การแจ้งเตือนพื้นฐานมักจะมีชื่อ บรรทัดข้อความ และการดำเนินการที่ผู้ใช้สามารถดำเนินการเพื่อตอบสนอง หากต้องการให้ข้อมูลเพิ่มเติม คุณสามารถสร้างการแจ้งเตือนขนาดใหญ่ที่ขยายได้ด้วยการใช้เทมเพลตการแจ้งเตือนรายการใดรายการหนึ่งตามที่อธิบายไว้ในเอกสารนี้
ในการเริ่มต้น ให้สร้างการแจ้งเตือนที่มีเนื้อหาพื้นฐานทั้งหมดตามที่อธิบายไว้ในหัวข้อสร้างการแจ้งเตือน จากนั้นเรียกใช้ setStyle() ด้วยออบเจ็กต์สไตล์และระบุข้อมูลที่เกี่ยวข้องกับแต่ละเทมเพลต ดังที่แสดงในตัวอย่างต่อไปนี้
เพิ่มรูปภาพขนาดใหญ่
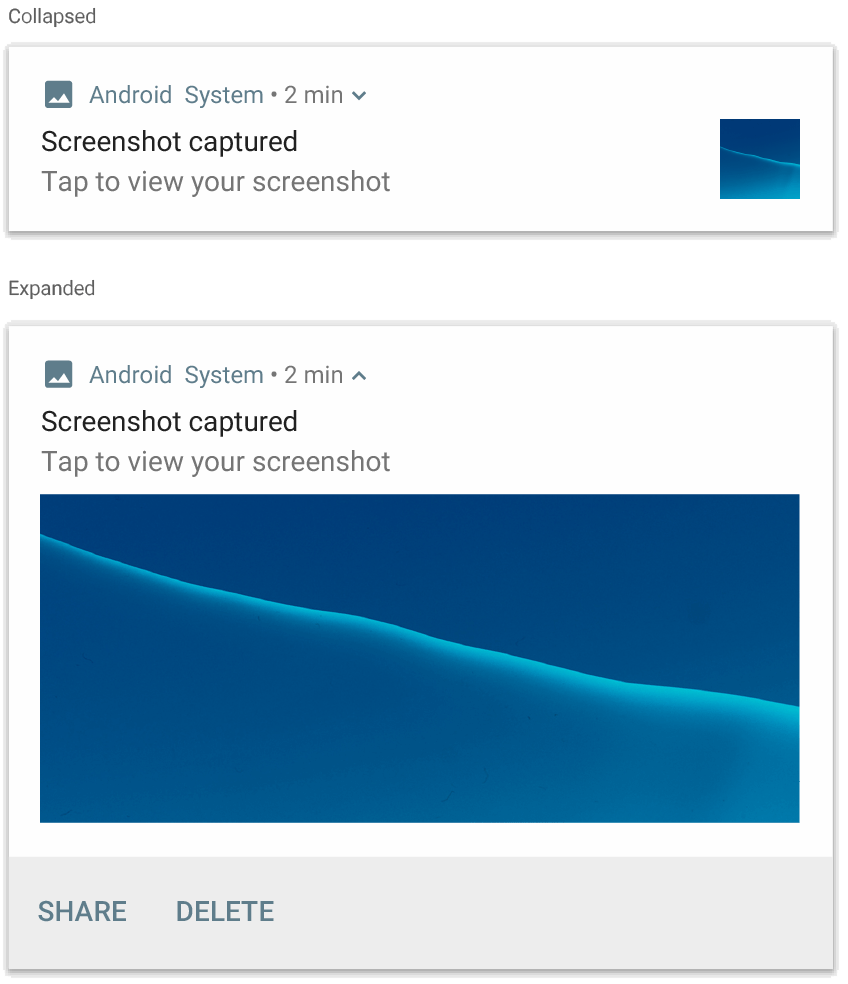
หากต้องการเพิ่มรูปภาพในการแจ้งเตือน ให้ส่งอินสแตนซ์ของ NotificationCompat.BigPictureStyle ไปยัง setStyle()
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
หากต้องการให้รูปภาพปรากฏเป็นภาพขนาดย่อเฉพาะเมื่อการแจ้งเตือนยุบอยู่เท่านั้น ดังที่แสดงในรูปภาพต่อไปนี้ ให้เรียกใช้ setLargeIcon() แล้วส่งรูปภาพให้ จากนั้นเรียกใช้ BigPictureStyle.bigLargeIcon() และส่ง null ไปให้เพื่อให้ไอคอนขนาดใหญ่หายไปเมื่อการแจ้งเตือนขยายออก
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle
เพิ่มบล็อกข้อความขนาดใหญ่
ใช้
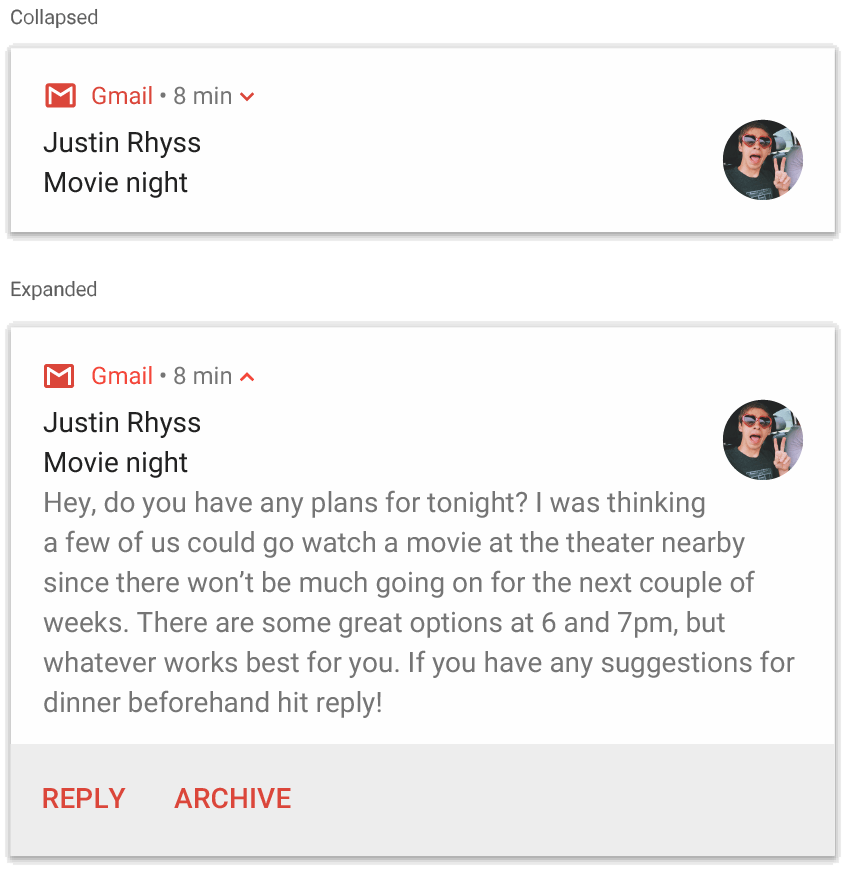
NotificationCompat.BigTextStyle
เพื่อแสดงข้อความในพื้นที่เนื้อหาแบบขยายของการแจ้งเตือน
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle
สร้างการแจ้งเตือนสไตล์กล่องจดหมาย
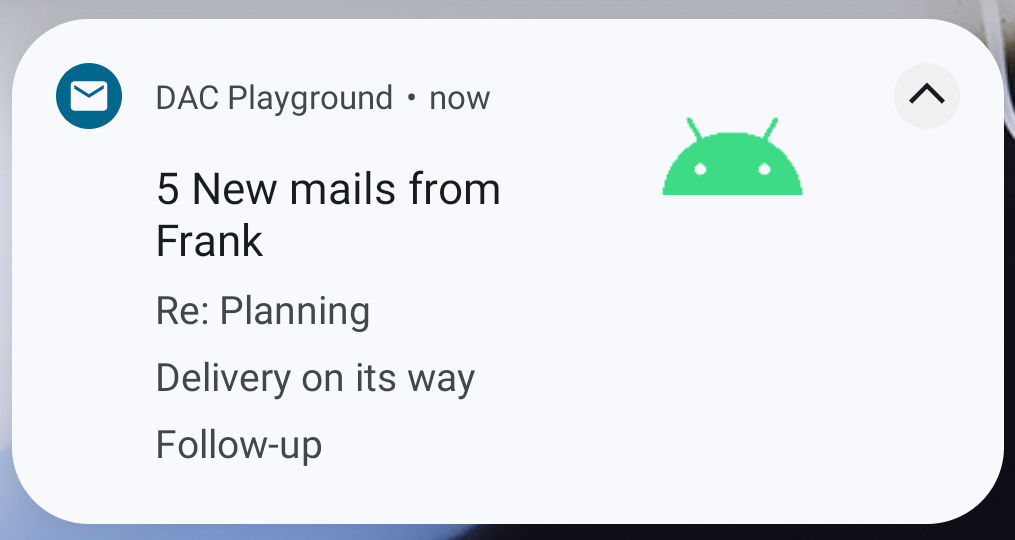
ใช้ NotificationCompat.InboxStyle กับการแจ้งเตือนหากต้องการเพิ่มบรรทัดข้อมูลสรุปสั้นๆ หลายบรรทัด เช่น ตัวอย่างจากอีเมลขาเข้า ซึ่งจะช่วยให้คุณเพิ่มข้อความเนื้อหาหลายรายการที่ตัดให้เหลือเพียงบรรทัดเดียวแทนที่จะเป็นข้อความบรรทัดเดียวต่อเนื่องที่ NotificationCompat.BigTextStyle ระบุ
หากต้องการขึ้นบรรทัดใหม่ ให้เรียกใช้ addLine() สูงสุด 6 ครั้ง ดังที่แสดงในตัวอย่างต่อไปนี้ หากคุณเพิ่มบรรทัดมากกว่า 6 บรรทัด ระบบจะแสดงเฉพาะ 6 บรรทัดแรก
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
ผลลัพธ์จะมีลักษณะดังรูปต่อไปนี้

แสดงการสนทนาในการแจ้งเตือน
ใช้
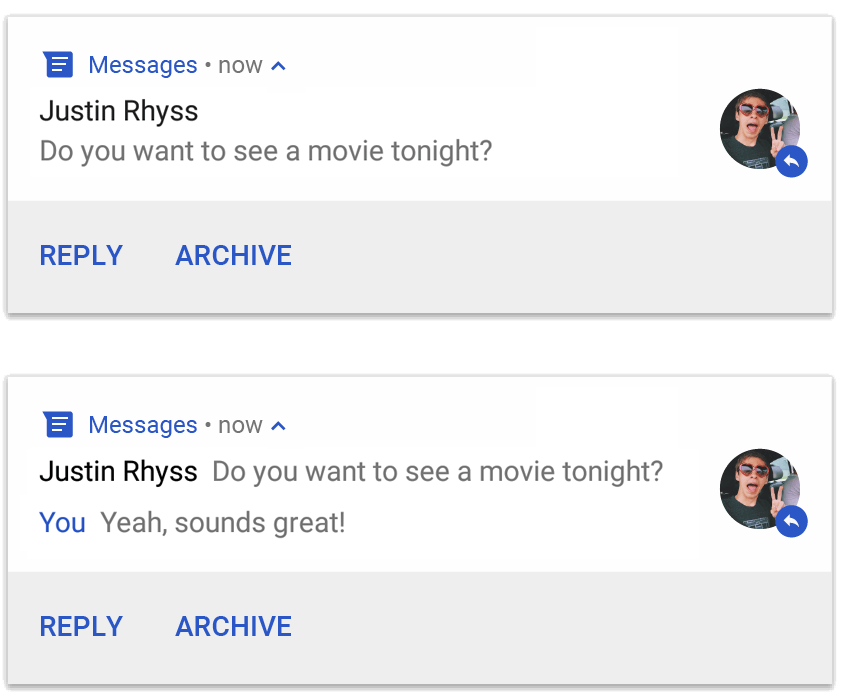
NotificationCompat.MessagingStyle
เพื่อแสดงข้อความตามลำดับระหว่างผู้คนจำนวนเท่าใดก็ได้ รูปแบบนี้เหมาะสำหรับแอปรับส่งข้อความ เนื่องจากมีเลย์เอาต์ที่สอดคล้องกันสำหรับแต่ละข้อความโดยจัดการชื่อผู้ส่งและข้อความแยกกัน และแต่ละข้อความมีความยาวได้หลายบรรทัด
หากต้องการเพิ่มข้อความใหม่ ให้เรียกใช้ addMessage() โดยส่งผ่านข้อความ เวลาที่ได้รับ และชื่อผู้ส่ง นอกจากนี้ คุณยังส่งข้อมูลนี้ในรูปแบบออบเจ็กต์ NotificationCompat.MessagingStyle.Message ได้ด้วย ดังตัวอย่างต่อไปนี้
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle
เมื่อใช้ NotificationCompat.MessagingStyle ระบบจะไม่สนใจค่าที่ระบุให้กับ setContentTitle() และ setContentText()
คุณสามารถเรียกใช้ setConversationTitle() เพื่อเพิ่มชื่อที่ปรากฏเหนือการสนทนา ซึ่งอาจเป็นชื่อกลุ่มที่ผู้ใช้สร้างขึ้น หรือหากไม่มีชื่อที่เจาะจง อาจเป็นรายชื่อผู้เข้าร่วมการสนทนา อย่าตั้งชื่อการสนทนาสำหรับแชทแบบตัวต่อตัว เนื่องจากระบบใช้ช่องนี้เป็นตัวบ่งชี้ว่าการสนทนาเป็นกลุ่ม
รูปแบบนี้ใช้ได้เฉพาะในอุปกรณ์ที่ใช้ Android 7.0 (API ระดับ 24) ขึ้นไป
เมื่อใช้คลังความเข้ากันได้ (NotificationCompat) ระบบจะเปลี่ยนรูปแบบการแจ้งเตือนที่มี MessagingStyle เป็นรูปแบบการแจ้งเตือนแบบขยายที่รองรับโดยอัตโนมัติ ดังที่แสดงก่อนหน้านี้
เมื่อสร้างการแจ้งเตือนเช่นนี้สำหรับการสนทนาในแชท ให้เพิ่มการดำเนินการตอบกลับโดยตรง
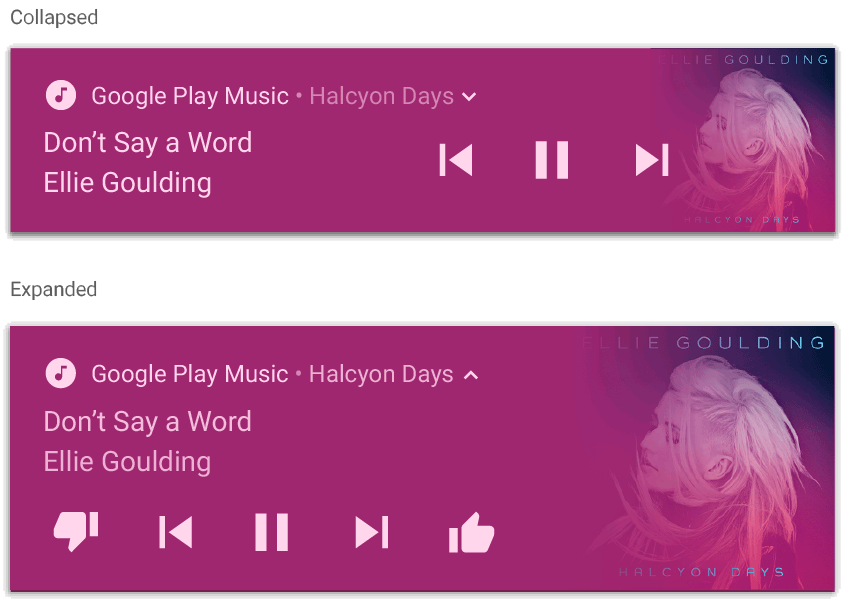
สร้างการแจ้งเตือนที่มีตัวควบคุมสื่อ
ใช้
MediaStyleNotificationHelper.MediaStyle
เพื่อแสดงตัวควบคุมการเล่นสื่อและข้อมูลแทร็ก
ระบุ MediaSession ที่เชื่อมโยงในคอนสตรคเตอร์ ซึ่งจะช่วยให้ Android แสดงข้อมูลที่เหมาะสมเกี่ยวกับสื่อของคุณได้
กดแป้น addAction() สูงสุด 5 ครั้งเพื่อแสดงปุ่มไอคอนสูงสุด 5 ปุ่ม โทรหา setLargeIcon() เพื่อตั้งค่าอาร์ตเวิร์กอัลบั้ม
MediaStyle ยังให้คุณแก้ไขมุมมองเนื้อหาแบบยุบได้ด้วย โดยระบุปุ่มการดำเนินการ 3 ปุ่มที่จะปรากฏในมุมมองแบบยุบด้วย ซึ่งแตกต่างจากรูปแบบการแจ้งเตือนอื่นๆ โดยระบุดัชนีของปุ่มการทำงานให้กับ
setShowActionsInCompactView()
ตัวอย่างต่อไปนี้แสดงวิธีสร้างการแจ้งเตือนที่มีตัวควบคุมสื่อ
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle
แหล่งข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับ MediaStyle และการแจ้งเตือนแบบขยายได้จากข้อมูลอ้างอิงต่อไปนี้
