Android पर स्टाइल और थीम की मदद से, अपने ऐप्लिकेशन के डिज़ाइन की जानकारी को यूआई स्ट्रक्चर और व्यवहार से अलग किया जा सकता है. यह वेब डिज़ाइन में स्टाइलशीट की तरह ही काम करता है.
स्टाइल, एट्रिब्यूट का एक कलेक्शन होता है. यह किसी एक View के लुक के बारे में बताता है. स्टाइल में एट्रिब्यूट तय किए जा सकते हैं. जैसे, फ़ॉन्ट का रंग, फ़ॉन्ट का साइज़, बैकग्राउंड का रंग वगैरह.
थीम, एट्रिब्यूट का एक कलेक्शन होता है. इसे किसी ऐप्लिकेशन, गतिविधि या व्यू की पूरी हैरारकी पर लागू किया जाता है. इसे सिर्फ़ किसी एक व्यू पर लागू नहीं किया जाता. किसी थीम को लागू करने पर, ऐप्लिकेशन या गतिविधि के हर व्यू में, थीम के उन सभी एट्रिब्यूट को लागू किया जाता है जो उस व्यू के साथ काम करते हैं. थीम, स्टेटस बार और विंडो के बैकग्राउंड जैसे नॉन-व्यू एलिमेंट पर भी स्टाइल लागू कर सकती हैं.
स्टाइल और थीम, res/values/ में मौजूद स्टाइल रिसोर्स फ़ाइल में तय की जाती हैं. आम तौर पर, इसका नाम styles.xml होता है.

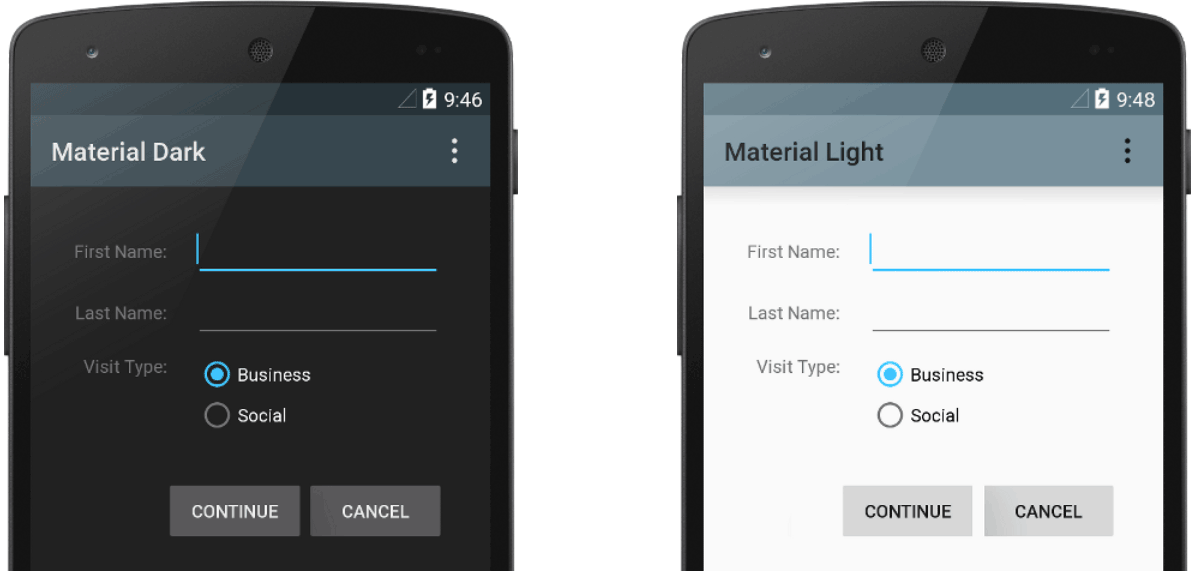
पहली इमेज. एक ही गतिविधि पर दो थीम लागू की गई हैं:
Theme.AppCompat (बाएं) और Theme.AppCompat.Light (दाएं).
थीम बनाम स्टाइल
थीम और स्टाइल में कई समानताएं होती हैं, लेकिन इनका इस्तेमाल अलग-अलग कामों के लिए किया जाता है. थीम और स्टाइल का बुनियादी स्ट्रक्चर एक जैसा होता है. इनमें एक कुंजी-वैल्यू पेयर होता है, जो एट्रिब्यूट को संसाधनों से मैप करता है.
स्टाइल, किसी खास तरह के व्यू के लिए एट्रिब्यूट तय करती है. उदाहरण के लिए, कोई स्टाइल बटन के एट्रिब्यूट तय कर सकती है. स्टाइल में तय किया गया हर एट्रिब्यूट, एक ऐसा एट्रिब्यूट होता है जिसे लेआउट फ़ाइल में सेट किया जा सकता है. सभी एट्रिब्यूट को किसी स्टाइल में एक्सट्रैक्ट करने से, उन्हें कई विजेट में इस्तेमाल और मैनेज करना आसान हो जाता है.
थीम, नाम वाले संसाधनों का ऐसा कलेक्शन होती है जिसका रिफ़रंस स्टाइल, लेआउट, विजेट वगैरह में दिया जा सकता है. थीम, Android संसाधनों को colorPrimary जैसे सिमैंटिक नाम असाइन करती हैं.
स्टाइल और थीम, साथ मिलकर काम करने के लिए बनाई गई हैं. उदाहरण के लिए, आपके पास ऐसी स्टाइल हो सकती है जिसमें यह बताया गया हो कि बटन का एक हिस्सा colorPrimary है और दूसरा हिस्सा colorSecondary है. उन रंगों की असल परिभाषाएं, थीम में दी गई हैं. जब डिवाइस नाइट मोड में जाता है, तब आपका ऐप्लिकेशन "लाइट" थीम से "डार्क" थीम पर स्विच कर सकता है. इससे, संसाधन के सभी नामों की वैल्यू बदल जाती हैं. आपको स्टाइल बदलने की ज़रूरत नहीं है, क्योंकि स्टाइल में सिमैंटिक नामों का इस्तेमाल किया जा रहा है. साथ ही, उनमें किसी खास रंग की परिभाषाएं नहीं दी गई हैं.
थीम और स्टाइल एक साथ कैसे काम करती हैं, इस बारे में ज़्यादा जानने के लिए, यह ब्लॉग पोस्ट पढ़ें: Android स्टाइलिंग: थीम बनाम स्टाइल.
स्टाइल बनाना और उसे लागू करना
नई स्टाइल बनाने के लिए, अपने प्रोजेक्ट की res/values/styles.xml फ़ाइल खोलें. कोई भी स्टाइल बनाने के लिए, यह तरीका अपनाएं:
- एक
<style>एलिमेंट जोड़कर, उसे अलग नाम दें. - आपको जितने भी स्टाइल एट्रिब्यूट तय करने हैं उनमें से हर एक के लिए,
<item>एलिमेंट जोड़ें. हर आइटम में मौजूदname, एक ऐसे एट्रिब्यूट के बारे में बताता है जिसका इस्तेमाल आम तौर पर, लेआउट में एक्सएमएल एट्रिब्यूट के तौर पर किया जाता है.<item>एलिमेंट में दी गई वैल्यू, उस एट्रिब्यूट की वैल्यू होती है.
उदाहरण के लिए, मान लें कि आपने यह स्टाइल तय की है:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style> </resources>
किसी व्यू पर स्टाइल लागू करने के लिए, यह तरीका अपनाएं:
<TextView style="@style/GreenText" ... />
स्टाइल में तय किया गया हर एट्रिब्यूट, उस व्यू पर लागू होता है. हालांकि, ऐसा तब होता है, जब व्यू उसे स्वीकार करता है. व्यू, उन एट्रिब्यूट को अनदेखा करता है जिन्हें वह स्वीकार नहीं करता.
हालांकि, आम तौर पर अलग-अलग व्यू पर स्टाइल लागू करने के बजाय, पूरे ऐप्लिकेशन, गतिविधि या व्यू के कलेक्शन के लिए स्टाइल को थीम के तौर पर लागू किया जाता है. इसके बारे में इस गाइड के दूसरे सेक्शन में बताया गया है.
किसी स्टाइल को बढ़ाना और उसे पसंद के मुताबिक बनाना
अपनी स्टाइल बनाते समय, हमेशा फ़्रेमवर्क या SupportLibrary से किसी मौजूदा स्टाइल को बढ़ाएं, ताकि प्लैटफ़ॉर्म के यूज़र इंटरफ़ेस (यूआई) की स्टाइल के साथ कंपैटिबिलिटी बनी रहे. किसी स्टाइल को बढ़ाने के लिए, parent एट्रिब्यूट का इस्तेमाल करके, वह स्टाइल तय करें जिसे आपको बढ़ाना है. इसके बाद, इनहेरिट किए गए स्टाइल एट्रिब्यूट को बदला जा सकता है और नए एट्रिब्यूट जोड़े जा सकते हैं.
उदाहरण के लिए, Android प्लैटफ़ॉर्म के डिफ़ॉल्ट टेक्स्ट स्टाइल को इनहेरिट किया जा सकता है और उसमें इस तरह बदलाव किया जा सकता है:
<style name="GreenText" parent="@android:style/TextAppearance"> <item name="android:textColor">#00FF00</item> </style>
हालांकि, अपने ऐप्लिकेशन की मुख्य स्टाइल हमेशा Android Support Library से इनहेरिट करें. Support Library में मौजूद स्टाइल, हर वर्शन में उपलब्ध यूज़र इंटरफ़ेस (यूआई) एट्रिब्यूट के लिए, हर स्टाइल को ऑप्टिमाइज़ करके कंपैटिबिलिटी उपलब्ध कराती हैं. Support Library की स्टाइल का नाम अक्सर, प्लैटफ़ॉर्म की स्टाइल के नाम जैसा होता है. हालांकि, इसमें AppCompat शामिल होता है.
किसी लाइब्रेरी या अपने प्रोजेक्ट से स्टाइल इनहेरिट करने के लिए, पैरंट स्टाइल का नाम, बिना @android:style/ के एलान करें. @android:style/ को पिछले उदाहरण में दिखाया गया है. उदाहरण के लिए,
नीचे दिए गए उदाहरण में, Support Library से टेक्स्ट के दिखने के स्टाइल इनहेरिट किए गए हैं:
<style name="GreenText" parent="TextAppearance.AppCompat"> <item name="android:textColor">#00FF00</item> </style>
parent एट्रिब्यूट का इस्तेमाल करने के बजाय, स्टाइल के नाम में डॉट नोटेशन जोड़कर भी स्टाइल इनहेरिट की जा सकती हैं. हालांकि, ऐसा सिर्फ़ प्लैटफ़ॉर्म से मिली स्टाइल के लिए नहीं किया जा सकता. इसका मतलब है कि आपको जिस स्टाइल को इनहेरिट करना है उसके नाम के बाद, अपने स्टाइल के नाम से पहले एक अवधि जोड़ें. आम तौर पर, ऐसा सिर्फ़ तब किया जाता है, जब आपको अपनी स्टाइल बढ़ानी हों. ऐसा दूसरी लाइब्रेरी की स्टाइल के लिए नहीं किया जाता. उदाहरण के लिए,
नीचे दी गई स्टाइल, पिछले उदाहरण में मौजूद GreenText से सभी स्टाइल इनहेरिट करती है
और फिर टेक्स्ट का साइज़ बढ़ाती है:
<style name="GreenText.Large"> <item name="android:textSize">22dp</item> </style>
इस तरह से, स्टाइल को जितनी बार चाहें उतनी बार इनहेरिट किया जा सकता है. इसके लिए, आपको और नाम जोड़ने होंगे.
<item> टैग के साथ कौनसे एट्रिब्यूट इस्तेमाल किए जा सकते हैं, यह जानने के लिए अलग-अलग क्लास के रेफ़रंस में मौजूद "एक्सएमएल एट्रिब्यूट" टेबल देखें. सभी व्यू, बेस View क्लास से मिले एक्सएमएल एट्रिब्यूट के साथ काम करते हैं. साथ ही, कई व्यू अपने खास एट्रिब्यूट जोड़ते हैं. उदाहरण के लिए, TextView एक्सएमएल एट्रिब्यूट में android:inputType एट्रिब्यूट शामिल होता है. इसे इनपुट पाने वाले टेक्स्ट व्यू पर लागू किया जा सकता है. जैसे, EditText विजेट.
किसी स्टाइल को थीम के तौर पर लागू करना
स्टाइल बनाने के तरीके से ही थीम बनाई जा सकती है. इनके इस्तेमाल में यह अंतर होता है कि इन्हें लागू कैसे किया जाता है:
किसी व्यू पर style एट्रिब्यूट का इस्तेमाल करके स्टाइल लागू करने के बजाय, AndroidManifest.xml फ़ाइल में <application> टैग या <activity> टैग पर android:theme एट्रिब्यूट का इस्तेमाल करके थीम लागू की जाती है.
उदाहरण के लिए, यहां पूरे ऐप्लिकेशन पर Android Support Library के Material Design की "गहरे रंग वाली" थीम लागू करने का तरीका बताया गया है:
<manifest ... > <application android:theme="@style/Theme.AppCompat" ... > </application> </manifest>
सिर्फ़ एक गतिविधि पर "लाइट" थीम लागू करने का तरीका यहां बताया गया है:
<manifest ... > <application ... > <activity android:theme="@style/Theme.AppCompat.Light" ... > </activity> </application> </manifest>
ऐप्लिकेशन में मौजूद हर व्यू या गतिविधि, थीम में तय की गई उन स्टाइल को लागू करती है जिन्हें वह सपोर्ट करती है. अगर कोई व्यू, स्टाइल में बताए गए कुछ ही एट्रिब्यूट के साथ काम करता है, तो वह सिर्फ़ उन एट्रिब्यूट को लागू करता है. साथ ही, जिन एट्रिब्यूट के साथ वह काम नहीं करता उन्हें अनदेखा कर देता है.
Android 5.0 (एपीआई लेवल 21) और Android Support Library v22.1 से, लेआउट फ़ाइल में मौजूद किसी व्यू के लिए भी android:theme एट्रिब्यूट तय किया जा सकता है. इससे उस व्यू और उसके किसी भी चाइल्ड व्यू की थीम में बदलाव होता है. यह आपके इंटरफ़ेस के किसी खास हिस्से में थीम के कलर पैलेट में बदलाव करने के लिए फ़ायदेमंद है.
पिछले उदाहरणों में, Android Support Library की ओर से उपलब्ध कराई गई Theme.AppCompat जैसी थीम को लागू करने का तरीका दिखाया गया है. हालांकि, आम तौर पर आपको अपने ऐप्लिकेशन के ब्रैंड के हिसाब से थीम को पसंद के मुताबिक बनाना होता है. इसके लिए, सबसे सही तरीका यह है कि इन स्टाइल को Support Library से बढ़ाया जाए और कुछ एट्रिब्यूट को बदल दिया जाए. इसके बारे में, यहां बताया गया है.
स्टाइल हैरारकी
Android, आपके Android ऐप्लिकेशन में एट्रिब्यूट सेट करने के कई तरीके उपलब्ध कराता है. उदाहरण के लिए, लेआउट में सीधे तौर पर एट्रिब्यूट सेट किए जा सकते हैं, किसी व्यू पर स्टाइल लागू की जा सकती है, लेआउट पर थीम लागू की जा सकती है, और यहां तक कि प्रोग्राम के हिसाब से भी एट्रिब्यूट सेट किए जा सकते हैं.
अपने ऐप्लिकेशन को स्टाइल करने का तरीका चुनते समय, Android की स्टाइल हाइरार्की का ध्यान रखें. आम तौर पर, एक जैसा लुक बनाए रखने के लिए, थीम और स्टाइल का ज़्यादा से ज़्यादा इस्तेमाल करें. अगर एक ही एट्रिब्यूट को कई जगहों पर शामिल किया जाता है, तो यहां दी गई सूची से यह तय होता है कि कौनसे एट्रिब्यूट लागू किए जाएंगे. सूची में, सबसे ज़्यादा प्राथमिकता वाले सोर्स को सबसे ऊपर रखा जाता है.
TextViewसे मिली क्लास में, टेक्स्ट स्पैन का इस्तेमाल करके वर्ण या पैराग्राफ़ लेवल की स्टाइलिंग लागू करना.- प्रोग्राम के हिसाब से, अपने-आप होने वाली प्रोसेस का इस्तेमाल करके एट्रिब्यूट लागू करना.
- किसी व्यू पर सीधे तौर पर अलग-अलग एट्रिब्यूट लागू करना.
- किसी व्यू पर स्टाइल लागू करना.
- डिफ़ॉल्ट स्टाइल.
- व्यू के कलेक्शन, किसी गतिविधि या पूरे ऐप्लिकेशन पर थीम लागू करना.
- व्यू के हिसाब से स्टाइलिंग लागू करना. जैसे,
TextViewपरTextAppearanceसेट करना.

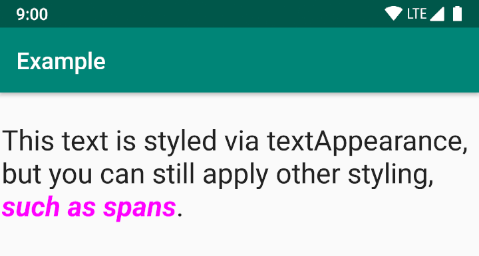
दूसरी इमेज. span से मिलने वाली स्टाइलिंग, textAppearance से मिलने वाली स्टाइलिंग को बदल देती है.
TextAppearance
स्टाइल से जुड़ी एक सीमा यह है कि किसी View पर सिर्फ़ एक स्टाइल लागू की जा सकती है. हालांकि, TextView में, TextAppearance एट्रिब्यूट भी तय किया जा सकता है. यह एट्रिब्यूट, स्टाइल की तरह ही काम करता है. इसका उदाहरण यहां दिया गया है:
<TextView ... android:textAppearance="@android:style/TextAppearance.Material.Headline" android:text="This text is styled via textAppearance!" />
TextAppearance की मदद से, टेक्स्ट के लिए खास स्टाइल तय की जा सकती है. साथ ही, View की स्टाइल को अन्य इस्तेमाल के लिए उपलब्ध कराया जा सकता है. हालांकि, ध्यान दें कि अगर आपने View या किसी स्टाइल में सीधे तौर पर कोई टेक्स्ट एट्रिब्यूट तय किया है, तो वे वैल्यू TextAppearance वैल्यू को बदल देंगी.
TextAppearance, स्टाइलिंग एट्रिब्यूट के उस सबसेट के साथ काम करता है जो TextView उपलब्ध कराता है. एट्रिब्यूट की पूरी सूची देखने के लिए, TextAppearance पर जाएं.
TextView एट्रिब्यूट की कुछ सामान्य वैल्यू शामिल नहीं की गई हैं. जैसे, lineHeight[Multiplier|Extra], lines, breakStrategy, और hyphenationFrequency.
TextAppearance वर्ण के लेवल पर काम करता है, न कि पैराग्राफ़ के लेवल पर. इसलिए, ऐसे एट्रिब्यूट इस्तेमाल नहीं किए जा सकते जिनसे पूरे लेआउट पर असर पड़ता है.
डिफ़ॉल्ट थीम को पसंद के मुताबिक बनाना
Android Studio में कोई प्रोजेक्ट बनाने पर, आपके ऐप्लिकेशन पर डिफ़ॉल्ट रूप से Material Design थीम लागू होती है. यह थीम, आपके प्रोजेक्ट की styles.xml फ़ाइल में तय की जाती है. यह AppTheme स्टाइल, Support Library से थीम को बढ़ाती है. साथ ही, इसमें कलर एट्रिब्यूट के लिए ओवरराइड शामिल होते हैं. इनका इस्तेमाल मुख्य यूज़र इंटरफ़ेस (यूआई) एलिमेंट करते हैं. जैसे, ऐप्लिकेशन बार और फ़्लोटिंग ऐक्शन बटन. हालांकि, ऐसा तब होता है, जब इनका इस्तेमाल किया जाता है. इसलिए, दिए गए रंगों को अपडेट करके, अपने ऐप्लिकेशन के रंग डिज़ाइन को तुरंत अपनी पसंद के मुताबिक बनाया जा सकता है.
उदाहरण के लिए, आपकी styles.xml फ़ाइल कुछ ऐसी दिखती है:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
स्टाइल की वैल्यू, असल में अन्य कलर रिसॉर्स के रेफ़रंस होते हैं. इन्हें प्रोजेक्ट की res/values/colors.xml फ़ाइल में तय किया जाता है. रंग बदलने के लिए, आपको इसी फ़ाइल में बदलाव करना होगा.
डाइनैमिक कलर और पसंद के मुताबिक बनाए गए अतिरिक्त कलर की मदद से, उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, Material Design के कलर की खास जानकारी देखें.
अपने रंग पता चलने के बाद, res/values/colors.xml में वैल्यू अपडेट करें:
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- Color for the app bar and other primary UI elements. --> <color name="colorPrimary">#3F51B5</color> <!-- A darker variant of the primary color, used for the status bar (on Android 5.0+) and contextual app bars. --> <color name="colorPrimaryDark">#303F9F</color> <!-- a secondary color for controls like checkboxes and text fields. --> <color name="colorAccent">#FF4081</color> </resources>
इसके बाद, अपनी पसंद के मुताबिक अन्य स्टाइल में बदलाव किया जा सकता है. उदाहरण के लिए, गतिविधि के बैकग्राउंड का रंग इस तरह बदला जा सकता है:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> ... <item name="android:windowBackground">@color/activityBackground</item> </style>
अपनी थीम में इस्तेमाल किए जा सकने वाले एट्रिब्यूट की सूची के लिए, R.styleable.Theme पर एट्रिब्यूट की टेबल देखें. अपने लेआउट में व्यू के लिए स्टाइल जोड़ते समय, व्यू क्लास के रेफ़रंस में "एक्सएमएल एट्रिब्यूट" टेबल देखकर भी एट्रिब्यूट ढूंढे जा सकते हैं. उदाहरण के लिए, सभी व्यू बेस View क्लास से मिले एक्सएमएल एट्रिब्यूट के साथ काम करते हैं.
ज़्यादातर एट्रिब्यूट, खास तरह के व्यू पर लागू होते हैं. हालांकि, कुछ एट्रिब्यूट सभी व्यू पर लागू होते हैं. हालांकि, R.styleable.Theme पर दिए गए कुछ थीम एट्रिब्यूट, लेआउट में मौजूद व्यू पर नहीं, बल्कि गतिविधि विंडो पर लागू होते हैं. उदाहरण के लिए, windowBackground विंडो के बैकग्राउंड को बदलता है और windowEnterTransition गतिविधि शुरू होने पर इस्तेमाल करने के लिए ट्रांज़िशन ऐनिमेशन तय करता है. ज़्यादा जानकारी के लिए, ऐनिमेशन का इस्तेमाल करके कोई गतिविधि शुरू करना लेख पढ़ें.
Android सपोर्ट लाइब्रेरी, अन्य एट्रिब्यूट भी उपलब्ध कराती है. इनका इस्तेमाल करके, Theme.AppCompat से एक्सटेंड किए गए अपने थीम को पसंद के मुताबिक बनाया जा सकता है. जैसे, ऊपर दिए गए उदाहरण में दिखाया गया colorPrimary एट्रिब्यूट. इन्हें लाइब्रेरी की attrs.xml फ़ाइल में सबसे अच्छी तरह से देखा जा सकता है.
Support Library में अलग-अलग थीम भी उपलब्ध हैं. हो सकता है कि आपको पिछले उदाहरण में दिखाई गई थीम के बजाय, इन थीम का इस्तेमाल करना हो. उपलब्ध थीम देखने के लिए, सबसे अच्छी जगह लाइब्रेरी की themes.xml फ़ाइल है.
वर्शन के हिसाब से स्टाइल जोड़ना
अगर Android के नए वर्शन में ऐसे थीम एट्रिब्यूट जोड़े जाते हैं जिनका आपको इस्तेमाल करना है, तो उन्हें अपनी थीम में जोड़ा जा सकता है. ऐसा करने पर भी, आपकी थीम पुराने वर्शन के साथ काम करेगी. आपको बस एक और styles.xml फ़ाइल की ज़रूरत है. यह फ़ाइल, values डायरेक्ट्री में सेव होनी चाहिए. इसमें संसाधन वर्शन क्वालिफ़ायर शामिल होना चाहिए:
res/values/styles.xml # themes for all versions res/values-v21/styles.xml # themes for API level 21+ only
values/styles.xml फ़ाइल में मौजूद स्टाइल, सभी वर्शन के लिए उपलब्ध होती हैं. इसलिए, values-v21/styles.xml में मौजूद आपकी थीम, इन स्टाइल को इनहेरिट कर सकती हैं. इसका मतलब है कि "बेस" थीम से शुरुआत करके, स्टाइल को डुप्लीकेट होने से बचाया जा सकता है. इसके बाद, इसे वर्शन के हिसाब से स्टाइल में बढ़ाया जा सकता है.
उदाहरण के लिए, Android 5.0 (एपीआई लेवल 21) और इसके बाद के वर्शन के लिए विंडो ट्रांज़िशन का एलान करने के लिए, आपको नए एट्रिब्यूट इस्तेमाल करने होंगे. इसलिए, res/values/styles.xml में आपकी बेस थीम इस तरह दिख सकती है:
<resources> <!-- Base set of styles that apply to all versions. --> <style name="BaseAppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/primaryColor</item> <item name="colorPrimaryDark">@color/primaryTextColor</item> <item name="colorAccent">@color/secondaryColor</item> </style> <!-- Declare the theme name that's actually applied in the manifest file. --> <style name="AppTheme" parent="BaseAppTheme" /> </resources>
इसके बाद, वर्शन के हिसाब से स्टाइल को res/values-v21/styles.xml में इस तरह जोड़ें:
<resources> <!-- extend the base theme to add styles available only with API level 21+ --> <style name="AppTheme" parent="BaseAppTheme"> <item name="android:windowActivityTransitions">true</item> <item name="android:windowEnterTransition">@android:transition/slide_right</item> <item name="android:windowExitTransition">@android:transition/slide_left</item> </style> </resources>
अब मेनिफ़ेस्ट फ़ाइल में AppTheme लागू किया जा सकता है. इसके बाद, सिस्टम हर सिस्टम वर्शन के लिए उपलब्ध स्टाइल चुनता है.
अलग-अलग डिवाइसों के लिए वैकल्पिक संसाधनों का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, वैकल्पिक संसाधन उपलब्ध कराना लेख पढ़ें.
विजेट की स्टाइल को पसंद के मुताबिक बनाना
फ़्रेमवर्क और Support Library में मौजूद हर विजेट की डिफ़ॉल्ट स्टाइल होती है. उदाहरण के लिए, जब Support Library की किसी थीम का इस्तेमाल करके अपने ऐप्लिकेशन को स्टाइल किया जाता है, तब Button के किसी इंस्टेंस को Widget.AppCompat.Button स्टाइल का इस्तेमाल करके स्टाइल किया जाता है. अगर आपको किसी बटन पर कोई दूसरी विजेट स्टाइल लागू करनी है, तो लेआउट फ़ाइल में मौजूद style एट्रिब्यूट का इस्तेमाल करके ऐसा किया जा सकता है. उदाहरण के लिए, यहां दिए गए कोड से लाइब्रेरी के बॉर्डरलेस बटन स्टाइल को लागू किया जाता है:
<Button style="@style/Widget.AppCompat.Button.Borderless" ... />
अगर आपको यह स्टाइल सभी बटन पर लागू करनी है, तो इसे अपनी थीम के buttonStyle में इस तरह से एलान किया जा सकता है:
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="buttonStyle">@style/Widget.AppCompat.Button.Borderless</item> ... </style>
विजेट की स्टाइल को भी किसी अन्य स्टाइल की तरह बढ़ाया जा सकता है. इसके बाद, अपने लेआउट या थीम में, विजेट की अपनी पसंद के मुताबिक स्टाइल लागू की जा सकती है.
अन्य संसाधन
थीम और स्टाइल के बारे में ज़्यादा जानने के लिए, यहां दिए गए अन्य संसाधन देखें:
ब्लॉग पोस्ट
- Android स्टाइलिंग: थीम बनाम स्टाइल
- Android स्टाइलिंग: सामान्य थीम एट्रिब्यूट
- Android स्टाइलिंग: थीम एट्रिब्यूट को प्राथमिकता देना