פיתוח ממשק משתמש רספונסיבי באמצעות ConstraintLayout חלק מ-Android Jetpack.
ConstraintLayout מאפשר ליצור פריסות גדולות ומורכבות עם היררכיית תצוגה רגילה – ללא קבוצות תצוגה בתצוגת עץ. הוא דומה ל-RelativeLayout בכך שכל התצוגות מתוכננות בהתאם ליחסים בין תצוגות אחיות לבין פריסת ההורה, אבל הוא גמיש יותר מ-RelativeLayout וקל יותר להשתמש בו באמצעות הכלי Layout Editor ב-Android Studio.
כל היכולות של ConstraintLayout זמינות ישירות מהכלים החזותיים של עורך הפריסה, כי ממשק ה-API לפריסה ועריכת הפריסה תוכננו במיוחד זה לזה. אפשר ליצור את הפריסה באמצעות ConstraintLayout בלבד על ידי גרירה במקום עריכת קובץ ה-XML.
בדף הזה נסביר איך ליצור פריסה באמצעות ConstraintLayout ב-Android Studio בגרסה 3.0 ואילך. מידע נוסף על הכלי ליצירת פריסות זמין במאמר יצירת ממשק משתמש באמצעות הכלי ליצירת פריסות.
כדי לראות מגוון פריסות שאפשר ליצור באמצעות ConstraintLayout, תוכלו לעיין בפרויקט Constraint Layout Examples ב-GitHub.
סקירה כללית על אילוצים
כדי להגדיר את המיקום של תצוגה ב-ConstraintLayout, מוסיפים לפחות אילוץ אופקי ואילוץ אנכי אחד לתצוגה. כל אילוץ מייצג חיבור או התאמה לתצוגה אחרת, לפריסה של ההורה או לאופק נחיה בלתי נראה. כל אילוץ מגדיר את המיקום של התצוגה בציר האנכי או האופקי. לכל תצוגה צריך להיות לפחות אילוץ אחד לכל ציר, אבל לרוב נדרשים יותר אילוצים.
כשמשחררים תצוגה ב-Layout Editor, היא נשארת במקום שבו השארתם אותה גם אם אין לה אילוצים. זה רק כדי שיהיה קל יותר לערוך. אם לתצוגה אין אילוצים כשמריצים את הפריסה במכשיר, היא תתואר במיקום [0,0] (הפינה הימנית העליונה).
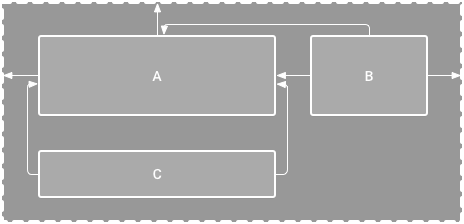
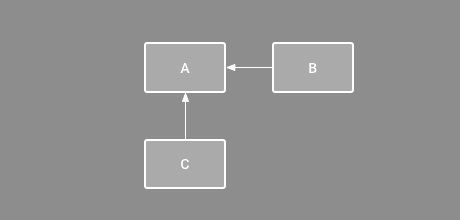
באיור 1, הפריסה נראית טובה בעורך, אבל אין אילוץ אנכי בתצוגה C. כשהפריסה הזו מוצגת במכשיר, התצוגה C מותאמת אופקית לקצוות השמאלי והימני של התצוגה A, אבל היא מופיעה בחלק העליון של המסך כי אין לה אילוץ אנכי.

איור 1. בחלונית העריכה מוצגת התצוגה המפורטת C מתחת לתצוגה המפורטת A, אבל אין לה אילוץ אנכי.

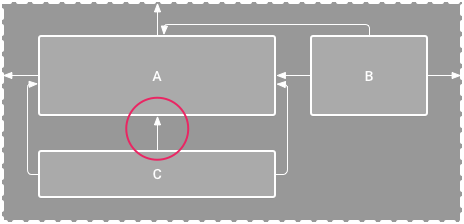
איור 2. תצוגה ג' מוגבלת עכשיו אנכית מתחת לתצוגה א'.
אמנם אילוץ חסר לא גורם לשגיאת הידור, אבל בכלי העריכה של הפריסה מופיעה שגיאה לגבי אילוצים חסרים בסרגל הכלים. כדי להציג את השגיאות ואת האזהרות האחרות, לוחצים על הצגת אזהרות ושגיאות
 .
כדי לעזור לכם להימנע ממגבלות חסרות, עורך הפריסה מוסיף עבורכם באופן אוטומטי מגבלות באמצעות התכונות חיבור אוטומטי והסקת מגבלות.
.
כדי לעזור לכם להימנע ממגבלות חסרות, עורך הפריסה מוסיף עבורכם באופן אוטומטי מגבלות באמצעות התכונות חיבור אוטומטי והסקת מגבלות.
הוספת ConstraintLayout לפרויקט
כדי להשתמש ב-ConstraintLayout בפרויקט, מבצעים את הפעולות הבאות:
- מוודאים שהמאגר
maven.google.comמוגדר בקובץsettings.gradle:Groovy
dependencyResolutionManagement { ... repositories { google() } )
Kotlin
dependencyResolutionManagement { ... repositories { google() } }
- מוסיפים את הספרייה כיחס תלות בקובץ
build.gradleברמת המודול, כפי שמתואר בדוגמה הבאה. ייתכן שהגרסה העדכנית תהיה שונה מזו שמוצגת בדוגמה.מגניב
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
Kotlin
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- בסרגל הכלים או בהתראה על הסנכרון, לוחצים על סנכרון הפרויקט עם קובצי Gradle.
עכשיו אתם מוכנים ליצור את הפריסה באמצעות ConstraintLayout.
המרת פריסה

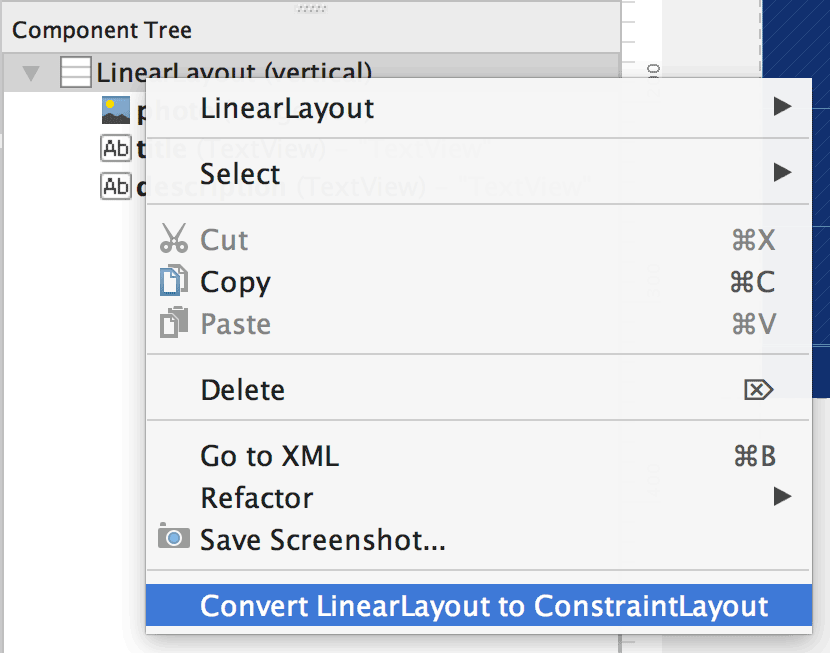
איור 3. התפריט להמרת פריסה ל-ConstraintLayout.
כדי להמיר פריסה קיימת לפריסה עם אילוצים:
- פותחים את הפריסה ב-Android Studio ולוחצים על הכרטיסייה Design בחלק התחתון של חלון העריכה.
- בחלון Component Tree, לוחצים לחיצה ימנית על הפריסה ואז על Convert LinearLayout to ConstraintLayout.
יצירת פריסה חדשה
כדי ליצור קובץ חדש של פריסה עם אילוצים:
- בחלון Project, לוחצים על תיקיית המודול ובוחרים באפשרות File > New > XML > Layout XML.
- מזינים שם לקובץ הפריסה ומזינים את הערך 'androidx.constraintlayout.widget.ConstraintLayout' בשדה Root Tag.
- לוחצים על סיום.
הוספה או הסרה של אילוץ
כדי להוסיף אילוץ:
סרטון 1. הצד השמאלי של התצוגה מוגבל לצד השמאלי של האב.
גוררים תצוגה מחלון Palette אל הכלי לעריכה.
כשמוסיפים תצוגה ב-
ConstraintLayout, היא מוצגת בתיבת גבול עם קצוות ריבועיים לכיוון שינוי הגודל בכל פינה, ואמצעי אחיזה עגולים לכיוון אילוצים בכל צד.- לוחצים על התצוגה כדי לבחור בה.
- מבצעים אחת מהפעולות הבאות:
- לוחצים על ידית האילוץ וגוררים אותה לנקודת עיגון זמינה. הנקודה הזו יכולה להיות קצה של תצוגה אחרת, קצה של הפריסה או קו מנחה. שימו לב שכשאתם גוררים את ידית האילוץ, מוצגים ב-Layout Editor עוגנים פוטנציאליים לחיבור ועלילות כחולות.
לוחצים על אחד מהלחצנים Create a connection (יצירת חיבור)
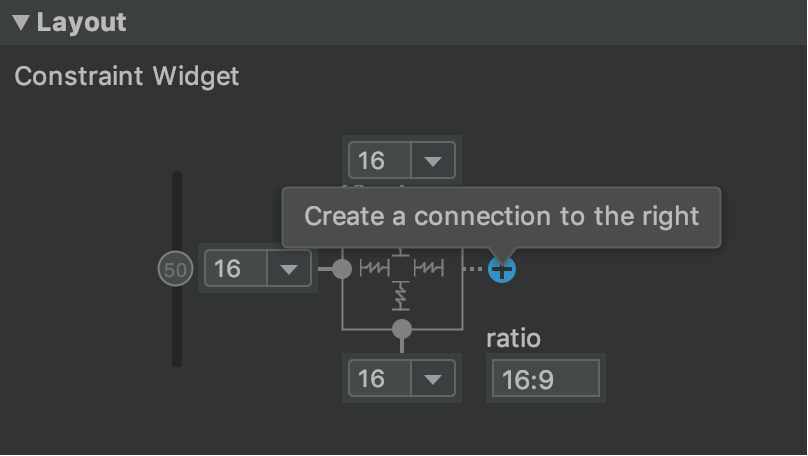
 בקטע Layout (פריסה) בחלון Attributes (מאפיינים), כפי שמוצג באיור 4.
בקטע Layout (פריסה) בחלון Attributes (מאפיינים), כפי שמוצג באיור 4.
איור 4. בקטע Layout (פריסה) בחלון Attributes (מאפיינים) אפשר ליצור חיבורים.
כשיוצרים את האילוץ, המערכת מקצה לו שוליים שמוגדרים כברירת מחדל כדי להפריד בין שתי התצוגות.
כשיוצרים אילוצים, חשוב לזכור את הכללים הבאים:
- לכל תצוגה צריכות להיות לפחות שתי אילוצים: אחת אופקית ואחת אנכי.
- אפשר ליצור אילוצים רק בין ידית אילוץ לנקודת עיגון שנמצאות באותו מישור. אפשר להגביל מישור אנכי – הצדדים הימני והשמאלי – של תצוגה רק למישור אנכי אחר, וניתן להגביל קווים בסיסיים רק לקווים בסיסיים אחרים.
- אפשר להשתמש בכל ידן אילוץ רק לאילוץ אחד, אבל אפשר ליצור כמה אילוצים מתצוגות שונות לאותה נקודת עיגון.
אפשר למחוק אילוץ באחת מהדרכים הבאות:
- לוחצים על אילוץ כדי לבחור אותו, ואז לוחצים על מחיקה.
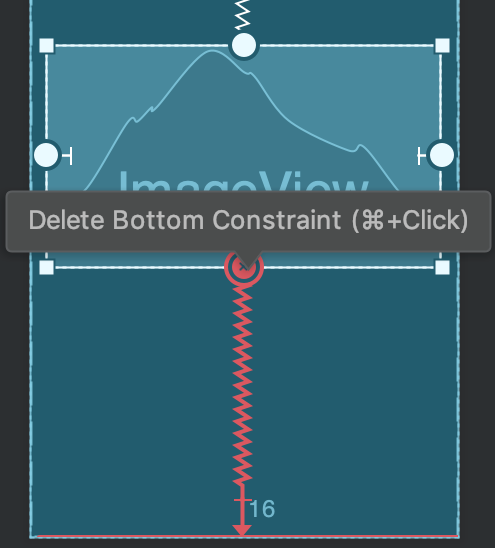
לוחצים לחיצה רגילה עם Control (לחיצה עם Command ב-macOS) על אביזרי העיגון של האילוצים. האילוץ הופך לאדום כדי לציין שאפשר ללחוץ עליו כדי למחוק אותו, כפי שמוצג באיור 5.

איור 5. אם האילוץ מודגש באדום, אפשר ללחוץ עליו כדי למחוק אותו.
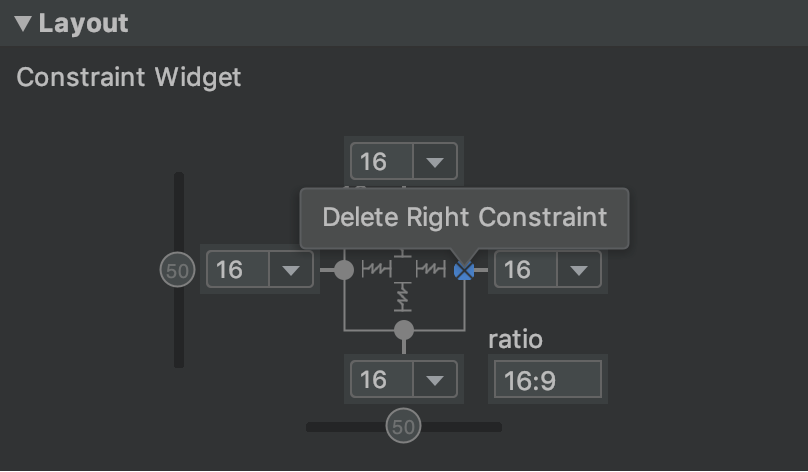
בקטע Layout בחלון Attributes, לוחצים על אביזרי עיגון של אילוצים, כפי שמוצג באיור 6.

איור 6. לוחצים על עוגן של אילוץ כדי למחוק אותו.
סרטון 2. הוספת אילוץ שמתנגד לאילוץ קיים.
אם מוסיפים אילוצים מנוגדים לתצוגה, קווים של אילוצים מתפתלים כמו קפיץ כדי לציין את הכוחות הנוגדים, כפי שמוצג בסרטון 2. ההשפעה בולטת במיוחד כשגודל התצוגה מוגדר כ'קבוע' או כ'התאמת תוכן', ובמקרה כזה התצוגה ממוקמת במרכז בין האילוצים. אם רוצים שהתצוגה תתאים את הגודל שלה למגבלות, משנים את הגודל ל'התאמה למגבלות'. אם רוצים לשמור על הגודל הנוכחי אבל להזיז את התצוגה כך שהיא לא תהיה במרכז, צריך לשנות את הטיה האילוצים.
אפשר להשתמש באילוצים כדי להשיג סוגים שונים של התנהגות פריסה, כפי שמתואר בקטעים הבאים.
מיקום ההורה
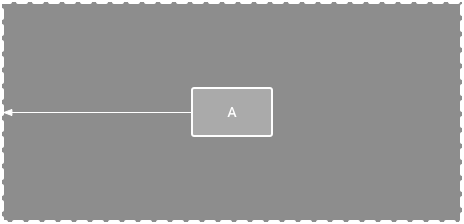
הגבלת הצד של תצוגה לקצה התואם של הפריסה.
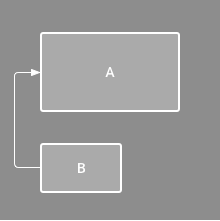
באיור 7, הצד השמאלי של התצוגה מחובר לקצה השמאלי של הפריסה של ההורה. אפשר להגדיר את המרחק מהקצה באמצעות שוליים.

איור 7. אילוץ אופקי להורה.
מיקום ההזמנה
מגדירים את סדר ההופעה של שתי תצוגות, אנכית או אופקית.
באיור 8, המשתנה B מוגבל תמיד להיות מימין למשתנה A, והמשתנה C מוגבל להיות מתחת למשתנה A. עם זאת, האילוצים האלה לא מחיבים התאמה, כך ש-B עדיין יכול לזוז למעלה ולמטה.

איור 8. אילוץ אופקי ואנכי.
יישור
ליישר את הקצה של תצוגה לאותו קצה של תצוגה אחרת.
באיור 9, הצד השמאלי של B מיושר לצד השמאלי של A. אם רוצים ליישר את מרכזי התצוגה, יוצרים אילוץ בשני הצדדים.
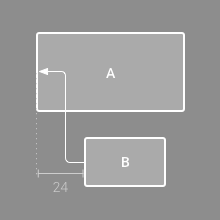
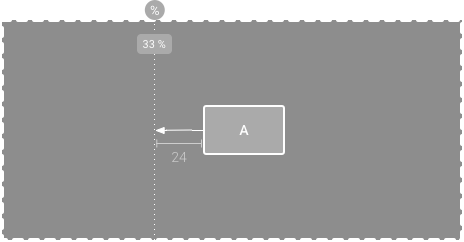
כדי לשנות את ההתאמה, גוררים את התצוגה פנימה מהאילוץ. לדוגמה, באיור 10 מוצגת תמונת B עם יישור אופקי עם סטייה של 24dp. ההיסט מוגדר לפי השוליים של התצוגה המוגבלת.
אפשר גם לבחור את כל התצוגות שרוצים ליישר, ואז ללחוץ על יישור
 בסרגל הכלים כדי לבחור את סוג היישור.
בסרגל הכלים כדי לבחור את סוג היישור.

איור 9. אילוץ יישור אופקי.

איור 10. אילוץ יישור אופקי עם היסט.
יישור לפי ערך הבסיס
יישור קו הטקסט של תצוגה מסוימת לקו הטקסט של תצוגה אחרת.
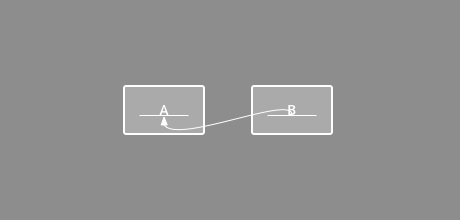
באיור 11, השורה הראשונה של B מותאמת לטקסט ב-A.
כדי ליצור אילוץ בסיס, לוחצים לחיצה ימנית על תצוגת הטקסט שרוצים להגביל ואז לוחצים על Show Baseline. לאחר מכן לוחצים על קו הבסיס של הטקסט וגוררים את הקו לקו בסיס אחר.

איור 11. אילוץ יישור של קו בסיס.
הגבלה להנחיה
אתם יכולים להוסיף קו מנחה אנכי או אופקי שיאפשר לכם להגביל את התצוגות, והוא יהיה בלתי נראה למשתמשים באפליקציה. אפשר למקם את קו ההנחיה בתוך הפריסה לפי יחידות dp או לפי אחוזים ביחס לקצה הפריסה.
כדי ליצור קו מנחה, לוחצים על Guidelines (קווים מנחים)  בסרגל הכלים, ואז לוחצים על Add Vertical Guideline (הוספת קו מנחה אנכי) או על Add Horizontal Guideline (הוספת קו מנחה אופקי).
בסרגל הכלים, ואז לוחצים על Add Vertical Guideline (הוספת קו מנחה אנכי) או על Add Horizontal Guideline (הוספת קו מנחה אופקי).
גוררים את הקו המקווקו כדי לשנות את המיקום שלו, ולוחצים על העיגול בקצה הקווים ההנחיה כדי להחליף את מצב המדידה.

איור 12. תצוגה שמוגבלת להנחיה.
הגבלה למחסום
בדומה לקו מנחה, מחסום הוא קו בלתי נראה שאפשר להגביל אליו תצוגות, אלא שהחסם לא מגדיר את המיקום שלו. במקום זאת, המיקום של המחסום משתנה בהתאם למיקום של התצוגות שמכיל. האפשרות הזו שימושית כשרוצים להגביל תצוגה לקבוצה של תצוגות במקום לתצוגה ספציפית אחת.
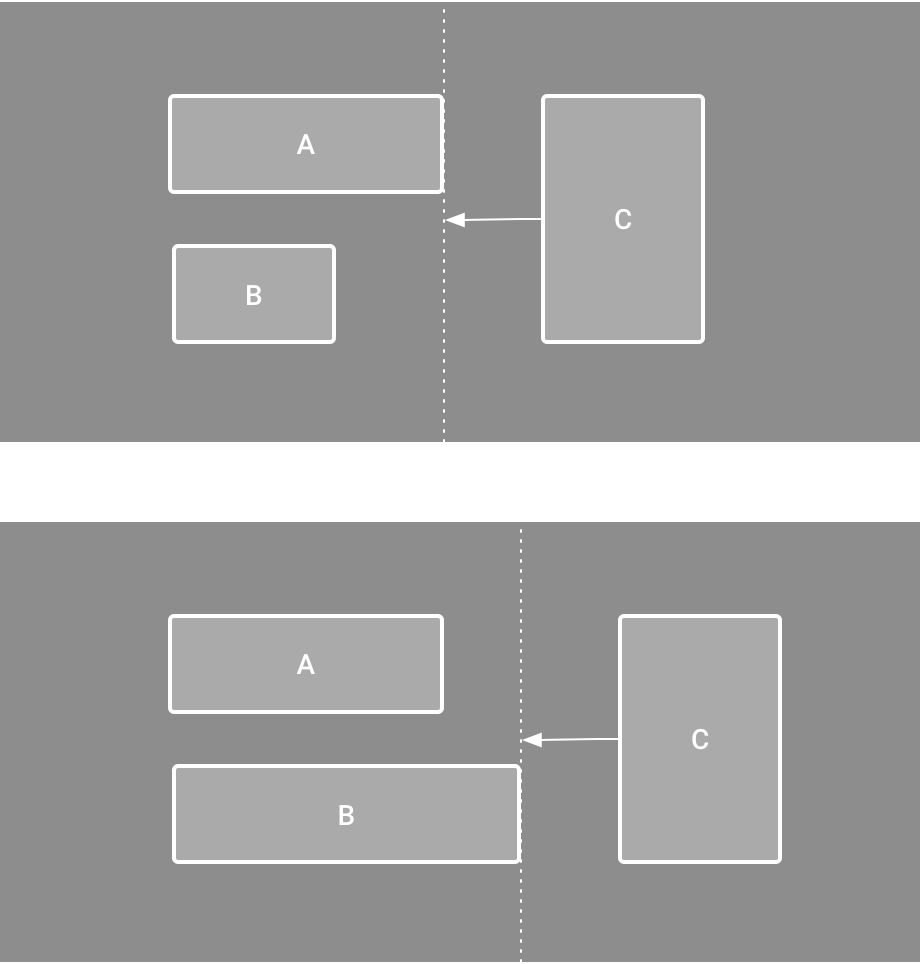
לדוגמה, באיור 13 התצוגה C מוגבלת לצד הימני של מחסום. המחסום מוגדר ל'סוף' (או לצד הימני, בפריסה מימין לשמאל) גם בתצוגה א' וגם בתצוגה ב'. המחסום זז בהתאם לצד הימני של תצוגה א' או תצוגה ב' שנמצא הכי רחוק בצד שמאל.
כדי ליצור מחסום:
- לוחצים על Guidelines (הנחיות)
 בסרגל הכלים, ואז לוחצים על Add Vertical Barrier (הוספת מחסום אנכי) או על Add Horizontal Barrier (הוספת מחסום אופקי).
בסרגל הכלים, ואז לוחצים על Add Vertical Barrier (הוספת מחסום אנכי) או על Add Horizontal Barrier (הוספת מחסום אופקי). - בחלון Component Tree, בוחרים את התצוגות שרוצים להציג בתוך המחסום וגוררים אותן אל רכיב המחסום.
- בוחרים את המחסום מComponent Tree, פותחים את החלון
 של Attributes ומגדירים את barrierDirection.
של Attributes ומגדירים את barrierDirection.
עכשיו אפשר ליצור אילוץ מתצוגה אחרת למחסום.
אפשר גם להגביל את התצוגות שבתוך המחסום למחסום. כך תוכלו ליישר את כל התצוגות במחסום זו לזו, גם אם אתם לא יודעים איזו תצוגה היא הארוכה או הגבוהה ביותר.
אפשר גם לכלול קו מנחה בתוך מחסום כדי להבטיח מיקום 'מינימלי' של המחסום.

איור 13. תצוגה C מוגבלת למחסום, שנע בהתאם למיקום ולגודל של תצוגה A ושל תצוגה B.
שינוי ההטיה של האילוצים
כשמוסיפים אילוץ לשני צידי התצוגה, וגודל התצוגה של אותו מאפיין מוגדר כ'קבוע' או כ'התאמת תוכן', התצוגה ממוקמת במרכז בין שני האילוצים עם הטיה של 50% כברירת מחדל. כדי לשנות את ההטיה, גוררים את פס ההטיה בחלון מאפיינים או גוררים את התצוגה, כפי שמתואר בסרטון 3.
אם רוצים שהתצוגה תתאים את הגודל שלה למגבלות, משנים את הגודל ל'התאמה למגבלות'.
סרטון 3. שינוי ההטיה של האילוצים.
שינוי גודל התצוגה

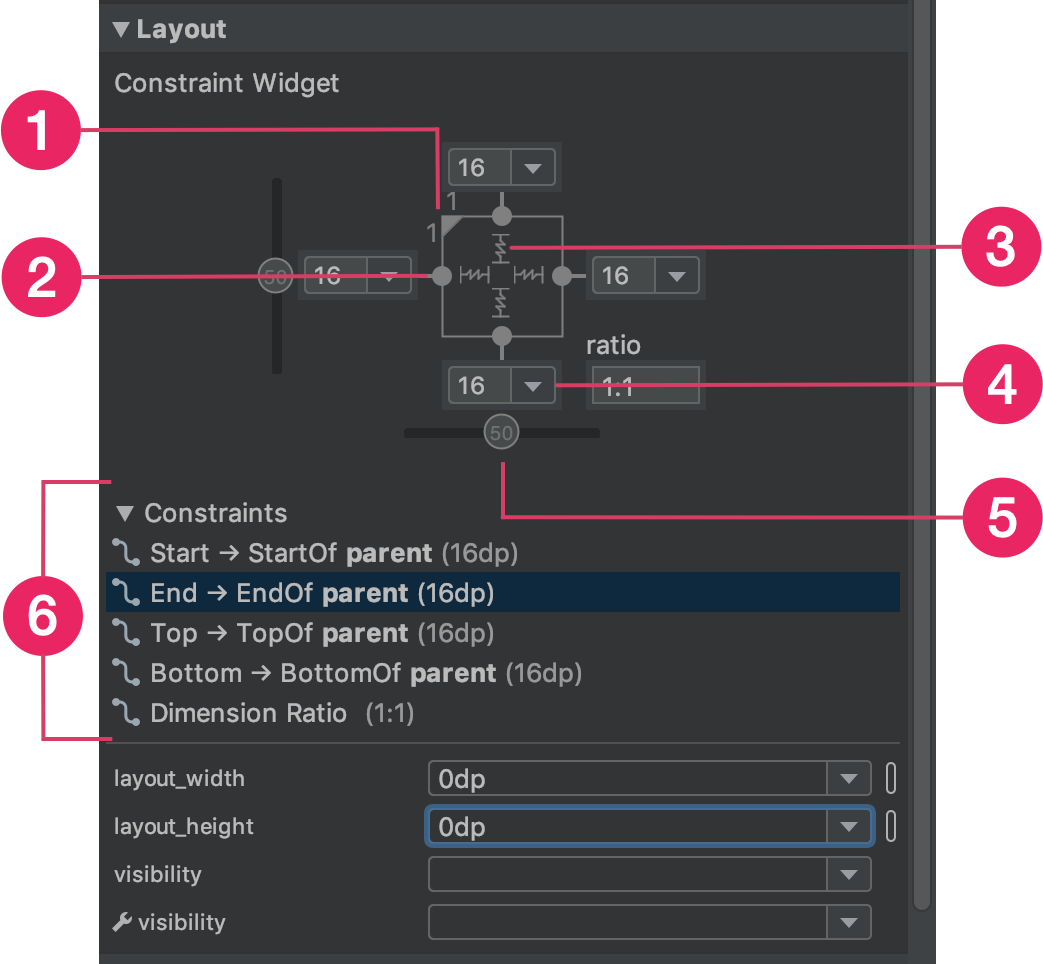
איור 14. כשבוחרים תצוגה, החלון Attributes כולל אמצעי בקרה ליחס גודל 1, למחיקת אילוצים 2, למצב גובה או רוחב 3, לשוליים 4 ולנטייה של אילוצים 5. אפשר גם להדגיש אילוצים ספציפיים בכלי לעריכת הפריסה בלחיצה עליהם ברשימת האילוצים 6.
אפשר להשתמש בלחצני הנעילה בפינות כדי לשנות את הגודל של התצוגה, אבל הגודל מוגדר באופן קבוע – התצוגה לא משתנה בהתאם לתוכן או לגודל המסך. כדי לבחור מצב שינוי גודל אחר, לוחצים על תצוגה ופותחים את החלון Attributes (מאפיינים)  בצד שמאל של העורך.
בצד שמאל של העורך.
בחלק העליון של החלון Attributes (מאפיינים) מופיע כלי לבדיקת התצוגה, שכולל פקדים למספר מאפייני פריסה, כפי שמוצג באיור 14. האפשרות הזו זמינה רק לתצוגות שמופיעות בפריסת אילוצים.
כדי לשנות את האופן שבו הגובה והרוחב מחושבים, לוחצים על הסמלים שמסומנים בתיאור 3 באיור 14. הסמלים האלה מייצגים את אופן ההתאמה לגודל באופן הבא. לוחצים על הסמל כדי לעבור בין ההגדרות הבאות:
-
 קבוע: מציינים מאפיין ספציפי בתיבת הטקסט הבאה או משנים את גודל התצוגה בעורך.
קבוע: מציינים מאפיין ספציפי בתיבת הטקסט הבאה או משנים את גודל התצוגה בעורך. -
 Wrap Content: התצוגה מתרחבת רק עד כמה שצריך כדי שתתאים לתוכן.
Wrap Content: התצוגה מתרחבת רק עד כמה שצריך כדי שתתאים לתוכן. - layout_constrainedWidth
-
 התאמה למגבלות: התצוגה מתרחבת ככל האפשר כדי לעמוד במגבלות מכל צד, אחרי שמביאים בחשבון את השוליים של התצוגה. עם זאת, אפשר לשנות את ההתנהגות הזו באמצעות המאפיינים והערכים הבאים. המאפיינים האלה ייכנסו לתוקף רק אם תגדירו את רוחב התצוגה ל'התאמה למגבלות':
התאמה למגבלות: התצוגה מתרחבת ככל האפשר כדי לעמוד במגבלות מכל צד, אחרי שמביאים בחשבון את השוליים של התצוגה. עם זאת, אפשר לשנות את ההתנהגות הזו באמצעות המאפיינים והערכים הבאים. המאפיינים האלה ייכנסו לתוקף רק אם תגדירו את רוחב התצוגה ל'התאמה למגבלות':- layout_constraintWidth_min
הפונקציה מקבלת מאפיין
dpשל הרוחב המינימלי של התצוגה. - layout_constraintWidth_max
הפונקציה מקבלת את המאפיין
dpעבור הרוחב המקסימלי של התצוגה.
עם זאת, אם למאפיין נתון יש רק אילוץ אחד, התצוגה תתרחב בהתאם לתוכן שלה. שימוש במצב הזה לגובה או לרוחב מאפשר גם להגדיר יחס גובה-רוחב.
- layout_constraintWidth_min
מגדירים את הערך הזה כ-true כדי לאפשר למאפיין האופקי להשתנות בהתאם למגבלות. כברירת מחדל, ווידג'ט שמוגדר כ-WRAP_CONTENT
לא מוגבל על ידי אילוצים.
הגדרת גודל כיחס

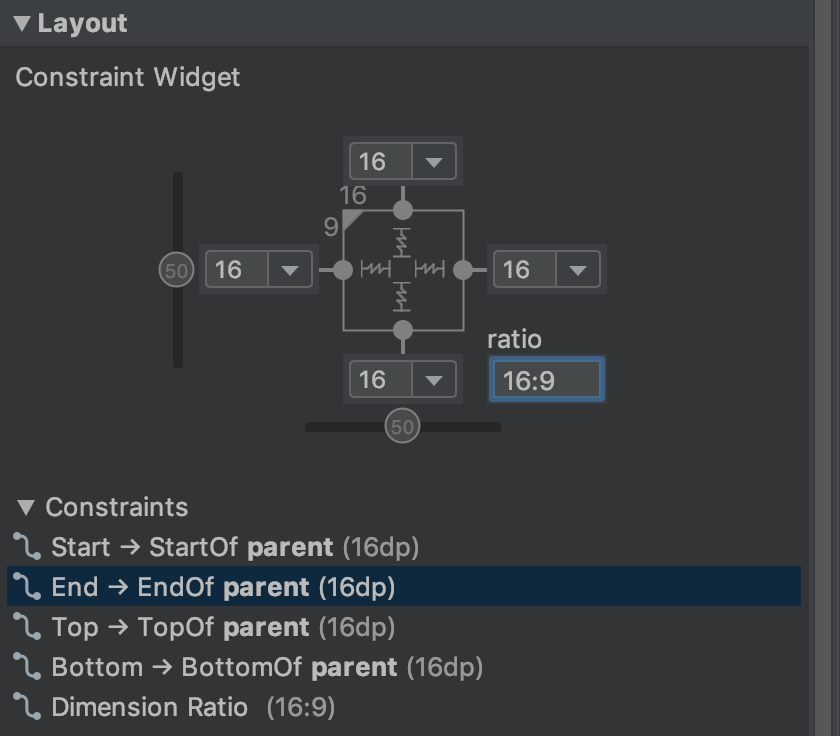
איור 15. התצוגה מוגדרת ליחס גובה-רוחב של 16:9, והרוחב מבוסס על יחס לגובה.
אפשר להגדיר את גודל התצוגה לפי יחס, כמו 16:9, אם לפחות אחד ממאפייני התצוגה מוגדר כ'התאמה להגבלות' (0dp). כדי להפעיל את היחס, לוחצים על החלפת מצב של אילוץ יחס גובה-רוחב (התיאור 1 באיור 14) ומזינים את היחס width:height בתיבת הקלט שמופיעה.
אם גם הרוחב וגם הגובה מוגדרים כ'התאמה למגבלות', אפשר ללחוץ על החלפת מצב של אילוץ יחס גובה-רוחב כדי לבחור איזה מאפיין מבוסס על יחס של המאפיין השני. בחלונית לבדיקה של התצוגה, המאפיין שמוגדר כיחס מחובר לקצוות המתאימים באמצעות קו מלא.
לדוגמה, אם מגדירים את שני הצדדים ל'התאמה לאילוצים', לוחצים על החלפת מצב של אילוץ יחס גובה-רוחב פעמיים כדי להגדיר את הרוחב כיחס לגובה. הגודל הכולל נקבע לפי גובה התצוגה, שאפשר להגדיר בכל דרך, כפי שמוצג באיור 15.
שינוי שולי התצוגה
כדי שהמרחק בין התצוגות יהיה שווה, לוחצים על Margin (שוליים) ![]() בסרגל הכלים כדי לבחור את שולי ברירת המחדל לכל תצוגה שמוסיפים לפריסה. כל שינוי שתבצעו בשוליים ברירת המחדל יחול רק על התצוגות שתוסיפו מעכשיו ואילך.
בסרגל הכלים כדי לבחור את שולי ברירת המחדל לכל תצוגה שמוסיפים לפריסה. כל שינוי שתבצעו בשוליים ברירת המחדל יחול רק על התצוגות שתוסיפו מעכשיו ואילך.
כדי לקבוע את השוליים של כל תצוגה, לוחצים על המספר בשורה שמייצגת כל אילוץ בחלון Attributes. באיור 14, בהערה 4 מוצג שהשוליים התחתונים מוגדרים ל-16dp.

איור 16. הכפתור Margin בסרגל הכלים.
כל השוליים שהכלי מציע הם גורמים של 8dp, כדי לעזור לכם להתאים את התצוגות להמלצות של Material Design לגבי רשת ריבועית של 8dp.
שליטה בקבוצות לינאריות באמצעות שרשרת

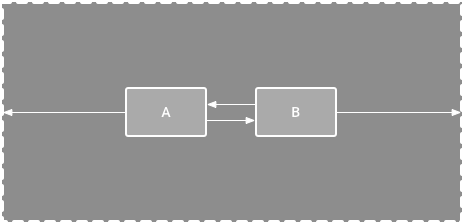
איור 17. שרשרת אופקית עם שני תצוגות.
שרשרת היא קבוצה של תצוגות שמקושרות זו לזו באמצעות אילוצים דו-כיווניים של מיקום. אפשר להציג את התצוגות בתוך שרשרת באופן אנכי או אופקית.

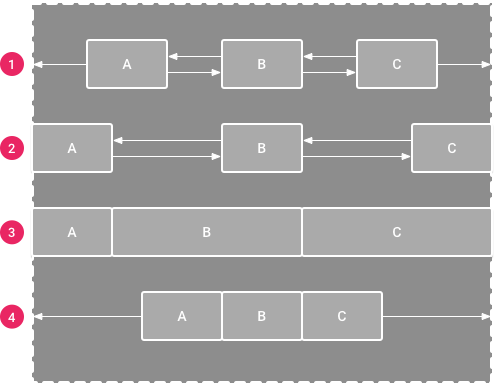
איור 18. דוגמאות לכל סגנון של שרשרת.
אפשר לעצב שרשורים באחת מהדרכים הבאות:
- פיזור: הצפיות מחולקות באופן שווה אחרי שמביאים בחשבון את השוליים. זוהי ברירת המחדל.
- התפלגות פנימית: התצוגות הראשונה והאחרונה מוצמדות למגבלות בכל קצה של השרשרת, והשאר מתחלקות באופן שווה.
- משוקל: כשהשרשרת מוגדרת לפיזור או לפיזור פנימי, אפשר למלא את המקום שנותר על ידי הגדרת תצוגה אחת או יותר ל'התאמה למגבלות' (
0dp). כברירת מחדל, המקום מחולק באופן שווה בין כל תצוגה שמוגדרת ל'התאמה למגבלות', אבל אפשר להקצות משקל חשוב לכל תצוגה באמצעות המאפייניםlayout_constraintHorizontal_weightו-layout_constraintVertical_weight. המשמעות של הערך הזה זהה למשמעות שלlayout_weightבפריסה לינארית: התצוגה עם ערך המשקל הגבוה ביותר מקבלת את הכי הרבה מקום, ותצוגות עם אותו משקל מקבלות את אותו נפח מקום. - צפופות: הצפיות מקובצות יחד אחרי שמביאים בחשבון את השוליים. כדי לשנות את ההטיה של כל השרשרת – שמאלה או ימינה, למעלה או למטה – משנים את ההטיה של תצוגת ה'ראש' של השרשרת.
התצוגה 'ראש' של השרשרת – התצוגה הכי ימנית בשרשרת אופקית (בפריסה מימין לשמאל) והתצוגה הכי עליונה בשרשרת אנכית – מגדירה את הסגנון של השרשרת ב-XML.
עם זאת, אפשר לעבור בין התצוגות spread, spread inside ו-packed על ידי בחירה בתצוגה כלשהי בשרשרת ולחיצה על לחצן השרשרת  שמופיע מתחת לתצוגה.
שמופיע מתחת לתצוגה.
כדי ליצור שרשרת, מבצעים את הפעולות הבאות, כפי שמתואר בסרטון 4:
- בוחרים את כל התצוגות שרוצים לכלול בשרשרת.
- לוחצים לחיצה ימנית על אחת מהתצוגות.
- בוחרים באפשרות רשתות.
- בוחרים באפשרות מרכז אופקית או מרכז אנכי.
סרטון 4. יצירת שרשרת אופקית.
הנה כמה דברים שכדאי לקחת בחשבון כשמשתמשים ברשתות:
- תצוגה יכולה להיות חלק גם מרשת אופקית וגם מרשת אנכית, כך שתוכלו ליצור פריסות גמישות של רשתות.
- שרשרת פועלת כראוי רק אם כל קצה של השרשרת מוגבל לאובייקט אחר באותו ציר, כפי שמוצג באיור 14.
- למרות שהכיוון של שרשרת הוא אנכי או אופקי, השימוש בה לא מיישר את התצוגות באותו כיוון. כדי להגיע למיקום הנכון של כל תצוגה בשרשרת, צריך לכלול אילוצים אחרים, כמו אילוצים של התאמה.
יצירת אילוצים באופן אוטומטי
במקום להוסיף אילוצים לכל תצוגה בזמן שממקמים אותה בפריסת המסך, אפשר להזיז כל תצוגה למיקומים הרצויים בכלי לעריכת פריסות, ואז ללחוץ על Infer Constraints (הסקת אילוצים)  כדי ליצור אילוצים באופן אוטומטי.
כדי ליצור אילוצים באופן אוטומטי.
האפשרות Infer Constraints (הסקת אילוצים) סורקת את הפריסה כדי לקבוע את קבוצת האילוצים היעילה ביותר לכל התצוגות. הוא מגביל את התצוגות למיקומים הנוכחיים שלהן, תוך מתן גמישות. יכול להיות שתצטרכו לבצע התאמות כדי שהפריסה תגיב כפי שאתם רוצים בגדלים ובכיוונים שונים של מסכים.
התחברות אוטומטית להורה היא תכונה נפרדת שאפשר להפעיל. כשהתכונה הזו מופעלת ואתם מוסיפים תצוגות צאצא לתצוגת הורה, היא יוצרת באופן אוטומטי שתי אילוצים או יותר לכל תצוגה כשאתם מוסיפים אותן לפריסת ההורה – אבל רק כשמתאים להגביל את התצוגה לפריסת ההורה. החיבור האוטומטי לא יוצר אילוצים על תצוגות אחרות בפריסה.
החיבור האוטומטי מושבת כברירת מחדל. כדי להפעיל את האפשרות הזו, לוחצים על Enable Autoconnection to Parent (הפעלת חיבור אוטומטי לרכיב ההורה)  בסרגל הכלים של עורך הפריסה.
בסרגל הכלים של עורך הפריסה.
אנימציות של תמונות מפתח (keyframe)
בתוך ConstraintLayout, אפשר להוסיף אנימציה לשינויים בגודל ובמיקום של רכיבים באמצעות ConstraintSet ו-TransitionManager.
ConstraintSet הוא אובייקט קל שמייצג את האילוצים, השוליים והרווחים של כל רכיבי הצאצא בתוך ConstraintLayout. כשמחילים ConstraintSet על ConstraintLayout מוצג, הפריסה מעדכנת את האילוצים של כל הצאצאים שלו.
כדי ליצור אנימציה באמצעות ConstraintSet, צריך לציין שני קובצי פריסה שמייצגים את נקודות ה-keyframe של ההתחלה והסיום של האנימציה. לאחר מכן תוכלו לטעון ConstraintSet מקובץ ציון המפתח השני ולהחיל אותו על ConstraintLayout המוצג.
בדוגמת הקוד הבאה מוסבר איך ליצור אנימציה של תנועה של לחצן יחיד לתחתית המסך.
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
מקורות מידע נוספים
ConstraintLayout משמש באפליקציית הדגמה Sunflower.