מסגרת המעבר של Android מאפשרת לכם ליצור אנימציה של כל סוגי התנועה ממשק המשתמש על ידי הוספת פריסות ההתחלה והסיום. אפשר לבחור את סוג האנימציה הרצוי, למשל עמעום תצוגות או כדי לשנות את גודל התצוגה, ומסגרת המעבר קובעת איך להוסיף אנימציה מהפריסה ההתחלתית ועד לפריסה סופית.
מסגרת המעבר כוללת את התכונות הבאות:
- אנימציות ברמת הקבוצה: להפעיל אפקטים של אנימציה על כל התצוגות בהיררכיית התצוגות.
- אנימציות מובנות: להשתמש באנימציות מוגדרות מראש עבור אפקטים נפוצים כמו עמעום או תנועה.
- תמיכה בקובצי משאבים: טעינה של היררכיות של תצוגות ואנימציות מובנות מקובצי משאבים בפריסה.
- קריאות חוזרות (callback) במחזור החיים: לקבל קריאות חוזרות (callbacks) שמספקות שליטה באנימציה ובהיררכיה תהליך שינוי.
לקבלת קוד לדוגמה שמוסיף אנימציה בין שינויי פריסה, ראו מעבר בסיסי.
התהליך הבסיסי של הוספת אנימציה בין שתי פריסות הוא ככה:
- יוצרים אובייקט
Sceneבשביל מפריסות ההתחלה והסיום. עם זאת, סצנת ההתחלה של הפריסה נקבע בדרך כלל באופן אוטומטי מהפריסה הנוכחית. - יצירת
Transitionכדי להגדיר את סוג האנימציה הרצוי. - שיחת טלפון
TransitionManager.go()והמערכת מפעילה את האנימציה כדי להחליף את הפריסה.
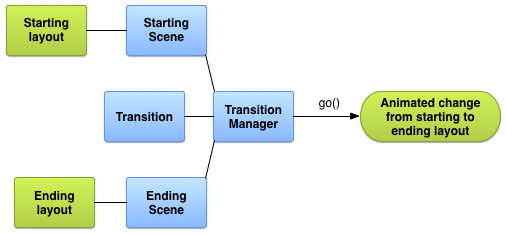
התרשים באיור 1 ממחיש את הקשר בין הפריסות שלכם, הסצנות, המעבר והאנימציה הסופית.

איור 1. איור בסיסי של האופן שבו מסגרת המעבר יוצרת אנימציה.
יצירת סצנה
סצנות שומרות את המצב של היררכיית תצוגות, כולל כל התצוגות המפורטות שלה כערך המאפיין. ה-framework יכול להריץ אנימציות בין וסצנה אחרונה.
אפשר ליצור את הסצנות מפריסה או מקבוצת תצוגות בקוד. אבל, נקודת ההתחלה של המעבר נקבעת בדרך כלל באופן אוטומטי ממשק המשתמש הנוכחי.
לסצנה יש גם אפשרות להגדיר את הפעולות שלה שיופעלו כשאתם מבצעים שינוי בסצנה. התכונה הזו שימושית לניקוי הגדרות התצוגה אחרי לעבור לסצנה.
יצירת סצנה ממשאב פריסה
אפשר ליצור מכונה של Scene ישירות ממשאב פריסה
חדש. כדאי להשתמש בשיטה הזו כאשר היררכיית התצוגות בקובץ היא סטטית ברובה.
הסצנה שמתקבלת מייצגת את המצב של היררכיית התצוגות בזמן
יצר את המכונה Scene. אם משנים את היררכיית התצוגה,
ליצור מחדש את הסצנה. המסגרת יוצרת את הסצנה מהתצוגה כולה
ההיררכיה בקובץ. אי אפשר ליצור סצנה מחלק מקובץ פריסה.
כדי ליצור מופע Scene מקובץ משאבים לפריסה, צריך לאחזר את הנתונים
את הסצנה הבסיסית מהפריסה
ViewGroup. לאחר מכן, קוראים
Scene.getSceneForLayout()
עם הרמה הבסיסית (root) של הסצנה ומזהה המשאב של קובץ הפריסה
מכיל את היררכיית הצפיות של הסצנה.
הגדרת פריסות לסצנות
קטעי הקוד שבהמשך החלק הזה מראים איך ליצור
סצנות שונות עם אותו רכיב בסיס של סצנה. קטעי הטקסט מדגימים גם
שניתן לטעון מספר אובייקטים לא קשורים של Scene בלי לרמוז שהם
קשורים זה לזה.
הדוגמה מורכבת מהגדרות הפריסה הבאות:
- הפריסה הראשית של פעילות עם תווית טקסט וילד
FrameLayout ConstraintLayoutעבור הסצנה הראשונה עם שני שדות טקסט.ConstraintLayoutבסצנה השנייה עם אותם שני שדות טקסט ב- סדר שונה.
הדוגמה מעוצבת כך שכל האנימציה תתבצע בתוך הצאצא הפריסה הראשית של הפעילות. תווית הטקסט בפריסה הראשית נשאר סטטי.
הפריסה העיקרית של הפעילות מוגדרת כך:
res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/master_layout"> <TextView android:id="@+id/title" ... android:text="Title"/> <FrameLayout android:id="@+id/scene_root"> <include layout="@layout/a_scene" /> </FrameLayout> </LinearLayout>
הגדרת הפריסה הזו מכילה שדה טקסט וצאצא FrameLayout עבור
הרמה הבסיסית (root) של הסצנה. הפריסה של הסצנה הראשונה כלולה בקובץ הפריסה הראשי.
כך האפליקציה יכולה להציג את המידע הזה כחלק מממשק המשתמש הראשוני וגם לטעון
לסצנה, מכיוון שה-framework יכול לטעון רק קובץ פריסה שלם
לסצנה.
הפריסה של הסצנה הראשונה מוגדרת כך:
res/layout/a_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toBottomOf="@id/text_view1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
הפריסה של הסצנה השנייה מכילה את אותם שני שדות טקסט – עם באותם מזהים – בסדר שונה. היא מוגדרת כך:
res/layout/another_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toBottomOf="@id/text_view2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> </androidx.constraintlayout.widget.ConstraintLayout>
יצירת סצנות מפריסות
אחרי שיוצרים הגדרות לשתי פריסות האילוצים, אפשר לקבל של כל אחד מהם. כך ניתן לעבור בין שני ממשק המשתמש הגדרות אישיות. כדי לקבל סצנה, צריך להפנות אל הרמה הבסיסית (root) של הסצנה ולפריסה למזהה המשאב של הממשק.
קטע הקוד הבא מראה איך לקבל הפניה לרמה הבסיסית (root) של הסצנה
ליצור שני אובייקטים מסוג Scene מקובצי הפריסה:
Kotlin
val sceneRoot: ViewGroup = findViewById(R.id.scene_root) val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this) val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
Java
Scene aScene; Scene anotherScene; // Create the scene root for the scenes in this app. sceneRoot = (ViewGroup) findViewById(R.id.scene_root); // Create the scenes. aScene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this); anotherScene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this);
באפליקציה, יש עכשיו שני אובייקטים מסוג Scene שמבוססים על תצוגה
של היררכיות. שתי הסצנות משתמשות בשורש הסצנה שמוגדר על ידי
רכיב FrameLayout ב-res/layout/activity_main.xml.
יצירת סצנה בקוד
אפשר גם ליצור מופע של Scene בקוד
אובייקט ViewGroup. כדאי להשתמש בשיטה הזו כשמשנים את היררכיות התצוגה.
ישירות בקוד או כשאתם יוצרים אותן באופן דינמי.
כדי ליצור סצנה מהיררכיית תצוגות בקוד, צריך להשתמש
Scene(sceneRoot, viewHierarchy)
constructor. קריאה ל-constructor הזה מקבילה לקריאה
Scene.getSceneForLayout()
כאשר קובץ הפריסה כבר ניפוח.
קטע הקוד הבא מדגים איך ליצור Scene
מהרכיב הבסיסי (root) של הסצנה ומהיררכיית התצוגות של הסצנה
הקוד שלך:
Kotlin
val sceneRoot = someLayoutElement as ViewGroup val viewHierarchy = someOtherLayoutElement as ViewGroup val scene: Scene = Scene(sceneRoot, viewHierarchy)
Java
Scene mScene; // Obtain the scene root element. sceneRoot = (ViewGroup) someLayoutElement; // Obtain the view hierarchy to add as a child of // the scene root when this scene is entered. viewHierarchy = (ViewGroup) someOtherLayoutElement; // Create a scene. mScene = new Scene(sceneRoot, mViewHierarchy);
יצירת פעולות בסצנה
ה-framework מאפשר להגדיר פעולות מותאמות אישית לסצנה שהמערכת מפעילה כניסה לסצנה או יציאה ממנה. במקרים רבים, הגדרת פעולות מותאמות אישית לסצנה היא אין צורך, כי המסגרת ממחישה את המעבר בין הסצנות באופן אוטומטי.
פעולות סצנות שימושיות לטיפול במקרים הבאים:
- כדי להוסיף אנימציה לתצוגות שלא נמצאות באותה היררכיה. ניתן להנפיש את הצפיות עבור את סצנות ההתחלה והסיום באמצעות פעולות של סצנת היציאה והכניסה.
- כדי להוסיף אנימציה לצפיות שמסגרת המעברים לא יכולה להוסיף אנימציה אוטומטית:
כמו
ListViewאובייקטים. לקבלת מידע נוסף למידע נוסף, ראו את הקטע בנושא מגבלות.
כדי לספק פעולות סצנה מותאמות אישית, צריך להגדיר את הפעולות בתור
Runnable אובייקטים ומעבירים אותם
Scene.setExitAction()
או Scene.setEnterAction()
למשימות ספציפיות. ה-framework קורא לפונקציה setExitAction() בהתחלה
לפני הרצת אנימציית המעבר והsetEnterAction()
בסצנת הסיום לאחר הרצת אנימציית המעבר.
החלת מעבר
מסגרת המעבר מייצגת את סגנון האנימציה בין סצנות עם
אובייקט Transition. אפשר ליצור Transition באמצעות ממשק מובנה
תת-מחלקות, כמו
AutoTransition וגם
Fade, או
להגדיר מעבר משלך.
לאחר מכן אפשר להריץ את
אנימציה בין סצנות על ידי העברת הסוף Scene
וגם Transition
TransitionManager.go().
מחזור החיים של המעבר דומה למחזור החיים של הפעילות, והוא מייצג המעבר מציין שהמסגרת עוקבת בין ההתחלה השלמת אנימציה. במצבים חשובים במחזור החיים, ה-framework מופעל של הקריאה החוזרת (callback) שאפשר ליישם כדי לשנות את ממשק המשתמש שלבים שונים בתהליך המעבר.
יצירת מעבר
בקטע הקודם מוסבר איך ליצור סצנות שמייצגות את המצב של
היררכיות של תצוגות שונות. אחרי שמגדירים את סצנות ההתחלה והסיום,
שרוצים לעבור ביניהם, יוצרים אובייקט Transition שמגדיר אנימציה.
ה-framework מאפשר לציין מעבר מובנה בקובץ משאבים
וננפח אותו בקוד או ליצור מופע של מעבר מובנה
ישירות בקוד.
טבלה 1. סוגי מעברים מובנים.
| דרגה | תיוג | אפקט |
|---|---|---|
AutoTransition |
<autoTransition/> |
מעבר ברירת מחדל. עמעום, זז, משנה גודל והופך בהדרגה בתצוגות, בסדר הזה. |
ChangeBounds |
<changeBounds/> |
מעבר בין תצוגות ושינוי הגודל שלהן. |
ChangeClipBounds |
<changeClipBounds/> |
צילום של View.getClipBounds() לפני ואחרי הסצנה
משתנה, וממחיש את השינויים האלו במהלך המעבר. |
ChangeImageTransform |
<changeImageTransform/> |
מצלמת את המטריצה של ImageView לפני ואחרי הסצנה
משתנה ואנימציה אותו במהלך המעבר. |
ChangeScroll |
<changeScroll/> |
תיעוד מאפייני הגלילה של מטרות לפני ואחרי הסצנה משתנה ויוצר אנימציה של כל שינוי. |
ChangeTransform |
<changeTransform/> |
תיעוד קנה המידה והסיבוב של הצפיות לפני ואחרי השינוי של הסצנה ואנימציה של השינויים האלה במהלך המעבר. |
Explode |
<explode/> |
מעקב אחר שינויים בחשיפה של צפיות היעד בהתחלה ובסיום של הסצנה והזזה של נוף לתוך הקצוות של הסצנה או החוצה ממנה. |
Fade |
<fade/> |
מספר הצפיות ב-fade_in נעלם.fade_out נעלם.fade_in_out (ברירת המחדל) עושה fade_out ואחריו
fade_in.
|
Slide |
<slide/> |
מעקב אחר שינויים בחשיפה של צפיות היעד בהתחלה ובסיום של הסצנה והזזה של תצוגות לתוך אחד מהקצוות של הסצנה או החוצה ממנה. |
יצירת מופע מעבר מקובץ משאבים
שיטה זו מאפשרת לשנות את הגדרת המעבר בלי לשנות את קוד של הפעילות שלכם. השיטה הזו שימושית גם כדי להפריד הגדרות המעבר מקוד האפליקציה, כפי שמוצג בקטע על ציון מספר מעברים.
כדי לציין מעבר מובנה בקובץ משאב, מבצעים את השלבים הבאים:
- מוסיפים את הספרייה
res/transition/לפרויקט. - יוצרים קובץ משאבים חדש בפורמט XML בתוך הספרייה הזו.
- מוסיפים צומת XML לאחד מהמעברים המובְנים.
לדוגמה, קובץ המשאבים הבא מציין את המעבר ל-Fade:
res/transition/fade_transition.xml
<fade xmlns:android="http://schemas.android.com/apk/res/android" />
קטע הקוד הבא מראה איך לנפח מכונת Transition בתוך
את הפעילות שלך מקובץ משאבים:
Kotlin
var fadeTransition: Transition = TransitionInflater.from(this) .inflateTransition(R.transition.fade_transition)
Java
Transition fadeTransition = TransitionInflater.from(this). inflateTransition(R.transition.fade_transition);
יצירת מופע מעבר בקוד
השיטה הזו שימושית ליצירת אובייקטי מעבר באופן דינמי, לשנות את ממשק המשתמש בקוד וליצור מעבר פשוט מובנה מופעים עם מעט פרמטרים או ללא פרמטרים.
כדי ליצור מופע של מעבר מובנה, צריך להפעיל אחד מהציבורים
במחלקות המשנה של המחלקה Transition. לדוגמה,
קטע הקוד הבא יוצר מופע של המעבר Fade:
Kotlin
var fadeTransition: Transition = Fade()
Java
Transition fadeTransition = new Fade();
החלת מעבר
אתם בדרך כלל מחילים מעבר כדי לעבור בין היררכיות תצוגה שונות תגובה לאירוע, כמו פעולה של משתמש. לדוגמה, נניח שאתם משתמשים באפליקציית חיפוש: כשהמשתמש מזין מונח חיפוש וקיש על לחצן החיפוש, האפליקציה משתנה לסצנה שמייצגת את פריסת התוצאות בזמן החלת מעבר מעמעום את לחצן החיפוש בתוצאות החיפוש.
כדי לבצע שינוי בסצנה בזמן החלת מעבר בתגובה לאירוע ב-
את הפעילות שלך, מפעילים את הפונקציה הכיתה TransitionManager.go() עם סיומת
ואת מופע המעבר שישמש את האנימציה, כפי שמוצג
קטע הקוד הבא:
Kotlin
TransitionManager.go(endingScene, fadeTransition)
Java
TransitionManager.go(endingScene, fadeTransition);
ה-framework משנה את היררכיית התצוגה בתוך הרמה הבסיסית של הסצנה עם התצוגה המפורטת מסצנת הסיום במהלך הפעלת האנימציה שצוינה במכונת המעבר. סצנת ההתחלה היא סצנת הסיום מהתקופה האחרונה של המעבר לממשק החדש. אם אין מעבר קודם, נקודת ההתחלה תוגדר אוטומטית מהמצב הנוכחי של ממשק המשתמש.
אם לא תציינו מופע מעבר, מנהל המעבר יכול להחיל
מעבר אוטומטי שמבצע משהו סביר ברוב המצבים. עבור
לקבלת מידע נוסף, קראו את מאמרי העזרה של ה-API
TransitionManager
בכיתה.
בחירה של תצוגות יעד ספציפיות
המערכת מחילה מעברים על כל התצוגות בסצנות ההתחלה והסיום
כברירת מחדל. במקרים מסוימים, ייתכן שתרצו להחיל אנימציה רק על קבוצת משנה
של צפיות בסצנה. המסגרת מאפשרת לכם לבחור תצוגות ספציפיות שאתם רוצים
ליצור אנימציה. לדוגמה, ה-framework לא תומך באנימציות של שינויים
ListView אובייקטים, לכן אין לנסות להוסיף להם אנימציה במהלך מעבר.
כל תצוגה מפורטת שבה המעבר מונפש נקראת יעד. אפשר רק לבחור יעדים שהם חלק מהיררכיית התצוגות שמשויכת לסצנה.
כדי להסיר תצוגה אחת או יותר מרשימת היעדים, מפעילים את הפונקציה
removeTarget()
לפני התחלת המעבר. כדי להוסיף רק את התצוגות שציינת
לרשימת היעדים,
addTarget()
מותאמת אישית. לקבלת מידע נוסף, עיינו במשאבי העזרה של ה-API
Transition.
ציון מעברים מרובים
כדי לקבל את ההשפעה המקסימלית מאנימציה, כדאי להתאים אותה לסוג השינויים בין הסצנות. לדוגמה, אם מסירים תצוגות מסוימות ומוסיפים אחרים בין סצנות, יציאה הדרגתית או הדרגתי באנימציה, ממחישה סימן לכך שחלק מהתצוגות כבר לא זמינות. אם אתם מעבירים תצוגות מפורטות אל נקודות שונות על המסך, עדיף להנפיש את התנועה המשתמשים מבחינים במיקום החדש של התצוגות.
אין צורך לבחור רק אנימציה אחת כי ה-framework של המעברים לשלב אפקטי אנימציה בקבוצת מעבר שמכילה קבוצה של או מעברים מובנים בהתאמה אישית.
כדי להגדיר קבוצת מעבר מאוסף של מעברים ב-XML, צריך ליצור
בקובץ המשאב בספרייה res/transitions/ ומפורטים בו המעברים.
את הרכיב TransitionSet. לדוגמה, קטע הקוד הבא מראה איך
לציין קבוצת מעבר בעלת התנהגות זהה לזו של AutoTransition
class:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" android:transitionOrdering="sequential"> <fade android:fadingMode="fade_out" /> <changeBounds /> <fade android:fadingMode="fade_in" /> </transitionSet>
כדי להגדיל את המעבר שהוגדר
אובייקט TransitionSet ב-
את הקוד,
TransitionInflater.from()
בפעילות שלכם. המחלקה TransitionSet מתחילה
הכיתה Transition, כך שאפשר להשתמש בה עם מנהל מעבר כמו כל אחד אחר
במופע אחר של Transition.
החלת מעבר בלי סצנות
שינוי היררכיות תצוגות אינו הדרך היחידה לשנות את ממשק המשתמש. שלך יכול גם לבצע שינויים על ידי הוספה, שינוי והסרה של תצוגות צאצא בתוך ההיררכיה הנוכחית.
לדוגמה, אפשר לבצע אינטראקציה בחיפוש עם
בפריסה אחת. מתחילים עם הפריסה שמציגה שדה כניסה לחיפוש וחיפוש
. כדי לשנות את ממשק המשתמש להצגת התוצאות, צריך להסיר את לחצן החיפוש
כשהמשתמש מקיש עליו באמצעות קריאה
ViewGroup.removeView()
ולהוסיף את תוצאות החיפוש באמצעות קריאה
ViewGroup.addView()
מותאמת אישית.
תוכלו להשתמש בגישה הזו אם החלופה היא ליצור שתי היררכיות כמעט זהות. במקום ליצור ולתחזק שני קובצי פריסה נפרדים הבדל קטן בממשק המשתמש, אפשר להשתמש בקובץ פריסה אחד שמכילות היררכיית תצוגות שמשנים בקוד.
אם תבצעו שינויים בהיררכיית התצוגות הנוכחית באופן הזה, לא צריכים ליצור סצנה. במקום זאת, אפשר ליצור ולהחיל מעבר בין שני מצבים של היררכיית תצוגות באמצעות מעבר מתעכב. התכונה הזו של ה-framework מתחיל במצב הנוכחי של היררכיית התצוגה, שינויים שביצעת בתצוגות שלו, ומחיל מעבר שמנפיש את משתנה כאשר המערכת מחדשת את ממשק המשתמש.
כדי ליצור מעבר מתעכב בתוך היררכיית תצוגה מפורטת אחת, יש לפעול לפי השלבים הבאים שלבים:
- כאשר מתרחש האירוע שמפעיל את המעבר, מפעילים את הפונקציה
TransitionManager.beginDelayedTransition()שמספקת את תצוגת ההורה של כל התצוגות שרוצים לשנות ואת המעבר לשימוש. ה-framework מאחסן את המצב של תצוגות הצאצא וערכי הנכסים שלהן. - מבצעים שינויים בתצוגות הצאצא לפי הצורך בתרחיש לדוגמה שלכם. המסגרת מתעדת את השינויים שביצעתם בתצוגות הצאצא ובמאפיינים שלהן.
- כשהמערכת משרטטת מחדש את ממשק המשתמש בהתאם לשינויים שביצעתם, מסגרת האנימציה של השינויים בין המצב המקורי למצב החדש.
הדוגמה הבאה מראה איך להוסיף אנימציה של תצוגת טקסט לתצוגה. ההיררכיה באמצעות מעבר מתעכב. קטע הקוד הראשון מציג את הפריסה קובץ הגדרה:
res/layout/activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <EditText android:id="@+id/inputText" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> ... </androidx.constraintlayout.widget.ConstraintLayout>
בקטע הבא מוצג הקוד שאנימציה נוספת מהוספה של תצוגת טקסט:
MainActivity
Kotlin
setContentView(R.layout.activity_main) val labelText = TextView(this).apply { text = "Label" id = R.id.text } val rootView: ViewGroup = findViewById(R.id.mainLayout) val mFade: Fade = Fade(Fade.IN) TransitionManager.beginDelayedTransition(rootView, mFade) rootView.addView(labelText)
Java
private TextView labelText; private Fade mFade; private ViewGroup rootView; ... // Load the layout. setContentView(R.layout.activity_main); ... // Create a new TextView and set some View properties. labelText = new TextView(this); labelText.setText("Label"); labelText.setId(R.id.text); // Get the root view and create a transition. rootView = (ViewGroup) findViewById(R.id.mainLayout); mFade = new Fade(Fade.IN); // Start recording changes to the view hierarchy. TransitionManager.beginDelayedTransition(rootView, mFade); // Add the new TextView to the view hierarchy. rootView.addView(labelText); // When the system redraws the screen to show this update, // the framework animates the addition as a fade in.
הגדרת קריאה חוזרת (callback) במחזור החיים של המעבר
מחזור החיים של המעבר דומה למחזור החיים של הפעילות. הוא מייצג את
מציין שה-framework עוקב במהלך פרק הזמן שחולף בין קריאה
הפונקציה TransitionManager.go() ומשלים את
את האנימציה. במצבים חשובים במחזור החיים, ה-framework מפעיל קריאה חוזרת (callbacks)
מוגדר על ידי TransitionListener
גרפי.
קריאות חוזרות (callback) של מחזור החיים של מעבר הן שימושיות, לדוגמה, להעתקת תצוגה
ערך הנכס, מהיררכיית התצוגה ההתחלתית ועד להיררכיה של תצוגת הסיום
במהלך שינוי סצנה. אי אפשר פשוט להעתיק את הערך מתצוגת ההתחלה שלו
התצוגה בהיררכיה של תצוגת הסיום, כי ההיררכיה של תצוגת הסיום לא
מתנפחים עד להשלמת המעבר. במקום זאת, צריך לאחסן את הערך
במשתנה כלשהו, ואז מעתיקים אותו להיררכיה של תצוגת הסיום, כשה-framework
סיימה את המעבר. כדי לקבל הודעה כשההעברה תסתיים,
להטמיע את
TransitionListener.onTransitionEnd()
בפעילות שלכם.
לקבלת מידע נוסף, עיינו במשאבי העזרה של ה-API
TransitionListener
בכיתה.
מגבלות
בקטע הזה מפורטות כמה מהמגבלות הידועות של מסגרת המעברים:
- אנימציות שהוחלו על
ייתכן שהיעד
SurfaceViewלא יופיע בצורה נכונה. המכונות שלSurfaceViewמתעדכנות משרשור ללא ממשק משתמש, כך ייתכן שהעדכונים לא מסונכרנים עם האנימציות של תצוגות אחרות. - ייתכן שחלק מסוגי המעברים הספציפיים לא ייצרו את אפקט האנימציה הרצוי
כשמחילים אותו על
TextureView. - כיתות שמתרחבות
AdapterView, למשלListView, לנהל את הצפיות הצאצאים שלהם בדרכים שלא תואמות מסגרת המעברים. אם מנסים להוסיף אנימציה לתצוגה שמבוססת עלAdapterView, מסך המכשיר עלול להפסיק להגיב. - אם תנסו לשנות את הגודל של
TextViewבאמצעות אנימציה, הטקסט קופץ למיקום חדש לפני שהאובייקט לגמרי גודל התמונה השתנה. כדי להימנע מהבעיה הזו, אין להוסיף אנימציה לשינוי הגודל של תצוגות שמכילות טקסט.