Z tej lekcji dowiesz się, jak utworzyć implementację, która odzwierciedla nowsze interfejsy API, ale obsługuje starsze urządzenia.
Wybierz rozwiązanie zastępcze
Największym wyzwaniem przy wykorzystywaniu nowszych funkcji interfejsu użytkownika w sposób zapewniający zgodność wsteczną jest wybór i wdrożenie starszego (zastępczego) rozwiązania na starszych wersjach platformy. W wielu przypadkach przeznaczenie nowych komponentów UI jest możliwe, korzystając ze starszych funkcji platformy. Na przykład:
-
Paski działań można wdrożyć za pomocą poziomego elementu
LinearLayoutzawierającego przyciski obrazów. Mogą to być niestandardowe paski tytułów lub widoki w układzie aktywności. Czynności związane z wypełnieniem można wyświetlić po kliknięciu przycisku Menu na urządzeniu. -
Karty na pasku działań można wdrożyć za pomocą poziomego elementu
LinearLayoutzawierającego przyciski lub za pomocą elementu interfejsuTabWidget. -
Widżety
NumberPickeriSwitchmożna zaimplementować za pomocą odpowiednio widżetówSpinneriToggleButton. -
Widżety
ListPopupWindowiPopupMenumożna wdrożyć za pomocą widżetówPopupWindow.
Nie ma uniwersalnego rozwiązania, które pozwala przenieść nowsze komponenty interfejsu na starsze urządzenia. Bierz pod uwagę wygodę użytkowników: na starszych urządzeniach użytkownicy mogą nie znać nowszych wzorców projektowania i elementów interfejsu. Zastanów się, jak można zapewnić te same funkcje za pomocą znanych elementów. W wielu przypadkach nie ma to większego znaczenia, jeśli nowsze komponenty interfejsu są widoczne w ekosystemie aplikacji (np. pasek działań) lub gdy model interakcji jest bardzo prosty i intuicyjny (np. przesuwanie palcem za pomocą ViewPager).
Wdróż karty przy użyciu starszych interfejsów API
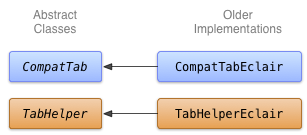
Aby utworzyć starszą implementację kart na pasku działań, możesz użyć elementów TabWidget i TabHost (ale możesz też użyć poziomych widżetów Button). Zaimplementuj go w klasach TabHelperEclair i CompatTabEclair, ponieważ ta implementacja korzysta z interfejsów API wprowadzonych nie później niż w Androidzie 2.0 (Eclair).

Rysunek 1. Schemat klasy implementacji kart w Eclair.
Implementacja CompatTabEclair przechowuje właściwości karty, takie jak tekst karty i ikona w zmiennych instancji, ponieważ nie ma dostępnego obiektu ActionBar.Tab obsługującego tę pamięć:
Kotlin
class CompatTabEclair internal constructor(val activity: FragmentActivity, tag: String) : CompatTab(tag) { // Store these properties in the instance, // as there is no ActionBar.Tab object. private var text: CharSequence? = null ... override fun setText(resId: Int): CompatTab { // Our older implementation simply stores this // information in the object instance. text = activity.resources.getText(resId) return this } ... // Do the same for other properties (icon, callback, etc.) }
Java
public class CompatTabEclair extends CompatTab { // Store these properties in the instance, // as there is no ActionBar.Tab object. private CharSequence text; ... public CompatTab setText(int resId) { // Our older implementation simply stores this // information in the object instance. text = activity.getResources().getText(resId); return this; } ... // Do the same for other properties (icon, callback, etc.) }
Implementacja TabHelperEclair korzysta z metod na stronie
Widżet TabHost do tworzenia TabHost.TabSpec
obiekty i wskaźniki kart:
Kotlin
class TabHelperEclair internal constructor(activity: FragmentActivity) : TabHelper(activity) { private var tabHost: TabHost? = null ... override fun setUp() { // Our activity layout for pre-Honeycomb devices // must contain a TabHost. tabHost = tabHost ?: mActivity.findViewById<TabHost>(android.R.id.tabhost).apply { setup() } } override fun addTab(tab: CompatTab) { ... tabHost?.newTabSpec(tab.tag)?.run { setIndicator(tab.getText()) // And optional icon ... tabHost?.addTab(this) } } // The other important method, newTab() is part of // the base implementation. }
Java
public class TabHelperEclair extends TabHelper { private TabHost tabHost; ... protected void setUp() { if (tabHost == null) { // Our activity layout for pre-Honeycomb devices // must contain a TabHost. tabHost = (TabHost) mActivity.findViewById( android.R.id.tabhost); tabHost.setup(); } } public void addTab(CompatTab tab) { ... TabSpec spec = tabHost .newTabSpec(tag) .setIndicator(tab.getText()); // And optional icon ... tabHost.addTab(spec); } // The other important method, newTab() is part of // the base implementation. }
Masz teraz dwie implementacje CompatTab i TabHelper: jedną, która działa na urządzeniach z Androidem 3.0 lub nowszym i korzysta z nowych interfejsów API, i drugą, która działa na urządzeniach z Androidem 2.0 lub nowszym i ze starszymi interfejsami API. W następnej lekcji omówimy sposoby stosowania tych implementacji w aplikacjach.
