Desain Material adalah panduan komprehensif untuk desain visual, gerakan, dan interaksi di berbagai platform dan perangkat. Untuk menggunakan Desain Material di aplikasi Android, ikuti panduan yang ditentukan di spesifikasi Desain Material. Jika aplikasi Anda menggunakan Jetpack Compose, Anda dapat menggunakan Library Compose Material 3. Jika aplikasi Anda Anda dapat menggunakan Komponen Material Android library.
Android menyediakan fitur berikut untuk membantu Anda membuat aplikasi Desain Material:
- Tema aplikasi Desain Material untuk menata gaya semua widget UI Anda
- Widget untuk tampilan kompleks, seperti daftar dan kartu
- API untuk bayangan dan animasi kustom
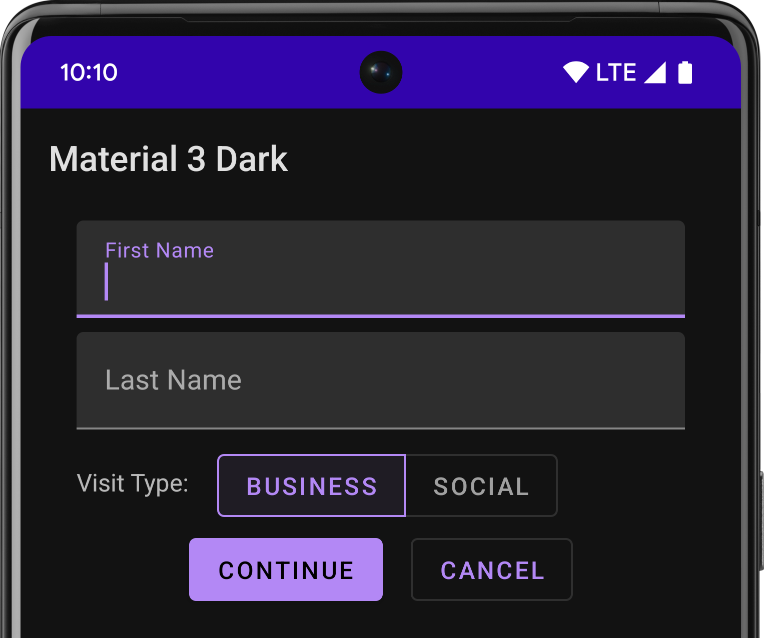
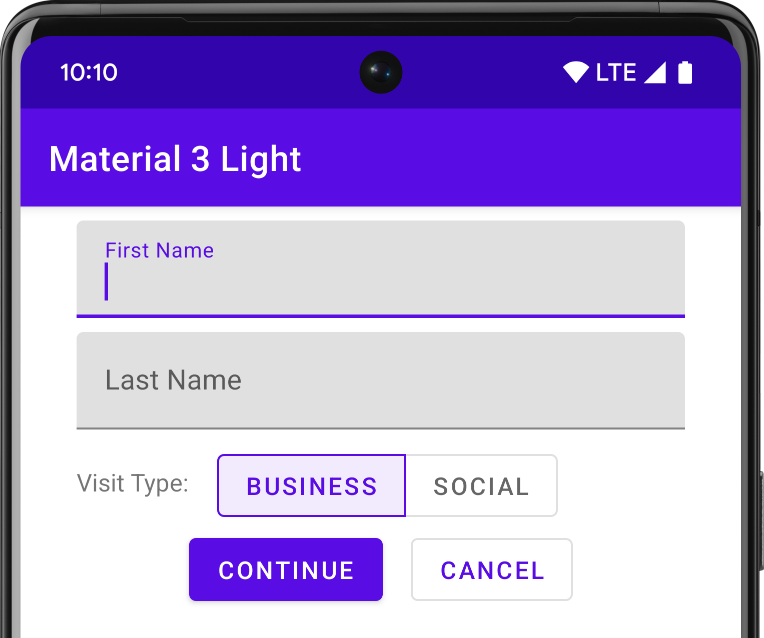
Tema dan widget material
Untuk memanfaatkan fitur Material, seperti gaya untuk widget UI standar, dan untuk menyederhanakan definisi gaya aplikasi, terapkan tema berbasis Material ke aplikasi Anda.


Jika Anda menggunakan Android Studio untuk membuat project Android, tema Material akan diterapkan secara default. Untuk mempelajari cara memperbarui tema project, lihat Gaya dan tema.
Untuk memberikan pengalaman yang familier bagi pengguna, gunakan pola UX Material yang paling umum:
- Promosikan tindakan utama UI Anda dengan tombol tindakan mengambang (FAB).
- Tampilkan merek, navigasi, penelusuran, dan tindakan lainnya menggunakan panel aplikasi.
- Tampilkan dan sembunyikan navigasi aplikasi Anda dengan panel navigasi.
- Pilih dari banyak Komponen Material lainnya untuk tata letak dan navigasi aplikasi Anda, seperti bilah alat yang diciutkan, tab, bilah navigasi bawah, dan banyak lagi. Untuk melihat semuanya, lihat Komponen Material untuk katalog Android.
Jika memungkinkan, gunakan Ikon Material yang telah ditentukan sebelumnya. Misalnya, untuk tombol "menu" navigasi untuk panel navigasi, gunakan ikon "tiga garis" standar. Lihat Ikon Desain Material untuk daftar ikon yang tersedia. Anda juga dapat mengimpor ikon SVG dari library Material Icon dengan elemen Vector Asset Studio.
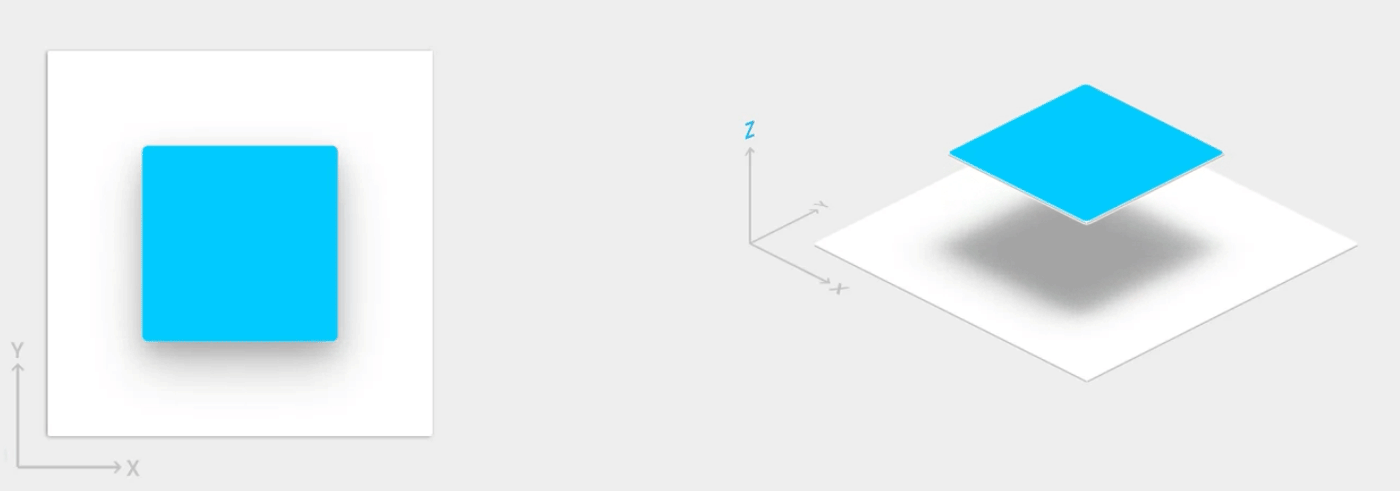
Ketinggian bayangan dan kartu
Selain properti X dan Y, tampilan di Android memiliki properti Z. Properti ini menunjukkan ketinggian tampilan, yang menentukan hal berikut:
- Ukuran bayangannya: tampilan dengan nilai Z yang lebih tinggi menghasilkan bayangan yang lebih besar.
- Urutan gambar: tampilan dengan nilai Z yang lebih tinggi akan muncul di atas tampilan lain.

Anda bisa menerapkan elevasi ke tata letak berbasis kartu, yang membantu menampilkan bagian penting
informasi di dalam kartu yang
menyediakan tampilan Material. Anda dapat menggunakan
widget CardView untuk
membuat kartu dengan elevasi default. Untuk informasi selengkapnya, lihat
Buat tata letak berbasis kartu.
Untuk informasi tentang cara menambahkan ketinggian ke tampilan lain, lihat Buat bayangan dan tampilan klip.
Animasi
API animasi memungkinkan Anda membuat animasi kustom untuk masukan sentuh di kontrol UI, perubahan status tampilan, dan transisi aktivitas.
API ini memungkinkan Anda:
- Menanggapi peristiwa sentuhan di tampilan Anda dengan animasi masukan sentuhan.
- Menyembunyikan dan menampilkan tampilan dengan animasi buka melingkar.
- Beralih antar-aktivitas dengan animasi transisi aktivitas kustom.
- Membuat animasi yang lebih natural dengan gerakan melengkung.
- Menganimasikan perubahan dalam satu atau beberapa properti tampilan dengan animasi perubahan status tampilan.
- Menampilkan animasi dalam daftar status drawable di antara perubahan status tampilan.
Animasi masukan sentuh disertakan dalam beberapa tampilan standar, seperti tombol. Animation API memungkinkan Anda menyesuaikan animasi ini dan menambahkannya ke tampilan kustom Anda.
Untuk informasi selengkapnya, lihat Pengantar animasi.
Drawable
Kemampuan untuk drawable ini membantu Anda mengimplementasikan aplikasi Desain Material:
- Vector drawable bersifat skalabel tanpa kehilangan definisi dan cocok untuk ikon dalam aplikasi satu warna. Pelajari selengkapnya tentang vektor drawable.
- Menambahkan tint drawable memungkinkan Anda menentukan bitmap sebagai mask alfa dan menambahkan tint dengan warna pada saat runtime. Lihat cara menambahkan tint ke drawable.
- Ekstraksi warna memungkinkan Anda mengekstrak warna yang jelas dari bitmap secara otomatis gambar. Lihat cara memilih warna dengan Palette API.