Da Sie nun zwei Implementierungen von TabHelper und CompatTab haben – eine für Android 3.0 und höher und eine für frühere Versionen der Plattform –, ist es an der Zeit, etwas mit diesen Implementierungen zu machen. In dieser Lektion erfahren Sie, wie Sie die Logik für den Wechsel zwischen diesen Implementierungen, das Erstellen von versionsspezifischen Layouts und schließlich die Verwendung der abwärtskompatiblen UI-Komponente erstellen.
Wechsellogik hinzufügen
Die abstrakte Klasse TabHelper dient als Factory zum Erstellen von versionsspezifischen TabHelper- und CompatTab-Instanzen auf Grundlage der aktuellen Plattformversion des Geräts:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
Versionsbasiertes Aktivitätslayout erstellen
Im nächsten Schritt stellen Sie für Ihre Aktivität Layouts bereit, die die beiden Tab-Implementierungen unterstützen. Bei der älteren Implementierung (TabHelperEclair) muss das Aktivitätslayout ein TabWidget und eine TabHost sowie einen Container für Tabinhalte enthalten:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
Für die TabHelperHoneycomb-Implementierung benötigen Sie lediglich ein FrameLayout-Element, das den Tabinhalt enthält, da die Tab-Indikatoren vom ActionBar bereitgestellt werden:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
Zur Laufzeit entscheidet Android, welche Version des main.xml-Layouts je nach Plattformversion angepasst wird. Dies ist dieselbe Logik, die im vorherigen Abschnitt gezeigt wurde, um zu bestimmen, welche TabHelper-Implementierung verwendet werden soll.
TabHelper in deinen Aktivitäten verwenden
In der onCreate()-Methode Ihrer Aktivität können Sie ein TabHelper-Objekt abrufen und Tabs mit dem folgenden Code hinzufügen:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
Beim Ausführen der Anwendung wird mit diesem Code das richtige Aktivitätslayout aufgebläht und entweder ein TabHelperHoneycomb- oder ein TabHelperEclair-Objekt instanziiert. Die konkrete Klasse, die tatsächlich verwendet wird, ist für die Aktivität undurchsichtig, da sie die gemeinsame TabHelper-Schnittstelle verwenden.
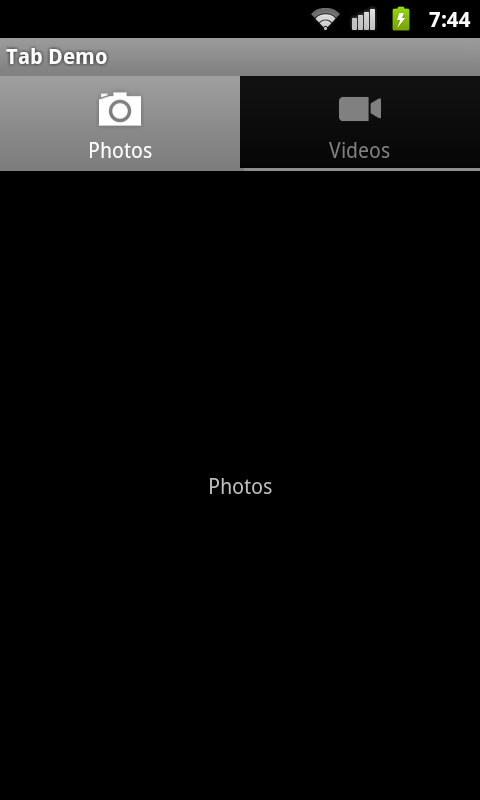
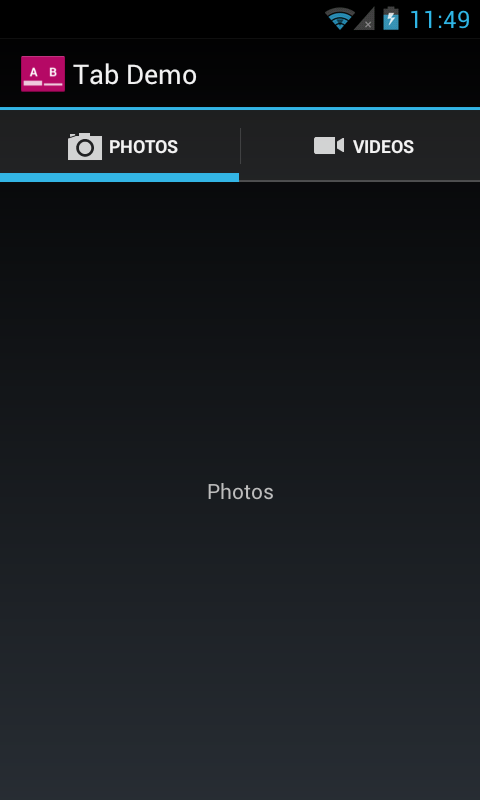
Unten sehen Sie zwei Screenshots dieser Implementierung auf einem Gerät mit Android 2.3 oder Android 4.0.


Abbildung 1: Beispiel-Screenshots von abwärtskompatiblen Tabs, die auf einem Android 2.3-Gerät (mit TabHelperEclair) und einem Android 4.0-Gerät (TabHelperHoneycomb) ausgeführt werden.

