Android에서 스타일과 테마를 사용하면 웹 디자인의 스타일시트와 유사하게 앱 디자인의 세부사항을 UI 구조 및 동작과 분리할 수 있습니다.
스타일은 단일 View의 모양을 지정하는 속성의 컬렉션입니다. 스타일은 글꼴 색상, 글꼴 크기, 배경 색상 등과 같은 속성을 지정할 수 있습니다.
테마는 개별 뷰뿐만 아니라 앱, 활동 또는 뷰 계층 구조에 전체적으로 적용되는 속성 모음입니다. 테마를 적용하면 뷰에서 지원하는 각 테마 속성이 앱 또는 활동의 모든 뷰에 적용됩니다. 또한 테마를 통해 상태 표시줄 및 창 배경과 같이 뷰가 아닌 요소에도 스타일을 적용할 수 있습니다.
스타일 및 테마는 res/values/의 스타일 리소스 파일(일반적으로 이름은 styles.xml임)에서 선언됩니다.

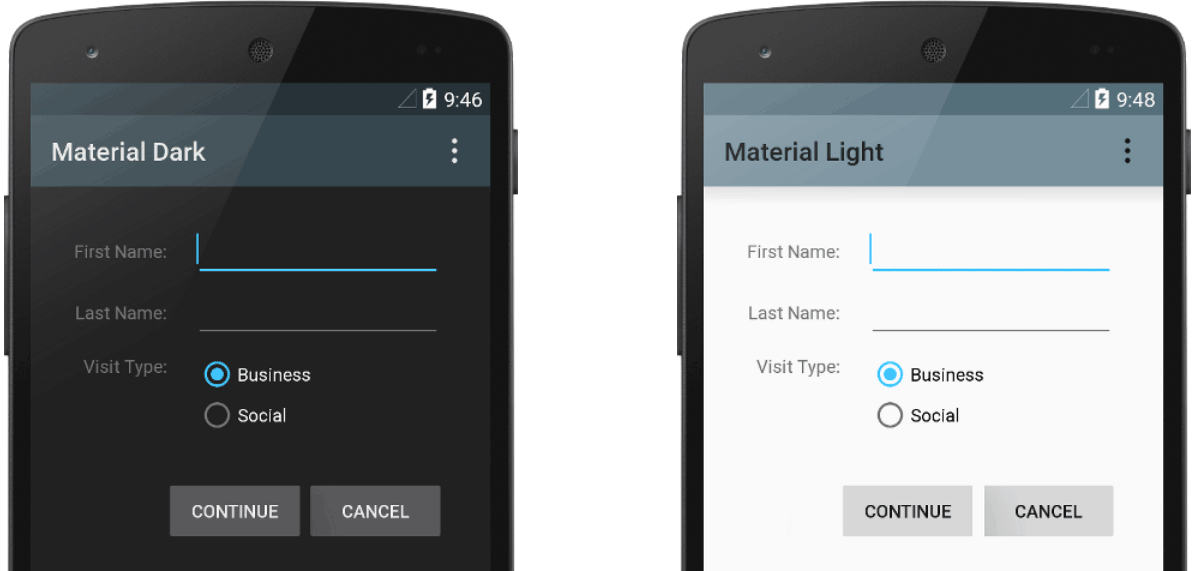
그림 1. 동일한 활동에 적용된 두 가지 테마: Theme.AppCompat (왼쪽) 및 Theme.AppCompat.Light (오른쪽)
테마와 스타일
테마와 스타일은 유사점이 많지만 용도가 서로 다릅니다. 테마와 스타일은 속성을 리소스에 매핑하는 키-값 쌍이라는 동일한 기본 구조를 갖습니다.
스타일은 특정 뷰 유형의 속성을 지정합니다. 예를 들어 특정한 하나의 스타일을 사용해 버튼 속성을 지정할 수 있습니다. 스타일에 지정하는 모든 속성은 레이아웃 파일에서 설정할 수 있는 속성입니다. 모든 속성을 스타일로 추출하면 여러 위젯에서 손쉽게 속성을 사용하고 관리할 수 있습니다.
테마는 스타일, 레이아웃, 위젯 등으로 참조할 수 있는 명명된 리소스 모음을 정의합니다. 테마는 colorPrimary와 같은 시맨틱 이름을 Android 리소스에 할당합니다.
스타일 및 테마는 함께 작동하도록 설계되었습니다. 예를 들어 버튼의 한 부분은 colorPrimary이고 다른 부분은 colorSecondary이도록 지정하는 스타일을 만들 수 있습니다. 색상에 관한 실제 정의는 테마에서 제공됩니다. 기기가 야간 모드로 전환되면 앱이 '밝은' 테마에서 '어두운' 테마로 전환하고 모든 리소스 이름의 값을 변경할 수 있습니다. 스타일은 시맨틱 이름을 사용하고 특정 색상 정의가 아니기 때문에 변경할 필요가 없습니다.
테마와 스타일이 함께 작동하는 방법에 관한 자세한 내용은 Android 스타일 지정: 테마와 스타일 블로그 게시물을 참고하세요.
스타일 만들기 및 적용
새 스타일을 만들려면 프로젝트의 res/values/styles.xml 파일을 엽니다. 만들려는 각 스타일마다 다음 단계를 따르세요.
- 스타일을 고유하게 식별하는 이름을 사용하여
<style>요소를 추가합니다. - 정의하려는 각 스타일 속성에
<item>요소를 추가합니다. 각 항목의name은 레이아웃의 XML 속성으로 사용할 속성을 지정합니다.<item>요소의 값은 이 속성의 값입니다.
예를 들어 다음과 같은 스타일을 정의한다고 가정해 보겠습니다.
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
다음과 같이 스타일을 뷰에 적용할 수 있습니다.
<TextView style="@style/GreenText" ... />
스타일에 지정된 각 속성을 뷰에서 허용하면 속성이 뷰에 적용됩니다. 뷰에서 허용하지 않는 속성은 무시됩니다.
하지만 개별 뷰에 스타일을 적용하는 대신 이 가이드의 다른 섹션에 설명된 대로 앱 전체, 활동 또는 뷰 모음에 스타일을 테마로 적용하는 것이 일반적입니다.
스타일 확장 및 맞춤설정
고유한 스타일을 만들 때는 플랫폼 UI 스타일과의 호환성을 유지할 수 있도록 항상 프레임워크 또는 지원 라이브러리의 기존 스타일을 확장해야 합니다. 스타일을 확장하려면 parent 속성을 사용하여 확장하려는 스타일을 지정하세요. 그런 다음 상속받은 스타일 속성을 재정의하고 새 스타일 속성을 추가할 수 있습니다.
예를 들어 Android 플랫폼의 기본 텍스트 모양을 상속받아 다음과 같이 수정할 수 있습니다.
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
그러나 항상 Android 지원 라이브러리에서 핵심 앱 스타일을 상속받아야 합니다. 지원 라이브러리의 스타일은 각 버전에서 사용 가능한 UI 속성에 맞춰 각 스타일을 최적화함으로써 호환성을 제공합니다. 지원 라이브러리 스타일의 이름은 흔히 플랫폼의 기존 스타일과 비슷하지만 AppCompat을 포함합니다.
라이브러리 또는 자체 프로젝트에서 스타일을 상속받으려면 이전 예에 표시된 @android:style/ 부분 없이 상위 스타일 이름을 선언해야 합니다. 예를 들어 다음 예는 지원 라이브러리에서 텍스트 모양 스타일을 상속받습니다.
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
parent 속성을 사용하는 대신 점 표기법을 통해 스타일 이름을 확장하여 스타일을 상속받을 수도 있습니다(플랫폼의 스타일 제외). 즉, 상속받으려는 스타일 이름을 마침표로 구분하여 스타일 이름 앞에 붙입니다. 일반적으로 다른 라이브러리의 스타일이 아닌 자체의 고유한 스타일을 확장할 때만 이렇게 해야 합니다. 예를 들어 다음 스타일은 앞의 예에 나온 GreenText에서 모든 스타일을 상속받은 후 텍스트 크기를 증가시킵니다.
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
더 많은 이름을 체인으로 연결하면 원하는 만큼 여러 번 이와 같은 방식으로 스타일을 계속 상속받을 수 있습니다.
<item> 태그를 통해 선언할 수 있는 속성을 찾아보려면 다양한 클래스 참조의 'XML 속성' 표를 참고하세요. 모든 뷰는 기본 View 클래스의 XML 속성을 지원하며 여러 뷰는 고유한 특수 속성을 추가합니다. 예를 들어 TextView XML 속성에는 EditText 위젯과 같이 입력을 받는 텍스트 뷰에 적용할 수 있는 android:inputType 속성이 포함되어 있습니다.
스타일을 테마로 적용
스타일을 만들 때와 동일한 방식으로 테마를 만들 수 있습니다. 차이점은 적용 방식입니다. 뷰에서 style 속성으로 스타일을 적용하는 대신 AndroidManifest.xml 파일의 <application> 태그 또는 <activity> 태그에서 android:theme 속성으로 테마를 적용합니다.
예를 들어 다음은 Android 지원 라이브러리의 Material Design '어두운' 테마를 앱 전체에 적용하는 방법입니다.
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
다음은 하나의 활동에만 '밝은' 테마를 적용하는 방법입니다.
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
앱 또는 활동의 모든 뷰에는 지정된 테마에 정의된 스타일 중 지원되는 스타일이 적용됩니다. 뷰가 스타일에 선언된 속성의 일부만 지원하면 뷰에는 지원되는 속성만 적용되고 지원되지 않는 속성은 무시됩니다.
Android 5.0 (API 수준 21) 및 Android 지원 라이브러리 v22.1부터는 레이아웃 파일의 뷰에 android:theme 속성도 지정할 수 있습니다. 이렇게 하면 해당 뷰와 모든 하위 뷰의 테마가 수정되며 이 작업은 인터페이스의 특정 부분에서 테마 색상 팔레트를 변경하는 데 유용합니다.
앞의 예는 Android 지원 라이브러리에서 제공하는 Theme.AppCompat과 같은 테마를 적용하는 방법을 보여줍니다. 하지만 일반적으로 앱의 브랜드에 맞게 테마를 맞춤설정하려고 합니다. 그렇게 하는 가장 좋은 방법은 지원 라이브러리에 있는 이러한 스타일을 확장하고 다음 섹션에 설명된 것처럼 일부 속성을 재정의하는 것입니다.
스타일 계층 구조
Android에서는 Android 앱 전체에 걸쳐 여러 방식으로 속성을 설정할 수 있습니다. 예를 들어 레이아웃에서 직접 속성을 설정하고 뷰에 스타일을 적용하며 레이아웃에 테마를 적용하고 프로그래매틱 방식으로 속성을 설정할 수도 있습니다.
앱 스타일 지정 방법을 선택할 때 Android의 스타일 계층 구조에 유의해야 합니다. 일반적으로 테마와 스타일을 최대한 일관되게 사용해야 합니다. 여러 위치에 동일한 속성을 지정했다면 최종적으로 적용되는 속성은 아래 목록에 따라 결정됩니다. 목록은 가장 높은 우선순위에서 가장 낮은 순서로 정렬되어 있습니다.
- 텍스트 범위를 사용하여 문자 또는 단락 수준의 스타일 지정을
TextView파생 클래스에 적용 - 프로그래매틱 방식으로 속성 적용
- 뷰에 직접 개별 속성을 적용합니다.
- 뷰에 스타일을 적용합니다.
- 기본 스타일입니다.
- 뷰 컬렉션, 활동 또는 앱 전체에 테마 적용
TextView의TextAppearance설정과 같이 특정 뷰에 고유한 스타일 지정 적용

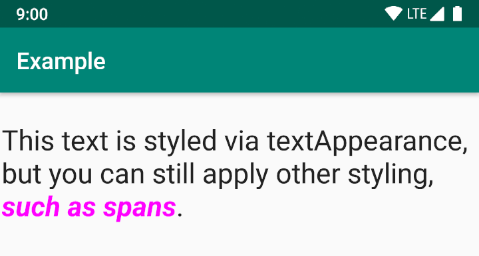
그림 2. span의 스타일 지정은 textAppearance의 스타일 지정을 재정의합니다.
TextAppearance
스타일의 한 가지 제한사항은 하나의 스타일만 View에 적용할 수 있다는 점입니다. 그러나 다음 예와 같이 TextView에서 스타일과 유사하게 작동하는 TextAppearance 속성을 지정할 수도 있습니다.
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance를 사용하면 텍스트별 스타일을 정의하면서 View의 스타일을 다른 용도로 사용할 수 있습니다. 그러나 View 또는 스타일에서 직접 텍스트 속성을 정의하면 정의된 값이 TextAppearance 값보다 우선 적용됩니다.
TextAppearance는 TextView에서 제공하는 스타일 지정 속성의 하위 집합을 지원합니다. 전체 속성 목록은 TextAppearance를 참고하세요.
포함되지 않는 일반적인 TextView 속성은 lineHeight[Multiplier|Extra], lines, breakStrategy 및 hyphenationFrequency입니다.
TextAppearance는 단락 수준이 아닌 문자 수준에서 작동하므로 레이아웃 전체에 영향을 주는 속성은 지원되지 않습니다.
기본 테마 맞춤설정
Android 스튜디오를 사용하여 프로젝트를 만들 때 프로젝트의 styles.xml 파일에 정의된 대로 기본적으로 Material Design 테마가 앱에 적용됩니다. 이 AppTheme 스타일은 지원 라이브러리의 테마를 확장하며 앱 바 및 플로팅 작업 버튼(사용된 경우)과 같은 주요 UI 요소에서 사용되는 색상 속성의 재정의를 포함하고 있습니다. 따라서 제공된 색상을 업데이트하여 앱의 색상 디자인을 빠르게 맞춤설정할 수 있습니다.
예를 들어 styles.xml 파일은 다음과 같습니다.
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
스타일 값은 실제로 프로젝트의 res/values/colors.xml 파일에 정의된 대로 다른 색상 리소스의 참조입니다. 색상을 변경하려면 이 파일을 수정해야 합니다.
Material Design 색상 개요를 참고하여 동적 색상과 추가 맞춤 색상으로 사용자 환경을 개선하세요.
색상을 알게 되면 다음과 같이 res/values/colors.xml의 값을 업데이트합니다.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
그런 다음 원하는 다른 스타일을 재정의할 수 있습니다. 예를 들어 다음과 같이 활동 배경 색상을 변경할 수 있습니다.
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
테마에 사용할 수 있는 속성 목록은 R.styleable.Theme의 속성 표를 참고하세요. 레이아웃에서 뷰의 스타일을 추가할 때 뷰 클래스 참조의 'XML 속성' 표를 보고 속성을 찾을 수도 있습니다. 예를 들어 모든 뷰는 기본 View 클래스의 XML 속성을 지원합니다.
대부분의 속성은 특정 유형의 뷰에 적용되며 일부 속성은 모든 뷰에 적용됩니다. 그러나 R.styleable.Theme에 나열된 일부 테마 속성은 레이아웃의 뷰가 아닌 활동 창에 적용됩니다. 예를 들어 windowBackground는 창 배경을 변경하고 windowEnterTransition은 활동이 시작될 때 사용할 전환 애니메이션을 정의합니다. 자세한 내용은 애니메이션을 사용하여 활동 시작을 참고하세요.
또한 Android 지원 라이브러리는 Theme.AppCompat에서 확장된 테마를 맞춤설정하는 데 사용할 수 있는 다른 속성(예: 이전 예에 나오는 colorPrimary 속성)도 제공합니다. 이러한 속성은 라이브러리의 attrs.xml 파일에서 확인할 수 있습니다.
또한 지원 라이브러리에서는 앞의 예에 나온 테마 대신 확장할 수 있는 다양한 테마도 제공합니다. 사용 가능한 테마는 라이브러리의 themes.xml 파일에서 확인할 수 있습니다.
버전별 스타일 추가
새 버전의 Android에 사용하려는 테마 속성을 추가할 때 기존 테마에 이 속성을 추가할 수 있으며 이는 이전 버전과 계속 호환됩니다. 리소스 버전 한정자를 포함하는 values 디렉터리에 저장된 또 다른 styles.xml 파일만 있으면 됩니다.
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
values/styles.xml 파일의 스타일을 모든 버전에서 사용할 수 있으므로 values-v21/styles.xml의 테마는 스타일을 상속할 수 있습니다. 따라서 '기본' 테마로 시작한 후 버전별 스타일에서 테마를 확장함으로써 스타일이 중복되는 것을 피할 수 있습니다.
예를 들어 Android 5.0 (API 수준 21) 이상에서 창 전환을 선언하려면 새로운 속성을 사용해야 합니다. 따라서 res/values/styles.xml의 기본 테마는 다음과 같을 수 있습니다.
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
그런 다음 다음과 같이 res/values-v21/styles.xml에서 버전별 스타일을 추가합니다.
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
이제 매니페스트 파일에서 AppTheme을 적용할 수 있으며 시스템은 각 시스템 버전에서 사용할 수 있는 스타일을 선택합니다.
다양한 기기에 대체 리소스를 사용하는 방법에 관한 자세한 내용은 대체 리소스 제공을 참고하세요.
위젯 스타일 맞춤설정
프레임워크 및 지원 라이브러리의 모든 위젯에는 기본 스타일이 있습니다. 예를 들어 지원 라이브러리의 테마를 사용하여 앱의 스타일을 지정할 때 Button 인스턴스의 스타일은 Widget.AppCompat.Button 스타일을 사용하여 지정됩니다. 버튼에 다른 위젯 스타일을 적용하려면 레이아웃 파일의 style 속성을 통해 다른 위젯 스타일을 적용하면 됩니다. 예를 들어 다음은 라이브러리의 테두리 없는 버튼 스타일을 적용합니다.
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
이 스타일을 모든 버튼에 적용하려면 다음과 같이 테마의 buttonStyle에서 선언하면 됩니다.
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
또한 다른 모든 스타일을 확장하는 것처럼 위젯 스타일도 확장할 수 있습니다. 그런 다음 레이아웃 또는 테마에 맞춤 위젯 스타일을 적용할 수 있습니다.
추가 리소스
테마와 스타일을 자세히 알아보려면 다음 추가 리소스를 참고하세요.