অ্যান্ড্রয়েডের ট্রানজিশন ফ্রেমওয়ার্ক আপনাকে শুরু এবং শেষ লেআউট প্রদান করে আপনার UI-তে সব ধরনের গতিকে অ্যানিমেট করতে দেয়। আপনি কি ধরনের অ্যানিমেশন চান তা নির্বাচন করতে পারেন—যেমন ভিউ ইন বা আউট ফেইড করা, বা ভিউ সাইজ পরিবর্তন করা—এবং ট্রানজিশন ফ্রেমওয়ার্ক নির্ধারণ করে কিভাবে প্রারম্ভিক লেআউট থেকে শেষ লেআউটে অ্যানিমেট করা যায়।
রূপান্তর কাঠামোতে নিম্নলিখিত বৈশিষ্ট্যগুলি অন্তর্ভুক্ত রয়েছে:
- গ্রুপ-স্তরের অ্যানিমেশন: একটি ভিউ হায়ারার্কিতে সমস্ত ভিউতে অ্যানিমেশন প্রভাব প্রয়োগ করুন।
- অন্তর্নির্মিত অ্যানিমেশন: ফেইড আউট বা আন্দোলনের মতো সাধারণ প্রভাবগুলির জন্য পূর্বনির্ধারিত অ্যানিমেশনগুলি ব্যবহার করুন।
- রিসোর্স ফাইল সাপোর্ট: লেআউট রিসোর্স ফাইল থেকে ভিউ হায়ারার্কি এবং বিল্ট-ইন অ্যানিমেশন লোড করুন।
- লাইফসাইকেল কলব্যাক: কলব্যাক গ্রহণ করুন যা অ্যানিমেশন এবং শ্রেণিবিন্যাস পরিবর্তন প্রক্রিয়ার উপর নিয়ন্ত্রণ প্রদান করে।
বিন্যাস পরিবর্তনের মধ্যে অ্যানিমেট হওয়া নমুনা কোডের জন্য, বেসিক ট্রানজিশন দেখুন।
দুটি লেআউটের মধ্যে অ্যানিমেট করার প্রাথমিক প্রক্রিয়াটি নিম্নরূপ:
- শুরু এবং শেষ লেআউটের জন্য একটি
Sceneঅবজেক্ট তৈরি করুন। যাইহোক, প্রারম্ভিক বিন্যাসের দৃশ্য প্রায়ই বর্তমান বিন্যাস থেকে স্বয়ংক্রিয়ভাবে নির্ধারিত হয়। - আপনি কি ধরনের অ্যানিমেশন চান তা নির্ধারণ করতে একটি
Transitionঅবজেক্ট তৈরি করুন। -
TransitionManager.go()কে কল করুন, এবং সিস্টেম লেআউটগুলিকে অদলবদল করতে অ্যানিমেশন চালায়।
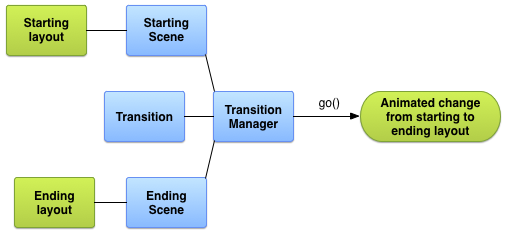
চিত্র 1 এর চিত্রটি আপনার লেআউট, দৃশ্য, রূপান্তর এবং চূড়ান্ত অ্যানিমেশনের মধ্যে সম্পর্ককে চিত্রিত করে।

চিত্র 1. রূপান্তর কাঠামো কীভাবে একটি অ্যানিমেশন তৈরি করে তার প্রাথমিক চিত্র।
একটি দৃশ্য তৈরি করুন
দৃশ্যগুলি একটি ভিউ হায়ারার্কির অবস্থা সঞ্চয় করে, এর সমস্ত দৃশ্য এবং তাদের সম্পত্তির মান সহ। ট্রানজিশন ফ্রেমওয়ার্ক একটি শুরু এবং শেষ দৃশ্যের মধ্যে অ্যানিমেশন চালাতে পারে।
আপনি একটি লেআউট রিসোর্স ফাইল থেকে বা আপনার কোডের ভিউগুলির একটি গ্রুপ থেকে আপনার দৃশ্যগুলি তৈরি করতে পারেন। যাইহোক, আপনার ট্রানজিশনের জন্য প্রারম্ভিক দৃশ্য প্রায়ই বর্তমান UI থেকে স্বয়ংক্রিয়ভাবে নির্ধারিত হয়।
একটি দৃশ্য তার নিজস্ব ক্রিয়াগুলিকেও সংজ্ঞায়িত করতে পারে যা আপনি যখন একটি দৃশ্য পরিবর্তন করেন তখন চলে৷ আপনি একটি দৃশ্যে স্থানান্তর করার পরে এই বৈশিষ্ট্যটি দৃশ্য সেটিংস পরিষ্কার করার জন্য দরকারী।
একটি লেআউট সম্পদ থেকে একটি দৃশ্য তৈরি করুন
আপনি একটি লেআউট রিসোর্স ফাইল থেকে সরাসরি একটি Scene উদাহরণ তৈরি করতে পারেন। এই কৌশলটি ব্যবহার করুন যখন ফাইলের ভিউ হায়ারার্কি বেশিরভাগই স্থির থাকে। আপনি Scene উদাহরণ তৈরি করার সময় ফলাফলের দৃশ্যটি দৃশ্যের শ্রেণিবিন্যাসের অবস্থাকে উপস্থাপন করে। আপনি যদি দৃশ্যের শ্রেণিবিন্যাস পরিবর্তন করেন, দৃশ্যটি পুনরায় তৈরি করুন। ফ্রেমওয়ার্ক ফাইলের সম্পূর্ণ ভিউ হায়ারার্কি থেকে দৃশ্য তৈরি করে। আপনি একটি লেআউট ফাইলের অংশ থেকে একটি দৃশ্য তৈরি করতে পারবেন না৷
একটি লেআউট রিসোর্স ফাইল থেকে একটি Scene উদাহরণ তৈরি করতে, ViewGroup হিসাবে আপনার লেআউট থেকে দৃশ্য রুটটি পুনরুদ্ধার করুন। তারপরে, Scene.getSceneForLayout() ফাংশনটি সিন রুট এবং লেআউট ফাইলের রিসোর্স আইডি সহ কল করুন যাতে দৃশ্যটির ভিউ হায়ারার্কি রয়েছে।
দৃশ্যের জন্য বিন্যাস সংজ্ঞায়িত করুন
এই বিভাগের বাকি কোড স্নিপেটগুলি দেখায় কিভাবে একই দৃশ্যের মূল উপাদান দিয়ে দুটি ভিন্ন দৃশ্য তৈরি করা যায়। স্নিপেটগুলিও দেখায় যে আপনি একাধিক সম্পর্কহীন Scene অবজেক্ট লোড করতে পারেন যে তারা একে অপরের সাথে সম্পর্কিত।
উদাহরণে নিম্নলিখিত লেআউট সংজ্ঞা রয়েছে:
- একটি পাঠ্য লেবেল এবং একটি চাইল্ড
FrameLayoutসহ একটি কার্যকলাপের প্রধান বিন্যাস৷ - দুটি পাঠ্য ক্ষেত্র সহ প্রথম দৃশ্যের জন্য একটি
ConstraintLayout৷ - একই দুটি টেক্সট ক্ষেত্র ভিন্ন ক্রমে সহ দ্বিতীয় দৃশ্যের জন্য একটি
ConstraintLayout।
উদাহরণটি এমনভাবে ডিজাইন করা হয়েছে যাতে সমস্ত অ্যানিমেশন ক্রিয়াকলাপের প্রধান লেআউটের চাইল্ড লেআউটের মধ্যে ঘটে। মূল লেআউটে টেক্সট লেবেল স্থির থাকে।
কার্যকলাপের জন্য প্রধান বিন্যাস নিম্নরূপ সংজ্ঞায়িত করা হয়:
res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/master_layout"> <TextView android:id="@+id/title" ... android:text="Title"/> <FrameLayout android:id="@+id/scene_root"> <include layout="@layout/a_scene" /> </FrameLayout> </LinearLayout>
এই লেআউট সংজ্ঞাটিতে দৃশ্য রুটের জন্য একটি পাঠ্য ক্ষেত্র এবং একটি চাইল্ড FrameLayout রয়েছে। প্রথম দৃশ্যের বিন্যাস মূল বিন্যাস ফাইলে অন্তর্ভুক্ত করা হয়েছে। এটি অ্যাপটিকে এটিকে প্রারম্ভিক ইউজার ইন্টারফেসের অংশ হিসাবে প্রদর্শন করতে দেয় এবং এটিকে একটি দৃশ্যে লোড করতে দেয়, যেহেতু ফ্রেমওয়ার্ক শুধুমাত্র একটি দৃশ্যে একটি সম্পূর্ণ বিন্যাস ফাইল লোড করতে পারে৷
প্রথম দৃশ্যের বিন্যাসটি নিম্নরূপ সংজ্ঞায়িত করা হয়েছে:
res/layout/a_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toBottomOf="@id/text_view1" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
দ্বিতীয় দৃশ্যের লেআউটে একই দুটি টেক্সট ক্ষেত্র রয়েছে—একই আইডি সহ—একটি ভিন্ন ক্রমে স্থাপন করা হয়েছে। এটি নিম্নরূপ সংজ্ঞায়িত করা হয়:
res/layout/another_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/text_view2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 2" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> <TextView android:id="@+id/text_view1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="Text Line 1" app:layout_constraintTop_toBottomOf="@id/text_view2" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent"/> </androidx.constraintlayout.widget.ConstraintLayout>
লেআউট থেকে দৃশ্য তৈরি করুন
আপনি দুটি সীমাবদ্ধ লেআউটের জন্য সংজ্ঞা তৈরি করার পরে, আপনি তাদের প্রতিটির জন্য একটি দৃশ্য পেতে পারেন। এটি আপনাকে দুটি UI কনফিগারেশনের মধ্যে স্থানান্তর করতে দেয়। একটি দৃশ্য পেতে, আপনার দৃশ্য রুট এবং লেআউট রিসোর্স আইডির একটি রেফারেন্স প্রয়োজন।
নিম্নলিখিত কোড স্নিপেট দেখায় কিভাবে দৃশ্য রুটের একটি রেফারেন্স পেতে এবং লেআউট ফাইল থেকে দুটি Scene অবজেক্ট তৈরি করতে হয়:
কোটলিন
val sceneRoot: ViewGroup = findViewById(R.id.scene_root) val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this) val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
জাভা
Scene aScene; Scene anotherScene; // Create the scene root for the scenes in this app. sceneRoot = (ViewGroup) findViewById(R.id.scene_root); // Create the scenes. aScene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this); anotherScene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this);
অ্যাপটিতে, এখন ভিউ হায়ারার্কির উপর ভিত্তি করে দুটি Scene অবজেক্ট রয়েছে। উভয় দৃশ্যই res/layout/activity_main.xml এ FrameLayout উপাদান দ্বারা সংজ্ঞায়িত দৃশ্য রুট ব্যবহার করে।
আপনার কোডে একটি দৃশ্য তৈরি করুন
আপনি একটি ViewGroup অবজেক্ট থেকে আপনার কোডে একটি Scene উদাহরণ তৈরি করতে পারেন। এই কৌশলটি ব্যবহার করুন যখন আপনি সরাসরি আপনার কোডে ভিউ হায়ারার্কিগুলি পরিবর্তন করেন বা যখন আপনি সেগুলিকে গতিশীলভাবে তৈরি করেন।
আপনার কোডে একটি ভিউ হায়ারার্কি থেকে একটি দৃশ্য তৈরি করতে, Scene(sceneRoot, viewHierarchy) কনস্ট্রাক্টর ব্যবহার করুন। এই কনস্ট্রাক্টরকে কল করা Scene.getSceneForLayout() ফাংশন কল করার সমতুল্য যখন আপনি ইতিমধ্যে একটি লেআউট ফাইল ফুলিয়েছেন।
নিম্নলিখিত কোড স্নিপেট দেখায় কিভাবে দৃশ্য রুট উপাদান থেকে একটি Scene উদাহরণ তৈরি করা যায় এবং আপনার কোডের দৃশ্যের জন্য ভিউ হায়ারার্কি:
কোটলিন
val sceneRoot = someLayoutElement as ViewGroup val viewHierarchy = someOtherLayoutElement as ViewGroup val scene: Scene = Scene(sceneRoot, viewHierarchy)
জাভা
Scene mScene; // Obtain the scene root element. sceneRoot = (ViewGroup) someLayoutElement; // Obtain the view hierarchy to add as a child of // the scene root when this scene is entered. viewHierarchy = (ViewGroup) someOtherLayoutElement; // Create a scene. mScene = new Scene(sceneRoot, mViewHierarchy);
দৃশ্য কর্ম তৈরি করুন
ফ্রেমওয়ার্ক আপনাকে কাস্টম দৃশ্য ক্রিয়া সংজ্ঞায়িত করতে দেয় যা একটি দৃশ্যে প্রবেশ বা প্রস্থান করার সময় সিস্টেম চালিত হয়। অনেক ক্ষেত্রে, কাস্টম দৃশ্য ক্রিয়া সংজ্ঞায়িত করা অপ্রয়োজনীয়, যেহেতু কাঠামো স্বয়ংক্রিয়ভাবে দৃশ্যগুলির মধ্যে পরিবর্তনকে অ্যানিমেট করে।
দৃশ্য ক্রিয়াগুলি এই ক্ষেত্রেগুলি পরিচালনা করার জন্য দরকারী:
- একই অনুক্রমের মধ্যে নেই এমন ভিউ অ্যানিমেট করতে। আপনি প্রস্থান এবং প্রবেশ দৃশ্য ক্রিয়া ব্যবহার করে শুরু এবং শেষ দৃশ্যগুলির জন্য ভিউ অ্যানিমেট করতে পারেন।
- ট্রানজিশন ফ্রেমওয়ার্ক স্বয়ংক্রিয়ভাবে অ্যানিমেট করতে পারে না এমন ভিউ অ্যানিমেট করতে, যেমন
ListViewঅবজেক্ট। আরও তথ্যের জন্য, সীমাবদ্ধতা সম্পর্কে বিভাগটি দেখুন।
কাস্টম দৃশ্য ক্রিয়া প্রদান করতে, আপনার ক্রিয়াগুলিকে Runnable বস্তু হিসাবে সংজ্ঞায়িত করুন এবং সেগুলিকে Scene.setExitAction() বা Scene.setEnterAction() ফাংশনে প্রেরণ করুন৷ ফ্রেমওয়ার্ক ট্রানজিশন অ্যানিমেশন চালানোর আগে প্রারম্ভিক দৃশ্যে setExitAction() ফাংশন এবং ট্রানজিশন অ্যানিমেশন চালানোর পরে শেষ দৃশ্যে setEnterAction() ফাংশনকে কল করে।
একটি রূপান্তর প্রয়োগ করুন
ট্রানজিশন ফ্রেমওয়ার্ক একটি Transition অবজেক্ট সহ দৃশ্যের মধ্যে অ্যানিমেশনের শৈলী উপস্থাপন করে। আপনি অন্তর্নির্মিত সাবক্লাসগুলি ব্যবহার করে একটি Transition ইনস্ট্যান্ট করতে পারেন, যেমন AutoTransition এবং Fade , অথবা আপনার নিজের ট্রানজিশন সংজ্ঞায়িত করুন । তারপর, আপনি আপনার শেষ Scene এবং TransitionManager.go() -এ Transition পাস করে দৃশ্যগুলির মধ্যে অ্যানিমেশন চালাতে পারেন।
ট্রানজিশন লাইফসাইকেল অ্যাক্টিভিটি লাইফসাইকেলের অনুরূপ, এবং এটি রূপান্তরকে প্রতিনিধিত্ব করে যে ফ্রেমওয়ার্ক একটি অ্যানিমেশনের শুরু এবং সমাপ্তির মধ্যে পর্যবেক্ষণ করে। গুরুত্বপূর্ণ লাইফসাইকেল স্টেটে, ফ্রেমওয়ার্ক কলব্যাক ফাংশনগুলিকে আহ্বান করে যা আপনি রূপান্তরের বিভিন্ন পর্যায়ে আপনার ব্যবহারকারী ইন্টারফেস সামঞ্জস্য করতে প্রয়োগ করতে পারেন।
একটি রূপান্তর তৈরি করুন
পূর্ববর্তী বিভাগটি দেখায় যে কীভাবে দৃশ্যগুলি তৈরি করতে হয় যা বিভিন্ন দৃশ্যের শ্রেণিবিন্যাসের অবস্থাকে উপস্থাপন করে। একবার আপনি শুরুর এবং শেষ দৃশ্যগুলির মধ্যে পরিবর্তন করতে চান তা সংজ্ঞায়িত করলে, একটি Transition অবজেক্ট তৈরি করুন যা একটি অ্যানিমেশনকে সংজ্ঞায়িত করে। ফ্রেমওয়ার্ক আপনাকে হয় একটি রিসোর্স ফাইলে একটি বিল্ট-ইন ট্রানজিশন নির্দিষ্ট করতে দেয় এবং এটিকে আপনার কোডে স্ফীত করতে দেয় অথবা সরাসরি আপনার কোডে একটি অন্তর্নির্মিত ট্রানজিশনের একটি উদাহরণ তৈরি করতে দেয়।
সারণী 1. অন্তর্নির্মিত রূপান্তর প্রকার।
| ক্লাস | ট্যাগ | প্রভাব |
|---|---|---|
AutoTransition | <autoTransition/> | ডিফল্ট রূপান্তর। সেই ক্রমে বিবর্ণ হয়ে যায়, সরে যায় এবং আকার পরিবর্তন করে এবং দৃশ্যে বিবর্ণ হয়। |
ChangeBounds | <changeBounds/> | সরানো এবং দৃশ্যের আকার পরিবর্তন. |
ChangeClipBounds | <changeClipBounds/> | দৃশ্য পরিবর্তনের আগে এবং পরে View.getClipBounds() ক্যাপচার করে এবং পরিবর্তনের সময় সেই পরিবর্তনগুলিকে অ্যানিমেট করে। |
ChangeImageTransform | <changeImageTransform/> | দৃশ্য পরিবর্তনের আগে এবং পরে একটি ImageView এর ম্যাট্রিক্স ক্যাপচার করে এবং পরিবর্তনের সময় এটিকে অ্যানিমেট করে। |
ChangeScroll | <changeScroll/> | দৃশ্য পরিবর্তনের আগে এবং পরে লক্ষ্যগুলির স্ক্রোল বৈশিষ্ট্যগুলি ক্যাপচার করে এবং যেকোনো পরিবর্তনকে অ্যানিমেট করে। |
ChangeTransform | <changeTransform/> | দৃশ্য পরিবর্তনের আগে এবং পরে দৃশ্যের স্কেল এবং ঘূর্ণন ক্যাপচার করে এবং পরিবর্তনের সময় সেই পরিবর্তনগুলিকে অ্যানিমেট করে। |
Explode | <explode/> | শুরু এবং শেষ দৃশ্যে লক্ষ্য দৃশ্যের দৃশ্যমানতার পরিবর্তনগুলি ট্র্যাক করে এবং দৃশ্যের প্রান্ত থেকে ভিউগুলিকে ভিতরে বা বাইরে সরিয়ে দেয়। |
Fade | <fade/> | fade_in দৃশ্যে বিবর্ণ।fade_out দর্শনগুলি বিবর্ণ।fade_in_out (ডিফল্ট) একটি fade_out এর পরে একটি fade_in করে। |
Slide | <slide/> | সূচনা এবং শেষ দৃশ্যে লক্ষ্য দৃশ্যের দৃশ্যমানতার পরিবর্তনগুলি ট্র্যাক করে এবং দৃশ্যের একটি প্রান্ত থেকে ভিউগুলিকে ভিতরে বা বাইরে নিয়ে যায়৷ |
একটি রিসোর্স ফাইল থেকে একটি ট্রানজিশন ইনস্ট্যান্স তৈরি করুন
এই কৌশলটি আপনাকে আপনার কার্যকলাপের কোড পরিবর্তন না করেই আপনার রূপান্তর সংজ্ঞা পরিবর্তন করতে দেয়। এই কৌশলটি আপনার অ্যাপ্লিকেশন কোড থেকে জটিল রূপান্তর সংজ্ঞাগুলিকে আলাদা করতেও উপযোগী, যেমনটি একাধিক ট্রানজিশন নির্দিষ্ট করার বিষয়ে বিভাগে দেখানো হয়েছে।
একটি রিসোর্স ফাইলে একটি অন্তর্নির্মিত রূপান্তর নির্দিষ্ট করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার প্রকল্পে
res/transition/ডিরেক্টরি যোগ করুন। - এই ডিরেক্টরির ভিতরে একটি নতুন XML রিসোর্স ফাইল তৈরি করুন।
- অন্তর্নির্মিত রূপান্তরগুলির একটির জন্য একটি XML নোড যোগ করুন।
উদাহরণস্বরূপ, নিম্নলিখিত সংস্থান ফাইলটি Fade ট্রানজিশন নির্দিষ্ট করে:
res/transition/fade_transition.xml
<fade xmlns:android="http://schemas.android.com/apk/res/android" />
নিম্নোক্ত কোড স্নিপেটটি দেখায় কিভাবে একটি রিসোর্স ফাইল থেকে আপনার কার্যকলাপের ভিতরে একটি Transition ইনস্ট্যান্স স্ফীত করা যায়:
কোটলিন
var fadeTransition: Transition = TransitionInflater.from(this) .inflateTransition(R.transition.fade_transition)
জাভা
Transition fadeTransition = TransitionInflater.from(this). inflateTransition(R.transition.fade_transition);
আপনার কোডে একটি ট্রানজিশন ইনস্ট্যান্স তৈরি করুন
এই কৌশলটি গতিশীলভাবে ট্রানজিশন অবজেক্ট তৈরি করার জন্য উপযোগী যদি আপনি আপনার কোডে ইউজার ইন্টারফেস পরিবর্তন করেন এবং কিছু বা কোন প্যারামিটার সহ সাধারণ অন্তর্নির্মিত ট্রানজিশন ইনস্ট্যান্স তৈরি করেন।
বিল্ট-ইন ট্রানজিশনের একটি উদাহরণ তৈরি করতে, Transition ক্লাসের সাবক্লাসে পাবলিক কনস্ট্রাক্টরদের একজনকে আহ্বান করুন। উদাহরণস্বরূপ, নিম্নলিখিত কোড স্নিপেট Fade ট্রানজিশনের একটি উদাহরণ তৈরি করে:
কোটলিন
var fadeTransition: Transition = Fade()
জাভা
Transition fadeTransition = new Fade();
একটি রূপান্তর প্রয়োগ করুন
আপনি সাধারণত একটি ইভেন্টের প্রতিক্রিয়া হিসাবে বিভিন্ন ভিউ অনুক্রমের মধ্যে পরিবর্তন করতে একটি পরিবর্তন প্রয়োগ করেন, যেমন একটি ব্যবহারকারীর ক্রিয়া৷ উদাহরণস্বরূপ, একটি অনুসন্ধান অ্যাপ্লিকেশন বিবেচনা করুন: যখন ব্যবহারকারী একটি অনুসন্ধান শব্দ প্রবেশ করে এবং অনুসন্ধান বোতামে ট্যাপ করে, অ্যাপটি এমন একটি দৃশ্যে পরিবর্তিত হয় যা ফলাফলের বিন্যাসকে প্রতিনিধিত্ব করে এমন একটি রূপান্তর প্রয়োগ করার সময় যা অনুসন্ধান বোতামটি বিবর্ণ হয়ে যায় এবং অনুসন্ধান ফলাফলে বিবর্ণ হয়ে যায়।
আপনার ক্রিয়াকলাপে একটি ইভেন্টের প্রতিক্রিয়া হিসাবে একটি ট্রানজিশন প্রয়োগ করার সময় একটি দৃশ্য পরিবর্তন করতে, শেষ দৃশ্য সহ TransitionManager.go() ক্লাস ফাংশনটি কল করুন এবং অ্যানিমেশনের জন্য ব্যবহার করার জন্য ট্রানজিশন ইন্সট্যান্স, নিম্নলিখিত স্নিপেটে দেখানো হয়েছে:
কোটলিন
TransitionManager.go(endingScene, fadeTransition)
জাভা
TransitionManager.go(endingScene, fadeTransition);
ট্রানজিশন ইন্সট্যান্স দ্বারা নির্দিষ্ট অ্যানিমেশন চালানোর সময় ফ্রেমওয়ার্ক শেষ দৃশ্য থেকে ভিউ হায়ারার্কি সহ দৃশ্য রুটের ভিতরে ভিউ হায়ারার্কি পরিবর্তন করে। শুরুর দৃশ্য হল শেষ ট্রানজিশন থেকে শেষের দৃশ্য। যদি পূর্ববর্তী কোনো রূপান্তর না থাকে, তাহলে শুরুর দৃশ্যটি ব্যবহারকারী ইন্টারফেসের বর্তমান অবস্থা থেকে স্বয়ংক্রিয়ভাবে নির্ধারিত হয়।
আপনি যদি একটি ট্রানজিশন দৃষ্টান্ত নির্দিষ্ট না করেন, তাহলে ট্রানজিশন ম্যানেজার একটি স্বয়ংক্রিয় রূপান্তর প্রয়োগ করতে পারে যা বেশিরভাগ পরিস্থিতিতে যুক্তিসঙ্গত কিছু করে। আরও তথ্যের জন্য, TransitionManager ক্লাসের জন্য API রেফারেন্স দেখুন।
নির্দিষ্ট টার্গেট ভিউ বেছে নিন
ফ্রেমওয়ার্কটি ডিফল্টরূপে প্রারম্ভিক এবং শেষ দৃশ্যের সমস্ত দৃশ্যে রূপান্তর প্রয়োগ করে। কিছু ক্ষেত্রে, আপনি একটি দৃশ্যের দৃশ্যের উপসেটে শুধুমাত্র একটি অ্যানিমেশন প্রয়োগ করতে চাইতে পারেন। ফ্রেমওয়ার্ক আপনাকে নির্দিষ্ট ভিউ নির্বাচন করতে দেয় যা আপনি অ্যানিমেট করতে চান। উদাহরণস্বরূপ, ফ্রেমওয়ার্ক ListView অবজেক্টে অ্যানিমেটিং পরিবর্তনগুলিকে সমর্থন করে না, তাই পরিবর্তনের সময় সেগুলিকে অ্যানিমেট করার চেষ্টা করবেন না।
প্রতিটি ভিউ যা ট্রানজিশন অ্যানিমেট করে তাকে টার্গেট বলা হয়। আপনি শুধুমাত্র এমন টার্গেট নির্বাচন করতে পারেন যেগুলি দৃশ্যের শ্রেণীবিন্যাস একটি দৃশ্যের সাথে যুক্ত।
টার্গেটের তালিকা থেকে এক বা একাধিক ভিউ অপসারণ করতে, রূপান্তর শুরু করার আগে removeTarget() পদ্ধতিতে কল করুন। লক্ষ্যগুলির তালিকায় শুধুমাত্র আপনার নির্দিষ্ট করা ভিউ যোগ করতে, addTarget() ফাংশনটি কল করুন। আরও তথ্যের জন্য, Transition ক্লাসের জন্য API রেফারেন্স দেখুন।
একাধিক ট্রানজিশন উল্লেখ করুন
একটি অ্যানিমেশন থেকে সর্বাধিক প্রভাব পেতে, দৃশ্যগুলির মধ্যে ঘটে যাওয়া পরিবর্তনগুলির সাথে এটিকে মেলান৷ উদাহরণস্বরূপ, আপনি যদি কিছু দৃশ্য মুছে ফেলছেন এবং দৃশ্যগুলির মধ্যে অন্যগুলি যোগ করছেন, তবে অ্যানিমেশনে একটি ফেড আউট বা ফেড একটি লক্ষণীয় ইঙ্গিত দেয় যে কিছু দৃশ্য আর উপলব্ধ নেই৷ আপনি যদি স্ক্রিনের বিভিন্ন পয়েন্টে ভিউ নিয়ে যাচ্ছেন, তাহলে মুভমেন্ট অ্যানিমেট করা ভালো যাতে ব্যবহারকারীরা ভিউগুলির নতুন অবস্থান লক্ষ্য করে।
আপনাকে শুধুমাত্র একটি অ্যানিমেশন বেছে নিতে হবে না, যেহেতু ট্রানজিশন ফ্রেমওয়ার্ক আপনাকে একটি ট্রানজিশন সেটে অ্যানিমেশন প্রভাবগুলিকে একত্রিত করতে দেয় যা স্বতন্ত্র অন্তর্নির্মিত বা কাস্টম ট্রানজিশনের একটি গ্রুপ ধারণ করে।
XML-এ ট্রানজিশনের সংগ্রহ থেকে একটি ট্রানজিশন সেট নির্ধারণ করতে, res/transitions/ ডিরেক্টরিতে একটি রিসোর্স ফাইল তৈরি করুন এবং TransitionSet এলিমেন্টের অধীনে ট্রানজিশন তালিকা করুন। উদাহরণ স্বরূপ, নিম্নোক্ত স্নিপেটটি দেখায় কিভাবে একটি ট্রানজিশন সেট নির্দিষ্ট করতে হয় যার AutoTransition ক্লাসের মতো একই আচরণ রয়েছে:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" android:transitionOrdering="sequential"> <fade android:fadingMode="fade_out" /> <changeBounds /> <fade android:fadingMode="fade_in" /> </transitionSet>
আপনার কোডে একটি TransitionSet অবজেক্টে ট্রানজিশন সেটকে স্ফীত করতে, আপনার কার্যকলাপে TransitionInflater.from() ফাংশনটি কল করুন। TransitionSet ক্লাস Transition ক্লাস থেকে প্রসারিত হয়, তাই আপনি অন্য Transition উদাহরণের মতো এটি একটি ট্রানজিশন ম্যানেজারের সাথে ব্যবহার করতে পারেন।
দৃশ্য ছাড়া একটি রূপান্তর প্রয়োগ করুন
আপনার ইউজার ইন্টারফেস পরিবর্তন করার একমাত্র উপায় ভিউ শ্রেণীবিন্যাস পরিবর্তন করা নয়। আপনি বর্তমান অনুক্রমের মধ্যে চাইল্ড ভিউ যোগ, পরিবর্তন এবং অপসারণ করেও পরিবর্তন করতে পারেন।
উদাহরণস্বরূপ, আপনি একটি একক লেআউটের সাথে একটি অনুসন্ধান মিথস্ক্রিয়া বাস্তবায়ন করতে পারেন। একটি অনুসন্ধান এন্ট্রি ক্ষেত্র এবং একটি অনুসন্ধান আইকন দেখানো বিন্যাস দিয়ে শুরু করুন৷ ফলাফল দেখানোর জন্য ব্যবহারকারীর ইন্টারফেস পরিবর্তন করতে, ব্যবহারকারী যখন ViewGroup.removeView() ফাংশনটি কল করে এটিকে ট্যাপ করে তখন অনুসন্ধান বোতামটি সরান এবং ViewGroup.addView() ফাংশনে কল করে অনুসন্ধানের ফলাফল যোগ করুন।
আপনি এই পদ্ধতিটি ব্যবহার করতে পারেন যদি বিকল্পটি প্রায় অভিন্ন দুটি শ্রেণিবিন্যাস থাকে। ইউজার ইন্টারফেসের সামান্য পার্থক্যের জন্য দুটি আলাদা লেআউট ফাইল তৈরি এবং বজায় রাখার পরিবর্তে, আপনার কাছে একটি লেআউট ফাইল থাকতে পারে যাতে একটি ভিউ হায়ারার্কি থাকে যা আপনি কোডে পরিবর্তন করেন।
আপনি যদি এই ফ্যাশনে বর্তমান ভিউ অনুক্রমের মধ্যে পরিবর্তন করেন তবে আপনাকে একটি দৃশ্য তৈরি করতে হবে না। পরিবর্তে, আপনি একটি বিলম্বিত স্থানান্তর ব্যবহার করে একটি ভিউ অনুক্রমের দুটি অবস্থার মধ্যে একটি রূপান্তর তৈরি এবং প্রয়োগ করতে পারেন। ট্রানজিশন ফ্রেমওয়ার্কের এই বৈশিষ্ট্যটি বর্তমান ভিউ হায়ারার্কি স্টেট দিয়ে শুরু হয়, এর ভিউতে আপনার করা পরিবর্তনগুলি রেকর্ড করে এবং একটি ট্রানজিশন প্রয়োগ করে যা পরিবর্তনগুলিকে অ্যানিমেট করে যখন সিস্টেম ইউজার ইন্টারফেস পুনরায় আঁকে।
একটি একক ভিউ অনুক্রমের মধ্যে একটি বিলম্বিত রূপান্তর তৈরি করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- যখন ট্রানজিশনকে ট্রিগার করে এমন ঘটনা ঘটে,
TransitionManager.beginDelayedTransition()ফাংশনটি কল করুন, আপনি যে সমস্ত ভিউ পরিবর্তন করতে চান এবং ট্রানজিশন ব্যবহার করতে চান তার মূল ভিউ প্রদান করে। ফ্রেমওয়ার্ক শিশুর দৃষ্টিভঙ্গির বর্তমান অবস্থা এবং তাদের সম্পত্তির মান সংরক্ষণ করে। - আপনার ব্যবহারের ক্ষেত্রে প্রয়োজন অনুযায়ী চাইল্ড ভিউতে পরিবর্তন করুন। ফ্রেমওয়ার্ক শিশুর দৃষ্টিভঙ্গি এবং তাদের বৈশিষ্ট্যগুলিতে আপনি যে পরিবর্তনগুলি করেন তা রেকর্ড করে।
- যখন সিস্টেম আপনার পরিবর্তন অনুযায়ী ইউজার ইন্টারফেস পুনরায় আঁকবে, ফ্রেমওয়ার্ক আসল অবস্থা এবং নতুন অবস্থার মধ্যে পরিবর্তনগুলিকে অ্যানিমেট করে।
নীচের উদাহরণটি দেখায় যে কীভাবে একটি বিলম্বিত স্থানান্তর ব্যবহার করে একটি ভিউ হায়ারার্কিতে একটি পাঠ্য ভিউ যুক্ত করা যায়। প্রথম স্নিপেট লেআউট সংজ্ঞা ফাইল দেখায়:
res/layout/activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <EditText android:id="@+id/inputText" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> ... </androidx.constraintlayout.widget.ConstraintLayout>
পরবর্তী স্নিপেট কোডটি দেখায় যা পাঠ্য দৃশ্যের সংযোজনকে অ্যানিমেট করে:
প্রধান কার্যকলাপ
কোটলিন
setContentView(R.layout.activity_main) val labelText = TextView(this).apply { text = "Label" id = R.id.text } val rootView: ViewGroup = findViewById(R.id.mainLayout) val mFade: Fade = Fade(Fade.IN) TransitionManager.beginDelayedTransition(rootView, mFade) rootView.addView(labelText)
জাভা
private TextView labelText; private Fade mFade; private ViewGroup rootView; ... // Load the layout. setContentView(R.layout.activity_main); ... // Create a new TextView and set some View properties. labelText = new TextView(this); labelText.setText("Label"); labelText.setId(R.id.text); // Get the root view and create a transition. rootView = (ViewGroup) findViewById(R.id.mainLayout); mFade = new Fade(Fade.IN); // Start recording changes to the view hierarchy. TransitionManager.beginDelayedTransition(rootView, mFade); // Add the new TextView to the view hierarchy. rootView.addView(labelText); // When the system redraws the screen to show this update, // the framework animates the addition as a fade in.
ট্রানজিশন লাইফসাইকেল কলব্যাক সংজ্ঞায়িত করুন
রূপান্তর জীবনচক্র কার্যকলাপ জীবনচক্র অনুরূপ. এটি ট্রানজিশন স্টেটের প্রতিনিধিত্ব করে যে ফ্রেমওয়ার্ক TransitionManager.go() ফাংশনে একটি কল এবং অ্যানিমেশন সমাপ্তির মধ্যবর্তী সময়ের মধ্যে পর্যবেক্ষণ করে। গুরুত্বপূর্ণ লাইফসাইকেল স্টেটে, ফ্রেমওয়ার্ক TransitionListener ইন্টারফেস দ্বারা সংজ্ঞায়িত কলব্যাকগুলিকে আহ্বান করে।
ট্রানজিশন লাইফসাইকেল কলব্যাকগুলি দরকারী, উদাহরণস্বরূপ, দৃশ্য পরিবর্তনের সময় প্রারম্ভিক ভিউ হায়ারার্কি থেকে শেষ ভিউ হায়ারার্কিতে একটি ভিউ প্রোপার্টি মান কপি করার জন্য। আপনি কেবলমাত্র এটির প্রারম্ভিক দৃশ্য থেকে শেষ দৃশ্য শ্রেণিবিন্যাসের ভিউতে মানটি অনুলিপি করতে পারবেন না, কারণ রূপান্তর সম্পূর্ণ না হওয়া পর্যন্ত শেষ দৃশ্য শ্রেণিবিন্যাসটি স্ফীত হয় না। পরিবর্তে, আপনাকে একটি ভেরিয়েবলের মধ্যে মানটি সংরক্ষণ করতে হবে এবং তারপর ফ্রেমওয়ার্কটি রূপান্তরটি শেষ করার পরে এটিকে শেষ দৃশ্য শ্রেণিবদ্ধতায় অনুলিপি করতে হবে। ট্রানজিশন সম্পন্ন হলে বিজ্ঞপ্তি পাওয়ার জন্য, আপনার কার্যকলাপে TransitionListener.onTransitionEnd() ফাংশন প্রয়োগ করুন।
আরও তথ্যের জন্য, TransitionListener ক্লাসের জন্য API রেফারেন্স দেখুন।
সীমাবদ্ধতা
এই বিভাগে ট্রানজিশন ফ্রেমওয়ার্কের কিছু পরিচিত সীমাবদ্ধতা তালিকাভুক্ত করা হয়েছে:
-
SurfaceViewপ্রয়োগ করা অ্যানিমেশনগুলি সঠিকভাবে প্রদর্শিত নাও হতে পারে।SurfaceViewদৃষ্টান্তগুলি একটি নন-UI থ্রেড থেকে আপডেট করা হয়, তাই আপডেটগুলি অন্যান্য ভিউগুলির অ্যানিমেশনগুলির সাথে সিঙ্কের বাইরে হতে পারে৷ -
TextureViewপ্রয়োগ করার সময় কিছু নির্দিষ্ট ট্রানজিশন প্রকার কাঙ্খিত অ্যানিমেশন প্রভাব তৈরি করতে পারে না। - যে ক্লাসগুলি
AdapterViewপ্রসারিত করে, যেমনListView, ট্রানজিশন ফ্রেমওয়ার্কের সাথে সামঞ্জস্যপূর্ণ নয় এমনভাবে তাদের শিশুর দৃষ্টিভঙ্গি পরিচালনা করে। আপনি যদিAdapterViewএর উপর ভিত্তি করে একটি ভিউ অ্যানিমেট করার চেষ্টা করেন, তাহলে ডিভাইস ডিসপ্লে সাড়া দেওয়া বন্ধ করতে পারে। - আপনি যদি একটি অ্যানিমেশন সহ একটি
TextViewআকার পরিবর্তন করার চেষ্টা করেন, তাহলে অবজেক্টের সম্পূর্ণ আকার পরিবর্তন করার আগে পাঠ্যটি একটি নতুন অবস্থানে পপ করে। এই সমস্যাটি এড়াতে, পাঠ্য রয়েছে এমন ভিউগুলির আকার পরিবর্তনকে অ্যানিমেট করবেন না।