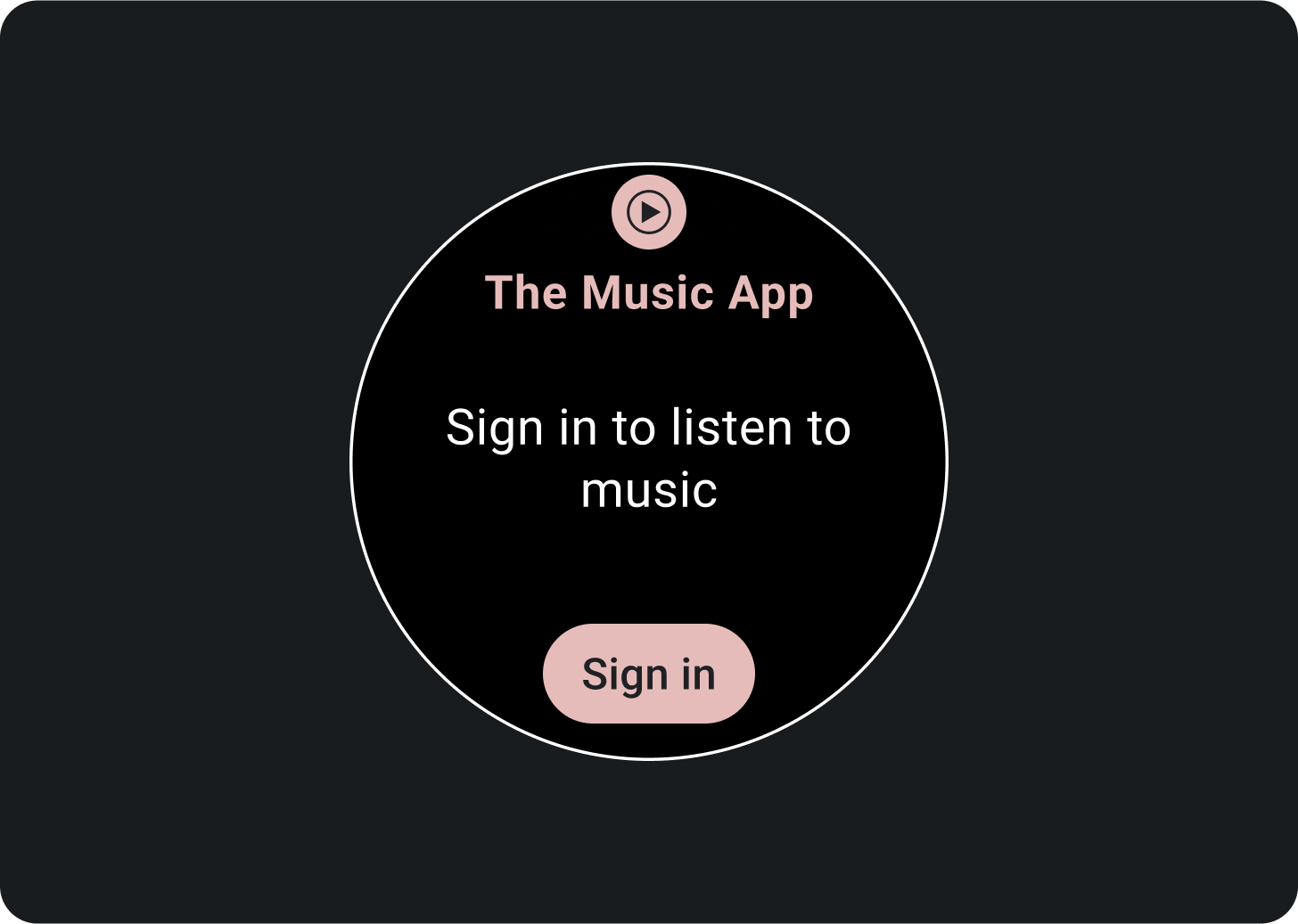
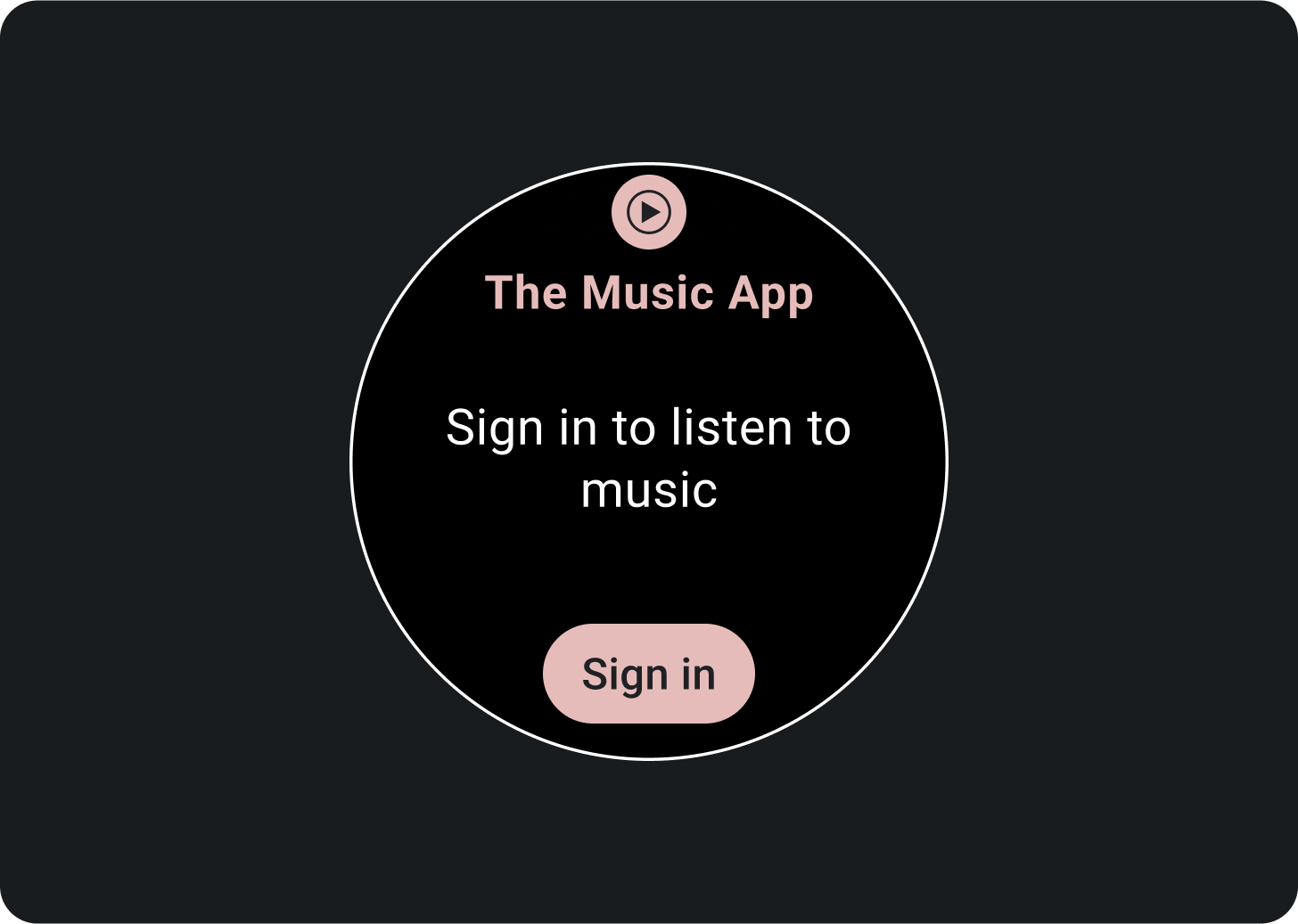
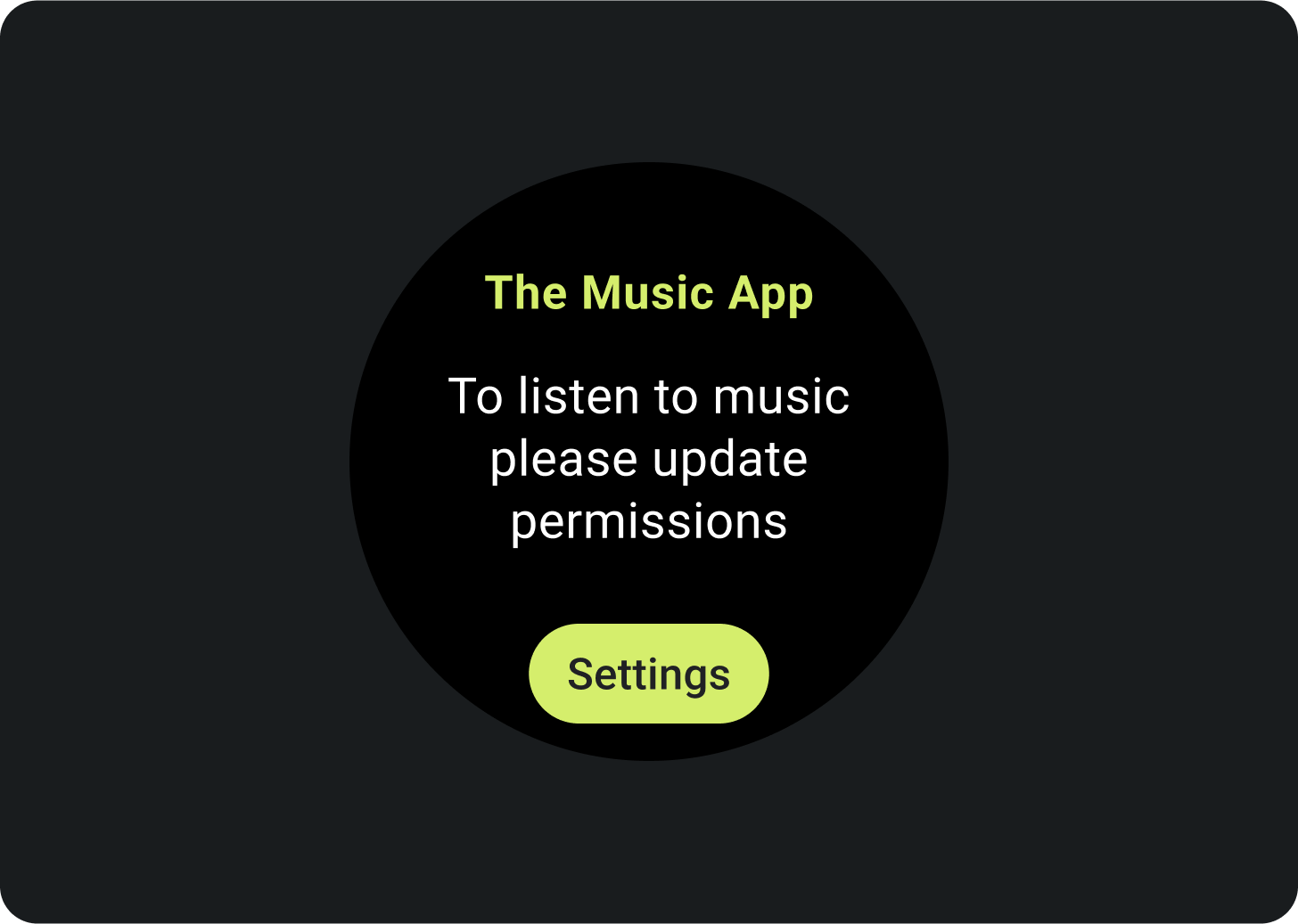
خطاها یا مجوز
به کاربر بگویید که باید تنظیمات یا تنظیمات برگزیده خود را از کاشی به روز کند.

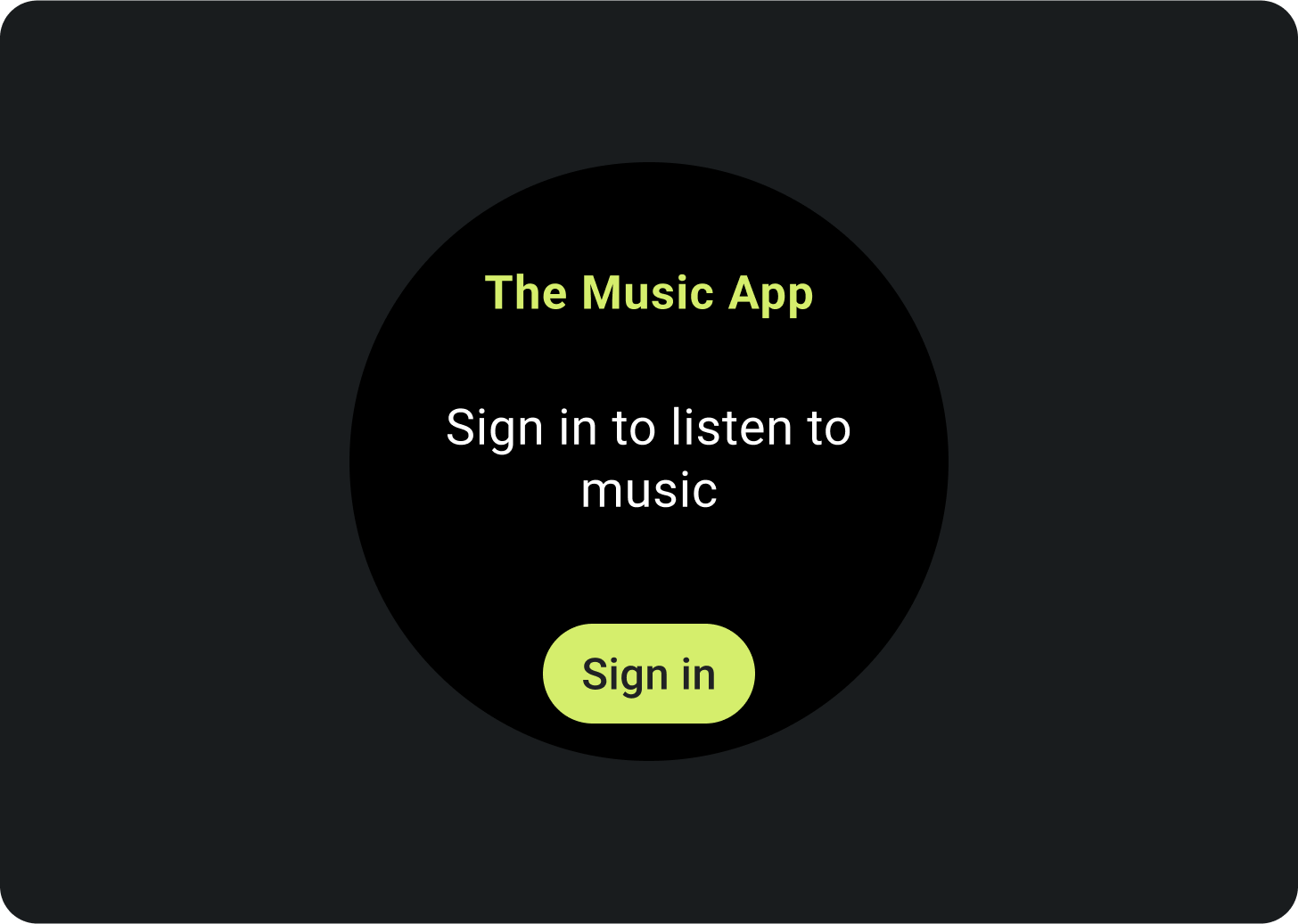
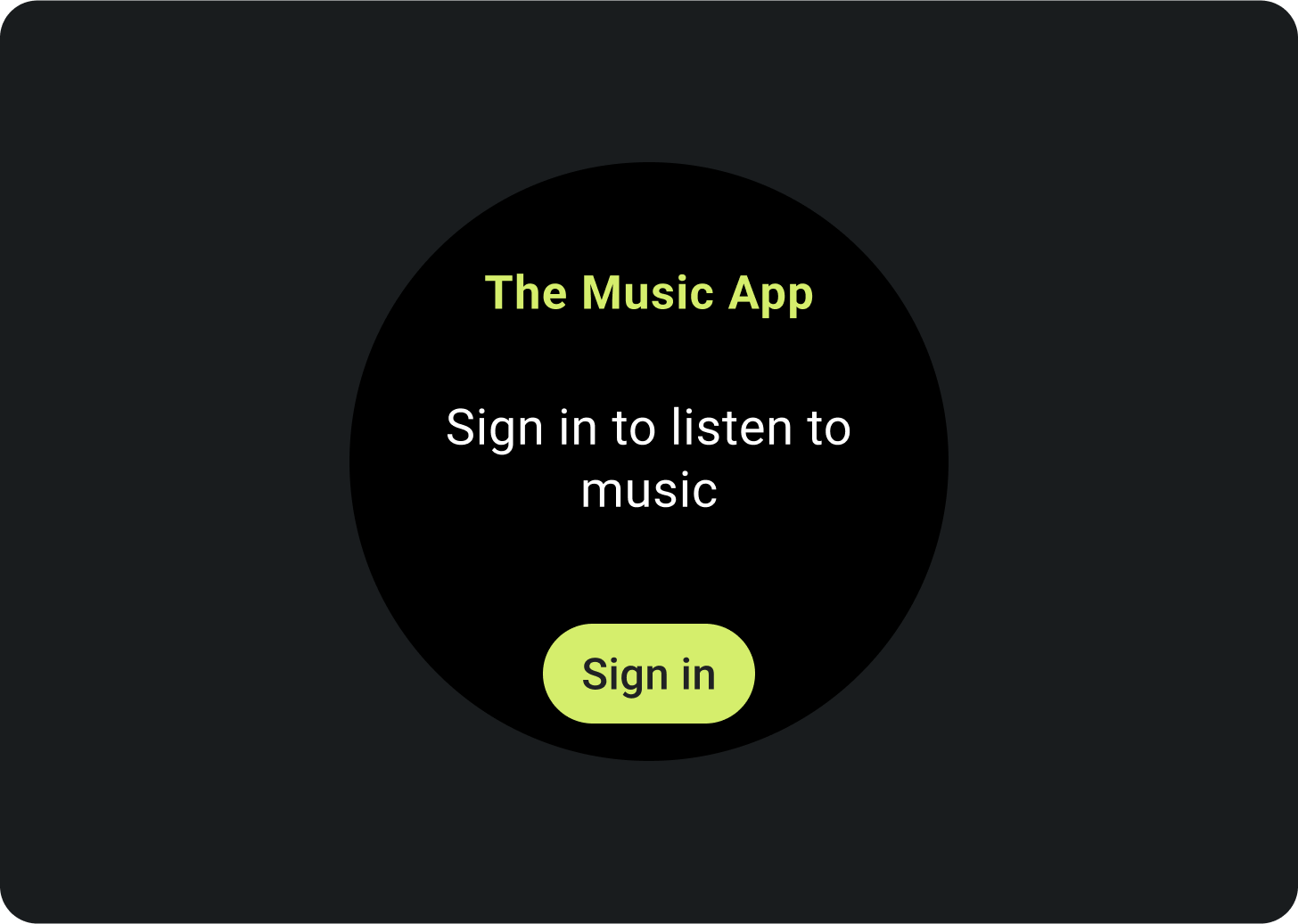
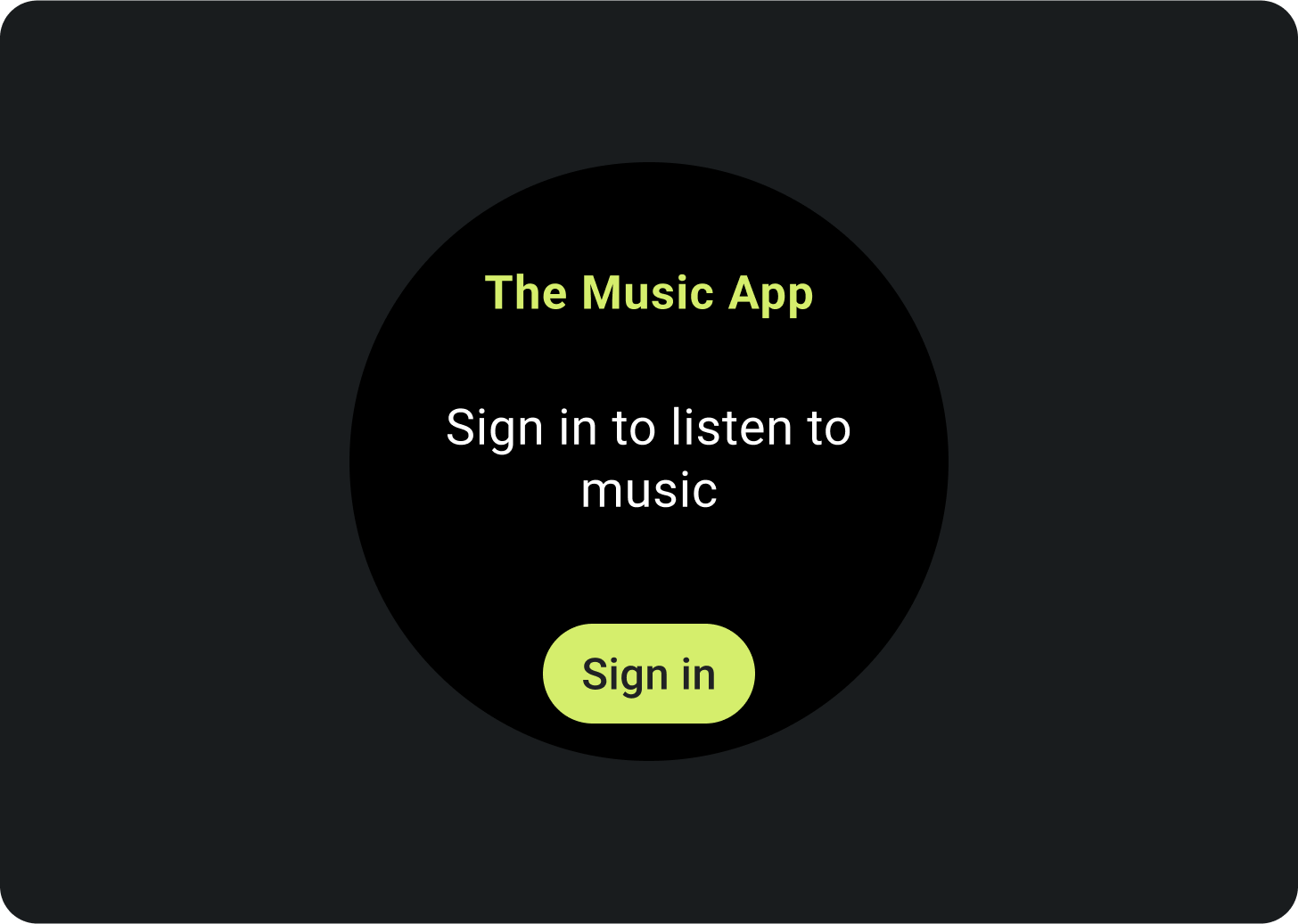
وارد شوید
در کاشی ورود به سیستم، یک فراخوان برای اقدام واضح ارائه دهید.
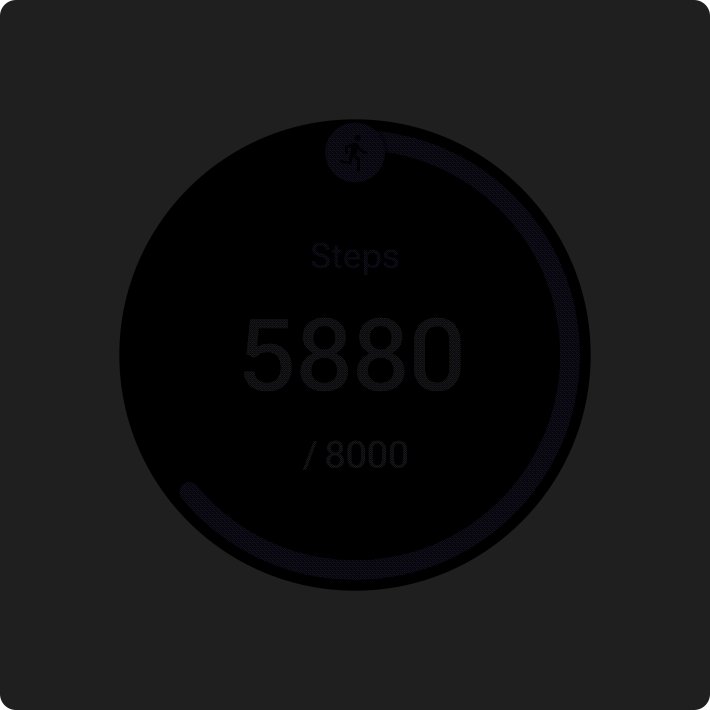
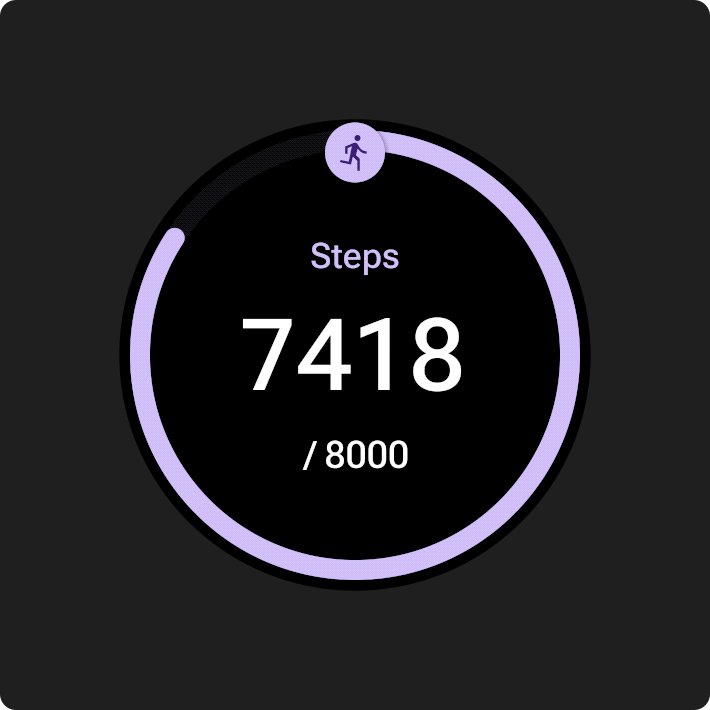
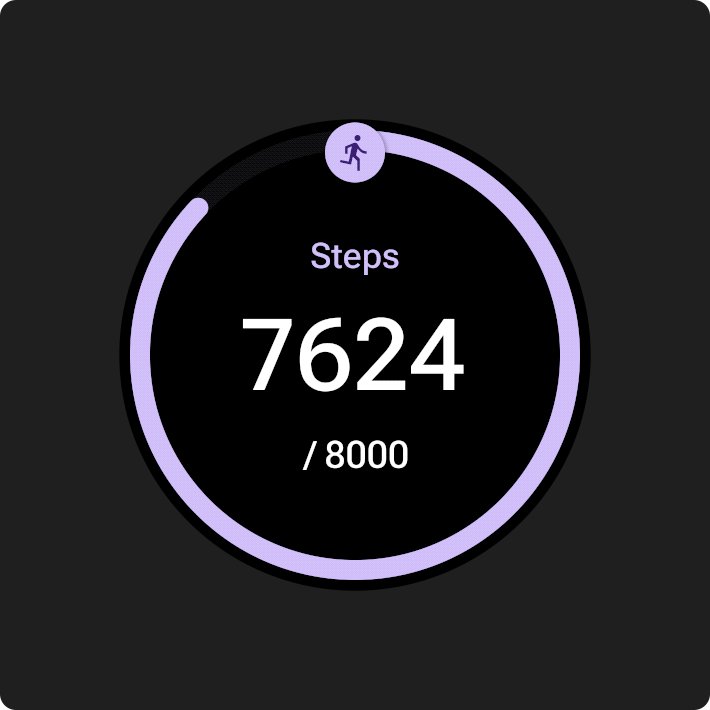
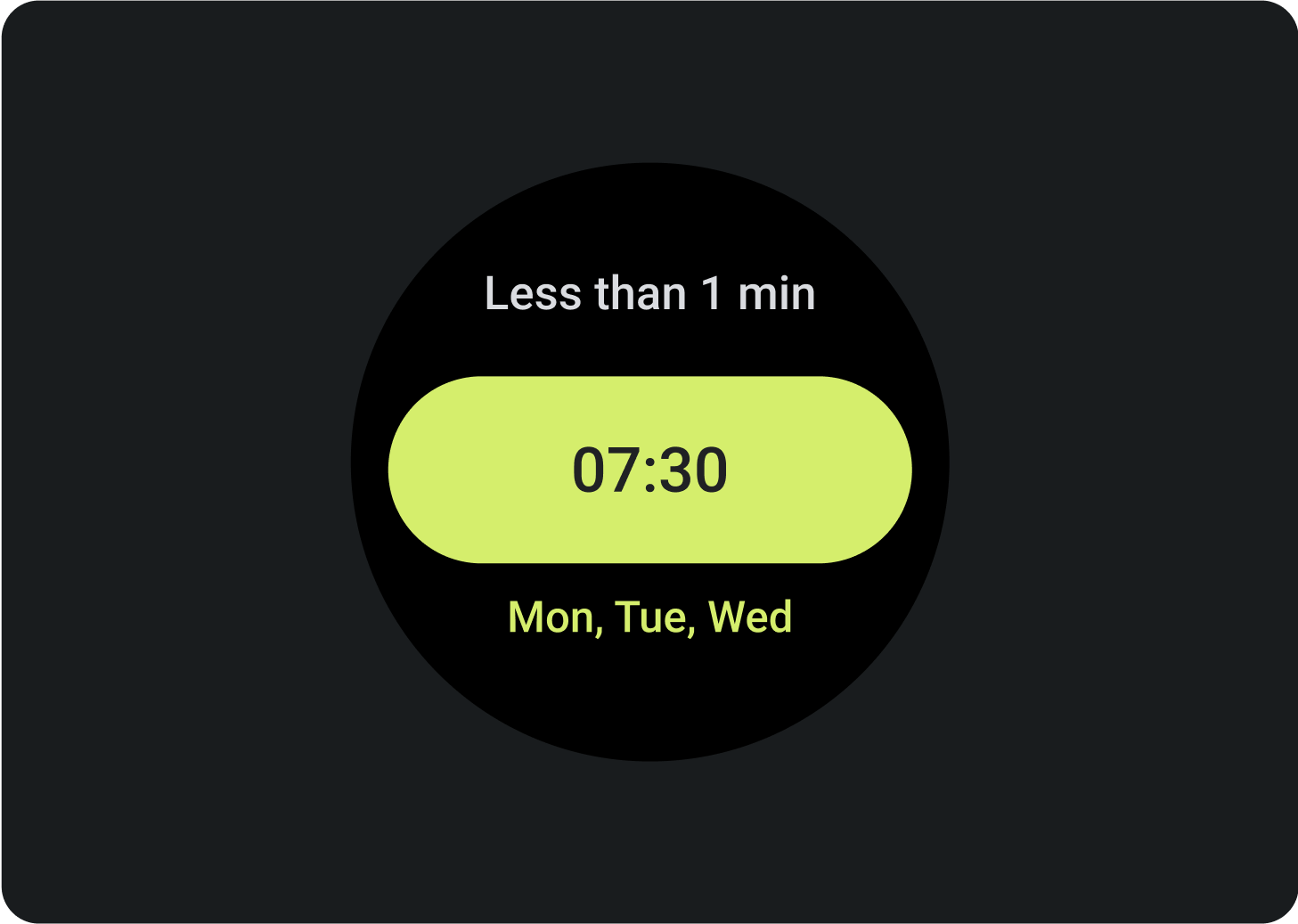
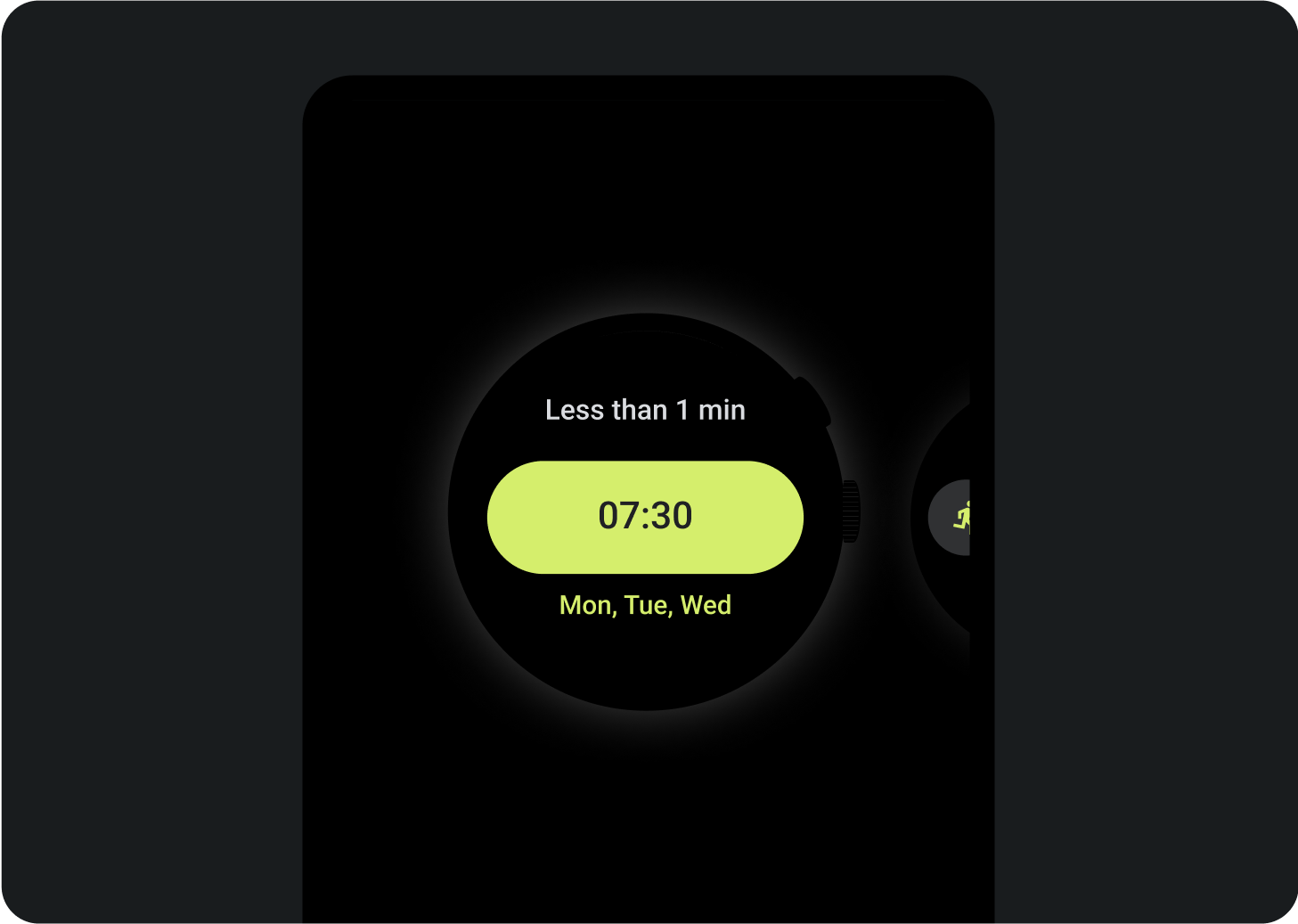
نمایش فعالیت های در حال انجام
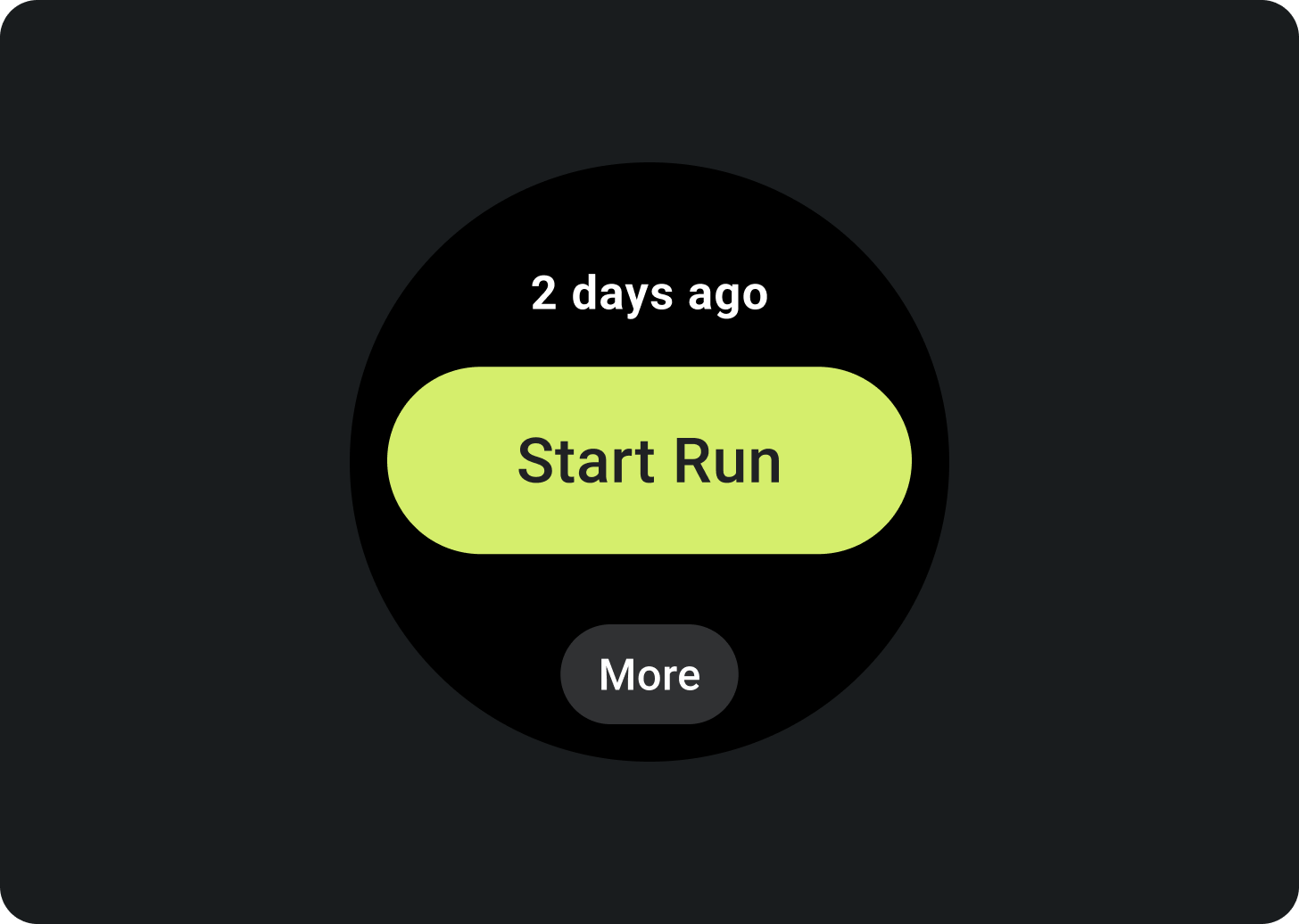
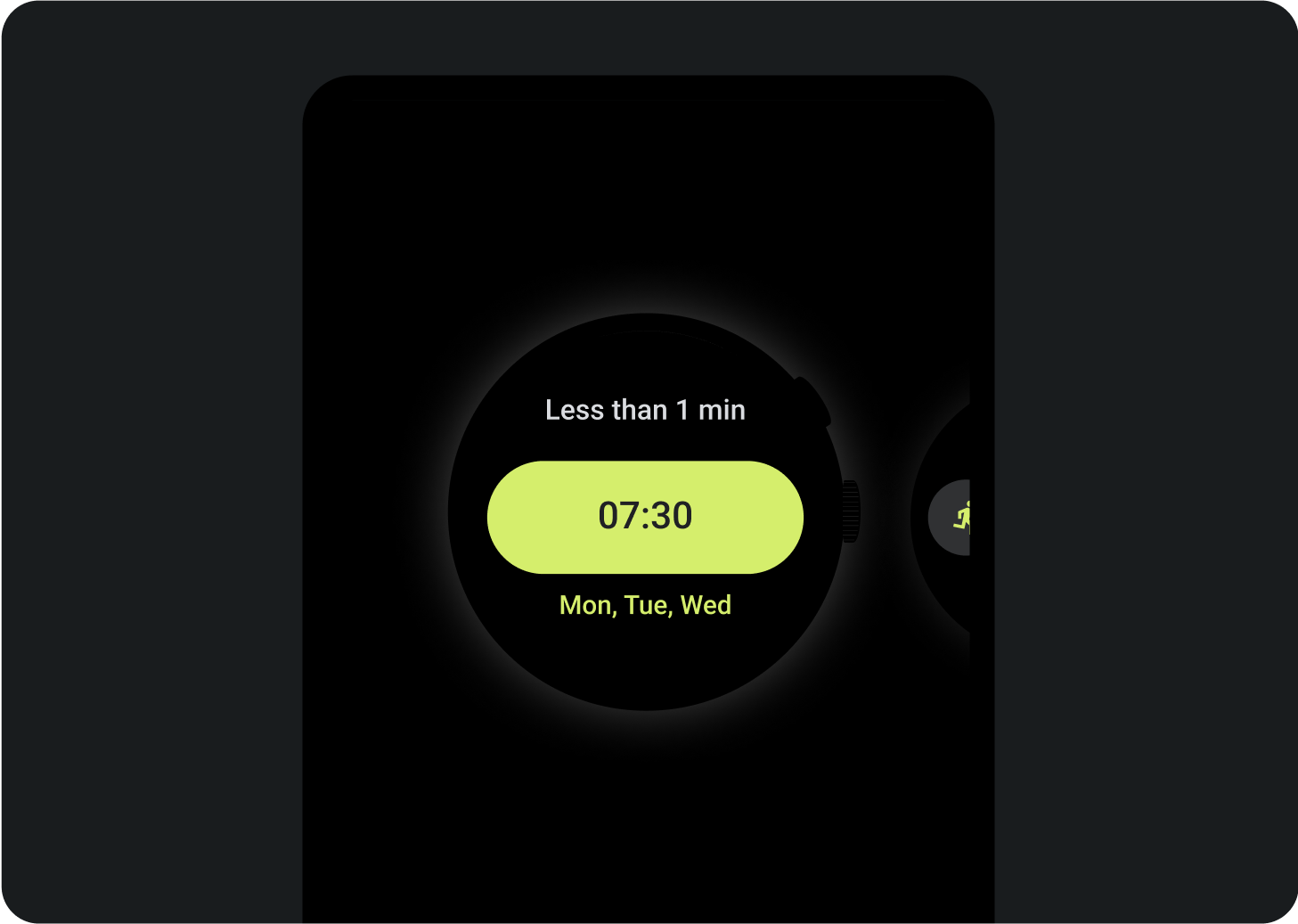
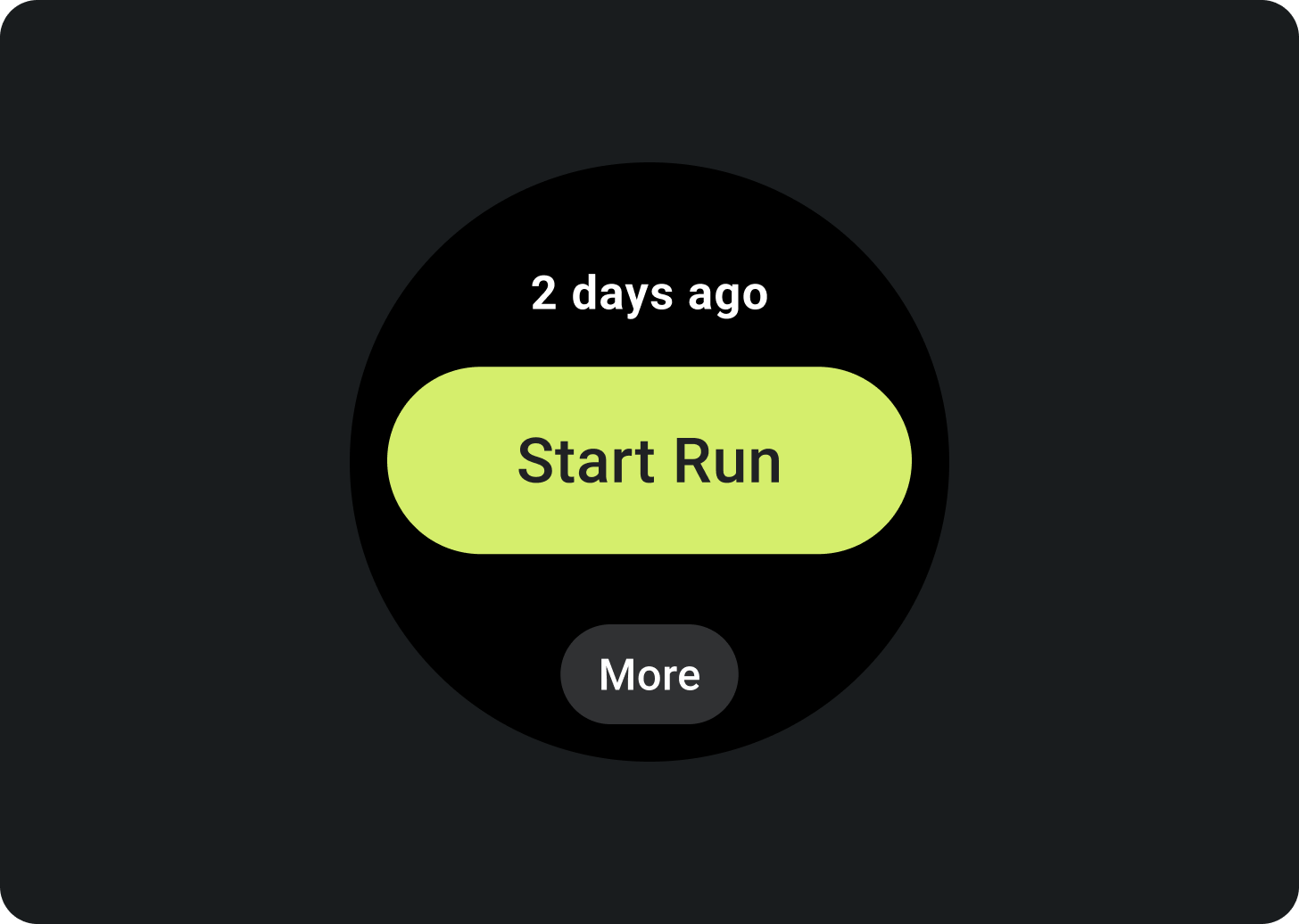
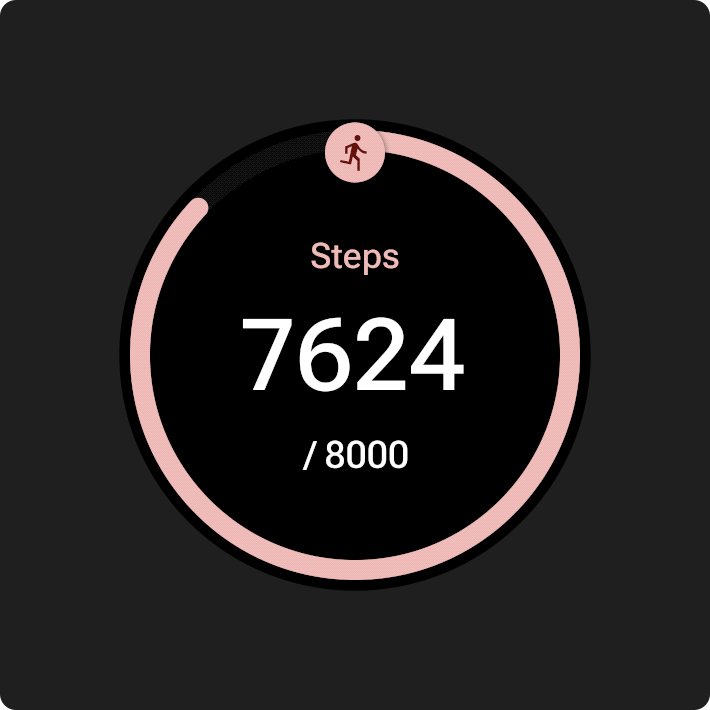
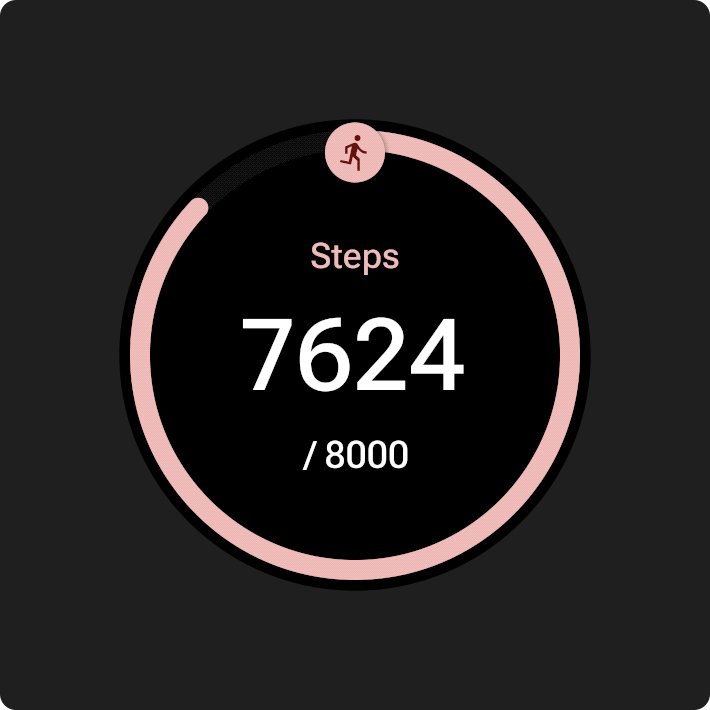
هنگامی که یک برنامه فعالیت طولانی مدتی را انجام می دهد - مانند ردیابی تمرین یا پخش موسیقی - باید پیشرفت فعالیت در حال انجام را در یکی از کاشی های بیشتر نشان دهد.
اگر برنامه شما از کاشیهایی نیز پشتیبانی میکند که به کاربران اجازه میدهند این فعالیتها را شروع کنند، برای به حداقل رساندن سردرگمی کاربر، کارهای زیر را انجام دهید:
- نشان دهید که یک فعالیت در حال انجام در حال انجام است.
- اگر کاربر روی چنین کاشی ضربه زد، برنامه خود را راه اندازی کنید و فعالیت در حال انجام را نشان دهید. نمونه جدیدی از یک فعالیت در حال انجام را شروع نکنید.

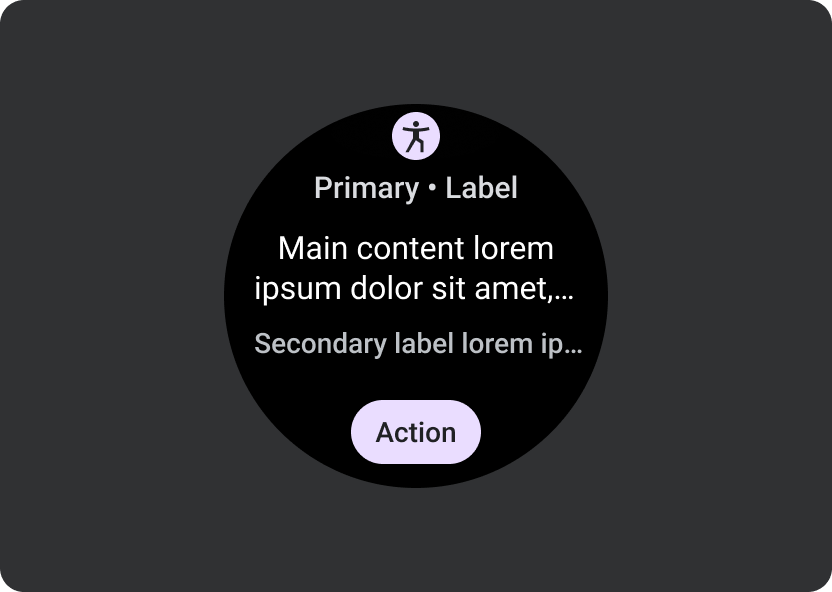
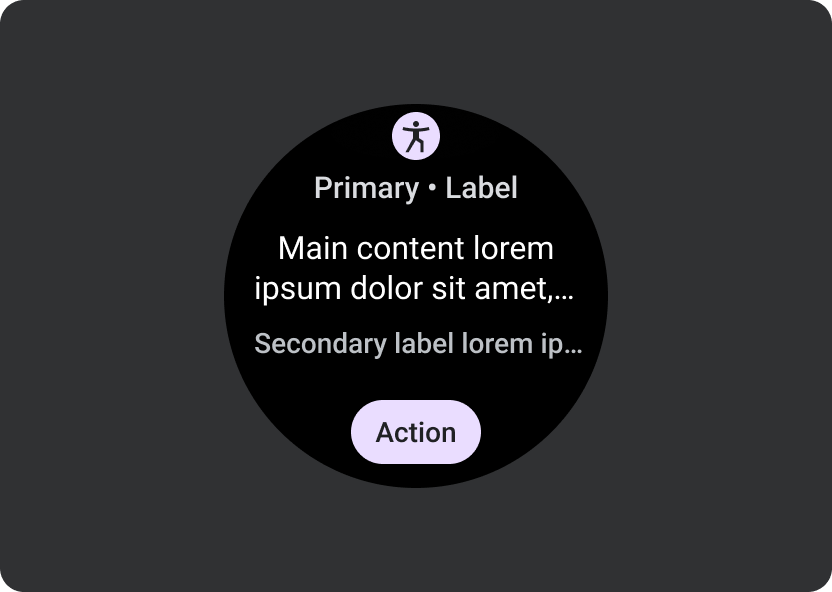
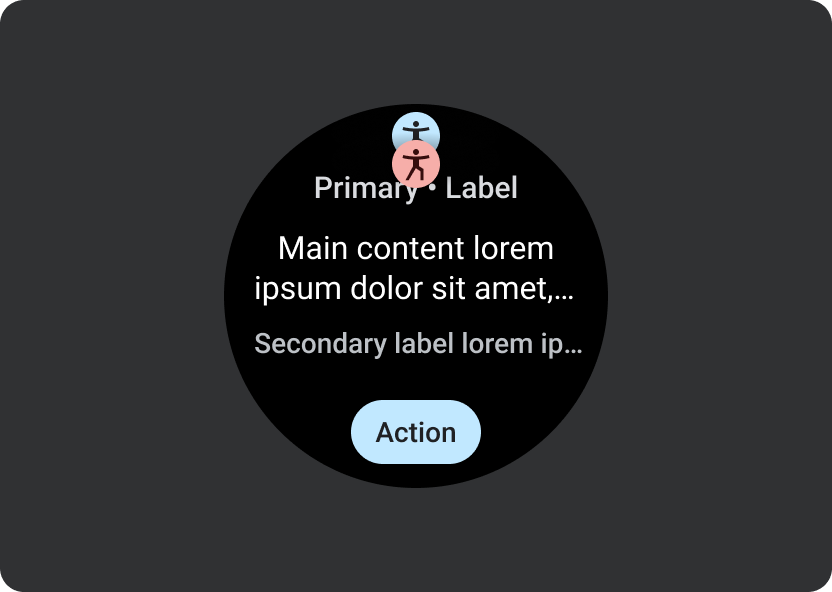
عناصر مورد نیاز
- داده های اولیه: محتوای اصلی که فعالیت را توصیف می کند.
- برچسب: وضعیت فعالیت را نمایش می دهد.
عناصر اختیاری
- نماد یا گرافیک: می تواند یک انیمیشن یا تصویر ثابت باشد.
- تراشه فشرده پایینی: شامل یک فراخوان برای اقدام است.
حرکت روی کاشی
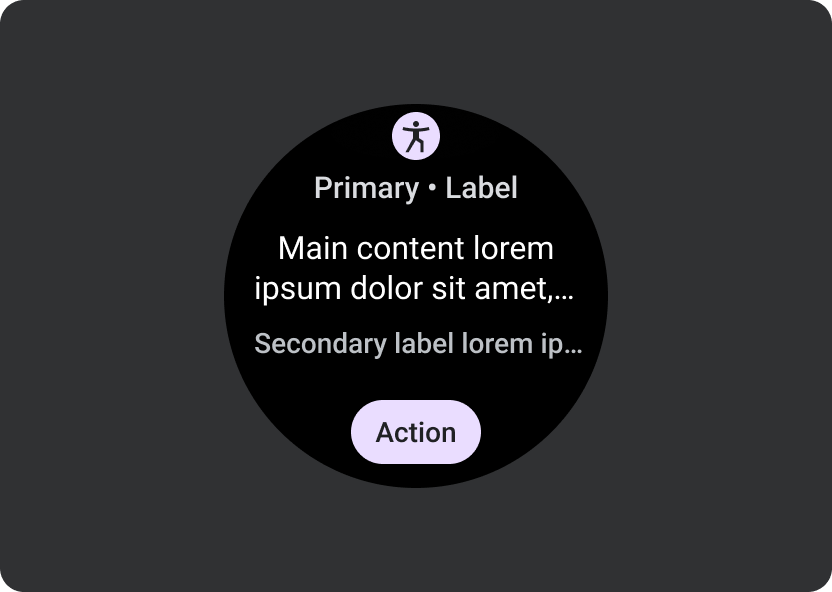
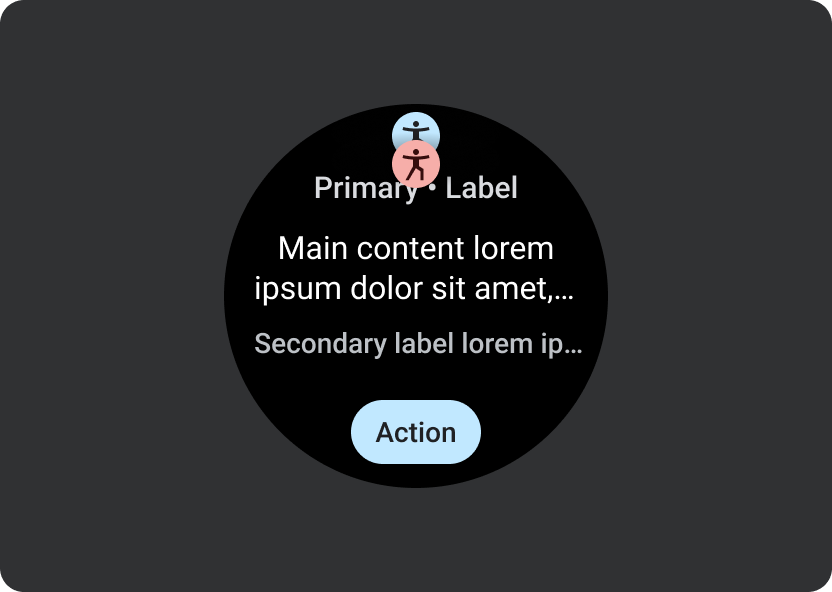
وقتی انیمیشنها را به کاشیها اضافه میکنید، به کاربران در درک تغییرات کمک کنید:

انجام دهید

نکن
پیش نمایش ها
یک پیشنمایش کاشی اضافه کنید تا به کاربر کمک کنید ببیند چه محتوایی در مدیر کاشی در Wear OS یا دستگاه دستی نشان داده میشود. هر کاشی می تواند یک تصویر پیش نمایش نماینده داشته باشد. آن تصویر باید شرایط زیر را داشته باشد:
 | الزامات
|
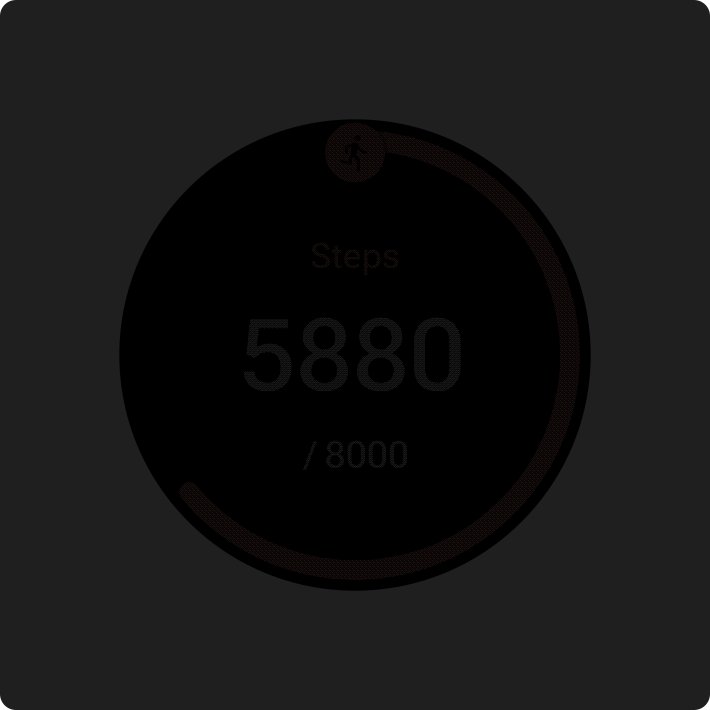
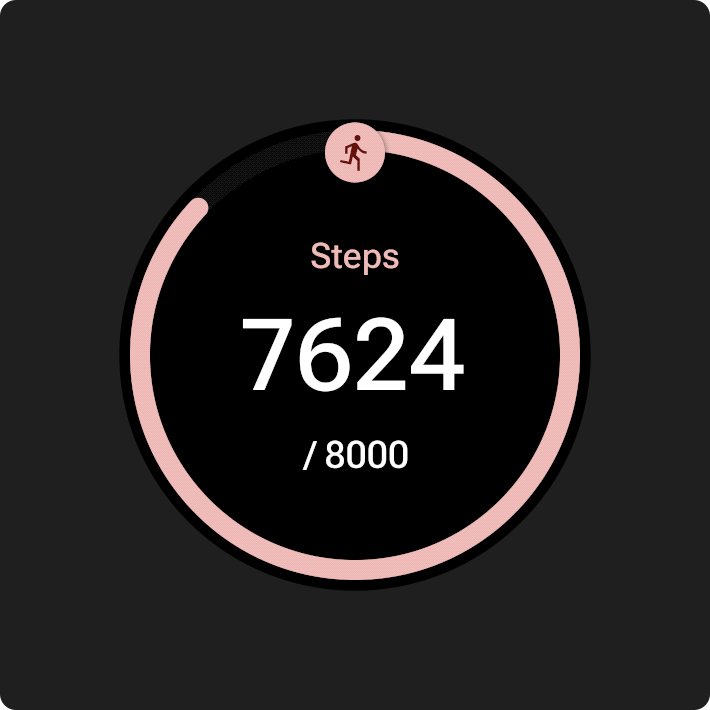
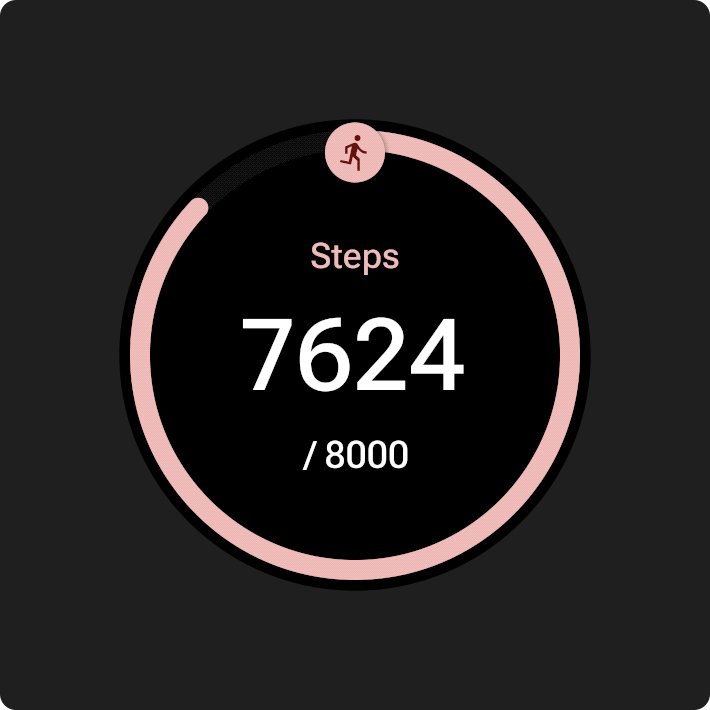
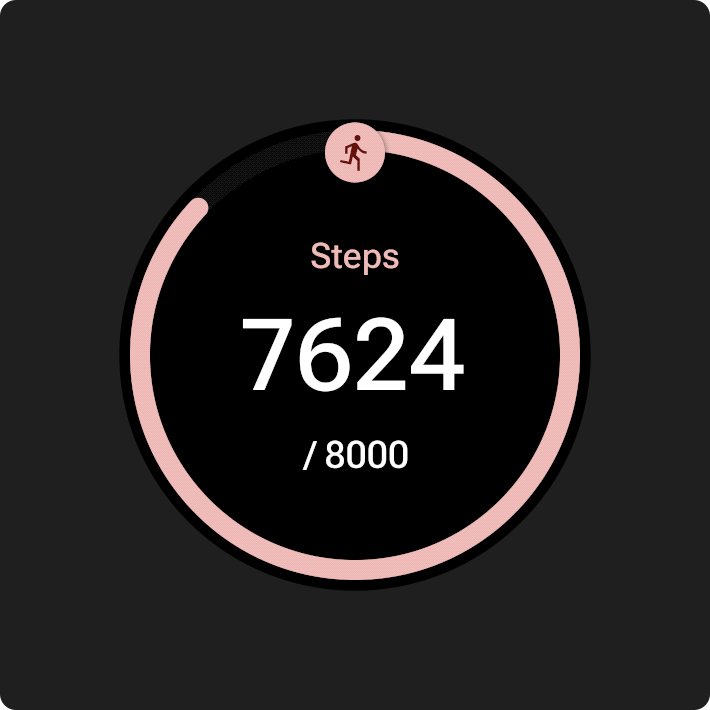
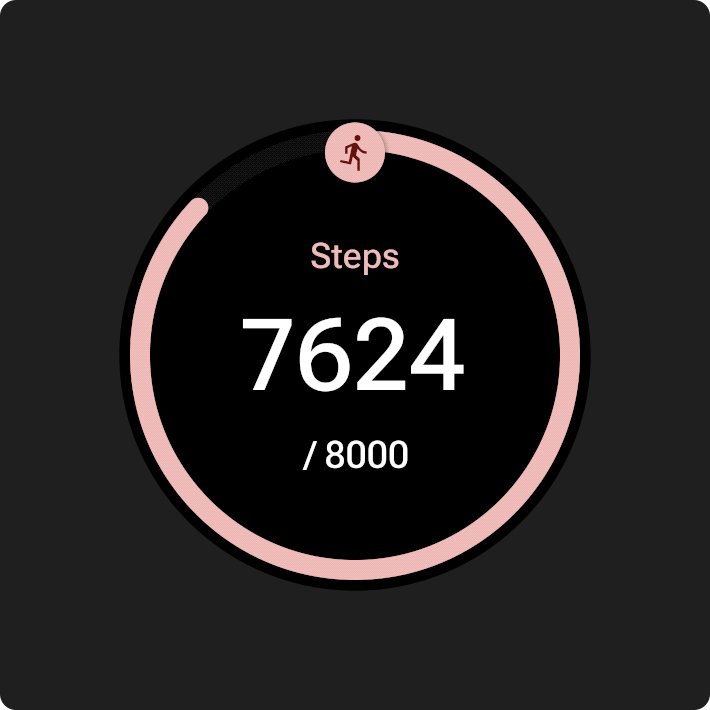
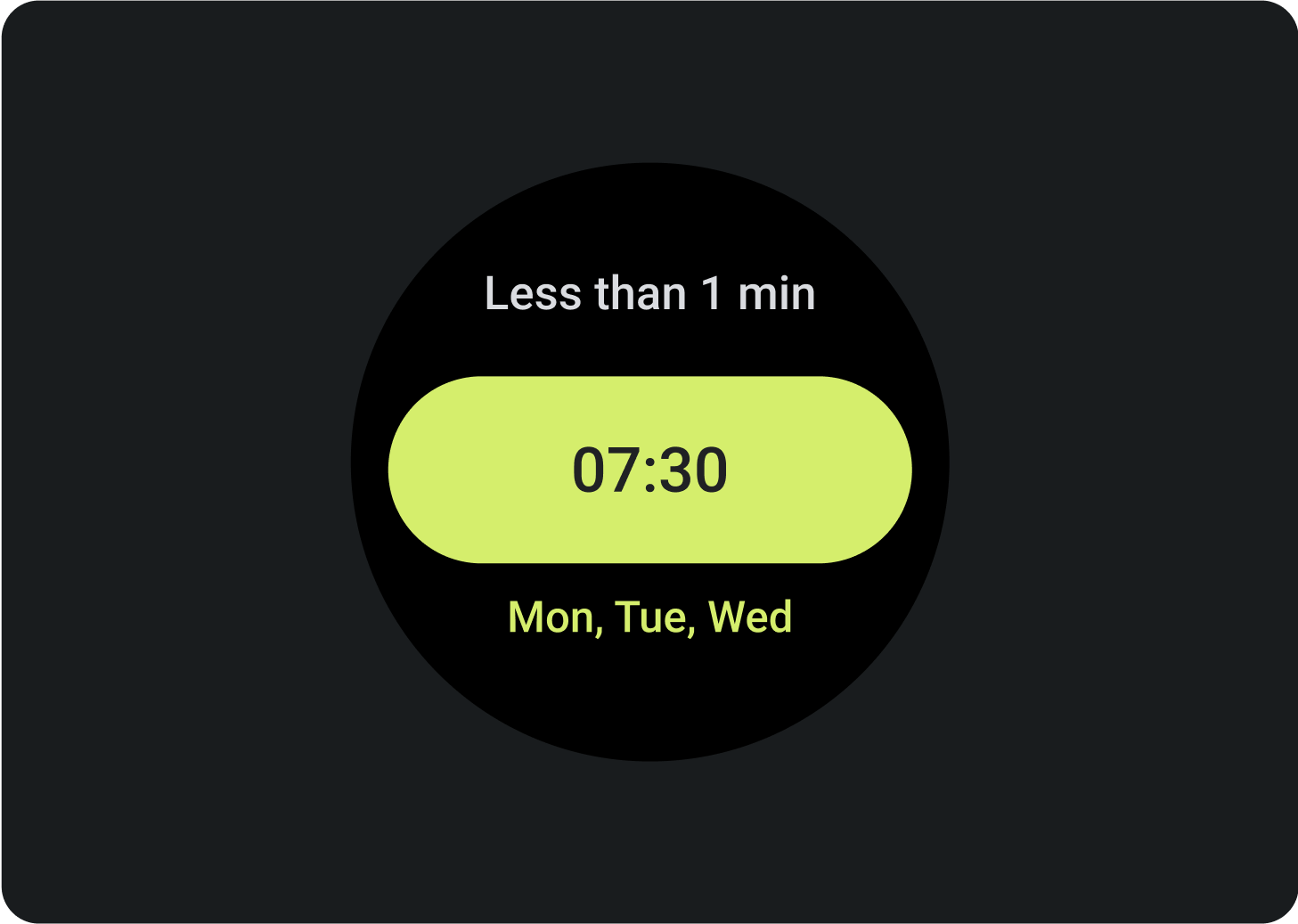
 |  |
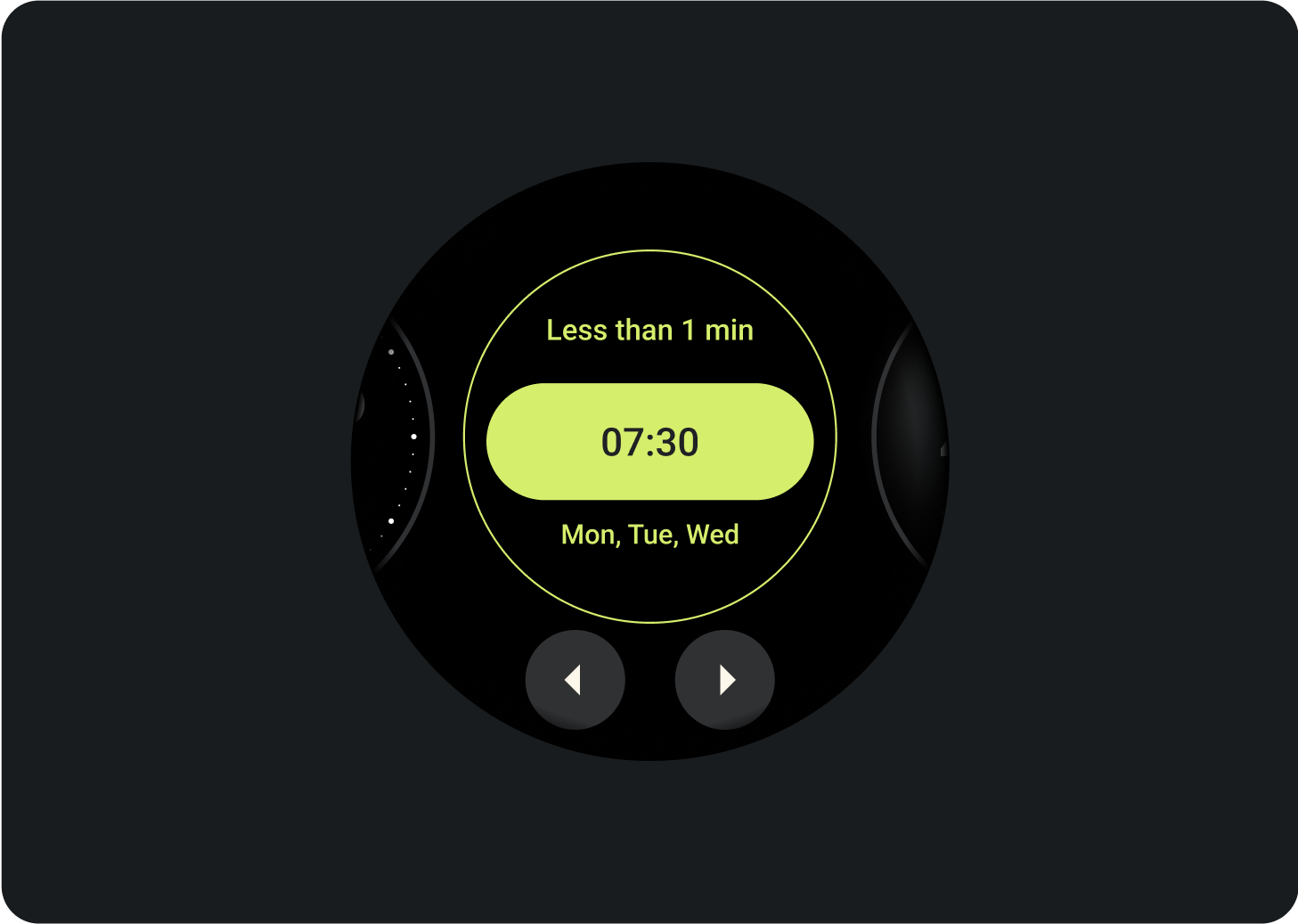
| پیشنمایش کاشی در مدیریت کاشی در دستگاه Wear OS نمایش داده میشود. | پیش نمایش کاشی در مدیر کاشی در تلفن نمایش داده می شود. |

انجام دهید

نکن
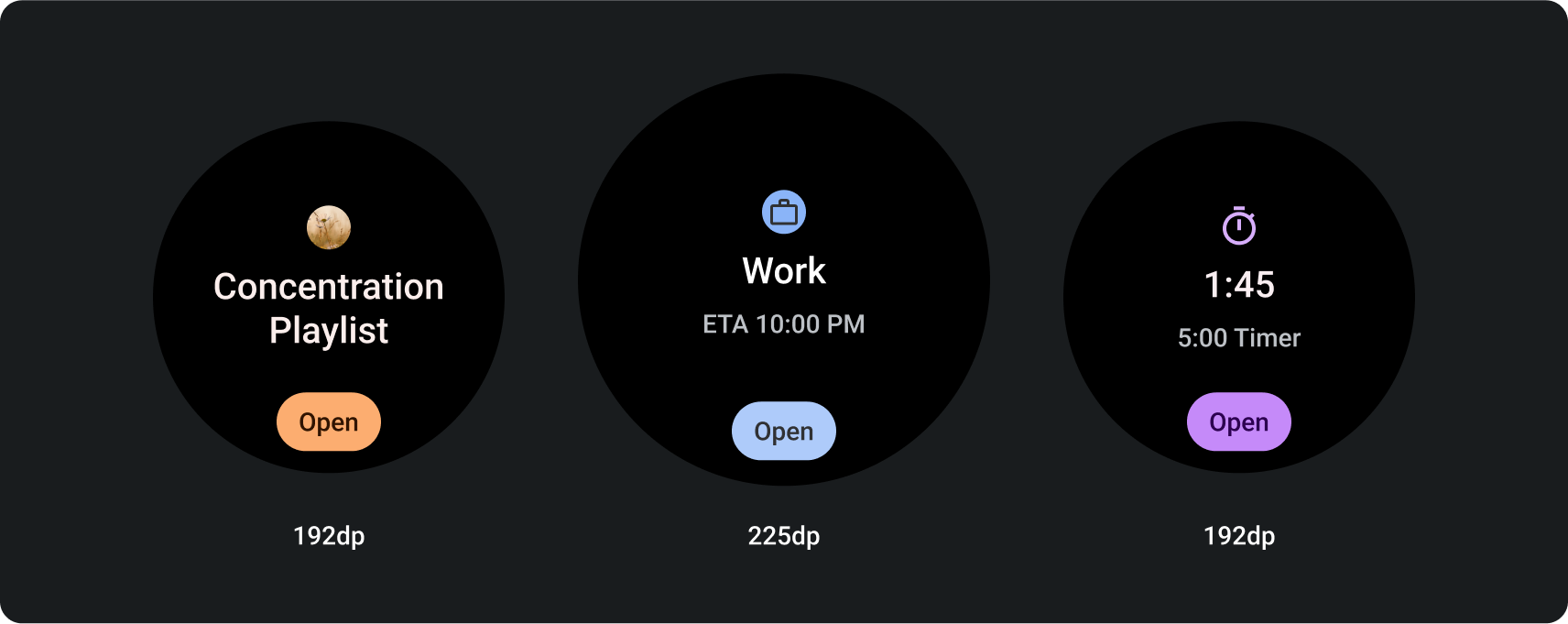
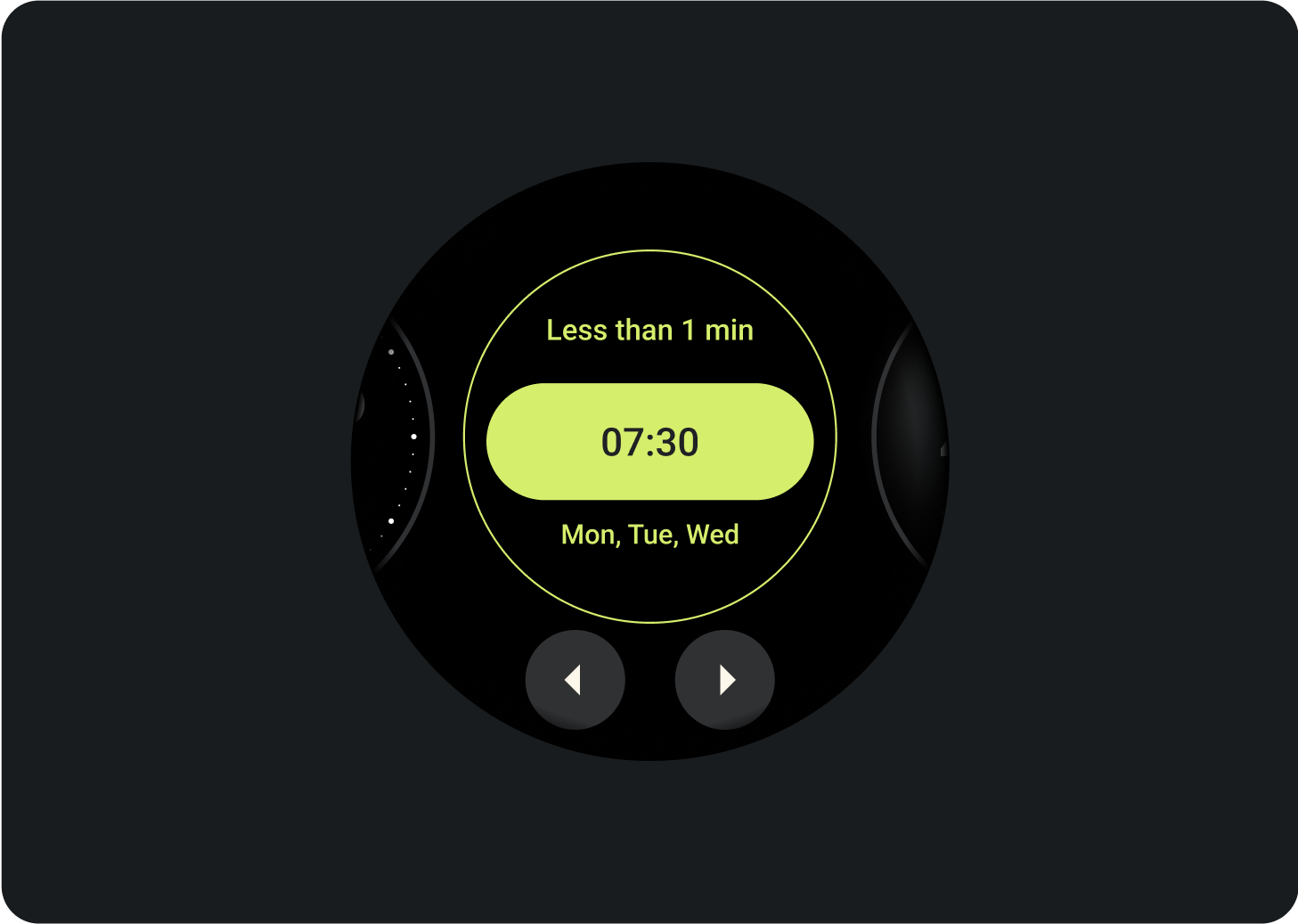
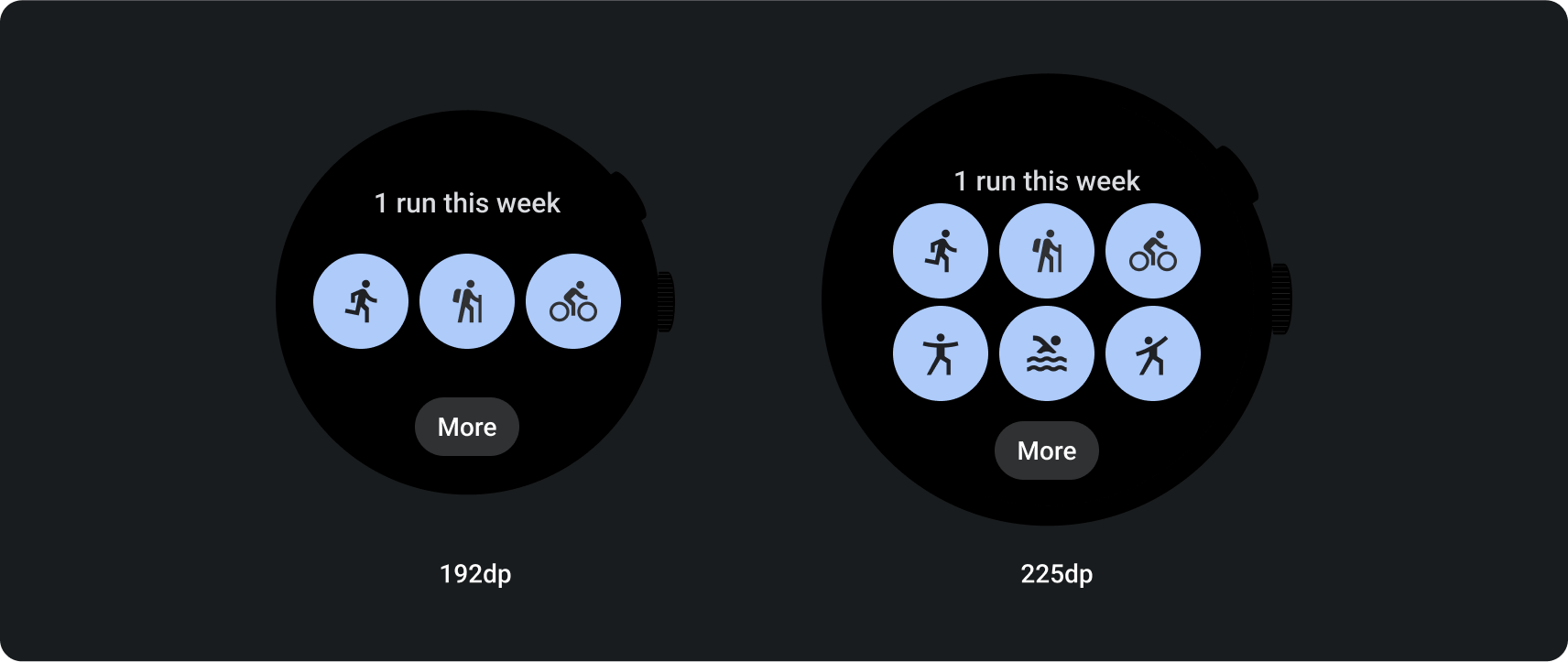
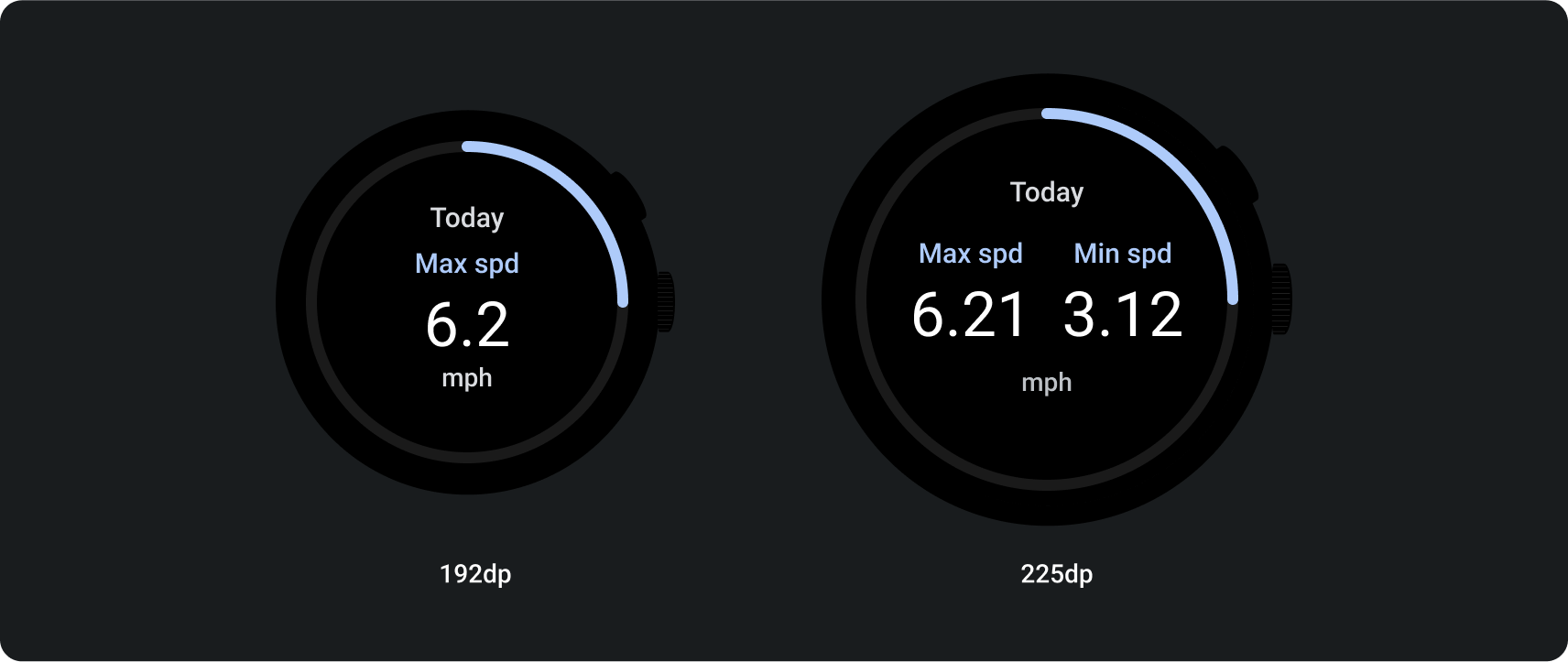
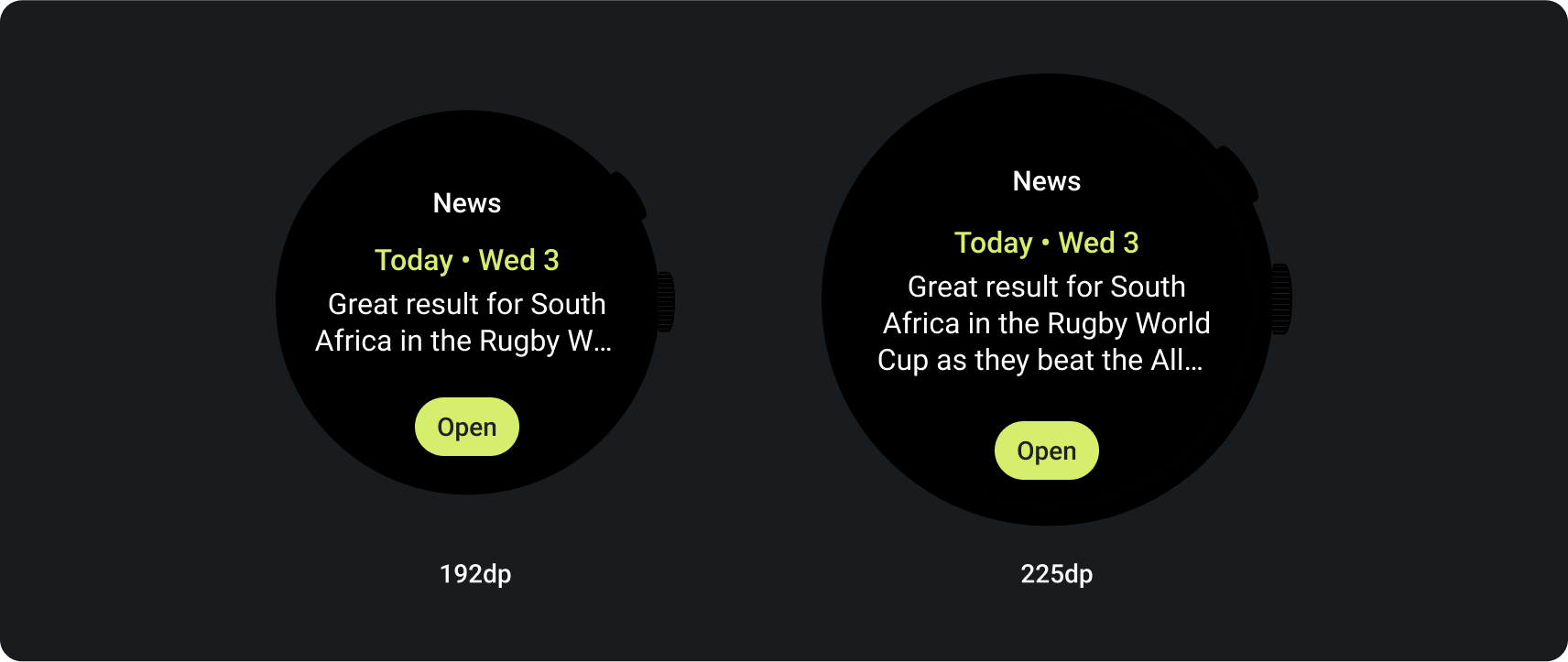
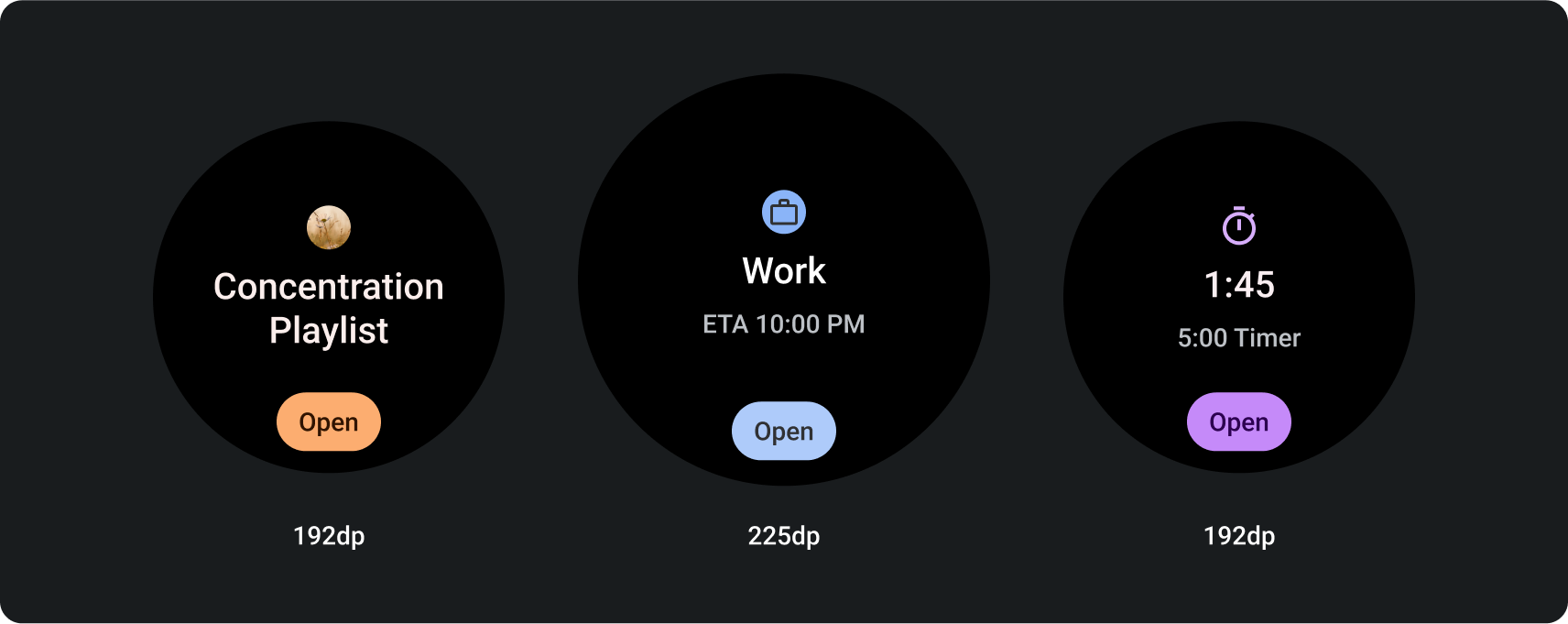
اندازه های صفحه نمایش بزرگتر
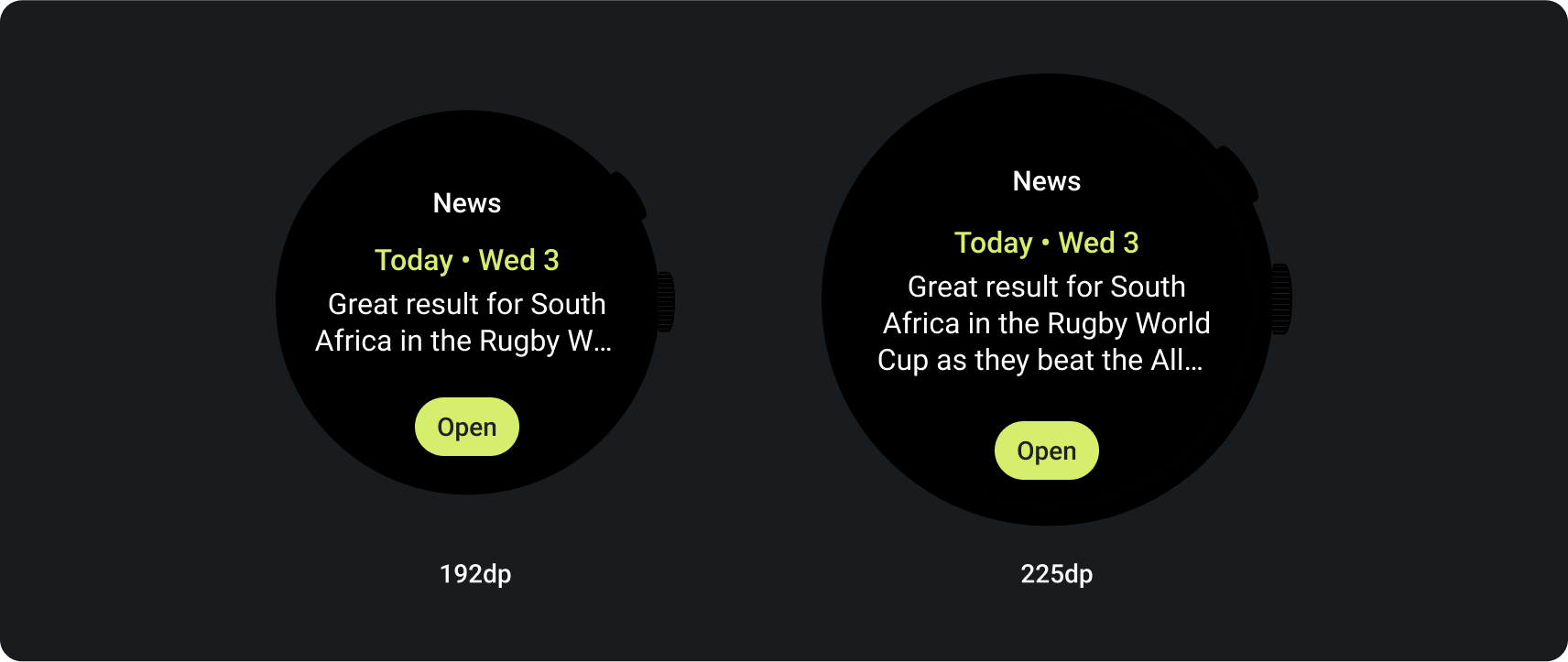
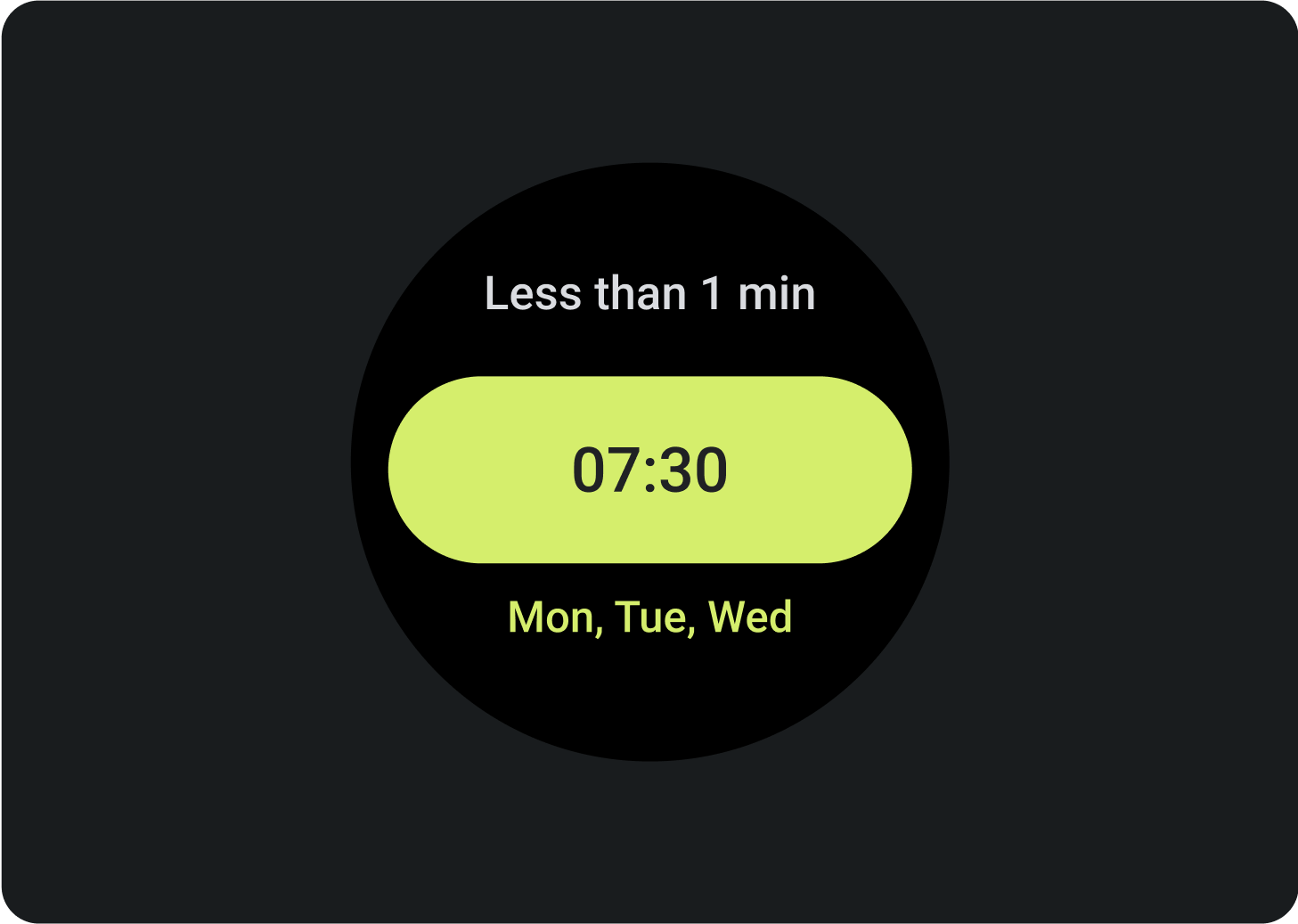
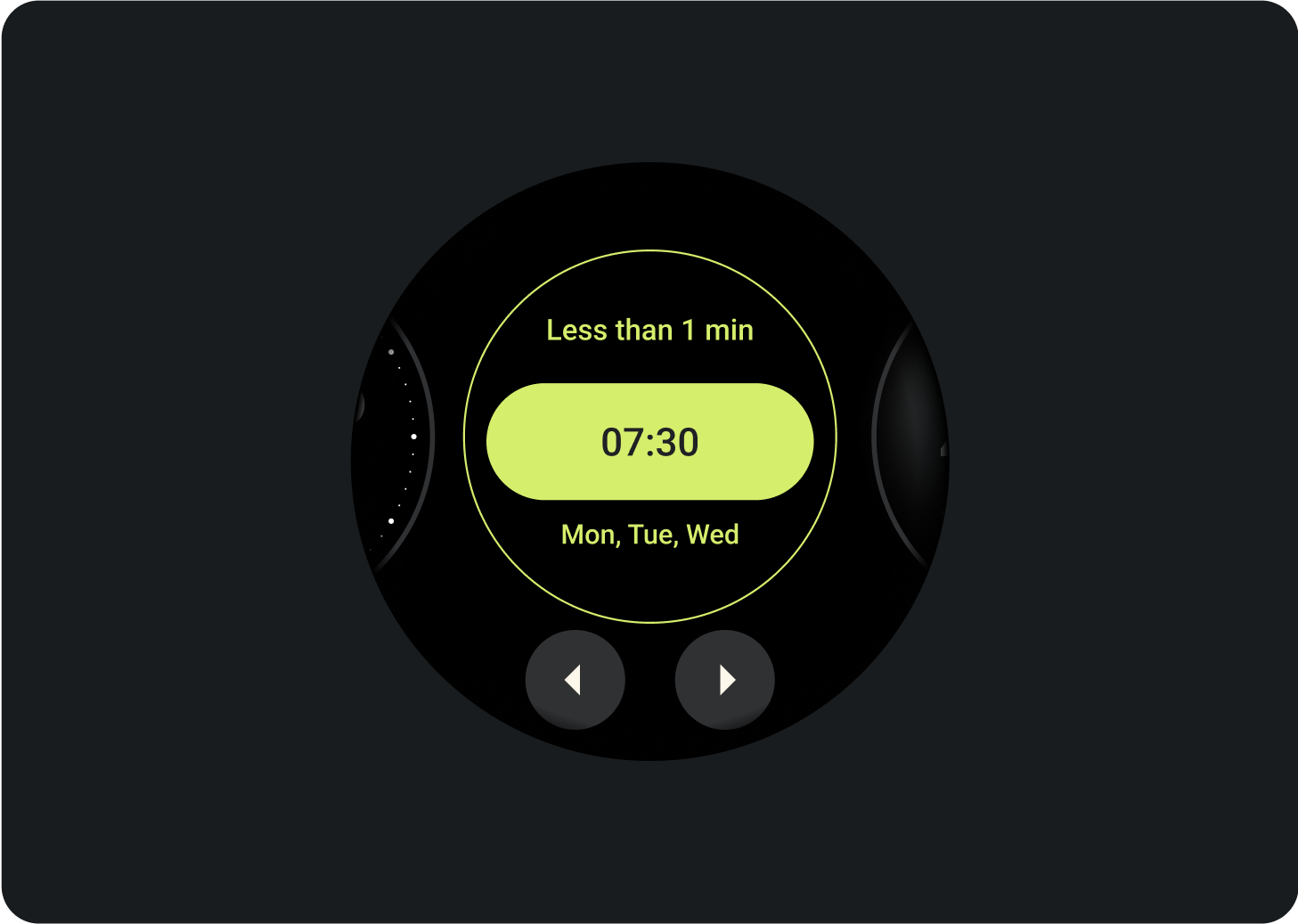
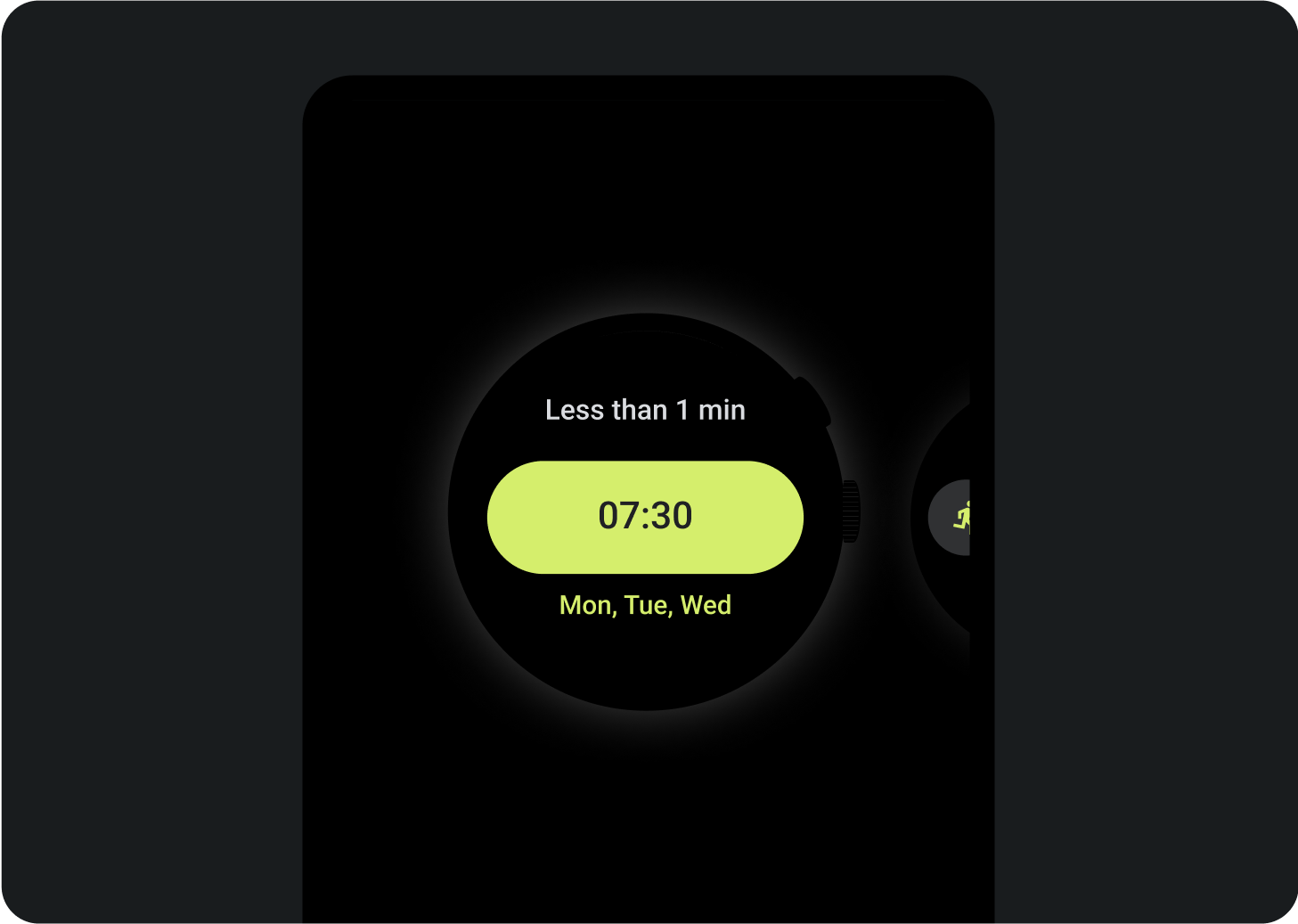
برای تطبیق با اندازههای مختلف صفحهنمایش Wear OS، الگوهای طرحبندی ProtoLayout Material و طرحبندیهای طراحی Figma شامل رفتار واکنشگرا هستند که به شکافها اجازه میدهد به طور خودکار تطبیق پیدا کنند. شکاف ها برای پر کردن عرض موجود طراحی شده اند. محتویات اصلی و شیارهای برچسب ثانویه محتوا را در آغوش می گیرند، اما ظرفی که آنها را نگه می دارد ارتفاع موجود را پر می کند. حاشیهها به صورت درصد تنظیم میشوند، با حاشیههای داخلی اضافی به شکافهای پایین و بالای صفحه اضافه میشود که نوسانات منحنی صفحه را در حین بزرگ شدن به حساب میآورد.
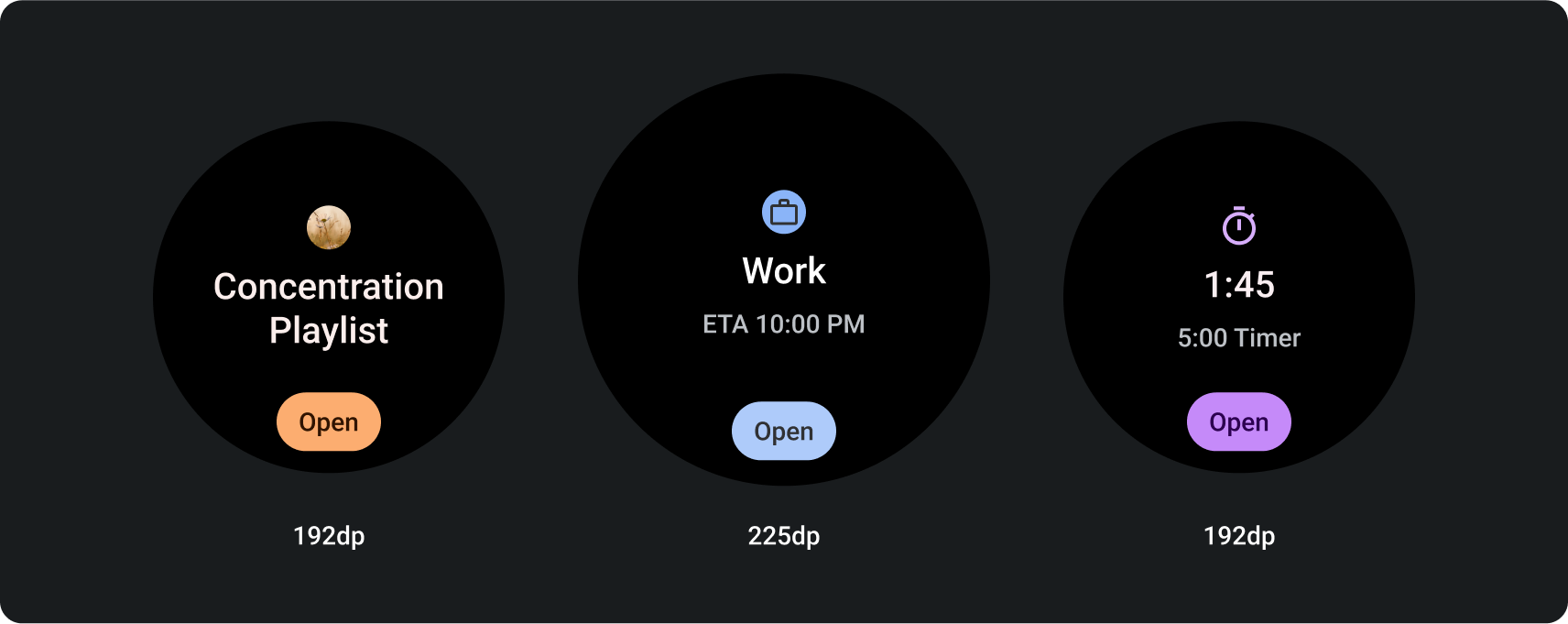
برای به حداکثر رساندن اندازه صفحه نمایش بزرگتر، از فضای اضافی برای ارائه ارزش بیشتر با اجازه دادن به کاربران برای دسترسی به اطلاعات یا گزینه های اضافی استفاده کنید. دستیابی به این طرحبندیها نیاز به سفارشیسازی اضافی فراتر از رفتار پاسخگوی داخلی دارد، مانند ایجاد یک طرحبندی اضافی با محتوای بیشتر یا نمایش اسلاتهای پنهان قبلی پس از نقطه شکست.
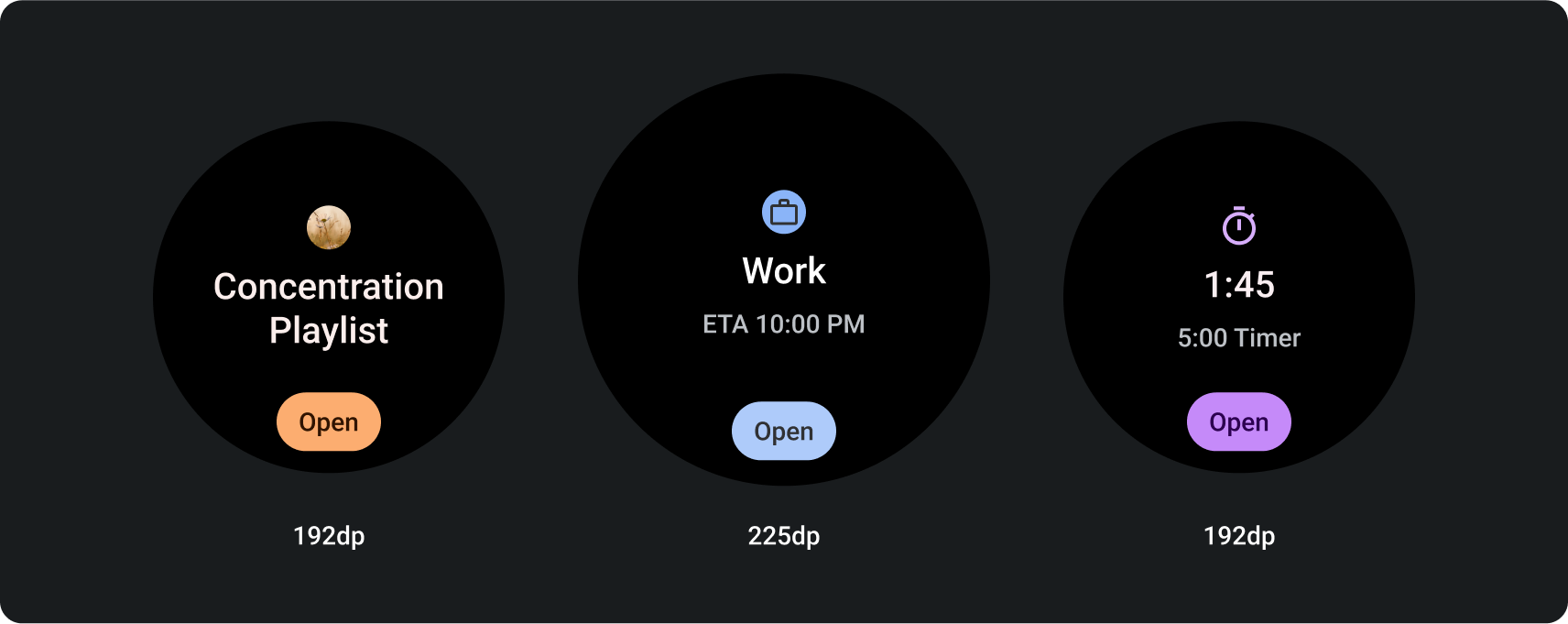
توجه داشته باشید که نقطه شکست توصیه شده در اندازه صفحه نمایش 225dp تنظیم شده است.
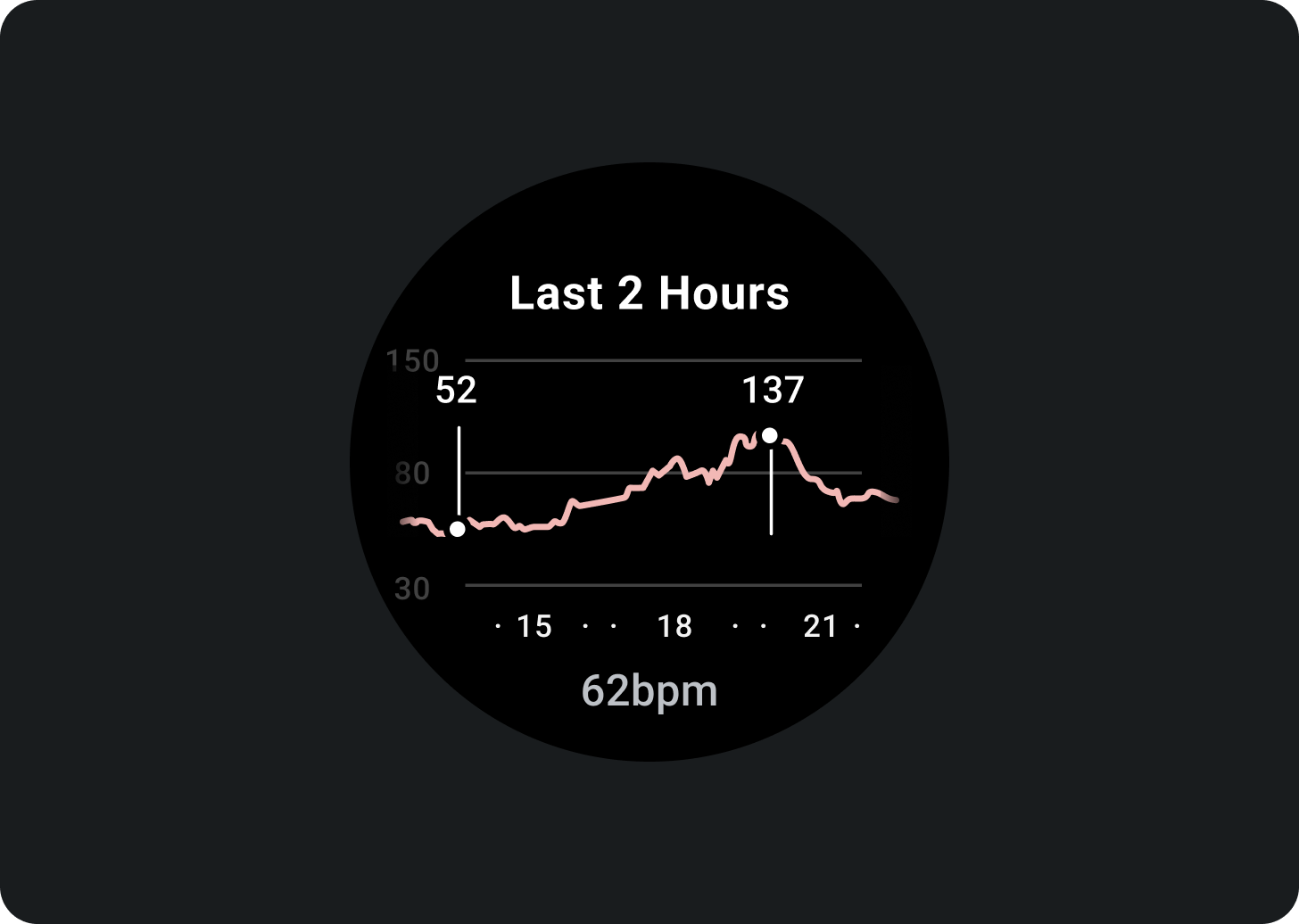
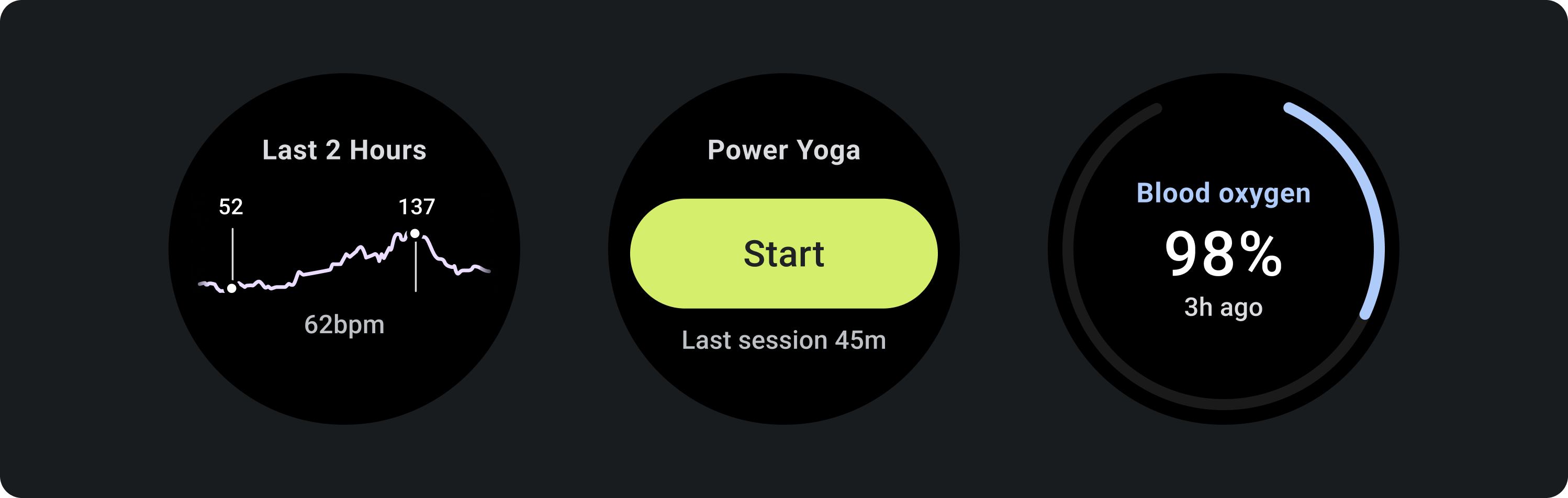
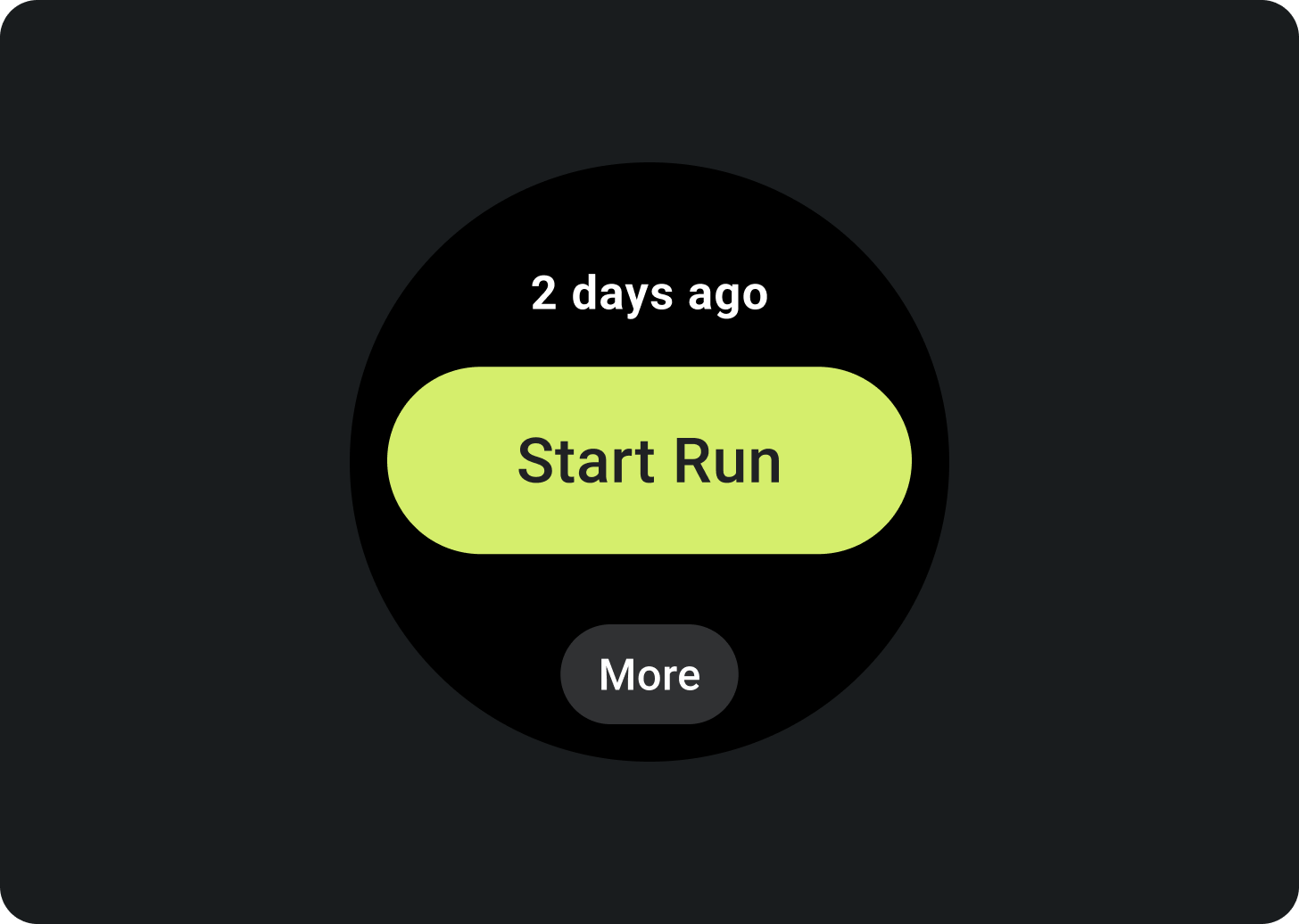
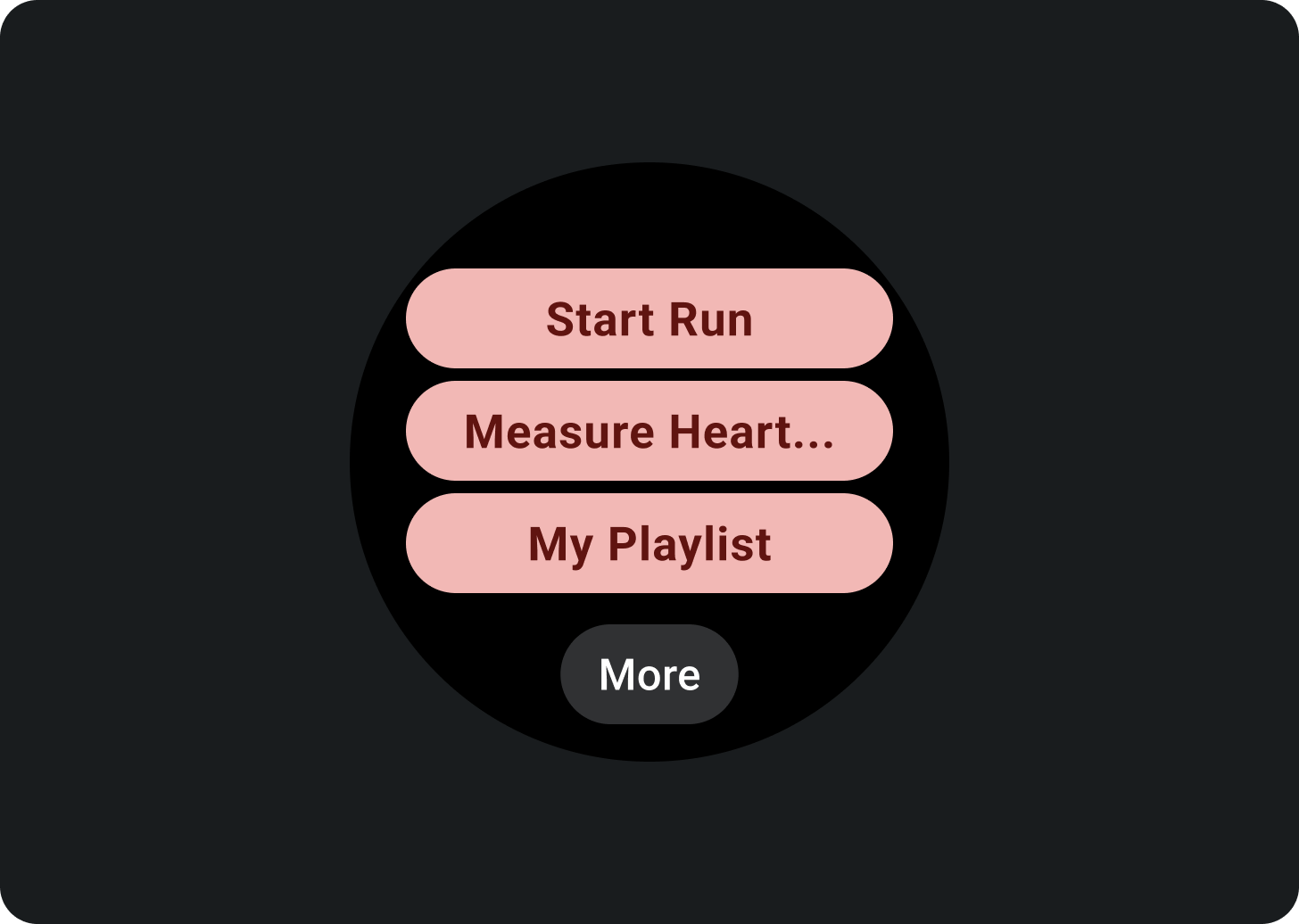
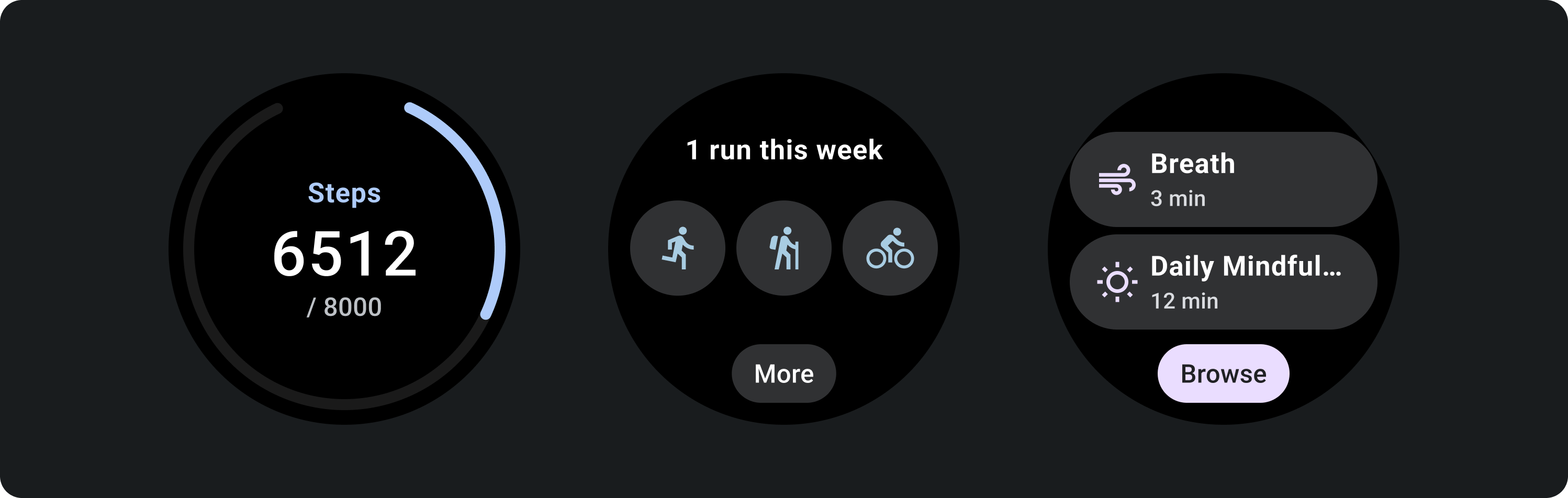
نمونه هایی از نحوه طراحی برای اندازه صفحه نمایش بزرگتر
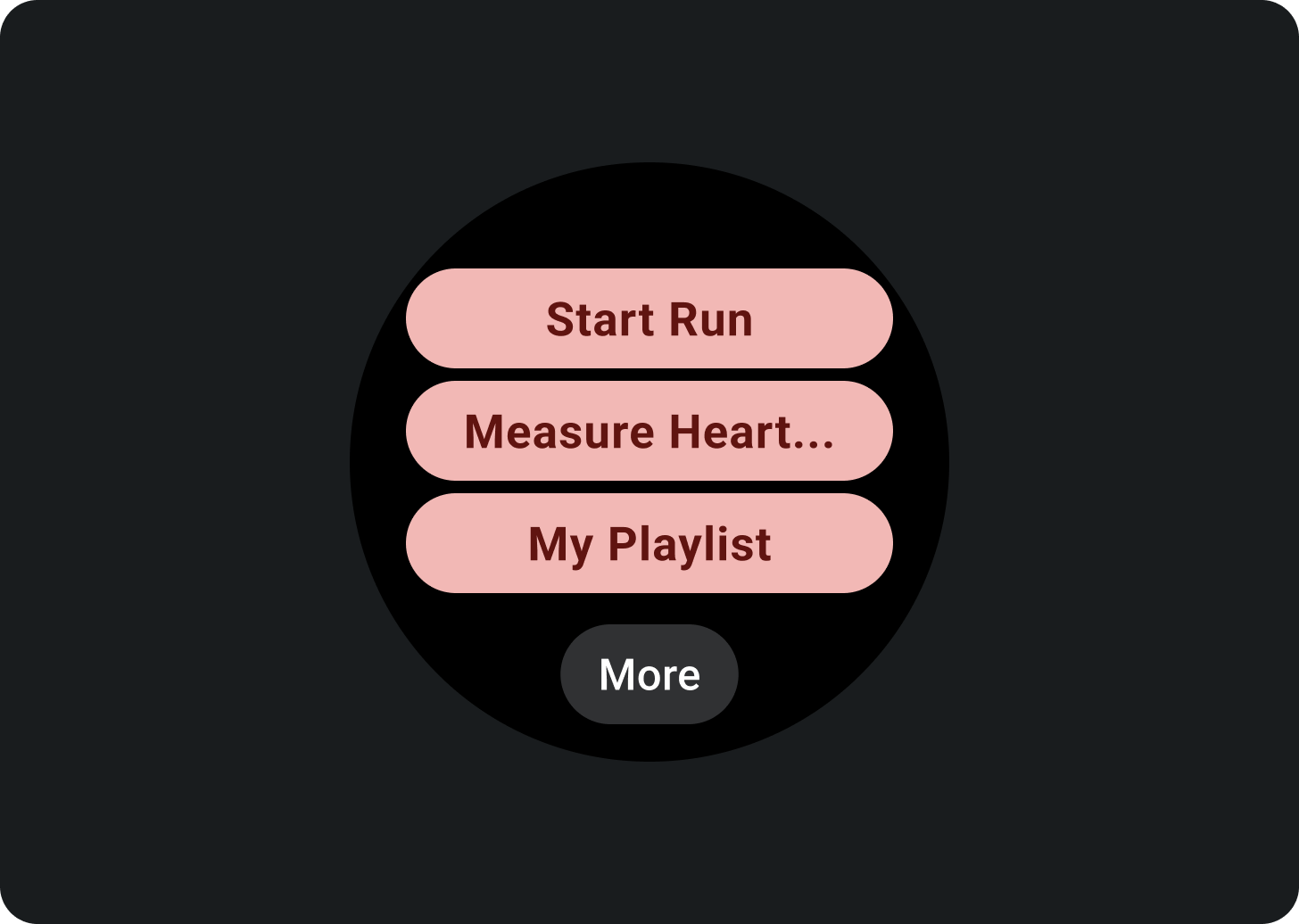
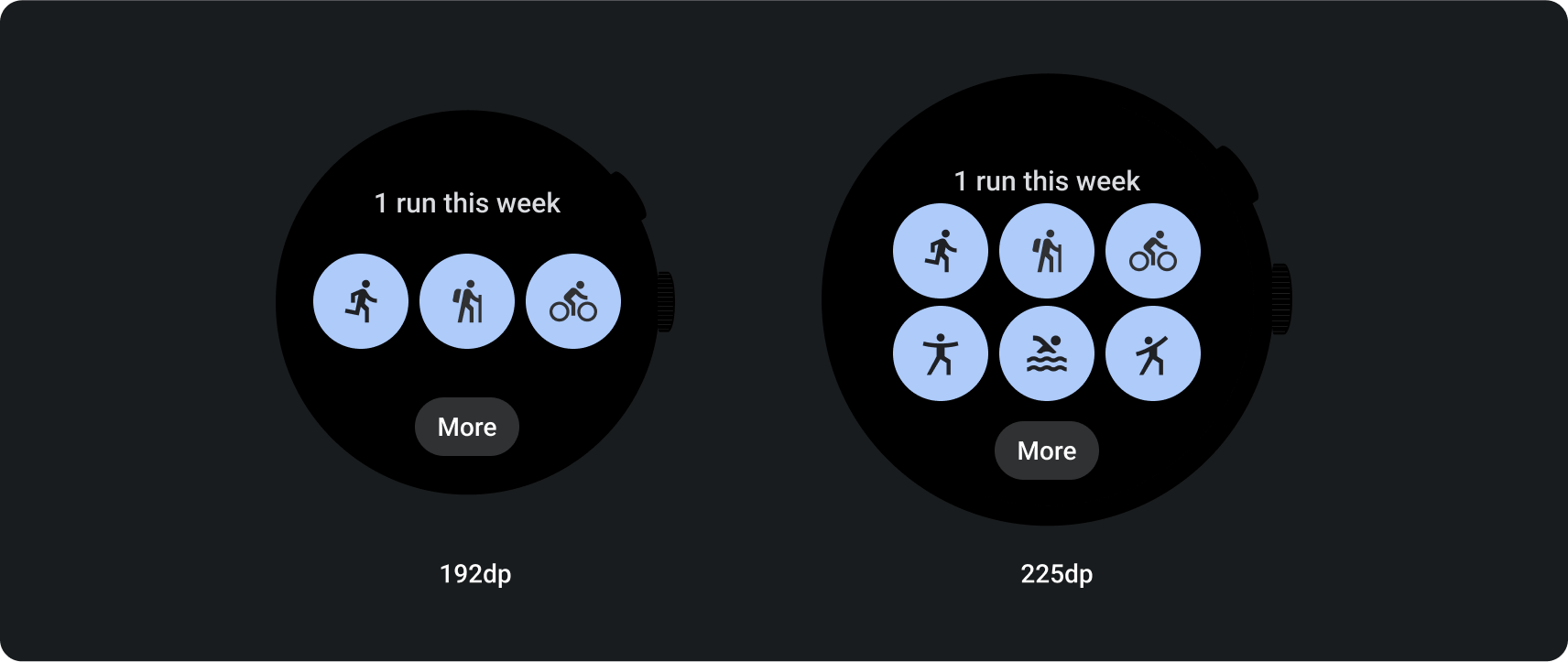
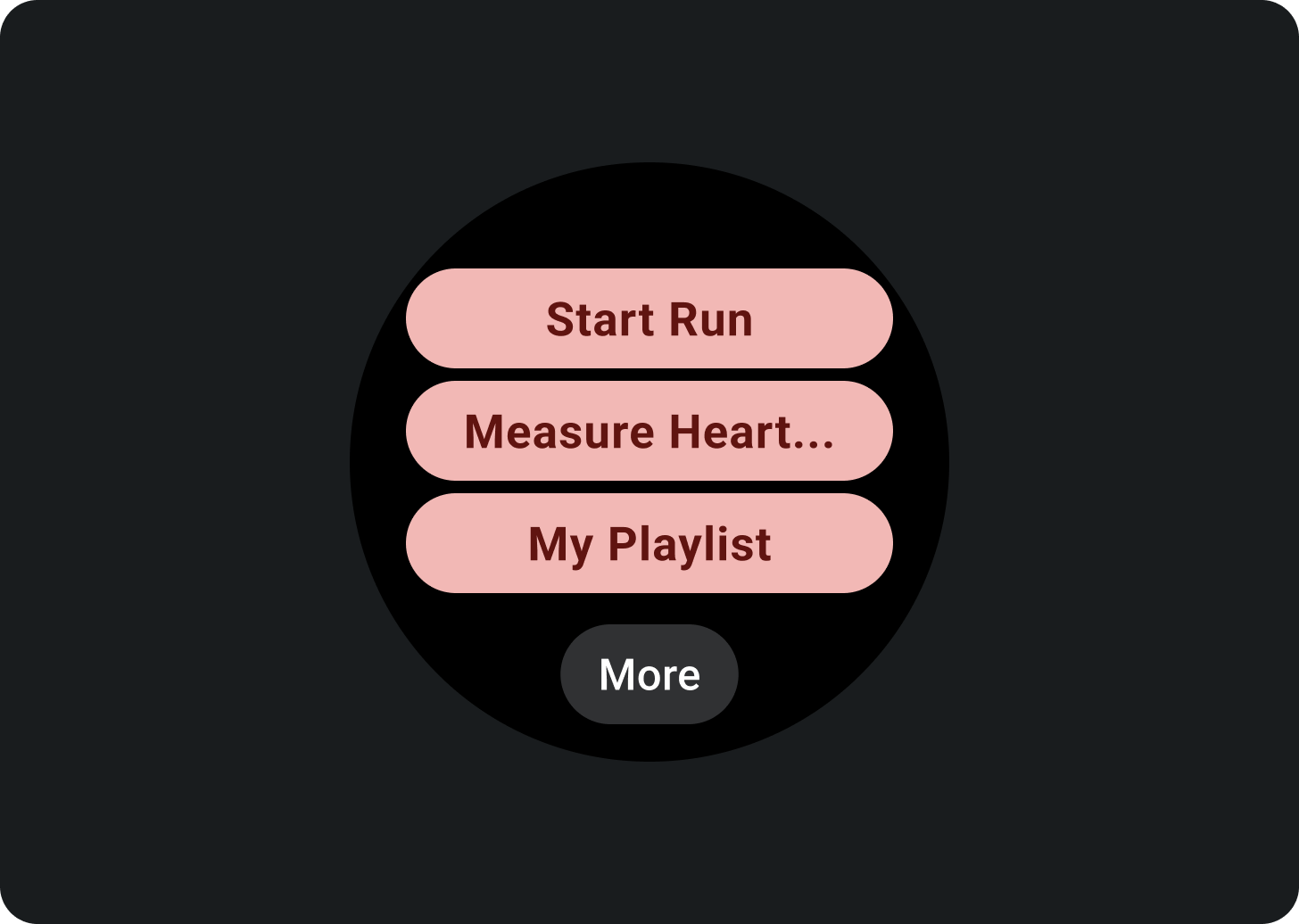
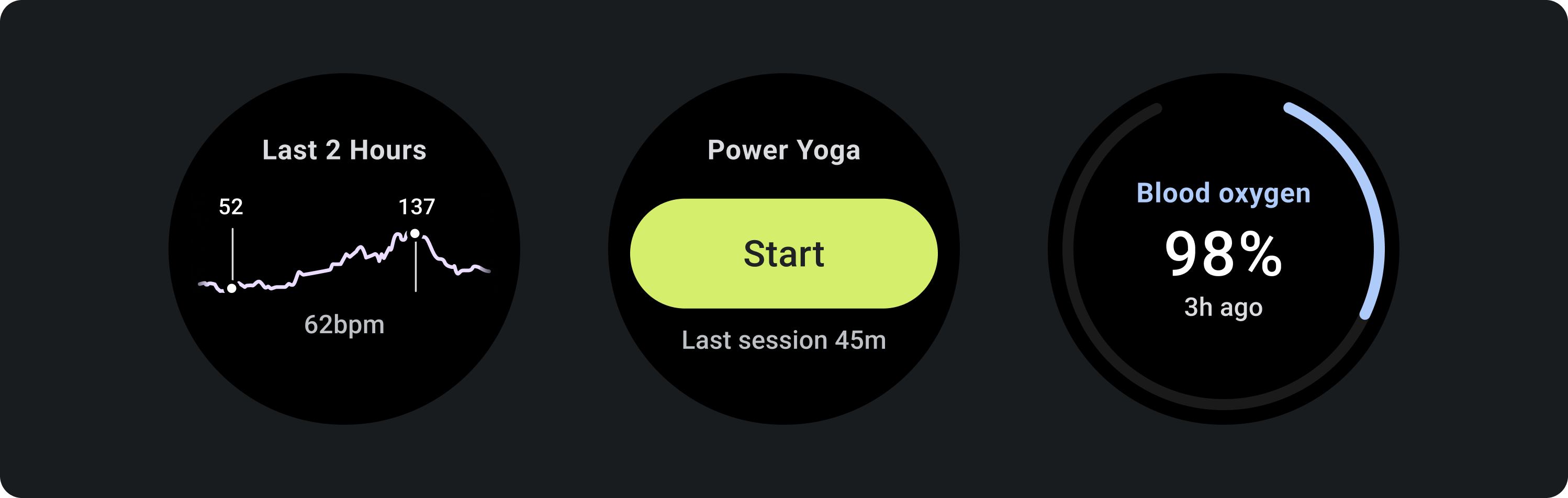
دکمه ها را اضافه کنید

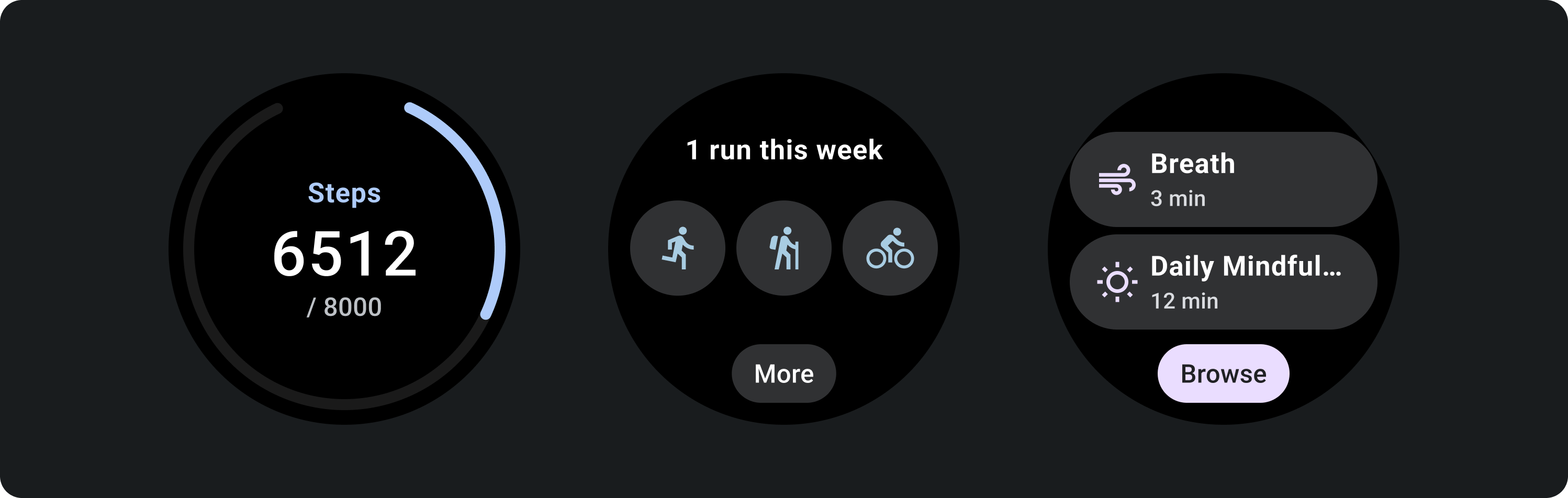
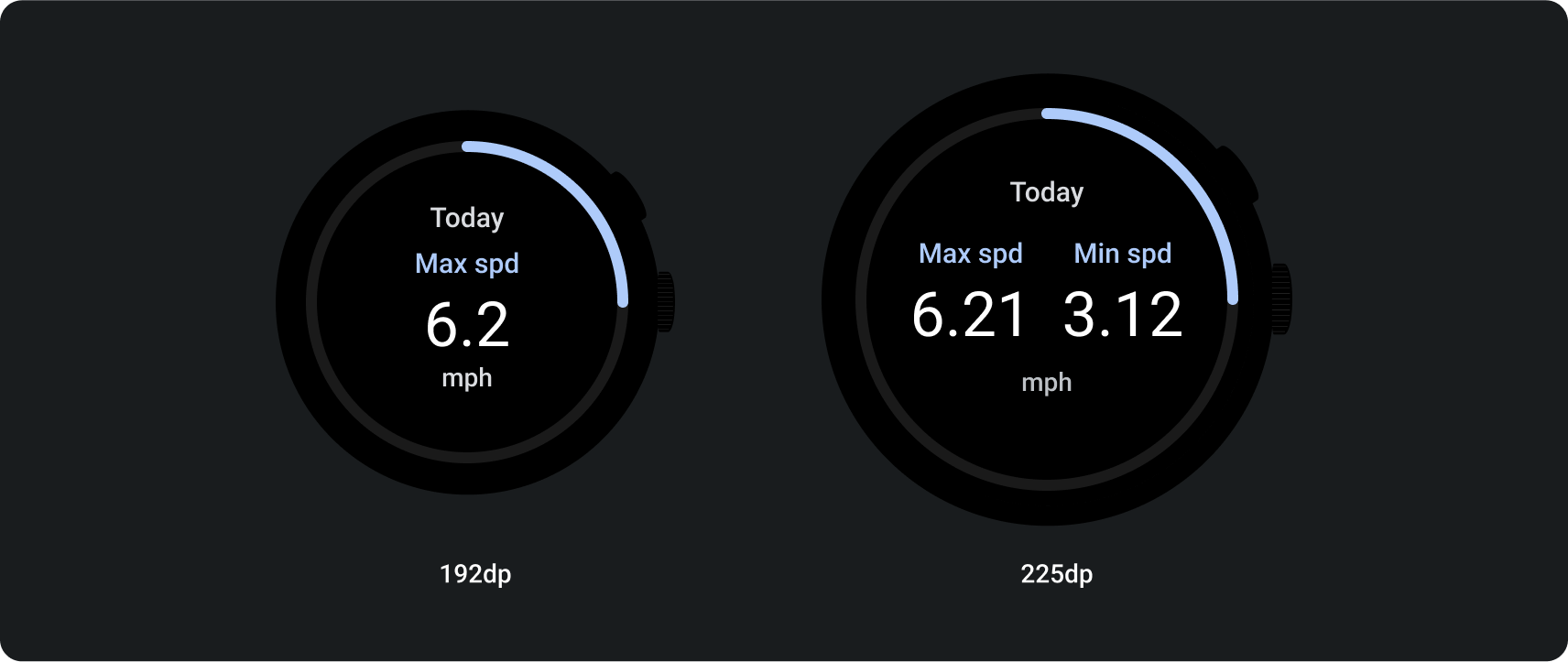
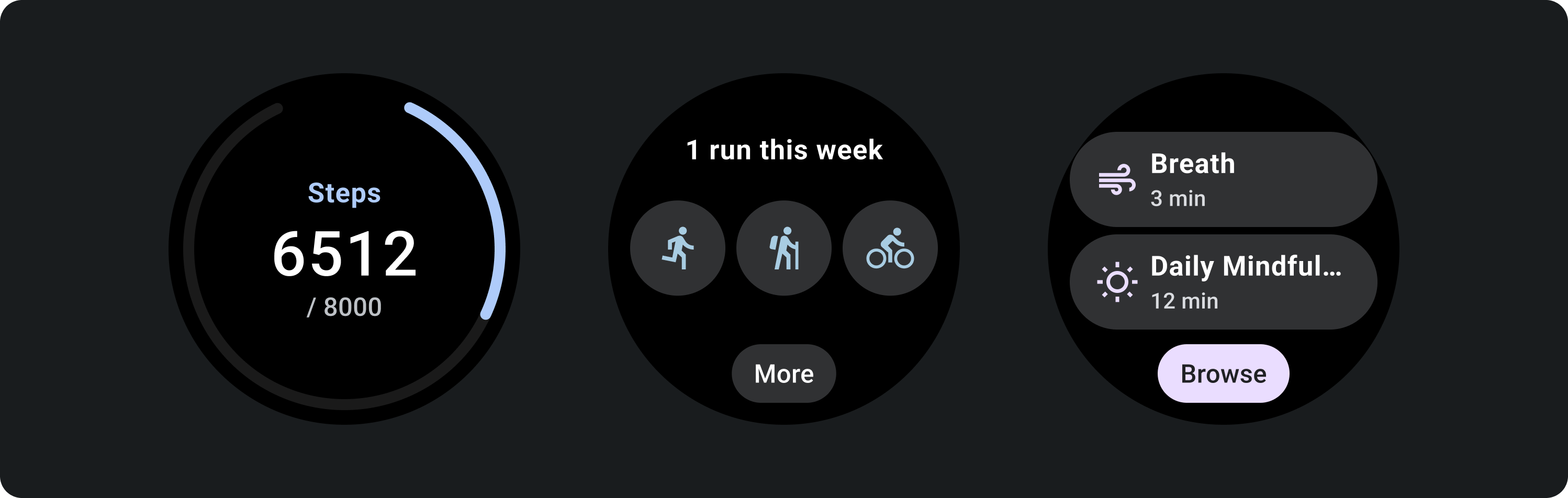
اسلات و محتوا اضافه کنید

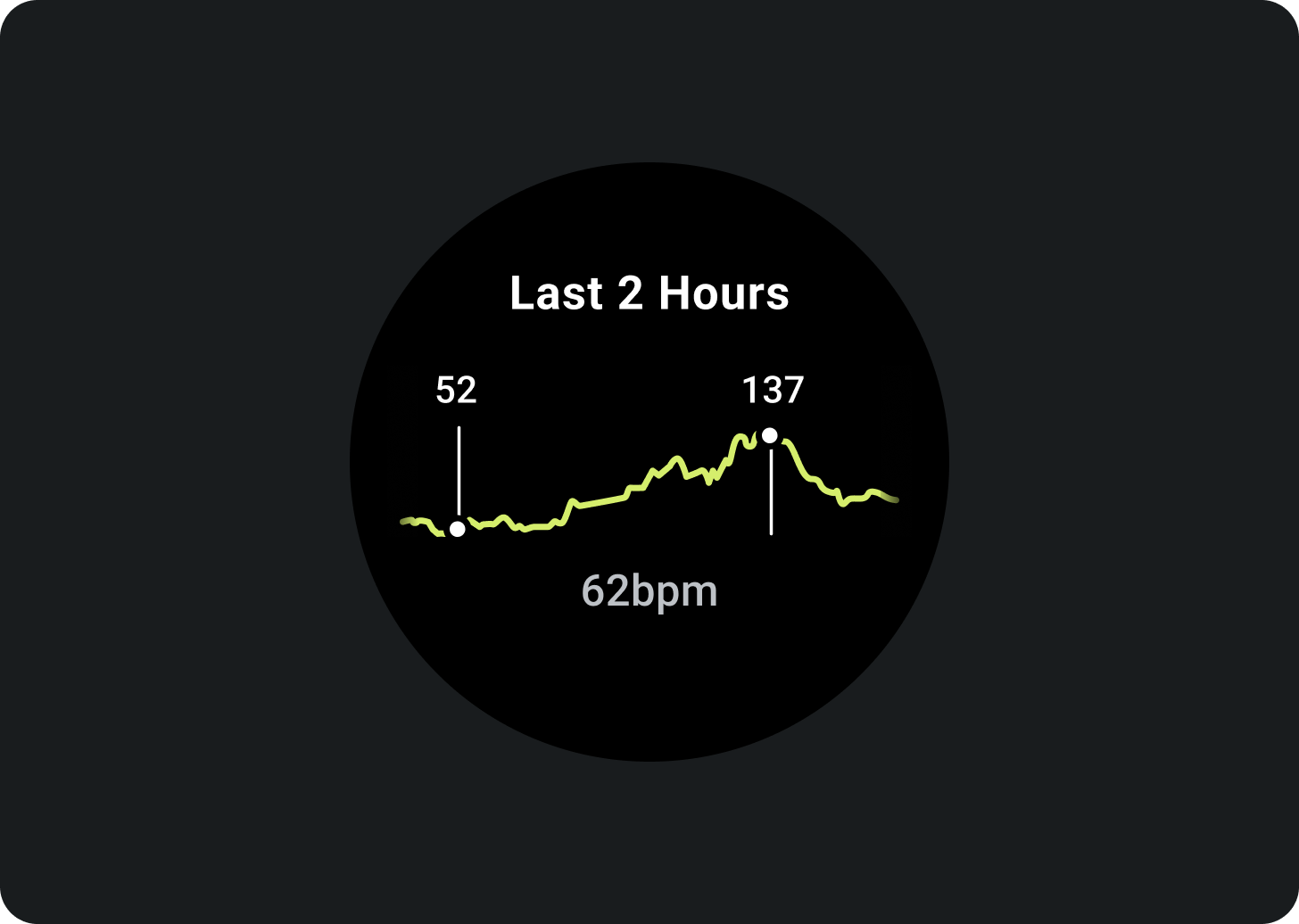
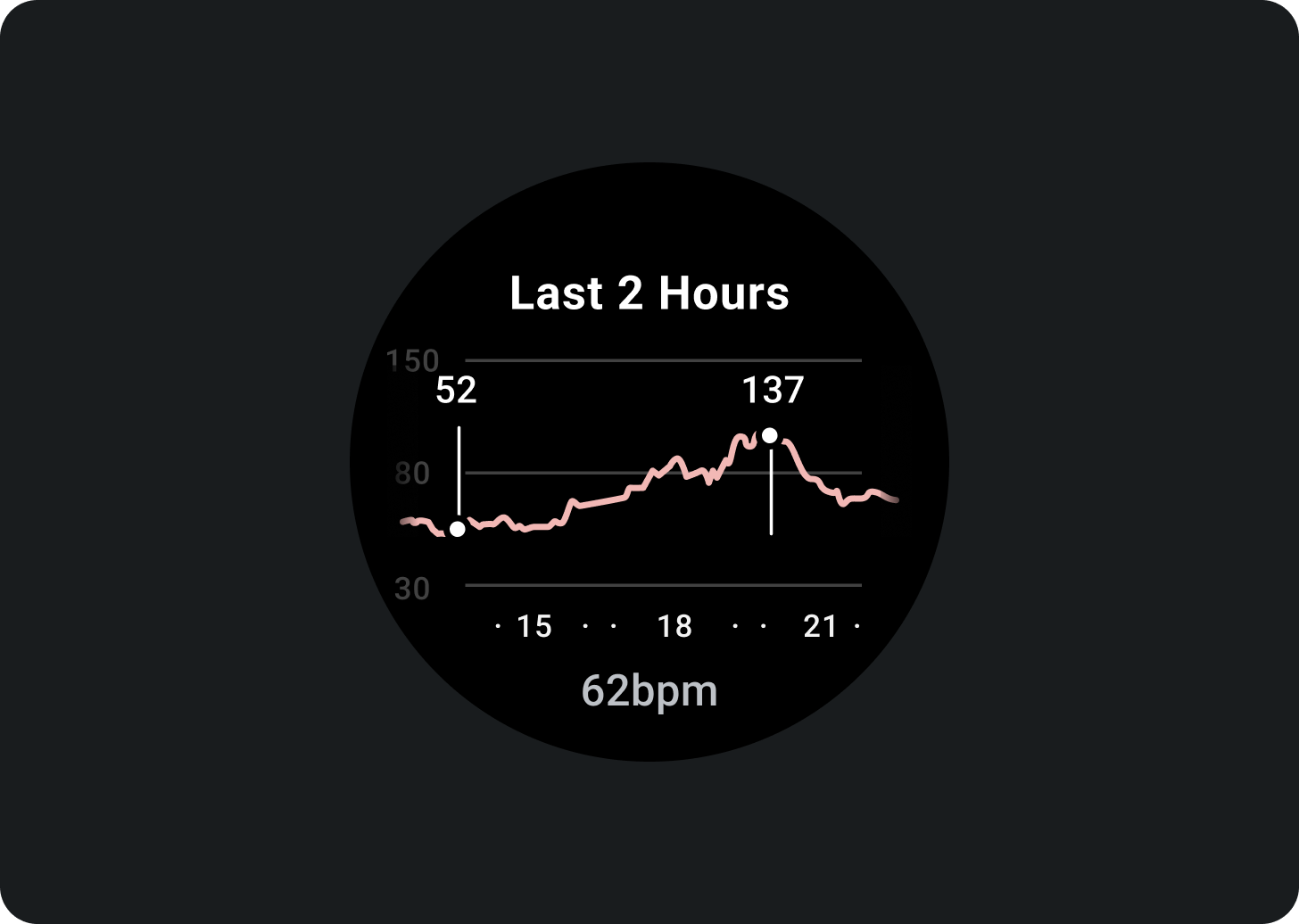
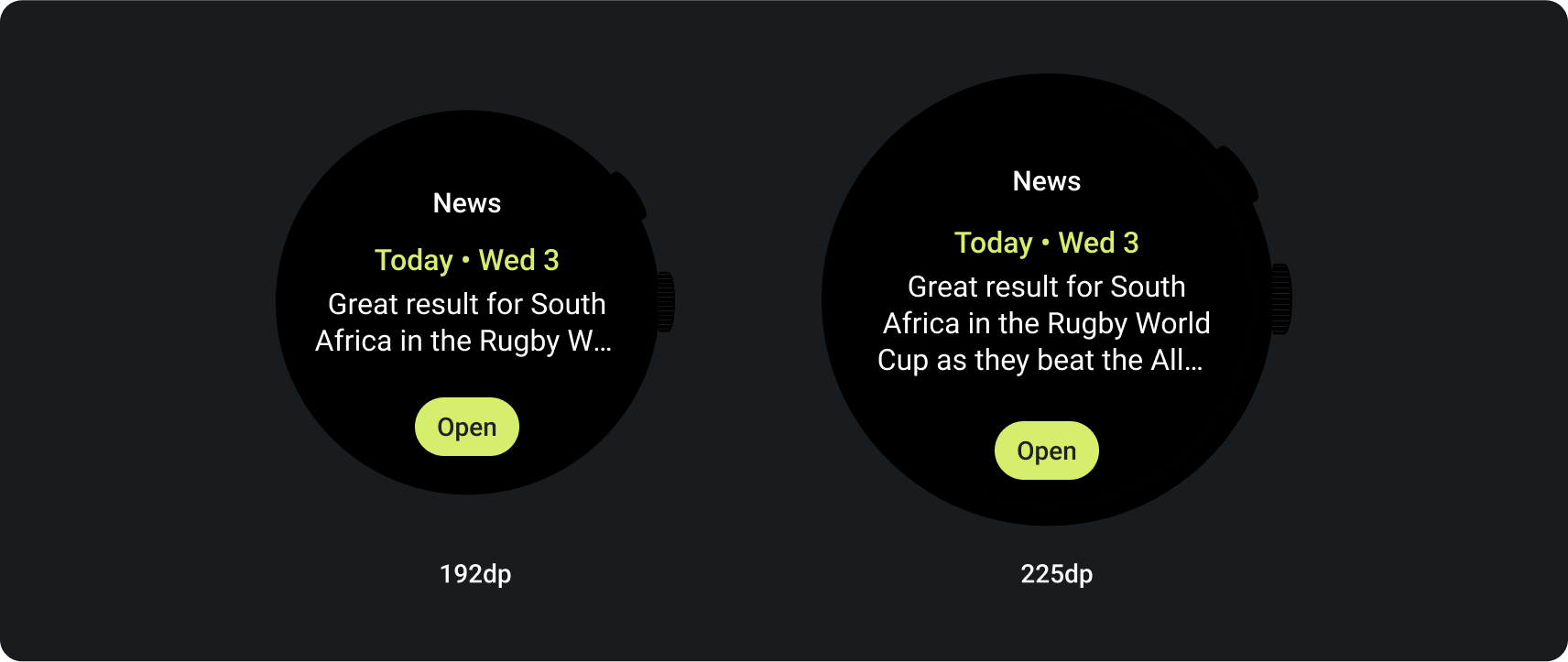
متن اضافه کنید

کاشیها دسترسی سریع به اطلاعات و اقداماتی را که کاربران برای انجام کارها نیاز دارند، فراهم میکنند. پس از انجام یک سوایپ روی صفحه ساعت، کاربر می تواند نحوه پیشرفت خود را به سمت اهداف تناسب اندام خود ببیند، آب و هوا را بررسی کند و موارد دیگر. کاربران همچنین می توانند برنامه ها را راه اندازی کنند و کارهای ضروری را به سرعت از کاشی ها انجام دهند.
کاربران میتوانند کاشیهایی را که میخواهند در دستگاه Wear OS خود ببینند، هم از خود دستگاه و هم از برنامه همراه انتخاب کنند.
اصول طراحی UX
کاشی های ارائه شده توسط سیستم از یک زبان طراحی ثابت استفاده می کنند، بنابراین کاربران انتظار دارند کاشی ها هر یک از موارد زیر باشند:
- فوری: کاشیها برای کمک به کاربران در تکمیل سریع وظایف مکرر طراحی شدهاند. محتوای مهم را در یک سلسله مراتب اطلاعات واضح نمایش دهید تا کاربران بتوانند محتوای کاشی را درک کنند.
- قابل پیش بینی: محتوای درون هر کاشی همیشه باید بر روی یک وظیفه کاربر متمرکز شود. این به کاربران کمک می کند تا پیش بینی کنند چه اطلاعاتی می توانند روی کاشی ببینند، که یادآوری را بهبود می بخشد.
- مرتبط: کاربران دستگاههای Wear OS خود را هر کجا که میروند میبرند. در نظر بگیرید که محتوای موجود در کاشی چگونه با موقعیت و زمینه فعلی کاربر مرتبط است.
نماد برنامه
نماد برنامه ای که ممکن است در بالای صفحه ظاهر شود، به طور خودکار توسط سیستم از نماد راه انداز ایجاد می شود. این نماد را بخشی از طرح کاشی خود قرار ندهید.

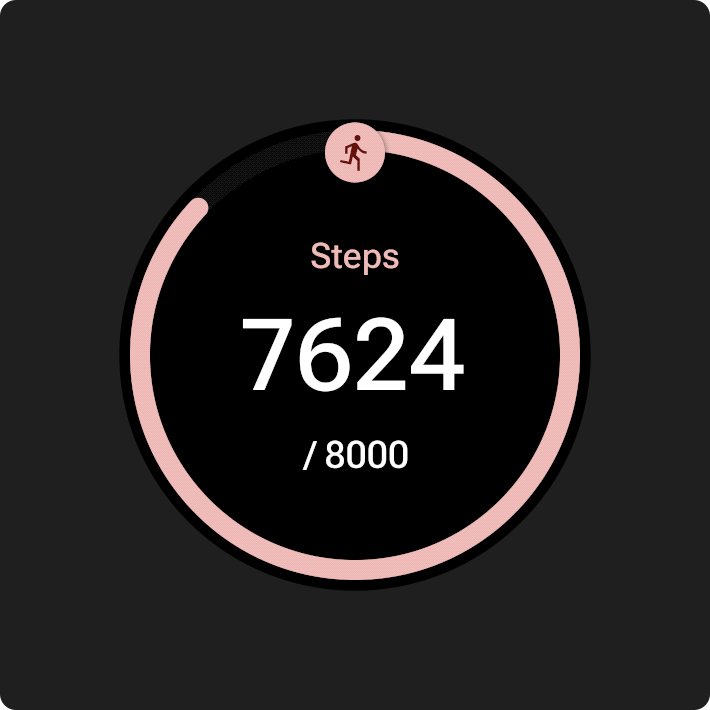
انجام دهید

نکن
راهنمایی طراحی
هنگام ایجاد کاشی، دستورالعمل های زیر را در نظر داشته باشید.
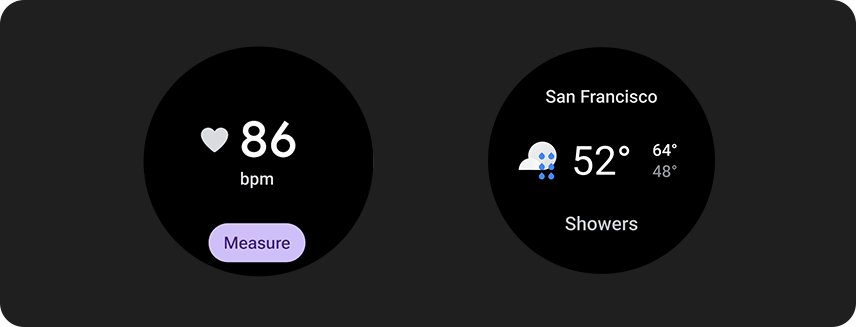
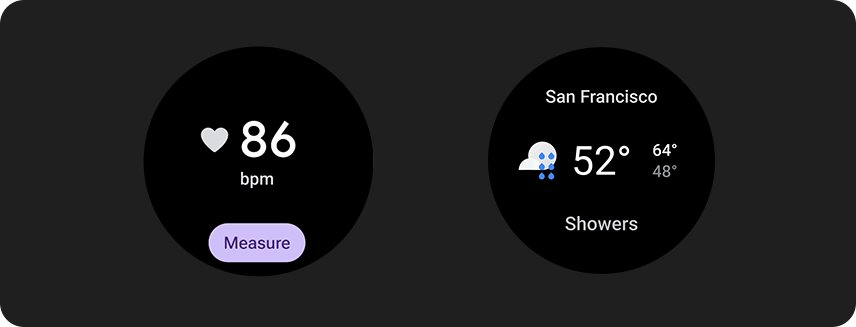
روی یک کار واحد تمرکز کنید

انجام دهید

نکن
برای هر کار کاشی های جداگانه ایجاد کنید
اگر برنامه شما از چندین کار پشتیبانی می کند، برای هر کاری که برنامه شما پشتیبانی می کند، چندین کاشی ایجاد کنید. به عنوان مثال، یک برنامه تناسب اندام می تواند هم کاشی اهداف و هم کاشی فعالیت تمرینی داشته باشد.

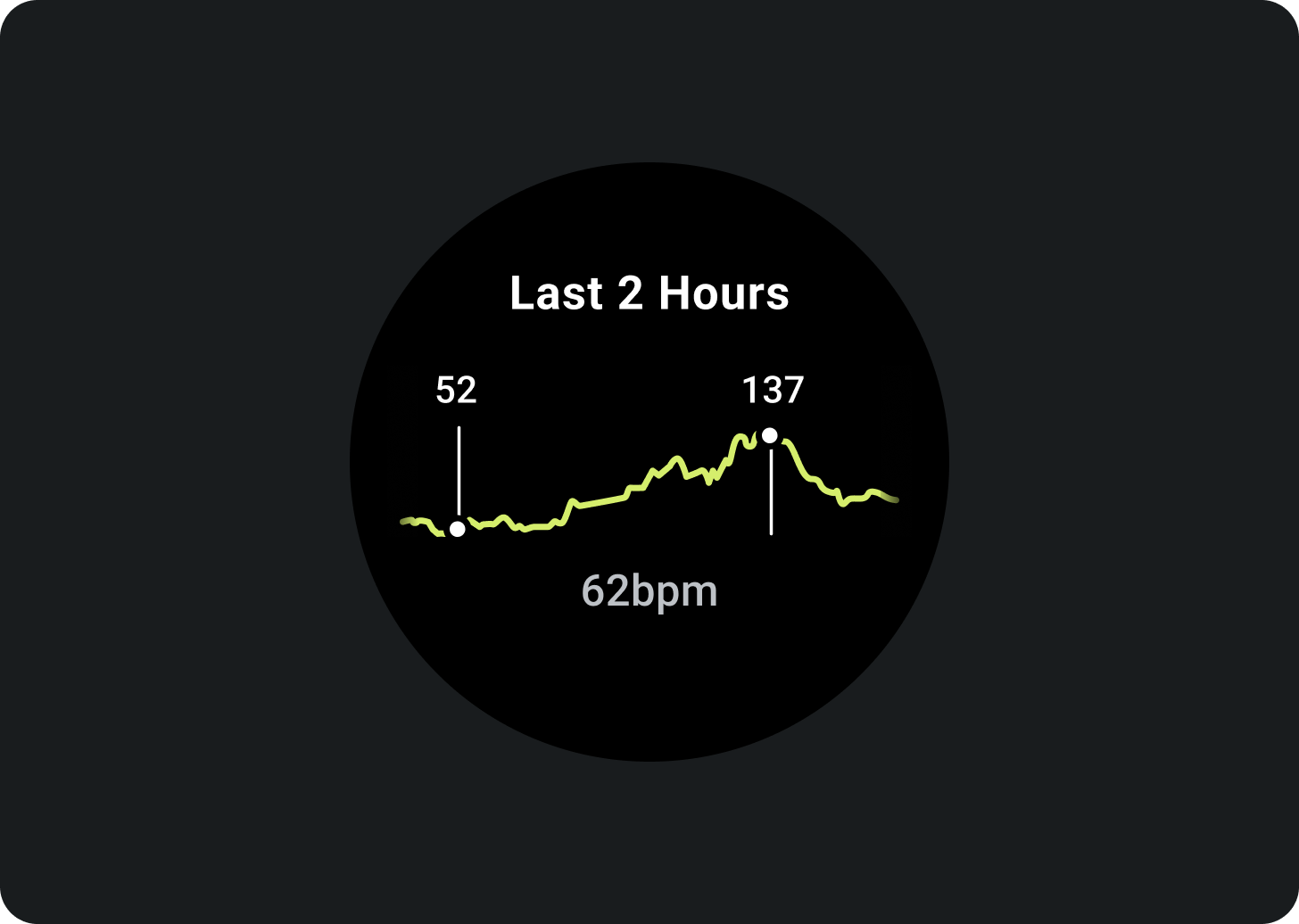
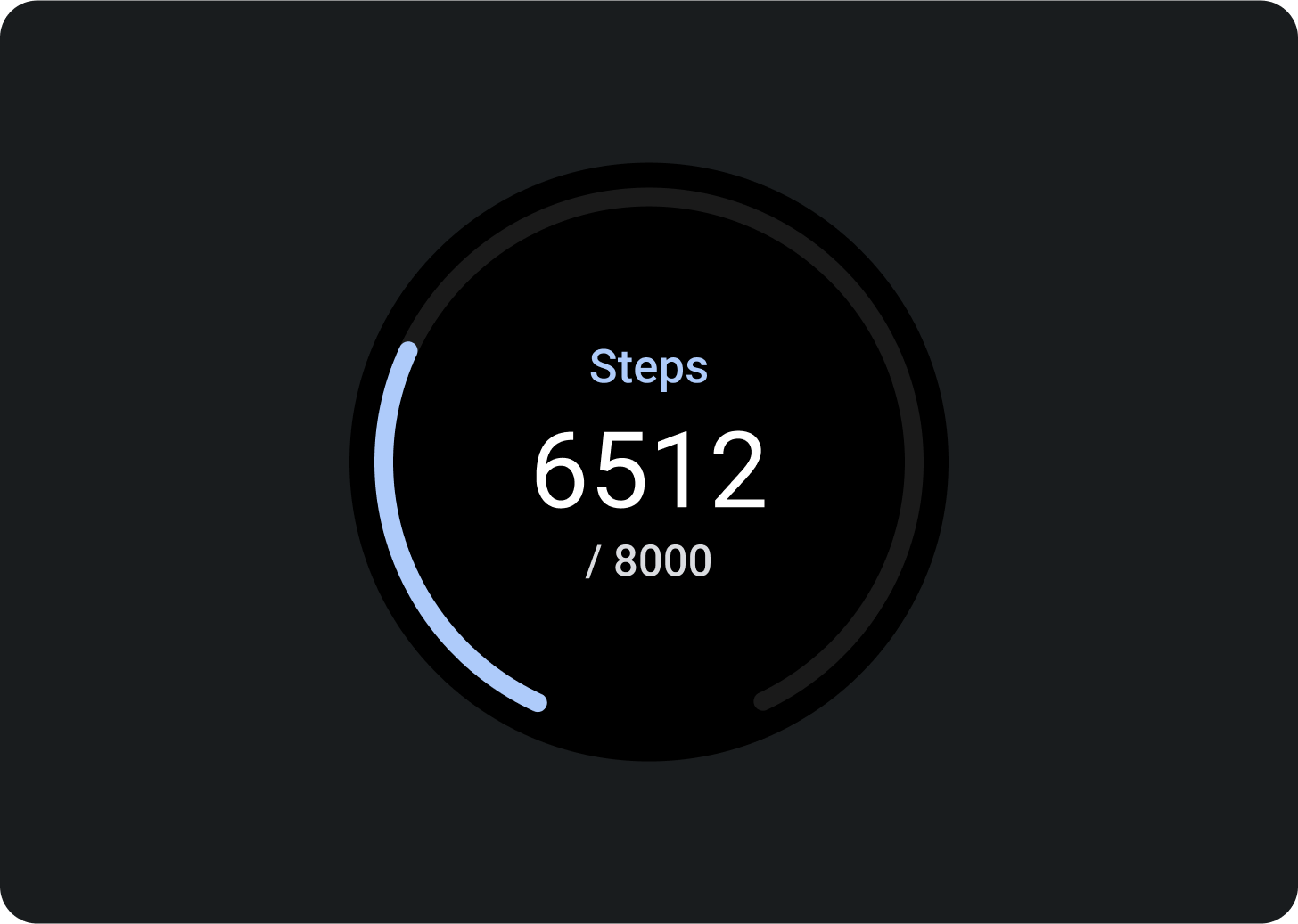
نمایش نمودارها و نمودارها قابل مشاهده است

انجام دهید

نکن
آخرین به روز رسانی داده ها را نشان دهید
برای کاربران روشن کنید که دادههای یک کاشی چقدر جدید است. اگر دادههای ذخیرهشده را نشان میدهید، مشخص کنید آخرین بار چه زمانی بهروزرسانی شده است.

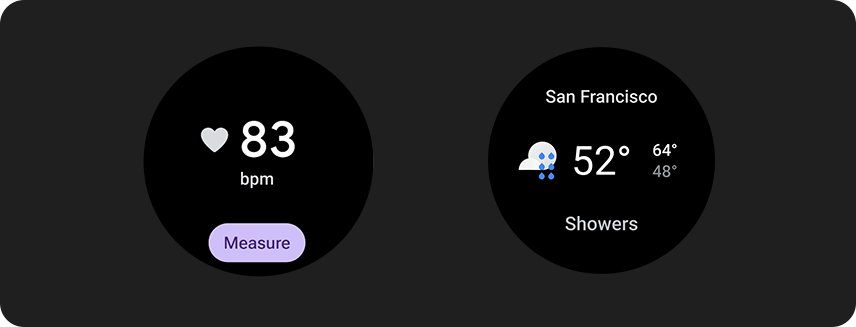
از نرخ تازه سازی داده مناسب استفاده کنید
با توجه به تأثیر روی عمر باتری دستگاه، نرخ به روز رسانی مناسبی را برای کاشی های خود انتخاب کنید. اگر از منابع داده پلت فرم مانند ضربان قلب و تعداد قدم ها استفاده می کنید، Wear OS نرخ به روز رسانی را برای شما کنترل می کند.

ایالت های خالی
کاشی ها دو نوع حالت خالی دارند. برای هر دو، از PrimaryLayout استفاده کنید.

خطاها یا مجوز
به کاربر بگویید که باید تنظیمات یا تنظیمات برگزیده خود را از کاشی به روز کند.

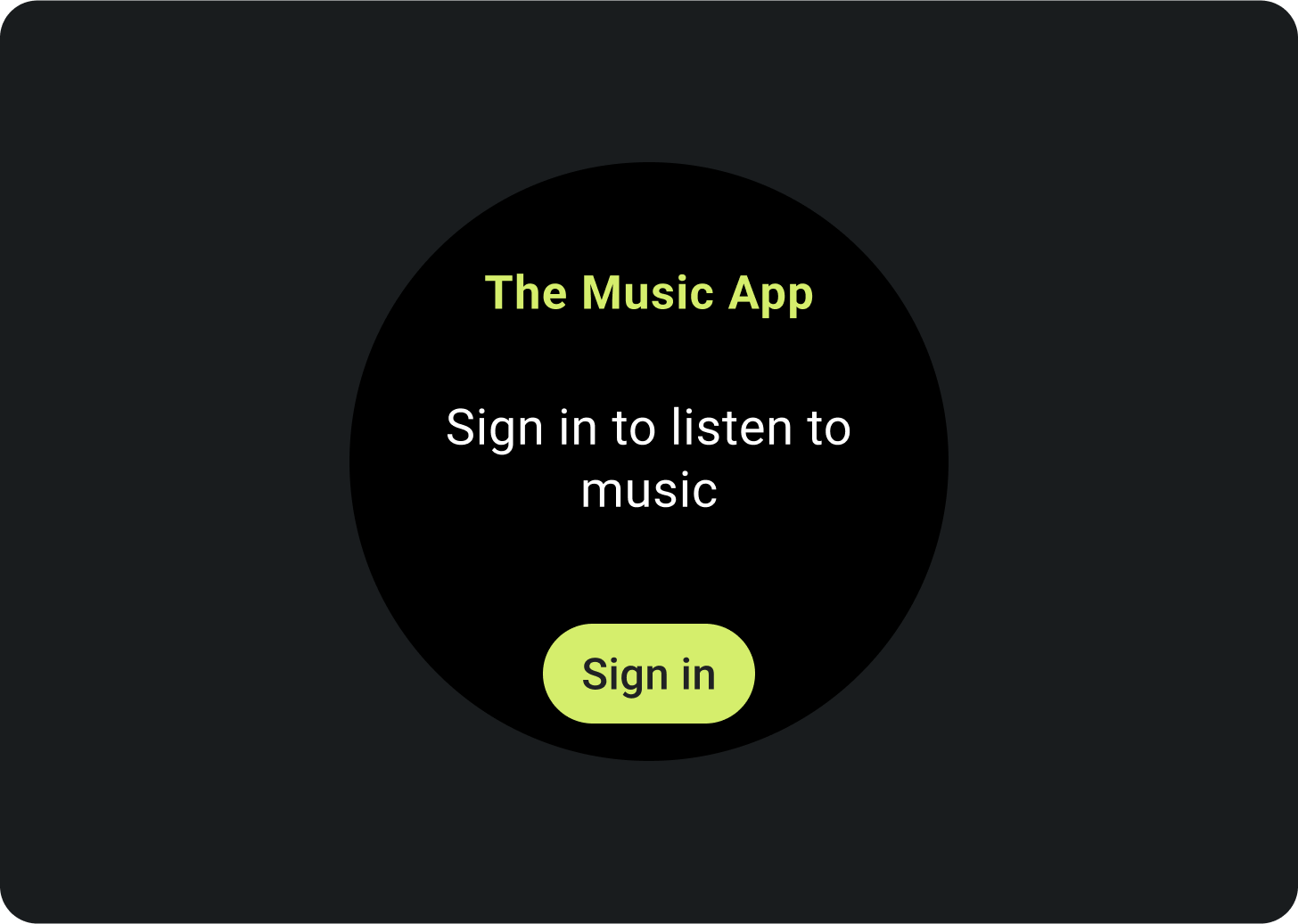
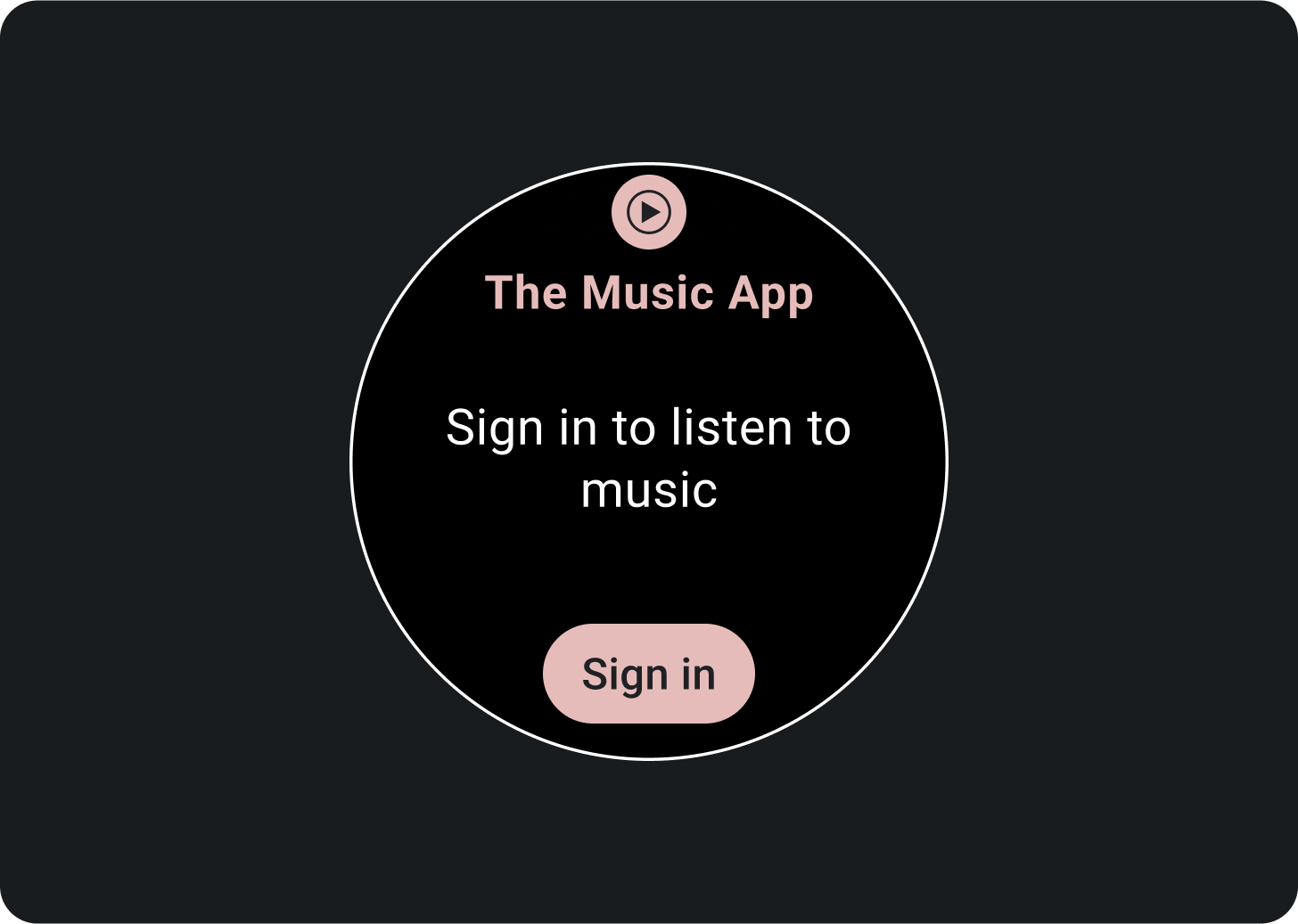
وارد شوید
در کاشی ورود به سیستم، یک فراخوان برای اقدام واضح ارائه دهید.
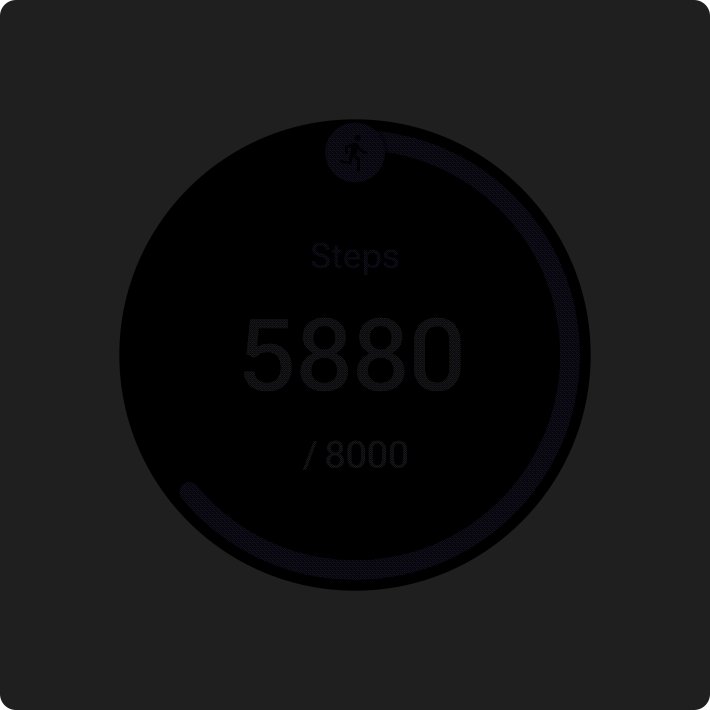
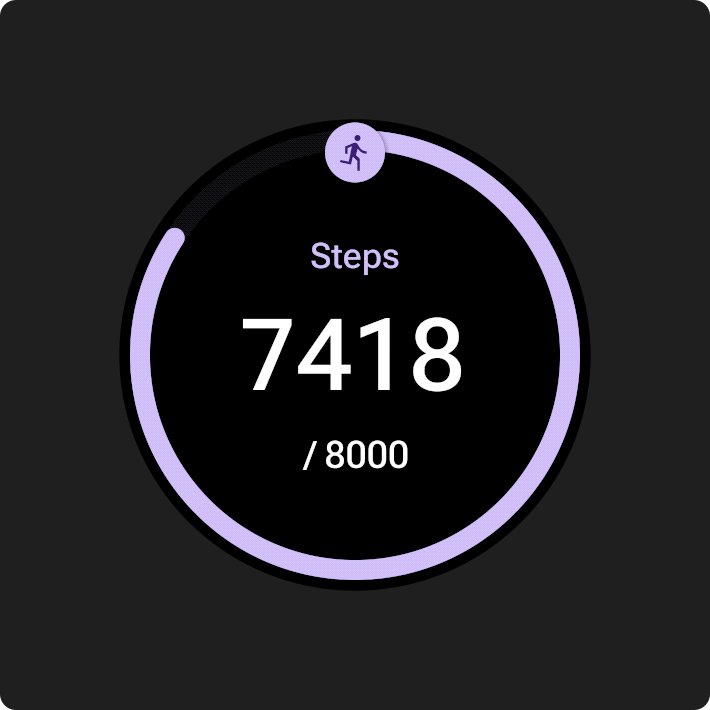
نمایش فعالیت های در حال انجام
هنگامی که یک برنامه فعالیت طولانی مدتی را انجام می دهد - مانند ردیابی تمرین یا پخش موسیقی - باید پیشرفت فعالیت در حال انجام را در یکی از کاشی های بیشتر نشان دهد.
اگر برنامه شما از کاشیهایی نیز پشتیبانی میکند که به کاربران اجازه میدهند این فعالیتها را شروع کنند، برای به حداقل رساندن سردرگمی کاربر، کارهای زیر را انجام دهید:
- نشان دهید که یک فعالیت در حال انجام در حال انجام است.
- اگر کاربر روی چنین کاشی ضربه زد، برنامه خود را راه اندازی کنید و فعالیت در حال انجام را نشان دهید. نمونه جدیدی از یک فعالیت در حال انجام را شروع نکنید.

عناصر مورد نیاز
- داده های اولیه: محتوای اصلی که فعالیت را توصیف می کند.
- برچسب: وضعیت فعالیت را نمایش می دهد.
عناصر اختیاری
- نماد یا گرافیک: می تواند یک انیمیشن یا تصویر ثابت باشد.
- تراشه فشرده پایینی: شامل یک فراخوان برای اقدام است.
حرکت روی کاشی
وقتی انیمیشنها را به کاشیها اضافه میکنید، به کاربران در درک تغییرات کمک کنید:

انجام دهید

نکن
پیش نمایش ها
یک پیشنمایش کاشی اضافه کنید تا به کاربر کمک کنید ببیند چه محتوایی در مدیر کاشی در Wear OS یا دستگاه دستی نشان داده میشود. هر کاشی می تواند یک تصویر پیش نمایش نماینده داشته باشد. آن تصویر باید شرایط زیر را داشته باشد:
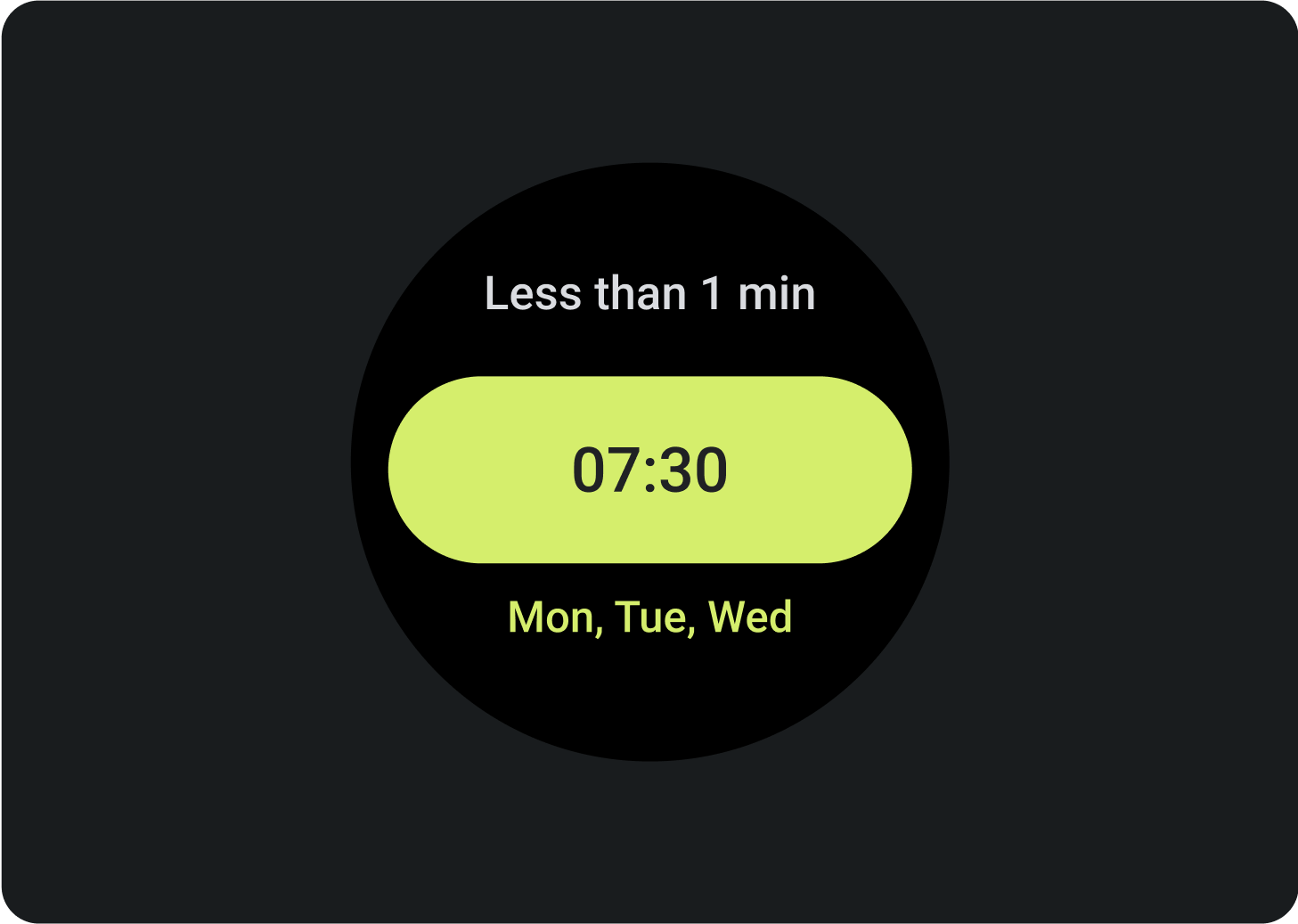
 | الزامات
|
 |  |
| پیشنمایش کاشی در مدیریت کاشی در دستگاه Wear OS نمایش داده میشود. | پیش نمایش کاشی در مدیر کاشی در تلفن نمایش داده می شود. |

انجام دهید

نکن
اندازه های صفحه نمایش بزرگتر
برای تطبیق با اندازههای مختلف صفحهنمایش Wear OS، الگوهای طرحبندی ProtoLayout Material و طرحبندیهای طراحی Figma شامل رفتار واکنشگرا هستند که به شکافها اجازه میدهد به طور خودکار تطبیق پیدا کنند. شکاف ها برای پر کردن عرض موجود طراحی شده اند. محتویات اصلی و شیارهای برچسب ثانویه محتوا را در آغوش می گیرند، اما ظرفی که آنها را نگه می دارد ارتفاع موجود را پر می کند. حاشیهها به صورت درصد تنظیم میشوند، با حاشیههای داخلی اضافی به شکافهای پایین و بالای صفحه اضافه میشود که نوسانات منحنی صفحه را در حین بزرگ شدن به حساب میآورد.
برای به حداکثر رساندن اندازه صفحه نمایش بزرگتر، از فضای اضافی برای ارائه ارزش بیشتر با اجازه دادن به کاربران برای دسترسی به اطلاعات یا گزینه های اضافی استفاده کنید. دستیابی به این طرحبندیها نیاز به سفارشیسازی اضافی فراتر از رفتار پاسخگوی داخلی دارد، مانند ایجاد یک طرحبندی اضافی با محتوای بیشتر یا نمایش اسلاتهای پنهان قبلی پس از نقطه شکست.
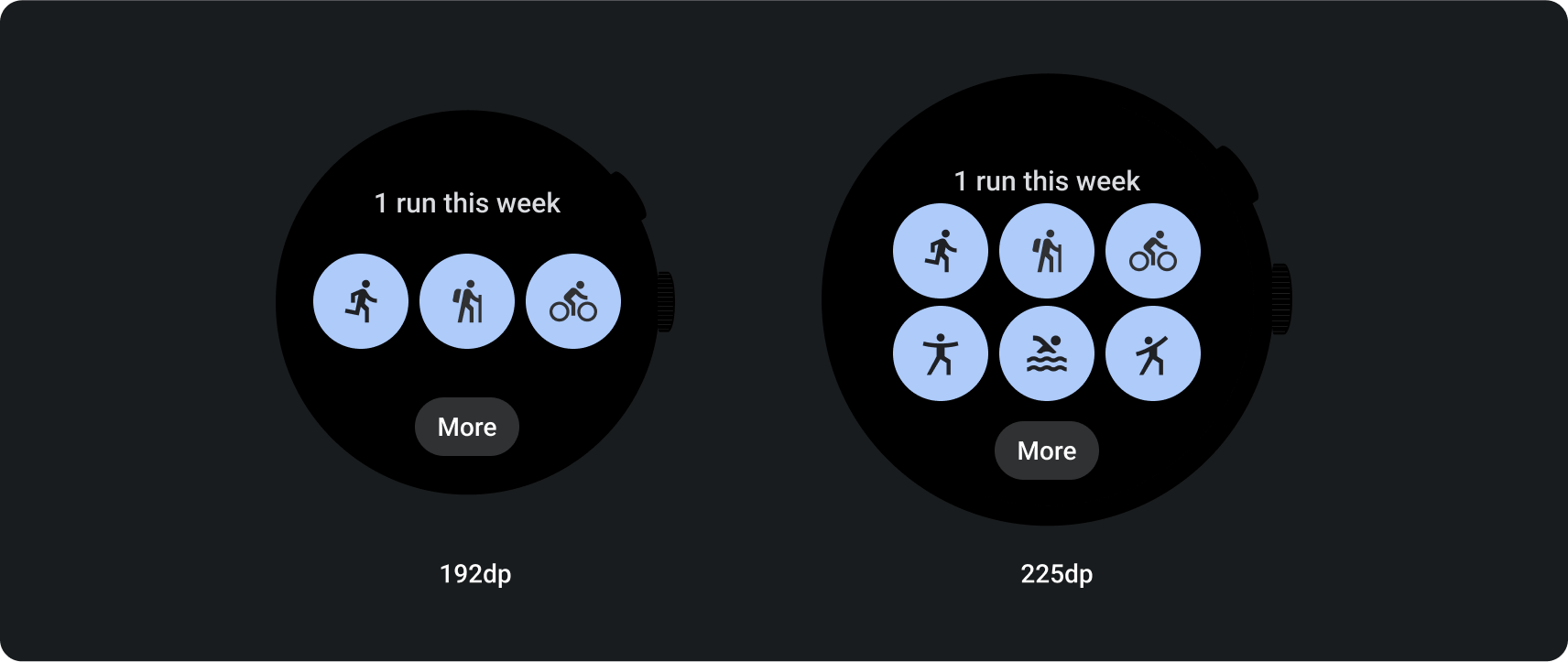
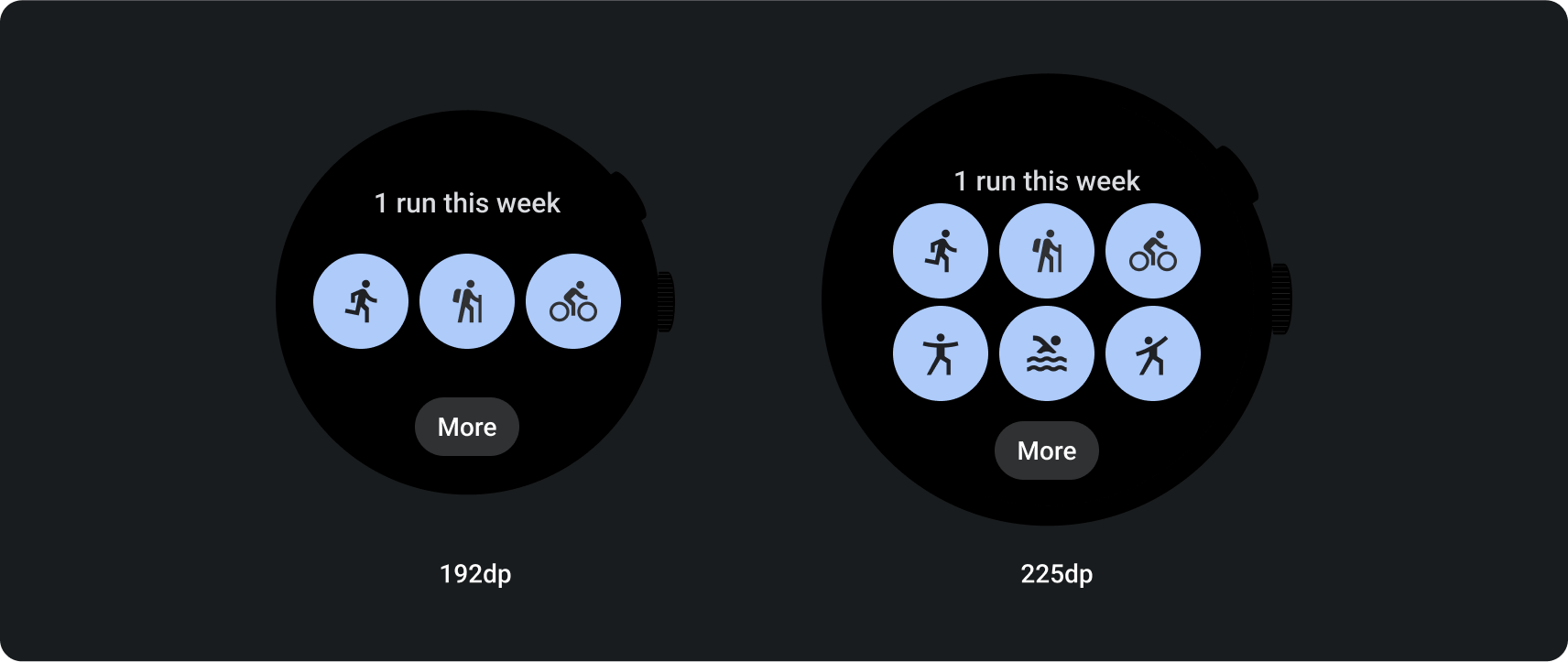
توجه داشته باشید که نقطه شکست توصیه شده در اندازه صفحه نمایش 225dp تنظیم شده است.
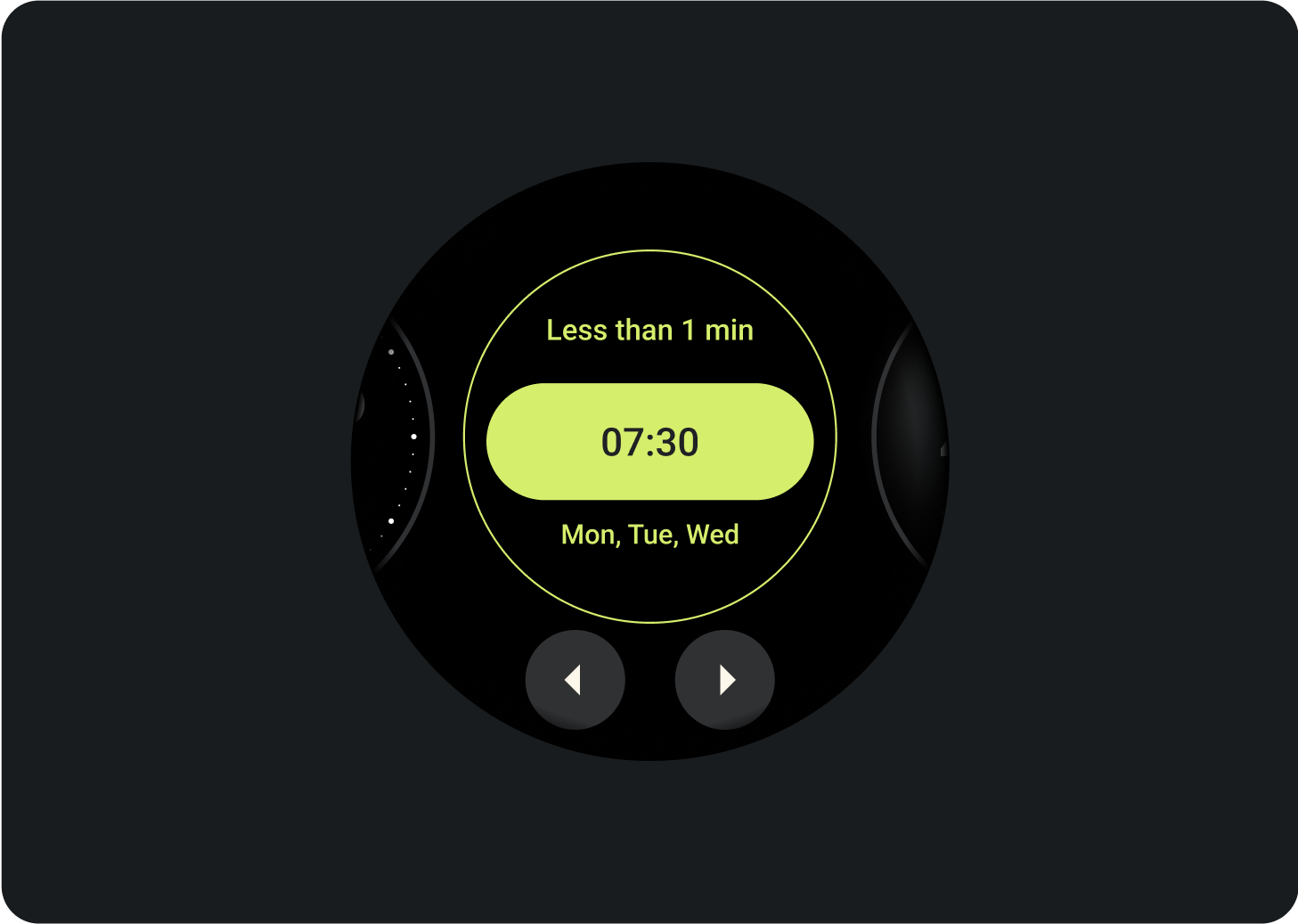
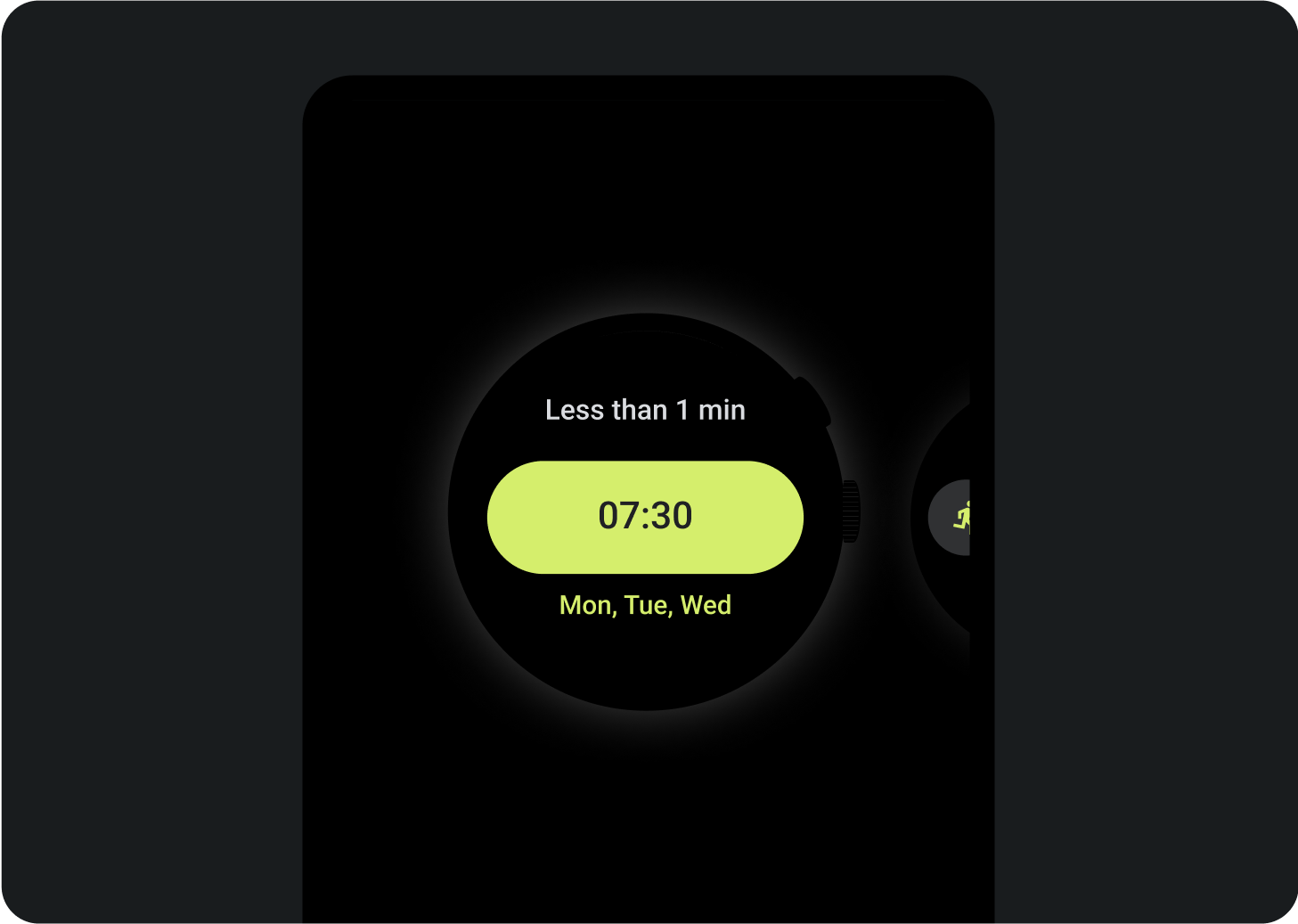
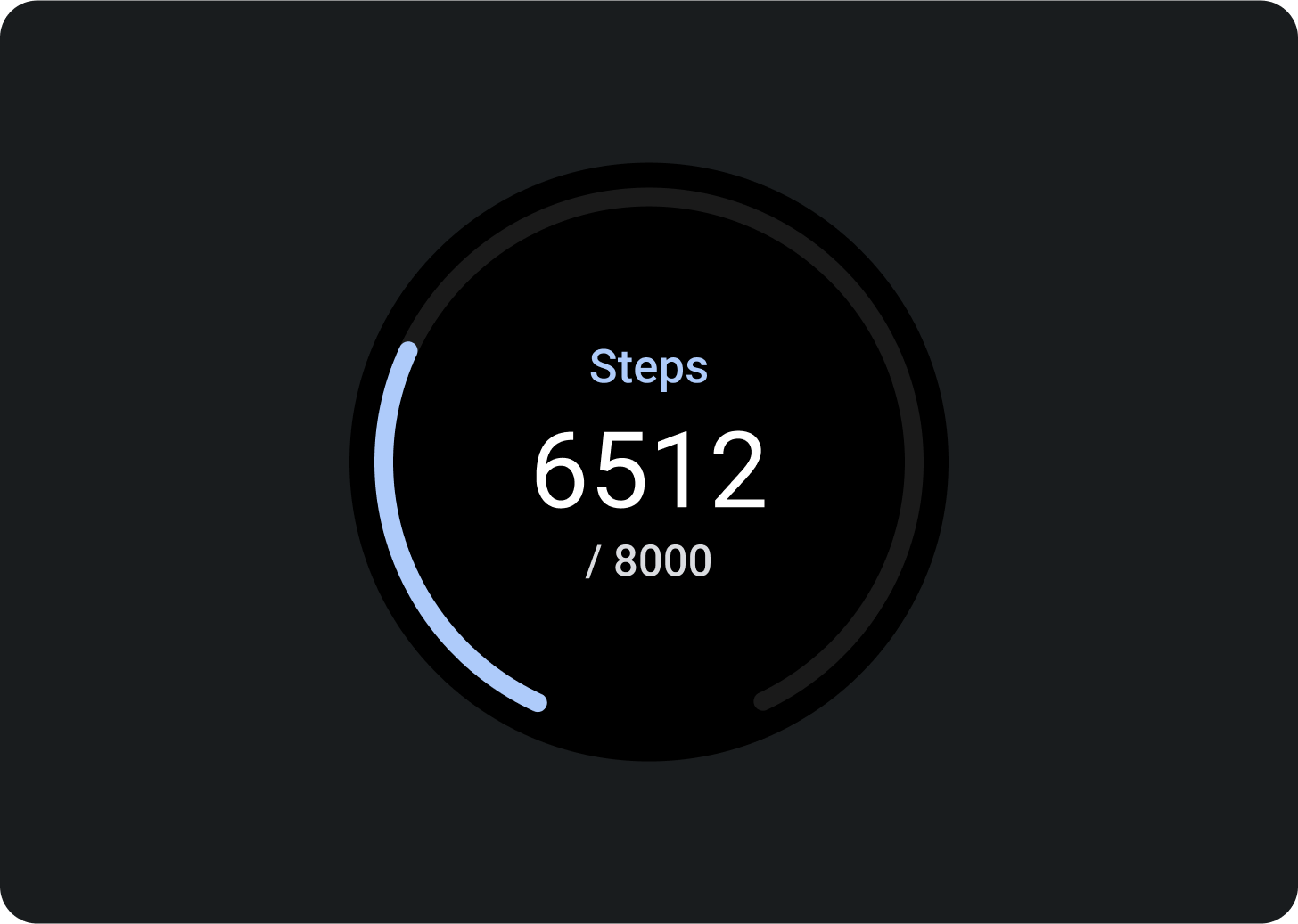
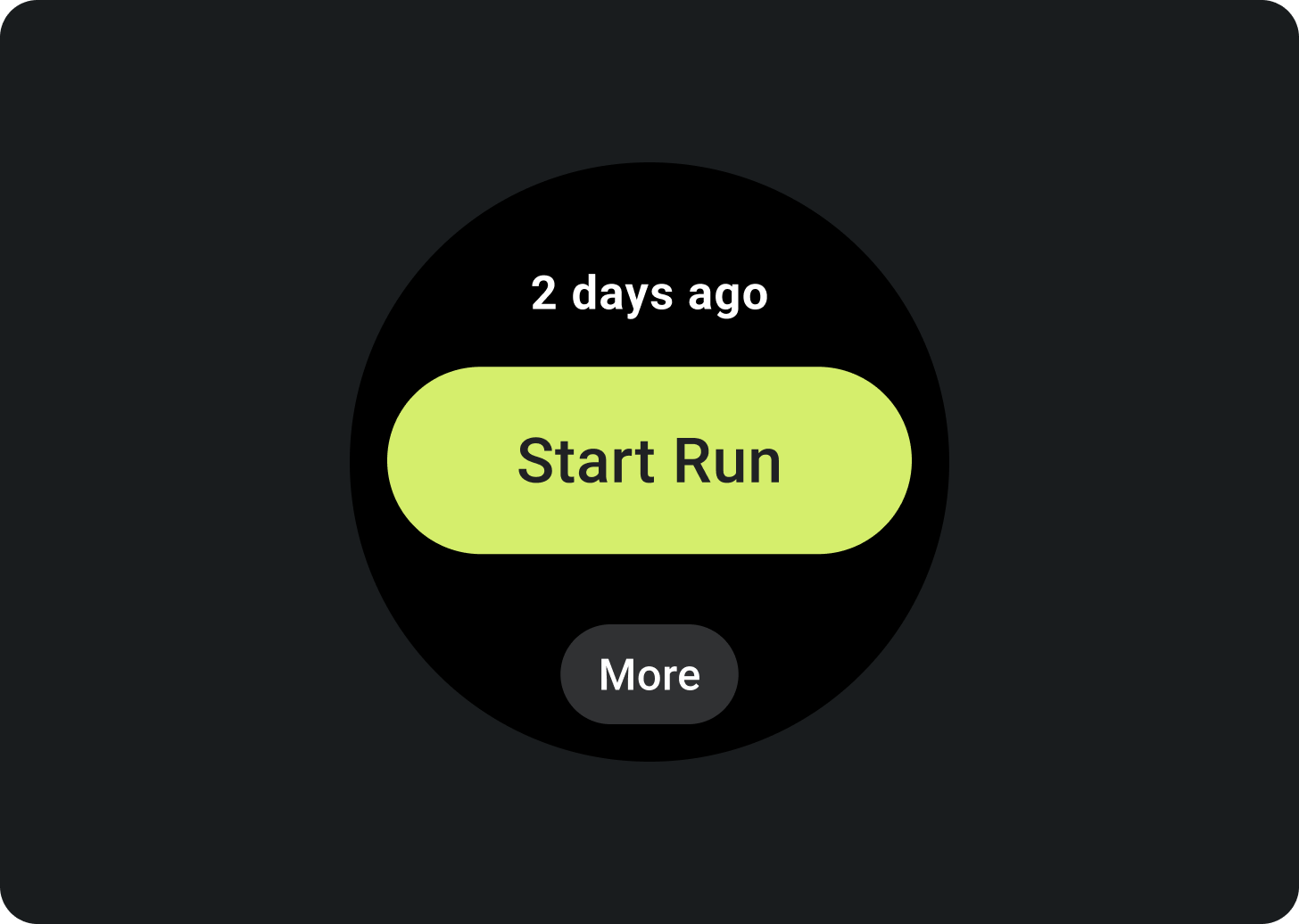
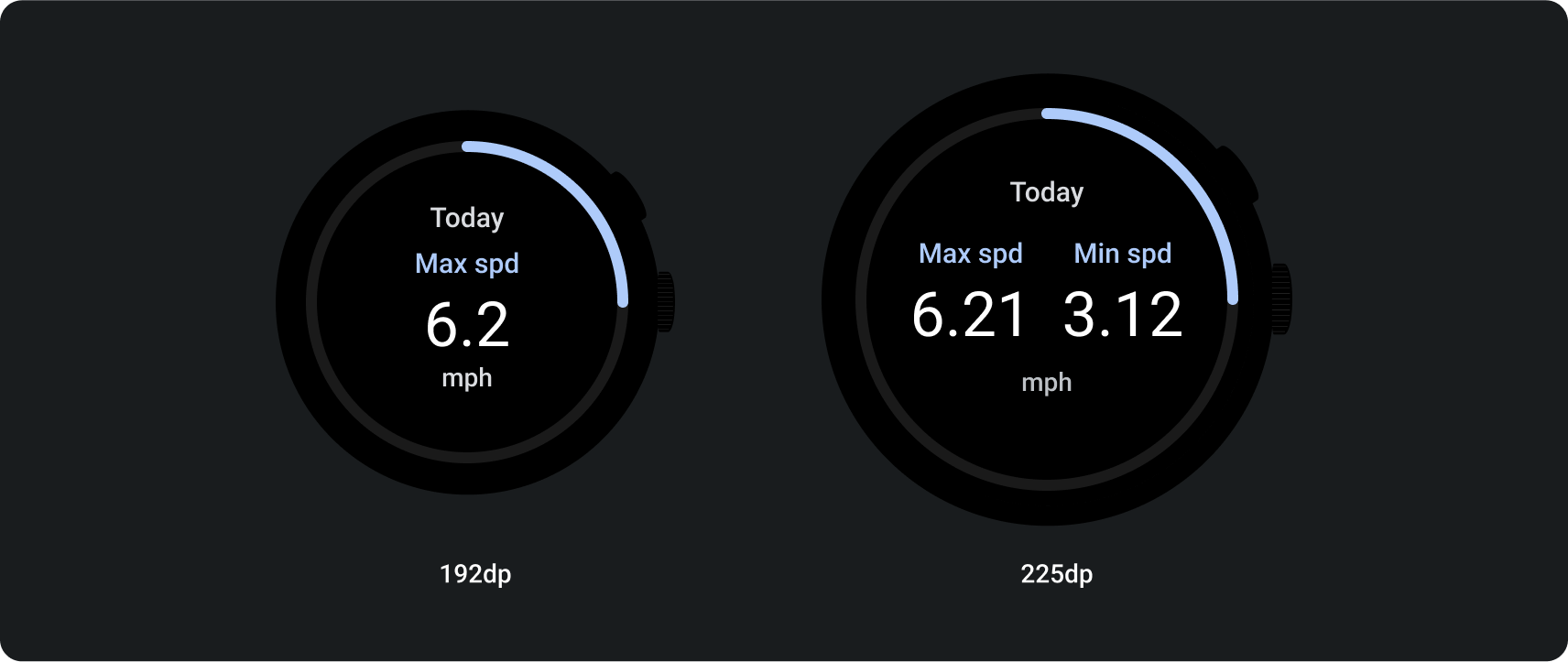
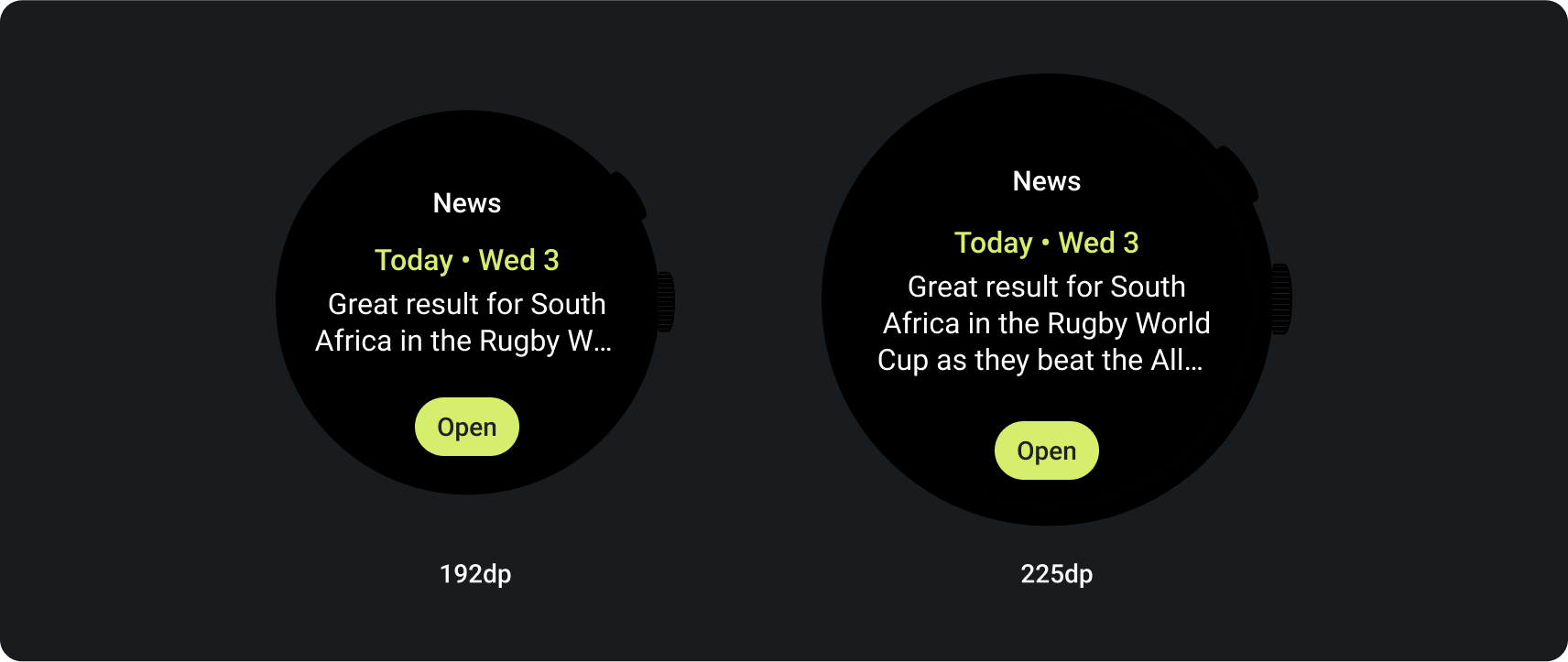
نمونه هایی از نحوه طراحی برای اندازه صفحه نمایش بزرگتر
دکمه ها را اضافه کنید

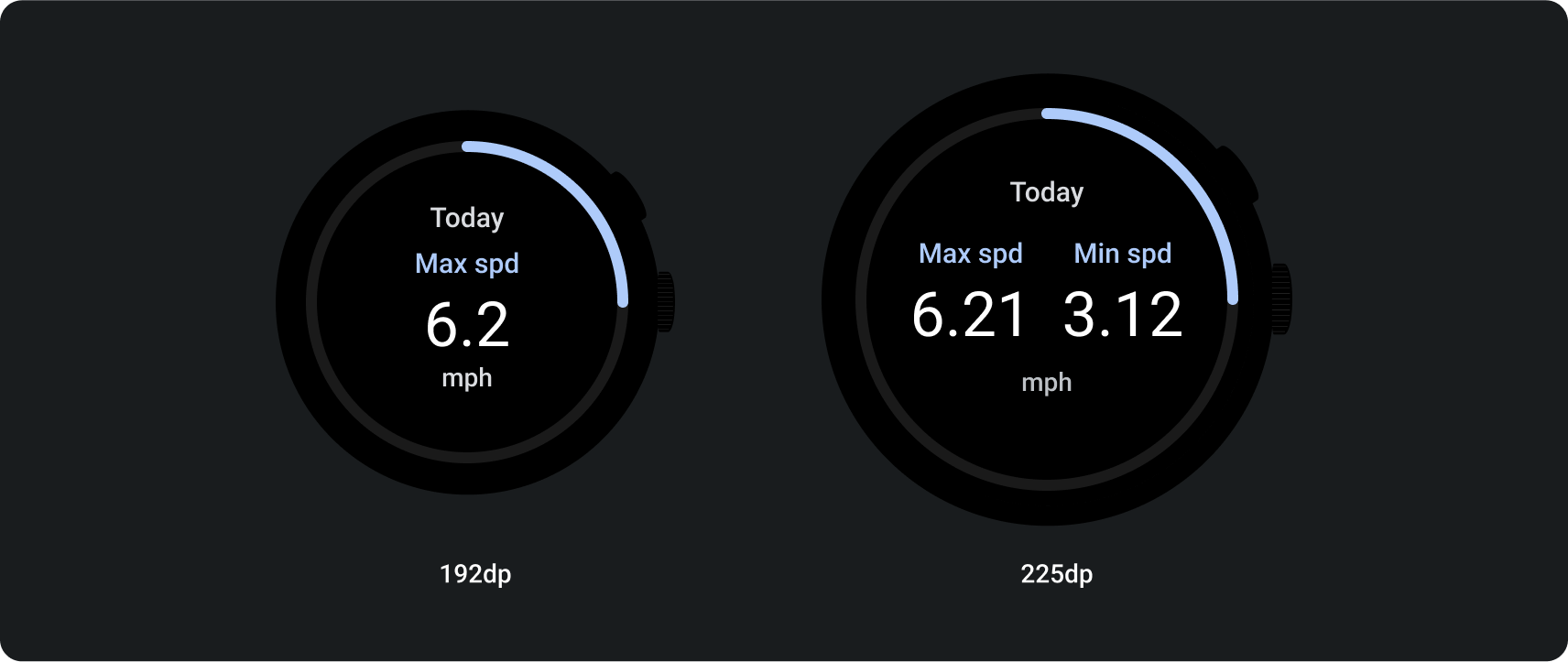
اسلات و محتوا اضافه کنید

متن اضافه کنید

کاشیها دسترسی سریع به اطلاعات و اقداماتی را که کاربران برای انجام کارها نیاز دارند، فراهم میکنند. پس از انجام یک سوایپ روی صفحه ساعت، کاربر می تواند نحوه پیشرفت خود را به سمت اهداف تناسب اندام خود ببیند، آب و هوا را بررسی کند و موارد دیگر. کاربران همچنین می توانند برنامه ها را راه اندازی کنند و کارهای ضروری را به سرعت از کاشی ها انجام دهند.
کاربران میتوانند کاشیهایی را که میخواهند در دستگاه Wear OS خود ببینند، هم از خود دستگاه و هم از برنامه همراه انتخاب کنند.
اصول طراحی UX
کاشی های ارائه شده توسط سیستم از یک زبان طراحی ثابت استفاده می کنند، بنابراین کاربران انتظار دارند کاشی ها هر یک از موارد زیر باشند:
- فوری: کاشیها برای کمک به کاربران در تکمیل سریع وظایف مکرر طراحی شدهاند. محتوای مهم را در یک سلسله مراتب اطلاعات واضح نمایش دهید تا کاربران بتوانند محتوای کاشی را درک کنند.
- قابل پیش بینی: محتوای درون هر کاشی همیشه باید بر روی یک وظیفه کاربر متمرکز شود. این به کاربران کمک می کند تا پیش بینی کنند چه اطلاعاتی می توانند روی کاشی ببینند، که یادآوری را بهبود می بخشد.
- مرتبط: کاربران دستگاههای Wear OS خود را هر کجا که میروند میبرند. در نظر بگیرید که محتوای موجود در کاشی چگونه با موقعیت و زمینه فعلی کاربر مرتبط است.
نماد برنامه
نماد برنامه ای که ممکن است در بالای صفحه ظاهر شود، به طور خودکار توسط سیستم از نماد راه انداز ایجاد می شود. این نماد را بخشی از طرح کاشی خود قرار ندهید.

انجام دهید

نکن
راهنمایی طراحی
هنگام ایجاد کاشی، دستورالعمل های زیر را در نظر داشته باشید.
روی یک کار واحد تمرکز کنید

انجام دهید

نکن
برای هر کار کاشی های جداگانه ایجاد کنید
اگر برنامه شما از چندین کار پشتیبانی می کند، برای هر کاری که برنامه شما پشتیبانی می کند، چندین کاشی ایجاد کنید. به عنوان مثال، یک برنامه تناسب اندام می تواند هم کاشی اهداف و هم کاشی فعالیت تمرینی داشته باشد.

نمایش نمودارها و نمودارها قابل مشاهده است

انجام دهید

نکن
آخرین به روز رسانی داده ها را نشان دهید
برای کاربران روشن کنید که دادههای یک کاشی چقدر جدید است. اگر دادههای ذخیرهشده را نشان میدهید، آخرین زمان بهروزرسانی را مشخص کنید.

از نرخ تازه سازی داده مناسب استفاده کنید
با توجه به تأثیر آن بر عمر باتری دستگاه، نرخ به روز رسانی مناسبی را برای کاشی های خود انتخاب کنید. اگر از منابع داده پلت فرم مانند ضربان قلب و تعداد قدم ها استفاده می کنید، Wear OS نرخ به روز رسانی را برای شما کنترل می کند.

ایالت های خالی
کاشی ها دو نوع حالت خالی دارند. برای هر دو، از PrimaryLayout استفاده کنید.

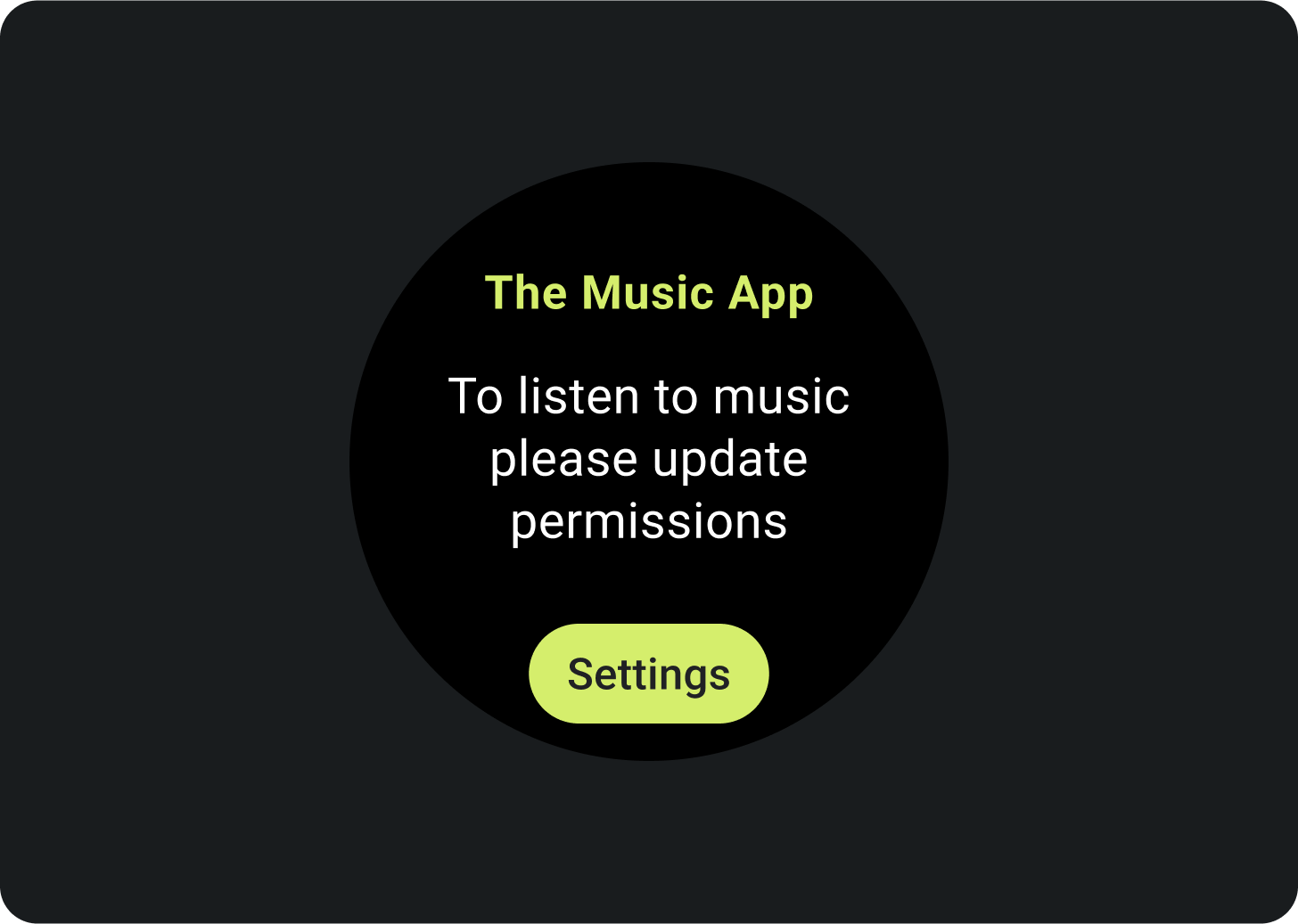
خطاها یا مجوز
به کاربر بگویید که باید تنظیمات یا تنظیمات برگزیده خود را از کاشی به روز کند.

وارد شوید
در کاشی ورود به سیستم، یک فراخوان برای اقدام واضح ارائه دهید.
نمایش فعالیت های در حال انجام
هنگامی که یک برنامه فعالیت طولانی مدتی را انجام می دهد - مانند ردیابی تمرین یا پخش موسیقی - باید پیشرفت فعالیت در حال انجام را در یکی از کاشی های بیشتر نشان دهد.
اگر برنامه شما از کاشیهایی نیز پشتیبانی میکند که به کاربران اجازه میدهند این فعالیتها را شروع کنند، برای به حداقل رساندن سردرگمی کاربر، کارهای زیر را انجام دهید:
- نشان دهید که یک فعالیت در حال انجام در حال انجام است.
- اگر کاربر روی چنین کاشی ضربه زد، برنامه خود را راه اندازی کنید و فعالیت در حال انجام را نشان دهید. نمونه جدیدی از یک فعالیت در حال انجام را شروع نکنید.

عناصر مورد نیاز
- داده های اولیه: محتوای اصلی که فعالیت را توصیف می کند.
- برچسب: وضعیت فعالیت را نمایش می دهد.
عناصر اختیاری
- نماد یا گرافیک: می تواند یک انیمیشن یا تصویر ثابت باشد.
- تراشه فشرده پایینی: شامل یک فراخوان برای اقدام است.
حرکت روی کاشی
وقتی انیمیشنها را به کاشیها اضافه میکنید، به کاربران در درک تغییرات کمک کنید:

انجام دهید

نکن
پیش نمایش ها
یک پیشنمایش کاشی اضافه کنید تا به کاربر کمک کنید ببیند چه محتوایی در مدیر کاشی در Wear OS یا دستگاه دستی نشان داده میشود. هر کاشی می تواند یک تصویر پیش نمایش نماینده داشته باشد. آن تصویر باید شرایط زیر را داشته باشد:
 | الزامات
|
 |  |
| پیشنمایش کاشی در مدیریت کاشی در دستگاه Wear OS نمایش داده میشود. | پیش نمایش کاشی در مدیر کاشی در تلفن نمایش داده می شود. |

انجام دهید

نکن
اندازه های صفحه نمایش بزرگتر
برای تطبیق با اندازههای مختلف صفحهنمایش Wear OS، الگوهای طرحبندی ProtoLayout Material و طرحبندیهای طراحی Figma شامل رفتار واکنشگرا هستند که به شکافها اجازه میدهد به طور خودکار تطبیق پیدا کنند. شکاف ها برای پر کردن عرض موجود طراحی شده اند. محتویات اصلی و شیارهای برچسب ثانویه محتوا را در آغوش می گیرند، اما ظرفی که آنها را نگه می دارد ارتفاع موجود را پر می کند. حاشیهها به صورت درصد تنظیم میشوند، با حاشیههای داخلی اضافی به شکافهای پایین و بالای صفحه اضافه میشود که نوسانات منحنی صفحه را در حین بزرگ شدن به حساب میآورد.
برای به حداکثر رساندن اندازه صفحه نمایش بزرگتر، از فضای اضافی برای ارائه ارزش بیشتر با اجازه دادن به کاربران برای دسترسی به اطلاعات یا گزینه های اضافی استفاده کنید. دستیابی به این طرحبندیها نیاز به سفارشیسازی اضافی فراتر از رفتار پاسخگوی داخلی دارد، مانند ایجاد یک طرحبندی اضافی با محتوای بیشتر یا نمایش اسلاتهای پنهان قبلی پس از نقطه شکست.
توجه داشته باشید که نقطه شکست توصیه شده در اندازه صفحه نمایش 225dp تنظیم شده است.
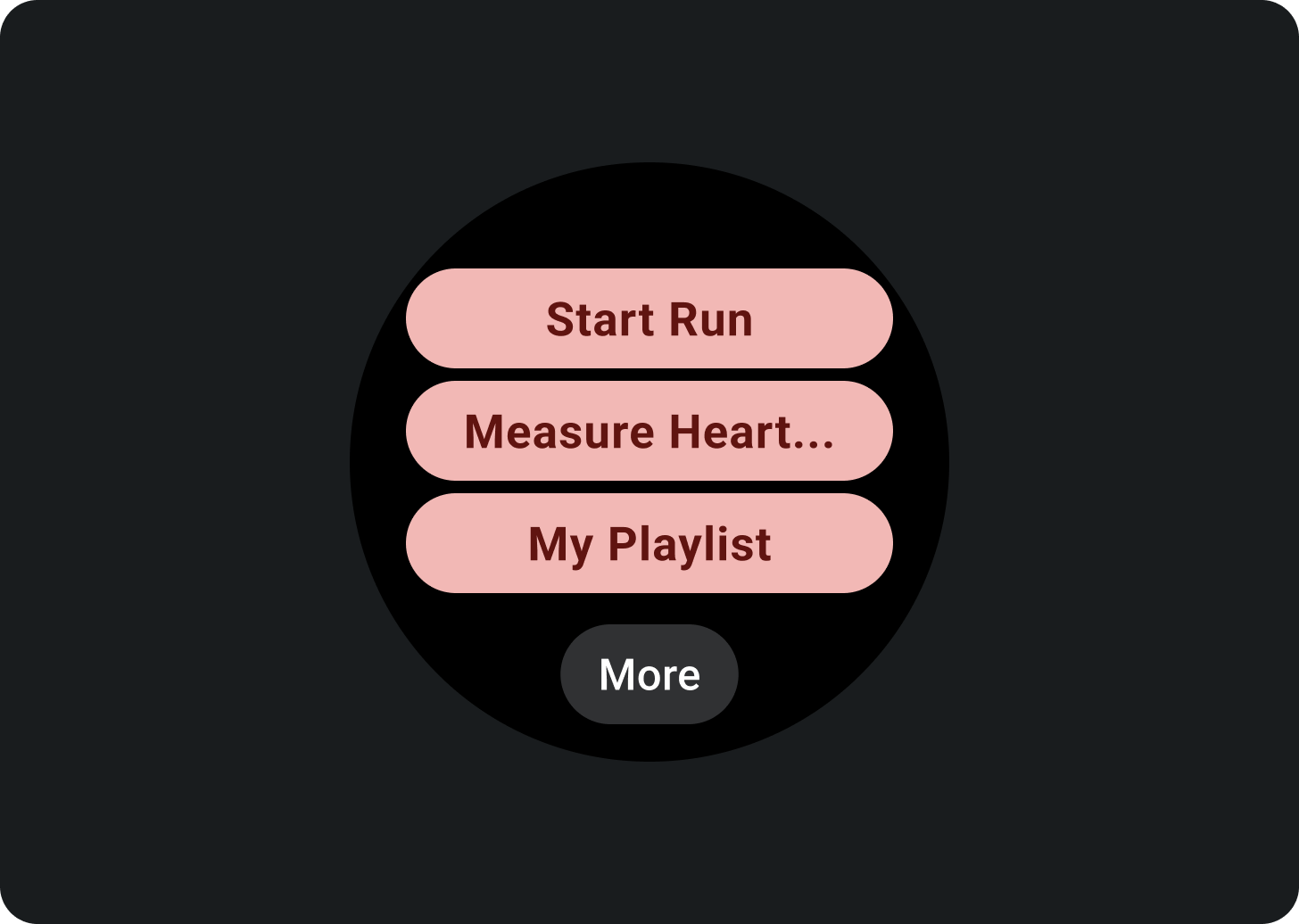
نمونه هایی از نحوه طراحی برای اندازه صفحه نمایش بزرگتر
دکمه ها را اضافه کنید

اسلات و محتوا اضافه کنید

متن اضافه کنید

کاشیها دسترسی سریع به اطلاعات و اقداماتی را که کاربران برای انجام کارها نیاز دارند، فراهم میکنند. پس از انجام یک سوایپ روی صفحه ساعت، کاربر می تواند نحوه پیشرفت خود را به سمت اهداف تناسب اندام خود ببیند، آب و هوا را بررسی کند و موارد دیگر. کاربران همچنین می توانند برنامه ها را راه اندازی کنند و کارهای ضروری را به سرعت از کاشی ها انجام دهند.
کاربران میتوانند کاشیهایی را که میخواهند در دستگاه Wear OS خود ببینند، هم از خود دستگاه و هم از برنامه همراه انتخاب کنند.
اصول طراحی UX
کاشی های ارائه شده توسط سیستم از یک زبان طراحی ثابت استفاده می کنند، بنابراین کاربران انتظار دارند کاشی ها هر یک از موارد زیر باشند:
- فوری: کاشیها برای کمک به کاربران در تکمیل سریع وظایف مکرر طراحی شدهاند. محتوای مهم را در یک سلسله مراتب اطلاعات واضح نمایش دهید تا کاربران بتوانند محتوای کاشی را درک کنند.
- قابل پیش بینی: محتوای درون هر کاشی همیشه باید بر روی یک وظیفه کاربر متمرکز شود. این به کاربران کمک می کند تا پیش بینی کنند چه اطلاعاتی می توانند روی کاشی ببینند، که یادآوری را بهبود می بخشد.
- مرتبط: کاربران دستگاههای Wear OS خود را هر کجا که میروند میبرند. در نظر بگیرید که محتوای موجود در کاشی چگونه با موقعیت و زمینه فعلی کاربر مرتبط است.
نماد برنامه
نماد برنامه ای که ممکن است در بالای صفحه ظاهر شود، به طور خودکار توسط سیستم از نماد راه انداز ایجاد می شود. این نماد را بخشی از طرح کاشی خود قرار ندهید.

انجام دهید

نکن
راهنمایی طراحی
هنگام ایجاد کاشی، دستورالعمل های زیر را در نظر داشته باشید.
روی یک کار واحد تمرکز کنید

انجام دهید

نکن
برای هر کار کاشی های جداگانه ایجاد کنید
اگر برنامه شما از چندین کار پشتیبانی می کند، برای هر کاری که برنامه شما پشتیبانی می کند چندین کاشی ایجاد کنید. به عنوان مثال، یک برنامه تناسب اندام می تواند هم کاشی اهداف و هم کاشی فعالیت تمرینی داشته باشد.

نمایش نمودارها و نمودارها قابل مشاهده است

انجام دهید

نکن
آخرین به روز رسانی داده ها را نشان دهید
برای کاربران روشن کنید که دادههای یک کاشی چقدر جدید است. اگر دادههای ذخیرهشده را نشان میدهید، مشخص کنید آخرین بار چه زمانی بهروزرسانی شده است.

از نرخ تازه سازی داده مناسب استفاده کنید
با توجه به تأثیر روی عمر باتری دستگاه، نرخ به روز رسانی مناسبی را برای کاشی های خود انتخاب کنید. اگر از منابع داده پلت فرم مانند ضربان قلب و تعداد قدم ها استفاده می کنید، Wear OS نرخ به روز رسانی را برای شما کنترل می کند.

ایالت های خالی
کاشی ها دو نوع حالت خالی دارند. برای هر دو، از PrimaryLayout استفاده کنید.

خطاها یا مجوز
به کاربر بگویید که باید تنظیمات یا تنظیمات برگزیده خود را از کاشی به روز کند.

وارد شوید
در کاشی ورود به سیستم، یک فراخوان برای اقدام واضح ارائه دهید.
نمایش فعالیت های در حال انجام
هنگامی که یک برنامه فعالیت طولانی مدتی را انجام می دهد - مانند ردیابی تمرین یا پخش موسیقی - باید پیشرفت فعالیت در حال انجام را در یکی از کاشی های بیشتر نشان دهد.
اگر برنامه شما از کاشیهایی نیز پشتیبانی میکند که به کاربران اجازه میدهند این فعالیتها را شروع کنند، برای به حداقل رساندن سردرگمی کاربر، کارهای زیر را انجام دهید:
- نشان دهید که یک فعالیت در حال انجام در حال انجام است.
- اگر کاربر روی چنین کاشی ضربه زد، برنامه خود را راه اندازی کنید و فعالیت در حال انجام را نشان دهید. نمونه جدیدی از یک فعالیت در حال انجام را شروع نکنید.

عناصر مورد نیاز
- داده های اولیه: محتوای اصلی که فعالیت را توصیف می کند.
- برچسب: وضعیت فعالیت را نمایش می دهد.
عناصر اختیاری
- نماد یا گرافیک: می تواند یک انیمیشن یا تصویر ثابت باشد.
- تراشه فشرده پایینی: شامل یک فراخوان برای اقدام است.
حرکت روی کاشی
وقتی انیمیشنها را به کاشیها اضافه میکنید، به کاربران در درک تغییرات کمک کنید:

انجام دهید

نکن
پیش نمایش ها
یک پیشنمایش کاشی اضافه کنید تا به کاربر کمک کنید ببیند چه محتوایی در مدیر کاشی در Wear OS یا دستگاه دستی نشان داده میشود. هر کاشی می تواند یک تصویر پیش نمایش نماینده داشته باشد. آن تصویر باید شرایط زیر را داشته باشد:
 | الزامات
|
 |  |
| پیشنمایش کاشی در مدیریت کاشی در دستگاه Wear OS نمایش داده میشود. | پیش نمایش کاشی در مدیر کاشی در تلفن نمایش داده می شود. |

انجام دهید

نکن
اندازه های صفحه نمایش بزرگتر
برای تطبیق با اندازههای مختلف صفحهنمایش Wear OS، الگوهای طرحبندی ProtoLayout Material و طرحبندیهای طراحی Figma شامل رفتار واکنشگرا هستند که به شکافها اجازه میدهد به طور خودکار تطبیق پیدا کنند. شکاف ها برای پر کردن عرض موجود طراحی شده اند. محتویات اصلی و شیارهای برچسب ثانویه محتوا را در آغوش می گیرند، اما ظرفی که آنها را نگه می دارد ارتفاع موجود را پر می کند. حاشیهها به صورت درصد تنظیم میشوند، با حاشیههای داخلی اضافی به شکافهای پایین و بالای صفحه اضافه میشود که نوسانات منحنی صفحه را در حین بزرگ شدن به حساب میآورد.
برای به حداکثر رساندن اندازه صفحه نمایش بزرگتر، از فضای اضافی برای ارائه ارزش بیشتر با اجازه دادن به کاربران برای دسترسی به اطلاعات یا گزینه های اضافی استفاده کنید. دستیابی به این طرحبندیها نیاز به سفارشیسازی اضافی فراتر از رفتار پاسخگوی داخلی دارد، مانند ایجاد یک طرحبندی اضافی با محتوای بیشتر یا نمایش اسلاتهای پنهان قبلی پس از نقطه شکست.
توجه داشته باشید که نقطه شکست توصیه شده در اندازه صفحه نمایش 225dp تنظیم شده است.
نمونه هایی از نحوه طراحی برای اندازه صفحه نمایش بزرگتر
دکمه ها را اضافه کنید

اسلات و محتوا اضافه کنید

متن اضافه کنید