Mit dem Transition-Framework von Android können Sie alle Arten von Bewegungen in indem Sie das Start- und das End-Layout angeben. Sie können die Art der Animation auswählen, z. B. Ansicht ausblenden. Ansichtsgrößen ändern oder ändern. Das Übergangs-Framework bestimmt, vom Start- bis zum Endlayout.
Das Framework für die Umstellung umfasst die folgenden Funktionen:
- Animationen auf Gruppenebene: Animationseffekte auf alle Ansichten in einer Ansichtshierarchie anwenden.
- Integrierte Animationen: Vordefinierte Animationen für gängige Effekte wie Ausblendung oder Bewegung verwenden
- Unterstützung von Ressourcendateien: Ansichtshierarchien und integrierte Animationen aus Layoutressourcendateien laden.
- Lebenszyklus-Callbacks: Callbacks empfangen, die die Steuerung der Animation und Hierarchie ermöglichen einen Änderungsprozess zu durchlaufen.
Beispielcode, der zwischen Layoutänderungen animiert, finden Sie unter BasicTransition:
Der grundlegende Ablauf für die Animation zwischen zwei Layouts sieht so aus:
- Erstellen Sie ein
Scene-Objekt für die Anfangs- und Endlayouts. Das Ausgangslayout ist jedoch automatisch aus dem aktuellen Layout ermittelt. Transitionerstellen -Objekt, um den gewünschten Animationstyp zu definieren.- Anruf
TransitionManager.go(), und das System führt die Animation aus, um die Layouts auszutauschen.
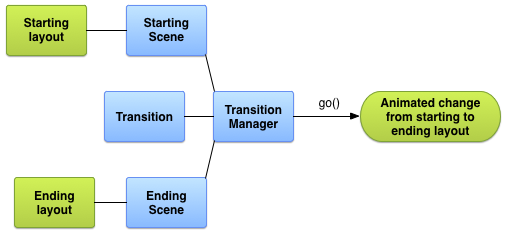
Das Diagramm in Abbildung 1 veranschaulicht die Beziehung zwischen Ihren Layouts, die Szenen, den Übergang und die endgültige Animation.

Abbildung 1: Einfache Abbildung von wie das Übergangsframework eine Animation erstellt.
Szene erstellen
In Szenen wird der Status einer Ansichtshierarchie gespeichert, einschließlich aller Ansichten und ihrer Property-Werten. Mit dem Transitions-Framework können Animationen zwischen und einer Schlussszene.
Sie können Ihre Szenen aus einem Layout erstellen, Ressourcendatei oder aus einer Gruppe von Ansichten in Ihrem Code. Die die Startszene für Ihren Übergang wird oft automatisch anhand der der aktuellen UI.
Für eine Szene können auch eigene Aktionen definiert werden, die ausgeführt werden, wenn Sie einen Szenenwechsel vornehmen. Diese Funktion ist nützlich, um Ansichtseinstellungen zu bereinigen, nachdem Sie zu einer Szene wechseln.
Szene aus einer Layoutressource erstellen
Sie können eine Scene-Instanz direkt aus einer Layoutressource erstellen
-Datei. Verwenden Sie diese Technik, wenn die Ansichtshierarchie in der Datei überwiegend statisch ist.
Die resultierende Szene stellt den Status der Ansichtshierarchie zu dem Zeitpunkt dar, an dem Sie
hat die Instanz Scene erstellt. Wenn Sie die Ansichtshierarchie ändern,
die Szene nachzubilden. Das Framework erstellt die Szene aus der gesamten Ansicht.
Hierarchie in der Datei. Sie können keine Szene aus einem Teil einer Layoutdatei erstellen.
Um eine Scene-Instanz aus einer Layout-Ressourcendatei zu erstellen, rufen Sie
den Szenenstamm aus Ihrem Layout als
ViewGroup Rufen Sie dann die Methode
Scene.getSceneForLayout()
mit dem Szenenstamm und der Ressourcen-ID der Layoutdatei,
enthält die Ansichtshierarchie für die Szene.
Layouts für Szenen definieren
Die Code-Snippets im Rest dieses Abschnitts zeigen, wie Sie zwei
verschiedene Szenen mit demselben Szenenstammelement an. Die Snippets zeigen auch
mehrere nicht zusammenhängende Scene-Objekte laden können, ohne implizieren zu müssen,
die zusammengehören.
Das Beispiel besteht aus den folgenden Layoutdefinitionen:
- Das Hauptlayout einer Aktivität mit einer Textbeschriftung und einem Kind
FrameLayout - Ein
ConstraintLayoutfür den Szene mit zwei Textfeldern. - Ein
ConstraintLayoutfür die zweite Szene mit denselben zwei Textfeldern in Reihenfolge ändern.
Das Beispiel ist so konzipiert, dass die gesamte Animation innerhalb der untergeordneten des Hauptlayouts für die Aktivität. Die Textbeschriftung im Hauptlayout bleibt statisch.
Das Hauptlayout für die Aktivität ist wie folgt definiert:
res/layout/activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/master_layout"> <TextView android:id="@+id/title" ... android:text="Title"/> <FrameLayout android:id="@+id/scene_root"> <include layout="@layout/a_scene" /> </FrameLayout> </LinearLayout>
Diese Layoutdefinition enthält ein Textfeld und ein untergeordnetes FrameLayout-Element für die
Szenenstamm Das Layout für die erste Szene ist in der Hauptlayoutdatei enthalten.
Dadurch kann die App sie als Teil der ursprünglichen
Benutzeroberfläche anzeigen und auch laden,
in eine Szene verschieben, da das Framework nur eine ganze Layoutdatei
Szene.
Das Layout für die erste Szene ist wie folgt definiert:
res/layout/a_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" ></androidx.constraintlayout.widget.ConstraintLayout>
Das Layout für die zweite Szene enthält dieselben zwei Textfelder – mit dem IDs in unterschiedlicher Reihenfolge. Sie ist wie folgt definiert:
res/layout/another_scene.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/scene_container" android:layout_width="match_parent" android:layout_height="match_parent" ></androidx.constraintlayout.widget.ConstraintLayout>
Szenen aus Layouts generieren
Nachdem Sie Definitionen für die beiden Einschränkungslayouts erstellt haben, können Sie eine Szene für jede einzelne Szene. So können Sie zwischen den beiden Benutzeroberflächen Konfigurationen. Um eine Szene zu erhalten, benötigen Sie einen Verweis auf den Szenenstamm und das Layout Ressourcen-ID.
Im folgenden Code-Snippet sehen Sie,
wie Sie einen Verweis auf den Szenenstamm
Erstellen Sie aus den Layoutdateien zwei Scene-Objekte:
Kotlin
val sceneRoot: ViewGroup = findViewById(R.id.scene_root) val aScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this) val anotherScene: Scene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this)
Java
Scene aScene; Scene anotherScene; // Create the scene root for the scenes in this app. sceneRoot = (ViewGroup) findViewById(R.id.scene_root); // Create the scenes. aScene = Scene.getSceneForLayout(sceneRoot, R.layout.a_scene, this); anotherScene = Scene.getSceneForLayout(sceneRoot, R.layout.another_scene, this);
In der App gibt es jetzt zwei Scene-Objekte basierend auf der Ansicht
Hierarchien. Beide Szenen verwenden den vom
FrameLayout-Element in res/layout/activity_main.xml.
Eine Szene in Ihrem Code erstellen
Sie können in Ihrem Code auch eine Scene-Instanz aus einem
ViewGroup-Objekt. Verwenden Sie dieses Verfahren, wenn Sie die Ansichtshierarchien ändern.
oder wenn Sie sie dynamisch generieren.
Um eine Szene aus einer Ansichtshierarchie in Ihrem Code zu erstellen, verwenden Sie
Scene(sceneRoot, viewHierarchy)
-Konstruktor. Der Aufruf dieses Konstruktors entspricht dem Aufruf der
Scene.getSceneForLayout()
wenn Sie eine Layoutdatei bereits erhöht haben.
Im folgenden Code-Snippet wird veranschaulicht, wie ein Scene erstellt wird.
aus dem Szenenstammelement und der Ansichtshierarchie für die Szene in
Ihr Code:
Kotlin
val sceneRoot = someLayoutElement as ViewGroup val viewHierarchy = someOtherLayoutElement as ViewGroup val scene: Scene = Scene(sceneRoot, viewHierarchy)
Java
Scene mScene; // Obtain the scene root element. sceneRoot = (ViewGroup) someLayoutElement; // Obtain the view hierarchy to add as a child of // the scene root when this scene is entered. viewHierarchy = (ViewGroup) someOtherLayoutElement; // Create a scene. mScene = new Scene(sceneRoot, mViewHierarchy);
Szenenaktionen erstellen
Mit dem Framework können Sie benutzerdefinierte Szenenaktionen definieren, die das System ausführt, wenn eine Szene betreten oder verlassen. In vielen Fällen ist das Definieren benutzerdefinierter Szenenaktionen unnötig, da das Framework den Wechsel zwischen den Szenen automatisch.
Szenenaktionen sind in folgenden Fällen nützlich:
- Zum Animieren von Ansichten, die nicht in derselben Hierarchie sind Sie können Ansichten für die Start- und Endszene mit Aktionen für Ausgangs- und Eingangsszenen.
- Um Ansichten zu animieren, die mit dem Framework für Übergänge nicht automatisch animiert werden können,
wie zum Beispiel
ListView-Objekte. Weitere Informationen Informationen finden Sie im Abschnitt zu Einschränkungen.
Wenn du benutzerdefinierte Szenenaktionen bereitstellen möchtest, definiere deine Aktionen als
Runnable-Objekte und übergeben sie an die
Scene.setExitAction()
oder Scene.setEnterAction()
Funktionen. Das Framework ruft die Funktion setExitAction() am Anfang
bevor Sie die Übergangsanimation und den setEnterAction()
nach Ausführung der Übergangsanimation in der Schlussszene.
Übergang anwenden
Das Übergangsframework stellt den Animationsstil zwischen Szenen mit einem
Transition-Objekt. Sie können eine Transition mit einem integrierten
abgeleiteten Klassen wie
AutoTransition und
Fade oder
den Übergang selbst zu definieren.
Anschließend können Sie den
Animation zwischen den Szenen, indem du dein Ende Scene übergibst
und die Transition für
TransitionManager.go()
Der Übergangslebenszyklus ähnelt dem Aktivitätslebenszyklus und stellt Der Übergang besagt, dass das Framework zwischen dem Start und dem den Abschluss einer Animation. Bei wichtigen Lebenszyklusstatus ruft das Framework Callback-Funktionen zur Anpassung Ihrer Benutzeroberfläche verschiedenen Phasen der Umstellung.
Übergang erstellen
Im vorherigen Abschnitt wurde gezeigt, wie Sie Szenen erstellen, die den Zustand einer
Ansichtshierarchien zu verstehen. Nachdem du die Start- und Endszenen definiert hast,
zwischen denen Sie wechseln möchten, erstellen Sie ein Transition-Objekt, das eine Animation definiert.
Mit dem Framework können Sie entweder einen integrierten Übergang in einer Ressourcendatei angeben.
und in Ihren Code aufblähen oder eine Instanz eines integrierten Übergangs erstellen,
direkt in Ihren Code einfügen.
Tabelle 1 Integrierte Übergangstypen
| Klasse | Taggen | Effekt |
|---|---|---|
AutoTransition |
<autoTransition/> |
Standardübergang. Blendet aus, bewegt sich, ändert seine Größe und blendet die Ansichten in dieser Reihenfolge ein. |
ChangeBounds |
<changeBounds/> |
Verschiebt Ansichten und ändert ihre Größe. |
ChangeClipBounds |
<changeClipBounds/> |
View.getClipBounds() vor und nach der Szene aufnehmen
während des Übergangs
geändert und animiert werden. |
ChangeImageTransform |
<changeImageTransform/> |
Nimmt die Matrix eines ImageView vor und nach der Szene auf
während des Übergangs
animiert werden. |
ChangeScroll |
<changeScroll/> |
Erfasst Scrolleigenschaften von Zielen vor und nach der Szene Änderungen animiert und animiert. |
ChangeTransform |
<changeTransform/> |
Erfasst Skalierung und Drehung der Ansichten vor und nach dem Szenenwechsel und animiert diese Änderungen während des Übergangs. |
Explode |
<explode/> |
Erfasst Änderungen an der Sichtbarkeit der Zielansichten zu Beginn und am Ende Szenen und verschiebt die Ansicht von den Rändern der Szene aus oder wieder heraus. |
Fade |
<fade/> |
fade_in wird eingeblendet.fade_out blendet die Ansichten aus.fade_in_out (Standardeinstellung) führt einen fade_out aus, gefolgt von
fade_in.
|
Slide |
<slide/> |
Erfasst Änderungen an der Sichtbarkeit der Zielansichten zu Beginn und am Ende Szenen und verschiebt die Ansicht von einem der Ränder der Szene aus oder wieder heraus. |
Transition-Instanz aus einer Ressourcendatei erstellen
Mit diesem Verfahren können Sie die Übergangsdefinition ändern, ohne Code Ihrer Aktivität. Diese Technik ist auch nützlich, um komplexe wie Sie Definitionen aus Ihrem Anwendungscode umstellen, wie im Abschnitt zur Angabe mehrerer Übergänge
So legen Sie einen integrierten Übergang in einer Ressourcendatei fest:
- Fügen Sie Ihrem Projekt das Verzeichnis
res/transition/hinzu. - Erstellen Sie in diesem Verzeichnis eine neue XML-Ressourcendatei.
- Fügen Sie einen XML-Knoten für einen der integrierten Übergänge hinzu.
Die folgende Ressourcendatei gibt beispielsweise den Übergang Fade an:
res/transition/fade_transition.xml
<fade xmlns:android="http://schemas.android.com/apk/res/android" />
Das folgende Code-Snippet zeigt, wie Sie eine Transition-Instanz im Inneren
Ihre Aktivität aus einer Ressourcendatei:
Kotlin
var fadeTransition: Transition = TransitionInflater.from(this) .inflateTransition(R.transition.fade_transition)
Java
Transition fadeTransition = TransitionInflater.from(this). inflateTransition(R.transition.fade_transition);
Transition-Instanz im Code erstellen
Diese Technik ist nützlich für die dynamische Erstellung von Übergangsobjekten, wenn Sie die Benutzeroberfläche in Ihrem Code zu ändern und einen einfachen integrierten Übergang zu erstellen, Instanzen mit wenigen oder keinen Parametern.
Rufen Sie zum Erstellen einer Instanz eines integrierten Übergangs einen der öffentlichen
Konstruktoren in den Unterklassen der Transition-Klasse. Beispiel: Der Parameter
Mit dem folgenden Code-Snippet wird eine Instanz des Übergangs Fade erstellt:
Kotlin
var fadeTransition: Transition = Fade()
Java
Transition fadeTransition = new Fade();
Übergang anwenden
In der Regel wenden Sie einen Übergang an, um zwischen verschiedenen Ansichtshierarchien in auf ein Ereignis, z. B. eine Nutzeraktion, reagieren. Stellen Sie sich beispielsweise eine Such-App vor: Wenn der Nutzer einen Suchbegriff eingibt und auf die Schaltfläche für die Suche tippt, ändert sich die App. zu einer Szene hinzufügen, die das Ergebnislayout darstellt, während ein Übergang angewendet wird, blendet die Suchschaltfläche aus und in den Suchergebnissen aus.
Um einen Szenenwechsel vorzunehmen, während ein Übergang als Reaktion auf ein Ereignis in
rufen Sie die Klassenfunktion TransitionManager.go() mit der Endung
und die Übergangsinstanz für die Animation, wie in den
folgendes Snippet:
Kotlin
TransitionManager.go(endingScene, fadeTransition)
Java
TransitionManager.go(endingScene, fadeTransition);
Das Framework ändert die Ansichtshierarchie innerhalb des Szenenstamms mit der Ansicht Hierarchie aus der Schlussszene, während die durch den Transition-Instanz. Die Startszene ist die Schlussszene aus der letzten zu übertragen. Wenn es keinen vorherigen Übergang gibt, wird die Startszene bestimmt. automatisch vom aktuellen Status der Benutzeroberfläche.
Wenn Sie keine Transition-Instanz angeben, kann der Transition Manager eine
automatische Umstellung,
die in den meisten Situationen sinnvoll ist. Für
Weitere Informationen finden Sie in der API-Referenz für die
TransitionManager
.
Bestimmte Zielansichten auswählen
Das Framework wendet Übergänge auf alle Ansichten in der Start- und Endszene an.
ist standardmäßig aktiviert. Es kann vorkommen, dass Sie eine Animation nur auf eine Teilmenge anwenden möchten.
die Anzahl der Aufrufe in einer Szene. Mit dem Framework können Sie bestimmte Ansichten auswählen,
zu animieren. Beispielsweise unterstützt das Framework keine Animationen für Änderungen
ListView-Objekte. Versuchen Sie daher nicht, sie während eines Übergangs zu animieren.
Jede Ansicht, die durch den Übergang animiert wird, wird als Ziel bezeichnet. Sie können nur Ziele auswählen, die Teil der Ansichtshierarchie für eine Szene sind
Um eine oder mehrere Datenansichten aus der Liste der Ziele zu entfernen, rufen Sie die Methode
removeTarget()
bevor Sie den Übergang starten. So fügen Sie nur die von Ihnen angegebenen Ansichten zum
eine Liste mit Zielen erstellen,
addTarget()
. Weitere Informationen finden Sie in der API-Referenz für die
Klasse Transition.
Mehrere Übergänge angeben
Um eine optimale Wirkung zu erzielen, sollten Sie die Animation an die Art der Änderungen anpassen, zwischen den Szenen. Wenn Sie z. B. einige Ansichten entfernen und zwischen den Szenen wechseln, können Sie beim Ausblenden oder Einblenden ein Hinweis darauf, dass einige Ansichten nicht mehr verfügbar sind. Wenn Sie Ansichten in Punkte auf dem Bildschirm zu bewegen, ist es besser, die Bewegung zu animieren, erkennen Nutzende die neue Position der Ansichten.
Sie müssen nicht nur eine Animation auswählen, können Sie Animationseffekte in einem Übergangsset kombinieren, das eine Gruppe von integrierte oder benutzerdefinierte Übergänge.
Um einen Übergangssatz aus einer Sammlung von Übergängen in XML zu definieren, erstellen Sie ein
Ressourcendatei im Verzeichnis res/transitions/ und listen Sie die Übergänge unter auf
TransitionSet-Element Das folgende Snippet zeigt beispielsweise, wie Sie
Geben Sie einen Übergangssatz an, der dasselbe Verhalten wie die AutoTransition hat
Klasse:
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android" android:transitionOrdering="sequential"> <fade android:fadingMode="fade_out" /> <changeBounds /> <fade android:fadingMode="fade_in" /> </transitionSet>
Um den Übergang zu einem
Objekt TransitionSet in
Ihren Code, rufen Sie die
TransitionInflater.from()
in Ihrer Aktivität nutzen. Die TransitionSet-Klasse stammt aus dem
Transition-Kurs. Sie können ihn also wie jeden anderen mit einem Übergangsmanager verwenden.
andere Transition-Instanz.
Übergang ohne Szenen anwenden
Das Ändern von Ansichtshierarchien ist nicht die einzige Möglichkeit, Ihre Benutzeroberfläche zu ändern. Ich Änderungen vornehmen, indem Sie untergeordnete Datenansichten im aktuelle Hierarchie.
Beispielsweise können Sie eine Suchinteraktion mit
in einem einzigen Layout. Beginnen Sie mit dem Layout, das ein Sucheingabefeld und eine Suche zeigt.
. Entferne die Suchschaltfläche, um die Benutzeroberfläche so zu ändern, dass die Ergebnisse angezeigt werden
wenn der Nutzer darauf tippt, indem er die Funktion
ViewGroup.removeView()
und fügen die Suchergebnisse hinzu, indem Sie
ViewGroup.addView()
.
Sie können diesen Ansatz verwenden, wenn Sie alternativ zwei Hierarchien haben, nahezu identisch. Anstatt zwei separate Layoutdateien zu erstellen und zu verwalten, Für einen geringfügigen Unterschied in der Benutzeroberfläche können Sie eine Layoutdatei verwenden, mit einer Ansichtshierarchie, die Sie im Code ändern.
Wenn Sie auf diese Weise Änderungen in der aktuellen Ansichtshierarchie vornehmen, um eine Szene zu erstellen. Stattdessen können Sie einen Übergang zwischen zwei Zustände einer Ansichtshierarchie mithilfe eines verzögerten Übergangs. Diese Funktion des Transition-Framework beginnt mit dem aktuellen Status der Ansichtshierarchie, Datensätze Änderungen an den Ansichten und wendet einen Übergang an, der die ändert sich, wenn das System die Benutzeroberfläche neu zeichnet.
Gehen Sie wie folgt vor, um einen verzögerten Übergang innerhalb einer einzelnen Ansichtshierarchie zu erstellen: Schritte:
- Wenn das Ereignis eintritt, das den Übergang auslöst, rufen Sie die Methode
TransitionManager.beginDelayedTransition(), die die übergeordnete Ansicht aller Ansichten bereitstellt. die Sie ändern möchten, und den gewünschten Übergang. Das Framework speichert die aktuellen Status der untergeordneten Datenansichten und deren Property-Werte. - Nehmen Sie die für Ihren Anwendungsfall erforderlichen Änderungen an den untergeordneten Ansichten vor. Das Framework zeichnet die Änderungen auf, die Sie an den untergeordneten Datenansichten und deren Eigenschaften vornehmen.
- Wenn das System die Benutzeroberfläche entsprechend Ihren Änderungen neu zeichnet, die Änderungen zwischen dem ursprünglichen und dem neuen Zustand.
Das folgende Beispiel zeigt, wie das Hinzufügen einer Textansicht zu einer Ansicht animiert wird. Hierarchie mit verzögertem Übergang. Das erste Snippet zeigt das Layout, Definitionsdatei:
res/layout/activity_main.xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/mainLayout" android:layout_width="match_parent" android:layout_height="match_parent" > <EditText android:id="@+id/inputText" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_constraintTop_toTopOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintEnd_toEndOf="parent" /> ... </androidx.constraintlayout.widget.ConstraintLayout>
Das nächste Snippet zeigt den Code, der das Hinzufügen der Textansicht animiert:
MainActivity
Kotlin
setContentView(R.layout.activity_main) val labelText = TextView(this).apply { text = "Label" id = R.id.text } val rootView: ViewGroup = findViewById(R.id.mainLayout) val mFade: Fade = Fade(Fade.IN) TransitionManager.beginDelayedTransition(rootView, mFade) rootView.addView(labelText)
Java
private TextView labelText; private Fade mFade; private ViewGroup rootView; ... // Load the layout. setContentView(R.layout.activity_main); ... // Create a new TextView and set some View properties. labelText = new TextView(this); labelText.setText("Label"); labelText.setId(R.id.text); // Get the root view and create a transition. rootView = (ViewGroup) findViewById(R.id.mainLayout); mFade = new Fade(Fade.IN); // Start recording changes to the view hierarchy. TransitionManager.beginDelayedTransition(rootView, mFade); // Add the new TextView to the view hierarchy. rootView.addView(labelText); // When the system redraws the screen to show this update, // the framework animates the addition as a fade in.
Callbacks für den Übergangslebenszyklus definieren
Der Übergangslebenszyklus ähnelt dem Aktivitätslebenszyklus. Sie repräsentiert die
Übergangsphase, die das Framework während des Zeitraums zwischen einem Aufruf überwacht,
der Funktion TransitionManager.go() und dem Abschluss von
der Animation. Bei wichtigen Lebenszyklusstatus ruft das Framework Callbacks auf.
definiert durch TransitionListener
.
Callbacks für den Übergangslebenszyklus sind beispielsweise nützlich, um eine Ansicht zu kopieren
Property-Wert von der Starthierarchie bis zur letzten Ansichtshierarchie.
während eines Szenenwechsels. Sie können den Wert nicht einfach aus der Startansicht in
die in der abschließenden Ansichtshierarchie ein, da diese nicht
bis der Übergang abgeschlossen ist. Stattdessen müssen Sie den Wert
in eine Variable ein und kopieren Sie diese
in die abschließende Ansichtshierarchie, wenn das Framework
hat den Übergang abgeschlossen. Wenn Sie benachrichtigt werden möchten, wenn die Umstellung abgeschlossen ist,
Implementieren der
TransitionListener.onTransitionEnd()
in Ihrer Aktivität nutzen.
Weitere Informationen finden Sie in der API-Referenz für die
TransitionListener
.
Beschränkungen
In diesem Abschnitt werden einige bekannte Einschränkungen des Frameworks für Umstellungen aufgeführt:
- Animationen auf einem
SurfaceViewwird möglicherweise nicht angezeigt korrekt sind.SurfaceViewInstanzen werden von einem Nicht-UI-Thread aktualisiert, sodass der Updates möglicherweise nicht mit den Animationen anderer Ansichten synchron sind. - Einige Übergangstypen erzeugen möglicherweise nicht den gewünschten Animationseffekt
auf
TextureViewangewendet. - Klassen, die Ihre
AdapterView, z. B.ListView, die Ansichten der Kinder auf eine Weise verwalten, die nicht mit der des Übergangskonzepts. Wenn Sie versuchen, eine Ansicht basierend aufAdapterViewzu animieren, reagiert das Display des Geräts möglicherweise nicht mehr. - Wenn Sie versuchen, die Größe eines
TextViewmit wird der Text an einer anderen Stelle platziert, bevor das Objekt vollständig in der Größe angepasst. Um dieses Problem zu vermeiden, animieren Sie nicht die Größenänderung von Ansichten, die Text.


