
Tema gelap tersedia di Android 10 (API level 29) dan yang lebih tinggi. Fitur ini memiliki manfaat sebagai berikut:
- Mengurangi penggunaan daya secara signifikan, bergantung pada teknologi layar perangkat.
- Meningkatkan visibilitas untuk pengguna yang memiliki gangguan penglihatan dan sensitif terhadap cahaya terang.
- Memudahkan penggunaan perangkat di lingkungan yang minim cahaya.
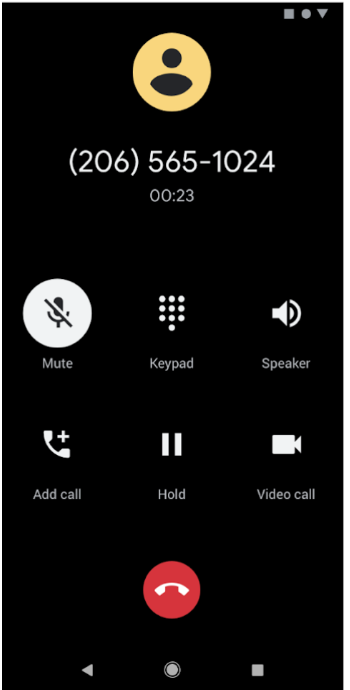
Tema gelap berlaku untuk UI sistem Android dan aplikasi yang berjalan di perangkat.
Ada tiga cara untuk mengaktifkan tema gelap di Android 10 dan yang lebih tinggi:
- Gunakan setelan sistem dengan membuka Setelan > Tampilan > Tema untuk mengaktifkan tema gelap.
- Gunakan ubin Setelan Cepat untuk beralih antar-tema dari baki notifikasi, jika diaktifkan.
- Di perangkat Pixel, aktifkan mode Penghemat Baterai untuk mengaktifkan tema gelap secara bersamaan. Perangkat lain mungkin tidak mendukung perilaku ini.
Untuk petunjuk tentang cara menerapkan tema gelap pada konten berbasis web menggunakan komponen WebView, lihat Menggelapkan konten web di WebView.
Mendukung tema gelap di aplikasi Anda
Untuk mendukung tema gelap, tetapkan tema aplikasi Anda—biasanya ditemukan di
res/values/styles.xml—untuk mewarisi tema DayNight:
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
Anda juga dapat menggunakan tema gelap Komponen Material:
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight">
Tindakan ini mengikat tema utama aplikasi ke tanda mode malam yang dikontrol sistem dan memberi aplikasi tema gelap default saat diaktifkan.
Tema dan gaya
Hindari penggunaan warna atau ikon hard code yang ditujukan untuk digunakan pada tema terang. Gunakan atribut tema atau resource yang memenuhi syarat untuk tema malam sebagai gantinya.
Dua atribut tema yang paling penting untuk tema gelap adalah:
?android:attr/textColorPrimary: warna teks untuk tujuan umum. Warnanya hampir hitam dalam tema terang dan hampir putih dalam tema gelap. Atribut ini berisi status nonaktif.?attr/colorControlNormal: warna ikon untuk tujuan umum. Atribut ini berisi status nonaktif.
Sebaiknya gunakan Komponen Desain Material, karena sistem tema warnanya, seperti atribut tema ?attr/colorSurface dan ?attr/colorOnSurface, menyediakan akses mudah ke warna yang sesuai. Anda dapat menyesuaikan atribut ini dalam tema Anda.
Mengubah tema dalam aplikasi
Anda dapat mengizinkan pengguna mengubah tema aplikasi saat aplikasi sedang berjalan. Berikut adalah opsi yang direkomendasikan:
- Ringan
- Gelap
- Default sistem (opsi default yang direkomendasikan)
Opsi ini dipetakan langsung ke mode AppCompat.DayNight:
Terang:
MODE_NIGHT_NO.Gelap:
MODE_NIGHT_YES.Default sistem:
MODE_NIGHT_FOLLOW_SYSTEM.
Untuk mengganti tema, lakukan hal berikut:
Pada level API 31 dan yang lebih tinggi, gunakan
UiModeManager#setApplicationNightModeuntuk memberi tahu sistem tema yang dijalankan aplikasi Anda. Hal ini memungkinkan sistem mencocokkan tema selama layar pembuka.Pada level API 30 dan yang lebih rendah, gunakan
AppCompatDelegate.setDefaultNightMode()untuk mengganti tema.
Force Dark
Android 10 menyediakan Force Dark, fitur bagi developer untuk
mengimplementasikan tema gelap dengan cepat tanpa menyetel tema DayNight secara eksplisit.
Force Dark menganalisis setiap tampilan aplikasi bertema terang dan otomatis menerapkan tema gelap sebelum ditarik ke layar. Anda dapat menggunakan kombinasi Force Dark dan implementasi native untuk mengurangi waktu yang dibutuhkan guna menerapkan tema gelap.
Aplikasi harus ikut serta dalam Force Dark dengan menetapkan android:forceDarkAllowed="true"
pada tema aktivitas. Atribut ini ditetapkan pada semua tema terang yang disediakan sistem dan AndroidX, seperti Theme.Material.Light. Saat menggunakan
Force Dark, uji aplikasi Anda secara menyeluruh dan kecualikan tampilan sesuai kebutuhan.
Jika aplikasi Anda menggunakan tema gelap, seperti Theme.Material), Force Dark tidak
diterapkan. Demikian pula, jika tema aplikasi Anda diturunkan dari tema DayNight, Force Dark tidak diterapkan karena pengalihan tema otomatis.
Menonaktifkan Force Dark pada tampilan
Force Dark dapat dikontrol pada tampilan tertentu dengan atribut tata letak android:forceDarkAllowed atau dengan setForceDarkAllowed().
Konten web
Untuk informasi tentang penggunaan tema gelap dalam konten berbasis web, lihat Menggelapkan konten web di WebView. Untuk contoh tema gelap yang diterapkan ke WebView, lihat demo WebView di GitHub .
Praktik terbaik
Bagian berikut memberikan praktik terbaik untuk mengimplementasikan tema gelap.
Notifikasi dan widget
Untuk platform UI yang Anda tampilkan di perangkat, tetapi tidak langsung dikontrol, pastikan setiap tampilan yang Anda gunakan merefleksikan tema aplikasi host. Dua contohnya adalah notifikasi dan widget peluncur.
Notifikasi
Gunakan template notifikasi yang disediakan sistem, seperti MessagingStyle. Artinya, sistem bertanggung jawab untuk menerapkan gaya tampilan yang benar.
Tampilan widget dan notifikasi kustom
Untuk widget peluncur, atau jika aplikasi Anda menggunakan tampilan konten notifikasi kustom, uji konten pada tema terang dan gelap.
Kesalahan umum yang harus diperhatikan meliputi:
- Menganggap bahwa warna latar belakang selalu terang.
- Menggunakan warna teks hard code.
- Menyetel warna latar belakang hard code saat menggunakan warna teks default.
- Menggunakan ikon yang dapat digambar yang merupakan warna statis.
Dalam semua kasus ini, gunakan atribut tema yang sesuai, bukan warna yang di-hardcode.
Meluncurkan layar
Jika aplikasi Anda memiliki layar peluncuran kustom, Anda mungkin perlu memodifikasinya agar mencerminkan tema yang dipilih.
Hapus semua warna hard code seperti warna latar belakang yang ditetapkan secara terprogram menjadi
putih. Gunakan atribut tema ?android:attr/colorBackground sebagai gantinya.
Perubahan konfigurasi
Perubahan tema aplikasi, baik melalui setelan sistem atau AppCompat, akan memicu perubahan konfigurasi uiMode. Artinya, aktivitas dibuat ulang secara otomatis.
Dalam beberapa kasus, Anda mungkin ingin agar aplikasi menangani perubahan konfigurasi. Misalnya, Anda mungkin ingin menunda perubahan konfigurasi karena ada video yang sedang diputar.
Aplikasi dapat menangani implementasi tema gelap dengan menyatakan bahwa setiap
Activity dapat menangani perubahan konfigurasi uiMode:
<activity
android:name=".MyActivity"
android:configChanges="uiMode" />
Jika Activity menyatakan bahwa ia menangani perubahan konfigurasi, metode
onConfigurationChanged()-nya
dipanggil saat ada perubahan tema.
Untuk memeriksa tema saat ini, aplikasi dapat menjalankan kode seperti berikut:
Kotlin
val currentNightMode = configuration.uiMode and Configuration.UI_MODE_NIGHT_MASK when (currentNightMode) { Configuration.UI_MODE_NIGHT_NO -> {} // Night mode is not active, we're using the light theme. Configuration.UI_MODE_NIGHT_YES -> {} // Night mode is active, we're using dark theme. }
Java
int currentNightMode = configuration.uiMode & Configuration.UI_MODE_NIGHT_MASK; switch (currentNightMode) { case Configuration.UI_MODE_NIGHT_NO: // Night mode is not active, we're using the light theme break; case Configuration.UI_MODE_NIGHT_YES: // Night mode is active, we're using dark theme break; }