Material Design обеспечивает возвышение элементов пользовательского интерфейса. Повышение уровня помогает пользователям понять относительную важность каждого элемента и сосредоточить свое внимание на текущей задаче.
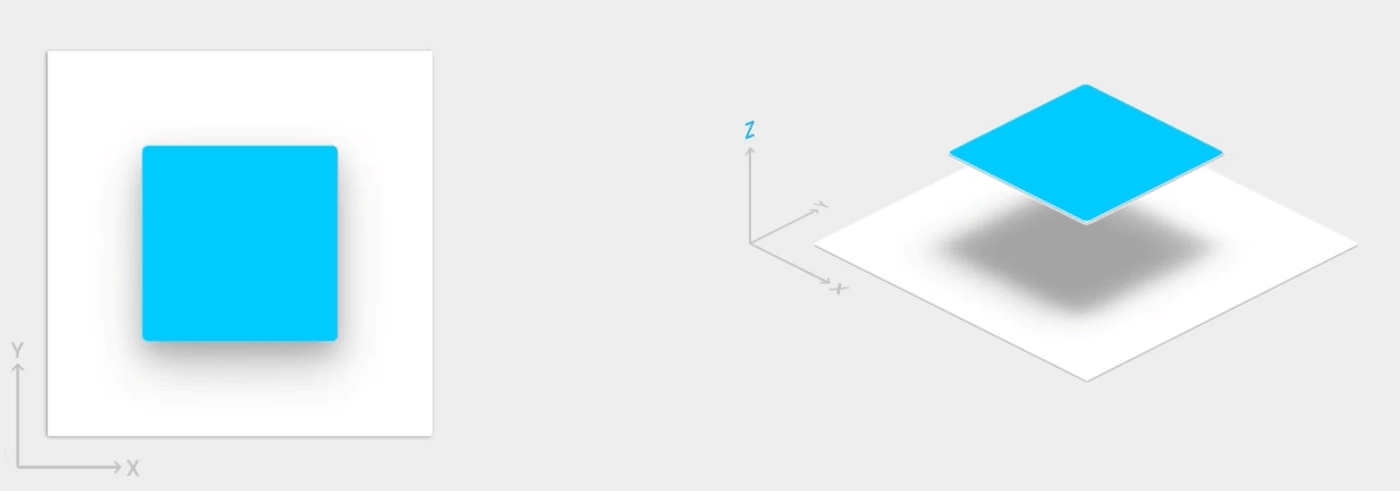
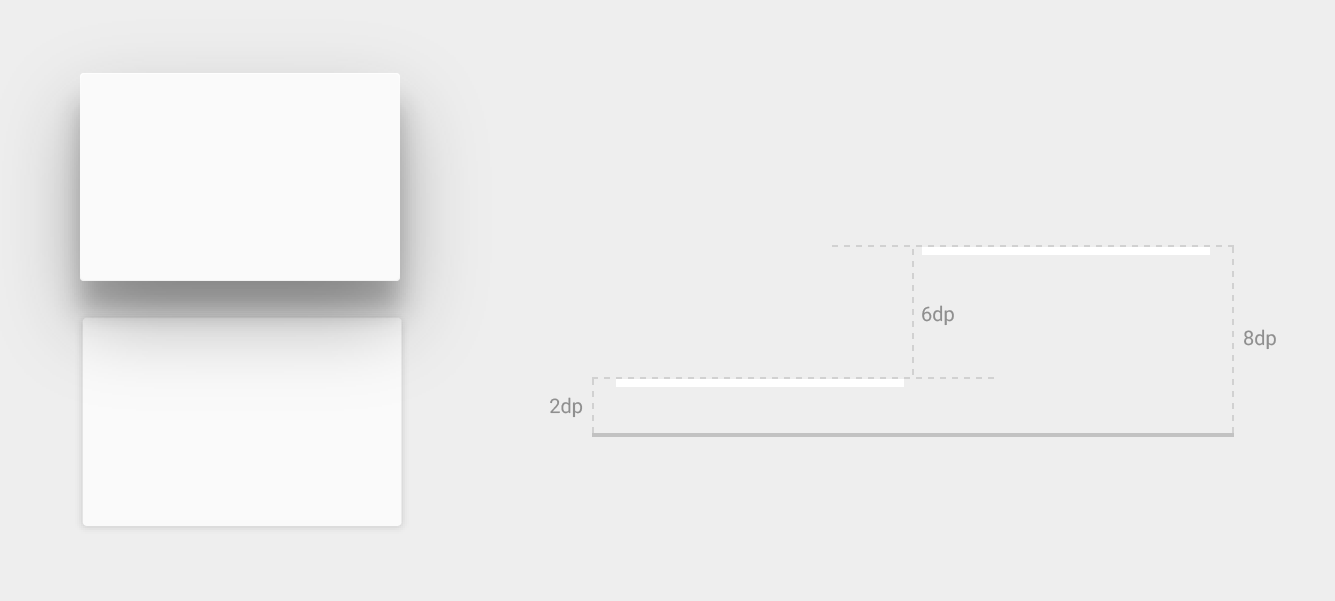
Высота вида, представленная свойством Z , определяет внешний вид его тени. Виды с более высокими значениями Z отбрасывают более крупные и мягкие тени и закрывают виды с более низкими значениями Z. Однако значение Z представления не влияет на размер представления.

Тени рисуются родительским элементом повышенного вида. Они подлежат стандартному обрезке вида и по умолчанию обрезаются родительским элементом.
Высота также полезна для создания анимации, в которой виджеты временно поднимаются над плоскостью просмотра при выполнении действий.
Дополнительные сведения см. в разделе Высота в Material Design .
Назначьте высоту своим видам
Значение Z для представления состоит из двух компонентов:
- Высота: статический компонент
- Перевод: динамический компонент, используемый для анимации.
Z = elevation + translationZ
Значения Z измеряются в dp (пикселях, не зависящих от плотности).

Чтобы установить высоту представления по умолчанию (в состоянии покоя), используйте атрибут android:elevation в макете XML. Чтобы установить высоту представления в коде действия, используйте метод View.setElevation() .
Чтобы установить перевод представления, используйте метод View.setTranslationZ() .
Методы ViewPropertyAnimator.z() и ViewPropertyAnimator.translationZ() позволяют анимировать высоту представлений. Дополнительные сведения см. в справочнике по API для ViewPropertyAnimator и в руководстве разработчика анимации свойств .
Вы также можете использовать StateListAnimator для декларативного указания этих анимаций. Это особенно полезно в случаях, когда изменения состояния вызывают анимацию, например, когда пользователь нажимает кнопку. Дополнительные сведения см. в разделе Изменение состояния представления Animate с помощью StateListAnimator .
Настройка теней и контуров вида
Границы рисуемого фона представления определяют форму его тени по умолчанию. Контуры представляют внешнюю форму графического объекта и определяют область пульсации для сенсорной обратной связи.
Рассмотрим следующее представление, которое определяется с помощью рисуемого фона:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
Рисуемый фон определяется как прямоугольник с закругленными углами:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
Вид отбрасывает тень с закругленными углами, поскольку рисуемый фон определяет контур вида. Предоставление пользовательского контура переопределяет форму тени вида по умолчанию.
Чтобы определить настраиваемую структуру представления в коде, выполните следующие действия:
- Расширьте класс
ViewOutlineProvider. - Переопределите метод
getOutline(). - Назначьте нового поставщика структуры вашему представлению с помощью метода
View.setOutlineProvider().
Вы можете создавать овальные и прямоугольные контуры с закругленными углами, используя методы класса Outline . Поставщик структуры по умолчанию для представлений получает структуру из фона представления. Чтобы представление не отбрасывало тень, установите для его поставщика структуры значение null .
Просмотры клипов
Обрезка видов позволяет изменить форму вида. Вы можете обрезать виды для обеспечения согласованности с другими элементами дизайна или для изменения формы вида в ответ на действия пользователя. Вы можете обрезать представление до его области контура, используя метод View.setClipToOutline() . Только контуры, которые являются прямоугольниками, кругами и прямоугольниками с закругленными углами, поддерживают обрезку, как это определено методом Outline.canClip() .
Чтобы обрезать представление до формы рисуемого объекта, установите его в качестве фона представления — как показано в предыдущем примере — и вызовите метод View.setClipToOutline() .
Обрезка представлений — дорогостоящая операция, поэтому не анимируйте фигуру, которую вы используете для обрезки представления. Чтобы добиться такого эффекта, используйте анимацию раскрытия .