কম্পোজ লেআউট মডেল আপনাকে কাস্টম সারিবদ্ধ লাইন তৈরি করতে AlignmentLine ব্যবহার করতে দেয় যা পিতামাতার লেআউটগুলি তাদের বাচ্চাদের সারিবদ্ধ করতে এবং অবস্থান করতে ব্যবহার করতে পারে। উদাহরণস্বরূপ, Row তাদের সারিবদ্ধ করতে তার শিশুদের কাস্টম প্রান্তিককরণ লাইন ব্যবহার করতে পারে।
যখন একটি লেআউট একটি নির্দিষ্ট AlignmentLine জন্য একটি মান প্রদান করে, Placeable লেআউটের পিতামাতারা সংশ্লিষ্ট Placeable.get অপারেটর ব্যবহার করে পরিমাপের পরে এই মানটি পড়তে পারেন। AlignmentLine অবস্থানের উপর ভিত্তি করে, পিতামাতারা তারপরে বাচ্চাদের অবস্থান নির্ধারণ করতে পারেন।
কম্পোজে কিছু কম্পোজেবল ইতিমধ্যেই সারিবদ্ধ লাইনের সাথে আসে। উদাহরণস্বরূপ, BasicText কম্পোজেবল FirstBaseline এবং LastBaseline সারিবদ্ধ লাইনগুলিকে প্রকাশ করে।
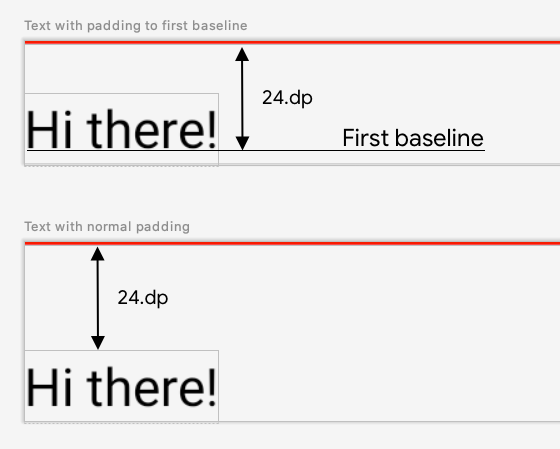
নিচের উদাহরণে, firstBaselineToTop নামক একটি কাস্টম LayoutModifier তার প্রথম বেসলাইন থেকে শুরু করে Text প্যাডিং যোগ করতে FirstBaseline পড়ে।

চিত্র 1. একটি উপাদানে সাধারণ প্যাডিং যোগ করা এবং একটি পাঠ্য উপাদানের বেসলাইনে প্যাডিং প্রয়োগ করার মধ্যে পার্থক্য দেখায়৷
fun Modifier.firstBaselineToTop( firstBaselineToTop: Dp, ) = layout { measurable, constraints -> // Measure the composable val placeable = measurable.measure(constraints) // Check the composable has a first baseline check(placeable[FirstBaseline] != AlignmentLine.Unspecified) val firstBaseline = placeable[FirstBaseline] // Height of the composable with padding - first baseline val placeableY = firstBaselineToTop.roundToPx() - firstBaseline val height = placeable.height + placeableY layout(placeable.width, height) { // Where the composable gets placed placeable.placeRelative(0, placeableY) } } @Preview @Composable private fun TextWithPaddingToBaseline() { MaterialTheme { Text("Hi there!", Modifier.firstBaselineToTop(32.dp)) } }
উদাহরণে FirstBaseline পড়ার জন্য, পরিমাপ পর্বে placeable [FirstBaseline] ব্যবহার করা হয়।
কাস্টম প্রান্তিককরণ লাইন তৈরি করুন
একটি কাস্টম Layout কম্পোজেবল বা একটি কাস্টম LayoutModifier তৈরি করার সময়, আপনি কাস্টম অ্যালাইনমেন্ট লাইন প্রদান করতে পারেন যাতে অন্যান্য অভিভাবক কম্পোজেবল তাদের সন্তানদেরকে সারিবদ্ধ করতে এবং সেই অনুযায়ী অবস্থান করতে ব্যবহার করতে পারে।
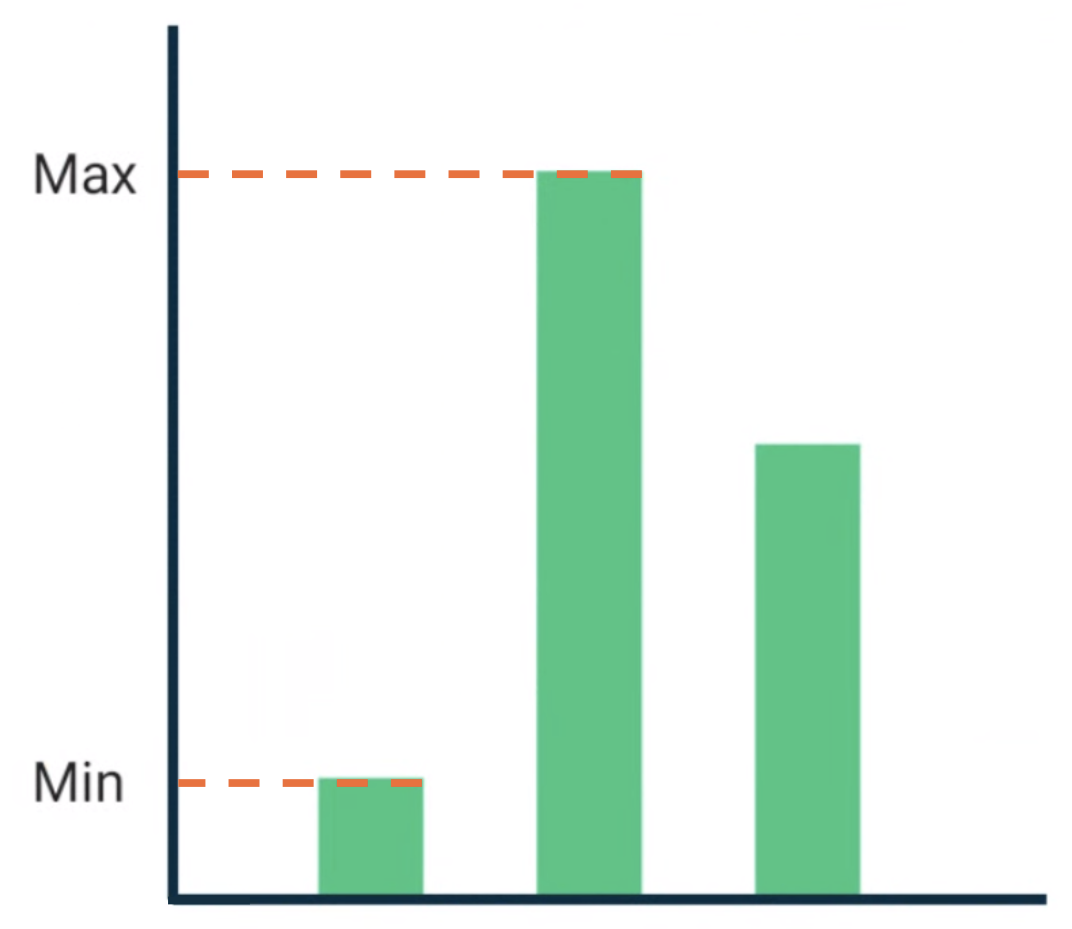
নিম্নলিখিত উদাহরণটি একটি কাস্টম BarChart কম্পোজযোগ্য দেখায় যা দুটি সারিবদ্ধ লাইন, MaxChartValue এবং MinChartValue প্রকাশ করে, যাতে অন্যান্য কম্পোজেবলগুলি চার্টের সর্বাধিক এবং সর্বনিম্ন ডেটা মানের সাথে সারিবদ্ধ করতে পারে। দুটি পাঠ্য উপাদান, সর্বোচ্চ এবং মিন , কাস্টম প্রান্তিককরণ লাইনের কেন্দ্রে সারিবদ্ধ করা হয়েছে।

চিত্র 2. সর্বাধিক এবং সর্বনিম্ন ডেটা মানের সাথে সারিবদ্ধ পাঠ্যের সাথে BarChart কম্পোজযোগ্য।
কাস্টম প্রান্তিককরণ লাইন আপনার প্রকল্পে শীর্ষ স্তরের ভেরিয়েবল হিসাবে সংজ্ঞায়িত করা হয়।
/** * AlignmentLine defined by the maximum data value in a [BarChart] */ private val MaxChartValue = HorizontalAlignmentLine(merger = { old, new -> min(old, new) }) /** * AlignmentLine defined by the minimum data value in a [BarChart] */ private val MinChartValue = HorizontalAlignmentLine(merger = { old, new -> max(old, new) })
আমাদের উদাহরণ তৈরি করার জন্য কাস্টম সারিবদ্ধ লাইনগুলি HorizontalAlignmentLine টাইপের, কারণ এগুলি শিশুদের উল্লম্বভাবে সারিবদ্ধ করতে ব্যবহৃত হয়। একাধিক লেআউট এই সারিবদ্ধ লাইনগুলির জন্য একটি মান প্রদান করলে একটি মার্জ নীতি একটি প্যারামিটার হিসাবে পাস করা হয়৷ যেহেতু কম্পোজ লেআউট সিস্টেম স্থানাঙ্ক এবং Canvas স্থানাঙ্কগুলি [0, 0] উপস্থাপন করে, উপরের বাম কোণে এবং x এবং y অক্ষ নীচের দিকে ধনাত্মক, তাই MaxChartValue মান সর্বদা MinChartValue থেকে ছোট হবে। তাই, সর্বোচ্চ চার্ট ডেটা মানের বেসলাইনের জন্য মার্জার নীতিটি min এবং ন্যূনতম চার্ট ডেটা মান বেসলাইনের জন্য max ।
একটি কাস্টম Layout বা LayoutModifier তৈরি করার সময়, MeasureScope.layout পদ্ধতিতে কাস্টম সারিবদ্ধ লাইনগুলি নির্দিষ্ট করুন, যা একটি alignmentLines: Map<AlignmentLine, Int> প্যারামিটার নেয়।
@Composable private fun BarChart( dataPoints: List<Int>, modifier: Modifier = Modifier, ) { val maxValue: Float = remember(dataPoints) { dataPoints.maxOrNull()!! * 1.2f } BoxWithConstraints(modifier = modifier) { val density = LocalDensity.current with(density) { // ... // Calculate baselines val maxYBaseline = // ... val minYBaseline = // ... Layout( content = {}, modifier = Modifier.drawBehind { // ... } ) { _, constraints -> with(constraints) { layout( width = if (hasBoundedWidth) maxWidth else minWidth, height = if (hasBoundedHeight) maxHeight else minHeight, // Custom AlignmentLines are set here. These are propagated // to direct and indirect parent composables. alignmentLines = mapOf( MinChartValue to minYBaseline.roundToInt(), MaxChartValue to maxYBaseline.roundToInt() ) ) {} } } } } }
এই কম্পোজেবলের প্রত্যক্ষ এবং পরোক্ষ পিতামাতারা সারিবদ্ধ লাইনগুলি গ্রাস করতে পারেন । নিম্নলিখিত কম্পোজেবল একটি কাস্টম লেআউট তৈরি করে যা একটি প্যারামিটার হিসাবে দুটি Text স্লট এবং ডেটা পয়েন্ট নেয় এবং দুটি পাঠকে সর্বাধিক এবং সর্বনিম্ন চার্ট ডেটা মানগুলির সাথে সারিবদ্ধ করে৷ এই কম্পোজেবলের পূর্বরূপ চিত্র 2-এ দেখানো হয়েছে।
@Composable private fun BarChartMinMax( dataPoints: List<Int>, maxText: @Composable () -> Unit, minText: @Composable () -> Unit, modifier: Modifier = Modifier, ) { Layout( content = { maxText() minText() // Set a fixed size to make the example easier to follow BarChart(dataPoints, Modifier.size(200.dp)) }, modifier = modifier ) { measurables, constraints -> check(measurables.size == 3) val placeables = measurables.map { it.measure(constraints.copy(minWidth = 0, minHeight = 0)) } val maxTextPlaceable = placeables[0] val minTextPlaceable = placeables[1] val barChartPlaceable = placeables[2] // Obtain the alignment lines from BarChart to position the Text val minValueBaseline = barChartPlaceable[MinChartValue] val maxValueBaseline = barChartPlaceable[MaxChartValue] layout(constraints.maxWidth, constraints.maxHeight) { maxTextPlaceable.placeRelative( x = 0, y = maxValueBaseline - (maxTextPlaceable.height / 2) ) minTextPlaceable.placeRelative( x = 0, y = minValueBaseline - (minTextPlaceable.height / 2) ) barChartPlaceable.placeRelative( x = max(maxTextPlaceable.width, minTextPlaceable.width) + 20, y = 0 ) } } } @Preview @Composable private fun ChartDataPreview() { MaterialTheme { BarChartMinMax( dataPoints = listOf(4, 24, 15), maxText = { Text("Max") }, minText = { Text("Min") }, modifier = Modifier.padding(24.dp) ) } }
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়
- রচনায় গ্রাফিক্স
- কাস্টম লেআউট {:#custom-layouts }
- রচনা লেআউটে অন্তর্নিহিত পরিমাপ

