Voici les nouvelles fonctionnalités d'Android Studio Hedgehog :
Mise à jour de la plate-forme IntelliJ IDEA 2023.21
Android Studio Hedgehog inclut les mises à jour d'IntelliJ IDEA 2023.1, qui améliorent l'expérience IDE de Studio. Pour en savoir plus sur les modifications, consultez les notes de version d'IntelliJ IDEA 2023.1.
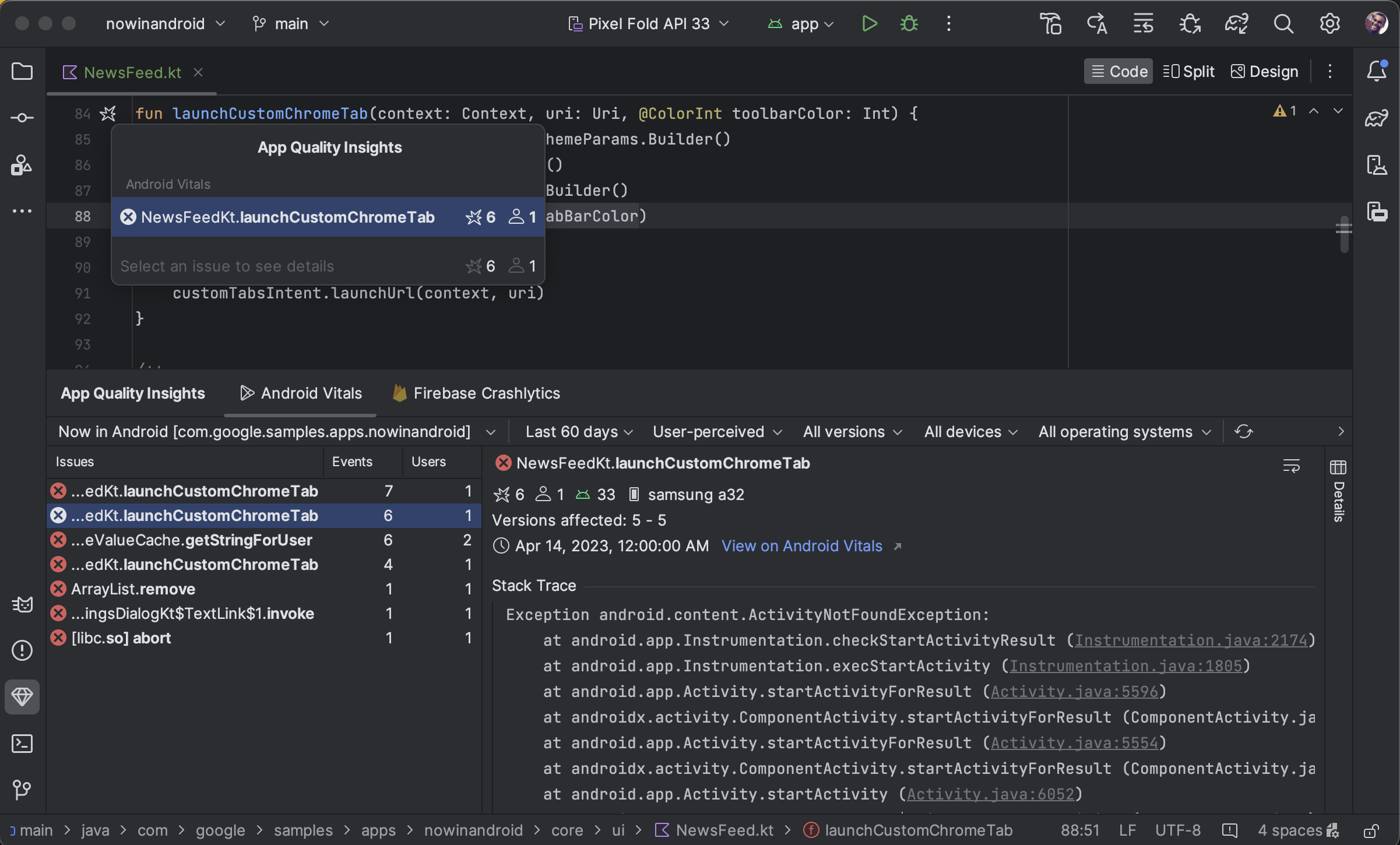
Analyser Android Vitals dans les insights sur la qualité des applications
Les insights sur la qualité des applications incluent désormais les données Android Vitals, ce qui vous permet d'accéder plus facilement aux principales métriques collectées par Google Play et d'améliorer votre expérience utilisateur. Utilisez Android Vitals pour résoudre les problèmes liés à la stabilité d'une application afin d'en améliorer la qualité sur Google Play.

Vous pouvez consulter les problèmes liés à Android Vitals, les filtrer et passer de la trace de la pile au code depuis la fenêtre d'outil App Quality Insights (Insights sur la qualité des applications). Procédez comme suit :
- Connectez-vous à votre compte de développeur dans Android Studio à l'aide de l'icône de profil
 située à l'extrémité de la barre d'outils.
située à l'extrémité de la barre d'outils. - Ouvrez App Quality Insights (Insights sur la qualité des applications) en cliquant sur la fenêtre d'outil dans Android Studio ou sur View > Tool Windows > App Quality Insights (Afficher > Fenêtres d'outil > Insights sur la qualité des applications).
- Cliquez sur l'onglet Android Vitals dans App Quality Insights (Insights sur la qualité des applications).
Différences entre Android Vitals et Crashlytics
Notez qu'Android Vitals et Crashlytics peuvent indiquer des valeurs différentes pour le nombre d'utilisateurs et d'événements associés au même plantage. Ces différences se produisent, car Play et Crashlytics peuvent détecter des plantages à différents moments et pour différents utilisateurs. Voici deux raisons pour lesquelles les décomptes Play et Crashlytics peuvent différer :
- Play détecte les plantages au démarrage, tandis que Crashlytics détecte les plantages qui se produisent après l'initialisation du SDK Crashlytics.
- Si un utilisateur désactive l'envoi de rapports d'erreur lorsqu'il change de téléphone, ces plantages ne sont pas signalés à Play. Toutefois, Crashlytics détecte les plantages en fonction des règles de confidentialité de l'application.
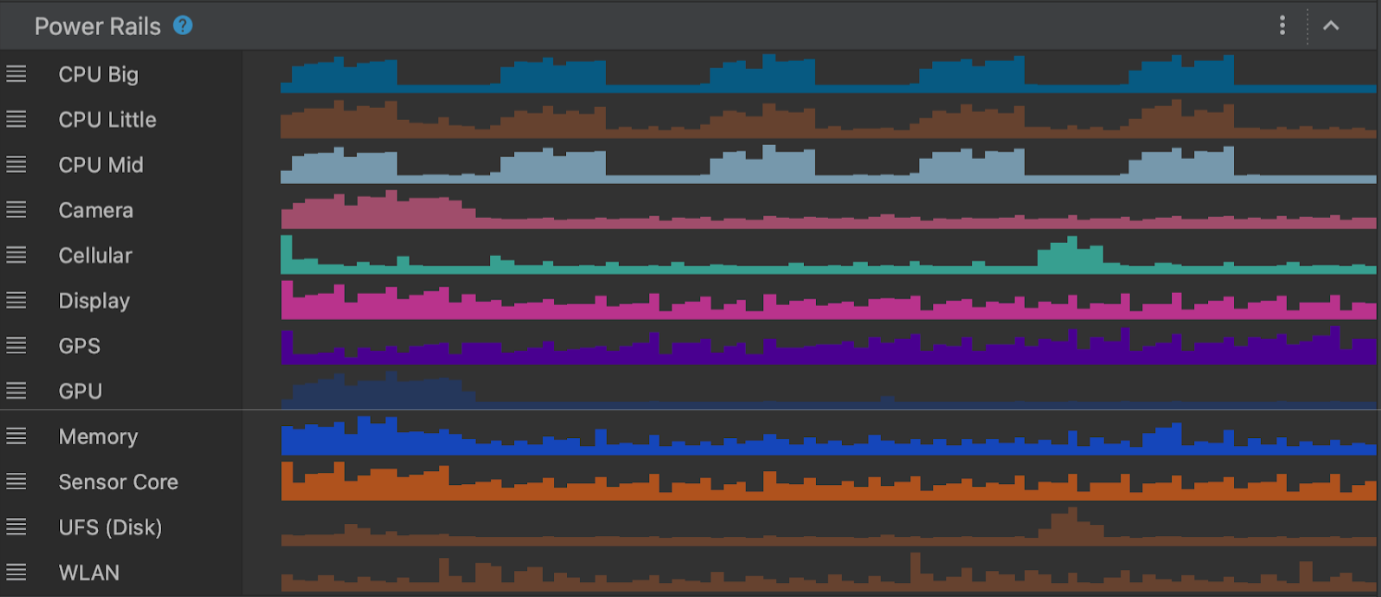
Nouveau Profileur d'alimentation
À partir d'Android Studio Hedgehog, le Profileur d'alimentation affiche la consommation d'énergie des appareils. Vous pouvez afficher ces nouvelles données dans le système On Device Power Rails Monitor (ODPM). L'ODPM segmente les données par sous-systèmes appelés rails d'alimentation. Consultez la section Rails d'alimentation profilables pour obtenir la liste des sous-systèmes pris en charge.
Traçage système enregistre et affiche les données de consommation d'énergie. Il fait partie du Profileur de processeur. Ces données vous aident à corréler visuellement la consommation d'énergie de l'appareil avec les actions qui se produisent dans votre application. Le Profileur d'alimentation permet de visualiser ces données.

Pour afficher les données du nouveau Profileur d'alimentation, créez une trace système sur un appareil Pixel 6 (ou version ultérieure) :
- Sélectionnez View > Tool Windows > Profiler (Vue > Fenêtres d'outil > Profileur).
- Cliquez n'importe où dans la chronologie du processeur pour ouvrir le Profileur de processeur et démarrer une trace système.
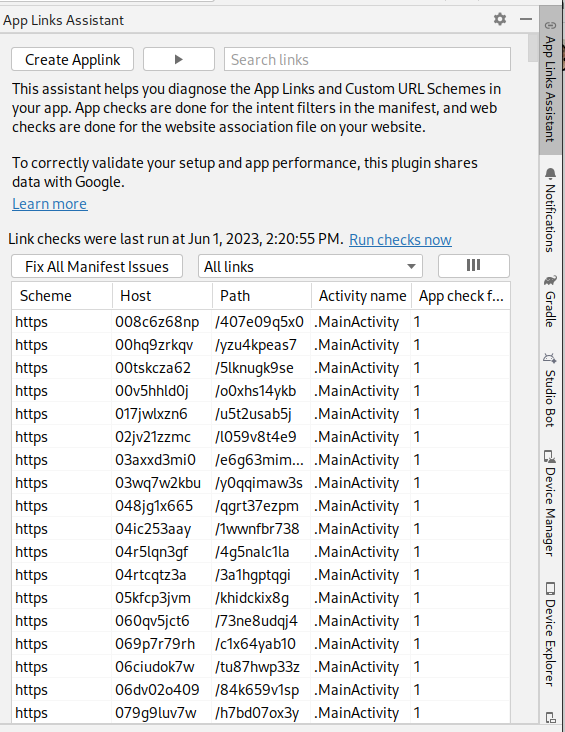
Nouvel assistant d'App Links
Le nouvel assistant d'App Links offre un aperçu complet des liens profonds configurés dans votre application. L'assistant affiche tous les liens profonds existant dans le fichier AndroidManifest.xml de l'application, vérifie si la configuration de ces liens profonds est correcte et offre un moyen rapide de corriger automatiquement les erreurs de configuration.
Pour ouvrir l'assistant d'App Links, accédez à Tools > App Links Assistant (Outils > Assistant d'App Links) dans Android Studio. Pour en savoir plus sur les liens d'application, consultez Ajouter Android App Links.

Modification du raccourci du mode manuel pour la Modification en temps réel
La Modification en temps réel dans Android Studio Hedgehog inclut un nouveau raccourci pour le mode manuel (Forcer manuellement) : Ctrl+\ (Cmd+\ pour macOS). Le mode manuel est utile lorsque vous souhaitez contrôler précisément le moment où les mises à jour sont déployées dans l'application en cours d'exécution. Par exemple, si vous apportez une modification à grande échelle dans un fichier et que vous ne souhaitez pas qu'un état intermédiaire soit reflété sur l'appareil. Vous avez le choix entre Forcer manuellement ou Forcer manuellement lors de l'enregistrement dans les paramètres ou à l'aide de l'indicateur d'interface utilisateur de Modification en temps réel. Pour en savoir plus, regardez l'extrait vidéo dans Modification en temps réel pour Jetpack Compose.
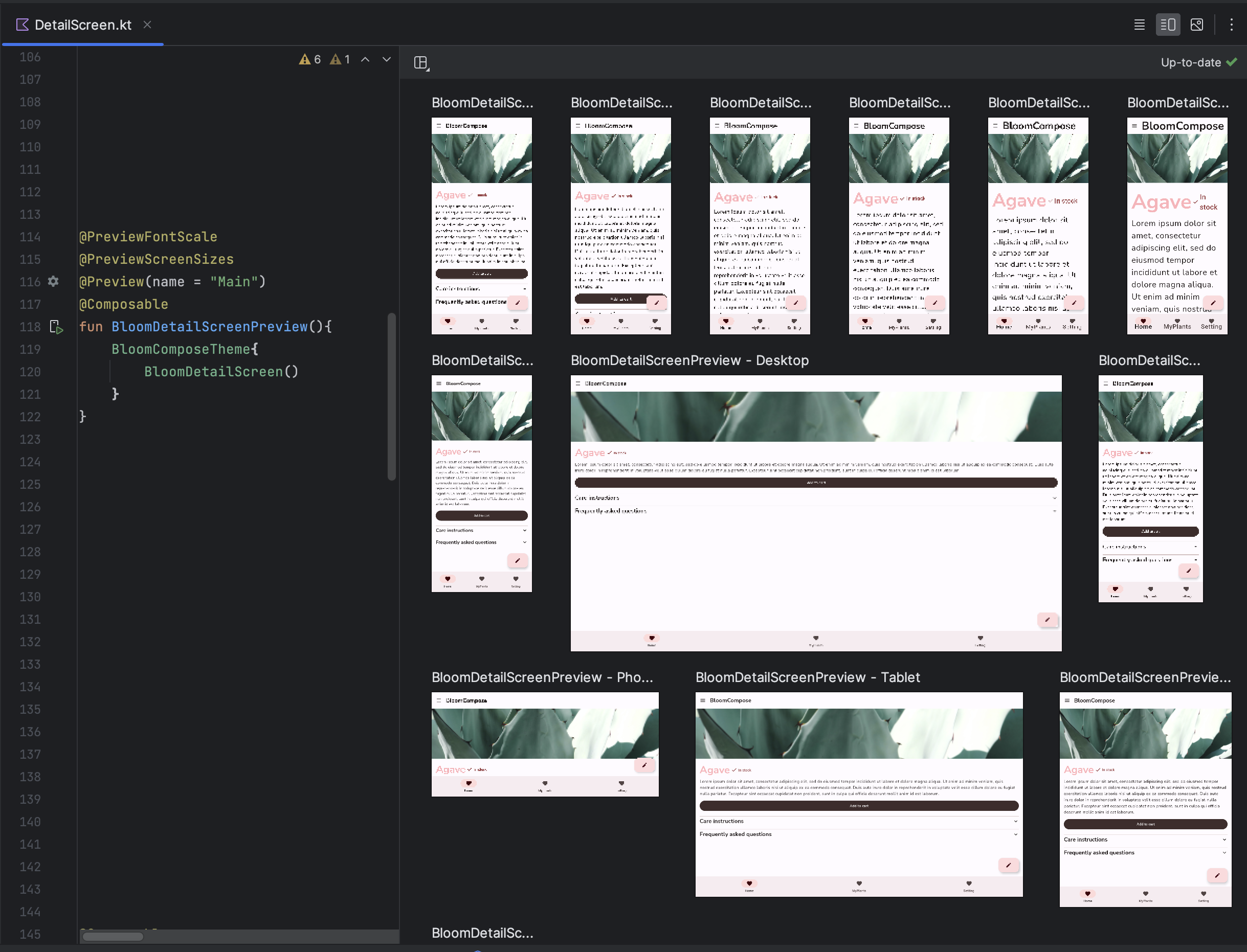
Modèles d'aperçus multiples Compose
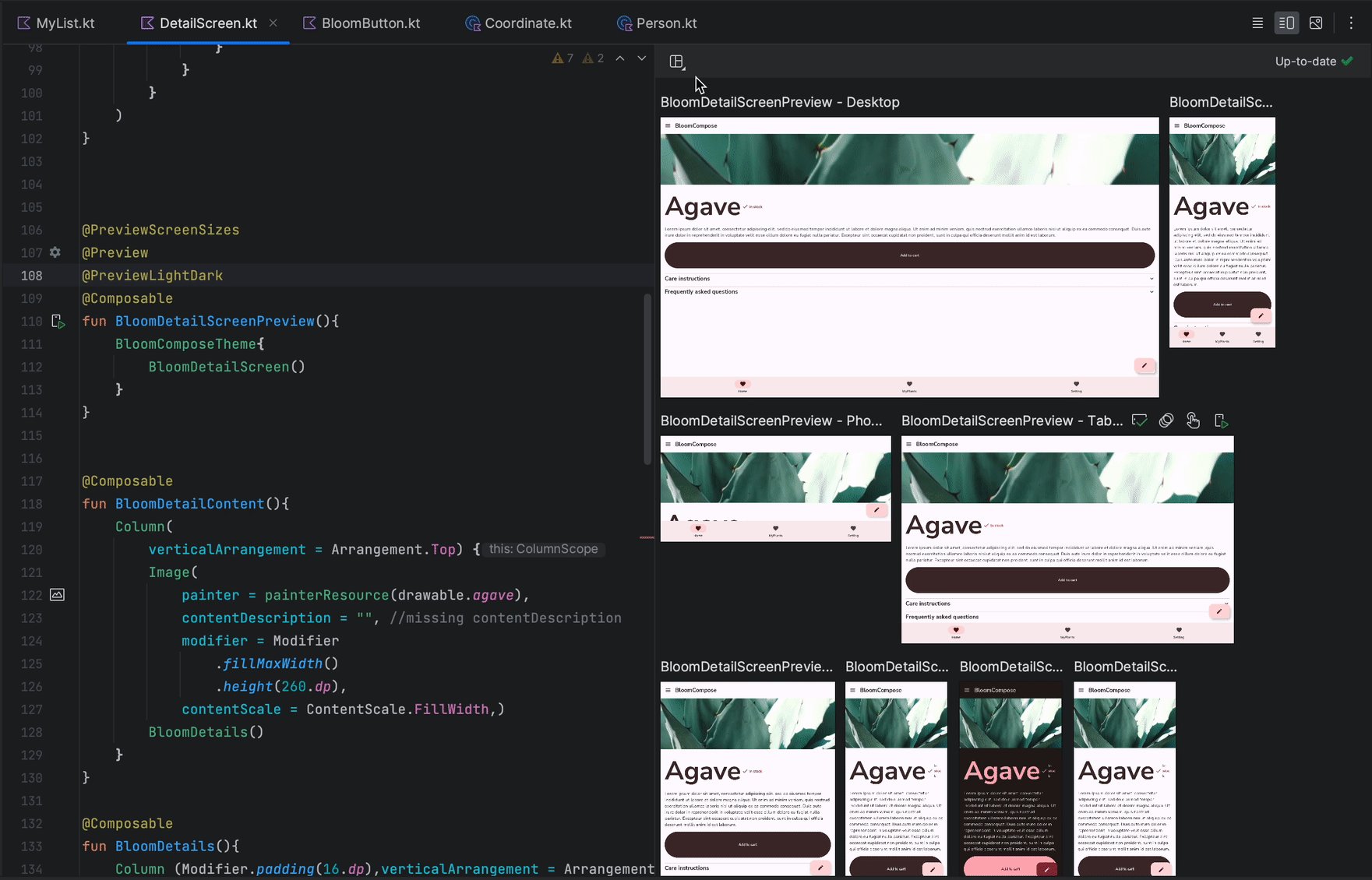
androidx.compose.ui:ui-tooling-preview 1.6.0-alpha01+ introduit de nouveaux modèles d'API d'aperçus multiples : @PreviewScreenSizes ,@PreviewFontScales ,@PreviewLightDark et @PreviewDynamicColors. Ainsi, avec une seule annotation, vous pouvez prévisualiser votre UI Compose dans des scénarios courants.

Aperçu de Compose mode Galerie
Dans Android Studio Hedgehog, un nouveau mode Galerie a été introduit dans l'aperçu de Compose. Il vous permet de vous concentrer sur un seul aperçu à la fois et d'économiser des ressources sur l'affichage. Nous vous recommandons d'utiliser le mode Galerie lorsque vous devez effectuer une itération sur l'interface utilisateur de votre application et passer à d'autres modes, par exemple Grille ou Liste, lorsque vous avez besoin d'afficher des variantes d'UI.

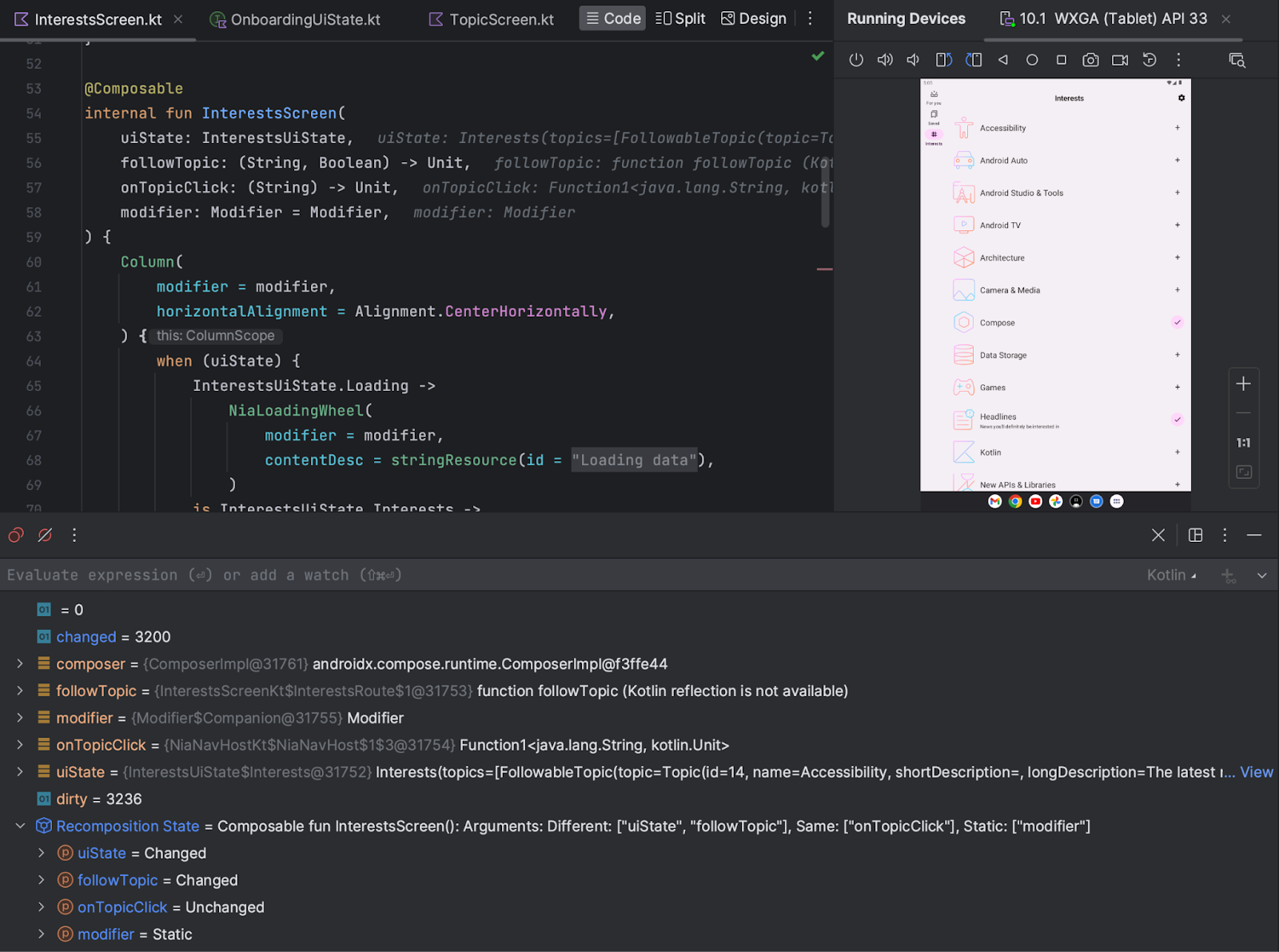
Informations sur l'état de Compose dans le débogueur
Lorsque des parties de votre interface utilisateur Compose se recomposent de manière inattendue, il est parfois difficile d'en comprendre la raison. Désormais, lorsque vous définissez un point d'arrêt sur une fonction composable, le débogueur liste les paramètres du composable et leur état, ce qui vous permet d'identifier plus facilement les modifications qui ont pu provoquer la recomposition. Par exemple, lorsque vous arrêtez un composable, le débogueur peut vous indiquer exactement quels paramètres ont été modifiés ou lesquels sont restés inchangés. Vous pouvez ainsi rechercher plus efficacement la cause de la recomposition.

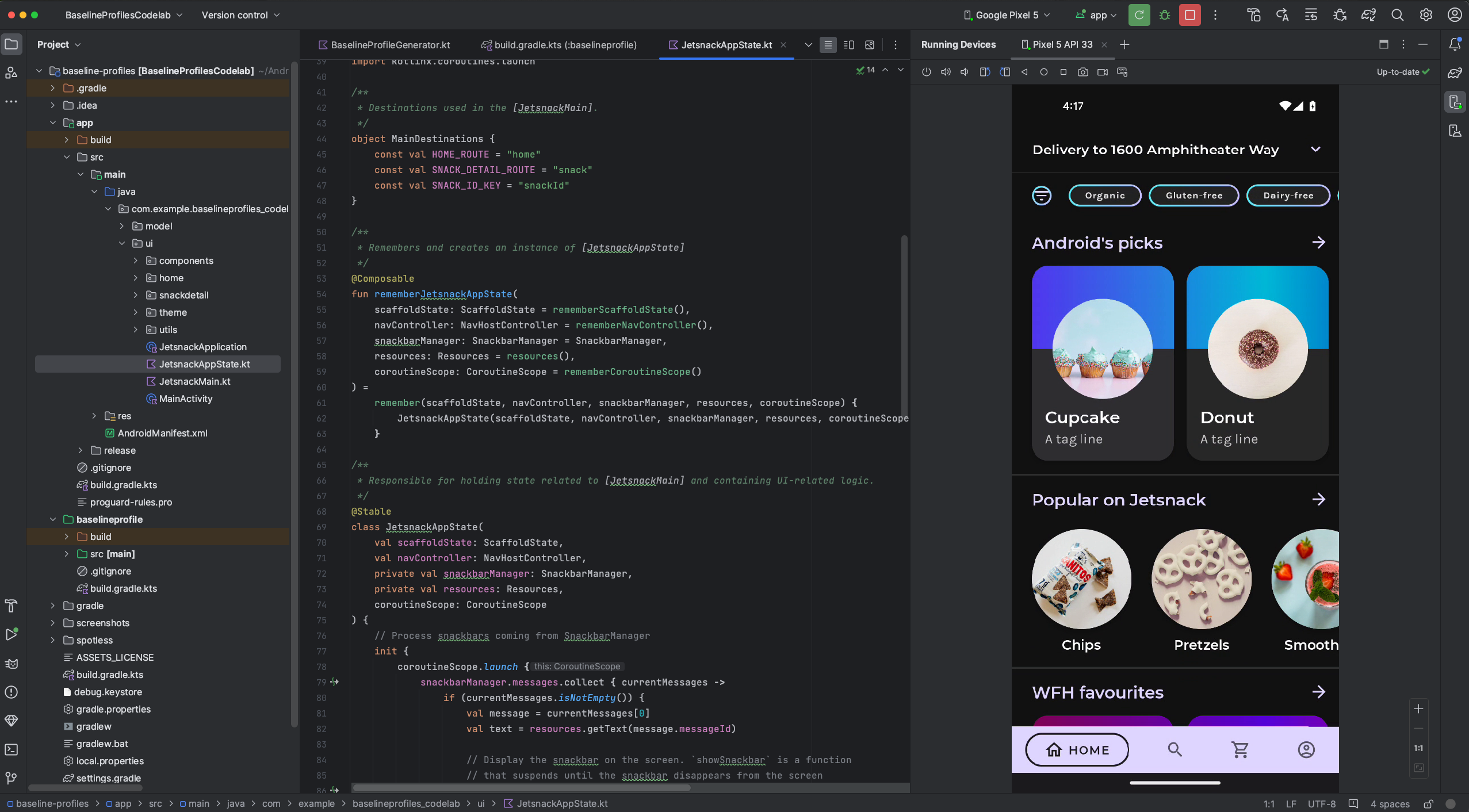
Duplication d'appareils
Vous pouvez à présent dupliquer votre appareil physique dans la fenêtre Running Devices (Appareils en cours d'exécution) d'Android Studio. En diffusant l'écran de votre appareil directement sur Android Studio, vous pouvez exécuter des actions courantes, comme démarrer des applications et interagir avec elles, faire pivoter l'écran, plier et déplier le téléphone, modifier le volume, depuis l'IDE de Studio.
La duplication d'appareils est toujours disponible lorsque le débogage USB ou sans fil est activé sur des appareils connectés à l'ordinateur. Vous pouvez démarrer et arrêter la duplication à l'aide de la fenêtre Running Devices (Appareils en cours d'exécution) ou du Gestionnaire d'appareils (View > Tool Windows > Device Manager [Vue > Fenêtres d'outil > Gestionnaire d'appareils]). Vous pouvez également personnaliser le moment où la duplication d'appareils est activée dans ses paramètres (Settings > Tools > Device Mirroring [Paramètres > Outils > Duplication d'appareil]).

Problèmes connus
Certains appareils peuvent ne pas être capables d'encoder à un débit suffisant pour prendre en charge la duplication d'appareils. Dans ces situations, une erreur peut s'afficher dans la fenêtre Running Devices (Appareils en cours d'exécution), ainsi que des journaux semblables aux suivants.
2023-06-01 15:32:22,675 [ 56094] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - Too many video encoder errors:
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - encoder: c2.android.vp8.encoder
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - mime type: video/x-vnd.on2.vp8
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max resolution: 640x640
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - min resolution: 2x2
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - alignment: 2x2
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max frame rate: 960
2023-06-01 15:32:22,676 [ 56095] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max frame rate for 288x640: 960
2023-06-01 15:32:22,870 [ 56289] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - max bitrate: 20000000
2023-06-01 15:32:22,871 [ 56290] WARN - ScreenSharingAgent Samsung SM-A045F API 33 - terminated with code 1
Avis de confidentialité
En fonction des paramètres de duplication des appareils, Android Studio peut lancer automatiquement la duplication pour tout appareil connecté et associé. Cela peut entraîner la divulgation d'informations pour les appareils connectés avec la commande adb tcpip, car les informations et commandes de duplication sont transmises sur un canal non chiffré. En outre, Android Studio utilise un canal non chiffré pour communiquer avec le serveur adb. Dès lors, les informations de duplication peuvent être interceptées par d'autres utilisateurs de votre machine hôte.
Transfert d'entrée matérielle
Vous pouvez désormais activer le transfert transparent des entrées matérielles de votre poste de travail, telles que la souris et le clavier, vers un appareil physique et virtuel connecté. Pour activer le transfert transparent, cliquez sur Hardware input (Entrée matérielle)  pour l'appareil cible dans la fenêtre Running Devices (Appareils en cours d'exécution).
pour l'appareil cible dans la fenêtre Running Devices (Appareils en cours d'exécution).
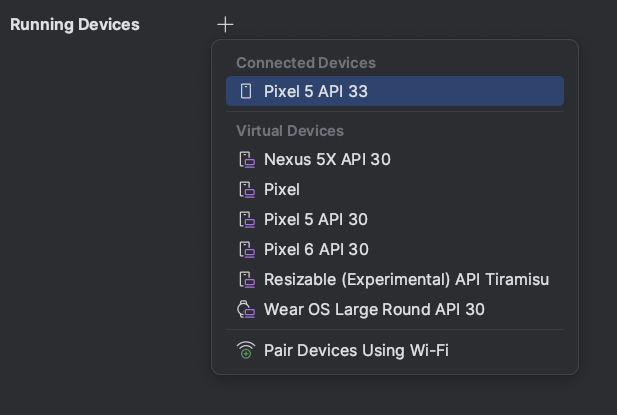
Gérer les appareils directement depuis la fenêtre "Appareils en cours d'exécution"
Vous pouvez maintenant démarrer un appareil virtuel Android (AVD) ou commencer à dupliquer un appareil physique directement depuis la fenêtre Running Devices (Appareils en cours d'exécution) en cliquant sur l'icône + et en sélectionnant un appareil. Pour arrêter l'AVD ou la duplication d'un appareil physique, fermez l'onglet de l'appareil.

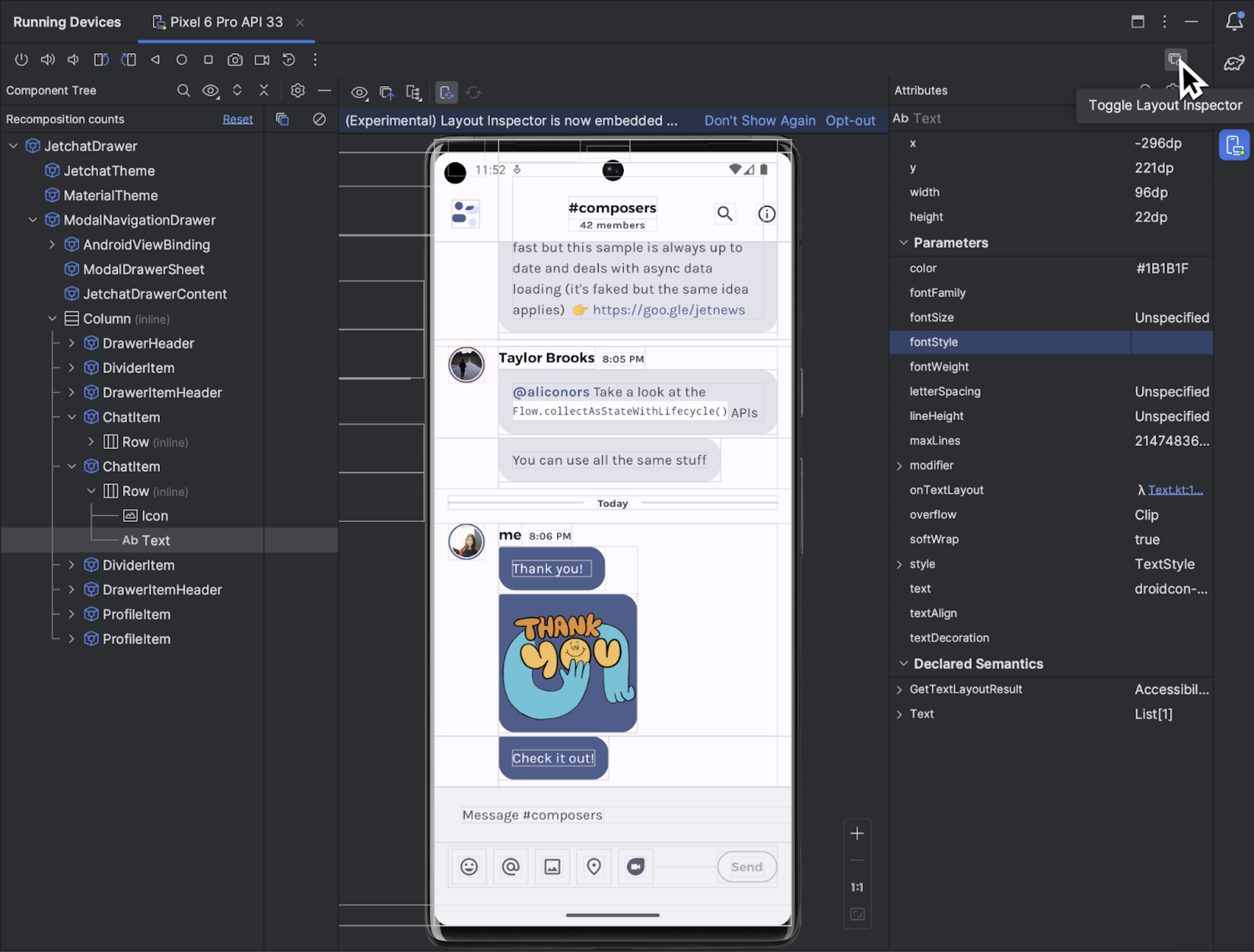
Outil d'inspection de la mise en page intégré
À partir d'Android Studio Hedgehog Canary 2, vous pouvez exécuter l'outil d'inspection de la mise en page directement dans la fenêtre d'outil Running Devices (Appareils en cours d'exécution). Cette fonctionnalité expérimentale préserve l'espace disponible à l'écran et vous aide à organiser le workflow de débogage de l'interface utilisateur dans une seule fenêtre d'outil. En mode intégré, vous pouvez afficher une hiérarchie des vues, inspecter les propriétés de chaque vue et accéder à d'autres fonctionnalités courantes de l'outil d'inspection de la mise en page. Pour accéder à l'ensemble des options, vous devez toujours exécuter l'outil d'inspection de la mise en page dans une fenêtre autonome (File > Settings > Experimental > Layout Inspector [Fichier > Paramètres > Expérimental > Outil d'inspection de la mise en page] sous Windows ou Android Studio > Settings > Experimental > Layout Inspector [Android Studio > Paramètres > Expérimental > Outil d'inspection de la mise en page] sous macOS).
L'outil d'inspection de la mise en page intégré présente une limite : le mode 3D n'est disponible que dans les instantanés.
Pour nous aider à améliorer l'outil d'inspection de la mise en page intégré, veuillez nous envoyer vos commentaires.

Nouvelles améliorations de l'interface utilisateur
La nouvelle interface utilisateur pour Android Studio apporte une apparence plus moderne et plus claire à l'IDE de Studio. Nous avons pris en compte vos commentaires et avons corrigé les problèmes liés aux fonctionnalités suivantes dans Android Studio Hedgehog :
- Mode compact
- Prise en charge de la division verticale ou horizontale
- Onglets du projet pour macOS
- Corrections apportées au mode sans distraction
- Paramètres avancés permettant d'afficher en permanence les actions de la fenêtre d'outil
Informations sur l'assistant de mise à niveau pour SDK
L'assistant de mise à niveau pour SDK fournit un assistant pas à pas pour vous aider à effectuer les mises à niveau de targetSdkVersion. Voici les mises à jour de l'assistant de mise à niveau pour SDK dans Android Studio Hedgehog :
- Modifications destructives pour la mise à niveau vers Android 14
- Ajout de filtres de pertinence pour supprimer certaines étapes inutiles
- Possibilité d'identifier précisément où certaines modifications doivent être apportées dans le code
Désactiver l'optimisation de compilation pour le niveau d'API cible uniquement
Vous pouvez maintenant désactiver l'optimisation de l'IDE pour le niveau d'API de l'appareil cible. Par défaut, Android Studio réduit la durée de compilation globale en adaptant le processus de conversion au format .dex au niveau d'API de l'appareil cible sur lequel vous effectuez le déploiement. Pour désactiver cette fonctionnalité, allez dans File > Settings > Experimental [Fichier > Paramètres > Expérimental] ( Android Studio > Settings > Experimental (Android Studio > Paramètres > Expérimental)sous macOS) et décochez Optimize build for target device API level only (Optimiser la compilation pour le niveau d'API de l'appareil cible uniquement). Notez que la désactivation de cette optimisation de compilation peut augmenter la durée de la compilation.
[Windows uniquement] Minimiser l'impact du logiciel antivirus sur la vitesse de compilation
Build Analyzer vous indique si un logiciel antivirus est susceptible d'affecter vos performances de compilation. Cela peut se produire si un logiciel antivirus, tel que Windows Defender, effectue une analyse en temps réel des répertoires utilisés par Gradle. Build Analyzer recommande une liste de répertoires à exclure de l'analyse active et, si possible, propose un lien pour les ajouter à la liste d'exclusion de dossiers Windows Defender.
Les projets Eclipse Android Development Tool ne sont plus pris en charge
Android Studio Hedgehog et versions ultérieures ne sont pas compatibles avec l'importation de projets Eclipse ADT. Vous pouvez toujours ouvrir ces projets, mais ils ne sont plus reconnus en tant que projets Android. Si vous devez importer ce type de projet, vous pouvez utiliser une version antérieure d'Android Studio. Si une version donnée d'Android Studio ne parvient pas à importer votre projet, vous pouvez essayer avec une version encore antérieure. Une fois le projet converti en projet Android à l'aide d'une version antérieure d'Android Studio, vous pouvez utiliser l'assistant de mise à niveau AGP pour travailler sur ce projet à l'aide de la dernière version d'Android Studio.
Utiliser des appareils Firebase Test Lab avec des appareils gérés par Gradle.
Si vous utilisez AGP 8.2.0-alpha03 ou une version ultérieure, vous pouvez exécuter vos tests d'instrumentation automatisés à grande échelle sur des appareils Firebase Test Lab si vous utilisez des appareils gérés par Gradle. Test Lab vous permet d'exécuter vos tests simultanément sur une large gamme d'appareils Android, à la fois physiques et virtuels. Ces tests sont exécutés dans des centres de données Google distants. Grâce à la prise en charge des appareils gérés par Gradle (GMD), le système de compilation peut désormais gérer entièrement les tests en cours d'exécution sur ces appareils Test Lab, en fonction des configurations figurant dans les fichiers Gradle de votre projet.
Premiers pas avec les appareils Firebase Test Lab gérés par Gradle
Les étapes suivantes décrivent comment commencer à utiliser des appareils Firebase Test Lab avec GMD. Notez que ces étapes utilisent la gcloud CLI pour fournir des identifiants utilisateur, ce qui peut ne pas s'appliquer à tous les environnements de développement. Pour en savoir plus sur le processus d'authentification à utiliser pour vos besoins, consultez la section Fonctionnement des identifiants par défaut de l'application.
Pour créer un projet Firebase, accédez à la console Firebase. Cliquez sur Add project (Ajouter un projet) et suivez les instructions à l'écran pour créer un projet. Mémorisez l'ID de votre projet.
<ph type="x-smartling-placeholder">- Pour installer la Google Cloud CLI, suivez la procédure décrite dans la section Installer la gcloud CLI.
- Configurez votre environnement local.
- Associez votre projet Firebase dans gcloud :
gcloud config set project FIREBASE_PROJECT_ID
Autorisez l'utilisation de vos identifiants utilisateur pour accéder à l'API. Nous vous recommandons en transmettant une fichier JSON du compte de service à Gradle à l'aide de la méthode DSL dans le script de compilation au niveau du module:
Kotlin
firebaseTestLab { ... serviceAccountCredentials.set(file(SERVICE_ACCOUNT_JSON_FILE)) }
Groovy
firebaseTestLab { ... serviceAccountCredentials = file(SERVICE_ACCOUNT_JSON_FILE) }
Vous pouvez également autoriser manuellement l'accès à l'aide du terminal suivant : :
gcloud auth application-default login
(Facultatif) Ajoutez votre projet Firebase en tant que projet de quota. Cette étape est nécessaire uniquement si vous dépassez quota sans frais pour Test Lab.
<ph type="x-smartling-placeholder">gcloud auth application-default set-quota-project FIREBASE_PROJECT_ID
- Associez votre projet Firebase dans gcloud :
Activez les API requises.
Dans Page de la bibliothèque d'API de la Google Developers Console activer le API Cloud Testing et API Cloud Tool Results en saisissant ces noms d'API dans le champ de recherche situé en haut de la console. Cliquez ensuite sur Activer l'API sur la page de présentation de chaque API.
Configurez votre projet Android.
Ajoutez le plug-in Firebase Test Lab au script de compilation de premier niveau :
Kotlin
plugins { ... id("com.google.firebase.testlab") version "0.0.1-alpha05" apply false }
Groovy
plugins { ... id 'com.google.firebase.testlab' version '0.0.1-alpha05' apply false }
Activez les types d'appareils personnalisés dans le fichier
gradle.properties:android.experimental.testOptions.managedDevices.customDevice=true
Ajoutez le plug-in Firebase Test Lab dans le script de compilation au niveau du module :
Kotlin
plugins { ... id "com.google.firebase.testlab" }
Groovy
plugins { ... id 'com.google.firebase.testlab' }
Créer et exécuter des tests sur un appareil Firebase Test Lab géré par Gradle
Vous pouvez spécifier un appareil Firebase Test Lab que Gradle utilisera pour tester votre application dans le script de compilation au niveau du module. L'exemple de code suivant crée un Pixel 3 exécutant le niveau d'API 30 en tant qu'appareil Test Lab géré par Gradle et appelé
ftlDevice. Le blocfirebaseTestLab {}est disponible lorsque vous appliquez le plug-incom.google.firebase.testlabà votre module. La version minimale compatible du plug-in Android Gradle est 8.2.0-alpha01.Kotlin
firebaseTestLab { managedDevices { create("ftlDevice") { device = "Pixel3" apiLevel = 30 } } ... }
Groovy
firebaseTestLab { managedDevices { ftlDevice { device = "Pixel3" apiLevel = 30 } } ... }
Pour exécuter vos tests à l'aide des appareils Test Lab gérés par Gradle que vous avez configurés, utilisez la commande suivante.
device-nameest le nom de l'appareil que vous avez configuré dans votre script de compilation Gradle (ftlDevice, par exemple) etBuildVariantest la variante de compilation de l'application à tester. Notez que Gradle n'exécute pas de tests en parallèle ou n'est pas compatible avec d'autres configurations Google Cloud CLI pour les appareils Test Lab.Sous Windows :
gradlew device-nameBuildVariantAndroidTest
Sous Linux ou macOS :
./gradlew device-nameBuildVariantAndroidTest
Le résultat du test inclut un chemin d'accès à un fichier HTML contenant le rapport de test. Vous pouvez également importer les résultats des tests dans Android Studio pour une analyse plus approfondie en cliquant sur Run > Test History (Exécuter > Historique des tests) dans l'IDE.
Créer et exécuter des tests sur un groupe d'appareils
Pour faire évoluer vos tests, ajoutez plusieurs appareils Firebase Test Lab gérés par Gradle à un groupe d'appareils, puis exécutez des tests sur chacun d'eux à l'aide d'une seule commande. Supposons que vous ayez configuré plusieurs appareils comme suit :
firebaseTestLab { managedDevices { create("GalaxyS23Ultra") { ... } create("GalaxyZFlip3") { ... } create("GalaxyZFold3") { ... } create("GalaxyTabS2") { ... } } }Pour les ajouter à un groupe d'appareils appelé
samsungGalaxy, utilisez le blocgroups {}:firebaseTestLab { managedDevices {...} } android { ... testOptions { managedDevices { groups { create("samsungGalaxy") { targetDevices.add(devices["GalaxyS23Ultra"]) targetDevices.add(devices["GalaxyZFlip3"]) targetDevices.add(devices["GalaxyZFold3"]) targetDevices.add(devices["GalaxyTabS3"]) } } } } }Pour exécuter des tests sur tous les appareils du groupe d'appareils, utilisez la commande suivante :
Sous Windows :
gradlew group-nameGroupBuildVariantAndroidTest
Sous Linux ou macOS :
./gradlew group-nameGroupBuildVariantAndroidTest
Optimiser les exécutions de test avec la segmentation intelligente
Les tests sur des appareils Test Lab gérés par Gradle sont désormais compatibles avec la segmentation intelligente. La segmentation intelligente répartit automatiquement vos tests sur plusieurs segments de sorte que chaque segment s'exécute à peu près en même temps, ce qui réduit les efforts d'allocation manuelle et la durée globale d'exécution des tests. La segmentation intelligente utilise l'historique de vos tests ou des informations sur leur durée d'exécution précédente pour les répartir de manière optimale. Notez que vous devez disposer de la version 0.0.1-alpha05 du plug-in Gradle pour Firebase Test Lab afin d'utiliser la segmentation intelligente.
Pour activer la segmentation intelligente, spécifiez la durée des tests au sein de chaque segment. Vous devez définir la durée cible des segments sur une durée inférieure à
timeoutMinutesd'au moins cinq minutes pour éviter que les segments ne soient annulés avant la fin des tests.firebaseTestLab { ... testOptions { targetedShardDurationMinutes = 2 } }
Pour en savoir plus, consultez les nouvelles options DSL.
Mise à jour du DSL pour les appareils Firebase Test Lab gérés par Gradle
Vous pouvez configurer d'autres options DSL pour personnaliser vos exécutions de test ou migrer à partir d'autres solutions que vous utilisez peut-être déjà. Consultez certaines de ces options, comme décrit dans l'extrait de code suivant.
firebaseTestLab { ... /** * A path to a JSON file that contains service account credentials to access to * a Firebase Test Lab project. */ serviceAccountCredentials.set(file("your_service_account_credentials.json")) testOptions { fixture { /** * Whether to grant permissions on the device before tests begin. * Available options are "all" or "none". * * Default value is "all". */ grantedPermissions = "all" /** * Map of files to push to the device before starting the test. * * The key is the location on the device. * The value is the location of the file, either local or in Google Cloud. */ extraDeviceFiles["/sdcard/dir1/file1.txt"] = "local/file.txt" extraDeviceFiles["/sdcard/dir2/file2.txt"] = "gs://bucket/file.jpg" /** * The name of the network traffic profile. * * Specifies network conditions to emulate when running tests. * * Default value is empty. */ networkProfile = "LTE" } execution { /** * The maximum time to run the test execution before cancellation, * measured in minutes. Does not include the setup or teardown of device, * and is handled server-side. * * The maximum possible testing time is 45 minutes on physical devices * and 60 minutes on virtual devices. * * Defaults to 15 minutes. */ timeoutMinutes = 30 /** * Number of times the test should be rerun if tests fail. * The number of times a test execution should be retried if one * or more of its test cases fail. * * The max number of times is 10. * * The default number of times is 0. */ maxTestReruns = 2 /** * Ensures only a single attempt is made for each execution if * an infrastructure issue occurs. This doesn't affect `maxTestReruns`. * Normally, two or more attempts are made by Firebase Test Lab if a * potential infrastructure issue is detected. This is best enabled for * latency sensitive workloads. The number of execution failures might be * significantly greater with `failFast` enabled. * * Defaults to false. */ failFast = false /** * The number of shards to split the tests across. * * Default to 0 for no sharding. */ numUniformShards = 20 /** * For smart sharding, the target length of time each shard should takes in * minutes. Maxes out at 50 shards for physical devices and 100 shards for * virtual devices. * * Only one of numUniformShards or targetedShardDurationMinutes can be set. * * Defaults to 0 for no smart sharding. */ targetedShardDurationMinutes = 15 } results { /** * The name of the Google storage bucket to store the test results in. * * If left unspecified, the default bucket is used. * * Please refer to Firebase Test Lab permissions for required permissions * for using the bucket. */ cloudStorageBucket = "bucketLocationName" /** * Name of test results for the Firebase console history list. * All tests results with the same history name are grouped * together in the Firebase console in a time-ordered test history list. * * Defaults to the application label in the APK manifest in Flank/Fladle. */ resultsHistoryName = "application-history" /** * List of paths to copy from the test device's storage to the test * results folder. These must be absolute paths under /sdcard or * /data/local/tmp. */ directoriesToPull.addAll( "/sdcard/path/to/something" ) /** * Whether to enable video recording during the test. * * Disabled by default. */ recordVideo = false /** * Whether to enable performance metrics. If enabled, monitors and records * performance metrics such as CPU, memory, and network usage. * * Defaults to false. */ performanceMetrics = true } } }
