Une idée fausse courante que l'utilisation
des structures de mise en page de base conduit à
les mises en page
les plus efficaces. Cependant, chaque widget et mise en page
ajoutés à votre application
nécessite une initialisation, une mise en page et un dessin. Par exemple, si vous utilisez des
instances de
LinearLayout
peut entraîner une hiérarchie des vues trop profonde. De plus, l'imbrication de plusieurs
Les instances de LinearLayout qui utilisent layout_weight
peut s'avérer particulièrement coûteux, car chaque enfant doit être mesuré deux fois.
Cela est particulièrement important lorsque la mise en page est gonflée à plusieurs reprises, par exemple
lorsqu'elle est utilisée
RecyclerView
Ce document explique comment utiliser Outil d'inspection de la mise en page lint pour examiner et optimiser votre mise en page.
Inspecter la mise en page
Android SDK Tools inclut le SDK L'outil d'inspection de la mise en page, qui permet vous analysez votre mise en page pendant que votre application est en cours d'exécution. Cet outil vous aide pour déceler les problèmes d'efficacité au niveau des performances de mise en page.
L'outil d'inspection de la mise en page vous permet de sélectionner les processus en cours d'exécution sur un appareil connecté ou puis afficher l'arborescence de mise en page. Les feux de circulation de chaque pâté de maisons représentent ses performances de mesure, de mise en page et de dessin, ce qui vous permet d'identifier les problèmes potentiels.
Par exemple, la figure 1 montre une mise en page utilisée comme élément dans une
RecyclerView Cette mise en page affiche une petite image bitmap à gauche
et deux éléments de texte empilés à droite. Il est particulièrement
important que
les mises en page de ce type, qui sont gonflées à plusieurs reprises, sont optimisées, car
les avantages
des performances sont multipliés.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">RecyclerView
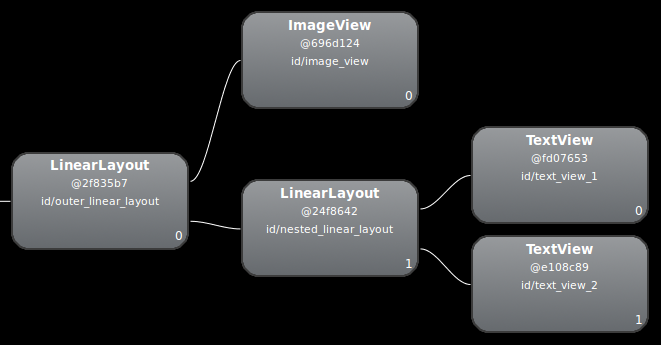
L'outil d'inspection de la mise en page affiche la liste des appareils disponibles et leurs composants. Sélectionnez votre composant dans l'onglet Fenêtres, puis cliquez sur L'outil d'inspection de la mise en page permet d'afficher la hiérarchie de mise en page du composant sélectionné. Par exemple, la figure 2 illustre la mise en page de l'élément de liste illustré par la figure. 1.

LinearLayout.
Modifier la mise en page
Parce que les performances de la mise en page précédente ralentissent en raison d'un élément
LinearLayout, vous pouvez améliorer les performances en aplatissant
mise en page, c'est-à-dire la rendre superficielle et large,
étroite et profonde. A
ConstraintLayout
comme le nœud racine le permet. Lorsque vous convertissez
cette conception pour utiliser
ConstraintLayout, la mise en page devient une hiérarchie à deux niveaux:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
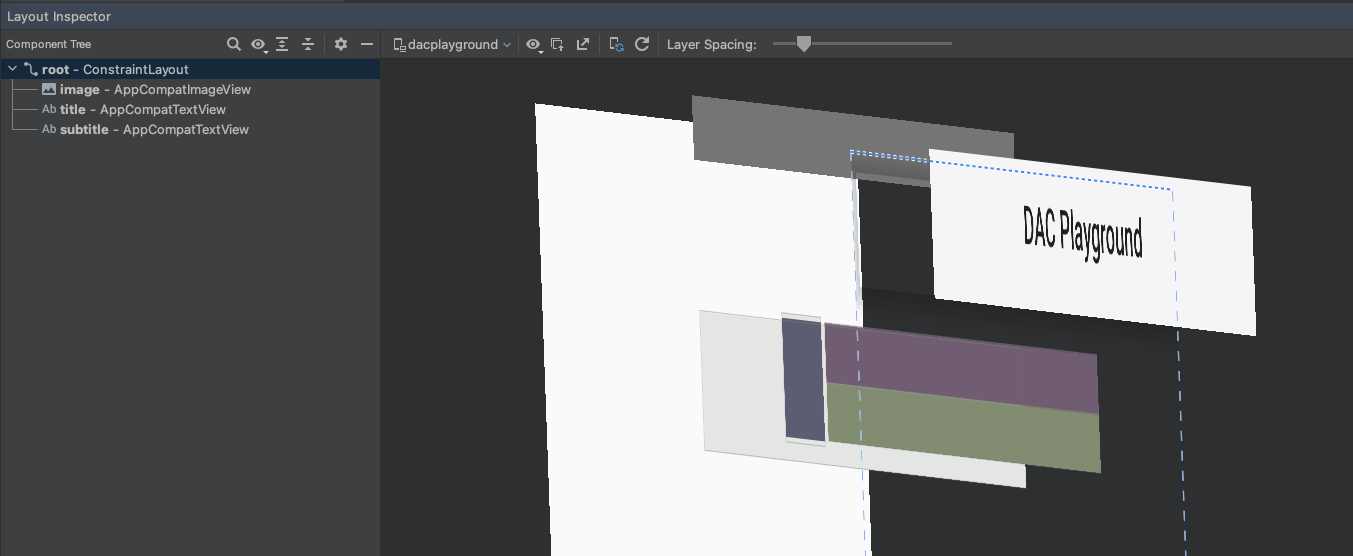
L'inspection de la nouvelle mise en page se présente comme suit:

Les avantages de cette méthode sont multipliés, car cette mise en page est utilisée pour chaque dans une liste.
La différence est essentiellement due à l'utilisation de layout_weight dans
LinearLayout, ce qui peut ralentir les mesures. Il s'agit d'un
exemple de la façon dont chaque mise
en page a des utilisations appropriées. Déterminez attentivement si
utiliser le poids de la mise en page est nécessaire.
Dans certaines mises en page complexes, le système peut gaspiller des efforts pour mesurer la même UI plusieurs fois. Ce phénomène est appelé double imposition. Pour pour en savoir plus sur la double imposition et découvrir comment l'éviter, consultez la page Performances et les vues hiérarchiques.
Utiliser lint
Il est recommandé d'exécuter l'outil lint. dans vos fichiers de mise en page pour rechercher d'éventuelles optimisations de hiérarchie des vues. Lint remplace l'outil layoutopt et offre des fonctionnalités plus avancées. Les éléments suivants sont exemples de lint rules:
-
Utilisez des drawables composés. Vous pouvez gérer un
LinearLayoutqui contient unImageViewet unTextViewde manière plus efficace en tant que drawable composé. -
Fusionnez le cadre racine. Si la racine d'une mise en page est
FrameLayoutqui ne fournit pas d'arrière-plan ou de marge intérieure, vous pouvez le remplacer par avec le tag de publipostage. - Supprimez les feuilles inutiles. Vous pouvez supprimer une mise en page sans enfant pas d'arrière-plan, puisqu'il est invisible, pour une image plus flatteuse une hiérarchie de mise en page efficace.
-
Supprimez les parents inutiles. Vous pouvez supprimer une mise en page avec un élément enfant
frères et sœurs, n’est pas
ScrollViewou une mise en page racine, et n'a pas d'arrière-plan. Vous pouvez également déplacer une vue enfant directement dans le parent pour obtenir une vue plus plate et plus efficace. la hiérarchie de mise en page. -
Évitez les mises en page profondes. Les mises en page comportant trop d'imbrications sont néfastes pour
des performances. Pensez à utiliser des mises en page plus plates, telles que
ConstraintLayout, pour améliorer les performances. La profondeur maximale par défaut des vérifications lint est de 10.
Un autre avantage de l'outil lint est son intégration dans Android Studio. Lint s'exécute automatiquement à chaque fois que vous compilez votre programme. Avec Android Studio, vous Vous pouvez également exécuter des inspections lint pour une variante de compilation spécifique ou pour tous les .
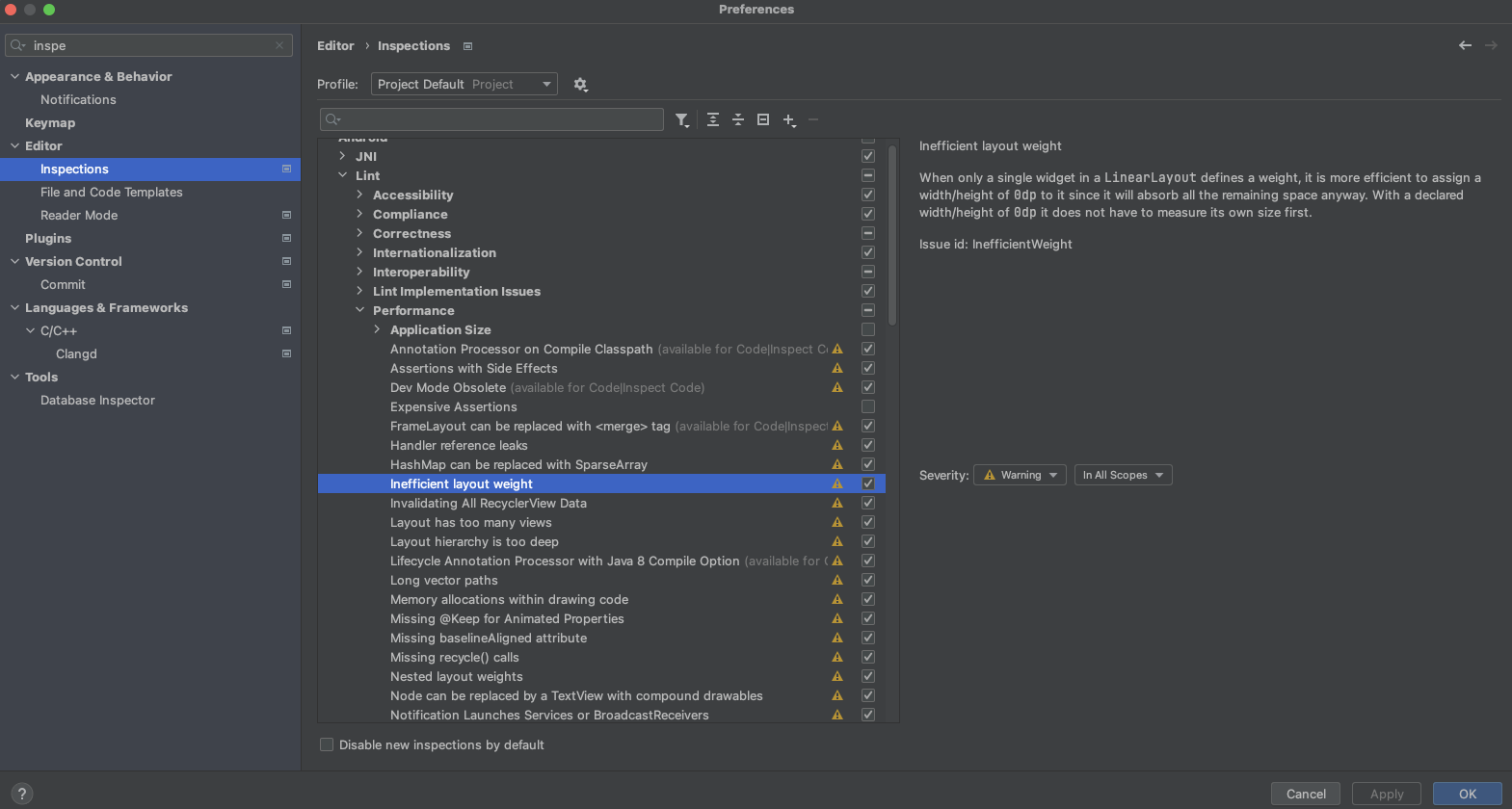
Vous pouvez également gérer les profils d'inspection et configurer des inspections dans Android Studio avec le menu déroulant File > Paramètres > Projet Paramètres. La page "Configuration de l'inspection" s'affiche avec inspections acceptées:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">lint peut résoudre automatiquement certains problèmes, fournir des suggestions pour d'autres et accéder directement au code malveillant pour examen.
Pour en savoir plus, consultez Mises en page et Disposition ressource.