Ahora que tienes dos implementaciones de TabHelper y CompatTab, una para Android 3.0 y versiones posteriores, y otra para versiones anteriores de la plataforma, es hora de hacer algo con estas implementaciones. En esta lección, analizaremos cómo crear la lógica para alternar entre esas implementaciones, cómo crear diseños con reconocimiento de versión y, finalmente, cómo usar el componente de IU retrocompatible.
Cómo agregar la lógica de alternancia
La clase abstracta TabHelper actúa como una fábrica para crear instancias de TabHelper y CompatTab adecuadas según la versión actual de la plataforma del dispositivo:
Kotlin
sealed class TabHelper(protected val mActivity: FragmentActivity, protected val tag: String) { abstract fun setUp() abstract fun addTab(tab: CompatTab) // Usage is tabHelper.newTab("tag") fun newTab(tag: String): CompatTab = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { CompatTabHoneycomb(mActivity, tag) } else { CompatTabEclair(mActivity, tag) } companion object { // Usage is TabHelper.createInstance(activity) fun createInstance(activity: FragmentActivity): TabHelper = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { TabHelperHoneycomb(activity) } else { TabHelperEclair(activity) } } }
Java
public abstract class TabHelper { ... // Usage is TabHelper.createInstance(activity) public static TabHelper createInstance(FragmentActivity activity) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new TabHelperHoneycomb(activity); } else { return new TabHelperEclair(activity); } } // Usage is tabHelper.newTab("tag") public CompatTab newTab(String tag) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { return new CompatTabHoneycomb(mActivity, tag); } else { return new CompatTabEclair(mActivity, tag); } } ... }
Cómo crear un diseño de actividad con compatibilidad de versiones
El siguiente paso es proporcionar diseños para tu actividad que puedan admitir ambas implementaciones de pestañas. Para la implementación más antigua (TabHelperEclair), debes asegurarte de que el diseño de la actividad contenga un TabWidget y un TabHost, junto con un contenedor para el contenido de las pestañas:
res/layout/main.xml:
<!-- This layout is for API level 5-10 only. --> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout> </TabHost>
Para la implementación de TabHelperHoneycomb, todo lo que necesitas es un FrameLayout que contenga el contenido de la pestaña, ya que ActionBar proporciona los indicadores de la pestaña:
res/layout-v11/main.xml:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabcontent" android:layout_width="match_parent" android:layout_height="match_parent" />
Durante el tiempo de ejecución, Android decidirá qué versión del diseño de main.xml se debe aumentar según la versión de la plataforma. Esta es la misma lógica que se muestra en la sección anterior para determinar qué implementación de TabHelper usar.
Cómo usar TabHelper en tu actividad
En el método onCreate() de tu actividad, puedes obtener un objeto TabHelper y agregar pestañas con el siguiente código:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { ... setContentView(R.layout.main) TabHelper.createInstance(this).apply { setUp() newTab("photos") .setText(R.string.tab_photos) .also { photosTab -> addTab(photosTab) } newTab("videos") .setText(R.string.tab_videos) .also { videosTab -> addTab(videosTab) } } }
Java
@Override public void onCreate(Bundle savedInstanceState) { setContentView(R.layout.main); TabHelper tabHelper = TabHelper.createInstance(this); tabHelper.setUp(); CompatTab photosTab = tabHelper .newTab("photos") .setText(R.string.tab_photos); tabHelper.addTab(photosTab); CompatTab videosTab = tabHelper .newTab("videos") .setText(R.string.tab_videos); tabHelper.addTab(videosTab); }
Cuando se ejecuta la aplicación, este código aumenta el diseño de actividad correcto y crea una instancia de un objeto TabHelperHoneycomb o TabHelperEclair. La actividad no conoce la clase específica que se utiliza realmente, ya que comparten la interfaz TabHelper común.
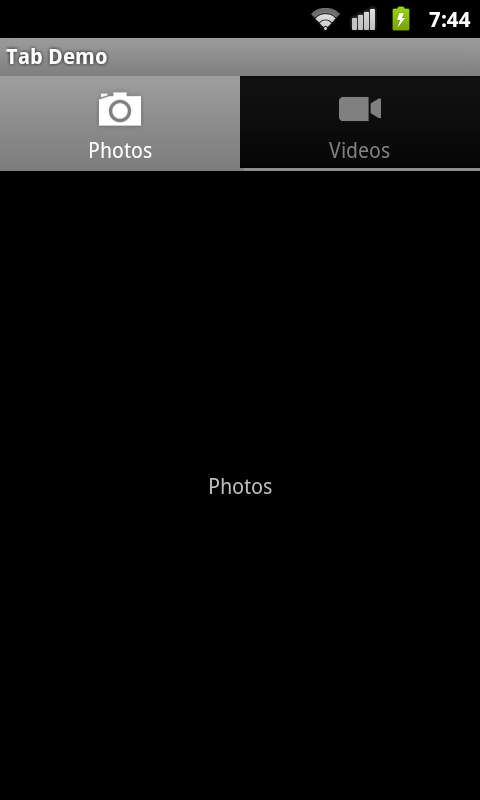
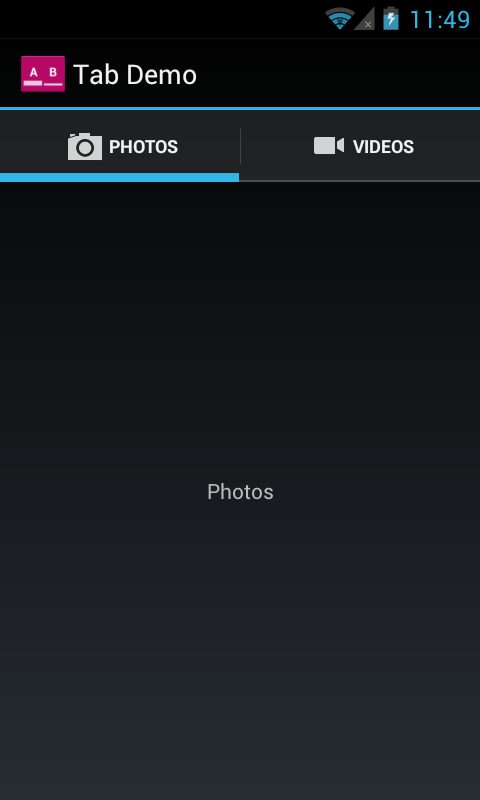
A continuación, se muestran dos capturas de pantalla de esta implementación, que se ejecuta en dispositivos Android 2.3 y Android 4.0.


Figura 1: Ejemplo de capturas de pantalla de pestañas compatibles con versiones anteriores que se ejecutan en un dispositivo Android 2.3 (mediante TabHelperEclair) y un dispositivo con Android 4.0 (mediante TabHelperHoneycomb).

