برنامه یکی از سطوح اصلی در Wear OS است. برنامهها با پیچیدگیها یا کاشیها متفاوت هستند، که نمایشهای قابل نگاهی از محتوای برنامه هستند. برنامه ها اطلاعات بیشتری را نمایش می دهند و از تعامل غنی تر پشتیبانی می کنند. کاربر اغلب از سطح دیگری مانند راهانداز، موارد اخیر، اعلان، پیچیدگی، کاشی یا کنش صوتی وارد برنامه میشود.
اصول

متمرکز روی کارهای حیاتی تمرکز کنید تا به افراد کمک کنید کارها را در عرض چند ثانیه انجام دهند.

سطحی و خطی از ایجاد سلسله مراتب عمیق تر از دو سطح اجتناب کنید. در صورت امکان، محتوا و پیمایش را به صورت درون خطی نمایش دهید.

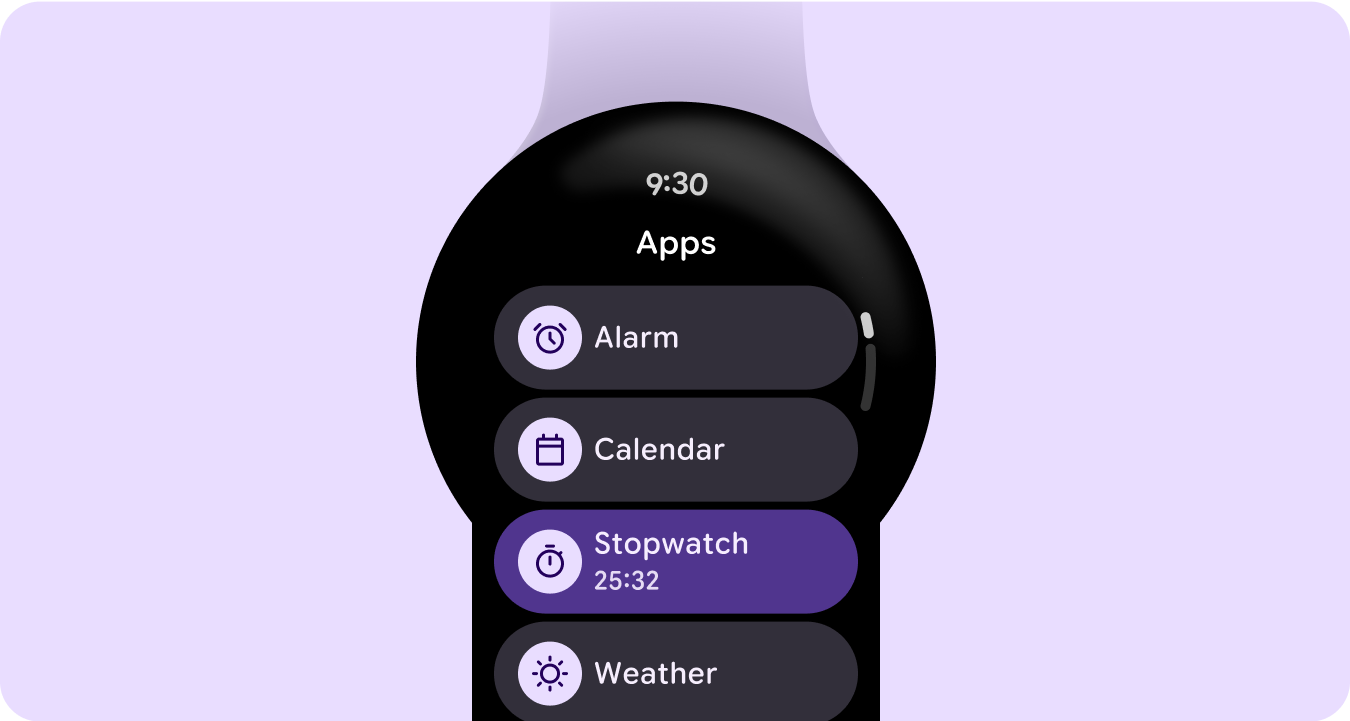
برنامههای اسکرول میتوانند اسکرول کنند. این یک حرکت طبیعی برای کاربران برای مشاهده محتوای بیشتر در ساعت است.
انواع محفظه محتوا
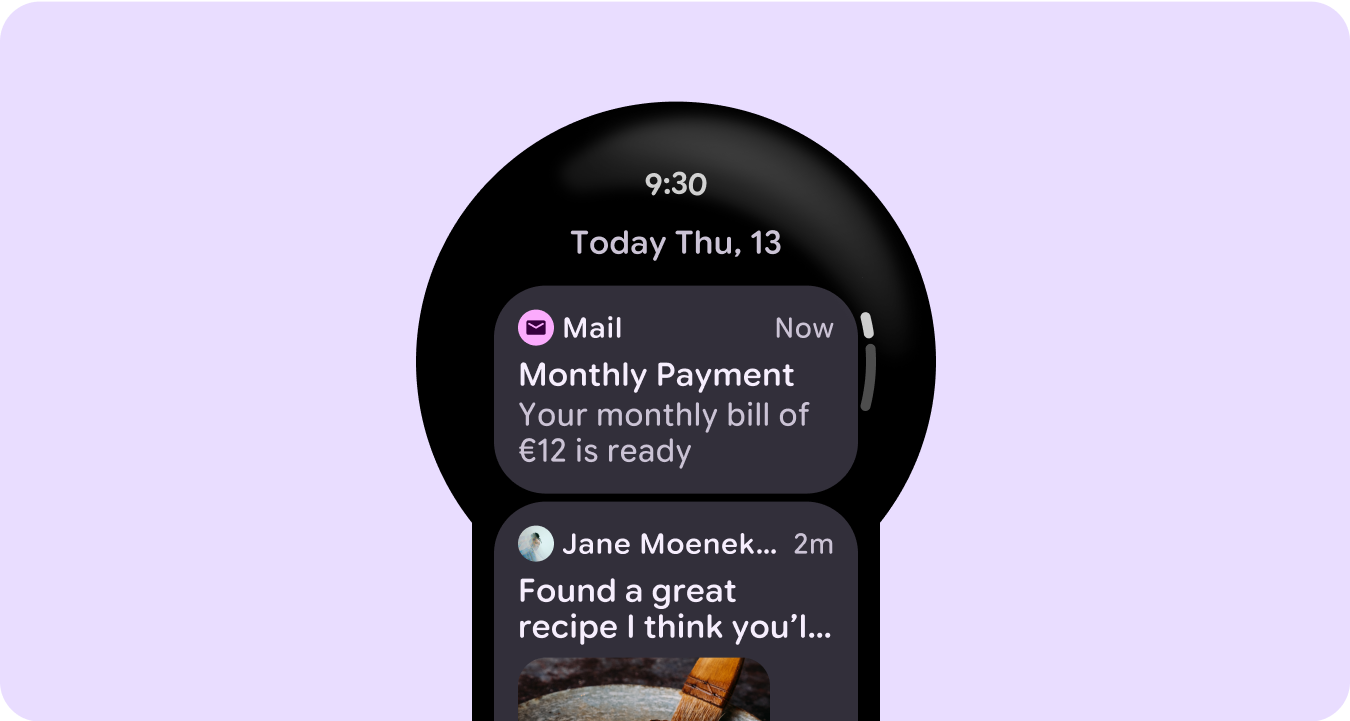
از کانتینرهای محتوا در برنامه خود برای گروه بندی محتوای مرتبط و متمایز کردن از محتوا یا گروه بندی محتوا استفاده کنید.
ظروف با ارتفاع ثابت

ظروف با ارتفاع متغیر

ارتفاع و عرض بزرگتر از نما

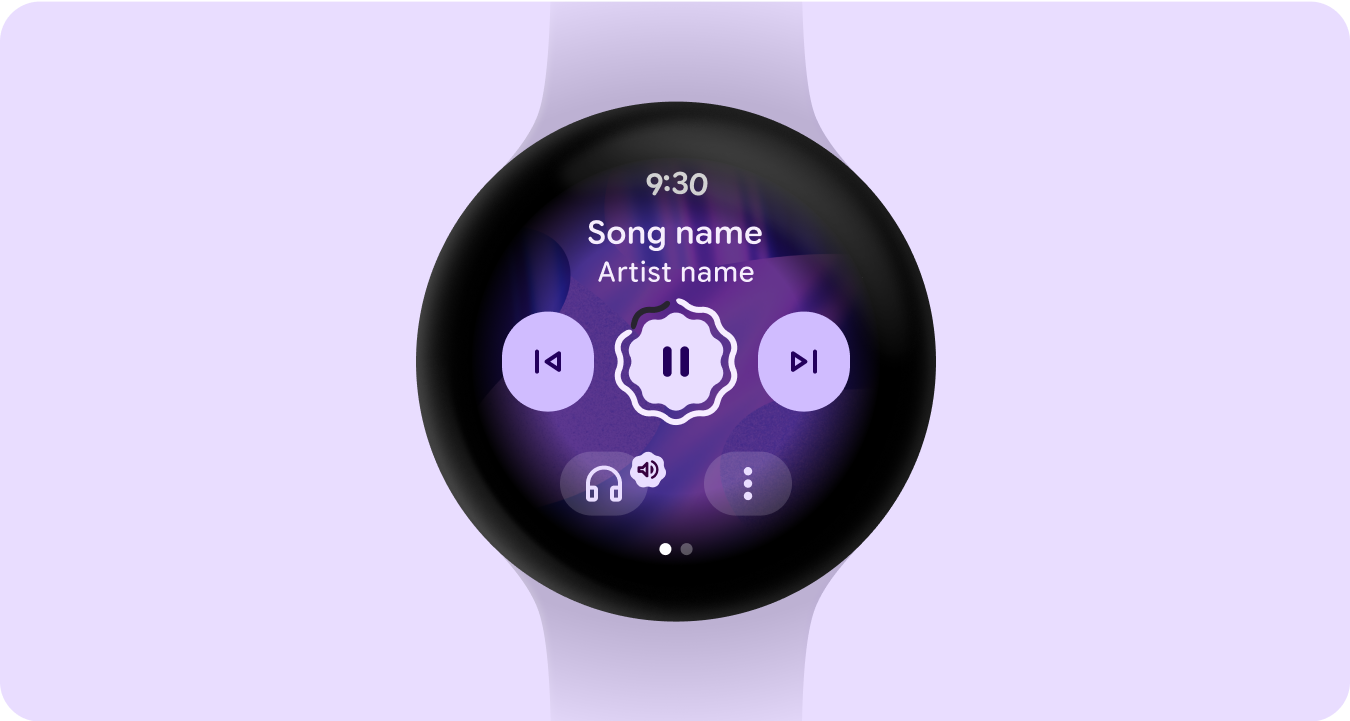
ظرف صفحه بندی شده

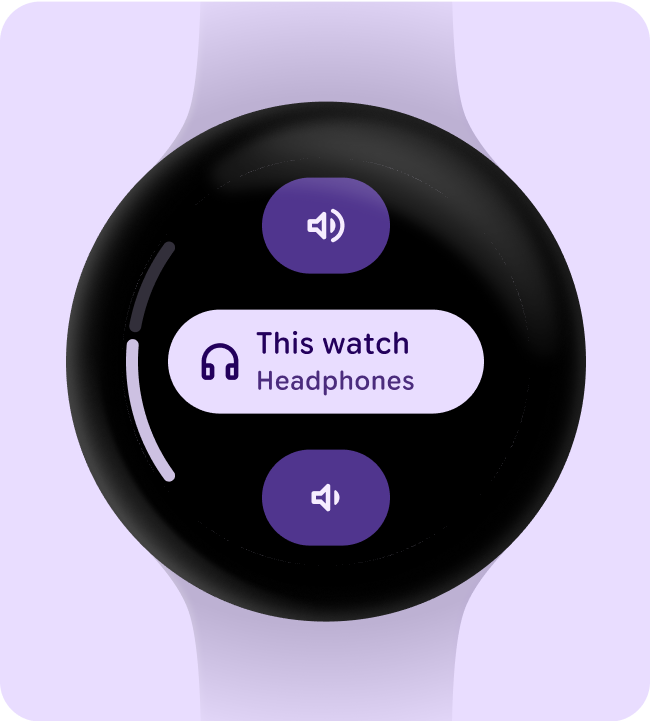
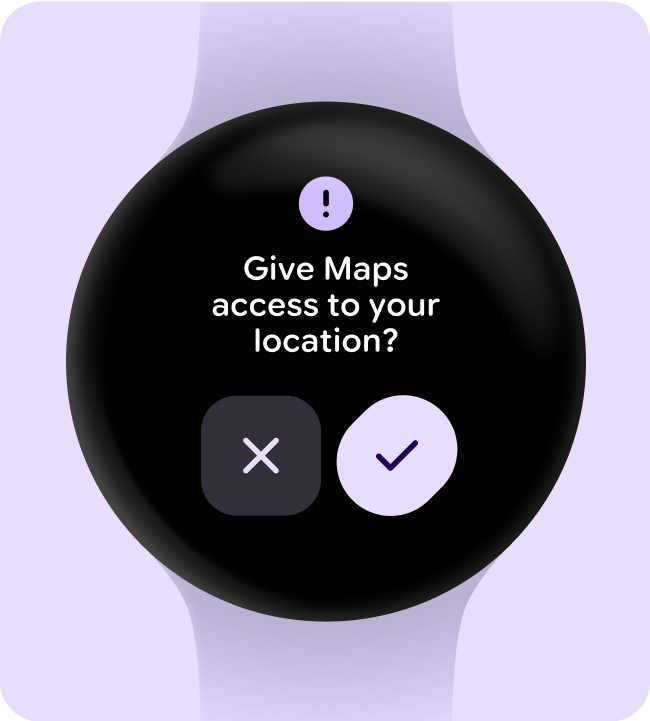
تصاحب تمام صفحه
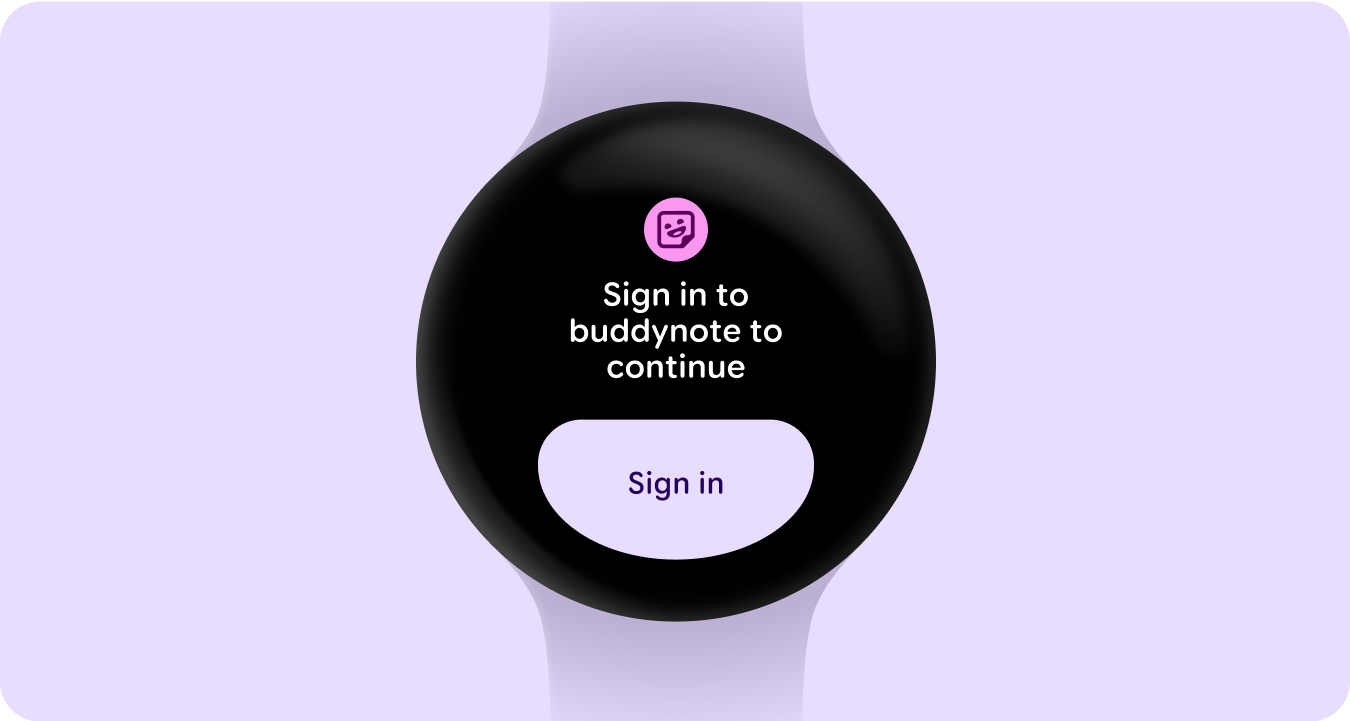
ورود به سیستم
به کاربر بگویید که باید تنظیمات یا تنظیمات برگزیده خود را بهروزرسانی کند، به حساب خود وارد شود یا یک حساب کاربری از طریق ساعت یا برنامه تلفن همراه خود از کاشی ایجاد کند.