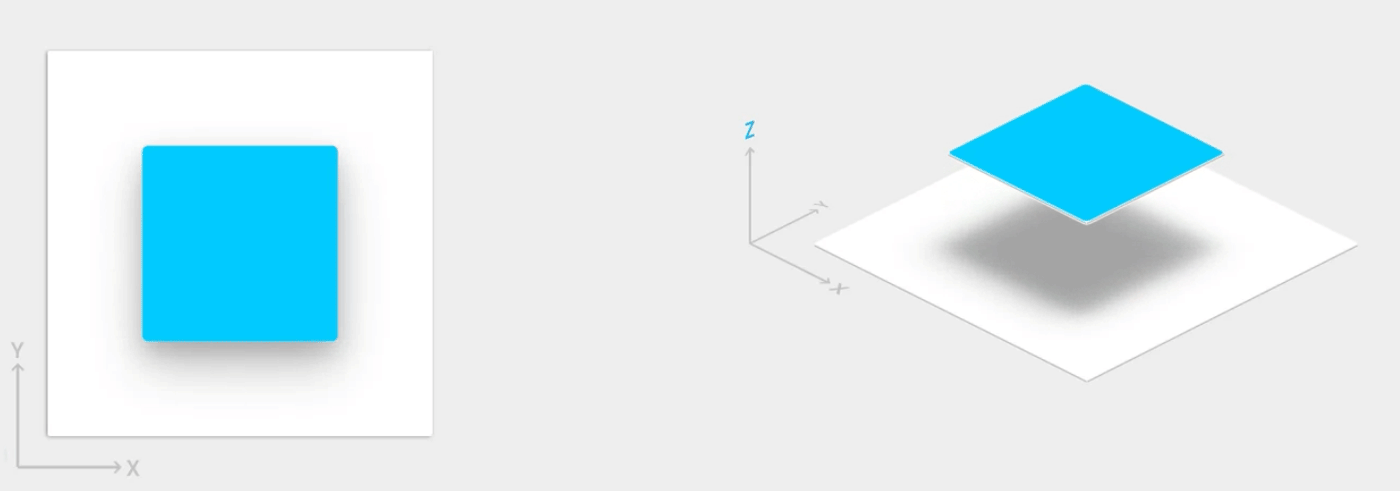
يقدم Material Design المسقط الرأسي لعناصر واجهة المستخدم. يساعد المسقط الرأسي المستخدمين فهم الأهمية النسبية لكل عنصر وتركيز انتباهه على للمهمة الحالية.
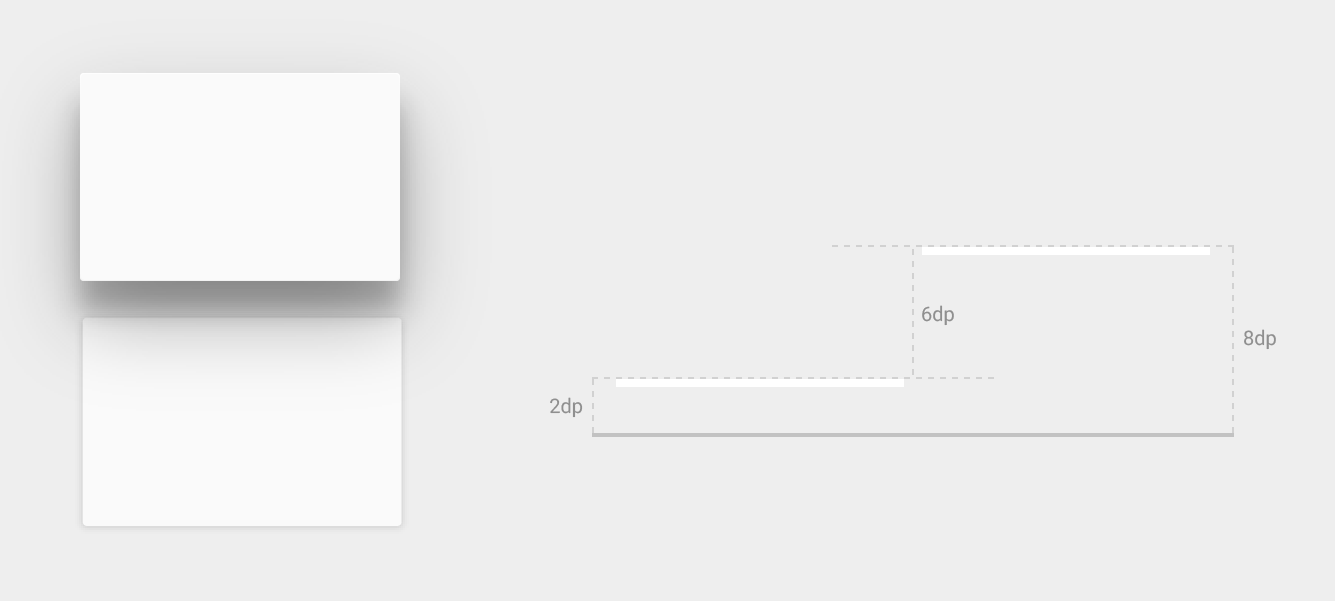
ارتفاع الملف الشخصي، الذي تمثله السمة Z، يحدد المظهر المرئي لظلها. تؤدي المشاهدات ذات قيم Z الأعلى إلى ظهور محتوى بحجم أكبر وظلال أقل تعتيمًا، كما تحجب طرق العرض بقيم Z منخفضة. ومع ذلك، ولا تؤثر قيمة Z للملف الشخصي في حجم الملف الشخصي.

يتم رسم الظلال بواسطة العنصر الرئيسي للعرض المرتفع. إنها تخضع لـ الاقتصاص بالعرض العادي كما يتم اقتصاصها من قبل الأصل بشكل افتراضي.
يُعد المسقط الرأسي مفيدًا أيضًا في إنشاء الرسوم المتحركة حيث ترتفع الأدوات مؤقتًا فوق مستوى العرض عند تنفيذ الإجراءات.
لمزيد من المعلومات، يُرجى مراجعة الارتفاع في التصميم المتعدد الأبعاد:
تعيين المسقط الرأسي لطرق العرض
تشتمل قيمة Z لملف شخصي على مكوّنين:
- المسقط الرأسي: العنصر الثابت
- الترجمة: المكوِّن الديناميكي المستخدم في الصور المتحركة
Z = elevation + translationZ
يتم قياس قيم Z بوحدات بكسل مستقلة الكثافة (dp).

لتعيين الارتفاع الافتراضي (الاستراحة) لطريقة عرض، استخدم
android:elevation في تنسيق XML. لضبط الارتفاع
لعرض في رمز النشاط، استخدم
View.setElevation()
.
لضبط ترجمة طريقة عرض، استخدم
View.setTranslationZ()
.
تشير رسالة الأشكال البيانية
ViewPropertyAnimator.z()
أو
ViewPropertyAnimator.translationZ()
إضافة تأثير متحرك إلى ارتفاع عدد طرق العرض. لمزيد من المعلومات، يُرجى الاطّلاع على
مرجع واجهة برمجة التطبيقات لـ
ViewPropertyAnimator
والموقع
دليل مطوّري برامج الرسوم المتحركة.
يمكنك أيضًا استخدام
StateListAnimator
لتحديد هذه الرسوم المتحركة بطريقة تعريفية. يعد ذلك مفيدًا بشكل خاص
الحالات التي تؤدي فيها تغييرات الحالة إلى تشغيل الرسوم المتحركة، مثل عندما ينقر المستخدم على الزر.
لمزيد من المعلومات، يُرجى مراجعة
تحريك العرض
التغييرات في الحالة باستخدام StateListAnimator.
تخصيص الظلال والمخططات
تحدد حدود خلفية طريقة العرض القابلة للرسم الشكل الافتراضي الظل. تمثل المخططات التفصيلية الشكل الخارجي لكائن رسومات وحدد منطقة التموج للتجاوب باللمس.
ضع في الاعتبار العرض التالي، المحدد بخلفية قابلة للرسم:
<TextView android:id="@+id/myview" ... android:elevation="2dp" android:background="@drawable/myrect" />
يتم تعريف الخلفية القابلة للرسم على أنّها مستطيل بزوايا مستديرة على النحو التالي:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
يحوّل العرض ظلاً بزوايا مستديرة، لأنّ الخلفية قابلة للرسم تحدد مخطط العرض. تقديم مخطط مخصّص يلغي المخطط التلقائي شكل ظل العرض.
لتحديد مخطط مخصّص لعرض في الرمز، عليك إجراء ما يلي:
- تمديد
ViewOutlineProviderالصف. - إلغاء
getOutline(). - عيّن موفر المخطط الجديد لطريقة العرض لديك باستخدام
View.setOutlineProvider().
يمكنك إنشاء مخططات بيضاوية ومستطيلة بزوايا مستديرة باستخدام
الطرق في
Outline
الصف. ويحصل موفر المخطط الافتراضي للمشاهدات على المخطط من
خلفية العرض. لمنع طريقة عرض من بث الظل، يمكنك ضبط
مخطّط البيانات إلى null.
عدد المشاهدات التي حققتها المقاطع
طرق عرض الاقتصاص تتيح لك تغيير شكل العرض. يمكنك اقتصاص عدد مرات
الاتساق مع عناصر التصميم الأخرى أو تغيير شكل طريقة العرض في
الاستجابة لإدخال المستخدم. يمكنك اقتصاص طريقة عرض إلى منطقة المخطط باستخدامها
View.setClipToOutline()
. المخططات التي تدعمها المستطيلات والدوائر والمستطيلات المستديرة فقط
والاقتصاص، كما هو محدد بواسطة
Outline.canClip()
.
لاقتصاص طريقة عرض على شكل عنصر قابل للرسم، اضبط العنصر القابل للرسم على
خلفية العرض - كما هو موضح في المثال السابق - ثم قم باستدعاء
طريقة View.setClipToOutline().
تكون طرق عرض الاقتصاص عملية مكلفة، لذا لا تحرّك الشكل الذي تستخدمه لاقتصاص مشاهدة لتحقيق هذا التأثير، استخدم تكشف عن المتحرك.

