La maggior parte del traffico di download è costituita da immagini. Di conseguenza, se le immagini scaricabili sono ridotte, tanto migliore sarà l'esperienza di rete che la tua app potrà offrire agli utenti. Questa pagina fornisce indicazioni su come ridurre le dimensioni dei file immagine e ottimizzare la rete.
Informazioni sui formati delle immagini
Le app Android in genere utilizzano immagini in uno o più dei seguenti formati file: AVIF, PNG, JPG e WebP. Per ognuno di questi formati, puoi ridurre le dimensioni delle immagini.
File AVIF
Android 12 (livello API 31) e versioni successive supportano le immagini che utilizzano il formato AVIF (AV1 Image File Format). AVIF è un formato container per immagini e sequenze di immagini codificate utilizzando AV1. AVIF sfrutta il contenuto codificato intra-frame della compressione video. Questo migliora notevolmente la qualità dell'immagine con le stesse dimensioni di file rispetto ai formati dell'immagine meno recenti, come JPEG. Per un'analisi approfondita dei vantaggi di questo formato, vedi il post del blog di Jake Archibald.
PNG
Per ridurre le dimensioni dei file PNG, è fondamentale ridurre il numero di colori univoci utilizzati in ogni riga di pixel che comprende l'immagine. Utilizzando meno colori, puoi migliorare il potenziale di compressione in tutte le altre fasi della pipeline.
La riduzione del numero di colori univoci fa una differenza significativa, perché l'efficacia della compressione dei file PNG è in parte una funzione della variazione dei colori dei pixel adiacenti orizzontalmente. Di conseguenza, la riduzione del numero di colori univoci in ogni riga delle immagini PNG può contribuire a ridurre le dimensioni dei file.
Quando decidi se adottare questa strategia, tieni presente che ridurre in modo efficace il numero di colori unici equivale ad applicare all'immagine una fase di codifica con perdita di dati. Tuttavia, uno strumento di codifica potrebbe non essere in grado di valutare bene quanto un errore apparentemente piccolo possa apparire all'occhio umano. Pertanto, devi eseguire questa operazione manualmente per trovare il giusto equilibrio tra compressione efficiente e qualità accettabile delle immagini.
Puoi adottare due approcci particolarmente utili: la ricerca dei formati indicizzati e l'applicazione della quantizzazione dei vettori.
Cerca di ottenere formati indicizzati
Qualsiasi tentativo di riduzione del colore dovrebbe iniziare cercando di ottimizzare i colori in modo da poter utilizzare il formato INDICE quando esporti l'immagine come PNG. La modalità colore INDICE funziona scegliendo i 256 colori migliori da utilizzare e sostituendo tutti i valori dei pixel con indici in quella tavolozza dei colori. Il risultato è una riduzione da 16 milioni (potenziali) colori a soli 256 colori: da 3 (senza trasparenza) o 4 (con trasparenza) byte per pixel a 1 byte per pixel. Questa modifica comporta una notevole riduzione delle dimensioni del file nel primo passaggio.
La figura 1 mostra un'immagine e la sua variante indicizzata.

Figura 1. Un'immagine prima e dopo la conversione nel formato INDEXED.
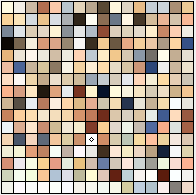
La Figura 2 mostra la tavolozza dei colori per l'immagine nella Figura 1:

Figura 2. La tavolozza dei colori dell'immagine nella Figura 1.
Rappresentare l'immagine come una tavolozza dei colori può contribuire notevolmente a migliorare notevolmente le dimensioni del file, quindi vale la pena verificare se la maggior parte delle immagini può essere convertita.
Naturalmente non tutte le immagini possono essere rappresentate con precisione con solo 256 colori. Alcune immagini, ad esempio, potrebbero richiedere 257, 310, 512 o 912 colori per essere corrette. In questi casi, può essere utile anche la quantizzazione dei vettori.
Quantizzazione dei vettori
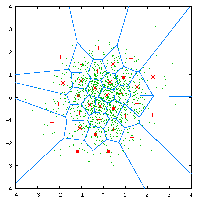
Il processo di creazione di un'immagine indicizzata può essere descritto meglio come quantizzazione vettoriale (VQ). VQ serve come processo di arrotondamento per i numeri multidimensionali. In questo processo, tutti i colori dell'immagine vengono raggruppati in base alla loro somiglianza. Per un determinato gruppo, tutti i colori del gruppo vengono sostituiti da un singolo valore di punto centrale, che riduce al minimo l'errore per i colori della cella (o"sito" se utilizzi la terminologia Voronoi). Nella Figura 3, i punti verdi rappresentano i colori di input, mentre i punti rossi sono i punti centrali che sostituiscono i colori di input. Ogni cella è delimitata da linee blu.

Figura 3. Applicazione della quantizzazione vettoriale ai colori di un'immagine.
Il risultato dell'applicazione di una funzione VQ a un'immagine riduce il numero di colori univoci, sostituendo ogni gruppo di colori con un singolo colore "molto simile" in termini di qualità visiva.
Questa tecnica consente inoltre di definire il numero massimo di colori univoci nell'immagine. Ad esempio, la Figura 4 mostra la testa di un pappagallo in 16, 7 milioni di colori (24 bit per pixel o bpp) insieme a una versione che consente di utilizzare solo 16 (3 bpp) colori univoci.

Figura 4. Immagine prima e dopo l'applicazione della quantificazione vettoriale.
Immediatamente, si verifica una perdita di qualità; la maggior parte dei colori dei gradienti è stata sostituita, conferendo un effetto a bande all'immagine. Questa immagine ha bisogno di più di 16 colori unici.
La configurazione di un passaggio VQ nella pipeline può aiutarti a capire meglio il numero reale di colori univoci utilizzati dall'immagine e a ridurli in modo significativo. Per implementare questa tecnica, sono disponibili diversi strumenti.
JPG
Se utilizzi le immagini JPG, puoi apportare diverse piccole modifiche che potrebbero comportare un notevole risparmio in termini di dimensioni dei file. Ad esempio:
- Produci file di dimensioni inferiori con diversi metodi di codifica (senza influire sulla qualità).
- Regola leggermente la qualità per ottenere una compressione migliore.
L'attuazione di queste strategie può spesso determinare riduzioni delle dimensioni dei file fino al 25%.
Quando scegli gli strumenti, ricorda che gli strumenti di esportazione delle foto possono inserire metadati non necessari, come informazioni GPS, nelle immagini. Come minimo, prova a sfruttare gli strumenti esistenti per eliminare queste informazioni dai file.
WebP
WebP è un formato di immagine più recente supportato da Android 4.2.1 (livello API 17). Questo formato fornisce una compressione superiore senza perdita di dati per le immagini sul Web. Con WebP, gli sviluppatori possono creare immagini più piccole e complete. I file immagine WebP senza perdita di dati sono, in media, 26% più piccoli rispetto ai file PNG. Questi file immagine supportano anche la trasparenza (nota anche come canale alfa) a un costo di appena 22% in più byte.
Le immagini con perdita di dati WebP sono 25-34% più piccole rispetto alle immagini JPG paragonabili con indici di qualità SSIM equivalenti. Nei casi in cui è accettabile una compressione RGB con perdita di dati, WebP con perdita di dati supporta anche la trasparenza, in genere le dimensioni dei file sono 3 volte inferiori rispetto a PNG.
Per ulteriori informazioni su WebP, visita il sito WebP.
Puoi convertire le immagini BMP, JPG, PNG o GIF statiche esistenti in formato WebP utilizzando Android Studio. Per maggiori informazioni, consulta la sezione Creare immagini WebP con Android Studio.
Selezionare un formato
Formati di immagine diversi sono adatti a diversi tipi di immagini. I processi di compressione JPG e PNG sono molto diversi e producono risultati molto diversi.
La scelta tra PNG e JPG spesso dipende dalla complessità dell'immagine stessa. La Figura 5 mostra due immagini che escono in modo piuttosto diverso a seconda dello schema di compressione applicato dallo sviluppatore. L'immagine a sinistra ha molti piccoli dettagli e quindi si comprime in modo più efficiente con l'immagine JPG. L'immagine a destra, con esecuzioni dello stesso colore, si comprime in modo più efficiente con PNG.

Figura 5. Casi adatti per JPG e PNG
Il formato WebP può supportare sia le modalità con perdita di dati sia quelle senza perdita di dati, il che lo rende una sostituzione ideale sia per PNG che per JPG. L'unica cosa da tenere presente è che supporta in modo nativo solo i dispositivi con Android 4.2.1 (livello API 17) e versioni successive. Fortunatamente, la maggioranza dei dispositivi soddisfa questo requisito.
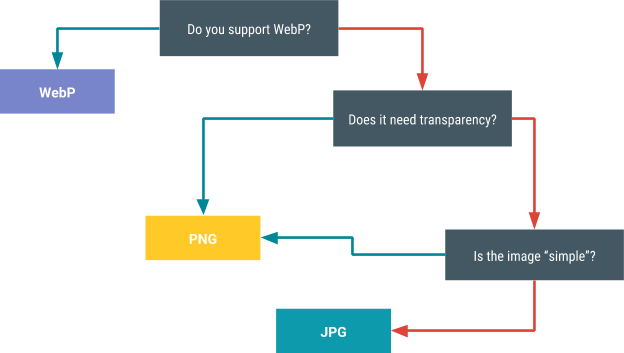
La Figura 6 offre una visualizzazione semplice per aiutarti a decidere quale schema di compressione utilizzare.

Figura 6. Scelta di uno schema di compressione
Determinare i valori di qualità ottimali
Esistono diverse tecniche che puoi utilizzare per raggiungere il giusto equilibrio tra compressione e qualità dell'immagine. Una tecnica usa valori scalari, perciò funziona solo per JPG e WebP. L'altra tecnica sfrutta la libreria Butteraugli ed è utilizzabile per tutti i formati di immagine.
Valori scalari (solo JPG e WebP)
L'efficacia di JPG e WebP deriva dal fatto che è possibile utilizzare un valore scalare per bilanciare la qualità e la dimensione del file. Il segreto è scoprire qual è il valore di qualità corretto dell'immagine. Un livello qualitativo troppo basso produce un file di piccole dimensioni a scapito della qualità dell'immagine. Un livello qualitativo troppo elevato aumenta la dimensione del file senza fornire un vantaggio notevole all'utente.
La soluzione più semplice è scegliere un valore non massimo e utilizzarlo. Tuttavia, tieni presente che il valore della qualità influisce su ogni immagine in modo diverso. Ad esempio, una qualità del 75% può essere adatta alla maggior parte delle immagini, ma in alcuni casi potrebbe non essere valida. Assicurati di testare il valore massimo scelto rispetto a un campione rappresentativo di immagini. Inoltre, assicurati di eseguire tutti i test sulle immagini originali e non sulle versioni compresse.
Per le applicazioni multimediali di grandi dimensioni che caricano e inviano di nuovo milioni di immagini JPG al giorno, non è praticabile eseguire la regolazione manuale di ogni asset. Puoi affrontare questa sfida specificando diversi livelli di qualità, a seconda della categoria dell'immagine. Ad esempio, potresti impostare 35% come impostazione della qualità per le miniature, poiché un'immagine più piccola nasconde più artefatti di compressione.
Faraugli
Il progetto Butteraugli è una libreria per testare la soglia di errore psicovisivo di un'immagine, ovvero il punto in cui lo spettatore inizia a notare un degrado dell'immagine. In altre parole, questo progetto tenta di quantificare la distorsione dell'immagine compressa.
Butteraugli ti consente di definire un obiettivo per la qualità visiva e quindi di eseguire compresse PNG, JPG, WebP con perdita di dati e WebP senza perdita di dati. Puoi quindi scegliere l'immagine con il miglior equilibrio tra dimensioni del file e livello di Butteraugli. La Figura 7 mostra un esempio di come Butteraugli è stato utilizzato per trovare il livello di qualità JPG minimo prima che la distorsione visiva fosse sufficientemente elevata da consentire a un utente di percepire un problema; il risultato è una riduzione di circa il 65% delle dimensioni del file.

Figura 7. Un'immagine prima e dopo l'applicazione della tecnologia Butteraugli.
Butteraugli ti consente di procedere in base all'output o all'input. In altre parole, puoi cercare l'impostazione di qualità più bassa prima che un utente percepisca una distorsione notevole nell'immagine risultante oppure puoi impostare in modo iterativo i livelli di distorsione dell'immagine per conoscere i livelli qualitativi associati.
Dimensioni di pubblicazione
Si è tentati di mantenere su un server una sola risoluzione di un'immagine. Quando un dispositivo accede all'immagine, il server la pubblica a quell'unica risoluzione e riduce il ridimensionamento al dispositivo.
Questa soluzione è comoda per lo sviluppatore, ma potenzialmente spiacevole per l'utente, perché obbliga l'utente a scaricare molti più dati del necessario. Dovresti archiviare più dimensioni delle immagini e pubblicare le dimensioni più appropriate per un particolare caso d'uso. Ad esempio, per una miniatura, la pubblicazione di un'immagine in miniatura effettiva invece di pubblicare e ridimensionare una versione a grandezza originale, consuma molta meno larghezza di banda di rete.
Questo approccio è favorevole alla velocità di download ed è meno costoso per gli utenti che potrebbero utilizzare piani dati limitati o a consumo. Se procedi in questo modo, l'immagine occupa meno spazio sul dispositivo e nella memoria principale. Nel caso di immagini di grandi dimensioni, ad esempio in 4K, questo approccio consente inoltre al dispositivo di evitare che il dispositivo debba ridimensionare le immagini prima di caricarle.
L'implementazione di questo approccio richiede un servizio di immagini di backend per fornire immagini a varie risoluzioni con memorizzazione nella cache adeguata. Esistono servizi esistenti che possono fornire assistenza per questa attività. Ad esempio, App Engine include una funzionalità di ridimensionamento delle immagini già installata.

