Der meisten Download-Traffic besteht aus Images. Je kleiner Sie also Ihre herunterladbaren Bilder machen, desto besser kann Ihre App den Nutzern ein Netzwerkerlebnis bieten. Auf dieser Seite finden Sie eine Anleitung dazu, wie Sie Bilddateien kleiner und netzwerkfreundlicher gestalten.
Bildformate
Android-Apps verwenden in der Regel Bilder in einem oder mehreren der folgenden Dateiformate: AVIF, PNG, JPG oder WebP. Für jedes dieser Formate können Sie die Bildgröße reduzieren.
Logo: AVIF
Android 12 (API-Level 31) und höher unterstützt Bilder im AV1-Bilddateiformat (AVIF). AVIF ist ein Containerformat für Images und Sequenzen von Images, die mit AV1 codiert wurden. AVIF nutzt den Intraframe-codierten Inhalt aus der Videokomprimierung. Dadurch wird die Bildqualität bei gleicher Dateigröße im Vergleich zu älteren Bildformaten wie JPEG erheblich verbessert. Ausführliche Informationen zu den Vorteilen dieses Formats finden Sie in Jake Archibalds Blogpost.
PNG
Wenn Sie Ihre PNG-Dateien verkleinern möchten, müssen Sie die Anzahl der eindeutigen Farben in den Pixelzeilen reduzieren, aus denen das Bild besteht. Durch die Verwendung von weniger Farben verbessern Sie das Komprimierungspotenzial in allen anderen Phasen der Pipeline.
Die Reduzierung der Anzahl eindeutiger Farben macht einen erheblichen Unterschied, da die Effektivität der PNG-Komprimierung teilweise davon abhängt, wie stark die horizontal benachbarten Pixelfarben variieren. Wenn Sie also die Anzahl eindeutiger Farben in jeder Zeile Ihrer PNG-Bilder reduzieren, kann dies dazu beitragen, die Dateigrößen zu verringern.
Bei der Entscheidung, ob Sie diese Strategie verfolgen, sollten Sie beachten, dass die Reduzierung der Anzahl einzelner Farben effektiv einer verlustbehafteten Codierungsphase auf dem Bild entspricht. Ein Codierungstool kann jedoch nicht gut beurteilen, wie schlecht ein scheinbar kleiner Fehler für das menschliche Auge aussieht. Daher sollten Sie diese Arbeit manuell ausführen, um das richtige Gleichgewicht zwischen effizienter Komprimierung und akzeptabler Bildqualität zu erzielen.
Dafür gibt es zwei besonders nützliche Ansätze: das Anstreben indexierter Formate und das Anwenden der Vektorquantisierung.
Indexierte Formate anstreben
Jeder Versuch zur Farbreduzierung sollte mit der Optimierung der Farben beginnen, damit du das Format INDEXED beim Exportieren des Bildes als PNG verwenden kannst. Im Farbmodus „INDEXED“ werden die am besten geeigneten 256 Farben ausgewählt und alle Pixelwerte durch Indexe in dieser Farbpalette ersetzt. Das Ergebnis ist eine Reduzierung von 16 Millionen (potenziellen) Farben auf nur 256 Farben: von 3 Byte (ohne Transparenz) oder 4 Byte (mit Transparenz) pro Pixel auf 1 Byte pro Pixel. Durch diese Änderung wurde in den ersten Schritten die Dateigröße erheblich reduziert.
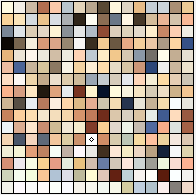
Abbildung 1 zeigt ein Bild und die indexierte Variante.

Abbildung 1. Ein Bild vor und nach der Konvertierung in das Format INDEXED.
Abbildung 2 zeigt die Farbpalette für das Bild in Abbildung 1:

Abbildung 2. Die Farbpalette für das Bild in Abbildung 1.
Wenn Sie Ihr Bild als Palettenbild darstellen, lässt sich die Dateigröße erheblich verbessern. Daher sollten Sie untersuchen, ob sich der Großteil Ihrer Bilder konvertieren lässt.
Natürlich kann nicht jedes Bild mit nur 256 Farben genau dargestellt werden. Einige Bilder benötigen beispielsweise die Farben 257, 310, 512 oder 912, damit sie korrekt aussehen. In solchen Fällen kann auch die Vektorquantisierung hilfreich sein.
Vektorquantisierung
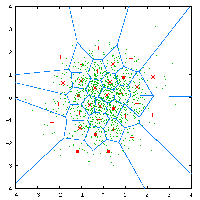
Das Erstellen eines indexierten Bildes lässt sich eher als Vektorquantisierung (VQ) beschreiben. VQ dient als Rundungsprozess für mehrdimensionale Zahlen. Bei diesem Prozess werden alle Farben in Ihrem Bild nach ihrer Ähnlichkeit gruppiert. Für eine bestimmte Gruppe werden alle Farben in dieser Gruppe durch einen einzelnen Mittelpunktwert ersetzt, der Fehler für Farben in dieser Zelle (oder „Website“, wenn Sie die Voronoi-Terminologie verwenden) minimiert. In Abbildung 3 stellen die grünen Punkte die Eingabefarben und die roten Punkte die Mittelpunkte dar, die die Eingabefarben ersetzen. Jede Zelle ist durch blaue Linien begrenzt.

Abbildung 3. Vektorquantisierung auf die Farben in einem Bild anwenden
Das Ergebnis der Anwendung von VQ auf ein Bild reduziert die Anzahl der eindeutigen Farben und ersetzt jede Farbgruppe durch eine einzelne Farbe, die in visueller Qualität " ziemlich nah dran ist.
Mit dieser Technik können Sie auch die maximale Anzahl eindeutiger Farben in Ihrem Bild definieren. Abbildung 4 zeigt beispielsweise einen Papageienkopf in 16, 7 Millionen Farben (24 Bit pro Pixel oder bpp) zusammen mit einer Version, die nur 16 eindeutige Farben (3 bpp) verwendet.

Abbildung 4. Bild vor und nach Anwendung der Vektorquantifizierung.
Unmittelbar ist ein Qualitätsverlust zu sehen. Die meisten Farbverlaufsfarben wurden ersetzt, wodurch das Bild mit einem Streifeneffekt versehen wird. Für dieses Bild sind mehr als 16 verschiedene Farben erforderlich.
Wenn Sie einen VQ-Schritt in der Pipeline einrichten, können Sie sich ein besseres Bild von der tatsächlichen Anzahl eindeutiger Farben machen, die im Bild verwendet werden, und sie deutlich reduzieren. Es gibt eine Reihe sofort verfügbarer Tools, die Sie bei der Implementierung dieser Technik unterstützen können.
jpg
Wenn Sie JPG-Bilder verwenden, können Sie einige kleine Änderungen vornehmen, um die Dateigröße erheblich zu reduzieren. Hierzu gehören:
- Verkleinern der Dateigröße mithilfe verschiedener Codierungsmethoden (ohne Beeinträchtigung der Qualität)
- Die Qualität wird geringfügig angepasst, um eine bessere Komprimierung zu erzielen.
Mit diesen Strategien lässt sich die Dateigröße oft um bis zu 25 % reduzieren.
Denken Sie bei der Auswahl daran, dass Fotoexporttools unnötige Metadaten wie GPS-Informationen in Ihre Bilder einfügen können. Sie sollten zumindest vorhandene Tools nutzen, um diese Informationen aus Ihren Dateien zu entfernen.
WebP
WebP ist ein neueres Bildformat, das ab Android 4.2.1 (API-Level 17) unterstützt wird. Dieses Format bietet eine erstklassige verlustfreie und verlustbehaftete Komprimierung von Bildern im Web. Mit WebP können Entwickler kleinere, sattere Bilder erstellen. Verlustfreie WebP-Bilddateien sind im Durchschnitt 26% kleiner als PNGs. Diese Bilddateien unterstützen auch Transparenz (auch Alphakanal genannt) bei nur 22% mehr Byte.
Verlustbehaftete WebP-Bilder sind 25–34% kleiner als vergleichbare JPG-Bilder bei entsprechenden SSIM-Qualitätsindexen. In Fällen, in denen eine verlustbehaftete RGB-Komprimierung akzeptabel ist, unterstützt das verlustbehaftete WebP auch die Transparenz, wodurch Dateigrößen in der Regel dreimal kleiner als PNG sind.
Weitere Informationen zu WebP finden Sie auf der WebP-Website.
Du kannst vorhandene BMP-, JPG-, PNG- oder statische GIF-Bilder mit Android Studio in das WebP-Format konvertieren. Weitere Informationen findest du unter WebP-Images mit Android Studio erstellen.
Format auswählen
Für verschiedene Arten von Bildern sind unterschiedliche Bildformate geeignet. JPG und PNG haben sehr unterschiedliche Komprimierungsprozesse und führen zu ganz unterschiedlichen Ergebnissen.
Die Entscheidung zwischen PNG und JPG hängt oft von der Komplexität des Bildes selbst ab. In Abbildung 5 sind zwei Bilder zu sehen, die je nach verwendetem Komprimierungsschema des Entwicklers ziemlich unterschiedlich aussehen. Das Bild auf der linken Seite hat viele kleine Details und wird daher mit JPG effizienter komprimiert. Das Bild auf der rechten Seite, das in derselben Farbe ausgeführt wird, wird mit PNG effizienter komprimiert.

Abbildung 5. Geeignete Schutzhüllen für JPG oder PNG
Das Format WebP unterstützt sowohl verlustbehaftete als auch verlustfreie Modi und ist damit ein idealer Ersatz für PNG und JPG. Sie müssen nur beachten, dass sie nur auf Geräten mit Android 4.2.1 (API-Level 17) und höher native Unterstützung bietet. Glücklicherweise erfüllen die meisten Geräte diese Anforderung.
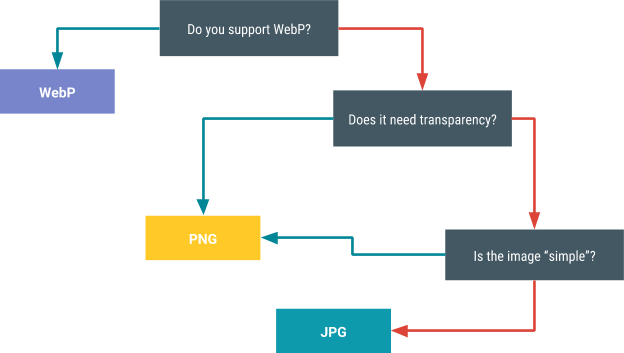
Abbildung 6 zeigt eine einfache Visualisierung, die Ihnen bei der Entscheidung hilft, welches Komprimierungsschema Sie verwenden möchten.

Abbildung 6. Entscheidung für ein Komprimierungsschema
Optimale Qualitätswerte bestimmen
Es gibt mehrere Techniken, mit denen Sie das richtige Gleichgewicht zwischen Komprimierung und Bildqualität erreichen können. Bei einem Verfahren werden Skalarwerte verwendet und funktioniert daher nur für JPG und WebP. Die andere Technik nutzt die Butteraugli-Bibliothek und ist für alle Bildformate geeignet.
Skalarwerte (nur JPG und WebP)
Die Stärke von JPG und WebP beruht auf der Tatsache, dass Sie mit einem Skalarwert ein Gleichgewicht zwischen Qualität und Dateigröße herstellen können. Der Trick besteht darin, den richtigen Qualitätswert für das Bild zu ermitteln. Eine zu niedrige Qualitätsstufe führt zu einer kleinen Datei, allerdings auf Kosten der Bildqualität. Bei einer zu hohen Qualitätsstufe wird die Dateigröße erhöht, ohne dass der Nutzer einen erkennbaren Vorteil hat.
Die einfachste Lösung besteht darin, einen nicht maximalen Wert auszuwählen und diesen Wert zu verwenden. Bedenken Sie jedoch, dass sich der Qualitätswert auf jedes Bild unterschiedlich auswirkt. Obwohl eine Qualität von 75 % auf den meisten Bildern gut aussehen kann, kann es sein, dass es in einigen Fällen nicht so gut ankommt. Sie sollten Ihren gewählten Maximalwert mit einer repräsentativen Stichprobe von Bildern vergleichen. Achten Sie außerdem darauf, alle Tests mit den Original-Images durchzuführen und nicht mit komprimierten Versionen.
Bei großen Medienanwendungen, die täglich Millionen von JPGs hochladen und noch einmal senden, ist die manuelle Feinabstimmung für jedes Asset nicht praktikabel. Sie können dieser Herausforderung begegnen, indem Sie je nach Bildkategorie verschiedene Qualitätsstufen angeben. Beispielsweise können Sie als Qualitätseinstellung für Miniaturansichten 35% festlegen, da bei einem kleineren Bild mehr Komprimierungsartefakte ausgeblendet werden.
Butteraugli
Das Butteraugli-Projekt ist eine Bibliothek zum Testen des psychovisuellen Fehlergrenzwerts eines Bildes, d. h. dem Punkt, an dem ein Betrachter beginnt, eine Bildverschlechterung zu bemerken. Mit anderen Worten, dieses Projekt versucht zu quantifizieren, wie verzerrt Ihr komprimiertes Image ist.
Mit Butteraugli können Sie ein Ziel für die Bildqualität definieren und dann PNG-, JPG-, verlustbehaftete WebP- und WebP-Komprimierungen ausführen. Wählen Sie dann das Bild aus, das das beste Verhältnis von Dateigröße und Butteraugli-Ebene bietet. Abbildung 7 zeigt ein Beispiel dafür, wie Butteraugli verwendet wurde, um die minimale JPG-Qualität zu ermitteln, bevor die visuelle Verzerrung so hoch war, dass der Nutzer ein Problem erkennen konnte. Das Ergebnis ist eine Reduzierung der Dateigröße um etwa 65 %.

Abbildung 7. Ein Bild vor und nach der Anwendung der Butteraugli-Technologie.
Mit Butteraugli können Sie entweder auf Grundlage von Ausgabe oder Eingabe fortfahren. Sie können also nach der niedrigsten Qualitätseinstellung suchen, bevor ein Nutzer eine merkliche Verzerrung im resultierenden Bild wahrnimmt, oder Sie können iterativ Bildverzerrungsstufen festlegen, um die entsprechenden Qualitätsstufen zu ermitteln.
Auslieferungsgrößen
Es ist verlockend, nur eine einzige Auflösung eines Bildes auf einem Server zu belassen. Wenn ein Gerät auf das Bild zugreift, stellt der Server es mit dieser eine Auflösung bereit und überlässt das Herunterskalieren auf das Gerät.
Diese Lösung ist für den Entwickler praktisch, aber möglicherweise schmerzhaft für den Nutzer, da die Lösung den Nutzer zwingt, viel mehr Daten herunterzuladen, als er benötigt. Sie sollten stattdessen mehrere Größen von Bildern speichern und in der Größe bereitstellen, die für einen bestimmten Anwendungsfall am besten geeignet ist. Bei einer Miniaturansicht verbraucht beispielsweise das Bereitstellen eines tatsächlichen Thumbnail-Bildes anstelle des Bereitstellens und Verkleinerns einer Originalversion viel weniger Netzwerkbandbreite.
Dieser Ansatz eignet sich gut für die Downloadgeschwindigkeit und ist weniger kostspielig für Nutzer, die möglicherweise zeitlich begrenzte oder getaktete Datentarife verwenden. Eine solche Vorgehensweise führt auch dazu, dass das Bild weniger Speicherplatz auf dem Gerät und im Hauptspeicher belegt. Bei großen Bildern wie z. B. 4K-Bildern muss das Gerät auf diese Weise nicht die Bildgröße vor dem Laden anpassen.
Für die Implementierung dieses Ansatzes ist ein Back-End-Bilddienst erforderlich, um Bilder mit verschiedenen Auflösungen und richtigem Caching bereitzustellen. Es gibt Dienste, die Sie bei dieser Aufgabe unterstützen können. In App Engine ist beispielsweise die Funktion zur Anpassung der Bildgröße bereits installiert.
