A partire da Android 12, l'API
SplashScreen consente alle app di avviarsi
con un'animazione, inclusi un movimento in-app all'avvio, una schermata iniziale che mostra
l'icona dell'app e una transizione all'app stessa. Un SplashScreen è un
Window e
pertanto copre un
Activity.
L'esperienza della schermata iniziale porta elementi di design standard a ogni avvio dell'app, ma è anche personalizzabile in modo che la tua app possa mantenere il suo brand unico.
Oltre a utilizzare l'API della piattaforma SplashScreen, puoi anche utilizzare la
libreria di compatibilità SplashScreen, che esegue il wrapping dell'API SplashScreen.
Come funziona la schermata iniziale
Quando un utente avvia un'app mentre il processo dell'app non è in esecuzione (un avvio
completo) o il Activity non è
stato creato (un avvio
caldo), si verificano
i seguenti eventi:
Il sistema mostra la schermata iniziale utilizzando i temi e le animazioni che definisci.
Quando l'app è pronta, la schermata iniziale viene chiusa e l'app viene visualizzata.
La schermata iniziale non viene mai visualizzata durante un avvio rapido.
Elementi e meccaniche della schermata iniziale
Gli elementi della schermata iniziale sono definiti dai file di risorse XML nel file manifest Android. Esistono versioni per la modalità Luce e Buio per ogni elemento.
Gli elementi personalizzabili di una schermata iniziale sono l'icona dell'app, lo sfondo dell'icona e lo sfondo della finestra:

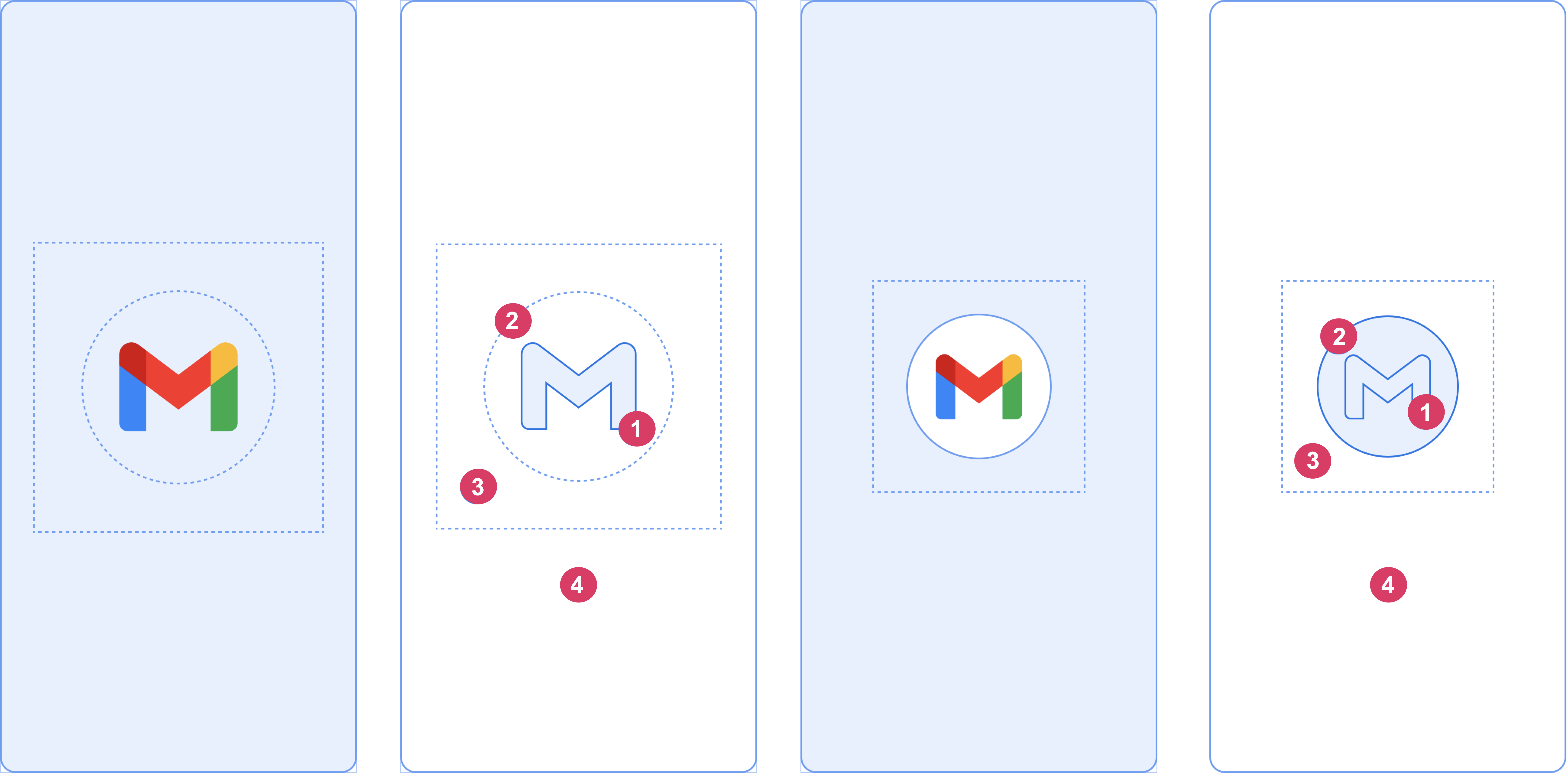
Considera i seguenti elementi, mostrati nella figura 2:
1 L'icona dell'app deve essere un drawable vettoriale. Può essere statica o animata. Sebbene le animazioni possano avere una durata illimitata, ti consigliamo di non superare i 1000 millisecondi. L'icona di Avvio app è quella predefinita.
2 Lo sfondo dell'icona è facoltativo e utile se hai bisogno di un maggiore contrasto tra l'icona e lo sfondo della finestra. Se utilizzi un'icona adattiva, il relativo sfondo viene visualizzato se il contrasto con lo sfondo della finestra è sufficiente.
3 Come per le icone adattive, un terzo del primo piano è mascherato.
4 Lo sfondo della finestra è costituito da un unico colore opaco. Se lo sfondo della finestra è impostato ed è un colore semplice, viene utilizzato per impostazione predefinita se l'attributo non è impostato.
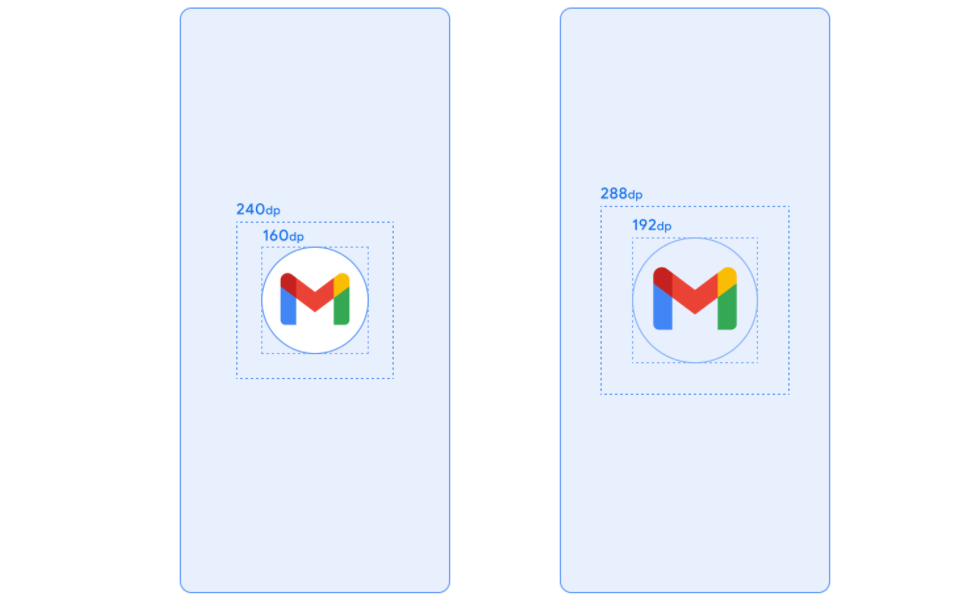
Dimensioni della schermata iniziale
L'icona della schermata iniziale utilizza le stesse specifiche delle icone adattive, come segue:
- Immagine brandizzata: deve essere 200 x 80 dp.
- Icona dell'app con uno sfondo: deve essere 240 × 240 dp e rientrare in un cerchio di 160 dp di diametro.
- Icona dell'app senza sfondo: deve essere 288 × 288 dp e rientrare in un cerchio di 192 dp di diametro.
Ad esempio, se le dimensioni complete di un'immagine sono 300×300 dp, l'icona deve rientrare in un cerchio con un diametro di 200 dp. Tutto ciò che si trova al di fuori del cerchio diventa invisibile (mascherato).

Animazioni della schermata iniziale e sequenza di avvio
Una latenza aggiuntiva è spesso associata all'avvio di un'app con avvio completo. L'aggiunta di un'icona animata alla schermata iniziale ha un evidente fascino estetico e offre un'esperienza più premium. La ricerca sugli utenti mostra che il tempo di avvio percepito è inferiore quando si visualizza un'animazione.
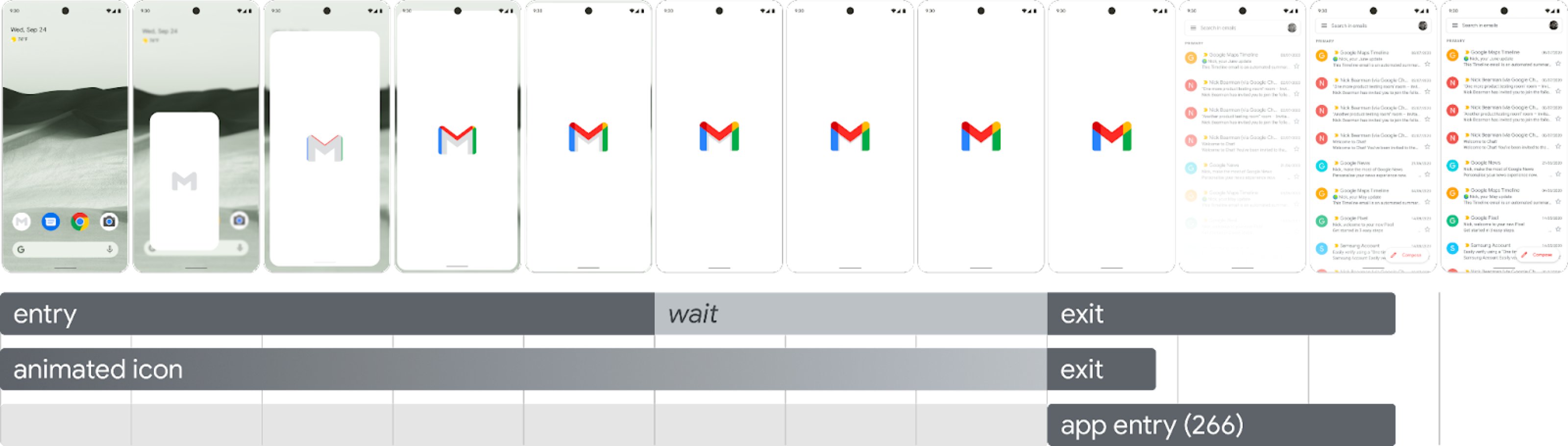
L'animazione della schermata iniziale è incorporata nei componenti della sequenza di avvio, come mostrato nella figura 4.

Animazione di ingresso: consiste nella visualizzazione del sistema nella schermata iniziale. È controllato dal sistema e non è personalizzabile.
Schermata iniziale (visualizzata durante la parte "attesa" della sequenza): la schermata iniziale può essere personalizzata, consentendoti di fornire la tua animazione del logo e il tuo brand. Per funzionare correttamente, deve soddisfare i requisiti descritti in questa pagina.
Animazione di uscita: l'animazione che nasconde la schermata iniziale. Se vuoi personalizzarlo, usa
SplashScreenViewe la relativa icona. Puoi eseguire qualsiasi animazione, con impostazioni per trasformazione, opacità e colore. In questo caso, rimuovi manualmente la schermata iniziale al termine dell'animazione.
Durante l'animazione dell'icona, l'avvio dell'app ti offre la possibilità di saltare la
sequenza nei casi in cui l'app è pronta in anticipo. L'app attiva onResume()
o la schermata iniziale scade automaticamente, quindi assicurati che il movimento possa essere
saltato comodamente. La schermata iniziale deve essere chiusa solo con onResume()
quando l'app è stabile dal punto di vista visivo, quindi non sono necessari
indicatori di caricamento aggiuntivi. L'introduzione di un'interfaccia incompleta può essere sconcertante per gli utenti e potrebbe
dare l'impressione di imprevedibilità o mancanza di rifiniture.
Requisiti dell'animazione della schermata iniziale
La schermata iniziale deve rispettare le seguenti specifiche:
Imposta un colore di sfondo per una singola finestra senza trasparenza. Le modalità Giorno e Notte sono supportate dalla libreria di compatibilità
SplashScreen.Assicurati che l'icona animata soddisfi le seguenti specifiche:
- Formato:l'icona deve essere un AnimatedVectorDrawable (AVD) XML.
- Dimensioni:un'icona AVD deve avere dimensioni quattro volte superiori a quelle di un'icona adattiva, come segue:
- L'area dell'icona deve essere di 432 dp, ovvero quattro volte l'area di 108 dp di un'icona adattiva non mascherata.
- I due terzi interni dell'immagine sono visibili sull'icona del launcher e devono essere 288 dp, ovvero quattro volte i 72 dp che compongono l'area interna mascherata di un'icona adattiva.
- Durata:ti consigliamo di non superare i 1000 ms sugli smartphone. Puoi utilizzare un avvio ritardato, ma non può superare i 166 ms. Se il tempo di avvio dell'app è superiore a 1000 ms, valuta la possibilità di utilizzare un'animazione in loop.
Stabilisci un tempo appropriato per chiudere la schermata iniziale, che si verifica quando la tua app disegna il primo frame. Puoi personalizzarla ulteriormente come descritto nella sezione relativa a come mantenere la schermata iniziale sullo schermo per periodi di tempo più lunghi.
Risorse per la schermata iniziale
Scarica il kit iniziale di esempio, che mostra come creare, formattare ed esportare un'animazione in un AVD. Include quanto segue:
- File di progetto Adobe After Effects dell'animazione.
- File XML AVD esportato finale.
- GIF di esempio dell'animazione.
Se scarichi questi file, accetti i Termini di servizio di Google.
Le Norme sulla privacy di Google descrivono come vengono trattati i dati in questo servizio.
Personalizzare la schermata iniziale nell'app
Per impostazione predefinita, SplashScreen utilizza il windowBackground del tema se
windowBackground è un singolo colore. Per personalizzare la schermata iniziale, aggiungi
attributi al tema dell'app.
Puoi personalizzare la schermata iniziale della tua app in uno dei seguenti modi:
Imposta gli attributi del tema per modificarne l'aspetto.
Mantienilo sullo schermo per un periodo di tempo più lungo.
Personalizza l'animazione per chiudere la schermata iniziale.
Inizia
La libreria SplashScreen principale porta la schermata iniziale di Android 12 su tutti
i dispositivi a partire dall'API 23. Per aggiungerlo al progetto, aggiungi il seguente snippet al file build.gradle:
Groovy
dependencies { implementation "androidx.core:core-splashscreen:1.0.0" }
Kotlin
dependencies { implementation("androidx.core:core-splashscreen:1.0.0") }
Impostare un tema per la schermata iniziale per modificarne l'aspetto
Puoi specificare i seguenti attributi nel tema Activity per personalizzare
la schermata iniziale della tua app. Se hai già un'implementazione della schermata iniziale precedente
che utilizza attributi come android:windowBackground, valuta la possibilità di
fornire un file di risorse alternativo per Android 12 e versioni successive.
Utilizza
windowSplashScreenBackgroundper riempire lo sfondo con un singolo colore specifico:<item name="android:windowSplashScreenBackground">@color/...</item>Utilizza
windowSplashScreenAnimatedIconper sostituire l'icona al centro della finestra iniziale.Per le app che hanno come target solo Android 12 (livello API 32), procedi nel seguente modo:
Se l'oggetto è animabile e disegnabile tramite
AnimationDrawableeAnimatedVectorDrawable, impostawindowSplashScreenAnimationDurationsu riproduci l'animazione mentre viene visualizzata la finestra iniziale. Questo non è obbligatorio per Android 13, perché la durata viene dedotta direttamente daAnimatedVectorDrawable.<item name="android:windowSplashScreenAnimatedIcon">@drawable/...</item>Utilizza
windowSplashScreenAnimationDurationper indicare la durata dell'animazione dell'icona della schermata iniziale. L'impostazione non ha alcun effetto sul tempo effettivo durante il quale viene mostrata la schermata iniziale, ma puoi recuperarla quando personalizzi l'animazione di uscita della schermata iniziale utilizzandoSplashScreenView.getIconAnimationDuration. Per ulteriori dettagli, consulta la sezione seguente su come mantenere la schermata iniziale sullo schermo per periodi di tempo più lunghi.<item name="android:windowSplashScreenAnimationDuration">1000</item>Utilizza
windowSplashScreenIconBackgroundColorper impostare uno sfondo dietro l'icona della schermata iniziale. Questa opzione è utile se non c'è un contrasto sufficiente tra lo sfondo della finestra e l'icona.<item name="android:windowSplashScreenIconBackgroundColor">@color/...</item>Puoi utilizzare
windowSplashScreenBrandingImageper impostare un'immagine da mostrare nella parte inferiore della schermata iniziale. Tuttavia, le linee guida per la progettazione sconsigliano l'utilizzo di un'immagine di branding.<item name="android:windowSplashScreenBrandingImage">@drawable/...</item>Puoi utilizzare
windowSplashScreenBehaviorper specificare se l'app mostra sempre l'icona sulla schermata iniziale in Android 13 e versioni successive. Il valore predefinito è 0, che mostra l'icona nella schermata iniziale se l'attività di avvio impostasplashScreenStylesuSPLASH_SCREEN_STYLE_ICONo segue il comportamento del sistema se l'attività di avvio non specifica uno stile. Se preferisci non visualizzare mai una schermata iniziale vuota e vuoi sempre che venga visualizzata l'icona animata, imposta questo valore suicon_preferred.<item name="android:windowSplashScreenBehavior">icon_preferred</item>
Mantenere la schermata iniziale sullo schermo per periodi di tempo più lunghi
La schermata iniziale viene chiusa non appena l'app disegna il primo frame. Se devi caricare una piccola quantità di dati, ad esempio caricare in modo asincrono le impostazioni in-app da un disco locale, puoi utilizzare ViewTreeObserver.OnPreDrawListener per sospendere l'app e disegnare il primo frame.
Se l'attività iniziale termina prima del disegno, ad esempio se non imposti la visualizzazione dei contenuti e termini prima di onResume, il listener pre-draw non è necessario.
Kotlin
// Create a new event for the activity. override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // Set the layout for the content view. setContentView(R.layout.main_activity) // Set up an OnPreDrawListener to the root view. val content: View = findViewById(android.R.id.content) content.viewTreeObserver.addOnPreDrawListener( object : ViewTreeObserver.OnPreDrawListener { override fun onPreDraw(): Boolean { // Check whether the initial data is ready. return if (viewModel.isReady) { // The content is ready. Start drawing. content.viewTreeObserver.removeOnPreDrawListener(this) true } else { // The content isn't ready. Suspend. false } } } ) }
Java
// Create a new event for the activity. @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // Set the layout for the content view. setContentView(R.layout.main_activity); // Set up an OnPreDrawListener to the root view. final View content = findViewById(android.R.id.content); content.getViewTreeObserver().addOnPreDrawListener( new ViewTreeObserver.OnPreDrawListener() { @Override public boolean onPreDraw() { // Check whether the initial data is ready. if (mViewModel.isReady()) { // The content is ready. Start drawing. content.getViewTreeObserver().removeOnPreDrawListener(this); return true; } else { // The content isn't ready. Suspend. return false; } } }); }
Personalizzare l'animazione per chiudere la schermata iniziale
Puoi personalizzare ulteriormente l'animazione della schermata iniziale tramite
Activity.getSplashScreen().
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) // ... // Add a callback that's called when the splash screen is animating to the // app content. splashScreen.setOnExitAnimationListener { splashScreenView -> // Create your custom animation. val slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.height.toFloat() ) slideUp.interpolator = AnticipateInterpolator() slideUp.duration = 200L // Call SplashScreenView.remove at the end of your custom animation. slideUp.doOnEnd { splashScreenView.remove() } // Run your animation. slideUp.start() } }
Java
@Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); // ... // Add a callback that's called when the splash screen is animating to the // app content. getSplashScreen().setOnExitAnimationListener(splashScreenView -> { final ObjectAnimator slideUp = ObjectAnimator.ofFloat( splashScreenView, View.TRANSLATION_Y, 0f, -splashScreenView.getHeight() ); slideUp.setInterpolator(new AnticipateInterpolator()); slideUp.setDuration(200L); // Call SplashScreenView.remove at the end of your custom animation. slideUp.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { splashScreenView.remove(); } }); // Run your animation. slideUp.start(); }); }
All'inizio di questo callback, inizia
l'animated vector drawable
nella schermata iniziale. A seconda della durata dell'avvio dell'app, la
risorsa disegnabile potrebbe trovarsi a metà dell'animazione. Utilizza
SplashScreenView.getIconAnimationStart
per sapere quando è iniziata l'animazione. Puoi calcolare la durata rimanente dell'animazione dell'icona nel seguente modo:
Kotlin
// Get the duration of the animated vector drawable. val animationDuration = splashScreenView.iconAnimationDuration // Get the start time of the animation. val animationStart = splashScreenView.iconAnimationStart // Calculate the remaining duration of the animation. val remainingDuration = if (animationDuration != null && animationStart != null) { (animationDuration - Duration.between(animationStart, Instant.now())) .toMillis() .coerceAtLeast(0L) } else { 0L }
Java
// Get the duration of the animated vector drawable. Duration animationDuration = splashScreenView.getIconAnimationDuration(); // Get the start time of the animation. Instant animationStart = splashScreenView.getIconAnimationStart(); // Calculate the remaining duration of the animation. long remainingDuration; if (animationDuration != null && animationStart != null) { remainingDuration = animationDuration.minus( Duration.between(animationStart, Instant.now()) ).toMillis(); remainingDuration = Math.max(remainingDuration, 0L); } else { remainingDuration = 0L; }
Risorse aggiuntive
- Eseguire la migrazione dell'implementazione della schermata iniziale esistente ad Android 12 e versioni successive
- App Now in Android, che mostra un'implementazione reale di una schermata iniziale

