Es ist ein weitverbreiteter Irrglaube, dass die Verwendung grundlegender Layoutstrukturen
die effizientesten Layouts zu finden. Jedes Widget und Layout, das Sie Ihrer App hinzufügen,
eine Initialisierung,
das Layout und das Zeichnen. Wenn Sie z. B. verschachtelte
Instanzen von
LinearLayout
zu einer übermäßig tiefen Ansichtshierarchie führen. Außerdem besteht die Möglichkeit,
Instanzen von LinearLayout, die den layout_weight verwenden
kann besonders teuer sein, da jedes Kind zweimal gemessen werden muss.
Dies ist besonders wichtig, wenn das Layout wiederholt aufgebläht wird, z. B.
bei Verwendung in einem
RecyclerView
In diesem Dokument erfahren Sie, wie Sie Layout Inspector und lint, um das Layout zu untersuchen und zu optimieren.
Layout prüfen
Die Android SDK-Tools umfassen die Layout Inspector, mit dem Sie während die App ausgeführt wird. Mit diesem Tool können Sie Ineffizienzen bei der Layoutleistung zu finden.
Mit Layout Inspector können Sie laufende Prozesse auf einem verbundenen Gerät oder Emulator und öffnen Sie dann den Layoutbaum. Ampeln an jedem Block die Leistung der Messwerte „Messen“, „Layout“ und „Zeichnen“ darstellen. So können Sie erkennen, mögliche Probleme.
Abbildung 1 zeigt beispielsweise ein Layout, das als Element in einem
RecyclerView Dieses Layout zeigt ein kleines Bitmapbild auf der linken Seite.
und zwei übereinander gestapelte Textelemente auf der rechten Seite. Besonders wichtig ist,
mehrfach aufgeblähte Layouts wie dieses optimiert werden,
können die Leistungsvorteile multipliziert werden.
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">RecyclerView
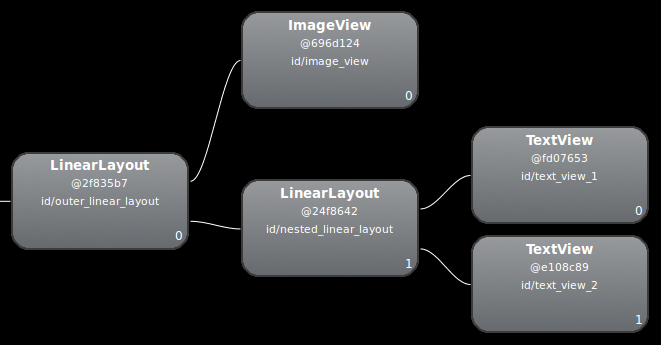
Layout Inspector zeigt eine Liste der verfügbaren Geräte und ihrer Komponenten. Wählen Sie Ihre Komponente auf dem Tab Windows aus und klicken Sie auf Layout Inspector, um die Layouthierarchie der ausgewählten Komponente anzusehen. Abbildung 2 zeigt beispielsweise das Layout für das Listenelement, dargestellt durch Abbildung. 1.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">LinearLayout.
Layout überarbeiten
Da die vorherige Layoutleistung aufgrund eines verschachtelten
LinearLayout können Sie die Leistung verbessern, indem Sie die
mit anderen Worten, indem Sie das Layout flach und breit gestalten, anstatt
schmal und tief sein. A
ConstraintLayout
da der Root-Knoten solche Layouts ermöglicht. Wenn Sie dieses Design konvertieren, um
ConstraintLayout wird das Layout zu einer zweistufigen Hierarchie:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/root" android:layout_width="match_parent" android:layout_height="52dp" android:background="#e4e6e4" android:padding="4dp"> <ImageView android:id="@+id/image" android:layout_width="48dp" android:layout_height="48dp" android:background="#5c5c74" android:contentDescription="An example box" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/title" android:layout_width="0dp" android:layout_height="0dp" android:layout_marginStart="4dp" android:background="#745c74" app:layout_constraintBottom_toTopOf="@+id/subtitle" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toEndOf="@id/image" app:layout_constraintTop_toTopOf="parent" /> <TextView android:id="@+id/subtitle" android:layout_width="0dp" android:layout_height="0dp" android:background="#7e8d6e" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@id/title" app:layout_constraintTop_toBottomOf="@+id/title" /> </androidx.constraintlayout.widget.ConstraintLayout>
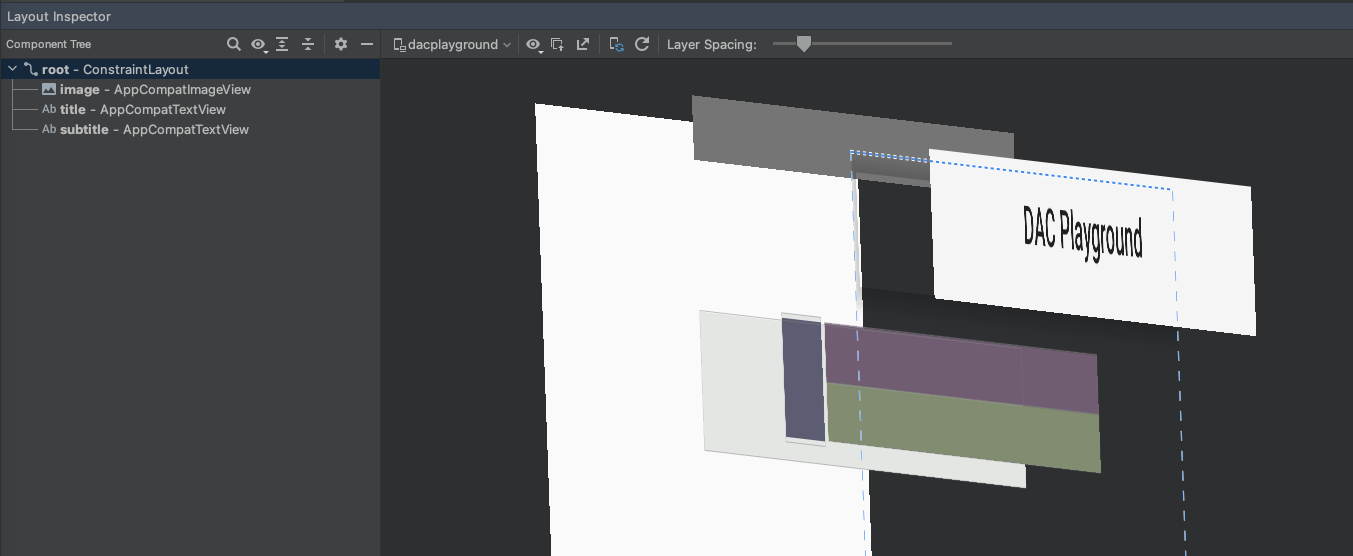
Die Überprüfung des neuen Layouts sieht so aus:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Daraus ergeben sich mehrere Vorteile, da dieses Layout für alle Element in einer Liste.
Der größte Unterschied ist auf die Verwendung von layout_weight im
LinearLayout-Design, was die Messung verlangsamen kann. Dies ist eine
Beispiele dafür, wie die einzelnen Layouts
geeignet sind. Überlegen Sie sorgfältig,
die Verwendung der Layout-Gewichtung.
Bei einigen komplexen Layouts verschwendet das System möglicherweise den Aufwand, die gleiche UI zu messen. mehr als einmal ändern. Dieses Phänomen wird als Doppelbesteuerung bezeichnet. Für Weitere Informationen zur doppelten Besteuerung und zu ihrer Vermeidung finden Sie unter Leistung und Hierarchien ansehen.
Lint verwenden
Es empfiehlt sich, das Tool lint auszuführen, in Ihren Layoutdateien, um nach möglichen Optimierungen der Ansichtshierarchie zu suchen. Fusseln ersetzt das Layoutopt-Tool und bietet eine größere Funktionalität. Folgendes sind Beispiele für Lint Regeln:
-
Verwende zusammengesetzte Drawables. Sie können einen
LinearLayoutverarbeiten, der enthält einImageViewundTextVieweffizienter als zusammengesetztes Drawable. -
Stamm-Frame zusammenführen. Wenn der Stamm eines Layouts ein
FrameLayoutohne Hintergrund oder Abstand, können Sie es durch ein ein, das etwas effizienter ist. - Entferne unnütze Blätter. Sie können ein Layout entfernen, das keine untergeordneten Elemente keinen Hintergrund – da er unsichtbar ist – eine effiziente Layout-Hierarchie.
-
Entferne unnütze Eltern. Sie können ein Layout mit einem untergeordneten Element entfernen, das keine
ist kein
ScrollViewStammlayout und hat keinen Hintergrund. Sie können auch die direkt in das Elternfenster zu sehen. Layouthierarchie. -
Vermeiden Sie tiefe Layouts. Layouts mit zu vielen Schachtelungen sind schlecht für
die Leistung. Erwägen Sie die Verwendung von flacheren Layouts, z. B.
ConstraintLayout, um die Leistung zu verbessern. Die maximale Standardtiefe für Lint-Prüfungen ist 10.
Ein weiterer Vorteil des Lint-Tools ist die Integration in Android Studio. Fusseln wird bei jeder Kompilierung Ihres Programms automatisch ausgeführt. Mit Android Studio können Sie können auch Lint-Prüfungen für eine bestimmte Build-Variante oder für alle Builds ausführen Varianten.
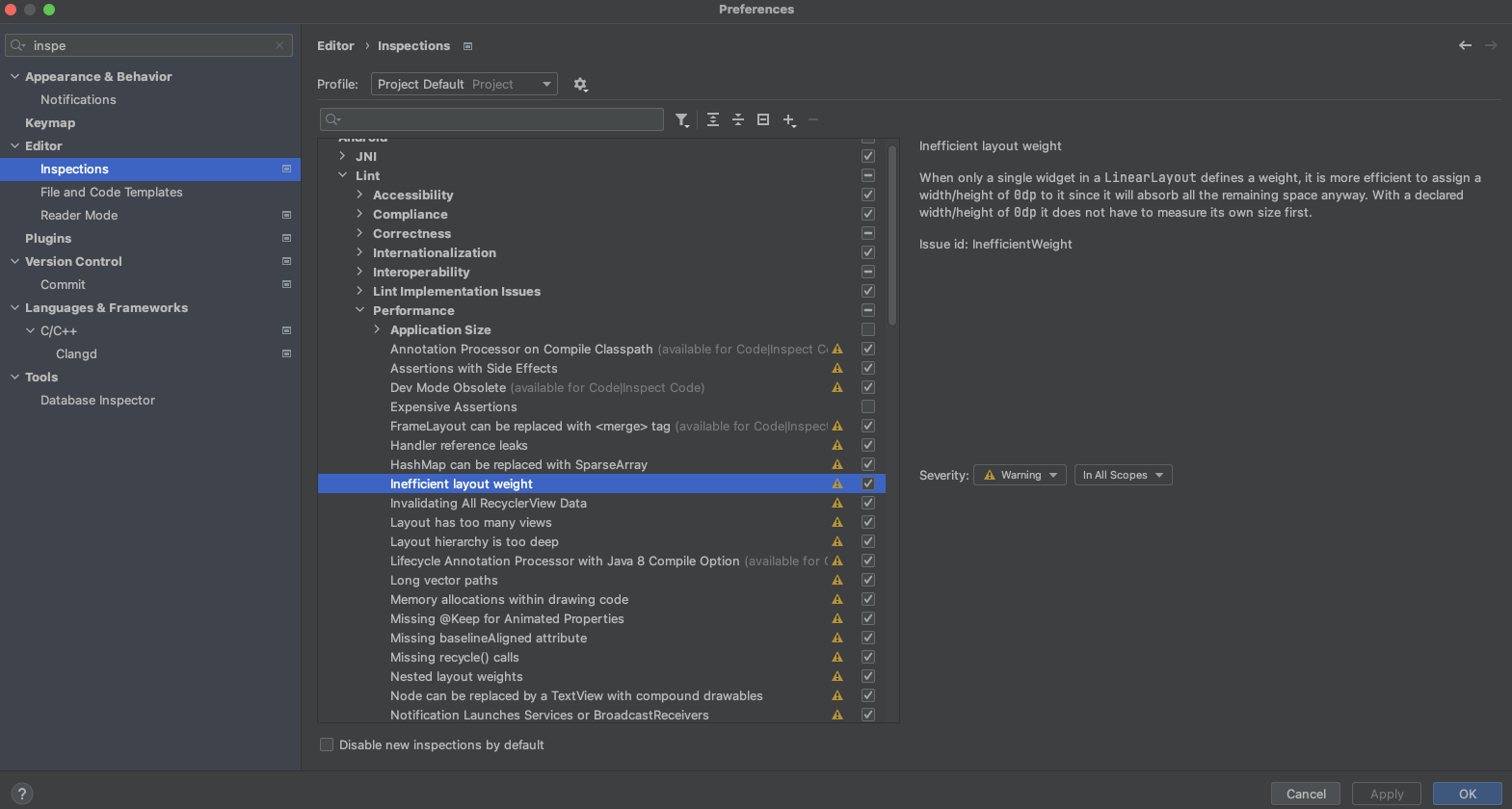
Außerdem haben Sie die Möglichkeit, Inspektionsprofile zu verwalten und Inspektionen in Wählen Sie in Android Studio die Option Datei > Einstellungen > Projekt Einstellungen. Die Seite „Inspektionskonfiguration“ wird mit dem unterstützten Inspektionen:
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">Lint kann einige Probleme automatisch beheben, Vorschläge für andere machen und zur Überprüfung direkt zum problematischen Code springen.
Weitere Informationen finden Sie unter Layouts und Layout Ressource.


