Temel bildirimler genellikle bir başlık, bir metin satırı ve kullanıcının yanıt olarak yapabileceği işlemleri içerir. Daha fazla bilgi sağlamak için bu dokümanda açıklandığı gibi çeşitli bildirim şablonlarından birini uygulayarak büyük ve genişletilebilir bildirimler oluşturabilirsiniz.
Başlamak için Bildirim oluşturma bölümünde açıklandığı gibi tüm temel içerikleri içeren bir bildirim oluşturun. Ardından, bir stil nesnesi ile setStyle() işlevini çağırın ve aşağıdaki örneklerde gösterildiği gibi her şablona karşılık gelen bilgileri sağlayın.
Büyük resim ekleme
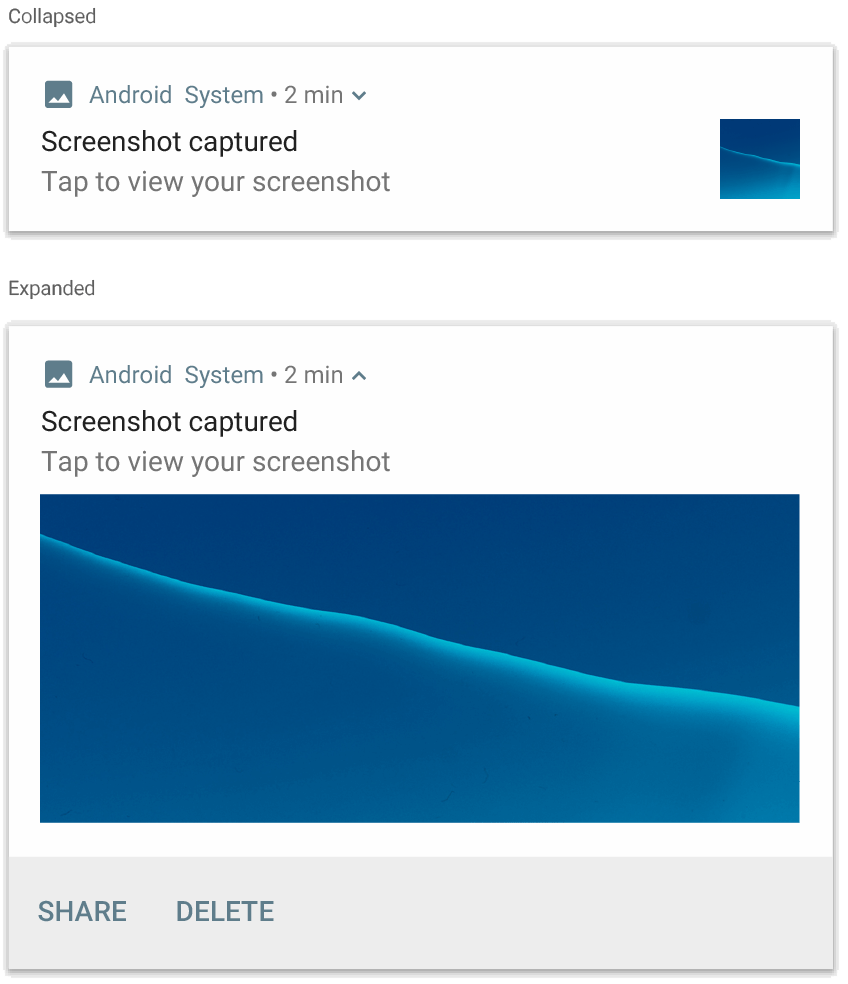
Bildiriminize resim eklemek için setStyle()'a NotificationCompat.BigPictureStyle örneği gönderin.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
Resmin yalnızca bildirim daraltılmışken küçük resim olarak görünmesi için aşağıdaki şekilde gösterildiği gibi setLargeIcon() işlevini çağırın ve resme iletin. Ardından, bildirim genişletildiğinde büyük simgenin kaybolması için BigPictureStyle.bigLargeIcon() yöntemini çağırın ve null parametresini iletin:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle kullanan bir bildirim.
Büyük bir metin bloğu ekleme
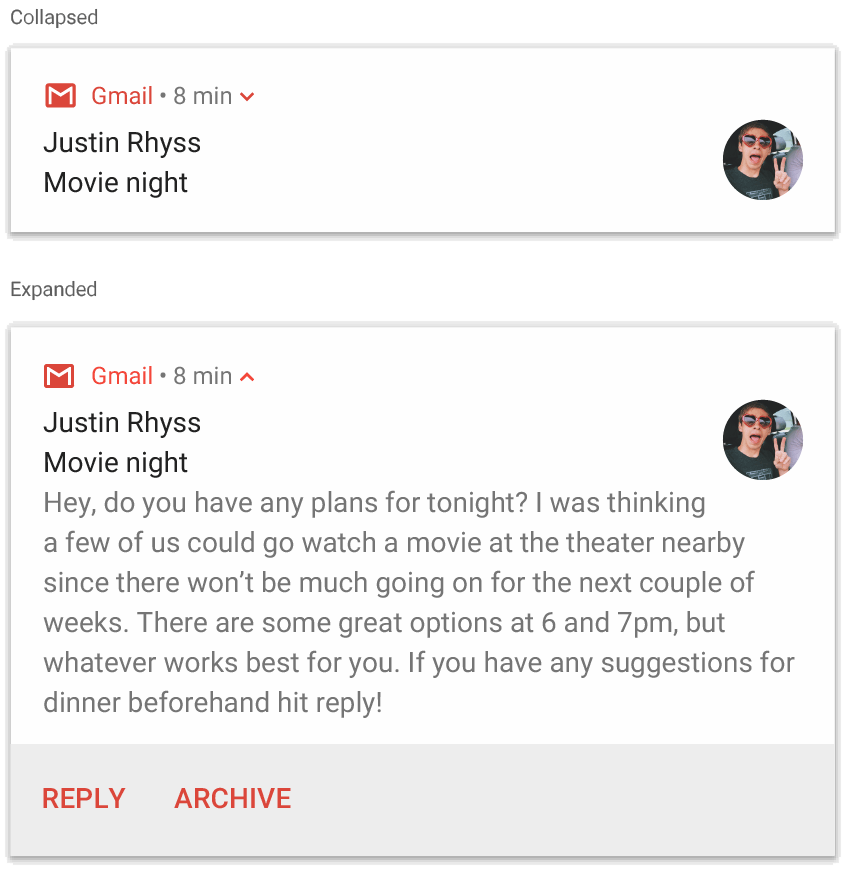
Bildirimin genişletilmiş içerik alanında metin görüntülemek için NotificationCompat.BigTextStyle uygulayın:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle kullanan bir bildirim.
Gelen kutusu tarzında bildirim oluşturma
Gelen e-postalardan alınan snippet'ler gibi birden fazla kısa özet satırı eklemek istiyorsanız bir bildirime NotificationCompat.InboxStyle uygulayın. Bu sayede, NotificationCompat.BigTextStyle tarafından sağlanan tek bir kesintisiz metin satırı yerine, her biri tek satıra kesilmiş birden fazla içerik metni parçası ekleyebilirsiniz.
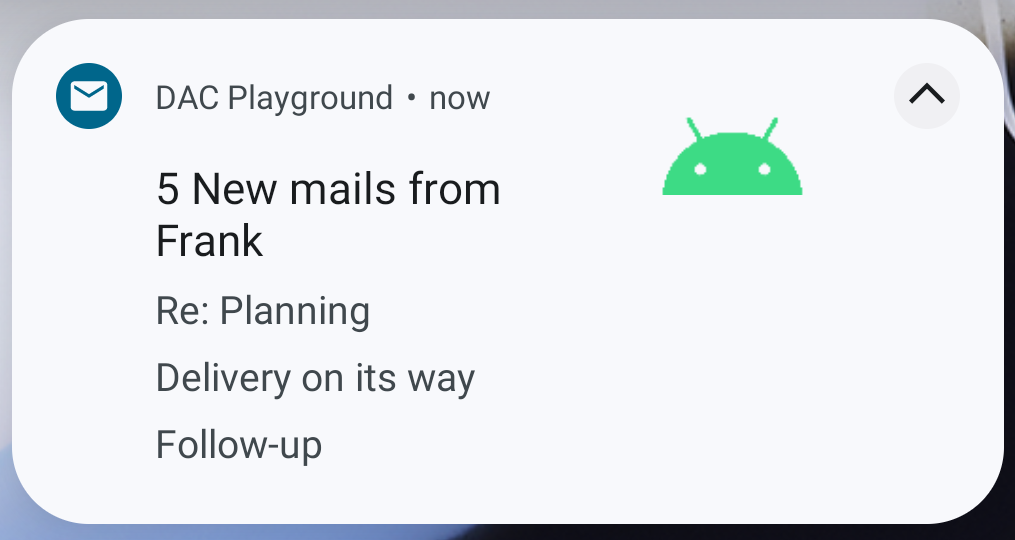
Yeni bir satır eklemek için aşağıdaki örnekte gösterildiği gibi addLine() işlevini altı kez çağırın. Altıdan fazla satır eklersanız yalnızca ilk altı satır görünür.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
Sonuç aşağıdaki gibi görünür:

Bir ileti dizisini bildirimde gösterme
İstediğiniz sayıda kullanıcı arasında sıralı mesajlar görüntülemek için NotificationCompat.MessagingStyle seçeneğini uygulayın. Gönderen adını ve mesaj metnini ayrı olarak ele alarak her mesaj için tutarlı bir düzen sağladığı ve her mesaj birden fazla satır uzunluğunda olabileceği için bu yöntem mesajlaşma uygulamaları için idealdir.
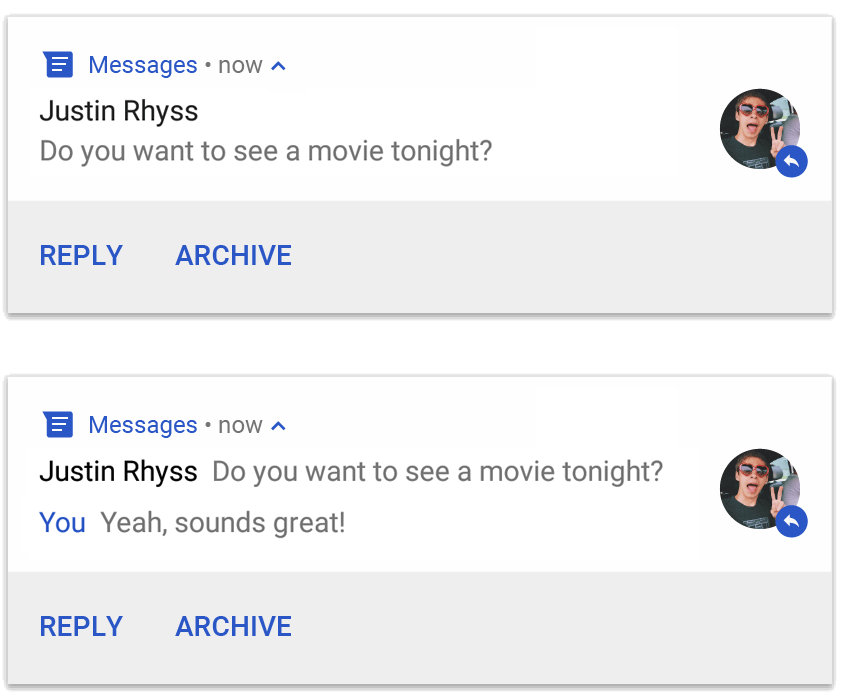
Yeni bir mesaj eklemek için addMessage() işlevini çağırın. Bu işlevde mesaj metnini, mesajın alındığı zamanı ve gönderenin adını belirtin. Bu bilgileri aşağıdaki örnekte gösterildiği gibi NotificationCompat.MessagingStyle.Message nesnesi olarak da iletebilirsiniz:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle kullanan bir bildirim.
NotificationCompat.MessagingStyle kullanılırken setContentTitle() ve setContentText() için verilen değerler yoksayılır.
İleti dizisinin üzerinde görünen bir başlık eklemek için setConversationTitle() işlevini çağırabilirsiniz. Bu, grubun kullanıcı tarafından oluşturulan adı veya belirli bir adı yoksa görüşmedeki katılımcıların listesi olabilir. Sistem, bu alanın varlığını görüşmenin grup olduğunun bir ipucu olarak kullandığından bire bir sohbetler için görüşme başlığı ayarlamamaya çalışın.
Bu stil yalnızca Android 7.0 (API düzeyi 24) ve sonraki sürümleri çalıştıran cihazlarda geçerlidir.
Uyumluluk kitaplığı (NotificationCompat) kullanıldığında, daha önce gösterildiği gibi MessagingStyle içeren bildirimler otomatik olarak desteklenen genişletilmiş bildirim stiline geçer.
Sohbet görüşmesi için bu gibi bir bildirim oluştururken doğrudan yanıt işlemi ekleyin.
Medya kontrolleri içeren bildirim oluşturma
Medya oynatma kontrollerini ve izleme bilgilerini görüntülemek için MediaStyleNotificationHelper.MediaStyle simgesini uygulayın.
Oluşturucuda ilişkili MediaSession öğenizi belirtin. Bu sayede Android, medyanızla ilgili doğru bilgileri görüntüleyebilir.
Beş adede kadar simge düğmesi görüntülemek için addAction() simgesine beş kez dokunun. Albüm kapağını ayarlamak için setLargeIcon() numaralı telefonu arayın.
Diğer bildirim stillerinin aksine MediaStyle, daraltılmış görünümde de görünen üç işlem düğmesi belirterek daraltılmış boyutlu içerik görünümünü değiştirmenize olanak tanır. Bunu yapmak için setShowActionsInCompactView() için işlem düğmesi dizinlerini sağlayın.
Aşağıdaki örnekte, medya kontrolleri içeren bir bildirimin nasıl oluşturulacağı gösterilmektedir:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

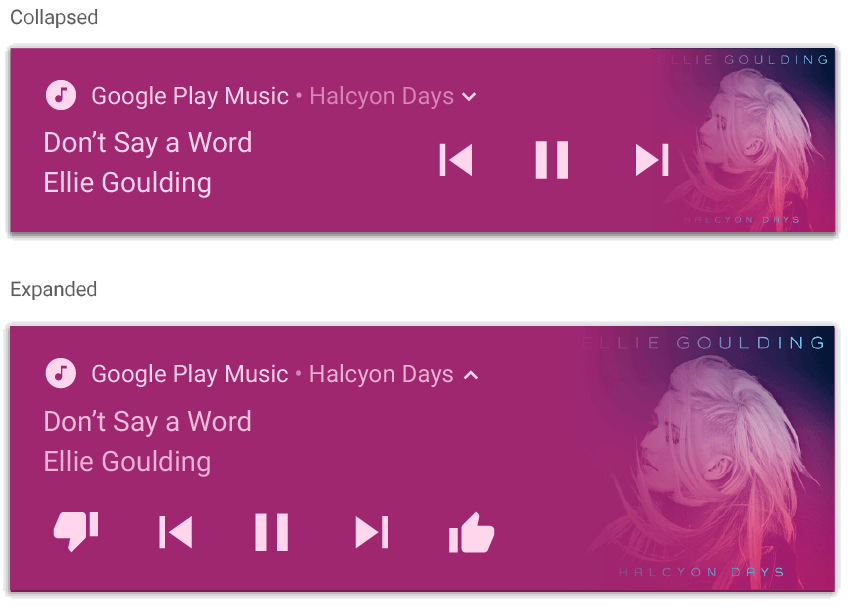
MediaStyleNotificationHelper.MediaStyle kullanan bir bildirim.
Ek kaynaklar
MediaStyle ve genişletilebilir bildirimler hakkında daha fazla bilgi için aşağıdaki referanslara bakın.
