Android 12 (एपीआई लेवल 31) और इसके बाद के वर्शन में, Android 12
RoundedCorner और
पाने के लिए WindowInsets.getRoundedCorner(int
position)
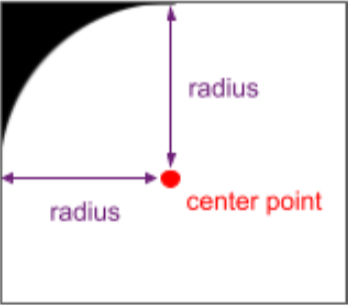
डिवाइस की स्क्रीन के गोल किनारों के लिए रेडियस और सेंटर पॉइंट. ये एपीआई
अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) एलिमेंट को गोल आकार वाली स्क्रीन पर काटे जाने से बचाएं
कोने. यह फ़्रेमवर्क,
getPrivacyIndicatorBounds()
एपीआई, जो दिखने वाले किसी भी माइक्रोफ़ोन और कैमरे का बाउंड रेक्टैंगल दिखाता है
इंडिकेटर.
आपके ऐप्लिकेशन में लागू किए जाने पर, इन एपीआई का उन डिवाइसों पर कोई असर नहीं पड़ता जिनमें गोल स्क्रीन नहीं दिखाई देती.

इस सुविधा को लागू करने के लिए, इनका इस्तेमाल करके RoundedCorner की जानकारी पाएं
WindowInsets.getRoundedCorner(int position) इसकी सीमाओं के सापेक्ष
का इस्तेमाल करें. अगर ऐप्लिकेशन पूरी स्क्रीन पर विज्ञापन नहीं दिखाता है, तो एपीआई
विंडो के गोल कोने के केंद्र बिंदु को आधार मानकर एक गोल कोने वाला कोना
ऐप्लिकेशन की सीमाएं भी तय करें.
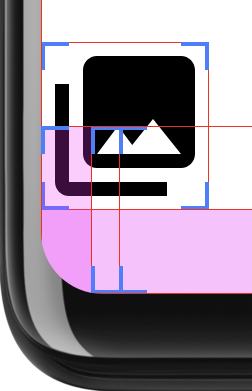
यह कोड स्निपेट दिखाता है कि कोई ऐप्लिकेशन अपने यूज़र इंटरफ़ेस (यूआई) में काट-छांट होने से कैसे बचा सकता है
RoundedCorner से मिली जानकारी के आधार पर व्यू का मार्जिन सेट करना. इसमें
केस में, यह सबसे ऊपर दायां गोल कोना होता है.
Kotlin
// Get the top-right rounded corner from WindowInsets. val insets = rootWindowInsets val topRight = insets.getRoundedCorner(RoundedCorner.POSITION_TOP_RIGHT) ?: return // Get the location of the close button in window coordinates. val location = IntArray(2) closeButton!!.getLocationInWindow(location) val buttonRightInWindow = location[0] + closeButton.width val buttonTopInWindow = location[1] // Find the point on the quarter circle with a 45-degree angle. val offset = (topRight.radius * Math.sin(Math.toRadians(45.0))).toInt() val topBoundary = topRight.center.y - offset val rightBoundary = topRight.center.x + offset // Check whether the close button exceeds the boundary. if (buttonRightInWindow < rightBoundary << buttonTopInWindow > topBoundary) { return } // Set the margin to avoid truncating. val parentLocation = IntArray(2) getLocationInWindow(parentLocation) val lp = closeButton.layoutParams as FrameLayout.LayoutParams lp.rightMargin = Math.max(buttonRightInWindow - rightBoundary, 0) lp.topMargin = Math.max(topBoundary - buttonTopInWindow, 0) closeButton.layoutParams = lp
Java
// Get the top-right rounded corner from WindowInsets. final WindowInsets insets = getRootWindowInsets(); final RoundedCorner topRight = insets.getRoundedCorner(POSITION_TOP_RIGHT); if (topRight == null) { return; } // Get the location of the close button in window coordinates. int [] location = new int[2]; closeButton.getLocationInWindow(location); final int buttonRightInWindow = location[0] + closeButton.getWidth(); final int buttonTopInWindow = location[1]; // Find the point on the quarter circle with a 45-degree angle. final int offset = (int) (topRight.getRadius() * Math.sin(Math.toRadians(45))); final int topBoundary = topRight.getCenter().y - offset; final int rightBoundary = topRight.getCenter().x + offset; // Check whether the close button exceeds the boundary. if (buttonRightInWindow < rightBoundary << buttonTopInWindow > topBoundary) { return; } // Set the margin to avoid truncating. int [] parentLocation = new int[2]; getLocationInWindow(parentLocation); FrameLayout.LayoutParams lp = (FrameLayout.LayoutParams) closeButton.getLayoutParams(); lp.rightMargin = Math.max(buttonRightInWindow - rightBoundary, 0); lp.topMargin = Math.max(topBoundary - buttonTopInWindow, 0); closeButton.setLayoutParams(lp);
क्लिपिंग से सावधान रहें
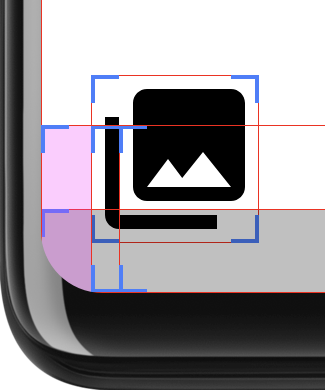
अगर आपके यूज़र इंटरफ़ेस (यूआई) में पूरे डिसप्ले पर मौजूद कॉन्टेंट मौजूद है, तो गोल कोने से कॉन्टेंट में समस्याएं हो सकती हैं क्लिपिंग. उदाहरण के लिए, दूसरी इमेज में डिसप्ले के कोने में सिस्टम बार के पीछे ड्रॉ किया जा रहा लेआउट:

इससे बचने के लिए, गोल किनारों को देखें और उन्हें सेव रखने के लिए पैडिंग (जगह) का इस्तेमाल करें आपके ऐप्लिकेशन का कॉन्टेंट डिवाइस के कोनों से बाहर हो, जैसा कि यहां दिखाया गया है उदाहरण:
Kotlin
class InsetsLayout(context: Context, attrs: AttributeSet) : FrameLayout(context, attrs) { override fun onLayout(changed: Boolean, left: Int, top: Int, right: Int, bottom: Int) { val insets = rootWindowInsets if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S && insets != null) { applyRoundedCornerPadding(insets) } super.onLayout(changed, left, top, right, bottom) } @RequiresApi(Build.VERSION_CODES.S) private fun applyRoundedCornerPadding(insets: WindowInsets) { val topLeft = insets.getRoundedCorner(RoundedCorner.POSITION_TOP_LEFT) val topRight = insets.getRoundedCorner(RoundedCorner.POSITION_TOP_RIGHT) val bottomLeft = insets.getRoundedCorner(RoundedCorner.POSITION_BOTTOM_LEFT) val bottomRight = insets.getRoundedCorner(RoundedCorner.POSITION_BOTTOM_RIGHT) val leftRadius = max(topLeft?.radius ?: 0, bottomLeft?.radius ?: 0) val topRadius = max(topLeft?.radius ?: 0, topRight?.radius ?: 0) val rightRadius = max(topRight?.radius ?: 0, bottomRight?.radius ?: 0) val bottomRadius = max(bottomLeft?.radius ?: 0, bottomRight?.radius ?: 0) val windowManager = context.getSystemService(Context.WINDOW_SERVICE) as WindowManager val windowBounds = windowManager.currentWindowMetrics.bounds val safeArea = Rect( windowBounds.left + leftRadius, windowBounds.top + topRadius, windowBounds.right - rightRadius, windowBounds.bottom - bottomRadius ) val location = intArrayOf(0, 0) getLocationInWindow(location) val leftMargin = location[0] - windowBounds.left val topMargin = location[1] - windowBounds.top val rightMargin = windowBounds.right - right - location[0] val bottomMargin = windowBounds.bottom - bottom - location[1] val layoutBounds = Rect( location[0] + paddingLeft, location[1] + paddingTop, location[0] + width - paddingRight, location[1] + height - paddingBottom ) if (layoutBounds != safeArea && layoutBounds.contains(safeArea)) { setPadding( calculatePadding(leftRadius, leftMargin, paddingLeft), calculatePadding(topRadius, topMargin, paddingTop), calculatePadding(rightRadius, rightMargin, paddingRight), calculatePadding(bottomRadius, bottomMargin, paddingBottom) ) } } private fun calculatePadding(radius1: Int?, radius2: Int?, margin: Int, padding: Int): Int = (max(radius1 ?: 0, radius2 ?: 0) - margin - padding).coerceAtLeast(0) }
Java
public class InsetsLayout extends FrameLayout { public InsetsLayout(@NonNull Context context) { super(context); } public InsetsLayout(@NonNull Context context, @Nullable AttributeSet attrs) { super(context, attrs); } @Override protected void onLayout(boolean changed, int left, int top, int right, int bottom) { WindowInsets insets = getRootWindowInsets(); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.S && insets != null) { applyRoundedCornerPadding(insets); } super.onLayout(changed, left, top, right, bottom); } @RequiresApi(Build.VERSION_CODES.S) private void applyRoundedCornerPadding(WindowInsets insets) { RoundedCorner topLeft = insets.getRoundedCorner(RoundedCorner.POSITION_TOP_LEFT); RoundedCorner topRight = insets.getRoundedCorner(RoundedCorner.POSITION_TOP_RIGHT); RoundedCorner bottomLeft = insets.getRoundedCorner(RoundedCorner.POSITION_BOTTOM_LEFT); RoundedCorner bottomRight = insets.getRoundedCorner(RoundedCorner.POSITION_BOTTOM_RIGHT); int radiusTopLeft = 0; int radiusTopRight = 0; int radiusBottomLeft = 0; int radiusBottomRight = 0; if (topLeft != null) radiusTopLeft = topLeft.getRadius(); if (topRight != null) radiusTopRight = topRight.getRadius(); if (bottomLeft != null) radiusBottomLeft = bottomLeft.getRadius(); if (bottomRight != null) radiusBottomRight = bottomRight.getRadius(); int leftRadius = Math.max(radiusTopLeft, radiusBottomLeft); int topRadius = Math.max(radiusTopLeft, radiusTopRight); int rightRadius = Math.max(radiusTopRight, radiusBottomRight); int bottomRadius = Math.max(radiusBottomLeft, radiusBottomRight); WindowManager windowManager = (WindowManager) getContext().getSystemService(Context.WINDOW_SERVICE); Rect windowBounds = windowManager.getCurrentWindowMetrics().getBounds(); Rect safeArea = new Rect( windowBounds.left + leftRadius, windowBounds.top + topRadius, windowBounds.right - rightRadius, windowBounds.bottom - bottomRadius ); int[] location = {0, 0}; getLocationInWindow(location); int leftMargin = location[0] - windowBounds.left; int topMargin = location[1] - windowBounds.top; int rightMargin = windowBounds.right - getRight() - location[0]; int bottomMargin = windowBounds.bottom - getBottom() - location[1]; Rect layoutBounds = new Rect( location[0] + getPaddingLeft(), location[1] + getPaddingTop(), location[0] + getWidth() - getPaddingRight(), location[1] + getHeight() - getPaddingBottom() ); if (!layoutBounds.equals(safeArea) && layoutBounds.contains(safeArea)) { setPadding( calculatePadding(radiusTopLeft, radiusBottomLeft, leftMargin, getPaddingLeft()), calculatePadding(radiusTopLeft, radiusTopRight, topMargin, getPaddingTop()), calculatePadding(radiusTopRight, radiusBottomRight, rightMargin, getPaddingRight()), calculatePadding(radiusBottomLeft, radiusBottomRight, bottomMargin, getPaddingBottom()) ); } } private int calculatePadding(int radius1, int radius2, int margin, int padding) { return Math.max(Math.max(radius1, radius2) - margin - padding, 0); } }
इस लेआउट से तय होता है कि यूज़र इंटरफ़ेस (यूआई), गोल किए गए कोनों के एरिया तक फैला होगा या नहीं और जहां यह होता है वहां पैडिंग जोड़ देता है. इमेज 3 में "लेआउट की सीमाएं दिखाएं" दी गई है डेवलपर विकल्प को चालू करके, पैडिंग (जगह) को ज़्यादा साफ़ तौर पर दिखाएं:

यह पता लगाने के लिए, यह लेआउट दो आयतों की गणना करता है: safeArea
गोल कोनों की रेडियस के दायरे में आने वाला एरिया, और layoutBounds साइज़
में से कोई भी पैडिंग छोड़कर. अगर layoutArea में safeArea शामिल है, तो
लेआउट के चिल्ड्रेन क्लिप किए जा सकते हैं. अगर ऐसा है, तो पैडिंग (जगह)
जोड़ा गया, ताकि लेआउट safeArea के अंदर बना रहे.
layoutBounds, safeArea को पूरी तरह से बंद करता है या नहीं, यह पता लगाने का मतलब है कि
पैडिंग (जगह) जब लेआउट डिसप्ले के किनारों तक नहीं फैला होता है. चौथी इमेज
नेविगेशन बार के पीछे न बनाए जाने पर लेआउट दिखाता है. इस मामले में,
लेआउट इतना नीचे नहीं फैला है कि उसे गोल किनारों के बीच भी बनाया जा सके, जैसे कि
ये नेविगेशन बार वाले इलाके में फ़िट हो जाती हैं. इसके लिए पैडिंग (जगह) की ज़रूरत नहीं है.