Podstawowe powiadomienie zwykle zawiera tytuł, wiersz tekstu oraz działania, które użytkownik może wykonać w odpowiedzi na powiadomienie. Aby wyświetlać więcej informacji, możesz utworzyć duże, rozwijane powiadomienia, stosując jeden z kilku szablonów powiadomień opisanych w tym dokumencie.
Na początek utwórz powiadomienie ze wszystkimi podstawowymi elementami, jak opisano w artykule Tworzenie powiadomienia. Następnie wywołaj funkcję setStyle() z obiektem style i podaj informacje odpowiadające poszczególnym szablonom, jak w przykładach poniżej.
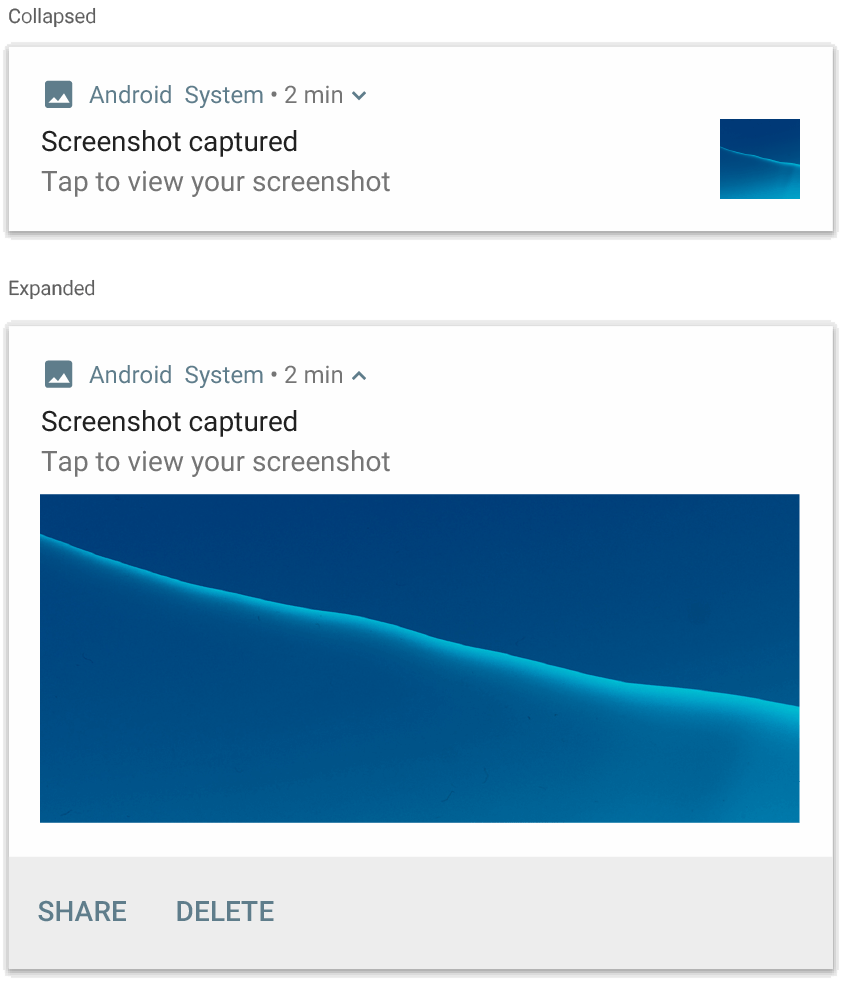
Dodawanie dużego obrazu
Aby dodać obraz w powiadomieniu, przekaż instancję
NotificationCompat.BigPictureStyle
do setStyle().
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap)) .build();
Aby obraz był widoczny jako miniatura tylko wtedy, gdy powiadomienie jest zwinięte (jak na rysunku poniżej), wywołaj metodę setLargeIcon() i przekaż jej obraz. Następnie wywołaj funkcję BigPictureStyle.bigLargeIcon() i przekaż jej parametr null, aby duża ikona zniknęła po rozwinięciu powiadomienia:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_post) .setContentTitle(imageTitle) .setContentText(imageDescription) .setLargeIcon(myBitmap) .setStyle(new NotificationCompat.BigPictureStyle() .bigPicture(myBitmap) .bigLargeIcon(null)) .build();

NotificationCompat.BigPictureStyle.
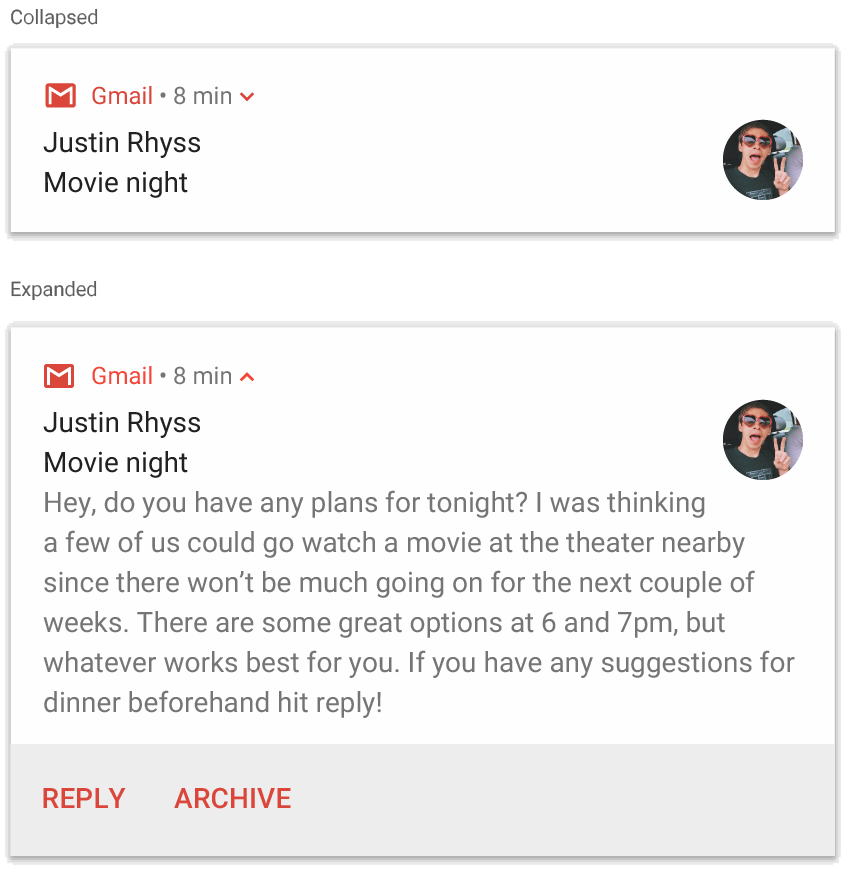
Dodawanie dużego bloku tekstu
ZastosujNotificationCompat.BigTextStyle, aby wyświetlić tekst w rozwiniętym obszarze treści powiadomienia:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_mail) .setContentTitle(emailObject.getSenderName()) .setContentText(emailObject.getSubject()) .setLargeIcon(emailObject.getSenderAvatar()) .setStyle(new NotificationCompat.BigTextStyle() .bigText(emailObject.getSubjectAndSnippet())) .build();

NotificationCompat.BigTextStyle.
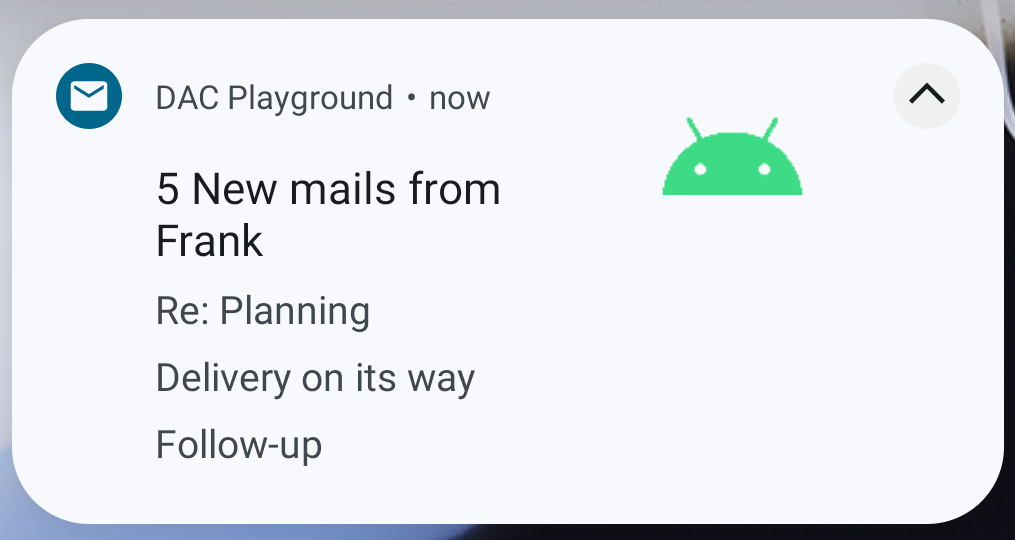
Tworzenie powiadomienia w stylu skrzynki odbiorczej
Użyj NotificationCompat.InboxStyle w powiadomieniu, jeśli chcesz dodać kilka krótkich linii podsumowania, np. fragmenty z otrzymywanych e-maili. Dzięki temu możesz dodać wiele fragmentów tekstu, które są skrócone do jednego wiersza, zamiast jednego ciągłego wiersza tekstu udostępnianego przez funkcję NotificationCompat.BigTextStyle.
Aby dodać nową linię, wywołaj funkcję addLine() maksymalnie 6 razy, jak pokazano w tym przykładzie. Jeśli dodasz więcej niż 6 wierszy, widoczne będą tylko pierwsze 6.
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build()
Java
Notification notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.baseline_email_24) .setContentTitle("5 New mails from Frank") .setContentText("Check them out") .setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.logo)) .setStyle( NotificationCompat.InboxStyle() .addLine("Re: Planning") .addLine("Delivery on its way") .addLine("Follow-up") ) .build();
Wynik wygląda jak na rysunku:

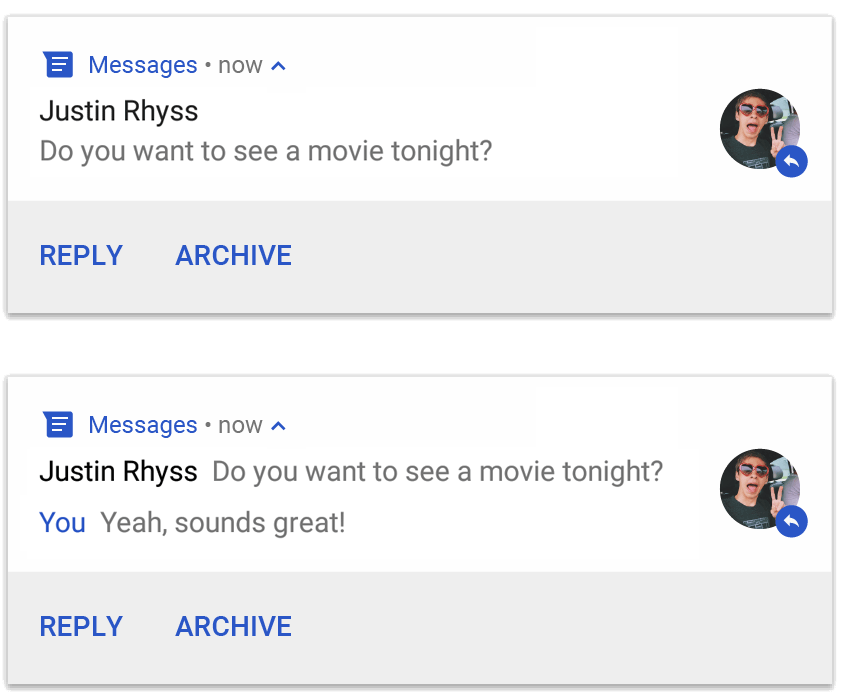
Wyświetlanie rozmowy w powiadomieniu
Użyj NotificationCompat.MessagingStyle, aby wyświetlać sekwencyjne wiadomości między dowolną liczbą osób. Jest to idealne rozwiązanie dla aplikacji do przesyłania wiadomości, ponieważ zapewnia spójny układ każdej wiadomości, obsługując oddzielnie nazwę nadawcy i tekst wiadomości. Każda wiadomość może mieć kilka linii.
Aby dodać nową wiadomość, zadzwoń pod numer
addMessage(),
przekazując tekst wiadomości, godzinę otrzymania i nazwę nadawcy. Możesz też przekazać te informacje jako obiekt NotificationCompat.MessagingStyle.Message, jak w tym przykładzie:
Kotlin
val message1 = NotificationCompat.MessagingStyle.Message( messages[0].getText(), messages[0].getTime(), messages[0].getSender()) val message2 = NotificationCompat.MessagingStyle.Message( messages[1].getText(), messages[1].getTime(), messages[1].getSender()) val notification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle( NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build()
Java
NotificationCompat.MessagingStyle.Message message1 = new NotificationCompat.MessagingStyle.Message(messages[0].getText(), messages[0].getTime(), messages[0].getSender()); NotificationCompat.MessagingStyle.Message message2 = new NotificationCompat.MessagingStyle.Message(messages[1].getText(), messages[1].getTime(), messages[1].getSender()); Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.new_message) .setStyle(new NotificationCompat.MessagingStyle(resources.getString(R.string.reply_name)) .addMessage(message1) .addMessage(message2)) .build();

NotificationCompat.MessagingStyle.
Gdy używasz funkcji NotificationCompat.MessagingStyle, wszystkie wartości podane w parametrach setContentTitle() i setContentText() są ignorowane.
Możesz wywołać funkcję setConversationTitle(), aby dodać tytuł, który będzie wyświetlany nad rozmową. Może to być nazwa grupy utworzona przez użytkownika lub, jeśli nie ma ona nazwy, lista uczestników rozmowy. Nie ustawiaj tytułu rozmowy w przypadku czatów jeden na jednego, ponieważ system używa tego pola jako wskazówki, że rozmowa jest grupowa.
Ten styl jest dostępny tylko na urządzeniach z Androidem 7.0 (poziom interfejsu API 24) lub nowszym.
Gdy używasz biblioteki zgodności (NotificationCompat), powiadomienia z MessagingStyle automatycznie przechodzą na obsługiwany styl powiadomienia z rozwiniętymi informacjami.
Podczas tworzenia takiego powiadomienia na potrzeby rozmowy na czacie dodaj bezpośrednie działanie odpowiedzi.
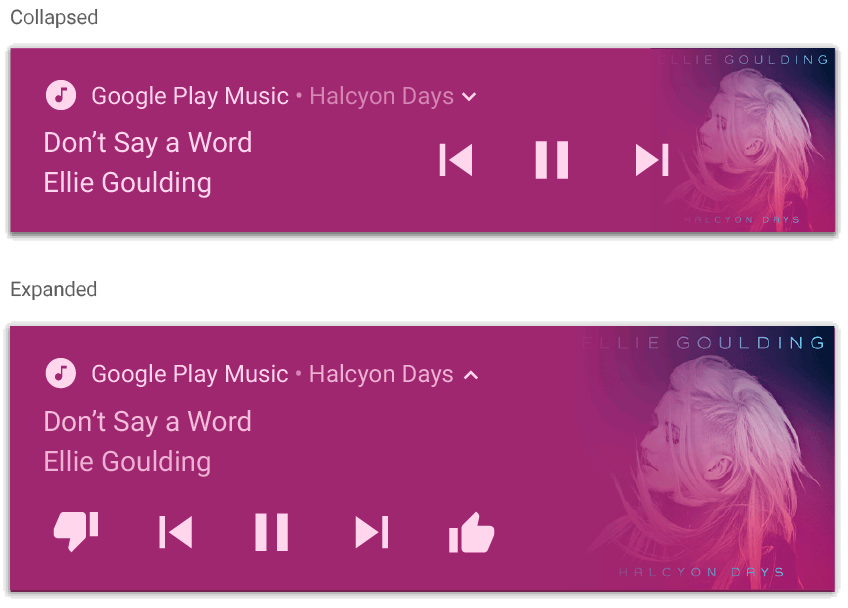
Tworzenie powiadomienia z elementami sterowania multimediami
Zastosuj MediaStyleNotificationHelper.MediaStyle, aby wyświetlić elementy sterujące odtwarzaniem multimediów i informacje o ścieżce dźwiękowej.
W konstrukcji podaj powiązany z nim parametr MediaSession. Dzięki temu Android będzie mógł wyświetlać prawidłowe informacje o Twoich mediach.
Naciśnij addAction() do 5 razy, aby wyświetlić do 5 przycisków z ikonami. Wywołaj funkcję setLargeIcon(), aby ustawić okładkę albumu.
W przeciwieństwie do innych stylów powiadomień MediaStyle pozwala również zmodyfikować widok treści w zwiniętej formie, określając 3 przyciski działania, które również będą widoczne w zwiniętej formie. Aby to zrobić, podaj indeksy przycisków akcji w setShowActionsInCompactView().
Ten przykład pokazuje, jak utworzyć powiadomienie z ustawieniami multimediów:
Kotlin
val notification = NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button \*/)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build()
Java
Notification notification = new NotificationCompat.Builder(context, CHANNEL_ID) // Show controls on lock screen even when user hides sensitive content. .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setSmallIcon(R.drawable.ic_stat_player) // Add media control buttons that invoke intents in your media service .addAction(R.drawable.ic_prev, "Previous", prevPendingIntent) // #0 .addAction(R.drawable.ic_pause, "Pause", pausePendingIntent) // #1 .addAction(R.drawable.ic_next, "Next", nextPendingIntent) // #2 // Apply the media style template. .setStyle(new MediaStyleNotificationHelper.MediaStyle(mediaSession) .setShowActionsInCompactView(1 /* #1: pause button */)) .setContentTitle("Wonderful music") .setContentText("My Awesome Band") .setLargeIcon(albumArtBitmap) .build();

MediaStyleNotificationHelper.MediaStyle.
Dodatkowe materiały
Więcej informacji o MediaStyle i rozwijanych powiadomieniach znajdziesz w tych materiałach:
- Korzystanie z powiadomień w stylu MediaStyle w usłudze na pierwszym planie
- Przykładowa aplikacja SociaLite
