Le composant Navigation inclut une classe NavigationUI. Cette classe contient des méthodes statiques permettant de gérer la navigation avec la barre d'application supérieure, le panneau de navigation et la navigation inférieure.
Barre d'application supérieure
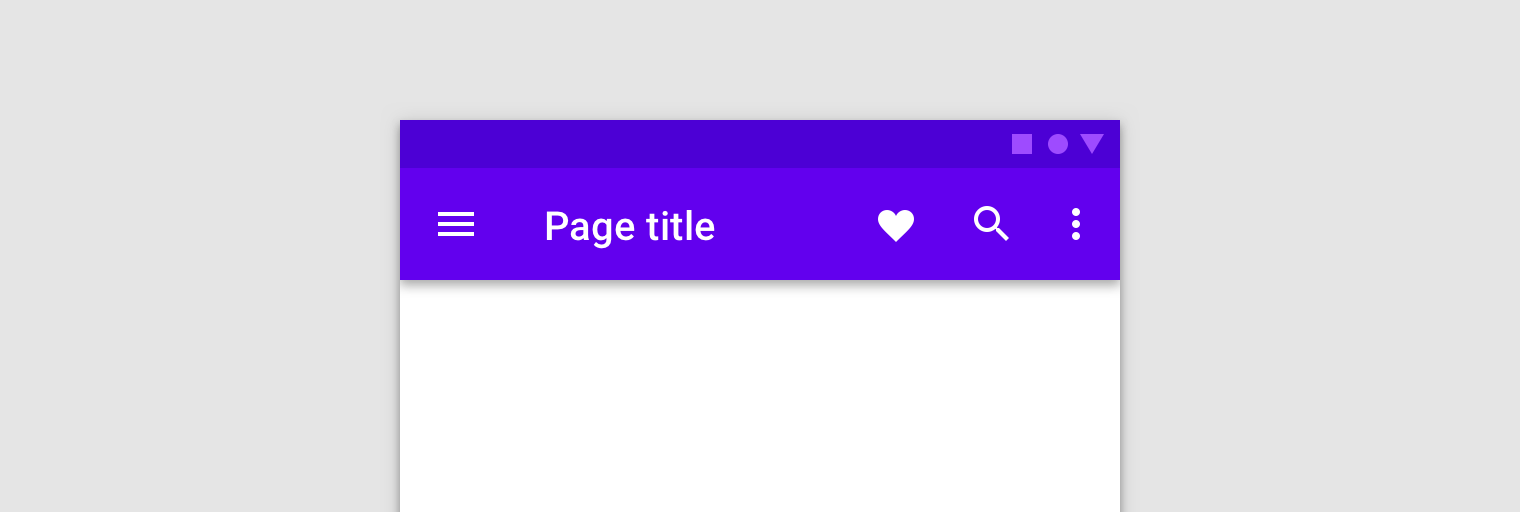
La barre d'application supérieure offre un emplacement fixe en haut de votre application pour afficher les informations et actions de l'écran actuel.

NavigationUI contient des méthodes qui mettent automatiquement à jour le contenu de votre barre d'application supérieure lorsque les utilisateurs parcourent votre application. Par exemple, NavigationUI utilise les libellés de destination de votre graphique de navigation pour maintenir le titre de la barre d'application supérieure à jour.
<navigation> <fragment ... android:label="Page title"> ... </fragment> </navigation>
Si vous utilisez NavigationUI avec les implémentations de barre d'application supérieure décrites ci-dessous, le libellé que vous associez aux destinations peut être renseigné automatiquement à partir des arguments fournis à la destination en utilisant le format de {argName} dans votre libellé.
NavigationUI est compatible avec les types de barre d'application supérieure suivants :
Pour en savoir plus sur les barres d'application, consultez Configurer la barre d'application.
AppBarConfiguration
NavigationUI utilise un objet AppBarConfiguration pour gérer le comportement du bouton Navigation en haut à gauche de la zone d'affichage de votre application. Le comportement du bouton Navigation varie selon que l'utilisateur se trouve ou non sur une destination de haut niveau.
Une destination de haut niveau est la destination racine, ou de niveau le plus élevé, dans un ensemble de destinations hiérarchiques. Les destinations de haut niveau n'affichent pas de bouton "Haut" dans la barre d'application supérieure, car il n'existe pas de destination de niveau supérieur. Par défaut, la destination de départ de votre application est la seule destination de haut niveau.
Lorsque l'utilisateur se trouve sur une destination de haut niveau, le bouton Navigation devient une icône de panneau ![]() si la destination utilise un
si la destination utilise un DrawerLayout. Si la destination n'utilise pas de DrawerLayout, le bouton Navigation est masqué. Lorsque l'utilisateur accède à une autre destination, le bouton Navigation s'affiche sous la forme d'un bouton "Haut"  .
Pour configurer le bouton Navigation en utilisant uniquement la destination de départ comme destination de haut niveau, créez un objet
.
Pour configurer le bouton Navigation en utilisant uniquement la destination de départ comme destination de haut niveau, créez un objet AppBarConfiguration et transférez le graphique de navigation correspondant, comme indiqué ci-dessous :
Kotlin
val appBarConfiguration = AppBarConfiguration(navController.graph)
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build();
Dans certains cas, vous devrez peut-être définir plusieurs destinations de haut niveau au lieu d'utiliser la destination de départ par défaut. BottomNavigationView est souvent utilisé pour cela. Vous pourrez avoir des écrans frères qui ne sont pas hiérarchiquement liés les uns aux autres et peuvent disposer chacun de leur propre ensemble de destinations associées. Dans de tels cas, vous pouvez transmettre un ensemble d'ID de destination au constructeur, comme indiqué ci-dessous :
Kotlin
val appBarConfiguration = AppBarConfiguration(setOf(R.id.main, R.id.profile))
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(R.id.main, R.id.profile).build();
Créer une barre d'outils
Pour créer une barre d'outils avec NavigationUI, commencez par définir la barre dans votre activité principale, comme indiqué ci-dessous :
<LinearLayout> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" /> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
Appelez ensuite setupWithNavController() à partir de la méthode onCreate() de votre activité principale, comme illustré dans l'exemple suivant :
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navController = findNavController(R.id.nav_host_fragment) val appBarConfiguration = AppBarConfiguration(navController.graph) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
Pour configurer le bouton Navigation afin qu'il s'affiche comme un bouton "Haut" pour toutes les destinations, transmettez un ensemble vide d'ID de destination pour vos destinations de haut niveau lorsque vous créez votre AppBarConfiguration. Cela peut être utile si, par exemple, vous avez une deuxième activité qui doit afficher un bouton "Haut" dans Toolbar sur toutes les destinations. Cela permet à l'utilisateur de revenir à l'activité parente lorsqu'il n'y a pas d'autres destinations sur la pile "Retour". Vous pouvez contrôler l'action de remplacement à l'aide de setFallbackOnNavigateUpListener() si navigateUp() ne fait rien d'autre, comme illustré dans l'exemple suivant :
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration( topLevelDestinationIds = setOf(), fallbackOnNavigateUpListener = ::onSupportNavigateUp ) findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = (NavHostFragment) supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder() .setFallbackOnNavigateUpListener(::onSupportNavigateUp) .build(); Toolbar toolbar = findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
Inclure CollapsingToolbarLayout
Pour inclure un CollapsingToolbarLayout dans votre barre d'outils, commencez par définir la barre d'outils et la mise en page environnante dans votre activité, comme indiqué ci-dessous :
<LinearLayout> <com.google.android.material.appbar.AppBarLayout android:layout_width="match_parent" android:layout_height="@dimen/tall_toolbar_height"> <com.google.android.material.appbar.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar_layout" android:layout_width="match_parent" android:layout_height="match_parent" app:contentScrim="?attr/colorPrimary" app:expandedTitleGravity="top" app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"> <androidx.appcompat.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" app:layout_collapseMode="pin"/> </com.google.android.material.appbar.CollapsingToolbarLayout> </com.google.android.material.appbar.AppBarLayout> <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> ... </LinearLayout>
Appelez ensuite setupWithNavController() à partir de la méthode onCreate de votre activité principale, comme indiqué ci-dessous :
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val layout = findViewById<CollapsingToolbarLayout>(R.id.collapsing_toolbar_layout) val toolbar = findViewById<Toolbar>(R.id.toolbar) val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController val appBarConfiguration = AppBarConfiguration(navController.graph) layout.setupWithNavController(toolbar, navController, appBarConfiguration) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... CollapsingToolbarLayout layout = findViewById(R.id.collapsing_toolbar_layout); Toolbar toolbar = findViewById(R.id.toolbar); NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupWithNavController(layout, toolbar, navController, appBarConfiguration); }
Barre d'action
Pour ajouter une fonctionnalité de navigation à la barre d'action par défaut, appelez setupActionBarWithNavController() à partir de la méthode onCreate() de votre activité principale, comme indiqué ci-dessous. Notez que vous devez déclarer votre AppBarConfiguration en dehors de onCreate(), car vous l'utilisez également pour remplacer onSupportNavigateUp() :
Kotlin
private lateinit var appBarConfiguration: AppBarConfiguration ... override fun onCreate(savedInstanceState: Bundle?) { ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController appBarConfiguration = AppBarConfiguration(navController.graph) setupActionBarWithNavController(navController, appBarConfiguration) }
Java
AppBarConfiguration appBarConfiguration; ... @Override protected void onCreate(Bundle savedInstanceState) { ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration); }
Remplacez ensuite onSupportNavigateUp() pour gérer la navigation vers le haut :
Kotlin
override fun onSupportNavigateUp(): Boolean { val navController = findNavController(R.id.nav_host_fragment) return navController.navigateUp(appBarConfiguration) || super.onSupportNavigateUp() }
Java
@Override public boolean onSupportNavigateUp() { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.navigateUp(navController, appBarConfiguration) || super.onSupportNavigateUp(); }
Compatibilité avec les versions de la barre d'application
L'ajout de la barre d'application supérieure à votre activité fonctionne bien lorsque la mise en page de la barre d'application est similaire pour chaque destination de votre application. Toutefois, si la barre d'application supérieure change de manière significative entre les destinations, envisagez de la supprimer de votre activité et de la définir dans chaque fragment de destination.
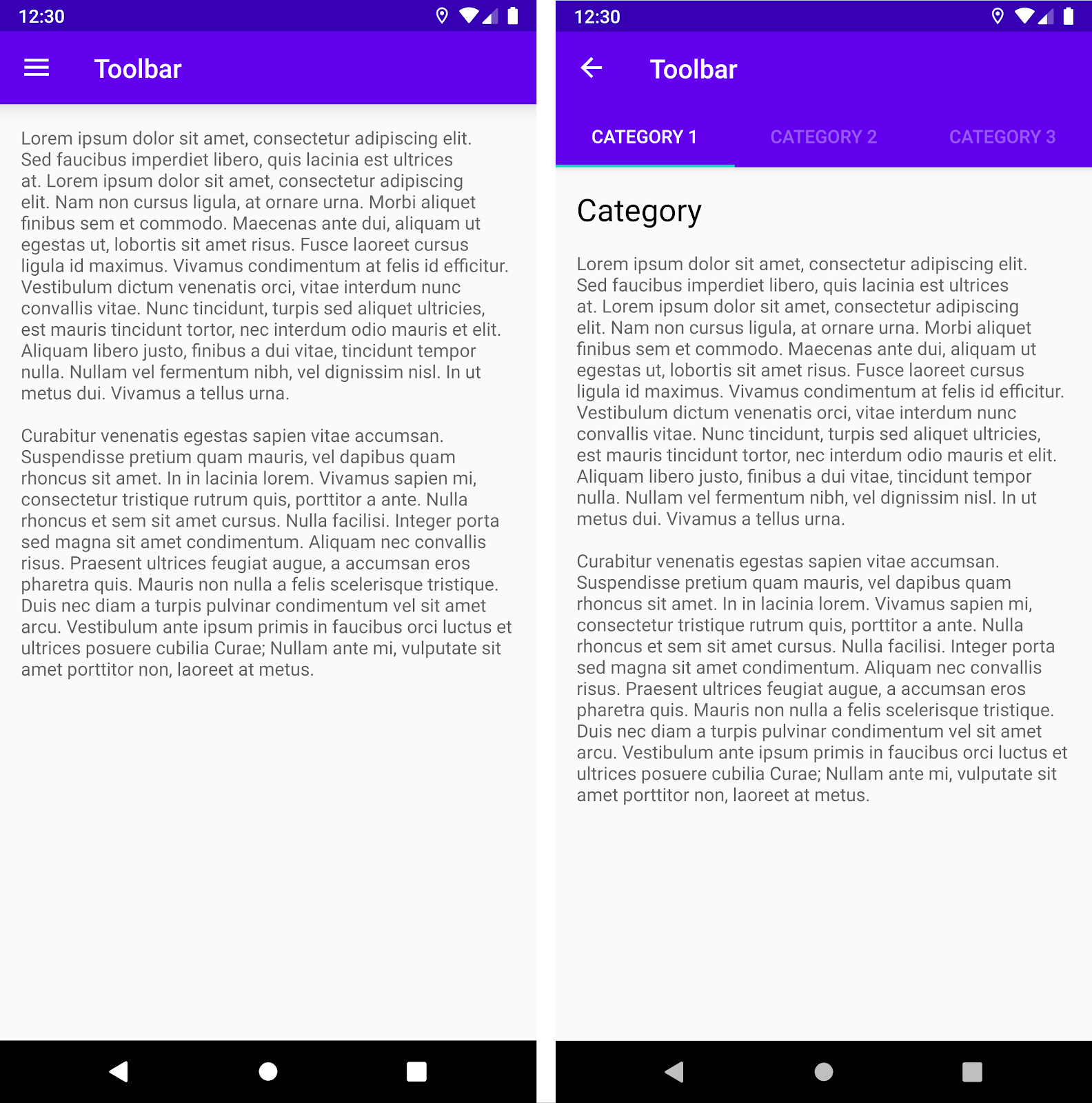
Par exemple, l'une de vos destinations peut utiliser un élément Toolbar standard, tandis qu'une autre utilise un élément AppBarLayout pour créer une barre d'application plus complexe avec des onglets, comme illustré dans la figure 2.

Toolbar standard. À droite, une AppBarLayout avec une Toolbar et des onglets.Pour implémenter cet exemple dans vos fragments de destination à l'aide de NavigationUI, commencez par définir la barre d'application dans chacune de vos mises en page de fragments, en commençant par le fragment de destination qui utilise une barre d'outils standard :
<LinearLayout>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
...
</LinearLayout>
Ensuite, définissez le fragment de destination qui utilise une barre d'application avec des onglets :
<LinearLayout>
<com.google.android.material.appbar.AppBarLayout
... />
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
... />
<com.google.android.material.tabs.TabLayout
... />
</com.google.android.material.appbar.AppBarLayout>
...
</LinearLayout>
La logique de configuration de la navigation est identique pour ces deux fragments, sauf que vous devez appeler setupWithNavController() à partir de la méthode onViewCreated() de chaque fragment au lieu de l'initialiser à partir de l'activité :
Kotlin
override fun onViewCreated(view: View, savedInstanceState: Bundle?) { val navController = findNavController() val appBarConfiguration = AppBarConfiguration(navController.graph) view.findViewById<Toolbar>(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration) }
Java
@Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { NavController navController = Navigation.findNavController(view); AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()).build(); Toolbar toolbar = view.findViewById(R.id.toolbar); NavigationUI.setupWithNavController( toolbar, navController, appBarConfiguration); }
Associer les destinations aux éléments du menu
NavigationUI fournit également des assistants permettant d'associer des destinations aux composants d'interface utilisateur pilotés par un menu. NavigationUI contient une méthode d'assistance, onNavDestinationSelected(), qui accepte un MenuItem, ainsi que le NavController qui héberge la destination associée. Si l'id de MenuItem correspond à l'id de la destination, le NavController peut alors accéder à cette destination.
Par exemple, les extraits XML ci-dessous définissent un élément de menu et une destination avec un id commun, details_page_fragment :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" ... > ... <fragment android:id="@+id/details_page_fragment" android:label="@string/details" android:name="com.example.android.myapp.DetailsFragment" /> </navigation>
<menu xmlns:android="http://schemas.android.com/apk/res/android"> ... <item android:id="@+id/details_page_fragment" android:icon="@drawable/ic_details" android:title="@string/details" /> </menu>
Si vous avez ajouté votre menu via l'objet onCreateOptionsMenu() de l'activité, vous pouvez, par exemple, associer les éléments de menu à des destinations en remplaçant l'objet onOptionsItemSelected() de l'activité pour appeler onNavDestinationSelected(), comme dans l'exemple suivant :
Kotlin
override fun onOptionsItemSelected(item: MenuItem): Boolean { val navController = findNavController(R.id.nav_host_fragment) return item.onNavDestinationSelected(navController) || super.onOptionsItemSelected(item) }
Java
@Override public boolean onOptionsItemSelected(MenuItem item) { NavController navController = Navigation.findNavController(this, R.id.nav_host_fragment); return NavigationUI.onNavDestinationSelected(item, navController) || super.onOptionsItemSelected(item); }
Maintenant, lorsqu'un utilisateur clique sur l'élément du menu details_page_fragment, l'application accède automatiquement à la destination correspondante avec le même id.
Ajouter un panneau de navigation
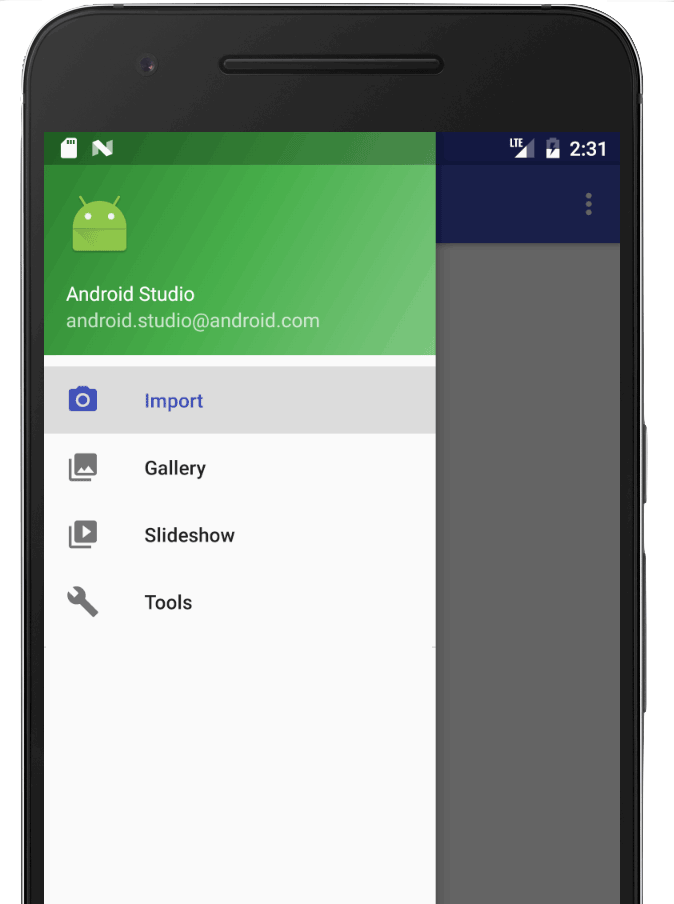
Le panneau de navigation est un panneau d'interface utilisateur qui affiche le menu de navigation principal de votre application.
Le panneau s'affiche lorsque l'utilisateur clique sur l'icône de panneau ![]() dans la barre d'application ou lorsqu'il balaie l'écran depuis le bord gauche.
dans la barre d'application ou lorsqu'il balaie l'écran depuis le bord gauche.

L'icône de panneau s'affiche sur toutes les destinations de haut niveau qui utilisent un DrawerLayout.
Pour ajouter un panneau de navigation, précisez d'abord un DrawerLayout en tant que vue racine. Dans le DrawerLayout, ajoutez une mise en page pour le contenu de l'interface utilisateur principale et une autre vue comprenant le contenu du panneau de navigation.
Par exemple, la mise en page suivante utilise un DrawerLayout avec deux vues enfants : un NavHostFragment pour contenir le contenu principal et un NavigationView pour le contenu du panneau de navigation.
<?xml version="1.0" encoding="utf-8"?>
<!-- Use DrawerLayout as root container for activity -->
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<!-- Layout to contain contents of main body of screen (drawer will slide over this) -->
<androidx.fragment.app.FragmentContainerView
android:name="androidx.navigation.fragment.NavHostFragment"
android:id="@+id/nav_host_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph" />
<!-- Container for contents of drawer - use NavigationView to make configuration easier -->
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true" />
</androidx.drawerlayout.widget.DrawerLayout>
Connectez ensuite le DrawerLayout à votre graphique de navigation en le transmettant à AppBarConfiguration, comme illustré dans l'exemple suivant :
Kotlin
val appBarConfiguration = AppBarConfiguration(navController.graph, drawerLayout)
Java
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()) .setDrawerLayout(drawerLayout) .build();
Ensuite, dans votre classe d'activité principale, appelez setupWithNavController() à partir de la méthode onCreate() de votre activité principale, comme indiqué ci-dessous :
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<NavigationView>(R.id.nav_view) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); NavigationView navView = findViewById(R.id.nav_view); NavigationUI.setupWithNavController(navView, navController); }
À partir de Navigation 2.4.0-alpha01, l'état de chaque élément du menu est enregistré et restauré lorsque vous utilisez setupWithNavController.
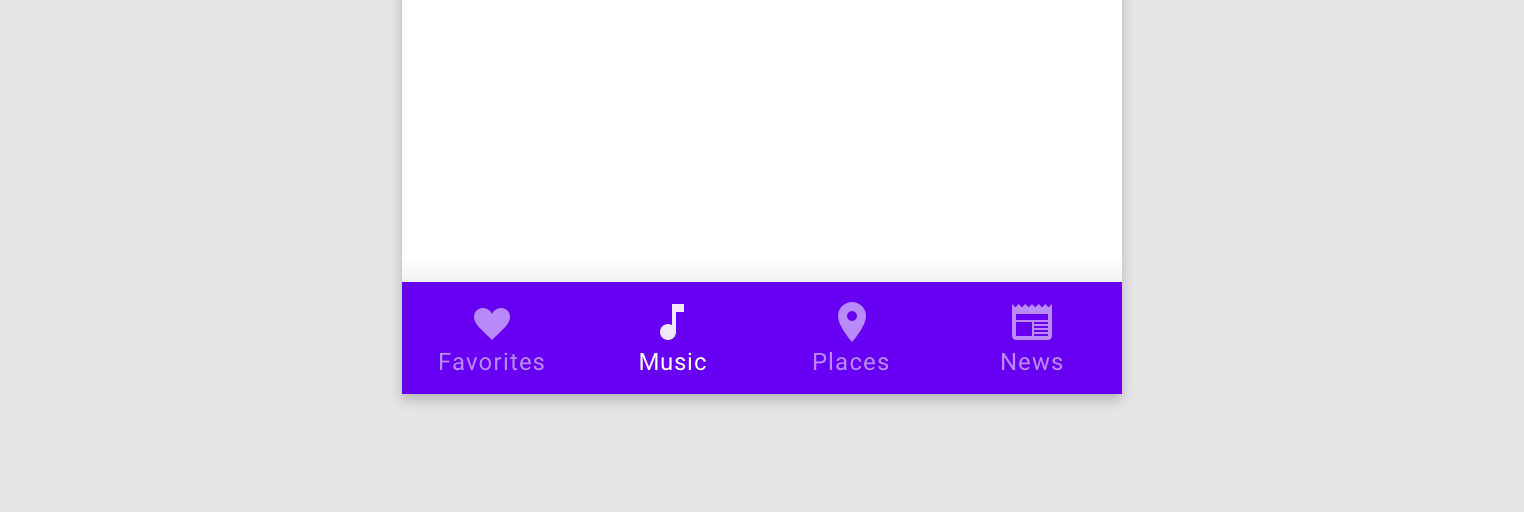
Barre de navigation inférieure
NavigationUI peut également gérer la navigation en bas de l'écran. Lorsqu'un utilisateur sélectionne un élément du menu, NavController appelle onNavDestinationSelected() et met automatiquement à jour l'élément sélectionné dans la barre de navigation inférieure.

Pour créer une barre de navigation inférieure dans votre application, commencez par la définir dans votre activité principale, comme indiqué ci-dessous :
<LinearLayout> ... <androidx.fragment.app.FragmentContainerView android:id="@+id/nav_host_fragment" ... /> <com.google.android.material.bottomnavigation.BottomNavigationView android:id="@+id/bottom_nav" app:menu="@menu/menu_bottom_nav" /> </LinearLayout>
Ensuite, dans votre classe d'activité principale, appelez setupWithNavController() à partir de la méthode onCreate() de votre activité principale, comme indiqué ci-dessous :
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment) as NavHostFragment val navController = navHostFragment.navController findViewById<BottomNavigationView>(R.id.bottom_nav) .setupWithNavController(navController) }
Java
@Override protected void onCreate(Bundle savedInstanceState) { setContentView(R.layout.activity_main); ... NavHostFragment navHostFragment = supportFragmentManager.findFragmentById(R.id.nav_host_fragment); NavController navController = navHostFragment.getNavController(); BottomNavigationView bottomNav = findViewById(R.id.bottom_nav); NavigationUI.setupWithNavController(bottomNav, navController); }
À partir de Navigation 2.4.0-alpha01, l'état de chaque élément du menu est enregistré et restauré lorsque vous utilisez setupWithNavController.
Écouter les événements de navigation
Interagir avec NavController est la méthode de navigation principale entre les destinations. NavController est responsable du remplacement du contenu de NavHost par la nouvelle destination. Dans de nombreux cas, des éléments d'interface utilisateur tels qu'une barre d'application supérieure ou d'autres commandes permanentes de navigation comme BottomNavigationBar se trouvent en dehors du NavHost et doivent être mis à jour lorsque vous passez d'une destination à une autre.
NavController propose une interface OnDestinationChangedListener qui est appelée lorsque la destination actuelle de NavController ou ses arguments changent. Un nouvel écouteur peut être enregistré via la méthode addOnDestinationChangedListener(). Notez que lorsque vous appelez addOnDestinationChangedListener(), si la destination actuelle existe, elle est immédiatement envoyée à votre écouteur.
NavigationUI utilise OnDestinationChangedListener pour rendre ces composants d'interface utilisateur courants compatibles avec la navigation. Toutefois, notez que vous pouvez aussi utiliser OnDestinationChangedListener seul pour que toute interface utilisateur personnalisée ou toute logique métier soit compatible avec des événements de navigation.
Par exemple, vous pouvez avoir des éléments d'interface utilisateur courants que vous souhaitez afficher dans certaines zones de votre application et masquer dans d'autres. À l'aide de votre propre OnDestinationChangedListener, vous pouvez choisir d'afficher ou de masquer ces éléments d'interface utilisateur selon la destination cible, comme illustré dans l'exemple suivant :
Kotlin
navController.addOnDestinationChangedListener { _, destination, _ -> if(destination.id == R.id.full_screen_destination) { toolbar.visibility = View.GONE bottomNavigationView.visibility = View.GONE } else { toolbar.visibility = View.VISIBLE bottomNavigationView.visibility = View.VISIBLE } }
Java
navController.addOnDestinationChangedListener(new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged(@NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments) { if(destination.getId() == R.id.full_screen_destination) { toolbar.setVisibility(View.GONE); bottomNavigationView.setVisibility(View.GONE); } else { toolbar.setVisibility(View.VISIBLE); bottomNavigationView.setVisibility(View.VISIBLE); } } });
Écouteurs basés sur des arguments
Vous pouvez également utiliser des arguments avec des valeurs par défaut dans le graphique de navigation, que le contrôleur d'interface utilisateur approprié peut utiliser pour mettre à jour son état. Par exemple, au lieu de baser la logique du OnDestinationChangedListener sur l'ID de destination comme dans l'exemple précédent, nous pouvons créer un argument dans NavGraph :
<?xml version="1.0" encoding="utf-8"?> <navigation xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/navigation\_graph" app:startDestination="@id/fragmentOne"> <fragment android:id="@+id/fragmentOne" android:name="com.example.android.navigation.FragmentOne" android:label="FragmentOne"> <action android:id="@+id/action\_fragmentOne\_to\_fragmentTwo" app:destination="@id/fragmentTwo" /> </fragment> <fragment android:id="@+id/fragmentTwo" android:name="com.example.android.navigation.FragmentTwo" android:label="FragmentTwo"> <argument android:name="ShowAppBar" android:defaultValue="true" /> </fragment> </navigation>
Cet argument n'est pas utilisé lors de la navigation vers la destination. Il sert uniquement de moyen d'associer des informations supplémentaires à la destination en utilisant le defaultValue. Dans le cas présent, la valeur indique si la barre d'application doit être affichée sur cette destination.
Nous pouvons maintenant ajouter un OnDestinationChangedListener dans Activity :
Kotlin
navController.addOnDestinationChangedListener { _, _, arguments -> appBar.isVisible = arguments?.getBoolean("ShowAppBar", false) == true }
Java
navController.addOnDestinationChangedListener( new NavController.OnDestinationChangedListener() { @Override public void onDestinationChanged( @NonNull NavController controller, @NonNull NavDestination destination, @Nullable Bundle arguments ) { boolean showAppBar = false; if (arguments != null) { showAppBar = arguments.getBoolean("ShowAppBar", false); } if(showAppBar) { appBar.setVisibility(View.VISIBLE); } else { appBar.setVisibility(View.GONE); } } } );
Le NavController invoque ce rappel chaque fois que la destination de la navigation change. Activity peut maintenant mettre à jour l'état ou la visibilité des composants d'interface utilisateur qui lui appartiennent en fonction des arguments reçus dans le rappel.
L'un des avantages de cette approche est que Activity ne voit que les arguments du graphique de navigation et ne connaît pas les rôles et responsabilités individuels de Fragment. De même, les fragments individuels ne connaissent pas le Activity qui les contient, ni ses composants d'interface utilisateur.
Ressources supplémentaires
Pour en savoir plus sur la navigation, consultez les ressources supplémentaires suivantes.
Exemples
- Exemple de navigation de base avec les composants d'architecture Android
- Exemple de navigation avancée avec les composants d'architecture Android
Ateliers de programmation
Articles de blog
Vidéos
- 10 bonnes pratiques pour passer à une activité unique
- Activité unique : pourquoi, quand et comment (Sommet des développeurs Android 2018)
- Android Jetpack : gérer la navigation dans l'interface utilisateur avec le contrôleur de navigation (Google I/O 2018)
