ऐप्लिकेशन का आर्किटेक्चर, अच्छी क्वालिटी वाले Android ऐप्लिकेशन की बुनियाद होता है. अच्छी तरह से डिज़ाइन किए गए आर्किटेक्चर की मदद से, ऐसा ऐप्लिकेशन बनाया जा सकता है जिसे आसानी से बढ़ाया जा सकता है और जिसका रखरखाव भी आसानी से किया जा सकता है. यह ऐप्लिकेशन, Android डिवाइसों के लगातार बढ़ते ईकोसिस्टम के हिसाब से काम कर सकता है. जैसे, फ़ोन, टैबलेट, फ़ोल्ड किए जा सकने वाले डिवाइस, ChromeOS डिवाइस, कार डिसप्ले, और XR.
ऐप्लिकेशन कंपोज़िशन
आम तौर पर, Android ऐप्लिकेशन में कई ऐप्लिकेशन कॉम्पोनेंट होते हैं. जैसे, सेवाएं, कॉन्टेंट उपलब्ध कराने वाले, और ब्रॉडकास्ट रिसीवर. इन कॉम्पोनेंट के बारे में, ऐप्लिकेशन मेनिफ़ेस्ट में बताया जाता है.
किसी ऐप्लिकेशन का यूज़र इंटरफ़ेस भी एक कॉम्पोनेंट होता है. पहले, यूज़र इंटरफ़ेस (यूआई) बनाने के लिए कई गतिविधियों का इस्तेमाल किया जाता था. हालांकि, मॉडर्न ऐप्लिकेशन में सिंगल-ऐक्टिविटी आर्किटेक्चर का इस्तेमाल किया जाता है. एक Activity, फ़्रैगमेंट या Jetpack Compose डेस्टिनेशन के तौर पर लागू की गई स्क्रीन के लिए कंटेनर के तौर पर काम करता है.
अलग-अलग नाप या आकार वाले डिवाइस
ऐप्लिकेशन, अलग-अलग साइज़, डाइमेंशन या कॉन्फ़िगरेशन वाले डिवाइसों पर काम कर सकते हैं. जैसे, फ़ोन के साथ-साथ टैबलेट, फ़ोल्ड किए जा सकने वाले डिवाइस, ChromeOS डिवाइस वगैरह. कोई ऐप्लिकेशन पोर्ट्रेट या लैंडस्केप ओरिएंटेशन का इस्तेमाल नहीं कर सकता. कॉन्फ़िगरेशन में बदलाव होने पर, जैसे कि डिवाइस को घुमाने या फ़ोल्ड किए जा सकने वाले डिवाइस को फ़ोल्ड और अनफ़ोल्ड करने पर, आपका ऐप्लिकेशन अपने यूज़र इंटरफ़ेस (यूआई) को फिर से कंपोज़ करता है. इससे ऐप्लिकेशन के डेटा और स्थिति पर असर पड़ता है.
संसाधन से जुड़ी पाबंदियां
मोबाइल डिवाइसों—यहां तक कि बड़ी स्क्रीन वाले डिवाइसों—में संसाधन सीमित होते हैं. इसलिए, ऑपरेटिंग सिस्टम किसी भी समय कुछ ऐप्लिकेशन प्रोसेस को बंद कर सकता है, ताकि नई प्रोसेस के लिए जगह बनाई जा सके.
वैरिएबल लॉन्च करने की शर्तें
संसाधन की कमी वाले एनवायरमेंट में, आपके ऐप्लिकेशन के कॉम्पोनेंट को अलग-अलग और बिना किसी क्रम के लॉन्च किया जा सकता है. इसके अलावा, ऑपरेटिंग सिस्टम या उपयोगकर्ता उन्हें कभी भी बंद कर सकता है. इसलिए, अपने ऐप्लिकेशन कॉम्पोनेंट में कोई भी ऐप्लिकेशन डेटा या स्थिति सेव न करें. आपके ऐप्लिकेशन के कॉम्पोनेंट, एक-दूसरे से अलग होने चाहिए.
आर्किटेक्चर के सामान्य सिद्धांत
अगर ऐप्लिकेशन के डेटा और स्थिति को सेव करने के लिए, ऐप्लिकेशन कॉम्पोनेंट का इस्तेमाल नहीं किया जा सकता, तो आपको अपना ऐप्लिकेशन कैसे डिज़ाइन करना चाहिए?
Android ऐप्लिकेशन का साइज़ बढ़ने पर, एक ऐसा आर्किटेक्चर तय करना ज़रूरी होता है जो ऐप्लिकेशन को स्केल करने की अनुमति दे. अच्छे से डिज़ाइन किए गए ऐप्लिकेशन के आर्किटेक्चर से, ऐप्लिकेशन के अलग-अलग हिस्सों के बीच की सीमाएं तय होती हैं. साथ ही, यह भी तय होता है कि हर हिस्से की क्या ज़िम्मेदारी होनी चाहिए.
गौर करने लायक अलग-अलग बातें
अपने ऐप्लिकेशन के आर्किटेक्चर को कुछ खास सिद्धांतों के हिसाब से डिज़ाइन करें.
सबसे ज़रूरी सिद्धांत गौर करने लायक अलग-अलग बातें हैं. अपने पूरे कोड को Activity या Fragment में लिखना एक सामान्य गलती है.
Activity या Fragment की मुख्य भूमिका, आपके ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) को होस्ट करना है. Android OS, इनके लाइफ़साइकल को कंट्रोल करता है. साथ ही, उपयोगकर्ता की कार्रवाइयों (जैसे, स्क्रीन रोटेशन) या सिस्टम इवेंट (जैसे, कम मेमोरी) के जवाब में, इन्हें अक्सर खत्म और फिर से बनाता है.
इस तरह के स्टोरेज में डेटा कुछ समय के लिए ही सेव रहता है. इसलिए, इसका इस्तेमाल ऐप्लिकेशन के डेटा या उसकी स्थिति को सेव करने के लिए नहीं किया जा सकता. अगर आपने डेटा को Activity या Fragment में सेव किया है, तो कॉम्पोनेंट को फिर से बनाने पर वह डेटा मिट जाता है. डेटा को बनाए रखने और लोगों को बेहतर अनुभव देने के लिए, इन यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट को स्थिति न सौंपें.
अडैप्टिव लेआउट
आपके ऐप्लिकेशन को कॉन्फ़िगरेशन में होने वाले बदलावों को आसानी से मैनेज करना चाहिए. जैसे, डिवाइस के ओरिएंटेशन में बदलाव या ऐप्लिकेशन विंडो के साइज़ में बदलाव. अलग-अलग साइज़, कॉन्फ़िगरेशन या डाइमेंशन वाले डिवाइसों पर लोगों को बेहतर अनुभव देने के लिए, अडैप्टिव कैननिकल लेआउट लागू करें.
डेटा मॉडल से Drive का यूज़र इंटरफ़ेस (यूआई)
एक और अहम सिद्धांत यह है कि आपको अपने यूज़र इंटरफ़ेस (यूआई) को डेटा मॉडल से चलाना चाहिए. हालांकि, बेहतर होगा कि आप परसिस्टेंट मॉडल का इस्तेमाल करें. डेटा मॉडल, किसी ऐप्लिकेशन के डेटा को दिखाते हैं. ये आपके ऐप्लिकेशन में मौजूद यूज़र इंटरफ़ेस (यूआई) एलिमेंट और अन्य कॉम्पोनेंट से अलग होते हैं. इसका मतलब है कि ये यूज़र इंटरफ़ेस (यूआई) और ऐप्लिकेशन कॉम्पोनेंट के लाइफ़साइकल से जुड़े नहीं होते. हालांकि, जब ओएस, ऐप्लिकेशन की प्रोसेस को मेमोरी से हटाता है, तब ये भी मिट जाते हैं.
परसिस्टेंट मॉडल इन वजहों से बेहतर होते हैं:
अगर Android OS, संसाधनों को खाली करने के लिए आपके ऐप्लिकेशन को बंद कर देता है, तो उपयोगकर्ताओं का डेटा नहीं मिटता.
इंटरनेट कनेक्शन न होने या बीच-बीच में बंद होने पर भी, आपका ऐप्लिकेशन काम करता रहता है.
अपने ऐप्लिकेशन के आर्किटेक्चर को डेटा मॉडल क्लास पर आधारित करें, ताकि आपका ऐप्लिकेशन मज़बूत और टेस्ट किया जा सके.
सिंगल सोर्स ऑफ़ ट्रुथ
जब आपके ऐप्लिकेशन में कोई नया डेटा टाइप तय किया जाता है, तो आपको उसे सिंगल सोर्स ऑफ़ ट्रुथ (एसएसओटी) असाइन करना चाहिए. एसएसओटी, उस डेटा का मालिक होता है. साथ ही, सिर्फ़ एसएसओटी ही उसमें बदलाव कर सकता है. इसके लिए, SSOT डेटा को इम्यूटेबल टाइप का इस्तेमाल करके दिखाता है. डेटा में बदलाव करने के लिए, SSOT ऐसे फ़ंक्शन दिखाता है या ऐसे इवेंट पाता है जिन्हें अन्य टाइप कॉल कर सकते हैं.
इस पैटर्न के कई फ़ायदे हैं:
- किसी खास तरह के डेटा में किए गए सभी बदलावों को एक जगह पर दिखाता है
- यह कुकी डेटा को सुरक्षित रखती है, ताकि अन्य टाइप के लोग इसमें बदलाव न कर सकें
- डेटा में किए गए बदलावों को आसानी से ट्रैक किया जा सकता है. इसलिए, बग का पता लगाना आसान हो जाता है
ऑफ़लाइन-फ़र्स्ट ऐप्लिकेशन में, ऐप्लिकेशन के डेटा का सोर्स आम तौर पर डेटाबेस होता है. कुछ अन्य मामलों में, भरोसेमंद सोर्स ViewModel हो सकता है.
एकतरफ़ा डेटा फ़्लो
सिंगल सोर्स ऑफ़ ट्रुथ सिद्धांत का इस्तेमाल अक्सर, एकतरफ़ा डेटा फ़्लो (यूडीएफ़) पैटर्न के साथ किया जाता है. यूडीएफ़ में, स्टेट सिर्फ़ एक दिशा में फ़्लो होती है. आम तौर पर, यह पैरंट कॉम्पोनेंट से चाइल्ड कॉम्पोनेंट की ओर फ़्लो होती है. ऐसे इवेंट जो डेटा फ़्लो को उलटी दिशा में बदलते हैं.
Android में, आम तौर पर स्टेट या डेटा, हैरारकी के ज़्यादा स्कोप वाले टाइप से कम स्कोप वाले टाइप में जाता है. इवेंट आम तौर पर, कम स्कोप वाले टाइप से ट्रिगर होते हैं. इसके बाद, वे संबंधित डेटा टाइप के लिए एसएसओटी तक पहुंचते हैं. उदाहरण के लिए, ऐप्लिकेशन का डेटा आम तौर पर डेटा सोर्स से यूज़र इंटरफ़ेस (यूआई) में दिखता है. उपयोगकर्ता के इवेंट, जैसे कि बटन दबाने की जानकारी, यूज़र इंटरफ़ेस (यूआई) से एसएसओटी तक जाती है. यहां ऐप्लिकेशन के डेटा में बदलाव किया जाता है और उसे ऐसे टाइप में दिखाया जाता है जिसे बदला नहीं जा सकता.
इस पैटर्न से डेटा में एक जैसी जानकारी दिखती है. साथ ही, इसमें गड़बड़ियां होने की आशंका कम होती है. इसे डीबग करना भी आसान होता है. इसके अलावा, यह एसएसओटी पैटर्न के सभी फ़ायदे देता है.
सुझाए गए ऐप्लिकेशन आर्किटेक्चर
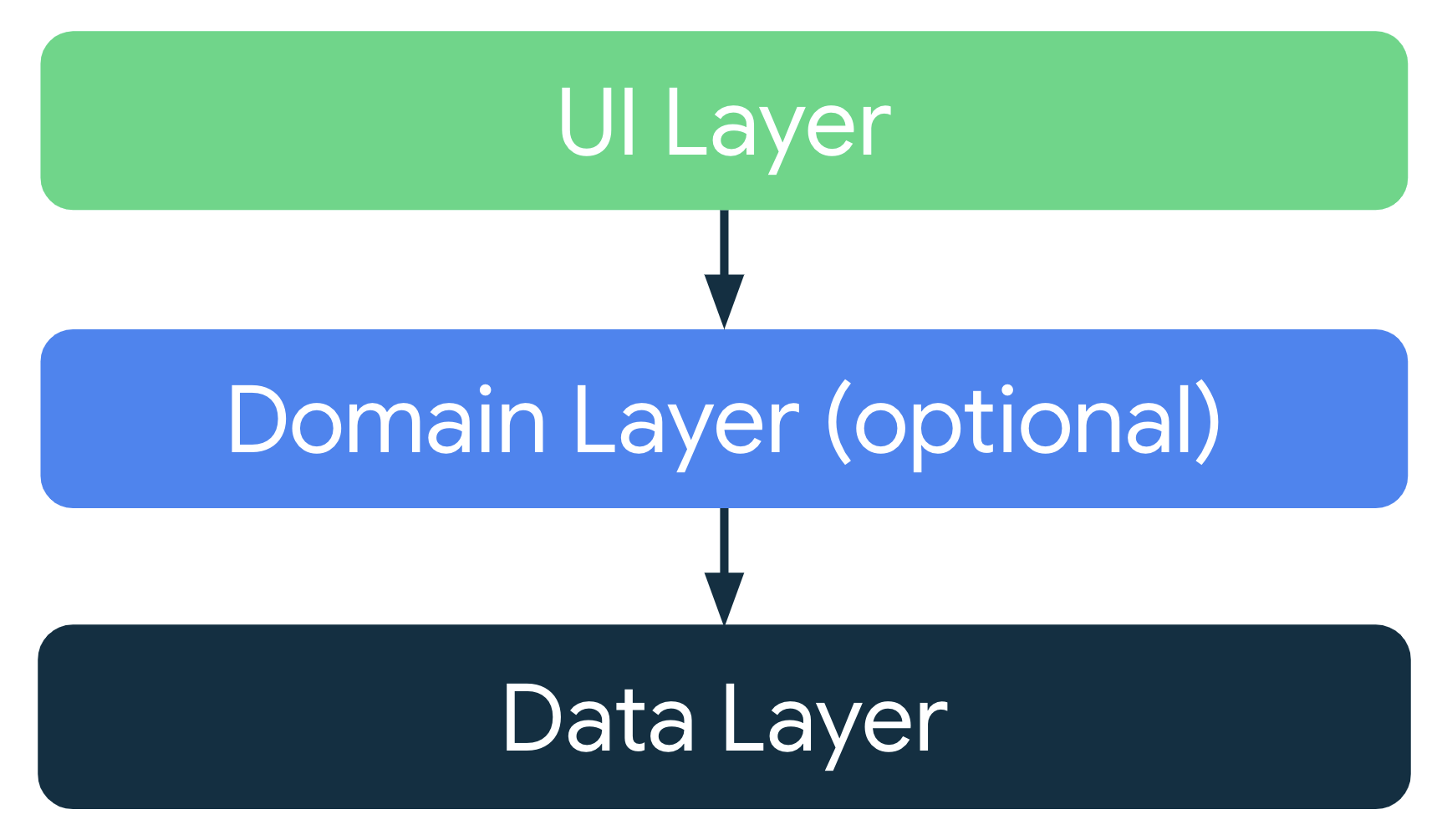
आर्किटेक्चर के सामान्य सिद्धांतों के हिसाब से, हर ऐप्लिकेशन में कम से कम दो लेयर होनी चाहिए:
- यूज़र इंटरफ़ेस (यूआई) लेयर: यह स्क्रीन पर ऐप्लिकेशन का डेटा दिखाती है
- डेटा लेयर: इसमें आपके ऐप्लिकेशन का कारोबारी लॉजिक होता है और यह ऐप्लिकेशन का डेटा दिखाता है
यूज़र इंटरफ़ेस (यूआई) और डेटा लेयर के बीच इंटरैक्शन को आसान बनाने और फिर से इस्तेमाल करने के लिए, डोमेन लेयर नाम की एक और लेयर जोड़ी जा सकती है.

मॉडर्न ऐप्लिकेशन आर्किटेक्चर
Android ऐप्लिकेशन के मॉडर्न आर्किटेक्चर में, यहां दी गई तकनीकों का इस्तेमाल किया जाता है. इनके अलावा, और भी तकनीकों का इस्तेमाल किया जाता है:
- अडैप्टिव और लेयर्ड आर्किटेक्चर
- ऐप्लिकेशन की सभी लेयर में एकतरफ़ा डेटा फ़्लो (यूडीएफ़)
- यूज़र इंटरफ़ेस (यूआई) की जटिलता को मैनेज करने के लिए, स्टेट होल्डर वाली यूज़र इंटरफ़ेस (यूआई) लेयर
- कोरूटीन और फ़्लो
- डिपेंडेंसी इंजेक्शन के सबसे सही तरीके
ज़्यादा जानकारी के लिए, Android के आर्किटेक्चर के लिए सुझाव लेख पढ़ें.
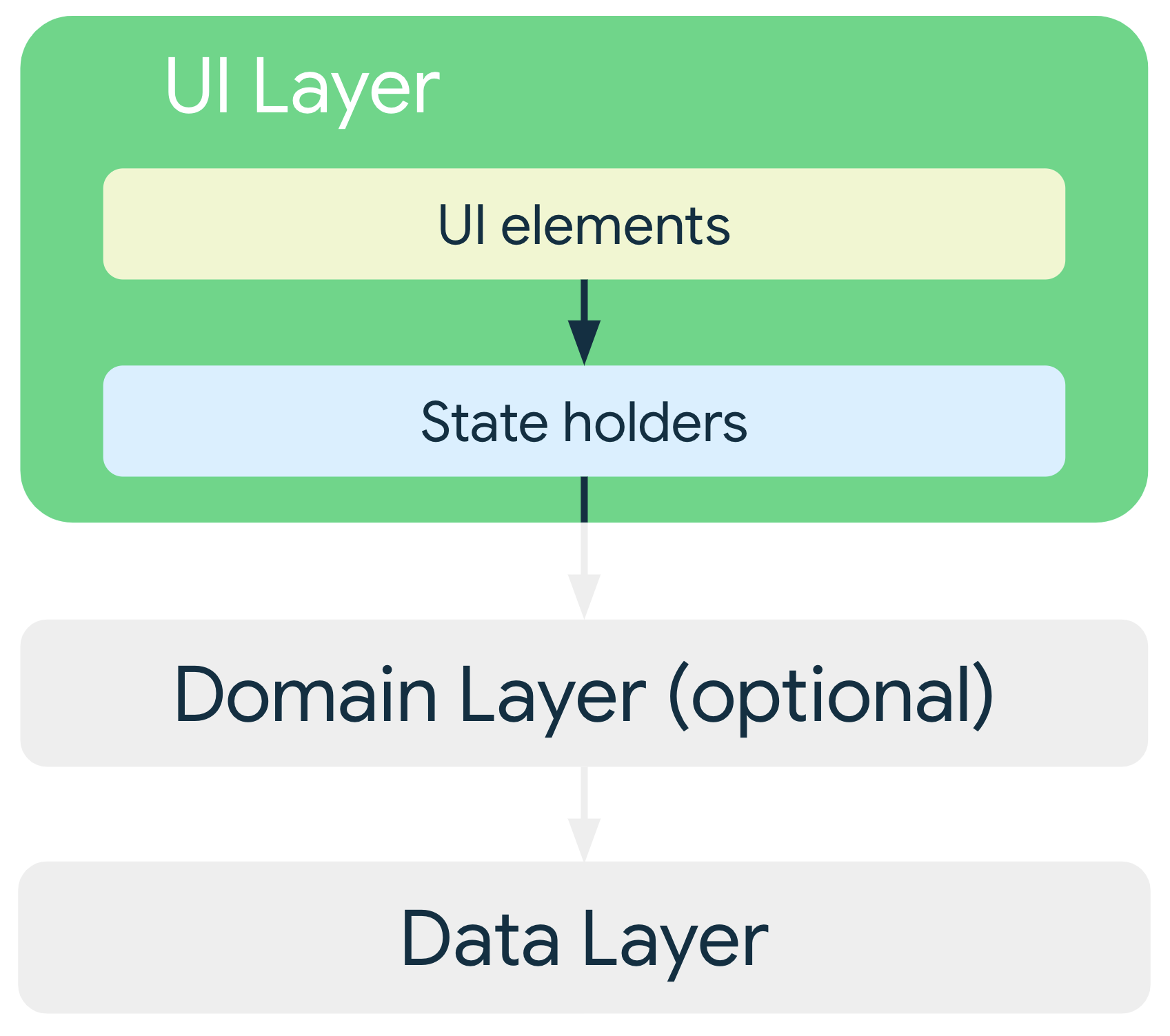
यूज़र इंटरफ़ेस (यूआई) लेयर
यूज़र इंटरफ़ेस (यूआई) लेयर (या प्रज़ेंटेशन लेयर) का काम, स्क्रीन पर ऐप्लिकेशन का डेटा दिखाना है. जब भी डेटा में बदलाव होता है, तो यूज़र इंटरैक्शन (जैसे, कोई बटन दबाना) या बाहरी इनपुट (जैसे, नेटवर्क रिस्पॉन्स) की वजह से यूज़र इंटरफ़ेस (यूआई) को अपडेट होना चाहिए, ताकि बदलाव दिख सकें.
यूज़र इंटरफ़ेस (यूआई) लेयर में दो तरह के कंस्ट्रक्ट होते हैं:
- यूज़र इंटरफ़ेस (यूआई) एलिमेंट, जो स्क्रीन पर डेटा रेंडर करते हैं. इन एलिमेंट को बनाने के लिए, Jetpack Compose फ़ंक्शन का इस्तेमाल किया जाता है, ताकि अडैप्टिव लेआउट काम कर सकें.
- डेटा को होल्ड करने वाले स्टेट होल्डर (जैसे,
ViewModel), यूज़र इंटरफ़ेस (यूआई) को डेटा दिखाना, और लॉजिक को मैनेज करना

अडैप्टिव यूज़र इंटरफ़ेस (यूआई) के लिए, ViewModel जैसे स्टेट होल्डर, यूज़र इंटरफ़ेस (यूआई) की ऐसी स्थिति दिखाते हैं जो अलग-अलग विंडो साइज़ क्लास के हिसाब से बदलती है. इस यूज़र इंटरफ़ेस (यूआई) की स्थिति का पता लगाने के लिए, currentWindowAdaptiveInfo() का इस्तेमाल किया जा सकता है. इसके बाद, NavigationSuiteScaffold जैसे कॉम्पोनेंट इस जानकारी का इस्तेमाल करके, स्क्रीन पर उपलब्ध जगह के हिसाब से अलग-अलग नेविगेशन पैटर्न (जैसे, NavigationBar, NavigationRail या NavigationDrawer) के बीच अपने-आप स्विच कर सकते हैं.
ज़्यादा जानने के लिए, यूज़र इंटरफ़ेस लेयर पेज देखें.
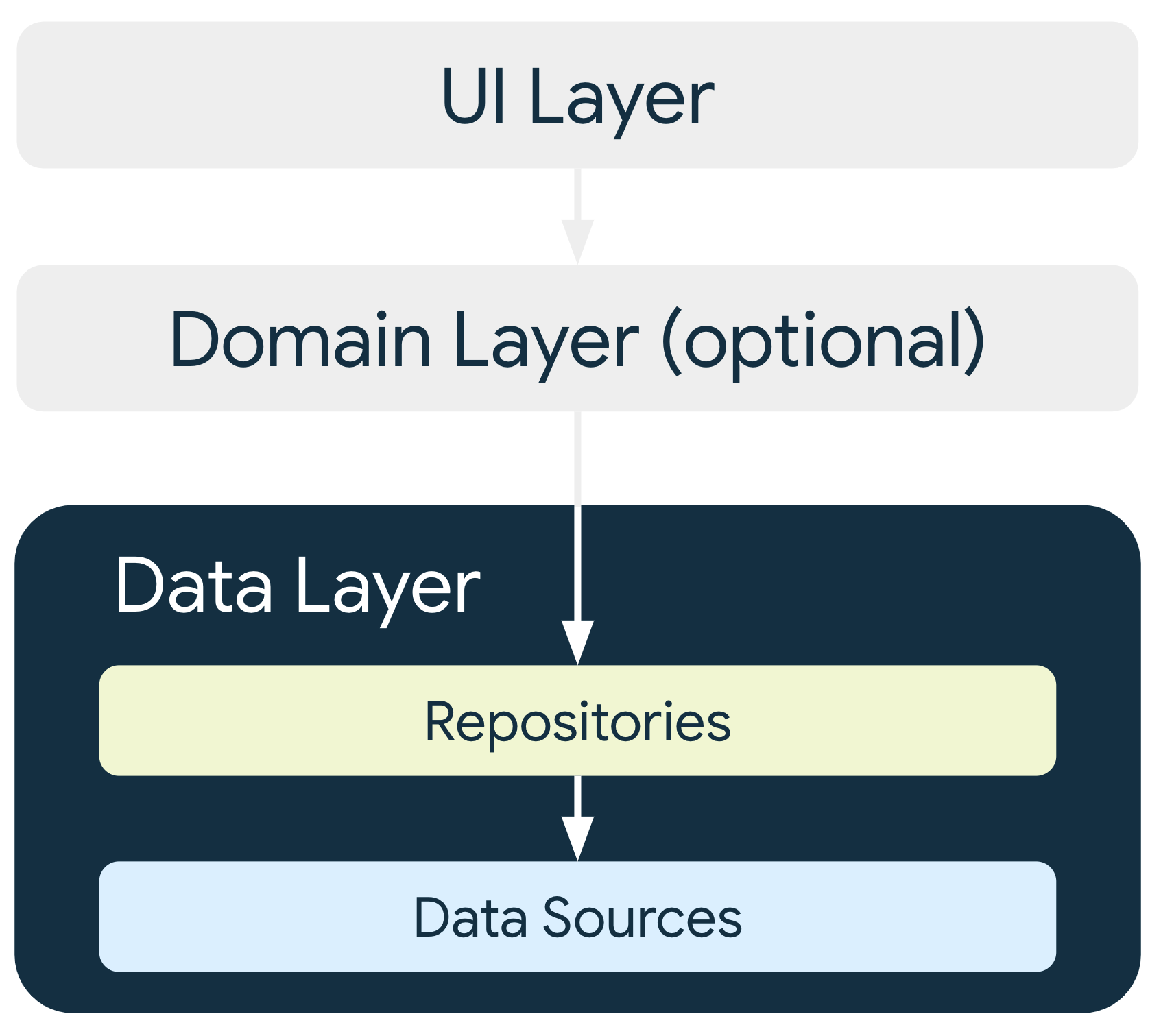
डेटा लेयर
किसी ऐप्लिकेशन के डेटा लेयर में कारोबार से जुड़ा लॉजिक होता है. कारोबार के लॉजिक से आपके ऐप्लिकेशन को वैल्यू मिलती है. इसमें ऐसे नियम शामिल होते हैं जिनसे यह तय होता है कि आपका ऐप्लिकेशन डेटा को कैसे बनाता है, सेव करता है, और बदलता है.
डेटा लेयर में रिपॉज़िटरी होती हैं. इनमें से हर रिपॉज़िटरी में, शून्य से लेकर कई डेटा सोर्स हो सकते हैं. आपको अपने ऐप्लिकेशन में मैनेज किए जाने वाले हर तरह के डेटा के लिए, एक रिपॉज़िटरी क्लास बनानी चाहिए. उदाहरण के लिए, फ़िल्मों से जुड़े डेटा के लिए MoviesRepository क्लास या पेमेंट से जुड़े डेटा के लिए PaymentsRepository क्लास बनाई जा सकती है.

रिपॉज़िटरी क्लास इन कामों के लिए ज़िम्मेदार होती हैं:
- ऐप्लिकेशन के बाकी हिस्सों को डेटा दिखाना
- डेटा में किए गए बदलावों को एक जगह पर मैनेज करना
- एक से ज़्यादा डेटा सोर्स के बीच टकराव को हल करना
- डेटा के सोर्स को ऐप्लिकेशन के बाकी हिस्सों से अलग करना
- कारोबारी नियम शामिल हैं
हर डेटा सोर्स क्लास की ज़िम्मेदारी सिर्फ़ एक डेटा सोर्स के साथ काम करने की होनी चाहिए. यह डेटा सोर्स कोई फ़ाइल, नेटवर्क सोर्स या लोकल डेटाबेस हो सकता है. डेटा-सोर्स क्लास, डेटा से जुड़ी कार्रवाइयों के लिए ऐप्लिकेशन और सिस्टम के बीच एक पुल की तरह काम करती हैं.
ज़्यादा जानने के लिए, डेटा लेयर पेज देखें.
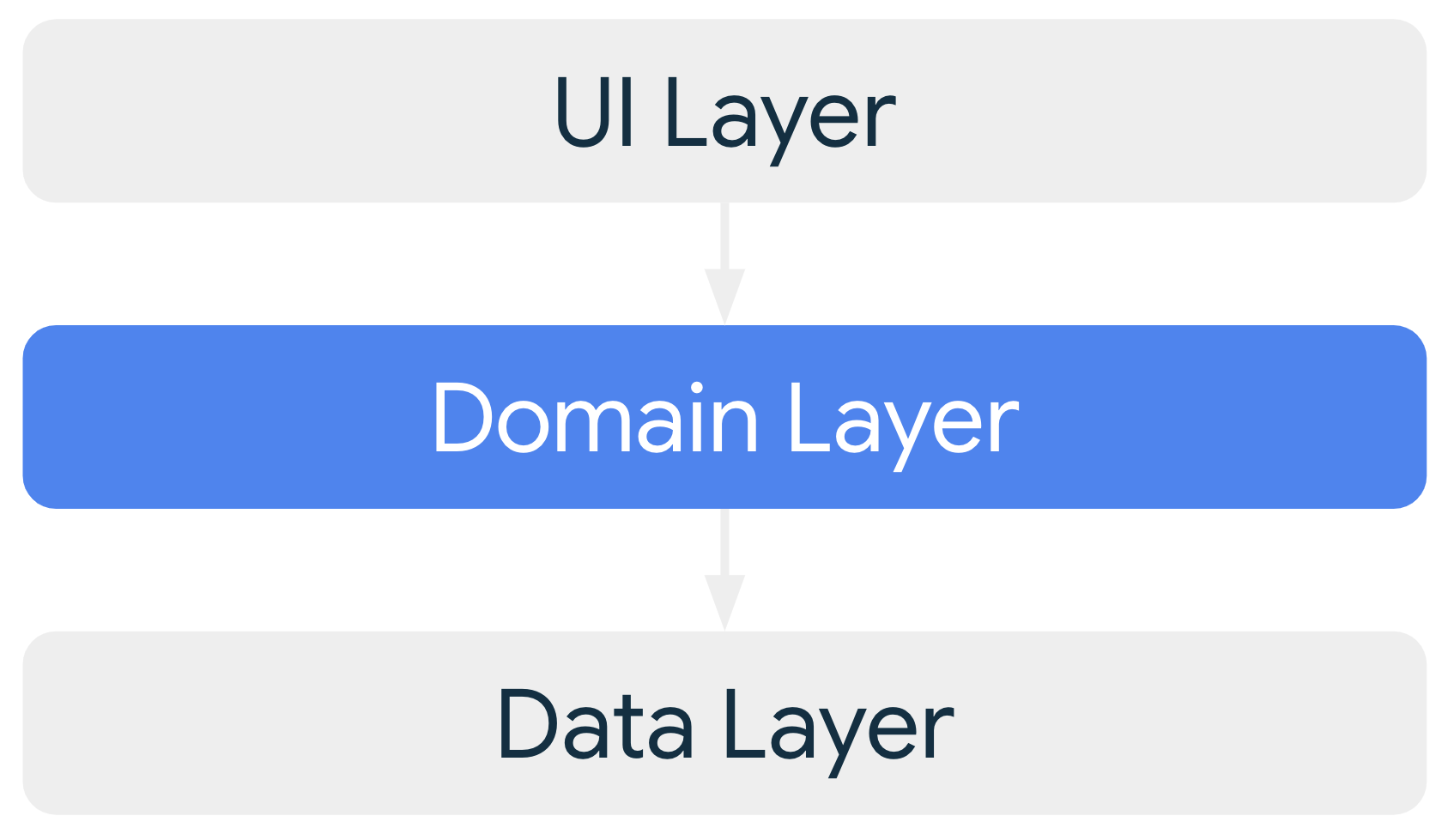
डोमेन लेयर
डोमेन लेयर, यूज़र इंटरफ़ेस (यूआई) और डेटा लेयर के बीच मौजूद एक वैकल्पिक लेयर होती है.
डोमेन लेयर, जटिल कारोबार के लॉजिक या आसान कारोबार के लॉजिक को इनकैप्सुलेट करने के लिए ज़िम्मेदार होती है. इस लॉजिक का इस्तेमाल कई व्यू मॉडल में किया जाता है. डोमेन लेयर का इस्तेमाल करना ज़रूरी नहीं है, क्योंकि सभी ऐप्लिकेशन के लिए ये ज़रूरी शर्तें लागू नहीं होती हैं. इसका इस्तेमाल सिर्फ़ तब करें, जब इसकी ज़रूरत हो. उदाहरण के लिए, जटिलता को कम करने या फिर से इस्तेमाल करने के लिए.

डोमेन लेयर में मौजूद क्लास को आम तौर पर इस्तेमाल के उदाहरण या इंटरैक्टर कहा जाता है.
हर यूज़ केस में, एक ही फ़ंक्शनैलिटी होनी चाहिए. उदाहरण के लिए, अगर कई व्यू मॉडल, स्क्रीन पर सही मैसेज दिखाने के लिए टाइम ज़ोन पर निर्भर करते हैं, तो आपके ऐप्लिकेशन में GetTimeZoneUseCase क्लास हो सकती है.
ज़्यादा जानने के लिए, डोमेन लेयर पेज देखें.
कॉम्पोनेंट के बीच डिपेंडेंसी मैनेज करना
आपके ऐप्लिकेशन में मौजूद क्लास, ठीक से काम करने के लिए दूसरी क्लास पर निर्भर करती हैं. किसी क्लास की डिपेंडेंसी इकट्ठा करने के लिए, इनमें से किसी एक डिज़ाइन पैटर्न का इस्तेमाल किया जा सकता है:
- डिपेंडेंसी इंजेक्शन (डीआई): डिपेंडेंसी इंजेक्शन की मदद से क्लास, उन्हें बनाने के बजाय अपनी डिपेंडेंसी तय कर सकती हैं. रनटाइम के दौरान, कोई दूसरी क्लास इन डिपेंडेंसी को उपलब्ध कराती है.
- सर्विस लोकेटर: सर्विस लोकेटर पैटर्न, एक रजिस्ट्री उपलब्ध कराता है. इसमें क्लास, अपनी डिपेंडेंसी को बनाने के बजाय उन्हें हासिल कर सकती हैं.
इन पैटर्न की मदद से, अपने कोड को बढ़ाया जा सकता है. ऐसा इसलिए, क्योंकि ये कोड को दोहराए बिना या उसे मुश्किल बनाए बिना, डिपेंडेंसी मैनेज करने के लिए साफ़ तौर पर पैटर्न उपलब्ध कराते हैं. पैटर्न की मदद से, टेस्ट और प्रोडक्शन के लिए लागू किए गए बदलावों के बीच तुरंत स्विच किया जा सकता है.
सबसे सही तरीके
प्रोग्रामिंग एक क्रिएटिव फ़ील्ड है. Android ऐप्लिकेशन बनाना भी इससे अलग नहीं है. किसी समस्या को हल करने के कई तरीके होते हैं. जैसे, एक से ज़्यादा गतिविधियों या फ़्रैगमेंट के बीच डेटा ट्रांसफ़र करना, रिमोट डेटा को वापस पाना और उसे ऑफ़लाइन मोड के लिए स्थानीय तौर पर सेव करना या ऐसे कई सामान्य मामलों को हैंडल करना जो ज़रूरी ऐप्लिकेशन में आते हैं.
यहां दिए गए सुझावों को मानना ज़रूरी नहीं है. हालांकि, ज़्यादातर मामलों में इन सुझावों को मानने से, आपका कोड ज़्यादा मज़बूत, टेस्ट करने लायक़, और रखरखाव करने लायक़ बन जाता है.
ऐप्लिकेशन कॉम्पोनेंट में डेटा सेव न करें.
अपने ऐप्लिकेशन के एंट्री पॉइंट, जैसे कि गतिविधियां, सेवाएं, और ब्रॉडकास्ट रिसीवर को डेटा के सोर्स के तौर पर न चुनें. एंट्री पॉइंट को सिर्फ़ अन्य कॉम्पोनेंट के साथ मिलकर काम करना चाहिए, ताकि डेटा का वह सबसेट वापस पाया जा सके जो उस एंट्री पॉइंट के लिए काम का है. ऐप्लिकेशन के हर कॉम्पोनेंट की लाइफ़ कम होती है. यह इस बात पर निर्भर करता है कि उपयोगकर्ता अपने डिवाइस के साथ कैसे इंटरैक्ट करता है और सिस्टम की क्षमता कितनी है.
Android क्लास पर निर्भरता कम करें.
आपके ऐप्लिकेशन के कॉम्पोनेंट, Android फ़्रेमवर्क के एसडीके एपीआई पर निर्भर होने वाली क्लास होने चाहिए. जैसे, Context या Toast. अपने ऐप्लिकेशन में मौजूद अन्य क्लास को ऐप्लिकेशन कॉम्पोनेंट से अलग करने पर, उन्हें टेस्ट करना आसान हो जाता है. साथ ही, इससे आपके ऐप्लिकेशन में कपलिंग कम हो जाती है.
अपने ऐप्लिकेशन में मौजूद मॉड्यूल के बीच ज़िम्मेदारी की सीमाएं तय करें.
अपने कोडबेस में, नेटवर्क से डेटा लोड करने वाले कोड को कई क्लास या पैकेज में न फैलाएं. इसी तरह, एक ही क्लास में डेटा कैश मेमोरी और डेटा बाइंडिंग जैसी कई अलग-अलग ज़िम्मेदारियां तय न करें. सुझाए गए ऐप्लिकेशन आर्किटेक्चर का इस्तेमाल करने से मदद मिलेगी.
हर मॉड्यूल से कम से कम जानकारी दिखाएं.
ऐसे शॉर्टकट न बनाएं जिनसे लागू करने के तरीके से जुड़ी इंटरनल जानकारी का पता चले. आपको कुछ समय के लिए फ़ायदा मिल सकता है, लेकिन बाद में आपको कई बार तकनीकी समस्याओं का सामना करना पड़ सकता है. ऐसा इसलिए, क्योंकि आपका कोडबेस समय के साथ बदलता रहता है.
अपने ऐप्लिकेशन की खास सुविधाओं पर ध्यान दें, ताकि यह अन्य ऐप्लिकेशन से अलग दिखे.
एक ही बॉयलरप्लेट कोड को बार-बार लिखकर, समय बर्बाद न करें. इसके बजाय, अपना समय और ऊर्जा इस बात पर लगाएं कि आपके ऐप्लिकेशन में क्या खास है. Jetpack लाइब्रेरी और सुझाई गई अन्य लाइब्रेरी को बार-बार इस्तेमाल होने वाले बॉयलरप्लेट कोड को हैंडल करने दें.
कैननिकल लेआउट और ऐप्लिकेशन डिज़ाइन पैटर्न का इस्तेमाल करें.
Jetpack Compose लाइब्रेरी, अडैप्टिव यूज़र इंटरफ़ेस बनाने के लिए मज़बूत एपीआई उपलब्ध कराती हैं. अपने ऐप्लिकेशन में कैननिकल लेआउट का इस्तेमाल करें, ताकि अलग-अलग डिवाइसों और डिसप्ले साइज़ पर उपयोगकर्ता अनुभव को बेहतर बनाया जा सके. ऐप्लिकेशन के डिज़ाइन पैटर्न की गैलरी देखें. इससे आपको ऐसे लेआउट चुनने में मदद मिलेगी जो आपके इस्तेमाल के उदाहरणों के लिए सबसे सही हों.
कॉन्फ़िगरेशन में होने वाले बदलावों के दौरान, यूज़र इंटरफ़ेस (यूआई) की स्थिति को बनाए रखें.
अडैप्टिव लेआउट डिज़ाइन करते समय, कॉन्फ़िगरेशन में होने वाले बदलावों के दौरान यूज़र इंटरफ़ेस (यूआई) की स्थिति को बनाए रखें. जैसे, डिसप्ले का साइज़ बदलना, फ़ोल्ड करना, और ओरिएंटेशन बदलना. आपके आर्किटेक्चर को यह पुष्टि करनी चाहिए कि उपयोगकर्ता की मौजूदा स्थिति बनी रहे, ताकि उसे बिना किसी रुकावट के अनुभव मिल सके.
फिर से इस्तेमाल किए जा सकने वाले और कंपोज़ किए जा सकने वाले यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट डिज़ाइन करें.
ऐसे यूज़र इंटरफ़ेस कॉम्पोनेंट बनाएं जिन्हें फिर से इस्तेमाल किया जा सके और जो अडैप्टिव डिज़ाइन के साथ काम कर सकें. इससे, अलग-अलग स्क्रीन साइज़ और ओरिएंटेशन के हिसाब से कॉम्पोनेंट को एक साथ जोड़ा जा सकता है और उन्हें फिर से व्यवस्थित किया जा सकता है. इसके लिए, कोड में ज़्यादा बदलाव करने की ज़रूरत नहीं होती.
सोचें कि ऐप्लिकेशन के हर हिस्से को अलग-अलग कैसे टेस्ट किया जा सकता है.
नेटवर्क से डेटा फ़ेच करने के लिए, अच्छी तरह से तय किया गया एपीआई, उस मॉड्यूल की टेस्टिंग को आसान बनाता है जो डेटा को लोकल डेटाबेस में सेव करता है. इसके बजाय, अगर इन दोनों फ़ंक्शन के लॉजिक को एक ही जगह पर मिला दिया जाता है या नेटवर्किंग कोड को पूरे कोडबेस में बांट दिया जाता है, तो टेस्टिंग करना बहुत मुश्किल हो जाता है.
टाइप, एक साथ कई अनुरोध प्रोसेस करने से जुड़ी अपनी नीति के लिए ज़िम्मेदार होते हैं.
अगर कोई टाइप लंबे समय तक चलने वाली ब्लॉकिंग का काम कर रहा है, तो उस टाइप को उस कंप्यूटेशन को सही थ्रेड पर ले जाने के लिए ज़िम्मेदार होना चाहिए. टाइप को यह पता होता है कि वह किस तरह की कंप्यूटिंग कर रहा है और कंप्यूटिंग को किस थ्रेड में एक्ज़ीक्यूट किया जाना चाहिए. टाइप, main‑safe होने चाहिए. इसका मतलब है कि उन्हें मुख्य थ्रेड से कॉल किया जा सकता है. इससे मुख्य थ्रेड ब्लॉक नहीं होती.
ज़्यादा से ज़्यादा काम का और नया डेटा सेव करें.
इस तरह, उपयोगकर्ता ऑफ़लाइन होने पर भी आपके ऐप्लिकेशन का इस्तेमाल कर सकते हैं. ध्यान रखें कि सभी उपयोगकर्ताओं के पास हमेशा तेज़ इंटरनेट कनेक्शन नहीं होता. अगर होता भी है, तो भीड़-भाड़ वाली जगहों पर उन्हें सिग्नल नहीं मिलते.
आर्किटेक्चर के फ़ायदे
ऐप्लिकेशन में अच्छी तरह से लागू किया गया आर्किटेक्चर, प्रोजेक्ट और इंजीनियरिंग टीमों के लिए कई फ़ायदे लाता है:
- इससे पूरे ऐप्लिकेशन को बनाए रखने, उसकी क्वालिटी, और मज़बूती को बेहतर बनाने में मदद मिलती है.
- इससे ऐप्लिकेशन को स्केल करने की अनुमति मिलती है. ज़्यादा लोग और ज़्यादा टीमें, एक ही कोडबेस में योगदान दे सकती हैं. साथ ही, कोड से जुड़ी समस्याएं भी कम होती हैं.
- इससे शामिल होने में मदद मिलती है. आर्किटेक्चर की मदद से, आपके प्रोजेक्ट में एकरूपता बनी रहती है. इससे टीम के नए सदस्य, कम समय में तेज़ी से काम सीख सकते हैं और बेहतर तरीके से काम कर सकते हैं.
- जांच करना आसान होता है. एक अच्छा आर्किटेक्चर, सामान्य टाइप को बढ़ावा देता है. इनकी जांच करना आम तौर पर आसान होता है.
- बग की जांच, तय की गई प्रोसेस के हिसाब से की जा सकती है.
आर्किटेक्चर में निवेश करने से, उपयोगकर्ताओं पर भी सीधा असर पड़ता है. इंजीनियरिंग टीम की बेहतर परफ़ॉर्मेंस की वजह से, उन्हें ज़्यादा सुविधाओं वाला और ज़्यादा भरोसेमंद ऐप्लिकेशन मिलता है. हालांकि, आर्किटेक्चर को तैयार करने में भी समय लगता है. अपने संगठन के अन्य लोगों को यह समय देने की वजह बताने के लिए, इन केस स्टडी पर एक नज़र डालें. इनमें अन्य कंपनियों ने अपने ऐप्लिकेशन में बेहतर आर्किटेक्चर होने की वजह से मिली सफलता की कहानियां शेयर की हैं.
सैंपल
यहां ऐप्लिकेशन के अच्छे आर्किटेक्चर के उदाहरण दिए गए हैं:

