ফ্র্যাগমেন্ট এপিআই ন্যাভিগেশনের সময় টুকরোগুলিকে দৃশ্যত সংযুক্ত করতে গতি প্রভাব এবং রূপান্তর ব্যবহার করার দুটি উপায় সরবরাহ করে। এর মধ্যে একটি হল অ্যানিমেশন ফ্রেমওয়ার্ক, যা Animation এবং Animator উভয়ই ব্যবহার করে। অন্যটি হল ট্রানজিশন ফ্রেমওয়ার্ক , যাতে ভাগ করা উপাদান ট্রানজিশন অন্তর্ভুক্ত থাকে।
আপনি খণ্ডে প্রবেশ এবং প্রস্থান করার জন্য এবং খণ্ডগুলির মধ্যে ভাগ করা উপাদানগুলির পরিবর্তনের জন্য কাস্টম প্রভাবগুলি নির্দিষ্ট করতে পারেন।
- একটি এন্টার প্রভাব নির্ধারণ করে কিভাবে একটি খণ্ড পর্দায় প্রবেশ করে। উদাহরণস্বরূপ, আপনি যখন এটিতে নেভিগেট করবেন তখন আপনি স্ক্রিনের প্রান্ত থেকে টুকরোটি স্লাইড করার জন্য একটি প্রভাব তৈরি করতে পারেন।
- একটি প্রস্থান প্রভাব নির্ধারণ করে কিভাবে একটি খণ্ডটি স্ক্রীন থেকে প্রস্থান করে। উদাহরণস্বরূপ, আপনি এটি থেকে দূরে নেভিগেট করার সময় খণ্ডটি বিবর্ণ করার জন্য একটি প্রভাব তৈরি করতে পারেন।
- একটি শেয়ার্ড এলিমেন্ট ট্রানজিশন নির্ধারণ করে যে দুটি খণ্ডের মধ্যে ভাগ করা একটি ভিউ কীভাবে তাদের মধ্যে চলে যায়। উদাহরণ স্বরূপ, একটি
ImageView-এ একটি খণ্ড খণ্ডে প্রদর্শিত একটি চিত্র যখন B দৃশ্যমান হয়ে যায় তখন খণ্ড খ-এ রূপান্তরিত হয়।
অ্যানিমেশন সেট করুন
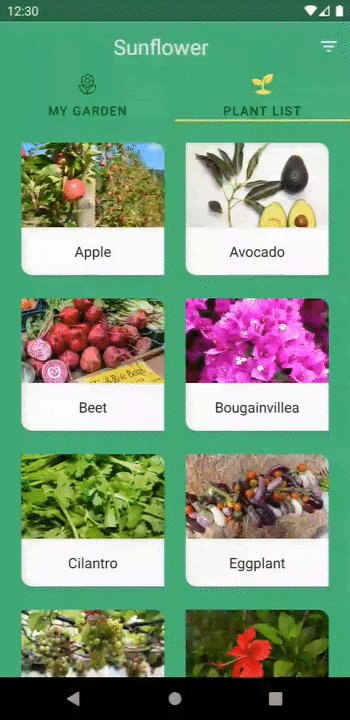
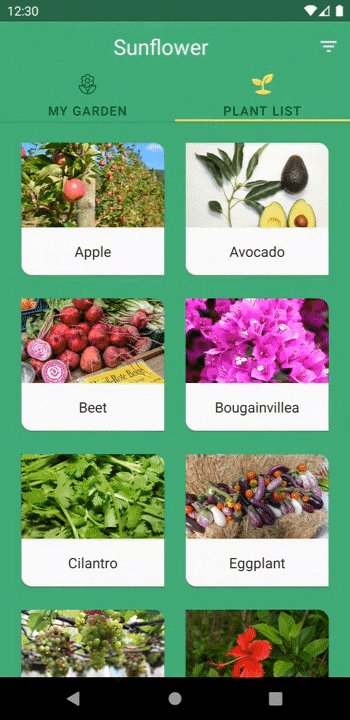
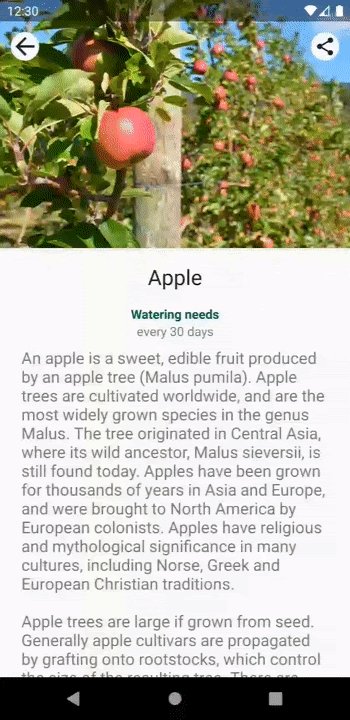
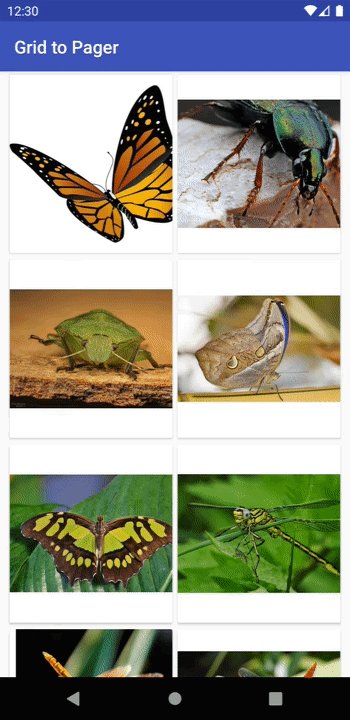
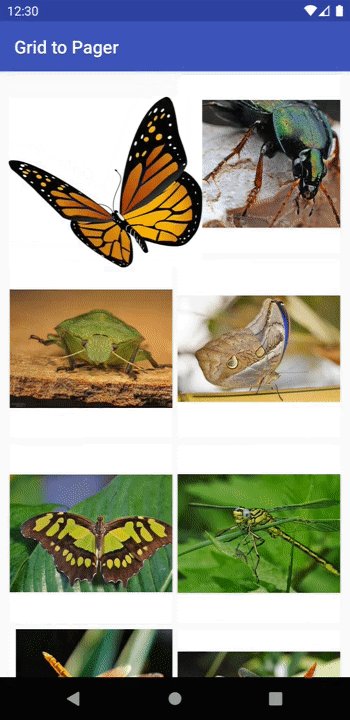
প্রথমত, আপনাকে আপনার প্রবেশ এবং প্রস্থান প্রভাবগুলির জন্য অ্যানিমেশন তৈরি করতে হবে, যা একটি নতুন খণ্ডে নেভিগেট করার সময় চালানো হয়। আপনি অ্যানিমেশনগুলিকে টুইন অ্যানিমেশন সংস্থান হিসাবে সংজ্ঞায়িত করতে পারেন। এই সংস্থানগুলি আপনাকে সংজ্ঞায়িত করতে দেয় যে অ্যানিমেশনের সময় টুকরোগুলি কীভাবে ঘোরানো, প্রসারিত, বিবর্ণ এবং সরানো উচিত। উদাহরণস্বরূপ, আপনি বর্তমান খণ্ডটি বিবর্ণ হয়ে যেতে এবং নতুন খণ্ডটি স্ক্রিনের ডান প্রান্ত থেকে স্লাইড করতে চাইতে পারেন, যেমন চিত্র 1 এ দেখানো হয়েছে।

এই অ্যানিমেশনগুলি res/anim ডিরেক্টরিতে সংজ্ঞায়িত করা যেতে পারে:
<!-- res/anim/fade_out.xml -->
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"
android:interpolator="@android:anim/decelerate_interpolator"
android:fromAlpha="1"
android:toAlpha="0" />
<!-- res/anim/slide_in.xml -->
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"
android:interpolator="@android:anim/decelerate_interpolator"
android:fromXDelta="100%"
android:toXDelta="0%" />
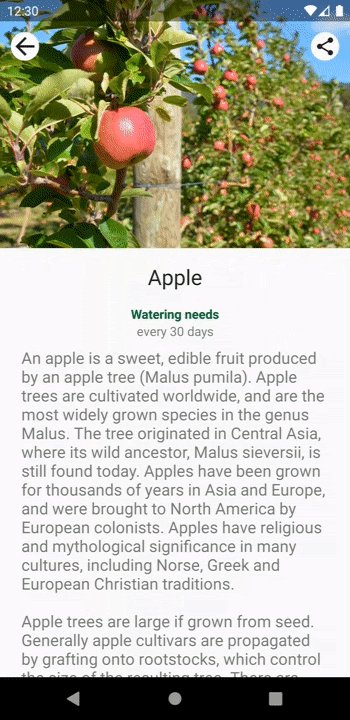
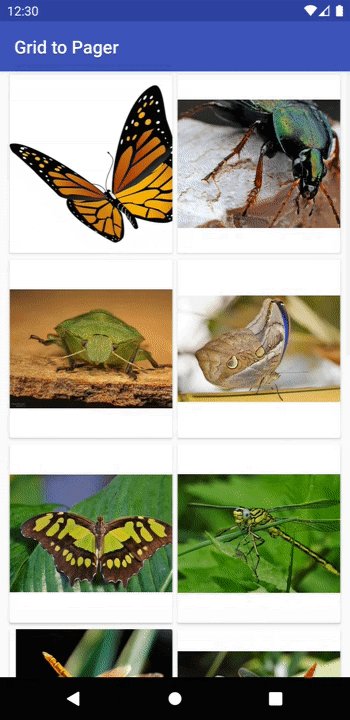
আপনি এন্টার এবং এক্সিট ইফেক্টগুলির জন্য অ্যানিমেশনও নির্দিষ্ট করতে পারেন যা ব্যাক স্ট্যাক পপ করার সময় চালানো হয়, যা ঘটতে পারে যখন ব্যবহারকারী আপ বা ব্যাক বোতামে ট্যাপ করে। এগুলোকে বলা হয় popEnter এবং popExit অ্যানিমেশন। উদাহরণস্বরূপ, যখন একজন ব্যবহারকারী পূর্ববর্তী স্ক্রীনে ফিরে আসে, তখন আপনি বর্তমান খণ্ডটি স্ক্রিনের ডান প্রান্ত থেকে স্লাইড করতে এবং পূর্ববর্তী খণ্ডটি বিবর্ণ হয়ে যেতে চাইতে পারেন।

popEnter এবং popExit অ্যানিমেশন। বর্তমান খণ্ডটি স্ক্রীন থেকে ডানদিকে স্লাইড করে যখন আগের খণ্ডটি বিবর্ণ হয়ে যায়।এই অ্যানিমেশনগুলি নিম্নরূপ সংজ্ঞায়িত করা যেতে পারে:
<!-- res/anim/slide_out.xml -->
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"
android:interpolator="@android:anim/decelerate_interpolator"
android:fromXDelta="0%"
android:toXDelta="100%" />
<!-- res/anim/fade_in.xml -->
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"
android:interpolator="@android:anim/decelerate_interpolator"
android:fromAlpha="0"
android:toAlpha="1" />
একবার আপনি আপনার অ্যানিমেশনগুলিকে সংজ্ঞায়িত করার পরে, FragmentTransaction.setCustomAnimations() এ কল করে, আপনার অ্যানিমেশন সংস্থানগুলিকে তাদের রিসোর্স আইডি দ্বারা পাস করার মাধ্যমে সেগুলি ব্যবহার করুন, নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
supportFragmentManager.commit { setCustomAnimations( R.anim.slide_in, // enter R.anim.fade_out, // exit R.anim.fade_in, // popEnter R.anim.slide_out // popExit ) replace(R.id.fragment_container, fragment) addToBackStack(null) }
জাভা
Fragment fragment = new FragmentB(); getSupportFragmentManager().beginTransaction() .setCustomAnimations( R.anim.slide_in, // enter R.anim.fade_out, // exit R.anim.fade_in, // popEnter R.anim.slide_out // popExit ) .replace(R.id.fragment_container, fragment) .addToBackStack(null) .commit();
ট্রানজিশন সেট করুন
আপনি এন্টার এবং এক্সিট প্রভাব সংজ্ঞায়িত করতে ট্রানজিশন ব্যবহার করতে পারেন। এই রূপান্তরগুলি XML রিসোর্স ফাইলগুলিতে সংজ্ঞায়িত করা যেতে পারে। উদাহরণস্বরূপ, আপনি বর্তমান খণ্ডটি বিবর্ণ হয়ে যেতে এবং নতুন খণ্ডটি স্ক্রিনের ডান প্রান্ত থেকে স্লাইড করতে চাইতে পারেন। এই রূপান্তরগুলি নিম্নরূপ সংজ্ঞায়িত করা যেতে পারে:
<!-- res/transition/fade.xml -->
<fade xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"/>
<!-- res/transition/slide_right.xml -->
<slide xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="@android:integer/config_shortAnimTime"
android:slideEdge="right" />
একবার আপনি আপনার ট্রানজিশনগুলিকে সংজ্ঞায়িত করে ফেললে, এন্টারিং ফ্র্যাগমেন্টে setEnterTransition() এবং এক্সিটিং ফ্র্যাগমেন্টে setExitTransition() কল করে, তাদের রিসোর্স আইডি দ্বারা আপনার স্ফীত ট্রানজিশন রিসোর্সগুলিকে পাস করে, নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class FragmentA : Fragment() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val inflater = TransitionInflater.from(requireContext()) exitTransition = inflater.inflateTransition(R.transition.fade) } } class FragmentB : Fragment() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) val inflater = TransitionInflater.from(requireContext()) enterTransition = inflater.inflateTransition(R.transition.slide_right) } }
জাভা
public class FragmentA extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); TransitionInflater inflater = TransitionInflater.from(requireContext()); setExitTransition(inflater.inflateTransition(R.transition.fade)); } } public class FragmentB extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); TransitionInflater inflater = TransitionInflater.from(requireContext()); setEnterTransition(inflater.inflateTransition(R.transition.slide_right)); } }
টুকরা AndroidX রূপান্তর সমর্থন করে। যদিও টুকরোগুলি ফ্রেমওয়ার্ক ট্রানজিশনকে সমর্থন করে, আমরা দৃঢ়ভাবে AndroidX ট্রানজিশন ব্যবহার করার পরামর্শ দিই, কারণ সেগুলি API স্তর 14 এবং উচ্চতর সমর্থিত এবং এতে বাগ ফিক্স রয়েছে যা ফ্রেমওয়ার্ক ট্রানজিশনের পুরানো সংস্করণগুলিতে উপস্থিত নেই৷
শেয়ার্ড এলিমেন্ট ট্রানজিশন ব্যবহার করুন
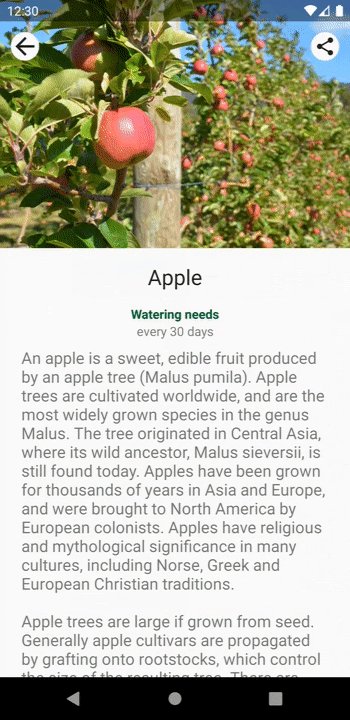
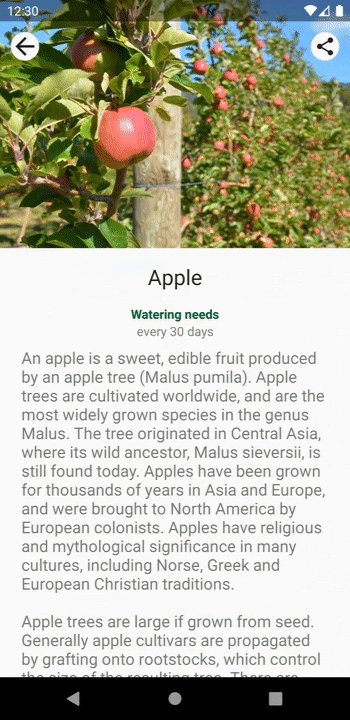
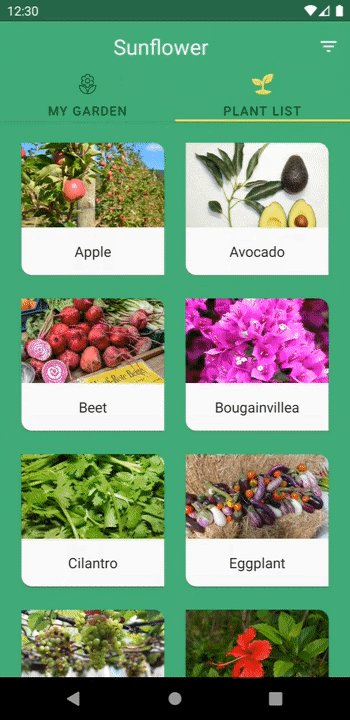
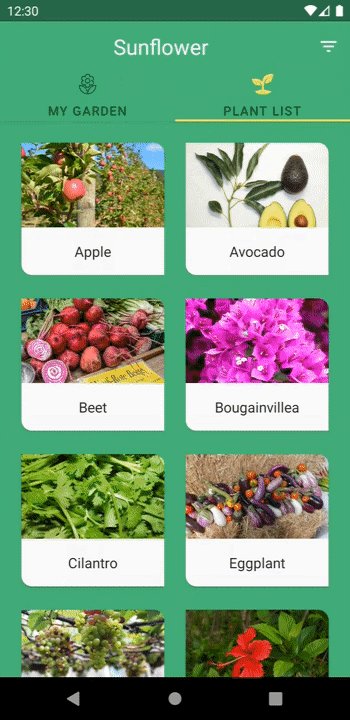
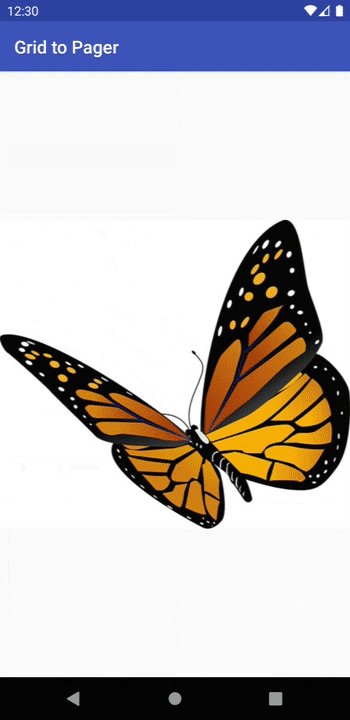
ট্রানজিশন ফ্রেমওয়ার্কের অংশ, ভাগ করা উপাদান ট্রানজিশনগুলি নির্ধারণ করে যে কীভাবে অনুরূপ দৃশ্যগুলি একটি খণ্ড পরিবর্তনের সময় দুটি খণ্ডের মধ্যে স্থানান্তরিত হয়৷ উদাহরণ স্বরূপ, আপনি খণ্ড খ-এ একটি ImageView তে প্রদর্শিত একটি ছবি চাইতে পারেন, যাতে B দৃশ্যমান হয়ে গেলে খণ্ড খ-এ রূপান্তরিত হয়, যেমন চিত্র 3-এ দেখানো হয়েছে।

একটি উচ্চ স্তরে, ভাগ করা উপাদানগুলির সাথে কীভাবে একটি খণ্ড রূপান্তর করা যায় তা এখানে রয়েছে:
- প্রতিটি ভাগ করা উপাদান দৃশ্যে একটি অনন্য রূপান্তর নাম বরাদ্দ করুন।
-
FragmentTransactionশেয়ার করা এলিমেন্ট ভিউ এবং ট্রানজিশন নাম যোগ করুন। - একটি ভাগ করা উপাদান ট্রানজিশন অ্যানিমেশন সেট করুন।
প্রথমত, আপনাকে প্রতিটি ভাগ করা উপাদান ভিউতে একটি অনন্য ট্রানজিশন নাম বরাদ্দ করতে হবে যাতে ভিউগুলিকে একটি খণ্ড থেকে পরবর্তীতে ম্যাপ করা যায়৷ ViewCompat.setTransitionName() ব্যবহার করে প্রতিটি খণ্ড লেআউটে ভাগ করা উপাদানগুলিতে একটি রূপান্তর নাম সেট করুন, যা 14 এবং তার উপরে API স্তরগুলির জন্য সামঞ্জস্য প্রদান করে৷ একটি উদাহরণ হিসাবে, A এবং B খন্ডে একটি ImageView এর রূপান্তর নামটি নিম্নরূপ বরাদ্দ করা যেতে পারে:
কোটলিন
class FragmentA : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... val itemImageView = view.findViewById<ImageView>(R.id.item_image) ViewCompat.setTransitionName(itemImageView, “item_image”) } } class FragmentB : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... val heroImageView = view.findViewById<ImageView>(R.id.hero_image) ViewCompat.setTransitionName(heroImageView, “hero_image”) } }
জাভা
public class FragmentA extends Fragment { @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { ... ImageView itemImageView = view.findViewById(R.id.item_image); ViewCompat.setTransitionName(itemImageView, “item_image”); } } public class FragmentB extends Fragment { @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { ... ImageView heroImageView = view.findViewById(R.id.hero_image); ViewCompat.setTransitionName(heroImageView, “hero_image”); } }
আপনার ভাগ করা উপাদানগুলিকে ফ্র্যাগমেন্ট ট্রানজিশনে অন্তর্ভুক্ত করতে, আপনার FragmentTransaction অবশ্যই জানতে হবে কিভাবে প্রতিটি ভাগ করা উপাদানের ভিউ এক টুকরো থেকে পরবর্তীতে ম্যাপ করে। FragmentTransaction.addSharedElement() কল করে আপনার প্রতিটি ভাগ করা উপাদানগুলিকে আপনার FragmentTransaction যুক্ত করুন, ভিউটি পাস করে পরবর্তী খণ্ডে সংশ্লিষ্ট ভিউটির নাম পরিবর্তন করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
val fragment = FragmentB() supportFragmentManager.commit { setCustomAnimations(...) addSharedElement(itemImageView, “hero_image”) replace(R.id.fragment_container, fragment) addToBackStack(null) }
জাভা
Fragment fragment = new FragmentB(); getSupportFragmentManager().beginTransaction() .setCustomAnimations(...) .addSharedElement(itemImageView, “hero_image”) .replace(R.id.fragment_container, fragment) .addToBackStack(null) .commit();
আপনার ভাগ করা উপাদানগুলি কীভাবে একটি খণ্ড থেকে পরবর্তীতে স্থানান্তরিত হয় তা নির্দিষ্ট করতে, আপনাকে অবশ্যই নেভিগেট করা খণ্ডটিতে একটি এন্টার ট্রানজিশন সেট করতে হবে৷ ফ্র্যাগমেন্টের onCreate() পদ্ধতিতে Fragment.setSharedElementEnterTransition() কল করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class FragmentB : Fragment() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) sharedElementEnterTransition = TransitionInflater.from(requireContext()) .inflateTransition(R.transition.shared_image) } }
জাভা
public class FragmentB extends Fragment { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); Transition transition = TransitionInflater.from(requireContext()) .inflateTransition(R.transition.shared_image); setSharedElementEnterTransition(transition); } }
shared_image রূপান্তরটি নিম্নরূপ সংজ্ঞায়িত করা হয়েছে:
<!-- res/transition/shared_image.xml -->
<transitionSet>
<changeImageTransform />
</transitionSet>
Transition সমস্ত সাবক্লাস শেয়ার্ড এলিমেন্ট ট্রানজিশন হিসাবে সমর্থিত। আপনি যদি একটি কাস্টম Transition তৈরি করতে চান, একটি কাস্টম ট্রানজিশন অ্যানিমেশন তৈরি করুন দেখুন। changeImageTransform , পূর্ববর্তী উদাহরণে ব্যবহৃত, উপলব্ধ প্রি-বিল্ট অনুবাদগুলির মধ্যে একটি যা আপনি ব্যবহার করতে পারেন। আপনি Transition ক্লাসের জন্য API রেফারেন্সে অতিরিক্ত Transition সাবক্লাস খুঁজে পেতে পারেন।
ডিফল্টরূপে, শেয়ার্ড এলিমেন্ট এন্টার ট্রানজিশনটি শেয়ার্ড এলিমেন্টের রিটার্ন ট্রানজিশন হিসেবেও ব্যবহৃত হয়। রিটার্ন ট্রানজিশন নির্ধারণ করে কিভাবে ভাগ করা উপাদানগুলি আগের ফ্র্যাগমেন্টে ফিরে আসে যখন ফ্র্যাগমেন্ট লেনদেনটি ব্যাক স্ট্যাকের থেকে পপ করা হয়। আপনি যদি একটি ভিন্ন রিটার্ন ট্রানজিশন নির্দিষ্ট করতে চান, তাহলে আপনি ফ্র্যাগমেন্টের onCreate() পদ্ধতিতে Fragment.setSharedElementReturnTransition() ব্যবহার করে তা করতে পারেন।
ভবিষ্যদ্বাণীপূর্ণ ফিরে সামঞ্জস্য
আপনি অনেকগুলি, কিন্তু সমস্ত নয়, ক্রস-ফ্র্যাগমেন্ট অ্যানিমেশনগুলির সাথে ভবিষ্যদ্বাণীমূলক ব্যাক ব্যবহার করতে পারেন। ভবিষ্যদ্বাণীমূলক ব্যাক বাস্তবায়ন করার সময়, নিম্নলিখিত বিবেচনাগুলি মনে রাখুন:
-
Transitions 1.5.0বা তার পরে এবংFragments 1.7.0বা তার পরে আমদানি করুন। -
Animatorক্লাস এবং সাবক্লাস এবং অ্যান্ড্রয়েডএক্স ট্রানজিশন লাইব্রেরি সমর্থিত। -
Animationক্লাস এবং ফ্রেমওয়ার্কTransitionলাইব্রেরি সমর্থিত নয়। - ভবিষ্যদ্বাণীমূলক ফ্র্যাগমেন্ট অ্যানিমেশনগুলি শুধুমাত্র Android 14 বা উচ্চতর সংস্করণে চালিত ডিভাইসগুলিতে কাজ করে।
-
setCustomAnimations,setEnterTransition,setExitTransition,setReenterTransition,setReturnTransition,setSharedElementEnterTransition, এবংsetSharedElementReturnTransitionভবিষ্যদ্বাণীমূলক ব্যাক সহ সমর্থিত।
আরও জানতে, ভবিষ্যদ্বাণীমূলক ব্যাক অ্যানিমেশনের জন্য সমর্থন যোগ করুন দেখুন।
স্থগিত রূপান্তর
কিছু ক্ষেত্রে, আপনাকে অল্প সময়ের জন্য আপনার টুকরো স্থানান্তর স্থগিত করতে হতে পারে। উদাহরণস্বরূপ, প্রবেশ করা অংশের সমস্ত দৃশ্য পরিমাপ করা এবং বিন্যস্ত না হওয়া পর্যন্ত আপনাকে অপেক্ষা করতে হতে পারে যাতে অ্যান্ড্রয়েড সঠিকভাবে রূপান্তরের জন্য তাদের শুরু এবং শেষ অবস্থা ক্যাপচার করতে পারে।
উপরন্তু, কিছু প্রয়োজনীয় ডেটা লোড না হওয়া পর্যন্ত আপনার স্থানান্তর স্থগিত করা প্রয়োজন হতে পারে। উদাহরণস্বরূপ, ভাগ করা উপাদানগুলির জন্য ছবিগুলি লোড না হওয়া পর্যন্ত আপনাকে অপেক্ষা করতে হতে পারে৷ অন্যথায়, ট্রানজিশনের সময় বা পরে একটি ছবি লোড হওয়া শেষ হলে ট্রানজিশনটি বিরক্তিকর হতে পারে।
একটি ট্রানজিশন স্থগিত করতে, আপনাকে প্রথমে নিশ্চিত করতে হবে যে ফ্র্যাগমেন্ট লেনদেনটি ফ্র্যাগমেন্ট স্টেট পরিবর্তনের পুনর্বিন্যাস করার অনুমতি দেয়। ফ্র্যাগমেন্ট স্টেট পরিবর্তনের জন্য পুনরায় সাজানোর অনুমতি দিতে, FragmentTransaction.setReorderingAllowed() কল করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
val fragment = FragmentB() supportFragmentManager.commit { setReorderingAllowed(true) setCustomAnimation(...) addSharedElement(view, view.transitionName) replace(R.id.fragment_container, fragment) addToBackStack(null) }
জাভা
Fragment fragment = new FragmentB(); getSupportFragmentManager().beginTransaction() .setReorderingAllowed(true) .setCustomAnimations(...) .addSharedElement(view, view.getTransitionName()) .replace(R.id.fragment_container, fragment) .addToBackStack(null) .commit();
এন্টার ট্রানজিশন স্থগিত করতে, এন্টারিং ফ্র্যাগমেন্টের onViewCreated() পদ্ধতিতে Fragment.postponeEnterTransition() কল করুন:
কোটলিন
class FragmentB : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... postponeEnterTransition() } }
জাভা
public class FragmentB extends Fragment { @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { ... postponeEnterTransition(); } }
একবার আপনি ডেটা লোড করলে এবং রূপান্তর শুরু করার জন্য প্রস্তুত হলে, Fragment.startPostponedEnterTransition() এ কল করুন। নিম্নলিখিত উদাহরণটি একটি শেয়ার্ড ImageView একটি ছবি লোড করতে গ্লাইড লাইব্রেরি ব্যবহার করে, ছবি লোডিং সম্পূর্ণ না হওয়া পর্যন্ত সংশ্লিষ্ট রূপান্তরটি স্থগিত করে।
কোটলিন
class FragmentB : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { ... Glide.with(this) .load(url) .listener(object : RequestListener<Drawable> { override fun onLoadFailed(...): Boolean { startPostponedEnterTransition() return false } override fun onResourceReady(...): Boolean { startPostponedEnterTransition() return false } }) .into(headerImage) } }
জাভা
public class FragmentB extends Fragment { @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { ... Glide.with(this) .load(url) .listener(new RequestListener<Drawable>() { @Override public boolean onLoadFailed(...) { startPostponedEnterTransition(); return false; } @Override public boolean onResourceReady(...) { startPostponedEnterTransition(); return false; } }) .into(headerImage) } }
ব্যবহারকারীর ধীরগতির ইন্টারনেট সংযোগের মতো ক্ষেত্রে মোকাবেলা করার সময়, সমস্ত ডেটা লোড হওয়ার জন্য অপেক্ষা না করে একটি নির্দিষ্ট সময়ের পরে শুরু করার জন্য আপনাকে স্থগিত পরিবর্তনের প্রয়োজন হতে পারে। এই পরিস্থিতিতে, আপনি পরিবর্তে Fragment.postponeEnterTransition(long, TimeUnit) কল করতে পারেন এন্টারিং ফ্র্যাগমেন্টের onViewCreated() পদ্ধতিতে, সময়কাল এবং সময়ের একক। স্থগিত তারপর নির্দিষ্ট সময় অতিবাহিত হয়ে গেলে স্বয়ংক্রিয়ভাবে শুরু হয়।
একটি RecyclerView এর সাথে শেয়ার করা উপাদান ট্রানজিশন ব্যবহার করুন
স্থগিত এন্টার ট্রানজিশন শুরু করা উচিত নয় যতক্ষণ না প্রবেশ করা অংশের সমস্ত দৃশ্য পরিমাপ করা হয় এবং সাজানো হয়। একটি RecyclerView ব্যবহার করার সময়, আপনাকে অবশ্যই কোনো ডেটা লোড হওয়ার জন্য এবং ট্রানজিশন শুরু করার আগে RecyclerView আইটেমগুলি আঁকার জন্য প্রস্তুত হওয়ার জন্য অপেক্ষা করতে হবে। এখানে একটি উদাহরণ:
কোটলিন
class FragmentA : Fragment() { override fun onViewCreated(view: View, savedInstanceState: Bundle?) { postponeEnterTransition() // Wait for the data to load viewModel.data.observe(viewLifecycleOwner) { // Set the data on the RecyclerView adapter adapter.setData(it) // Start the transition once all views have been // measured and laid out (view.parent as? ViewGroup)?.doOnPreDraw { startPostponedEnterTransition() } } } }
জাভা
public class FragmentA extends Fragment { @Override public void onViewCreated(@NonNull View view, Bundle savedInstanceState) { postponeEnterTransition(); final ViewGroup parentView = (ViewGroup) view.getParent(); // Wait for the data to load viewModel.getData() .observe(getViewLifecycleOwner(), new Observer<List<String>>() { @Override public void onChanged(List<String> list) { // Set the data on the RecyclerView adapter adapter.setData(it); // Start the transition once all views have been // measured and laid out parentView.getViewTreeObserver() .addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw(){ parentView.getViewTreeObserver() .removeOnPreDrawListener(this); startPostponedEnterTransition(); return true; } }); } }); } }
লক্ষ্য করুন যে একটি ViewTreeObserver.OnPreDrawListener ফ্র্যাগমেন্ট ভিউয়ের প্যারেন্টে সেট করা আছে। এটি নিশ্চিত করার জন্য যে খণ্ডের সমস্ত দৃষ্টিভঙ্গি পরিমাপ করা হয়েছে এবং বিন্যস্ত করা হয়েছে এবং তাই স্থগিত এন্টার ট্রানজিশন শুরু করার আগে আঁকার জন্য প্রস্তুত।
একটি RecyclerView এর সাথে ভাগ করা উপাদান ট্রানজিশন ব্যবহার করার সময় বিবেচনা করার আরেকটি বিষয় হল যে আপনি RecyclerView আইটেমের XML লেআউটে ট্রানজিশন নাম সেট করতে পারবেন না কারণ আইটেমগুলির একটি নির্বিচারে সংখ্যক লেআউট ভাগ করে। একটি অনন্য ট্রানজিশন নাম বরাদ্দ করা আবশ্যক যাতে ট্রানজিশন অ্যানিমেশন সঠিক ভিউ ব্যবহার করে।
আপনি প্রতিটি আইটেমের ভাগ করা উপাদানকে একটি অনন্য রূপান্তর নাম দিতে পারেন যখন ViewHolder আবদ্ধ থাকে। উদাহরণস্বরূপ, যদি প্রতিটি আইটেমের ডেটাতে একটি অনন্য আইডি অন্তর্ভুক্ত থাকে, তাহলে এটি ট্রানজিশন নাম হিসাবে ব্যবহার করা যেতে পারে, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
কোটলিন
class ExampleViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView) { val image = itemView.findViewById<ImageView>(R.id.item_image) fun bind(id: String) { ViewCompat.setTransitionName(image, id) ... } }
জাভা
public class ExampleViewHolder extends RecyclerView.ViewHolder { private final ImageView image; ExampleViewHolder(View itemView) { super(itemView); image = itemView.findViewById(R.id.item_image); } public void bind(String id) { ViewCompat.setTransitionName(image, id); ... } }
অতিরিক্ত সম্পদ
ফ্র্যাগমেন্ট ট্রানজিশন সম্পর্কে আরও জানতে, নিম্নলিখিত অতিরিক্ত সংস্থানগুলি দেখুন।

