
Gli utenti Android interagiscono con diversi tipi di contenuti multimediali, tra cui audiolibri, musica, podcast e radio. È importante progettare app che consentano agli utenti di accedere comodamente ai contenuti multimediali sul proprio smartwatch. Lo smartwatch è una piattaforma unica su cui la facilità e la velocità delle interazioni sono una priorità elevata, poiché gli utenti trascorrono molto meno tempo a interagire con lo smartwatch rispetto allo smartphone o al tablet.
Per maggiori informazioni, consulta il Media Toolkit su GitHub.
Architettura delle app multimediali
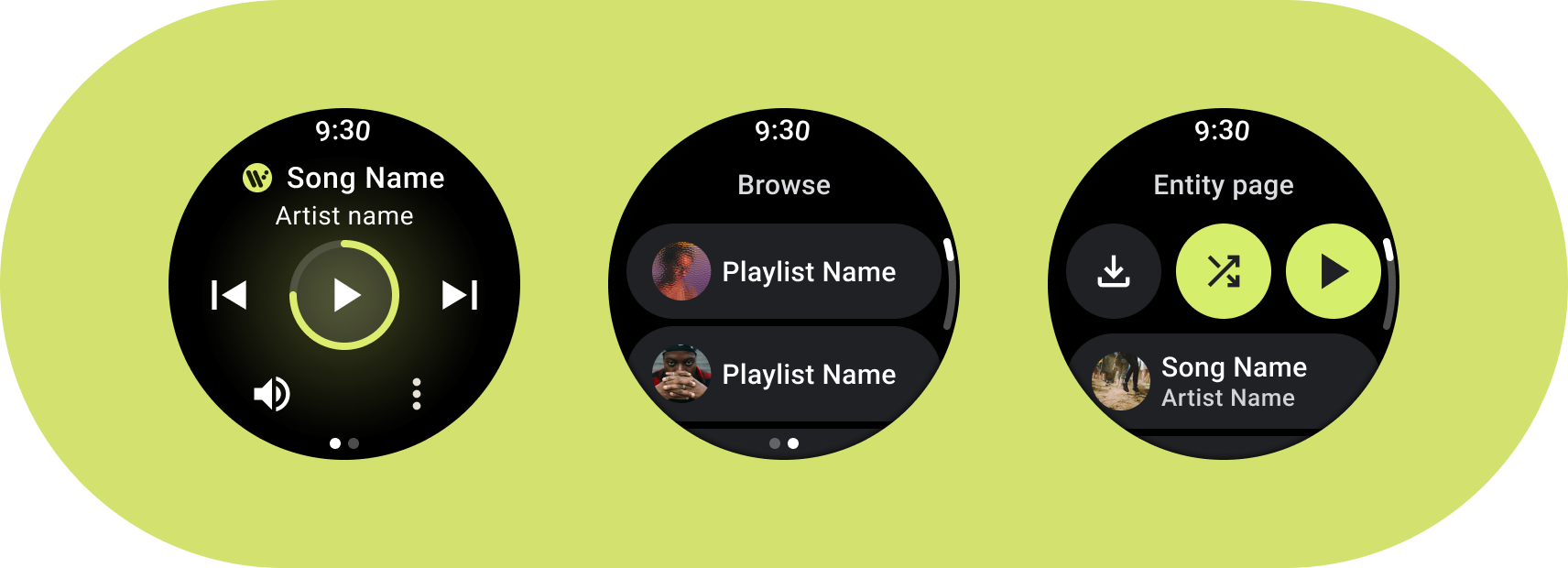
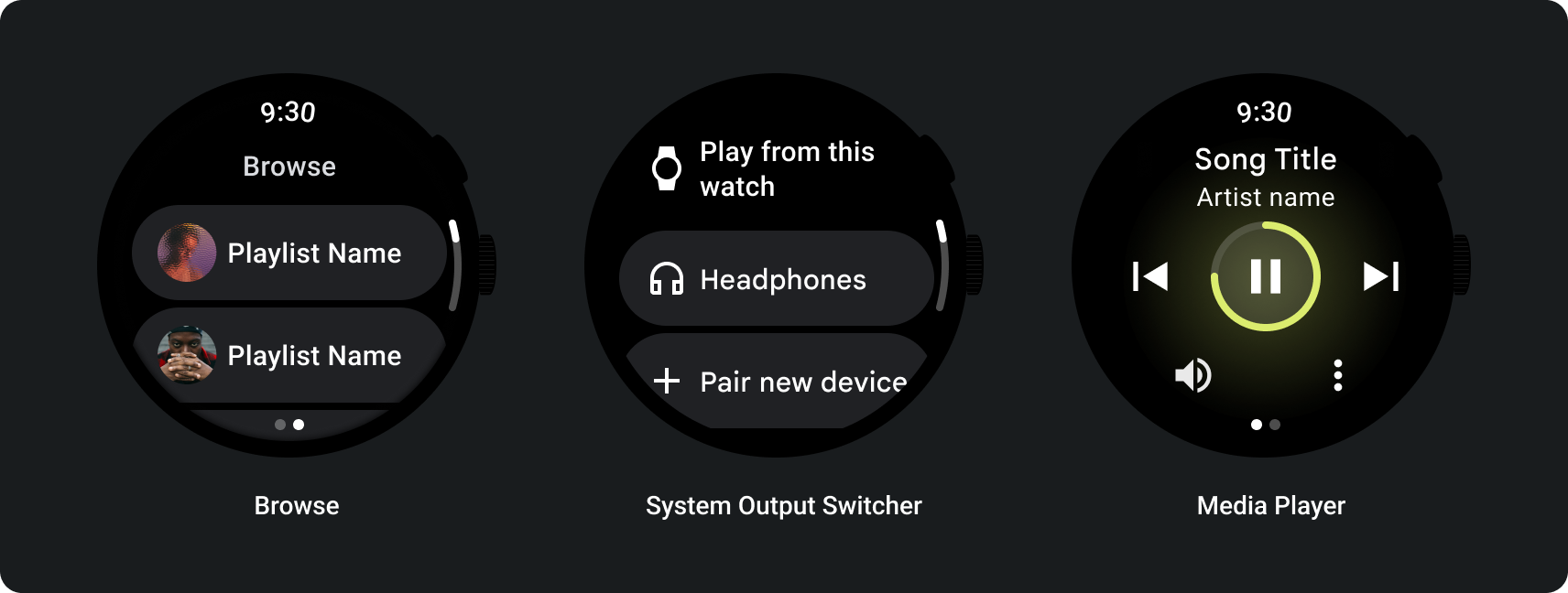
Crea app multimediali che soddisfino i requisiti di progettazione di Wear OS. Le app multimediali spesso includono pagine Sfoglia ed Entità.

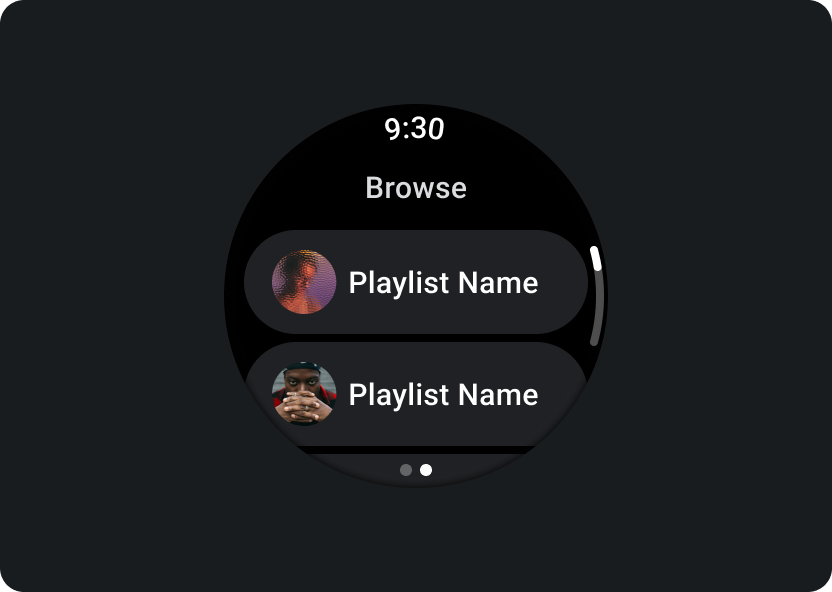
Sfoglia
Consente agli utenti di trovare contenuti multimediali da riprodurre. Assegnare la priorità agli elementi scaricati per aiutare gli utenti ad avviare o riprendere rapidamente la riproduzione.

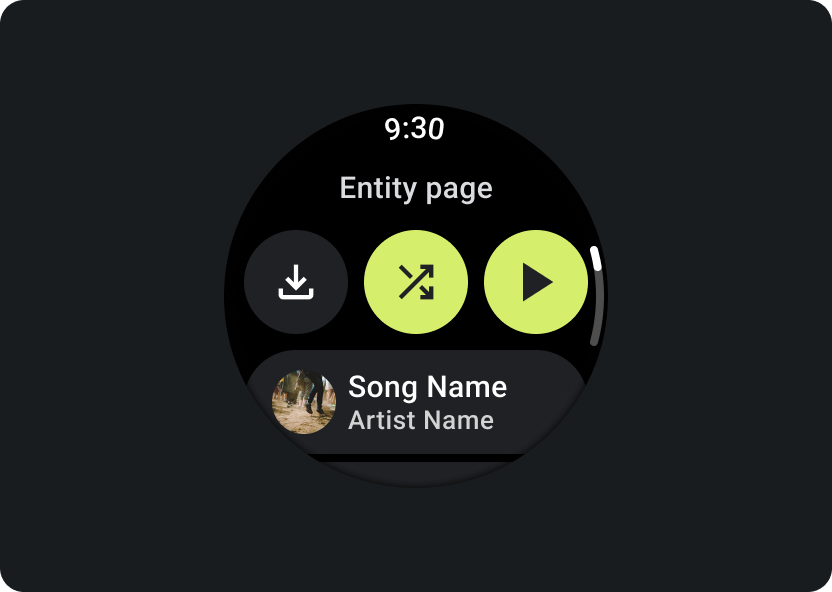
Entità
Offre agli utenti maggiori informazioni su uno specifico elemento multimediale. Il contesto importante e le azioni chiave devono essere facilmente disponibili, ad esempio download, riproduzione o riproduzione casuale.
Riduci la gerarchia dell'app ed esponi i contenuti multimediali per l'utente. Progetta con un'architettura informativa piatta che consenta agli utenti di accedere rapidamente agli elenchi e mostrare le miniature. Valuta la possibilità di utilizzare componenti di design personalizzati per Wear OS. Per ulteriori informazioni, dai un'occhiata ai consigli per la progettazione di chip e schede.
Schermate di controllo dei contenuti multimediali
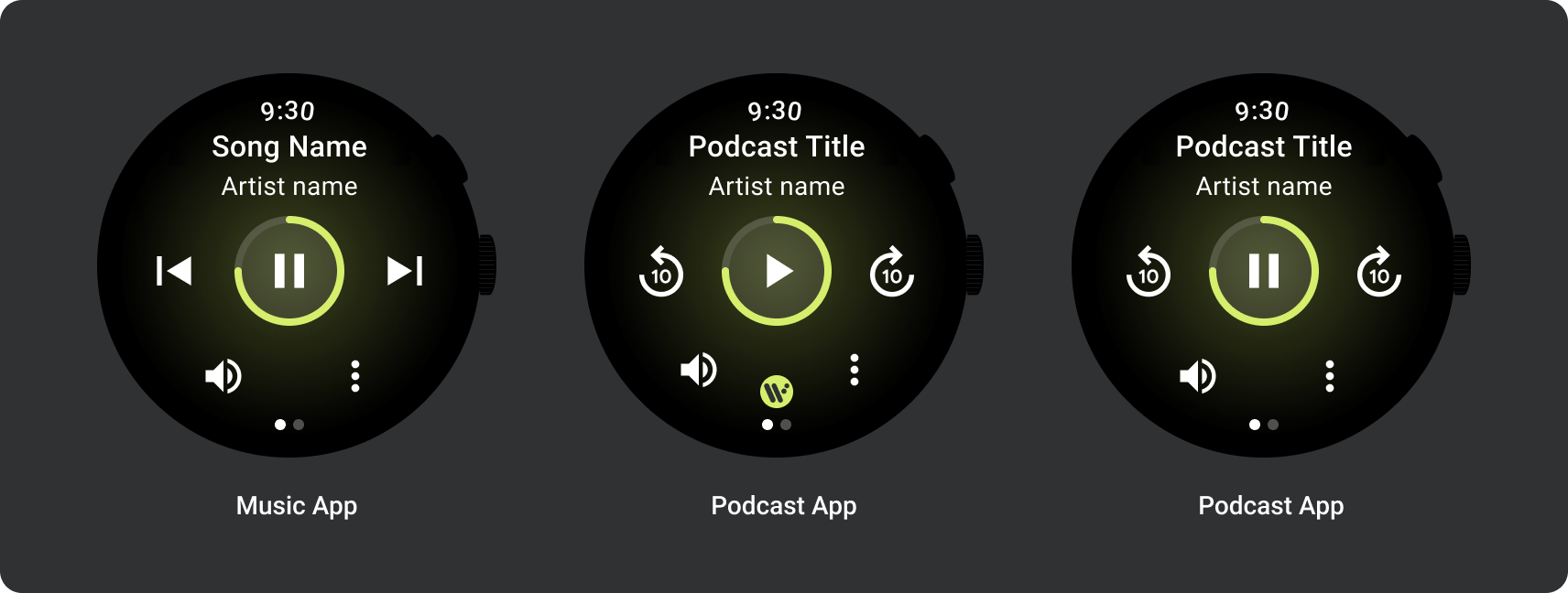
Le app multimediali devono includere anche le schermate di controllo dei contenuti multimediali. Crea i controlli multimediali utilizzando un layout a 5 pulsanti. Questo serve a garantire il raggiungimento dei target di tocco minimi. Di seguito sono riportati alcuni esempi di controlli multimediali per un'app di musica e un'app di podcast:

Adatta i controlli multimediali visualizzati in base al tipo di contenuti. Utilizza un'icona con tre puntini per indirizzare gli utenti a una pagina aggiuntiva se vuoi includere più di 5 azioni. Puoi utilizzare icone e caratteri personalizzati per la tua app.

Regolare il volume
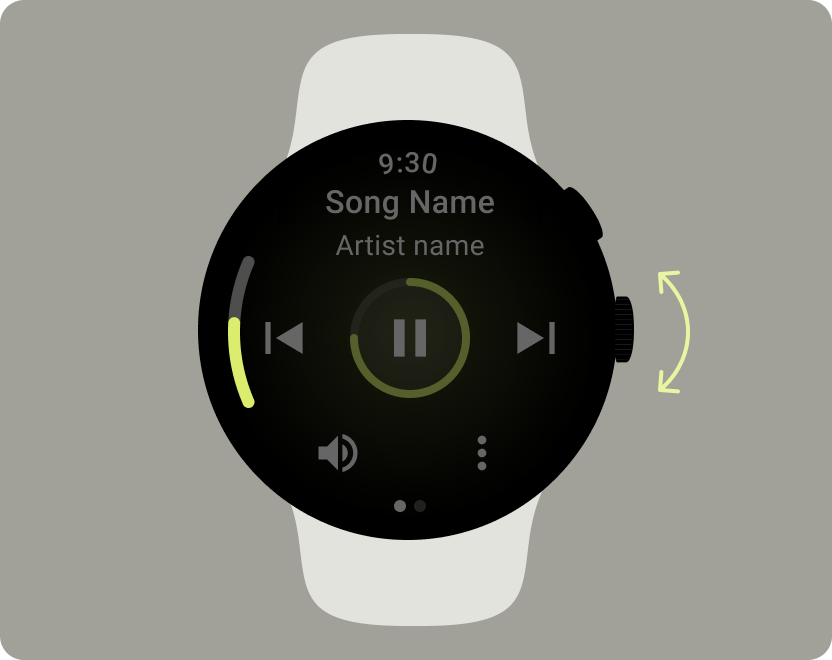
I controlli del volume sono uno dei controlli multimediali più importanti per gli utenti sullo smartwatch. I controlli multimediali devono includere un pulsante del volume per accedere alla schermata dei controlli del volume.
La maggior parte dei dispositivi Wear OS è dotata di un pulsante laterale girevole (RSB) o di una ghiera. Alcuni dispositivi Wear OS hanno anche pulsanti hardware aggiuntivi per regolare il volume. Usa il tasto di scorrimento destro, la cornice o il pulsante aggiuntivo per regolare il volume. Mostra l'indicatore solo quando il RSB o la ghiera vengono ruotati, come mostrato nell'esempio.
Casi d'uso comuni
Quando progetti app multimediali, assicurati di dare la priorità ai seguenti casi d'uso importanti:
- Ascoltare i contenuti multimediali scaricati
- Riprodurre musica in streaming dallo smartwatch
Ascoltare i contenuti multimediali scaricati
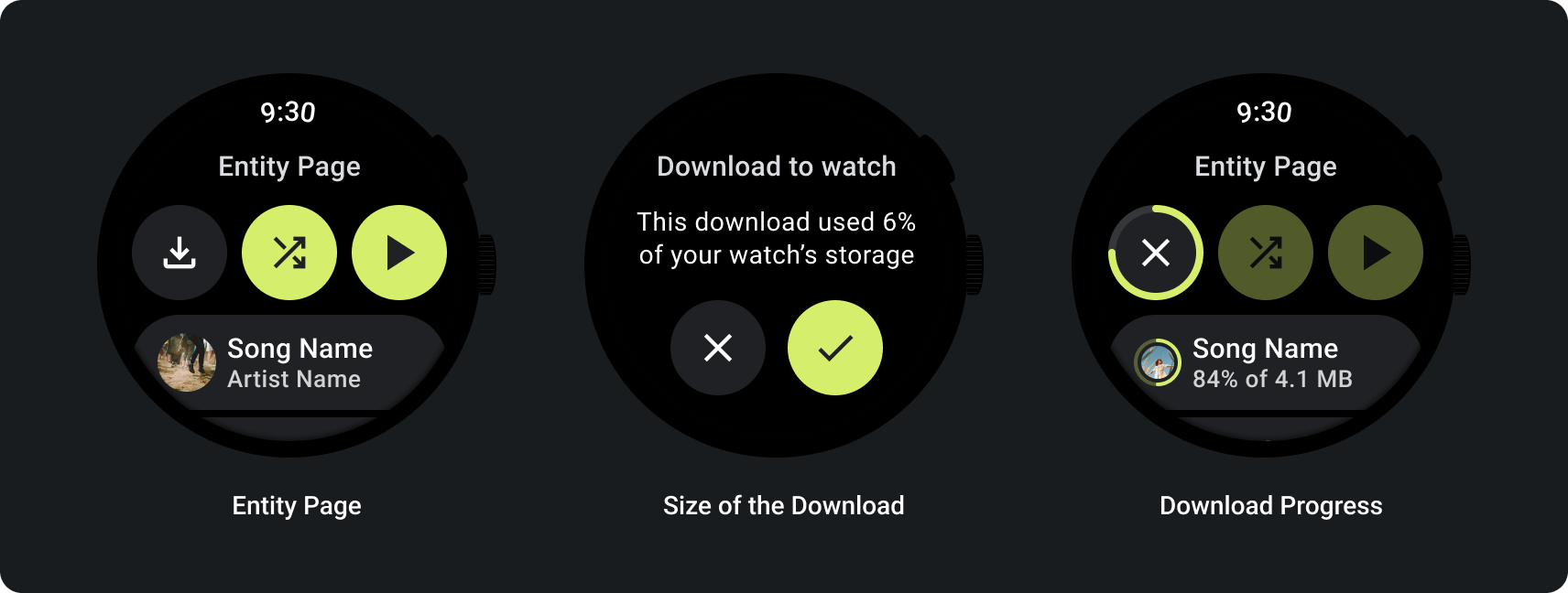
Gli utenti devono essere in grado di scaricare manualmente gli elementi multimediali da una pagina entità.
Comunica all'utente dove sta scaricando i contenuti, lo stato di avanzamento del download, il tempo necessario e le dimensioni del download, come mostrato nell'esempio seguente:

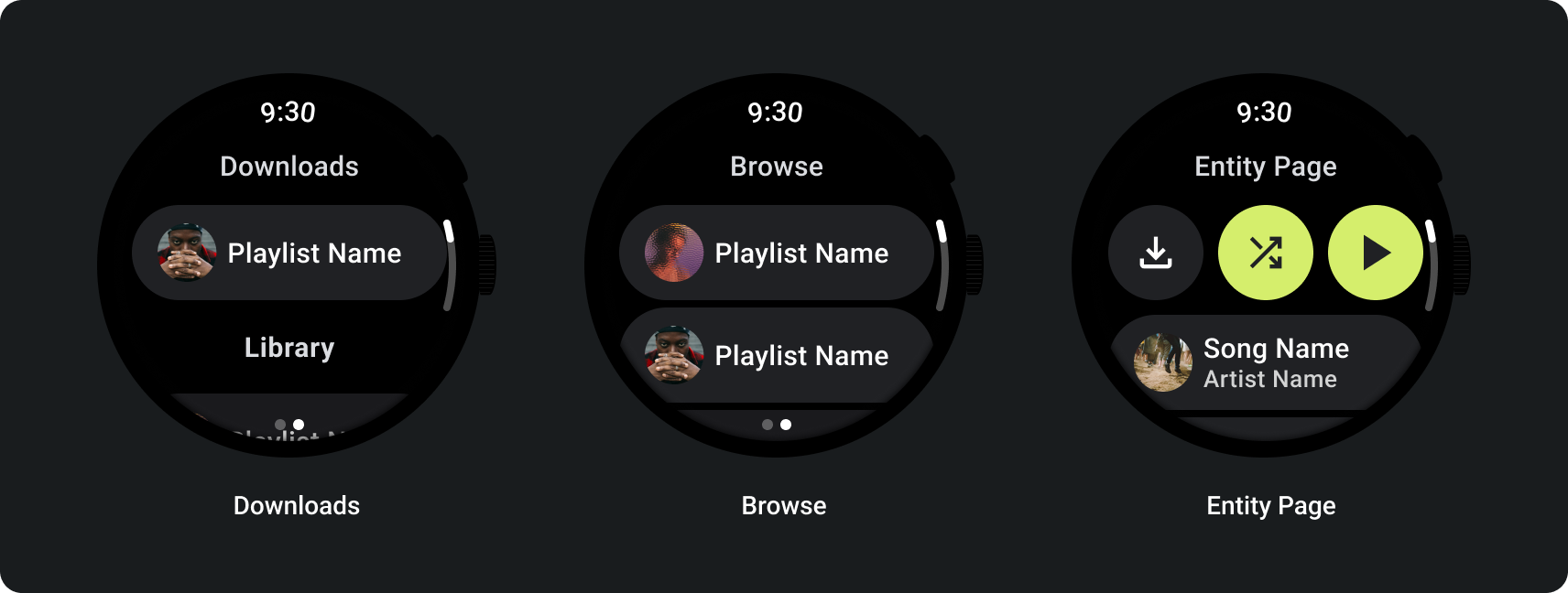
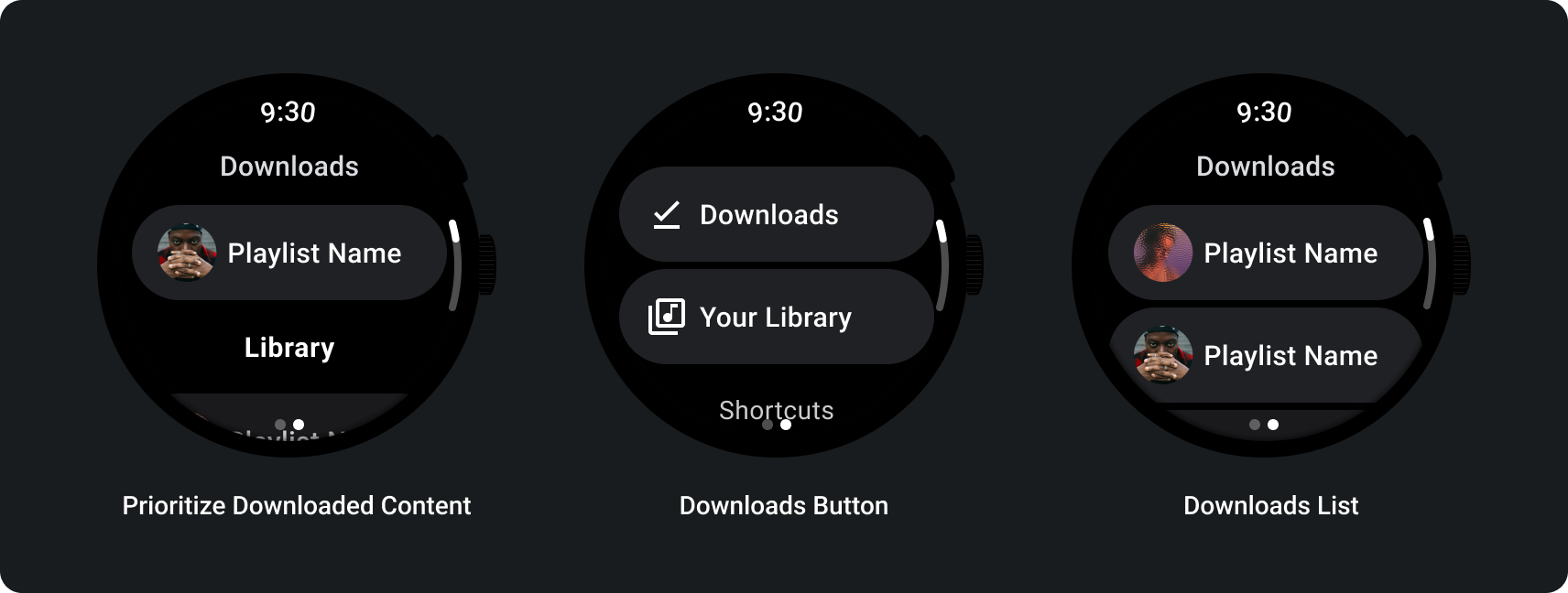
Quando l'utente sfoglia i contenuti multimediali, vengono visualizzati i contenuti multimediali scaricati più di recente:

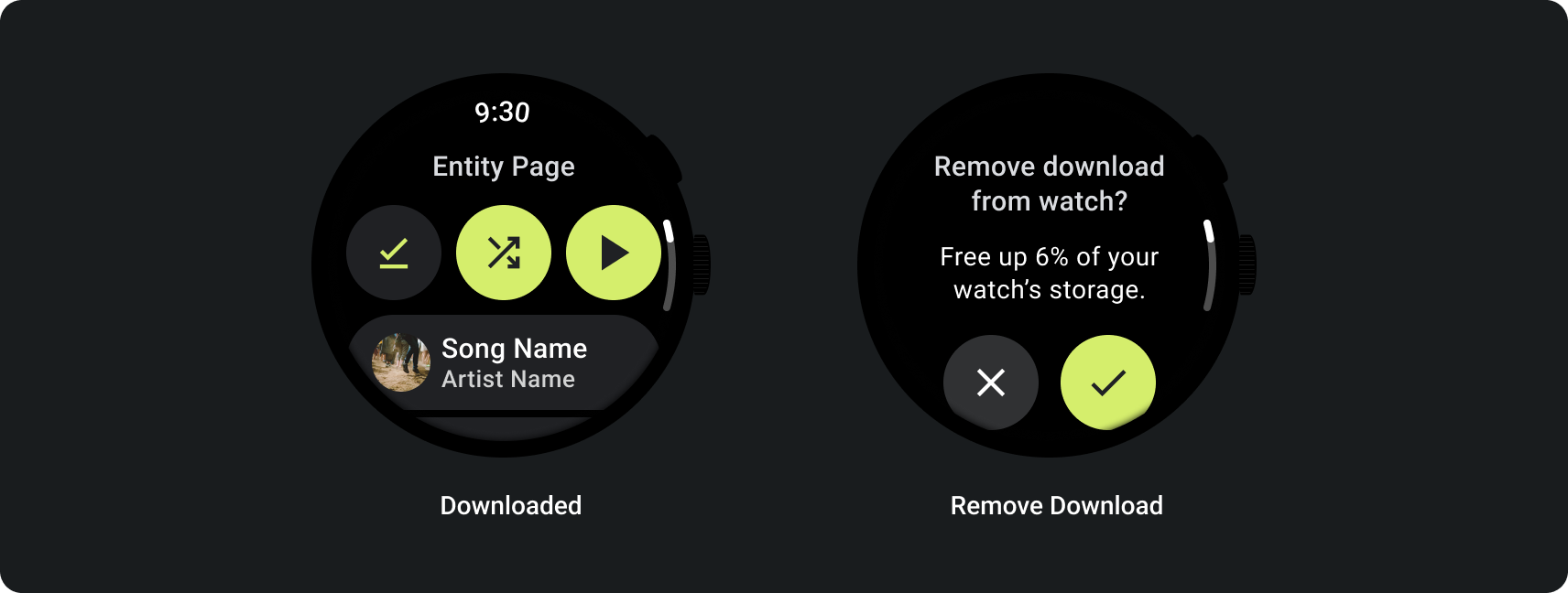
Se i contenuti sono già stati scaricati, indicalo chiaramente mostrando un'azione per rimuovere il download dallo smartwatch. In questo caso, devi anche mostrare lo spazio occupato dal download sullo smartwatch, come mostrato nell'immagine seguente:

Se il dispositivo di origine è lo smartwatch, chiedi agli utenti di collegare una cuffia prima di iniziare ad ascoltare musica. Dopo aver connesso un auricolare, riproduci i contenuti multimediali e apri i relativi controlli.

Trasmettere musica in streaming dallo smartwatch
Lo streaming di contenuti multimediali dallo smartwatch ha un impatto significativo sulla batteria di un dispositivo Wear OS. Dare la priorità ai contenuti scaricati quando gli utenti scelgono di ascoltarli sul proprio dispositivo Wear OS mostrando i download di recente utilizzo nell'elenco di navigazione. Valuta la possibilità di aggiungere un pulsante che indirizzi gli utenti a un elenco completo dei download, come mostrato nelle seguenti immagini:

Per maggiori informazioni, consulta il Media Toolkit su GitHub.
Layout adattivi
Le adattamenti per schermi più grandi per le app multimediali si concentrano esclusivamente sull'esperienza del media player. Tutti gli altri elementi vengono acquisiti nelle pagine Chip, Pulsanti, Finestre di dialogo ed Elenchi che descrivono il comportamento corretto dell'app per adattarsi a schermi più grandi.

Configurazione dei pulsanti
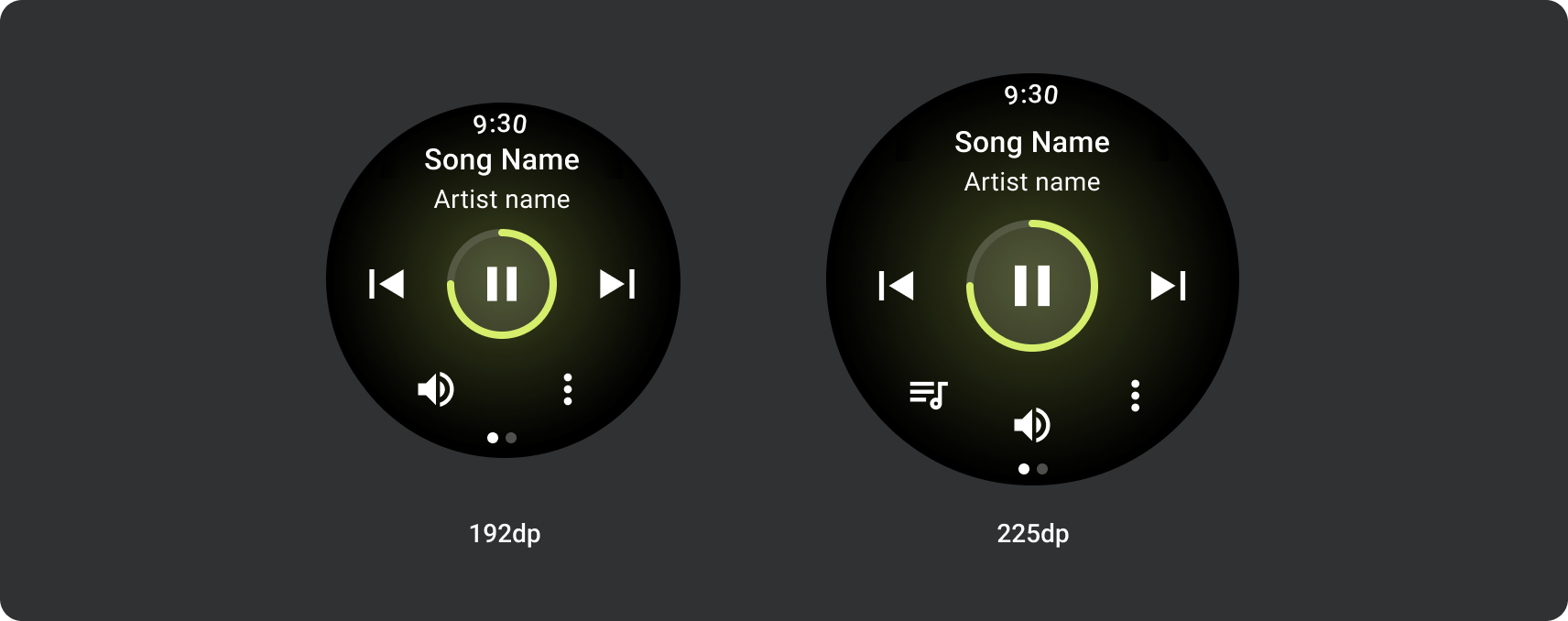
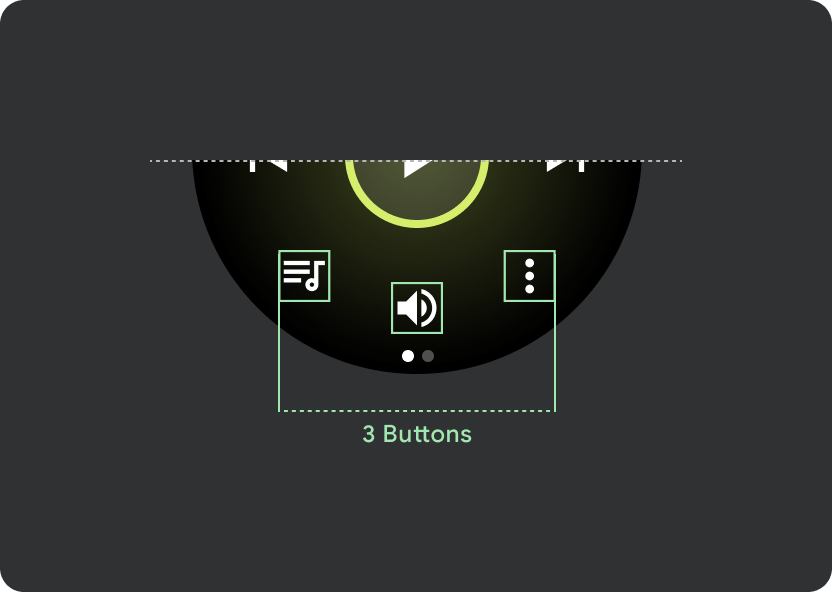
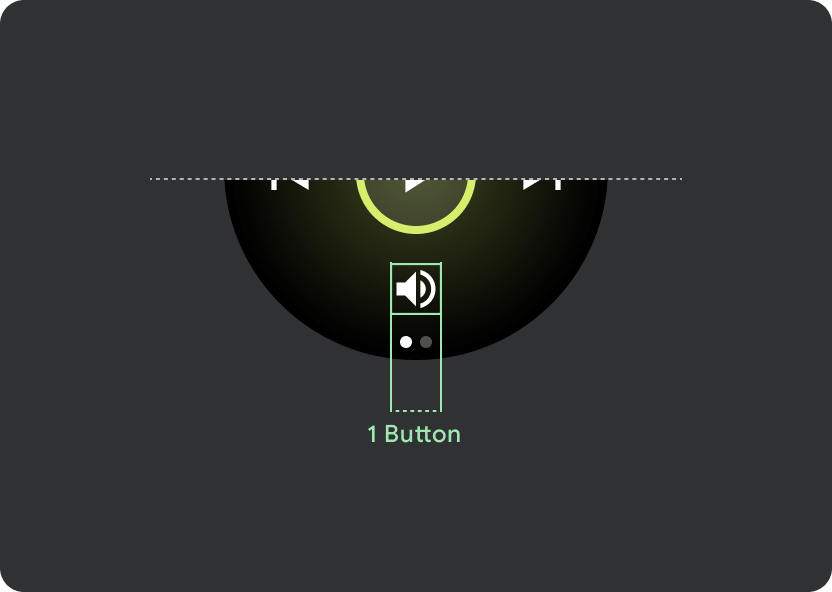
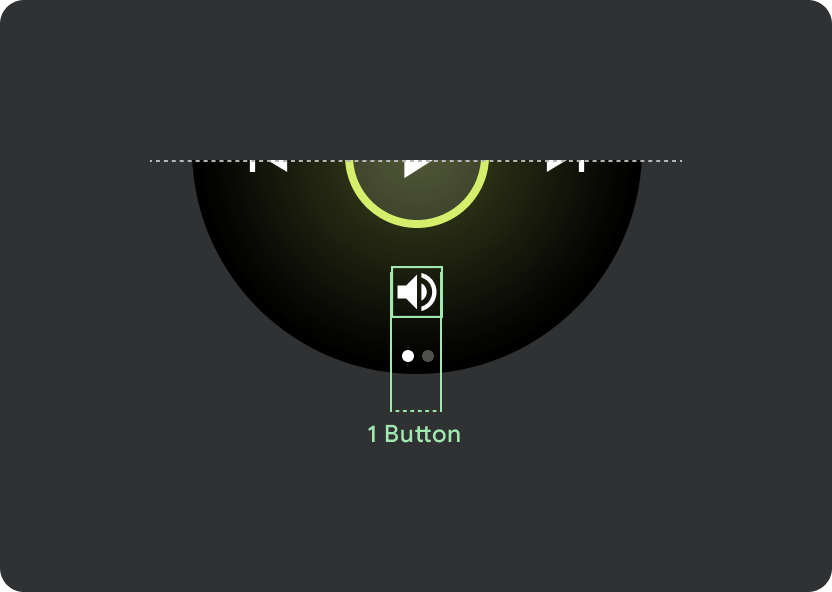
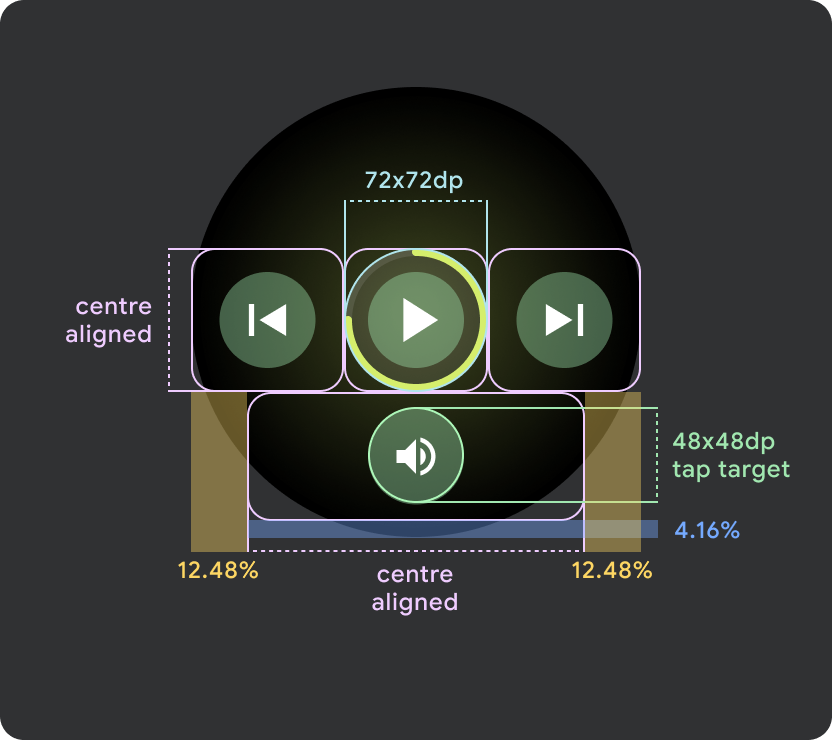
Per rispettare i principi relativi alle dimensioni dei touch target, sui dispositivi Wear OS di dimensioni inferiori a 225 dp mostra un layout con due pulsanti e un layout con tre pulsanti sui dispositivi con schermi più grandi. Le seguenti immagini mostrano altri esempi, come un layout con un pulsante e un layout con due pulsanti con un logo:




Pulsante di controllo reattivo
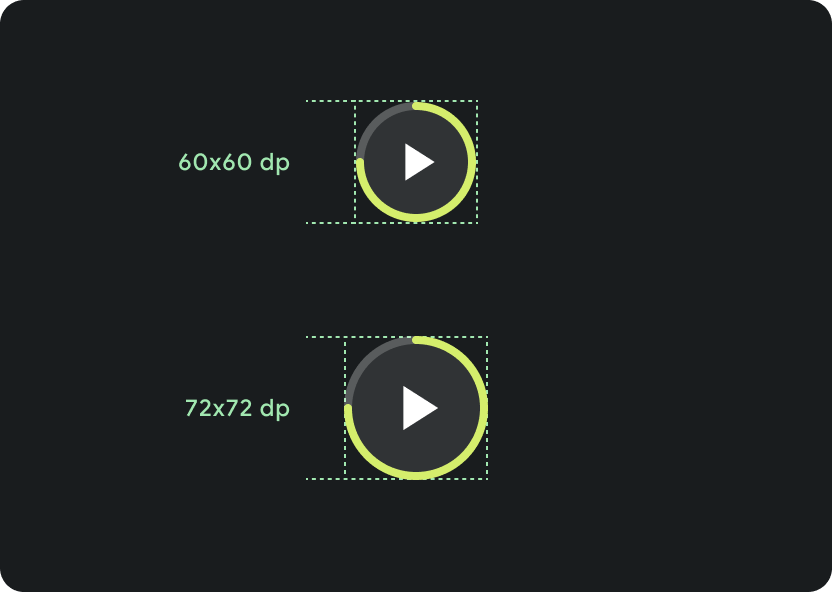
Il controllo principale (Riproduci/Metti in pausa) passa da 60 dp a 72 dp sui dispositivi Wear OS più grandi di 225 dp, rendendo la sezione centrale alta 72 dp e aumentando di conseguenza i target di tocco per tutti i controlli al suo interno. Si tratta di un comportamento adattabile integrato che erediterai dal modello Media Player.

Ridimensionamento su schermi di dimensioni diverse:
< 225 dp: 60 dp x 60 dp
> 225 dp: 72 dp x 72 dp
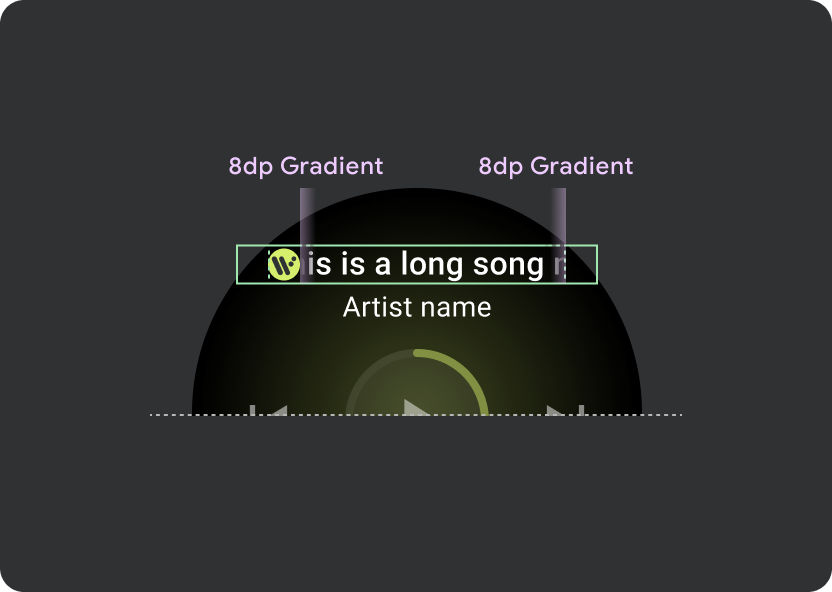
Comportamento dei banner scorrevoli
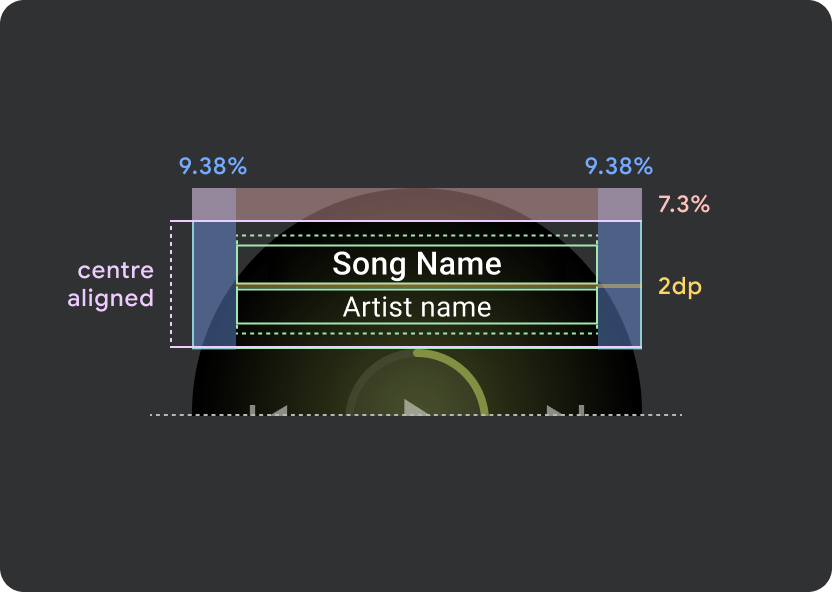
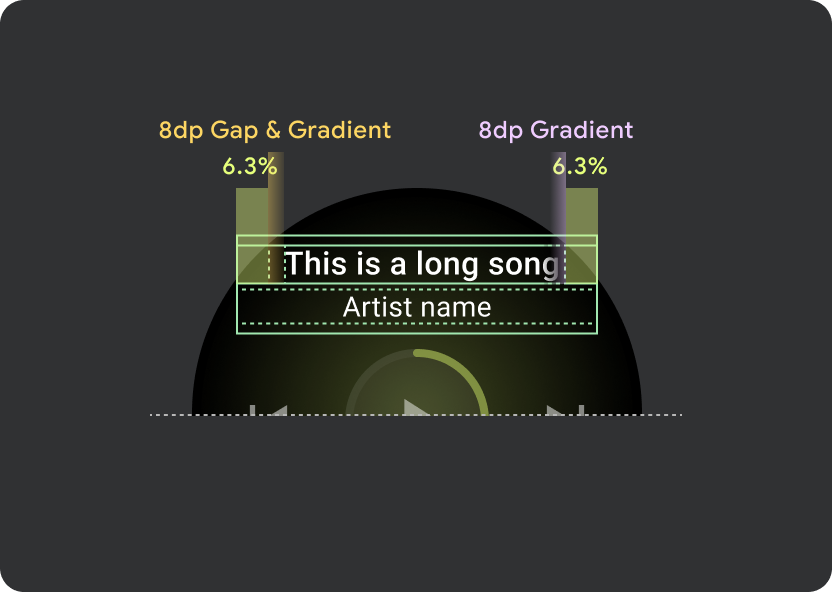
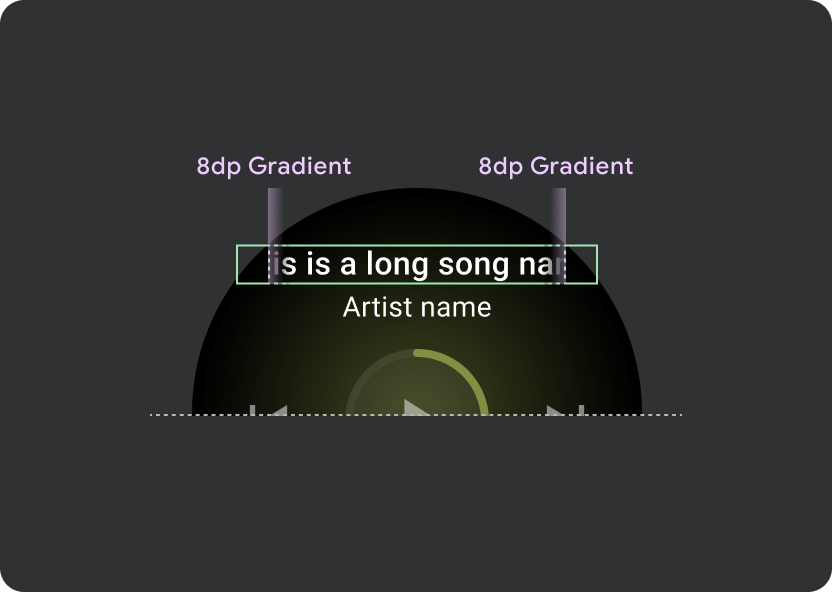
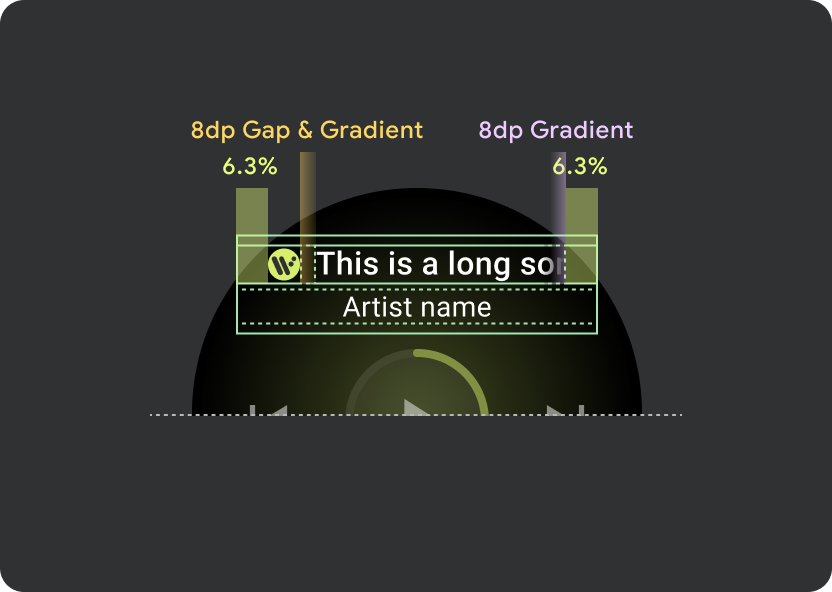
All'interno dell'intestazione, utilizza un margine universale del 9,38%, con un margine aggiuntivo del 6,3% per il titolo del brano. Utilizza un gradiente di 8 dp per i titoli scorrevoli e un'ulteriore spaziatura di 8 dp (con gradiente di 8 dp) quando è presente un'icona. Includi eventuali transizioni di scorrimento del carosello sotto l'icona, la cui posizione rimane fissa.

Margini degli atomi di intestazione
9,38%
Margine interno del titolo del brano
6,3%
Gradienti
8 dp al vivo
Spaziatura interna sinistra aggiuntiva di 8 dp (per adattarsi all'icona dell'app)
Spaziatura tra le icone
8 dp




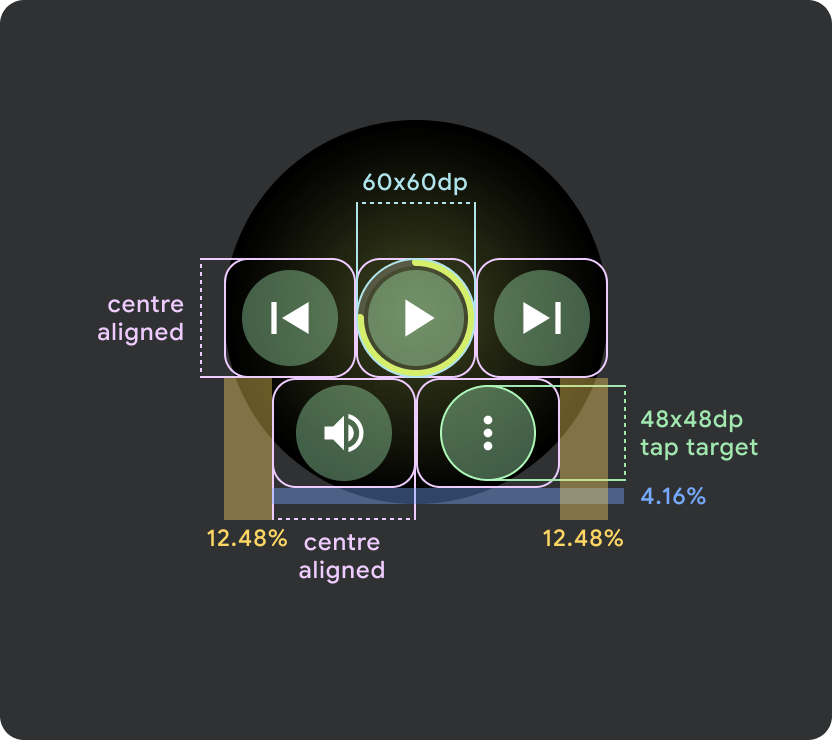
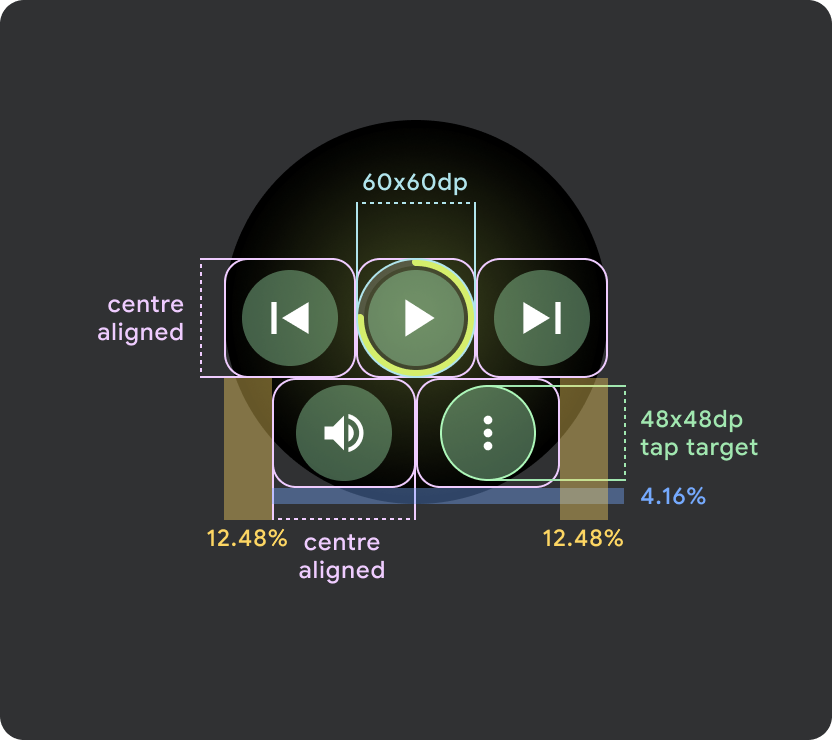
Target dei tocchi
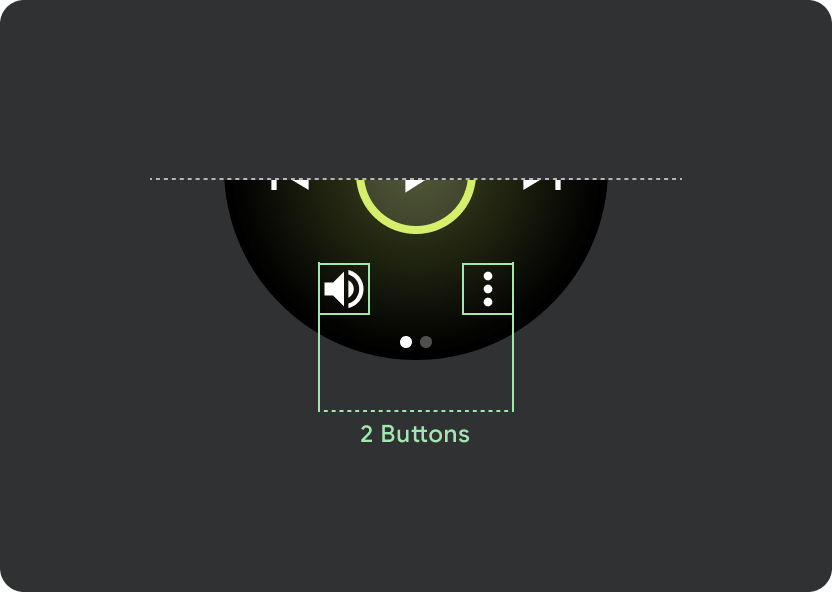
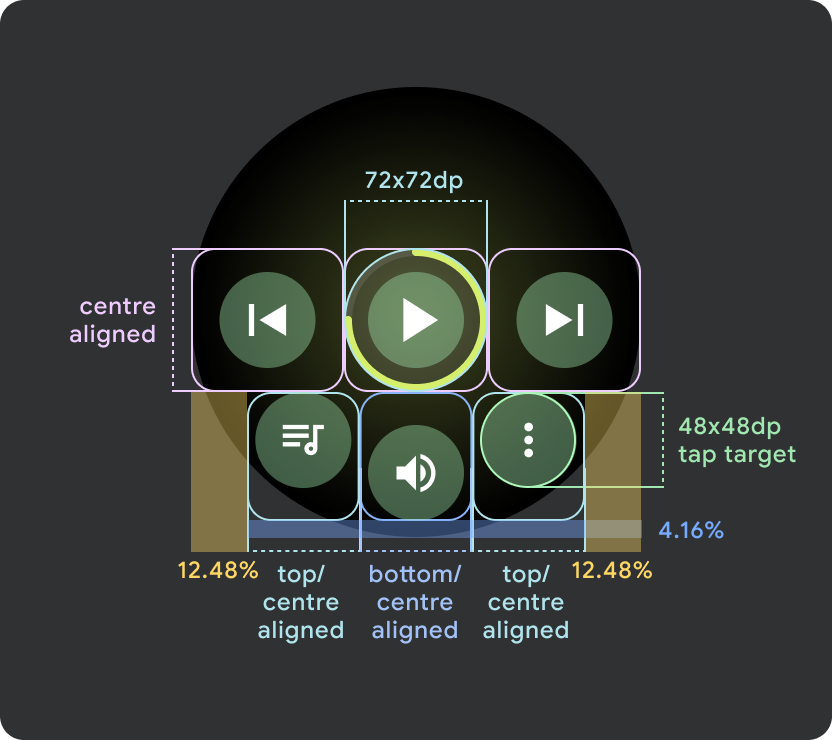
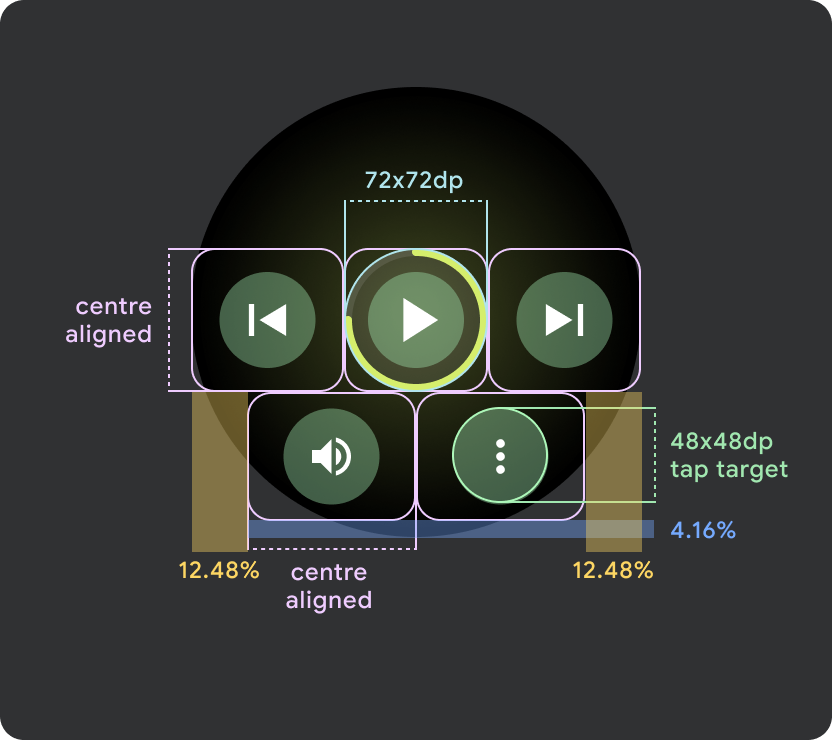
Sui dispositivi Wear OS con schermi più grandi, le icone nella sezione centrale e a piè di pagina sfruttano lo spazio aggiuntivo per aumentare le dimensioni dei target dei tocchi. Ciò significa che, a parte un atomo di controllo fisso, le proprietà "riempisci lo spazio disponibile" vengono applicate ai contenitori di icone:



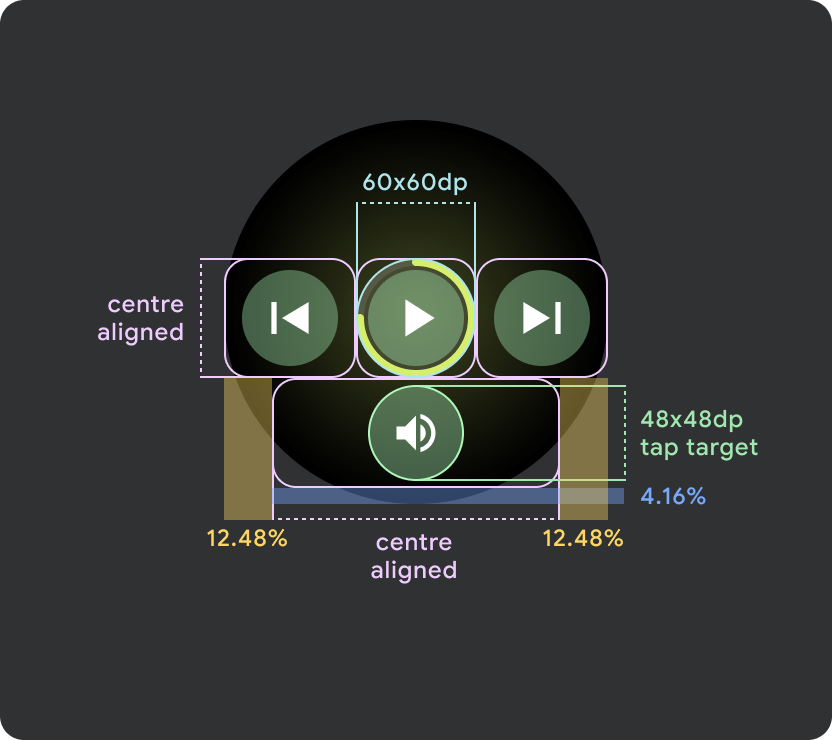
Schermate Wear OS piccole (<225 dp)
- È consigliabile avere un massimo di 2 pulsanti su schermi più piccoli con 2 pulsanti per le dimensioni dello schermo più piccole
- Il target dei tocchi minimo per i pulsanti in basso deve essere 48 dp (A) x 48 dp (L)
- Le icone devono trovarsi nella parte centrale del target dei tocchi



Schermate / breakpoint Wear OS più grandi (>225 dp)
- È consigliabile avere un massimo di 3 pulsanti sugli schermi più grandi con 3 pulsanti sul più piccolo di questi "schermi più grandi"
- Il target di tocco minimo per i pulsanti in basso deve essere di 48 dp (altezza) x 48 dp (larghezza)
- Le icone devono trovarsi nell'area centrale del target di tocco, ma devono avere allineamento superiore/inferiore e spaziatura interna per creare un effetto arrotondato

