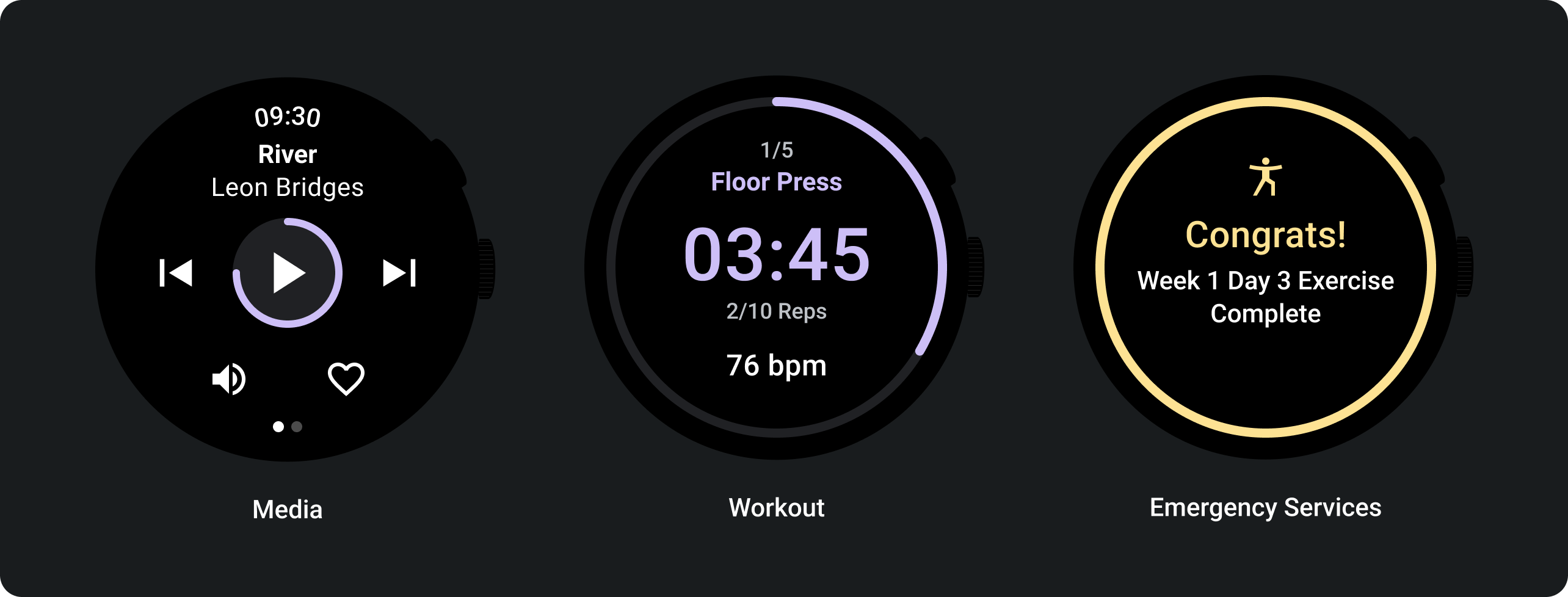
O componente CircularProgressIndicator é um indicador circular
que exibe a duração de um processo ou um tempo de espera não especificado.


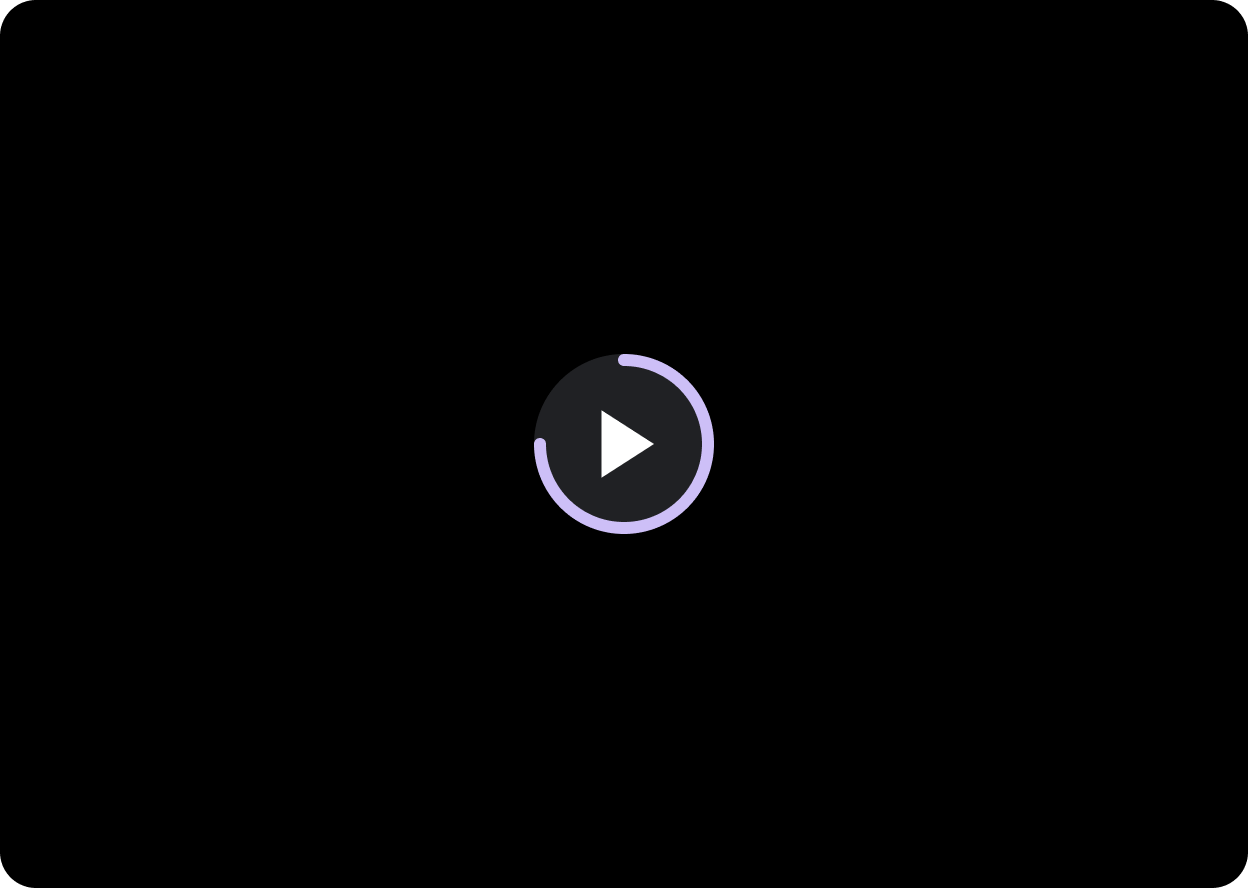
É possível aplicar indicadores de progresso a diferentes componentes, como botões de reprodução.
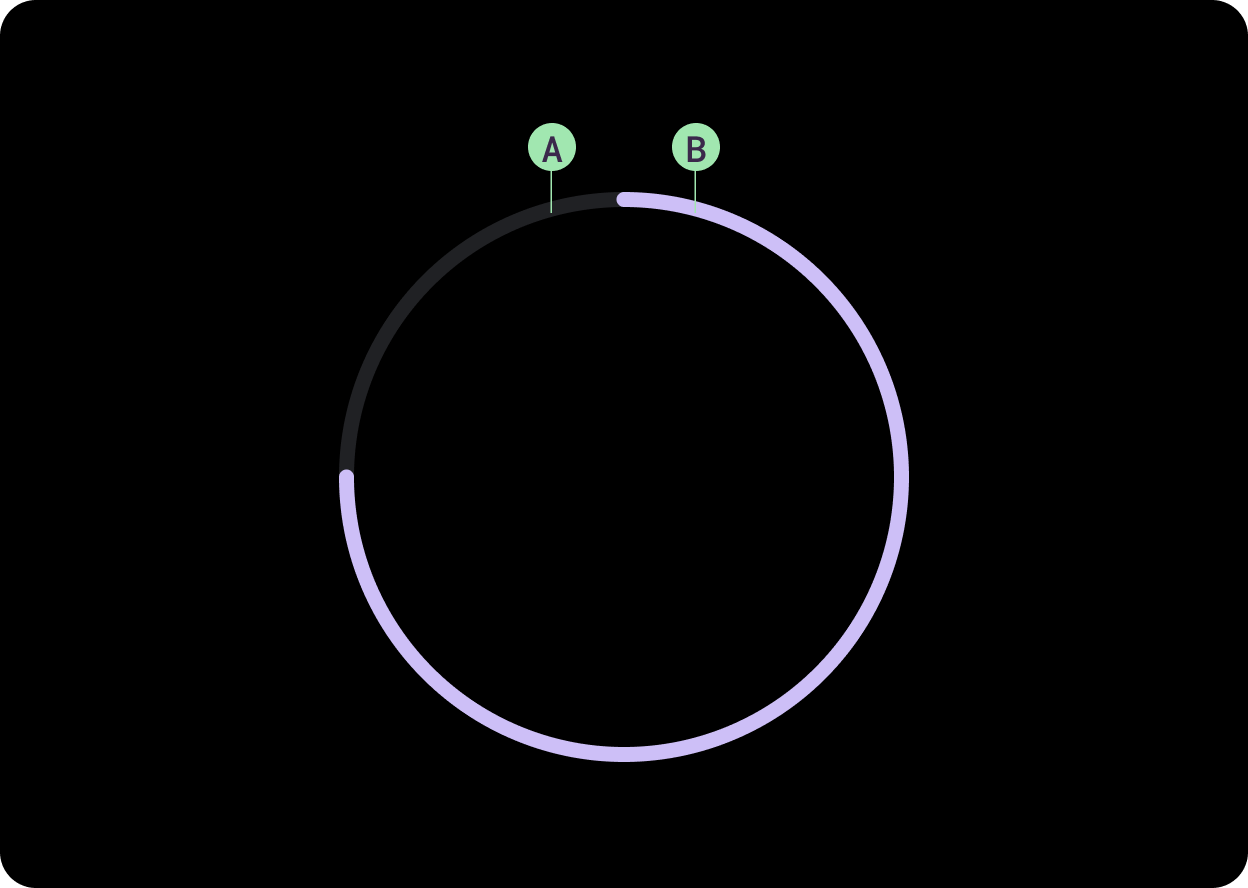
Anatomia

B. Progresso da faixa
Recomendações de design

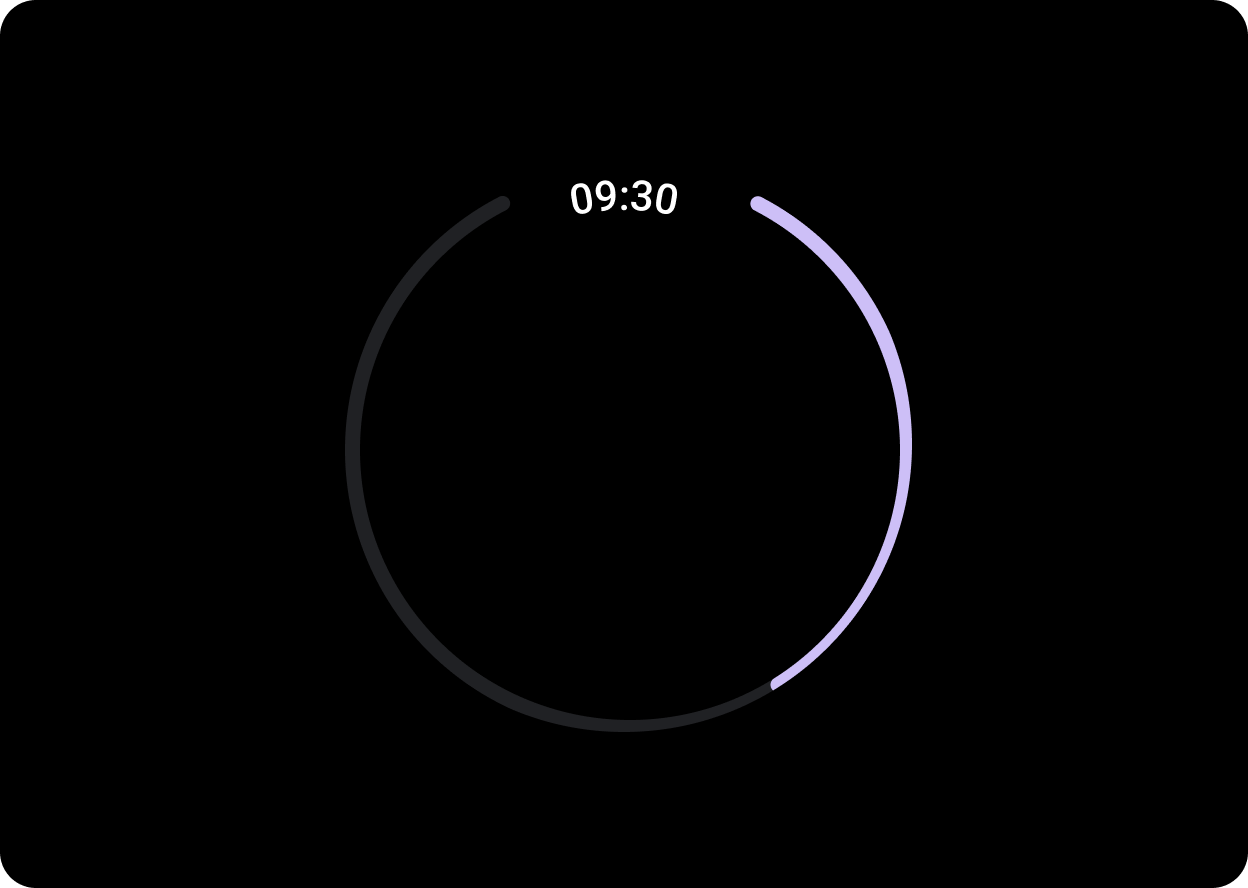
Crie indicadores de progresso com uma lacuna para deixar espaço para informações
importantes, como o horário. Para criar uma lacuna, mude o
startAngle e o endAngle do indicador.
Veja como criar um indicador de progresso com uma lacuna no exemplo a seguir:
CircularProgressIndicator(
progress = 0.4f,
modifier = Modifier.fillMaxSize(),
startAngle = 290f,
endAngle = 250f,
strokeWidth = 4.dp
)

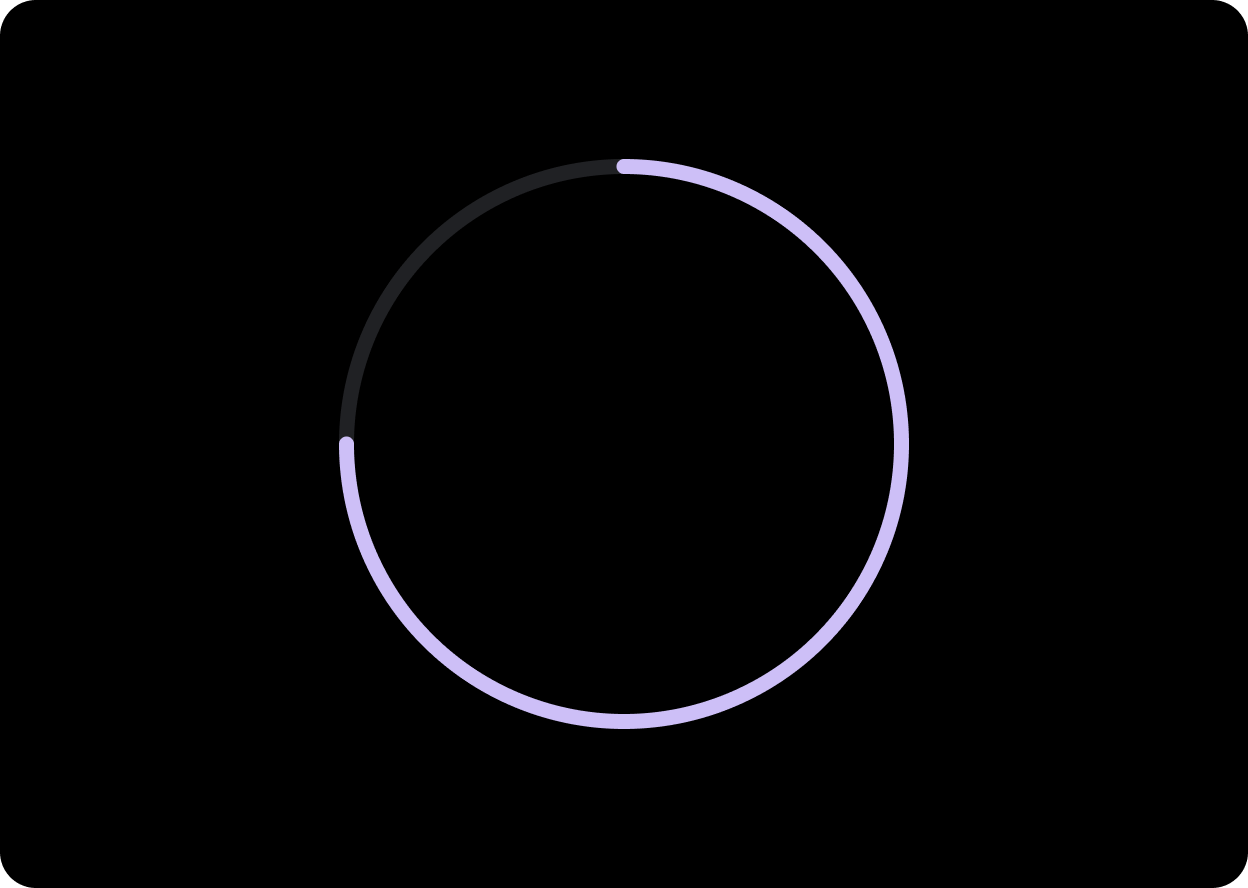
Aplique um indicador de progresso pequeno ao botão quando o progresso indicado estiver diretamente relacionado à ação representada por ele e quando o espaço na tela for limitado.
Veja como criar um indicador de progresso pequeno no exemplo a seguir:
CircularProgressIndicator(
progress = 0.75,
modifier = Modifier.fillMaxSize(),
startAngle = 0,
indicatorColor = MaterialTheme.colors.secondary,
trackColor = MaterialTheme.colors.onBackground.copy(alpha = 0.1f),
strokeWidth = 4.dp
)

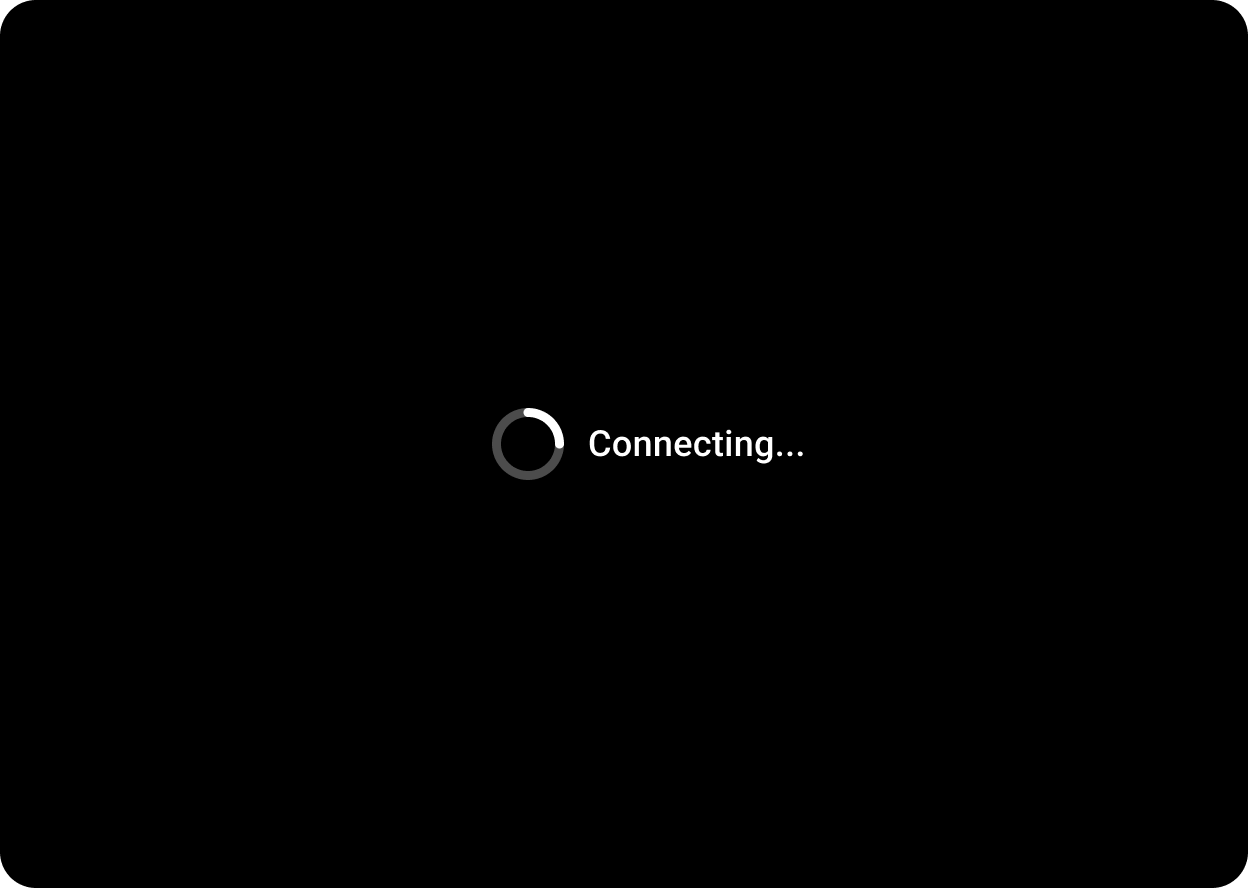
Ao usar o indicador de progresso para situações em que não há um tempo definido, use um com valor animado. Isso também pode ser chamado de ícone de carregamento. Use os ícones de carregamento com moderação, porque eles podem gerar uma percepção de maior tempo de espera.
Veja como criar um indicador de progresso indeterminado no exemplo a seguir:
CircularProgressIndicator(
indicatorColor = MaterialTheme.colors.secondary,
trackColor = MaterialTheme.colors.onBackground.copy(alpha = 0.1f),
strokeWidth = 4.dp
)
Uso
Consulte alguns exemplos de indicadores de progresso a seguir.