ConstraintLayout ist ein Layout, mit dem Sie zusammensetzbare Funktionen relativ zum
anderen zusammensetzbaren Funktionen auf dem Bildschirm. Es ist eine Alternative zur Verwendung mehrerer verschachtelter Row-, Column-, Box- und anderer benutzerdefinierter Layoutelemente. ConstraintLayout ist nützlich, wenn Sie größere Layouts mit komplexeren Ausrichtungsanforderungen implementieren.
Verwenden Sie ConstraintLayout in den folgenden Fällen:
- Um zu vermeiden, dass mehrere
Column- undRow-Elemente zur Positionierung von Elementen auf um die Lesbarkeit von Code zu verbessern. - Um zusammensetzbare Funktionen im Verhältnis zu anderen zusammensetzbaren Funktionen zu positionieren oder um zusammensetzbare Funktionen zu positionieren, die auf Richtlinien, Barrieren oder Ketten basieren.
Im Ansichtssystem war ConstraintLayout die empfohlene Methode zum Erstellen großer und komplexer Layouts, da eine flache Ansichtshierarchie die Leistung verbesserte. In Compose ist das jedoch kein Problem, da hier tiefe Layouthierarchien effizient verarbeitet werden können.
Einführung in ConstraintLayout
Wenn Sie ConstraintLayout in Compose verwenden möchten, müssen Sie diese Abhängigkeit zusätzlich zur Compose-Einrichtung in build.gradle hinzufügen:
implementation "androidx.constraintlayout:constraintlayout-compose:1.0.1"
So funktioniert ConstraintLayout in „Compose“ mit einem
DSL:
- Erstellen Sie mit
createRefs()odercreateRefFor()Verweise für jedes Composeable in derConstraintLayout. - Einschränkungen werden mit dem
constrainAs()-Modifikator bereitgestellt, der die Referenz als Parameter verwenden und die Einschränkungen im Textkörper festlegen Lambda. - Einschränkungen werden mithilfe von
linkTo()oder anderen hilfreichen Methoden angegeben. parentist ein vorhandener Verweis, mit dem Einschränkungen angegeben werden könnenConstraintLayoutselbst zusammensetzbar.
Hier ein Beispiel für eine zusammensetzbare Funktion mit einem ConstraintLayout:
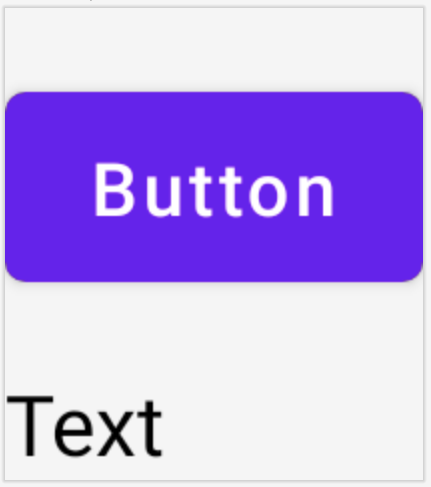
@Composable fun ConstraintLayoutContent() { ConstraintLayout { // Create references for the composables to constrain val (button, text) = createRefs() Button( onClick = { /* Do something */ }, // Assign reference "button" to the Button composable // and constrain it to the top of the ConstraintLayout modifier = Modifier.constrainAs(button) { top.linkTo(parent.top, margin = 16.dp) } ) { Text("Button") } // Assign reference "text" to the Text composable // and constrain it to the bottom of the Button composable Text( "Text", Modifier.constrainAs(text) { top.linkTo(button.bottom, margin = 16.dp) } ) } }
Durch diesen Code wird der obere Bereich von Button auf das übergeordnete Element mit einem Rand von
16.dp und Text am unteren Rand von Button, ebenfalls mit einem Rand von
16.dp.

Entkoppelte API
Im Beispiel ConstraintLayout
Einschränkungen werden inline mit einem Modifikator in der zusammensetzbaren Funktion angegeben.
auf die sie angewendet wird. Es gibt jedoch Situationen, in denen es vorteilhaft ist, die
von den Layouts, auf die sie angewendet werden. Vielleicht möchten Sie
je nach Bildschirmkonfiguration die Beschränkungen ändern oder zwischen zwei Modi
Einschränkungssätze.
Für solche Fälle können Sie ConstraintLayout anders verwenden:
- Übergeben Sie
ConstraintSetals Parameter anConstraintLayout. - Weisen Sie mit dem Modifikator
layoutIdVerweise zu, die imConstraintSeterstellt wurden.
@Composable fun DecoupledConstraintLayout() { BoxWithConstraints { val constraints = if (minWidth < 600.dp) { decoupledConstraints(margin = 16.dp) // Portrait constraints } else { decoupledConstraints(margin = 32.dp) // Landscape constraints } ConstraintLayout(constraints) { Button( onClick = { /* Do something */ }, modifier = Modifier.layoutId("button") ) { Text("Button") } Text("Text", Modifier.layoutId("text")) } } } private fun decoupledConstraints(margin: Dp): ConstraintSet { return ConstraintSet { val button = createRefFor("button") val text = createRefFor("text") constrain(button) { top.linkTo(parent.top, margin = margin) } constrain(text) { top.linkTo(button.bottom, margin) } } }
Wenn Sie die Einschränkungen ändern möchten, können Sie einfach eine andere ConstraintSet übergeben.
ConstraintLayout Konzepte
ConstraintLayout enthält Konzepte wie Richtlinien, Barrieren und Ketten, die Ihnen bei der Platzierung von Elementen in Ihrem Composable helfen können.
Richtlinien
Richtlinien sind kleine visuelle Hilfsmittel, mit denen Sie Layouts entwerfen können. Composables können auf eine Richtlinie beschränkt werden. Richtlinien sind hilfreich für die Positionierung von Elementen an einer
bestimmte dp oder percentage in der übergeordneten zusammensetzbaren Funktion.
Es gibt zwei Arten von Richtlinien: vertikale und horizontale. Die beiden
Die horizontalen sind top und bottom, die beiden vertikalen sind start und
end.
ConstraintLayout { // Create guideline from the start of the parent at 10% the width of the Composable val startGuideline = createGuidelineFromStart(0.1f) // Create guideline from the end of the parent at 10% the width of the Composable val endGuideline = createGuidelineFromEnd(0.1f) // Create guideline from 16 dp from the top of the parent val topGuideline = createGuidelineFromTop(16.dp) // Create guideline from 16 dp from the bottom of the parent val bottomGuideline = createGuidelineFromBottom(16.dp) }
Um eine Richtlinie zu erstellen, verwende createGuidelineFrom* mit dem Typ der Richtlinie
erforderlich. Dadurch wird eine Referenz erstellt, die im
Modifier.constrainAs() Block.
Barrieren
Grenzen beziehen sich auf mehrere Elemente, um eine virtuelle Leitlinie basierend auf dem äußersten Widget auf der angegebenen Seite zu erstellen.
Verwenden Sie zum Erstellen einer Hürde createTopBarrier() (oder: createBottomBarrier(),
createEndBarrier(), createStartBarrier()) und geben Sie die Referenzen an, die
sollte die Barriere ausmachen.
ConstraintLayout { val constraintSet = ConstraintSet { val button = createRefFor("button") val text = createRefFor("text") val topBarrier = createTopBarrier(button, text) } }
Die Hürde kann dann in einem Modifier.constrainAs()-Block verwendet werden.
Ketten
Ketten bieten ein gruppenähnliches Verhalten auf einer einzigen Achse (horizontal oder vertikal) . Die andere Achse kann unabhängig davon eingeschränkt werden.
Verwenden Sie zum Erstellen einer Kette entweder createVerticalChain oder createHorizontalChain:
ConstraintLayout { val constraintSet = ConstraintSet { val button = createRefFor("button") val text = createRefFor("text") val verticalChain = createVerticalChain(button, text, chainStyle = ChainStyle.Spread) val horizontalChain = createHorizontalChain(button, text) } }
Die Kette kann dann im Modifier.constrainAs()-Block verwendet werden.
Eine Kette kann mit verschiedenen ChainStyles konfiguriert werden, die festlegen, wie mit dem Raum um ein Composeable umgegangen werden soll, z. B.:
ChainStyle.Spread: Der Raum ist gleichmäßig auf alle zusammensetzbaren Funktionen verteilt, einschließlich kostenloser Platz vor der ersten zusammensetzbaren Funktion und nach der letzten zusammensetzbar sind.ChainStyle.SpreadInside: Der Bereich ist gleichmäßig über alle zusammensetzbare Funktionen ohne kostenlosen Platz vor der ersten zusammensetzbaren Funktion oder nach dem der letzten zusammensetzbaren Funktion.ChainStyle.Packed: Der Platz wird vor dem ersten und nach dem letzten Composeable verteilt. Die Composeables werden ohne Leerraum aneinandergereiht.
Weitere Informationen
Weitere Informationen zu ConstraintLayout unter „Compose from the APIs in Aktion“ finden Sie in der
Beispiele erstellen, für die ConstraintLayout verwendet wird.
Empfehlungen für dich
- Hinweis: Der Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Fokus auf „Schreiben“
- Kotlin für Jetpack Compose
- Grundlagen des E-Mail-Layouts

