Use um componente Button para ações que são bem conhecidas pelos usuários e
não precisam de rótulos de texto. Os botões se diferenciam dos ícones por ter um formato
circular.

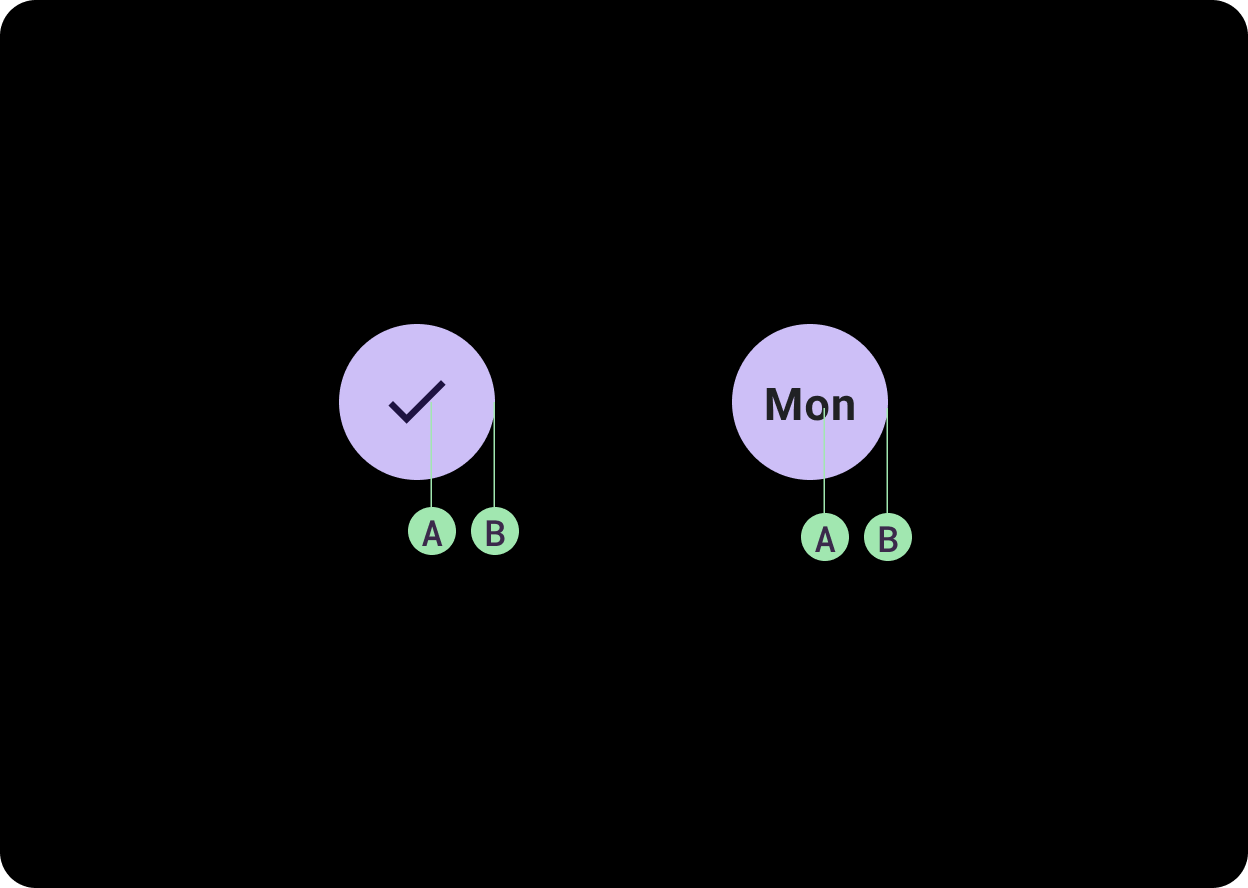
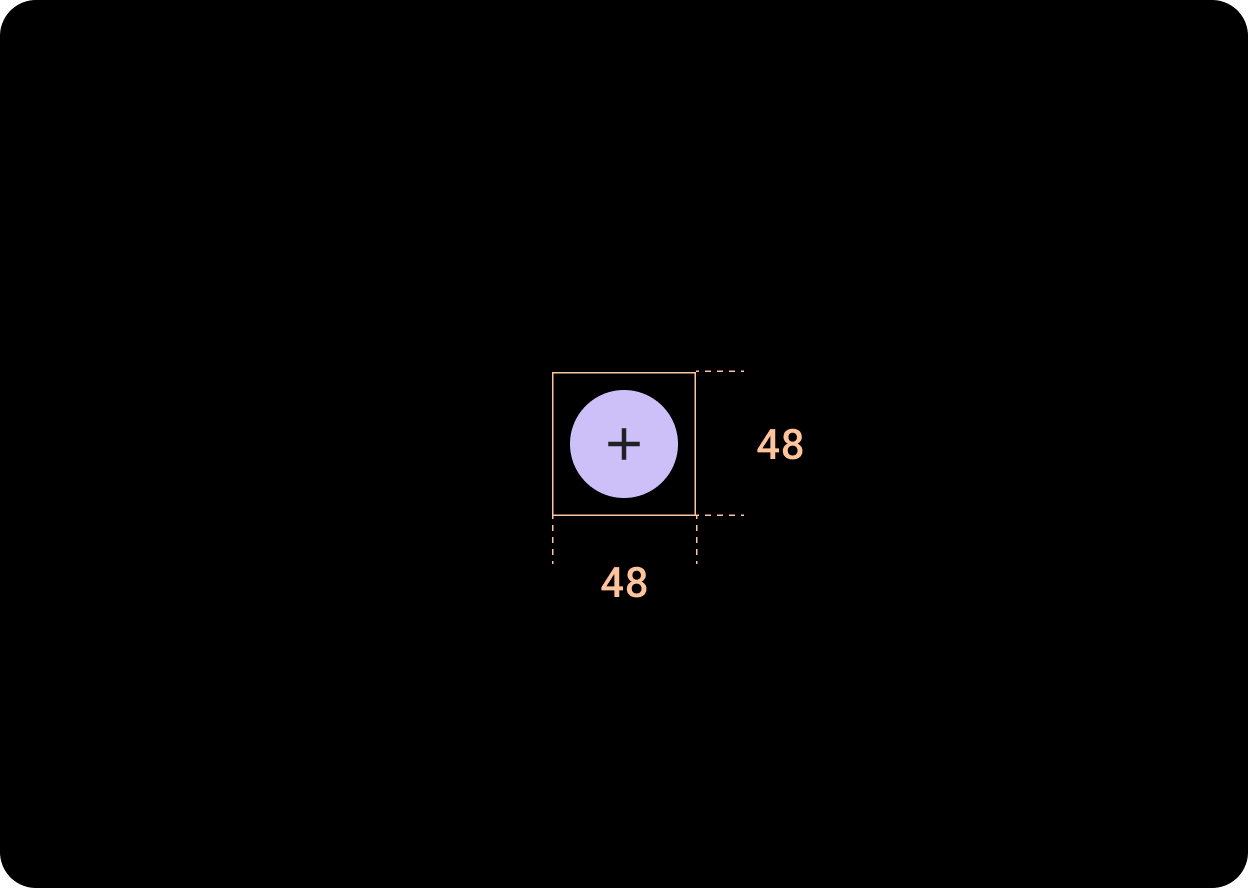
Anatomia

Os botões têm um único slot reservado para uma figura ou texto. Escolha uma figura que corresponda à ação representada pelo botão. Você pode usar texto com até três caracteres se não for possível representar a respectiva ação com uma figura. Caso não seja possível descrever uma ação de maneira clara usando uma figura, considere usar um componente de ícone.
B. Contêiner
Os contêineres de botões podem ser preenchidos por uma única cor sólida.
Componentes relacionados

Botões compactos
Os botões compactos parecem ser menores, mas oferecem uma área de toque maior. A área tocável padrão é de 48 x 48 dp.
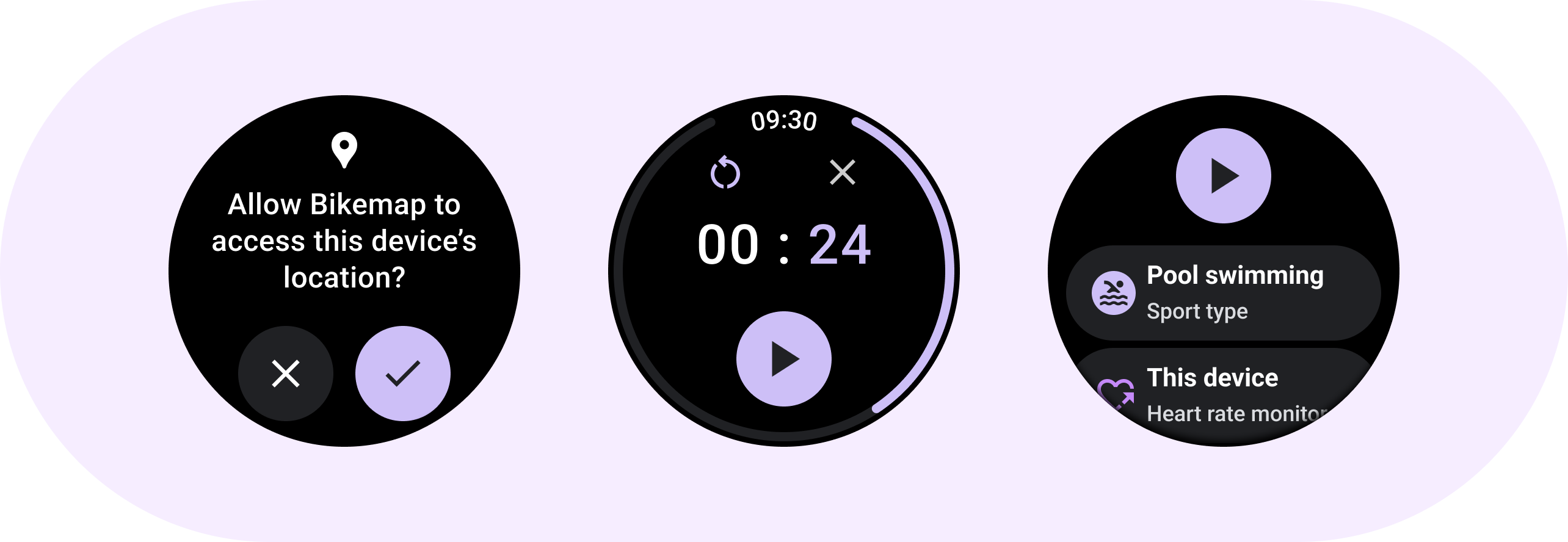
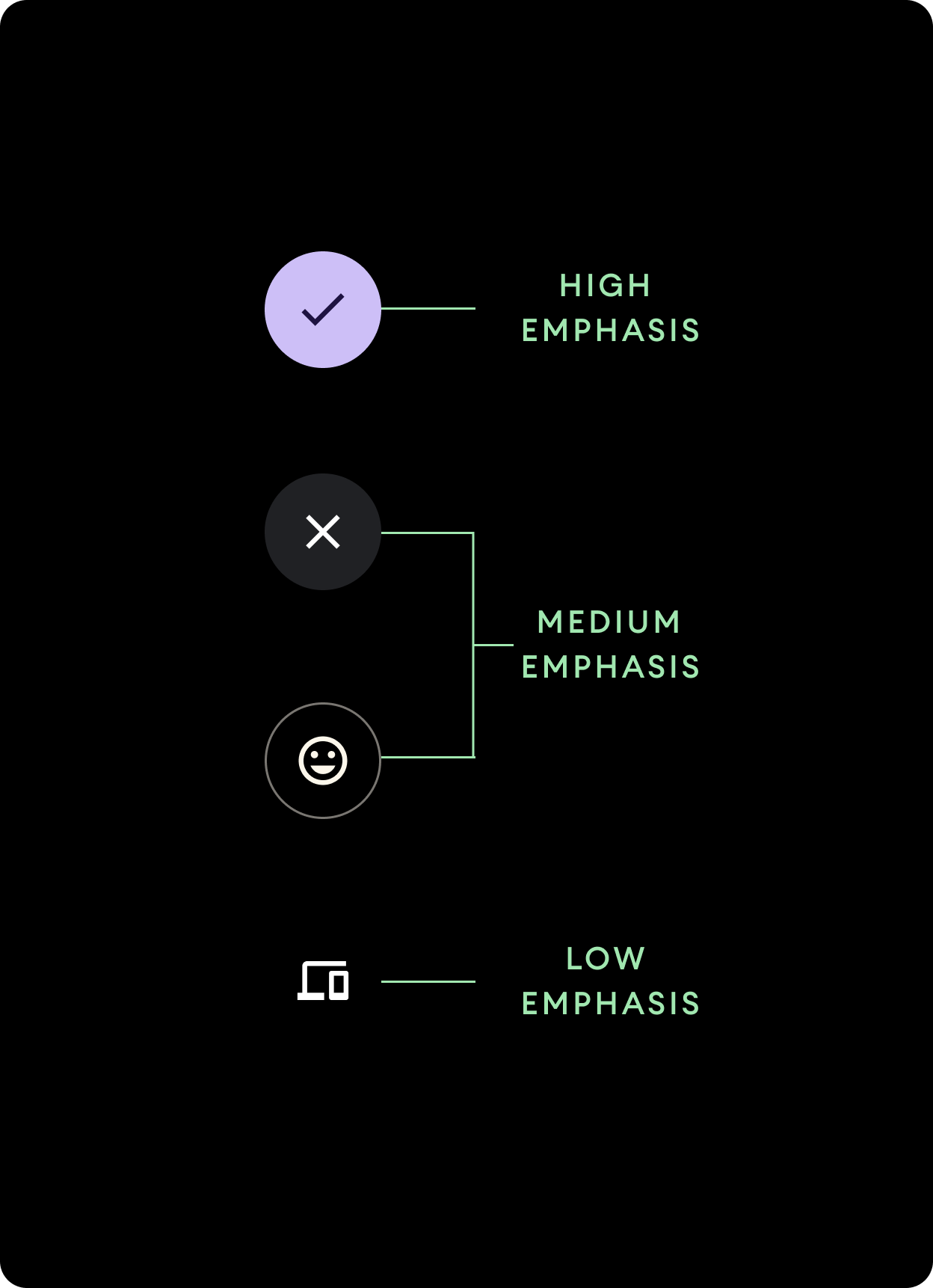
Hierarquia

Use diferentes cores de preenchimento para indicar a hierarquia dos botões.
Prioridade altaBotões de prioridade alta contêm as principais ações do app. Nesse tipo de botão, use cores primárias ou secundárias para preencher o contêiner e para o conteúdo. Para mais informações, consulte Temas do Wear Material.
Prioridade média
Os botões de prioridade média são diferenciados pelo uso de uma cor menos contrastante no preenchimento. Eles representam ações menos importantes do que as principais. Use a cor da plataforma no contêiner e no conteúdo.
Se preferir, use o componente personalizado OutlinedButton para um botão de prioridade média. Ele tem um plano de fundo transparente, um traço colorido da variante de 60% de opacidade e conteúdo colorido principal.
Prioridade baixa (somente para figuras)
Os botões de prioridade baixa não têm preenchimento. Eles servem para áreas menores no mostrador do relógio em que é necessário usar uma disposição compacta. Use a cor da plataforma no conteúdo.
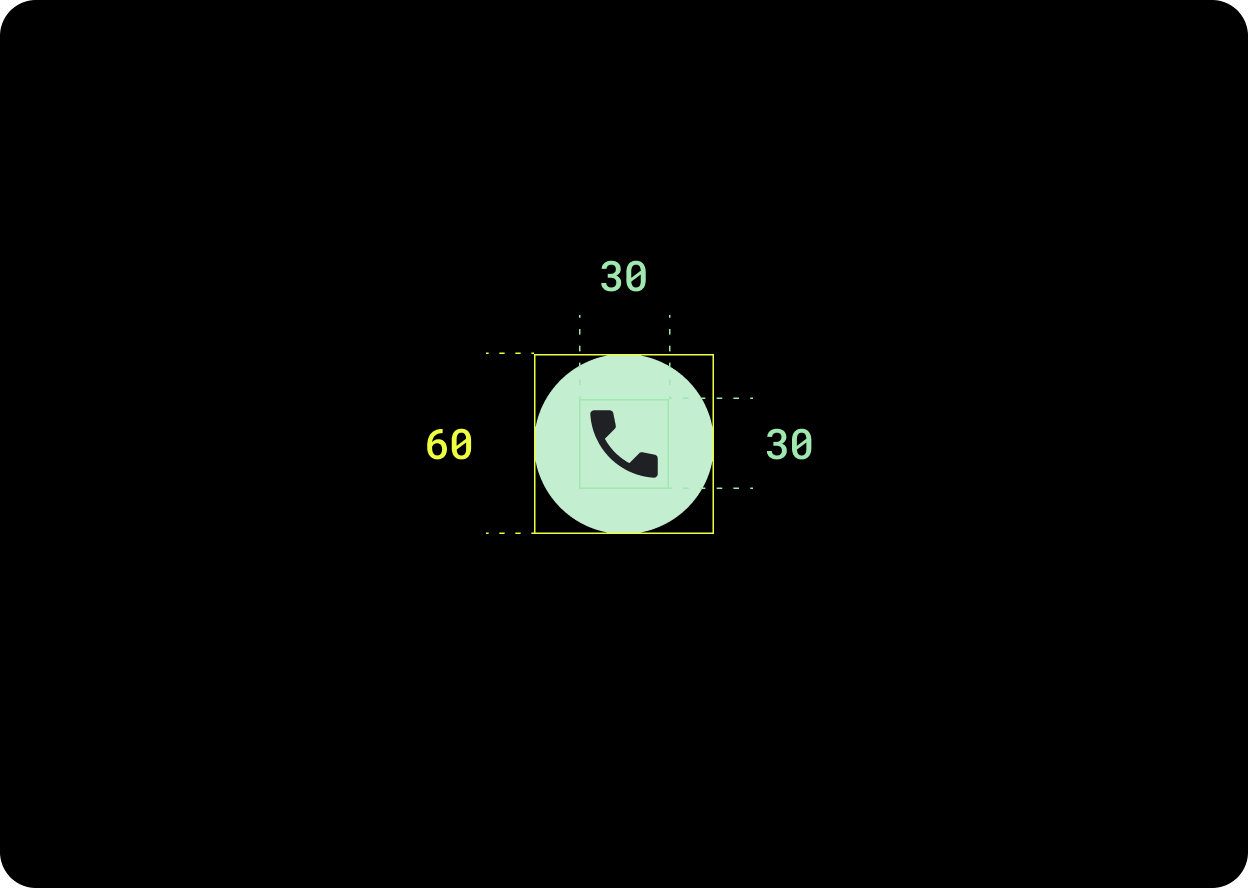
Tamanho
Use botões de diferentes tamanhos para destacar ou remover o destaque de ações.

Grande
Grande (30 x 30 dp)
Contêiner (60 x 60 dp)

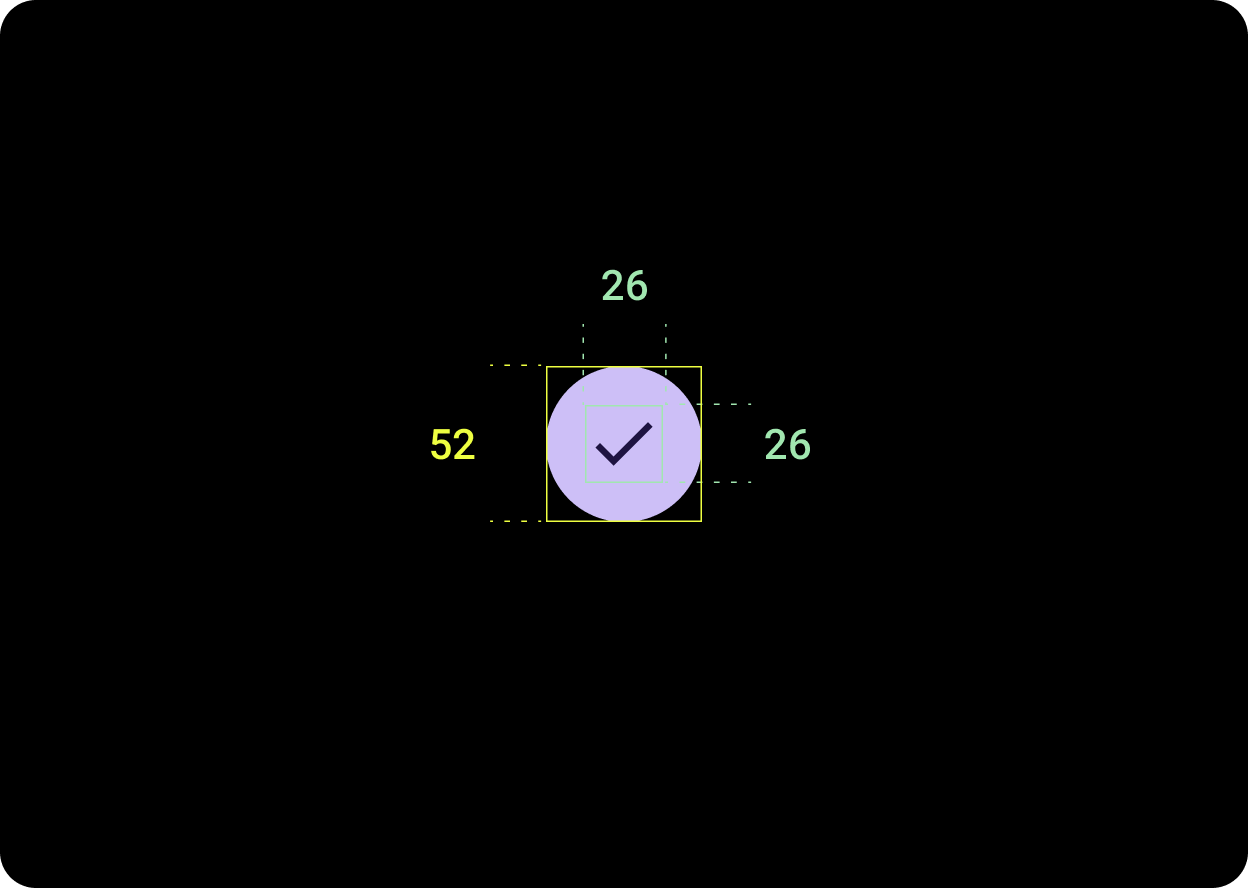
Padrão
Ícone (26 x 26 dp)
Contêiner (52 x 52 dp)

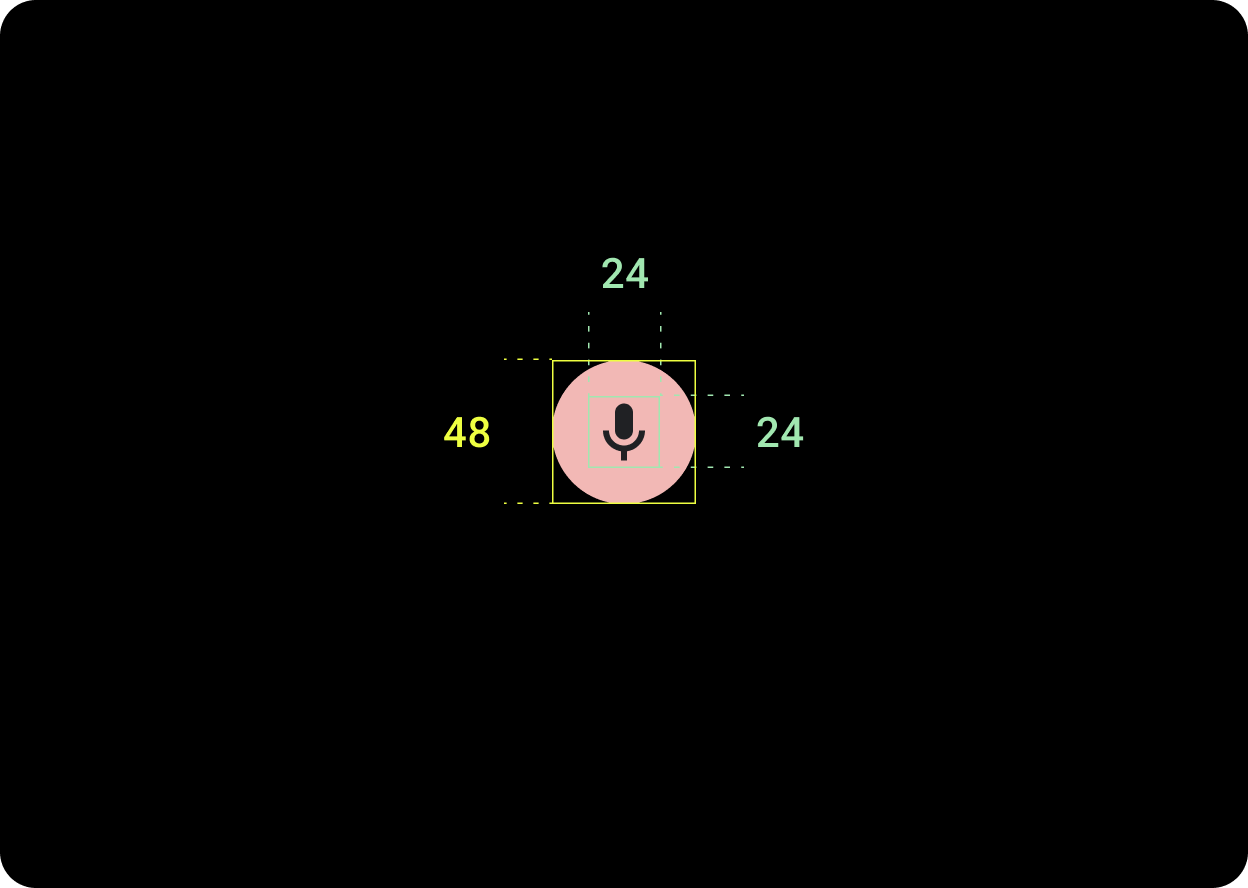
Pequeno
Ícone (24 x 24 dp)
Contêiner (48 x 48 dp)

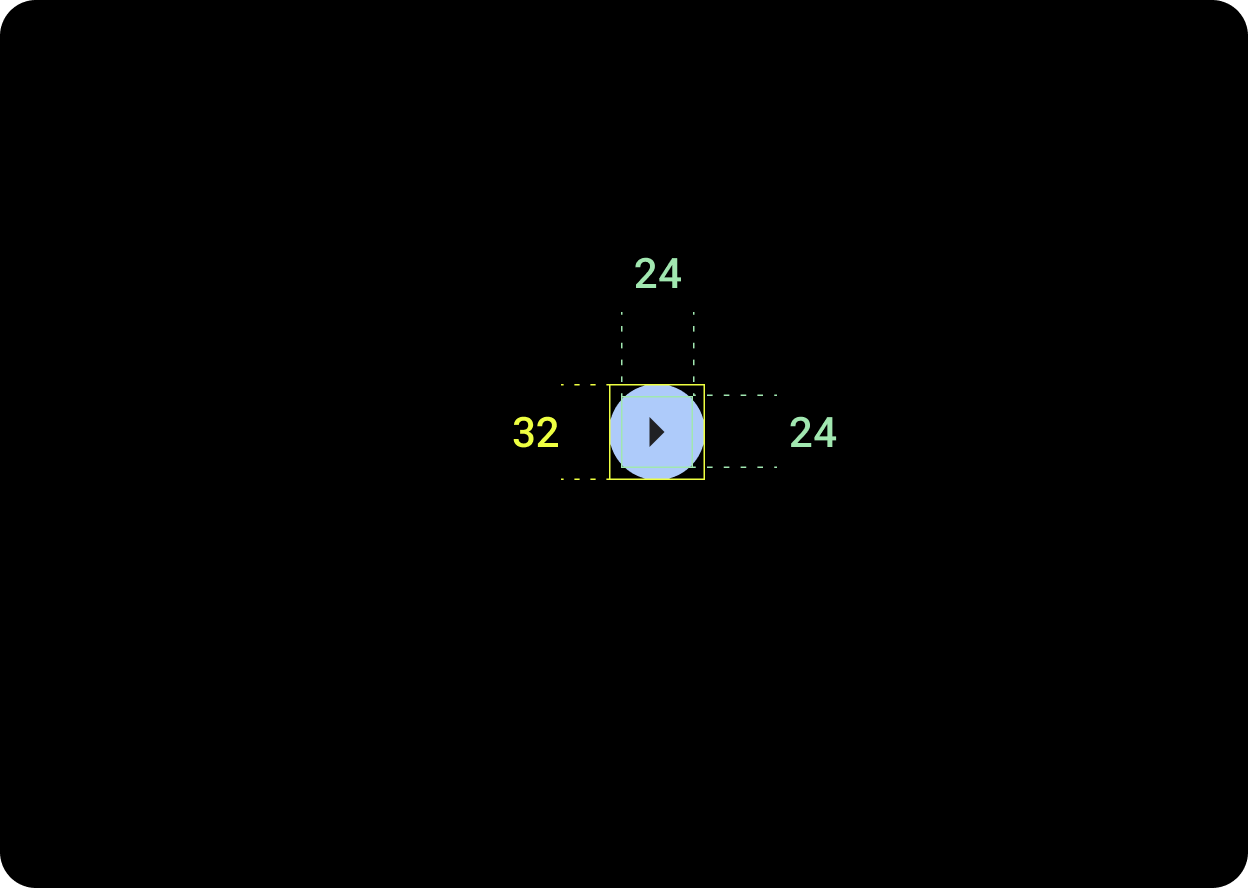
Figura (24 x 24 dp)
Contêiner (32 x 32 dp)
Somente botões compactos podem ser muito pequenos.
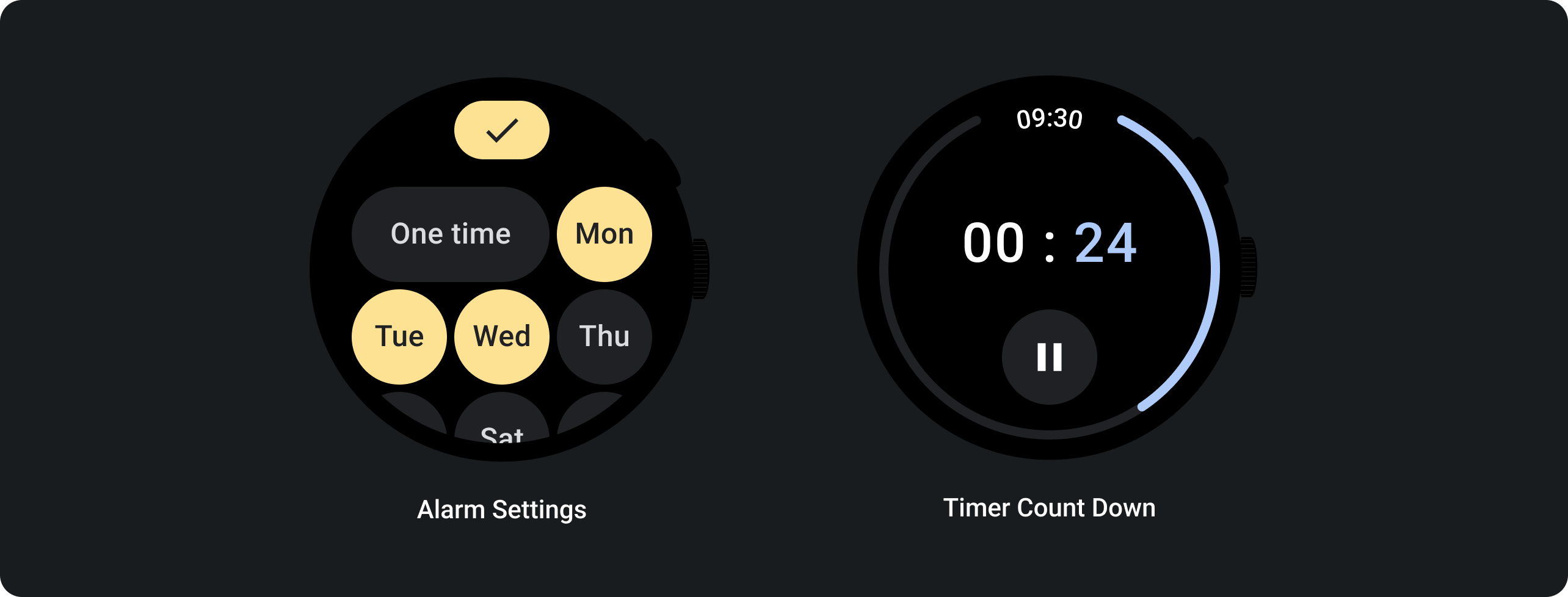
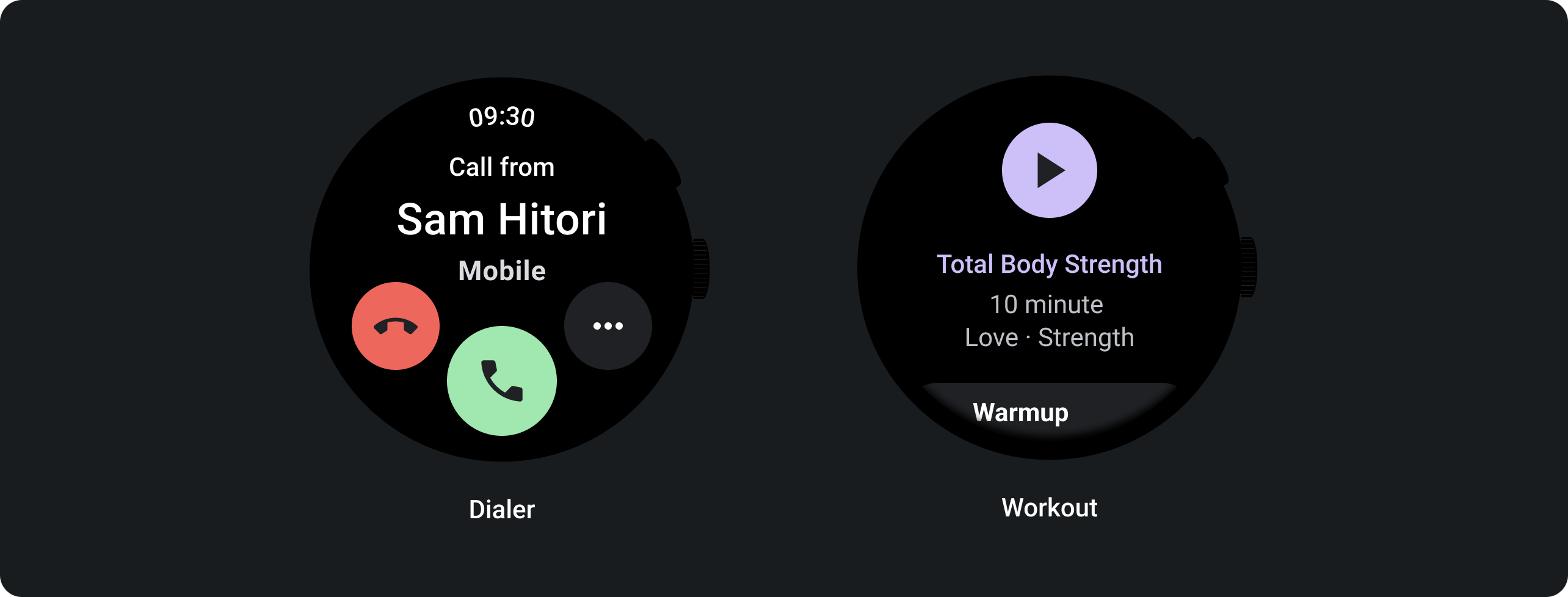
Uso
Use os botões padrão para permitir que o usuário execute uma única ação, como aceitar ou recusar uma chamada ou iniciar um timer.

Use botões ativar para permitir que o usuário ative ou desative uma opção, como marcar e desmarcar dias da semana ou pausar e reiniciar um timer.