Compose में, यूज़र इंटरफ़ेस (यूआई) एलिमेंट को ऐसे फ़ंक्शन से दिखाया जाता है जिन्हें इस्तेमाल करने पर, यूआई का एक हिस्सा दिखता है. इसके बाद, उस हिस्से को यूआई ट्री में जोड़ दिया जाता है, जो स्क्रीन पर रेंडर होता है. हर यूज़र इंटरफ़ेस (यूआई) एलिमेंट में एक पैरंट और कई चाइल्ड हो सकते हैं. हर एलिमेंट अपने पैरंट में भी मौजूद होता है. इसकी पोज़िशन (x, y) के तौर पर और साइज़ width और height के तौर पर तय की जाती है.
माता-पिता अपने चाइल्ड एलिमेंट के लिए सीमाएं तय करते हैं. किसी एलिमेंट को
उन कंस्ट्रेंट के अंदर अपना साइज़ तय करें. पाबंदियां, किसी एलिमेंट के width और height की कम से कम और ज़्यादा से ज़्यादा वैल्यू तय करती हैं. अगर किसी एलिमेंट में चाइल्ड एलिमेंट हैं, तो अपने साइज़ का पता लगाने के लिए, वह हर चाइल्ड एलिमेंट को मेज़र कर सकता है. जब कोई एलिमेंट तय करता है
और अपने साइज़ की रिपोर्ट देता है, तो वह यह तय कर सकता है कि अपने बच्चे को किस तरह
जैसा कि अनुभव के आधार पर बनाया गया है)
लेआउट.
यूज़र इंटरफ़ेस ट्री में हर नोड को तीन चरणों वाली प्रोसेस में रखा जाता है. हर नोड में:
- किसी चाइल्ड खाते को मापें
- अपने साइज़ का फ़ैसला खुद लेता है
- अपने बच्चों को
स्कोप का इस्तेमाल करके यह तय किया जा सकता है कि कब अपने बच्चों को मेज़र किया जा सकता है और उन्हें कहां रखा जा सकता है.
किसी लेआउट को सिर्फ़ मेज़रमेंट और लेआउट पास के दौरान मेज़र किया जा सकता है. साथ ही, किसी चाइल्ड को सिर्फ़ लेआउट पास के दौरान (और सिर्फ़ मेज़र करने के बाद) रखा जा सकता है. MeasureScope और PlacementScope जैसे Compose स्कोप की वजह से, यह कंपाइल के समय लागू होता है.
लेआउट मॉडिफ़ायर का इस्तेमाल करना
layout मॉडिफ़ायर का इस्तेमाल करके, किसी एलिमेंट को मेज़र करने और उसका लेआउट तय करने के तरीके में बदलाव किया जा सकता है. Layout एक Lambda फ़ंक्शन है; इसके पैरामीटर में ऐसा एलिमेंट शामिल है जिसे मेज़र किया जा सकता है,
measurable के रूप में पास किया गया है और उस कंपोज़ेबल के इनकमिंग कंस्ट्रेंट,
constraints. कस्टम लेआउट मॉडिफ़ायर कुछ ऐसा दिख सकता है:
fun Modifier.customLayoutModifier() = layout { measurable, constraints -> // ... }
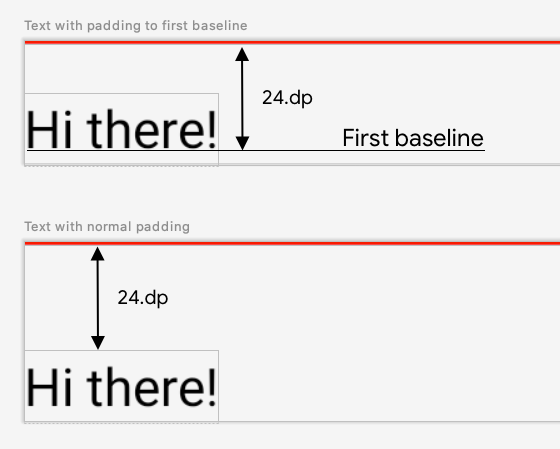
स्क्रीन पर Text दिखाएं. साथ ही, इसके सबसे ऊपर के हिस्से के बीच की दूरी को कंट्रोल करें
टेक्स्ट की पहली लाइन की बेसलाइन शामिल है. paddingFromBaseline मॉडिफ़ायर ठीक यही काम करता है. हम इसे उदाहरण के तौर पर यहां लागू कर रहे हैं.
ऐसा करने के लिए, layout मॉडिफ़ायर का इस्तेमाल करके, कंपोज़ेबल को मैन्युअल तरीके से
स्क्रीन. यहां बताया गया है कि Text टॉप पैडिंग 24.dp को कैसे सेट किया जाता है:

वह स्पेस बनाने के लिए कोड यहां दिया गया है:
fun Modifier.firstBaselineToTop( firstBaselineToTop: Dp ) = layout { measurable, constraints -> // Measure the composable val placeable = measurable.measure(constraints) // Check the composable has a first baseline check(placeable[FirstBaseline] != AlignmentLine.Unspecified) val firstBaseline = placeable[FirstBaseline] // Height of the composable with padding - first baseline val placeableY = firstBaselineToTop.roundToPx() - firstBaseline val height = placeable.height + placeableY layout(placeable.width, height) { // Where the composable gets placed placeable.placeRelative(0, placeableY) } }
यहां बताया गया है कि उस कोड में क्या हो रहा है:
measurableLambda पैरामीटर में,Textको मेज़र करने के लिए, इस तरीके का इस्तेमाल किया जाता है:measurable.measure(constraints)को कॉल करके मेज़र किए जा सकने वाले पैरामीटर चुने जा सकते हैं.layout(width, height)पर कॉल करके, कंपोज़ेबल का साइज़ तय किया जा सकता है तरीका, जिससे रैप किए गए एलिमेंट को रखने के लिए इस्तेमाल होने वाला लैम्डा भी मिलता है. तय सीमा में इस मामले में, यह आखिरी बेसलाइन और जोड़ी गई टॉप पैडिंग के बीच की ऊंचाई है.- रैप किए गए एलिमेंट को स्क्रीन पर दिखाने के लिए,
placeable.place(x, y). अगर रैप किए गए एलिमेंट नहीं रखे गए हैं, तो वे दृश्य.yपोज़िशन, टॉप पैडिंग से जुड़ी होती है - टेक्स्ट के पहले बेसलाइन की पोज़िशन.
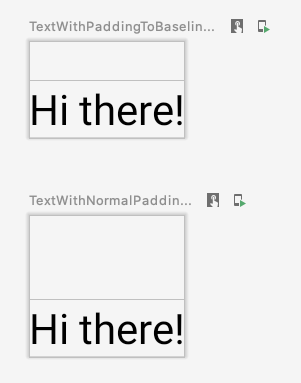
यह पुष्टि करने के लिए कि यह उम्मीद के मुताबिक काम करता है, Text पर इस मॉडिफ़ायर का इस्तेमाल करें:
@Preview @Composable fun TextWithPaddingToBaselinePreview() { MyApplicationTheme { Text("Hi there!", Modifier.firstBaselineToTop(32.dp)) } } @Preview @Composable fun TextWithNormalPaddingPreview() { MyApplicationTheme { Text("Hi there!", Modifier.padding(top = 32.dp)) } }

कस्टम लेआउट बनाना
layout मॉडिफ़ायर सिर्फ़ कॉलिंग कॉम्पोज़ेबल को बदलता है. एक से ज़्यादा कॉम्पोज़ेबल को मेज़र और लेआउट करने के लिए, Layout कॉम्पोज़ेबल का इस्तेमाल करें. यह कंपोज़ेबल
की मदद से, बच्चों को मैन्युअल तौर पर मेज़र और आउट किया जा सकता है. सभी हाई-लेवल लेआउट
जैसे, Column और Row, Layout कंपोज़ेबल के साथ बनाए गए हैं.
चलिए, Column का एक बुनियादी वर्शन बनाते हैं. ज़्यादातर कस्टम लेआउट इसका पालन करते हैं
पैटर्न:
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // measure and position children given constraints logic here // ... } }
layout मॉडिफ़ायर की तरह ही, measurables उन बच्चों की सूची है जिनमें
को मापा जाना चाहिए और constraints पैरंट की पाबंदियां हैं.
पहले की तरह ही लॉजिक का इस्तेमाल करके, MyBasicColumn को इस तरह लागू किया जा सकता है:
@Composable fun MyBasicColumn( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( modifier = modifier, content = content ) { measurables, constraints -> // Don't constrain child views further, measure them with given constraints // List of measured children val placeables = measurables.map { measurable -> // Measure each children measurable.measure(constraints) } // Set the size of the layout as big as it can layout(constraints.maxWidth, constraints.maxHeight) { // Track the y co-ord we have placed children up to var yPosition = 0 // Place children in the parent layout placeables.forEach { placeable -> // Position item on the screen placeable.placeRelative(x = 0, y = yPosition) // Record the y co-ord placed up to yPosition += placeable.height } } } }
चाइल्ड कॉम्पोनेंट, Layout की पाबंदियों (minHeight की पाबंदियों के बिना) के हिसाब से होते हैं. साथ ही, उन्हें पिछले कॉम्पोनेंट के yPosition के आधार पर रखा जाता है.
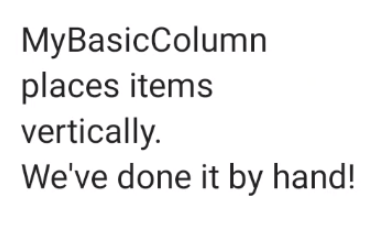
यहां बताया गया है कि कस्टम कंपोज़ेबल का इस्तेमाल कैसे किया जाएगा:
@Composable fun CallingComposable(modifier: Modifier = Modifier) { MyBasicColumn(modifier.padding(8.dp)) { Text("MyBasicColumn") Text("places items") Text("vertically.") Text("We've done it by hand!") } }

लेआउट की दिशा
कंपोज़ेबल के लेआउट की दिशा बदलने के लिए,
LocalLayoutDirection कंपोज़िशन स्थानीय.
अगर स्क्रीन पर कॉम्पोज़ेबल को मैन्युअल तरीके से डाला जा रहा है, तो LayoutDirection, layout मॉडिफ़ायर या Layout कॉम्पोज़ेबल के LayoutScope का हिस्सा है.
layoutDirection का इस्तेमाल करते समय, place का इस्तेमाल करके कॉम्पोनेंट डालें. इसे नापसंद करें
placeRelative
तरीका, लेआउट दिशा के आधार पर place नहीं बदलता है
(बाएं से दाएं बनाम दाएं से बाएं).
कस्टम लेआउट इस्तेमाल करने का तरीका
लेआउट और मॉडिफ़ायर के बारे में ज़्यादा जानने के लिए, Compose में बेसिक लेआउट, और आपको कस्टम लेआउट बनाने वाले सैंपल लिखें.
ज़्यादा जानें
Compose में कस्टम लेआउट के बारे में ज़्यादा जानने के लिए, यहां दिए गए अन्य संसाधन देखें.
वीडियो
आपके लिए सुझाव
- ध्यान दें: JavaScript बंद होने पर लिंक टेक्स्ट दिखता है
- Compose के लेआउट में इंट्रिंसिक मेज़रमेंट
- कंपोज़ में ग्राफ़िक्स
- मॉडिफ़ायर लिखना


