ConstraintLayout ile duyarlı kullanıcı arayüzü oluşturma Android Jetpack'in bir parçasıdır.
ConstraintLayout, iç içe yerleştirilmiş görüntü grupları olmadan düz bir görüntü hiyerarşisi içeren büyük ve karmaşık düzenler oluşturmanıza olanak tanır. Tüm görünümlerin, kardeş görünümler ile üst öğe arasındaki ilişkilere göre düzenlenmesi bakımından RelativeLayout'a benzer ancak RelativeLayout'dan daha esnektir ve Android Studio'nun Layout Editor'ı ile kullanımı daha kolaydır.
ConstraintLayout'ün tüm gücü doğrudan Layout Editor'ın görsel araçlarından kullanılabilir. Bunun nedeni, layout API ve Layout Editor'ın birbirine özel olarak tasarlanmış olmasıdır. XML'i düzenlemek yerine sürükleyerek düzeninizi tamamen ConstraintLayout ile oluşturabilirsiniz.
Bu sayfada, Android Studio 3.0 veya sonraki sürümlerde ConstraintLayout ile nasıl düzen oluşturulacağı gösterilmektedir. Düzen Düzenleyici hakkında daha fazla bilgi için Düzen Düzenleyici ile kullanıcı arayüzü oluşturma başlıklı makaleyi inceleyin.
ConstraintLayout ile oluşturabileceğiniz çeşitli düzenleri görmek için GitHub'daki Kısıtlama Düzeni Örnekleri projesine göz atın.
Kısıtlamalara genel bakış
Bir görünümün ConstraintLayout'teki konumunu tanımlamak için görünüme en az bir yatay ve bir dikey kısıtlama eklersiniz. Her kısıtlama, başka bir görünüme, üst düzene veya görünmez bir kılavuza bağlantı veya hizalama gösterir. Her kısıtlama, görünümün dikey veya yatay eksen üzerindeki konumunu tanımlar. Her görünümde her eksen için en az bir kısıtlama olmalıdır ancak genellikle daha fazlası gerekir.
Düzenleyiciye bıraktığınız görünümler, hiçbir kısıtlaması olmasa bile bıraktığınız yerde kalır. Bu, yalnızca düzenlemeyi kolaylaştırmak içindir. Bir cihazda düzeninizi çalıştırdığınızda görünümün herhangi bir kısıtlaması yoksa [0,0] konumunda (sol üst köşe) çizilir.
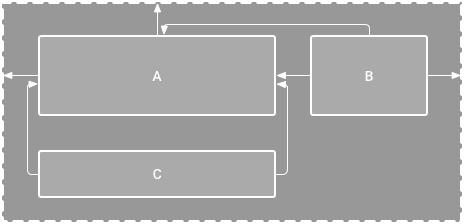
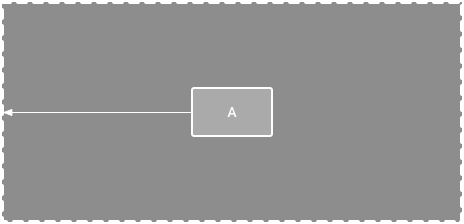
Şekil 1'de düzen, düzenleyicide iyi görünüyor ancak C görünümünde dikey kısıtlama yok. Bu düzen bir cihazda çizildiğinde C görünümü, A görünümünün yatay olarak sol ve sağ kenarlarıyla hizalanır ancak dikey kısıtlaması olmadığı için ekranın üst kısmında görünür.

Şekil 1. Düzenleyici, A'nın altında C görünümünü gösterir ancak dikey kısıtlaması yoktur.

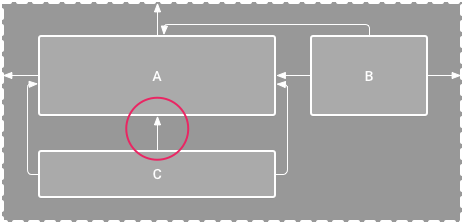
Şekil 2. C görünümü artık A görünümünün altında dikey olarak kısıtlanmıştır.
Eksik bir kısıtlama derleme hatasına neden olmasa da, Ekran Düzenleyici, eksik kısıtlamaları araç çubuğunda hata olarak gösterir. Hataları ve diğer uyarıları görüntülemek için Uyarıları ve Hataları Göster'i  tıklayın.
Eksik kısıtlamaları önlemenize yardımcı olmak için, Otomatik bağlantı ve kısıtlamaları tahmin etme özellikleriyle birlikte, düzen düzenleyici sizin için otomatik olarak kısıtlamalar ekler.
tıklayın.
Eksik kısıtlamaları önlemenize yardımcı olmak için, Otomatik bağlantı ve kısıtlamaları tahmin etme özellikleriyle birlikte, düzen düzenleyici sizin için otomatik olarak kısıtlamalar ekler.
Projenize ConstraintLayout ekleme
Projenizde ConstraintLayout kullanmak için aşağıdaki adımları uygulayın:
settings.gradledosyanızdamaven.google.comdeposunu beyan ettiğinizden emin olun:Groovy
dependencyResolutionManagement { ... repositories { google() } )
Kotlin
dependencyResolutionManagement { ... repositories { google() } }
- Kitaplığı, aşağıdaki örnekte gösterildiği gibi modül düzeyindeki
build.gradledosyasına bağımlılık olarak ekleyin. En son sürüm, örnekte gösterilenden farklı olabilir.Eski
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
Kotlin
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- Araç çubuğunda veya senkronizasyon bildirimde Projeyi Gradle Dosyalarıyla Senkronize Et'i tıklayın.
Artık ConstraintLayout ile düzeninizi oluşturmaya hazırsınız.
Bir düzeni dönüştürme

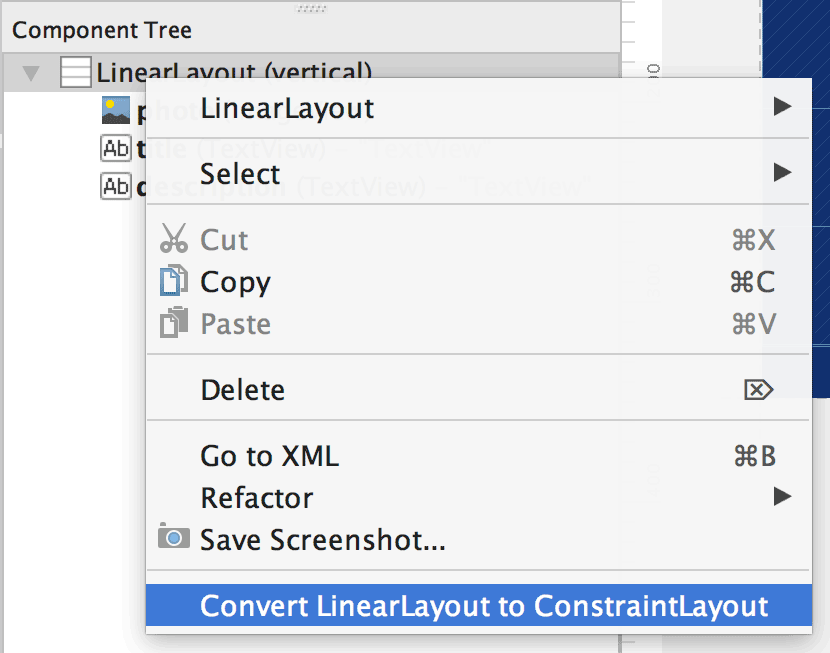
Şekil 3. Bir düzeni ConstraintLayout olarak dönüştürmek için kullanılan menü.
Mevcut bir düzeni kısıtlama düzenine dönüştürmek için aşağıdaki adımları uygulayın:
- Android Studio'da düzeninizi açın ve düzenleyici penceresinin alt kısmındaki Tasarım sekmesini tıklayın.
- Bileşen Ağacı penceresinde düzeni sağ tıklayın ve LinearLayout'ı ConstraintLayout'a dönüştür'ü tıklayın.
Yeni düzen oluşturma
Yeni bir kısıtlama düzeni dosyası başlatmak için aşağıdaki adımları uygulayın:
- Proje penceresinde modül klasörünü tıklayın ve Dosya > Yeni > XML > XML'i Düzenle'yi seçin.
- Düzen dosyası için bir ad girin ve Kök Etiketi için "androidx.constraintlayout.widget.ConstraintLayout" yazın.
- Son'u tıklayın.
Kısıtlama ekleme veya kaldırma
Sınırlama eklemek için aşağıdakileri yapın:
1. video. Bir görünümün sol tarafı, üst öğenin sol tarafına kısıtlanır.
Palet penceresinden bir görünümü düzenleyiciye sürükleyin.
ConstraintLayoutiçine eklediğiniz görünümler, her köşesinde kare yeniden boyutlandırma düğmeleri ve her yanında dairesel kısıtlama düğmeleri bulunan bir sınırlayıcı kutuda gösterilir.- Görünümü tıklayarak seçin.
- Aşağıdakilerden birini yapın:
- Bir kısıtlama tutamacını tıklayın ve müsait bir sabitleme noktasına sürükleyin. Bu nokta başka bir görünümün kenarı, düzenin kenarı veya bir kılavuz olabilir. Kısıtlama tutma yerini sürüklerken, düzen düzenleyicinin olası bağlantı bağlantı noktalarını ve mavi yer paylaşımlarını gösterdiğini fark edin.
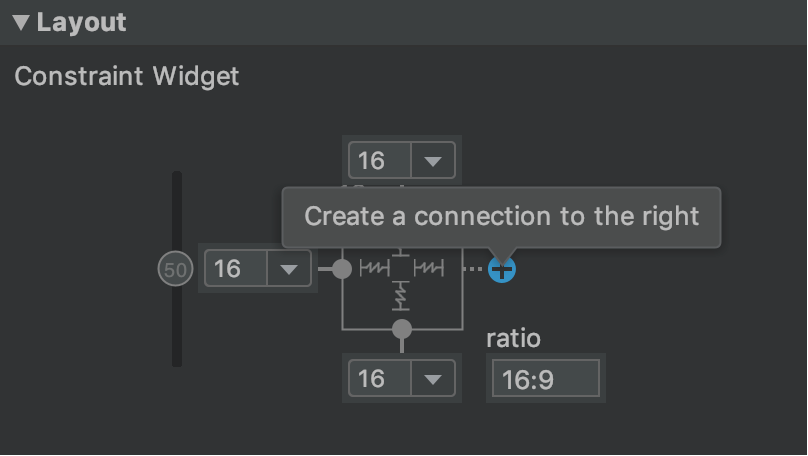
Şekil 4'te gösterildiği gibi, Özellikler penceresinin Düzen bölümündeki Bağlantı oluştur
 düğmelerinden birini tıklayın.
düğmelerinden birini tıklayın.
Şekil 4. Özellikler penceresinin Düzen bölümünden bağlantı oluşturabilirsiniz.
Kısıt oluşturulduğunda düzenleyici, iki görünümü ayırmak için varsayılan bir kenar boşluğu ekler.
Kısıtlar oluştururken aşağıdaki kuralları göz önünde bulundurun:
- Her görünümde en az iki kısıtlama olmalıdır: bir yatay ve bir dikey.
- Yalnızca aynı düzlemi paylaşan bir kısıtlama tutamaç ile sabitleme noktası arasında kısıtlama oluşturabilirsiniz. Bir görünümün dikey düzlemi (sol ve sağ taraflar) yalnızca başka bir dikey düzlemle, referans değerleri ise yalnızca diğer referans değerleriyle sınırlanabilir.
- Her kısıtlama tutamaç yalnızca bir kısıtlama için kullanılabilir ancak farklı görünümlerden aynı ankraj noktasına birden fazla kısıtlama oluşturabilirsiniz.
Aşağıdakilerden birini yaparak bir kısıtlamayı silebilirsiniz:
- Bir kısıtlamayı seçmek için tıklayın ve ardından Sil'i tıklayın.
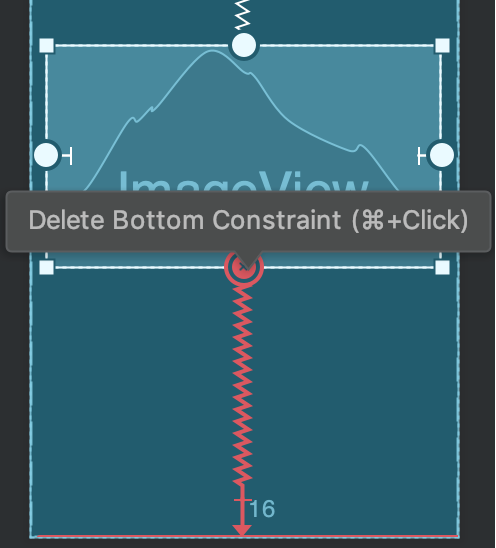
Bir kısıtlama ankrajını Control tuşuyla (MacOS'te Command tuşuyla) tıklayın. Şekil 5'te gösterildiği gibi, tıklayarak silebilirsiniz.

Şekil 5. Kırmızı renkli kısıtlamalar, tıklayarak silebilirsiniz.
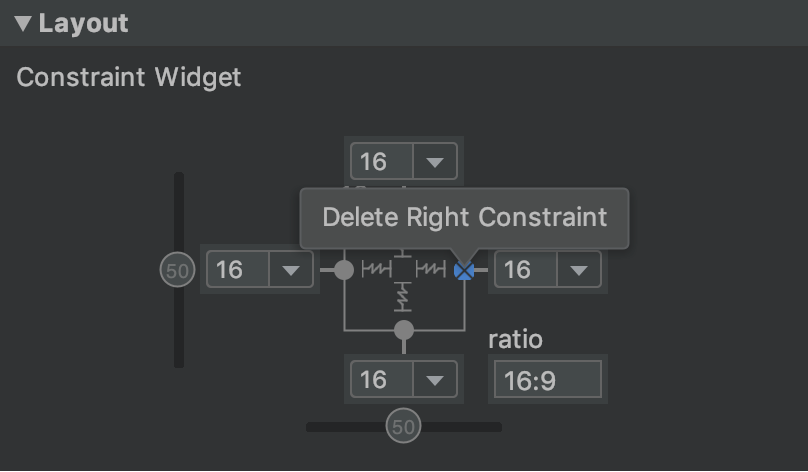
Özellikler penceresinin Düzen bölümünde, şekil 6'da gösterildiği gibi bir kısıtlama ankrajını tıklayın.

Şekil 6. Silmek istediğiniz kısıtlama sabitleyiciyi tıklayın.
2.video Mevcut bir kısıtlamaya karşıt bir kısıtlama ekleme.
Bir görünüme zıt kısıtlamalar eklerseniz kısıtlama çizgileri, 2. videoda gösterildiği gibi zıt kuvvetleri belirtmek için yay gibi kıvrılır. Bu efekt en çok görüntü boyutu "sabit" veya "içeriği sarma" olarak ayarlandığında görünür. Bu durumda görüntü, kısıtlamalar arasında ortalanır. Bunun yerine görünümün boyutunu, kısıtlamaları karşılayacak şekilde uzatmasını istiyorsanız boyutu "kısıtlamaları karşıla" olarak değiştirin. Mevcut boyutu korumak ancak görünümü ortalanmayacak şekilde taşımak istiyorsanız kısıtlama önyargısını ayarlayın.
Aşağıdaki bölümlerde açıklandığı gibi, farklı düzen davranışları elde etmek için kısıtlamaları kullanabilirsiniz.
Ebeveyn konumu
Bir görünümün tarafını düzenin ilgili kenarıyla sınırlayın.
Şekil 7'de, görünümün sol tarafı üst öğe düzeninin sol kenarına bağlanmıştır. Kenardan mesafeyi kenar boşluğuyla tanımlayabilirsiniz.

Şekil 7. Üst öğeye uygulanan yatay bir kısıtlama.
Sipariş konumu
İki görünümün dikey veya yatay olarak görünme sırasını tanımlayın.
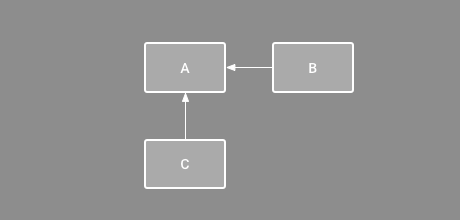
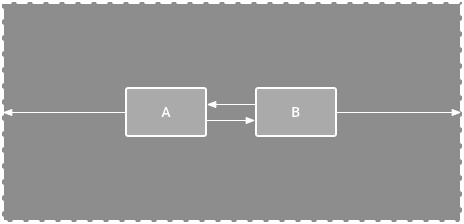
8. şekilde B, her zaman A'nın sağında olacak şekilde kısıtlanmıştır ve C, A'nın altında olacak şekilde kısıtlanmıştır. Ancak bu kısıtlamalar hizalama anlamına gelmez. Bu nedenle B, hâlâ yukarı ve aşağı hareket edebilir.

Şekil 8. Yatay ve dikey bir kısıtlama.
Hizalama
Bir görünümün kenarını başka bir görünümün aynı kenarına hizalayın.
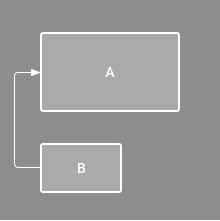
9. şekilde B öğesinin sol tarafı A öğesinin sol tarafına hizalanmıştır. Görüntü merkezlerini hizalamak istiyorsanız her iki tarafta da bir kısıtlama oluşturun.
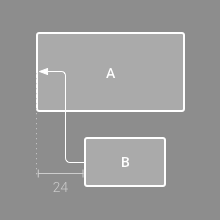
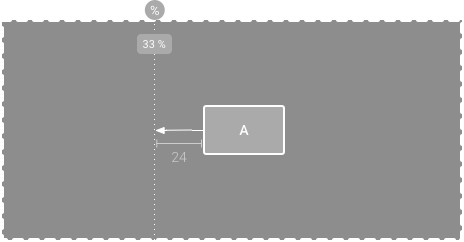
Görünümü kısıtlamadan içe doğru sürükleyerek hizalamayı kaydırabilirsiniz. Örneğin, şekil 10'da B, 24 dp ofset hizalaması ile gösterilmektedir. Ofset, sınırlanmış görünümün kenar boşluğu tarafından tanımlanır.
Ayrıca, hizalamak istediğiniz tüm görünümleri seçip araç çubuğunda Hizala'yı  tıklayarak hizalama türünü seçebilirsiniz.
tıklayarak hizalama türünü seçebilirsiniz.

Şekil 9. Yatay hizalama kısıtlaması.

Şekil 10. Yatay hizalama için ofset kısıtlaması.
Temel çizgi hizalama
Bir görünümün metin taban çizgisini başka bir görünümün metin taban çizgisiyle hizalayın.
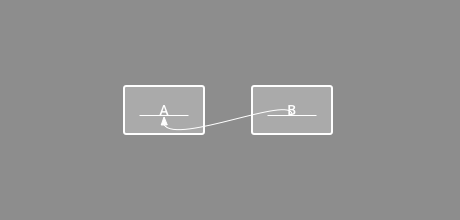
Şekil 11'de B'nin ilk satırı A'daki metinle hizalanmıştır.
Temel çizgi kısıtlaması oluşturmak için, kısıtlamak istediğiniz metin görünümünü sağ tıklayın ve ardından Temel Çizgiyi Göster'i tıklayın. Ardından metin temel çizgisini tıklayın ve çizgiyi başka bir temel çizgiye sürükleyin.

Şekil 11. Temel çizgi hizalama kısıtlaması.
Bir kurala göre sınırlama
Görünümlerinizi kısıtlamanıza olanak tanıyan ve uygulamanızın kullanıcıları tarafından görülemeyen dikey veya yatay bir kılavuz ekleyebilirsiniz. Kılavuzu, dp birimlerine veya düzenin kenarına göre bir yüzdeye göre düzen içinde konumlandırabilirsiniz.
Kılavuz oluşturmak için araç çubuğunda Kılavuzlar'ı  , ardından Dikey Kılavuz Ekle veya Yatay Kılavuz Ekle'yi tıklayın.
, ardından Dikey Kılavuz Ekle veya Yatay Kılavuz Ekle'yi tıklayın.
Noktalı çizgiyi sürükleyerek yeniden konumlandırın ve ölçüm modunu değiştirmek için kılavuzun kenarındaki daireyi tıklayın.

Şekil 12. Bir yönergeyle sınırlanmış görünüm.
Bir engele sınırlama
Bir kurala benzer şekilde, bariyer de görünümleri kısıtlayabileceğiniz görünmez bir çizgidir. Bununla birlikte, bariyer kendi konumunu tanımlamaz. Bunun yerine, bariyer konumu, içinde bulunan görünümlerin konumuna göre hareket eder. Bu, bir görünümü belirli bir görünüm yerine bir görünüm grubuyla sınırlamak istediğinizde kullanışlıdır.
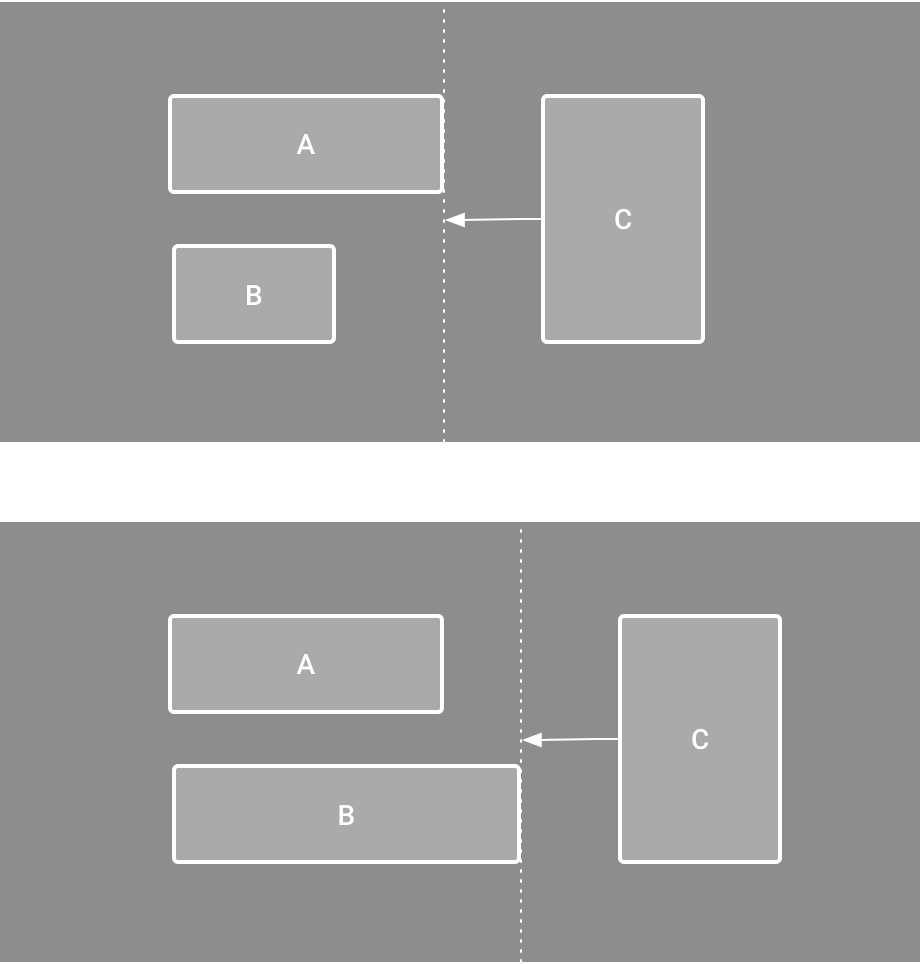
Örneğin, 13. şekilde C görünümü bir engelin sağ tarafına sınırlanmıştır. Engel, hem A hem de B görünümünün "sonuna" (veya soldan sağa bir düzende sağ tarafına) ayarlanır. Engel, A görünümünün sağ tarafının mı yoksa B görünümünün sağ tarafının mı en sağda olduğuna bağlı olarak hareket eder.
Engel oluşturmak için aşağıdaki adımları uygulayın:
- Araç çubuğunda Kurallar'ı
 tıklayın, ardından Dikey Engel Ekle veya Yatay Engel Ekle'yi tıklayın.
tıklayın, ardından Dikey Engel Ekle veya Yatay Engel Ekle'yi tıklayın. - Bileşen Ağacı penceresinde, engelleme içinde istediğiniz görünümleri seçin ve engelleme bileşenine sürükleyin.
- Bileşen Ağacı'ndan bariyeri seçin, Özellikler
 penceresini açın ve ardından barrierDirection'ı ayarlayın.
penceresini açın ve ardından barrierDirection'ı ayarlayın.
Artık başka bir görünümden engele kısıtlama oluşturabilirsiniz.
Ayrıca, bariyer içinde olan görünümleri de bariyerle sınırlayabilirsiniz. Bu sayede, en uzun veya en yüksek görünümü bilmeseniz bile bariyerdeki tüm görünümleri birbirine hizalayabilirsiniz.
Bariyer için "minimum" bir konum sağlamak amacıyla bir bariyer içine de kılavuz ekleyebilirsiniz.

Şekil 13. C görünümü, hem A hem de B görünümünün konumuna ve boyutuna göre hareket eden bir engele bağlıdır.
Kısıtlama önyargısını ayarlama
Bir görünümün her iki tarafına da kısıtlama eklediğinizde ve aynı boyutun görünüm boyutu "sabit" veya "içeriği sarma" ise görünüm varsayılan olarak% 50 eğilimle iki kısıtlama arasında ortalanır. Özellikler penceresindeki önyargı kaydırma çubuğunu sürükleyerek veya 3. videoda gösterildiği gibi görünümü sürükleyerek önyargıyı ayarlayabilirsiniz.
Bunun yerine, görünümün boyutunu kısıtlamaları karşılayacak şekilde uzatmasını istiyorsanız boyutu "kısıtlamaları karşıla" olarak değiştirin.
3.video Kısıtlama önyargısını ayarlama.
Görüntü boyutunu ayarlama

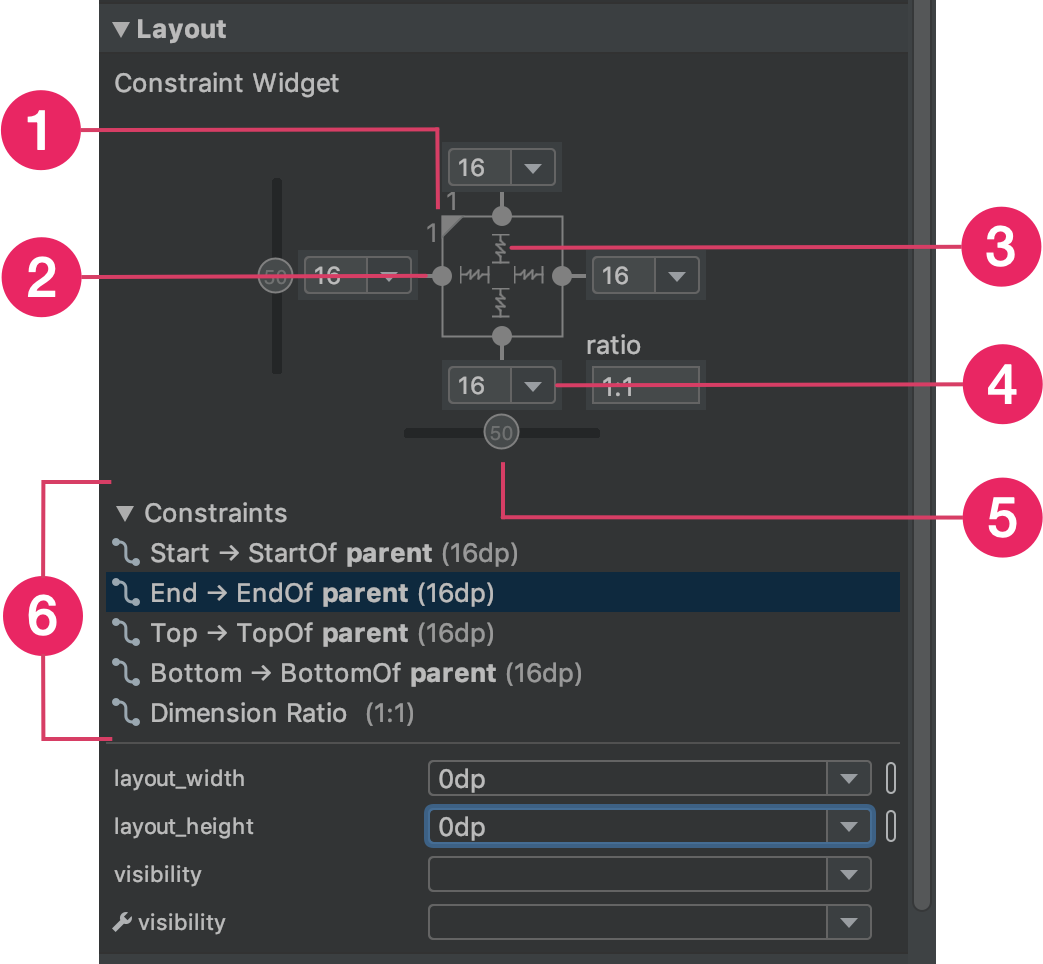
Şekil 14. Bir görünüm seçerken Özellikler penceresinde 1 boyut oranı, 2 kısıtlamaları silme, 3 yükseklik veya genişlik modu, 4 kenar boşlukları ve 5 kısıtlama yönü denetimleri bulunur. Ayrıca, 6 kısıtlama listesinde tıklayarak düzen düzenleyicisinde tek tek kısıtlamaları vurgulayabilirsiniz.
Bir görünümü yeniden boyutlandırmak için köşe tutamaçlarını kullanabilirsiniz. Ancak bu işlem, boyutu sabit kodlar. Böylece görünüm, farklı içerik veya ekran boyutları için yeniden boyutlandırılmaz. Farklı bir boyutlandırma modu seçmek için bir görünümü tıklayın ve düzenleyicinin sağ tarafındaki Özellikler
 penceresini açın.
penceresini açın.
Özellikler penceresinin üst kısmına yakın bir yerde, çeşitli düzen özelliklerine yönelik denetimler içeren görüntüleme denetleyicisi bulunur (Şekil 14). Bu seçenek yalnızca kısıtlama düzenindeki görünümler için kullanılabilir.
Şekil 14'te açıklama metni 3 ile gösterilen simgeleri tıklayarak yükseklik ve genişliğin hesaplanış şeklini değiştirebilirsiniz. Bu simgeler, beden modunu aşağıdaki gibi temsil eder. Aşağıdaki ayarlar arasında geçiş yapmak için simgeyi tıklayın:
-
 Sabit: Aşağıdaki metin kutusunda veya düzenleyicide görünümü yeniden boyutlandırarak belirli bir boyutu belirtin.
Sabit: Aşağıdaki metin kutusunda veya düzenleyicide görünümü yeniden boyutlandırarak belirli bir boyutu belirtin. -
 İçeriği Kaydır: Görünüm, yalnızca içeriğine sığması için gereken kadar genişler.
İçeriği Kaydır: Görünüm, yalnızca içeriğine sığması için gereken kadar genişler. - layout_constrainedWidth
-
 Eşleme Kısıtlamaları: Görünüm, kenar boşlukları dikkate alınarak her iki taraftaki kısıtlamaları karşılamak için mümkün olduğunca genişler. Ancak aşağıdaki özellikler ve değerlerle bu davranışı değiştirebilirsiniz. Bu özellikler yalnızca görüntü genişliğini "kısıtlamaları eşle" olarak ayarlarsanız geçerli olur:
Eşleme Kısıtlamaları: Görünüm, kenar boşlukları dikkate alınarak her iki taraftaki kısıtlamaları karşılamak için mümkün olduğunca genişler. Ancak aşağıdaki özellikler ve değerlerle bu davranışı değiştirebilirsiniz. Bu özellikler yalnızca görüntü genişliğini "kısıtlamaları eşle" olarak ayarlarsanız geçerli olur:
- layout_constraintWidth_min
Bu, görünümün minimum genişliği için
dpboyutu alır. - layout_constraintWidth_max
Bu, görünümün maksimum genişliği için bir
dpboyutu alır.
Ancak, belirtilen boyutun yalnızca bir kısıtlaması varsa görünüm, içeriğine sığacak şekilde genişler. Bu modu yükseklik veya genişlik için kullandığınızda boyut oranı da belirleyebilirsiniz.
- layout_constraintWidth_min
Yatay boyutun kısıtlamalara uyması için bu değeri true olarak ayarlayın. Varsayılan olarak WRAP_CONTENT olarak ayarlanan widget'lar sınırlamalarla sınırlı değildir.
Boyutu oran olarak ayarlama

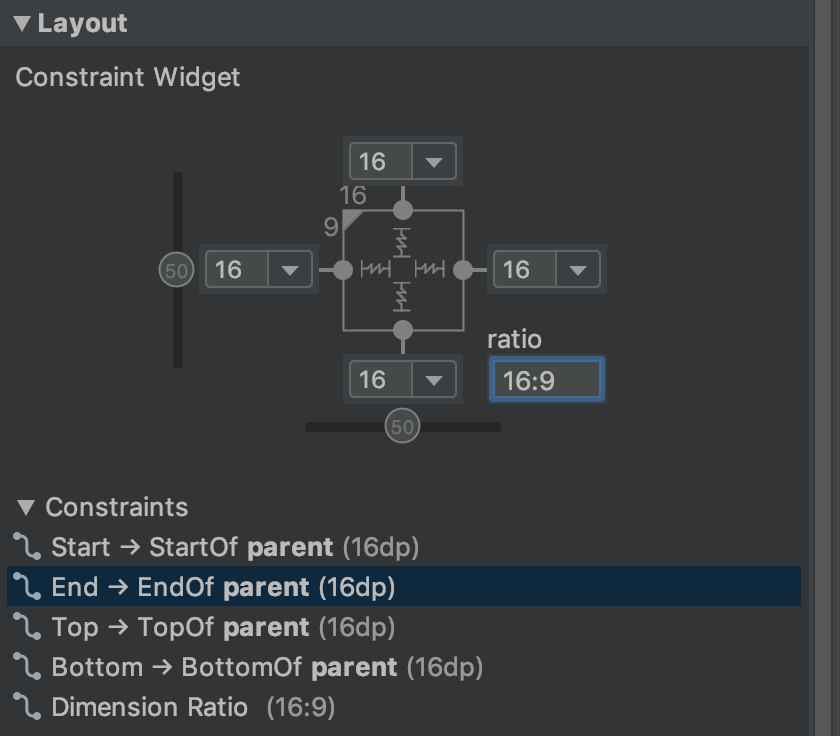
Şekil 15. Görünüm, genişlik yüksekliğin oranına göre ayarlanarak 16:9 en boy oranına ayarlanır.
Görüntü boyutlarından en az biri "kısıtlamaları eşle" (0dp) olarak ayarlanmışsa görüntü boyutunu 16:9 gibi bir orana ayarlayabilirsiniz. Oranı etkinleştirmek için En Boy Oranı Kısıtlamasını Aç/Kapat'ı (şekil 14'teki açıklama metni 1) tıklayın ve görünen girişe width:height oranını girin.
Hem genişlik hem de yükseklik "kısıtlamaları eşleştir" olarak ayarlanmışsa hangi boyutun diğerinin oranına göre belirleneceğini seçmek için En Boy Oranı Kısıtlamasını Aç/Kapat'ı tıklayabilirsiniz. Görünüm denetleyicisi, ilgili kenarları düz bir çizgiyle bağlayarak hangi boyutun oran olarak ayarlandığını gösterir.
Örneğin, her iki tarafı da "kısıtlamaları eşle" olarak ayarlarsanız genişliği yüksekliğin oranına ayarlamak için En Boy Oranı Kısıtlamasını Aç/Kapat'ı iki kez tıklayın. Boyutun tamamı, görüntünün yüksekliğine göre belirlenir. Bu yükseklik, Şekil 15'te gösterildiği gibi herhangi bir şekilde tanımlanabilir.
Görüntü kenar boşluklarını ayarlama
Görünümlerinizin eşit aralıklarla yerleştirilmesi için araç çubuğunda Marj'ı ![]() tıklayın ve düzene eklediğiniz her görünüm için varsayılan marjı seçin. Varsayılan kenarda yaptığınız değişiklikler yalnızca o tarihten sonra eklediğiniz görünümler için geçerli olur.
tıklayın ve düzene eklediğiniz her görünüm için varsayılan marjı seçin. Varsayılan kenarda yaptığınız değişiklikler yalnızca o tarihten sonra eklediğiniz görünümler için geçerli olur.
Her bir kısıtlamayı temsil eden satırdaki sayıyı tıklayarak Özellikler penceresindeki her bir görünümün kenar boşluğunu kontrol edebilirsiniz. Şekil 14'te, açıklama metni 4 alt kenar boşluğunun 16 dp olarak ayarlandığını gösterir.

Şekil 16. Araç çubuğunun Marj düğmesi.
Araç tarafından sunulan tüm kenar boşlukları, görünümlerinizin Material Design'ın 8 dp kare ızgara önerileriyle uyumlu hale gelmesini sağlamak için 8 dp'nin katlarıdır.
Doğrusal grupları zincirle kontrol etme

Şekil 17. İki görünüme sahip yatay bir zincir.
Zincir, iki yönlü konum kısıtlamalarıyla birbirine bağlı bir görünüm grubudur. Bir zincirdeki görünümler dikey veya yatay olarak dağıtılabilir.

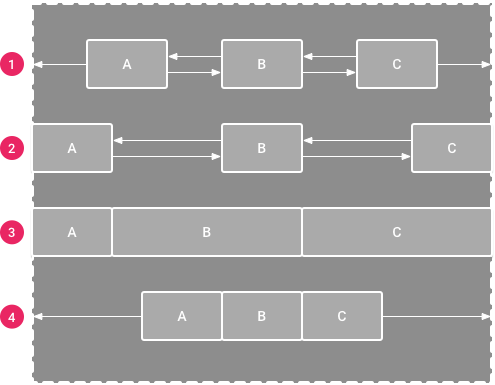
Şekil 18. Her zincir stiline ilişkin örnekler.
Zincirler aşağıdaki yöntemlerden biriyle biçimlendirilebilir:
- Spread: Marjlar hesaba katıldıktan sonra görüntülemeler eşit olarak dağıtılır. Bu, varsayılan seçenektir.
- İçeriye dağıt: İlk ve son görüntülemeler, zincirin her iki ucundaki kısıtlamalara sabitlenir ve geri kalanı eşit olarak dağıtılır.
- Ağırlıklı: Zincir dağıt veya içeriye dağıt olarak ayarlandığında, bir veya daha fazla görünümü "kısıtlamaları eşle" (
0dp) olarak ayarlayarak kalan alanı doldurabilirsiniz. Boşluk varsayılan olarak "kısıtlamaları eşle" olarak ayarlanan her görünüm arasında eşit olarak dağıtılır ancaklayout_constraintHorizontal_weightvelayout_constraintVertical_weightözelliklerini kullanarak her görünüme bir önem ağırlığı atayabilirsiniz. Bu, doğrusal düzendekilayout_weightile aynı şekilde çalışır: En yüksek ağırlık değerine sahip görünüm en fazla alanı alır ve aynı ağırlığa sahip görünümler aynı miktarda alanı alır. - Paketlenmiş: Marjlar hesaba katıldıktan sonra görüntülemeler birlikte paketlenir. Zincirin "başı" görünümünün önyargısını değiştirerek zincirin tamamının önyargısını (sola veya sağa ya da yukarı veya aşağı) ayarlayabilirsiniz.
Zincirin "başı" görünümü (yatay zincirde en soldaki görünüm (soldan sağa düzende) ve dikey zincirde en üstteki görünüm), zincirin XML'deki stilini tanımlar.
Ancak zincirdeki herhangi bir görünümü seçip görünümün altında görünen zincir düğmesini  tıklayarak dağıtılmış, içeriye dağıtılmış ve paketlenmiş arasında geçiş yapabilirsiniz.
tıklayarak dağıtılmış, içeriye dağıtılmış ve paketlenmiş arasında geçiş yapabilirsiniz.
Zincir oluşturmak için 4. videoda gösterildiği gibi aşağıdakileri yapın:
- Zincire dahil edilecek tüm görünümleri seçin.
- Görüşlerden birini sağ tıklayın.
- Zincirler'i seçin.
- Yatay olarak ortala veya Dikey olarak ortala'yı seçin.
4.video Yatay zincir oluşturma.
Zincirleri kullanırken dikkat etmeniz gereken birkaç nokta:
- Görüntüler hem yatay hem de dikey zincirlerin parçası olabileceğinden esnek ızgara düzenleri oluşturabilirsiniz.
- Zincir yalnızca zincirin her ucu aynı eksendeki başka bir nesneye bağlıysa düzgün çalışır (Şekil 14'te gösterilmiştir).
- Zincirin yönü dikey veya yatay olsa da zincir kullanıldığında görünümler bu yönde hizalanmaz. Zincirdeki her görünüm için doğru konuma ulaşmak amacıyla hizalama kısıtlamaları gibi diğer kısıtlamaları ekleyin.
Sınırlamaları otomatik olarak oluşturma
Her bir görünümü, düzene yerleştirirken kısıtlamalar eklemek yerine, düzen düzenleyicisinde istediğiniz konumlara taşıyabilir ve ardından kısıtlamaları otomatik olarak oluşturmak için Kısıtlamaları Tahmin Et'i  tıklayabilirsiniz.
tıklayabilirsiniz.
Kısıtlamaları Tahmin Et, tüm görünümler için en etkili kısıtlama grubunu belirlemek üzere düzeni tarar. Esneklik sağlarken görünümleri mevcut konumlarına kısıtlar. Düzenin farklı ekran boyutları ve yönleri için istediğiniz şekilde yanıt vermesi amacıyla düzenlemeler yapmanız gerekebilir.
Ebeveyne otomatik bağlanma, etkinleştirebileceğiniz ayrı bir özelliktir. Bu özellik etkinleştirildiğinde ve bir üst öğeye alt görünümler eklediğinizde, görünümleri düzene eklediğinizde otomatik olarak her görünüm için iki veya daha fazla kısıtlama oluşturur. Ancak bu, yalnızca görünümün üst öğeyle kısıtlanması uygun olduğunda gerçekleşir. Otomatik bağlantı, düzendeki diğer görünümler için kısıtlama oluşturmaz.
Otomatik bağlantı özelliği varsayılan olarak devre dışıdır. Düzen Düzenleyici araç çubuğunda Ana öğeye otomatik bağlantıyı etkinleştir'i  tıklayarak bu özelliği etkinleştirin.
tıklayarak bu özelliği etkinleştirin.
Animasyon karesi animasyonları
ConstraintLayout içinde, ConstraintSet ve TransitionManager kullanarak öğelerin boyutunda ve konumunda yapılan değişiklikleri animasyonlu hale getirebilirsiniz.
ConstraintSet, bir ConstraintLayout içindeki tüm alt öğelerin kısıtlamalarını, kenar boşluklarını ve dolgularını temsil eden hafif bir nesnedir. Görüntülenen bir ConstraintLayout öğesine ConstraintSet uyguladığınızda, düzen tüm alt öğelerinin kısıtlamalarını günceller.
ConstraintSet kullanarak animasyon oluşturmak için animasyonun başlangıç ve bitiş animasyon kareleri olarak işlev görecek iki düzen dosyası belirtin. Ardından ikinci animasyon karesi dosyasından bir ConstraintSet yükleyip görüntülenen ConstraintLayout'e uygulayabilirsiniz.
Aşağıdaki kod örneğinde, tek bir düğmenin ekranın alt kısmına nasıl taşınacağı animasyonlu olarak gösterilmektedir.
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Ek kaynaklar
ConstraintLayout, Sunflower demo uygulamasında kullanılır.