Android 8.0 (API লেভেল 26) XML-এ ফন্ট প্রবর্তন করে, এমন একটি বৈশিষ্ট্য যা আপনাকে ফন্টগুলিকে সম্পদ হিসাবে ব্যবহার করতে দেয়। রিসোর্স হিসাবে ফন্ট বান্ডিল করতে আপনি res/font/ ফোল্ডারে font ফাইল যোগ করতে পারেন। এই ফন্টগুলি আপনার R ফাইলে কম্পাইল করা হয়েছে এবং Android স্টুডিওতে স্বয়ংক্রিয়ভাবে উপলব্ধ। আপনি font রিসোর্স টাইপ ব্যবহার করে ফন্ট রিসোর্স অ্যাক্সেস করতে পারেন। উদাহরণস্বরূপ, একটি ফন্ট রিসোর্স অ্যাক্সেস করতে, @font/myfont বা R.font.myfont ব্যবহার করুন।
অ্যান্ড্রয়েড 4.1 (API লেভেল 16) এবং উচ্চতর চলমান ডিভাইসগুলিতে XML বৈশিষ্ট্যের ফন্টগুলি ব্যবহার করতে, Support Library 26.0 ব্যবহার করুন৷ সাপোর্ট লাইব্রেরি ব্যবহার করার বিষয়ে আরও তথ্যের জন্য, সাপোর্ট লাইব্রেরি ব্যবহার করুন বিভাগে পড়ুন।
সম্পদ হিসাবে ফন্ট যোগ করতে, Android স্টুডিওতে নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
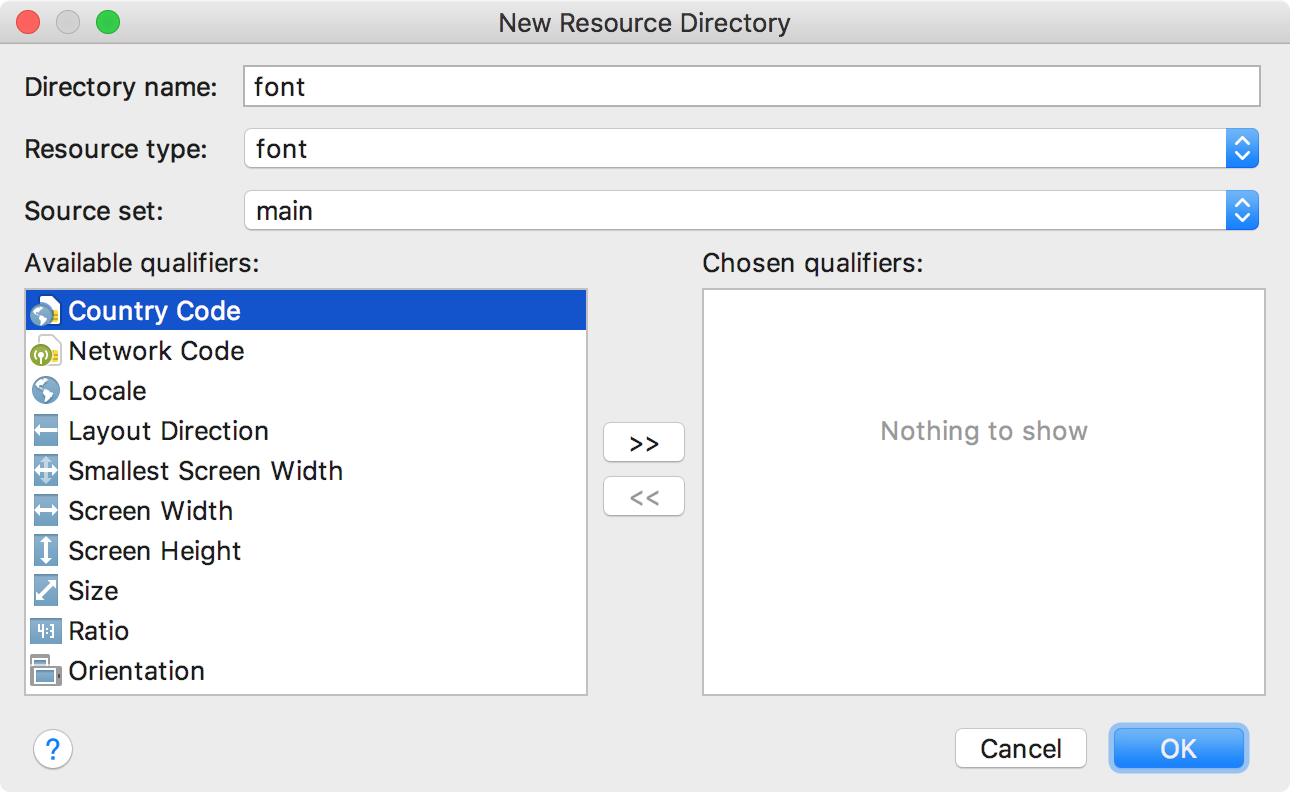
- রেস ফোল্ডারে ডান ক্লিক করুন এবং নতুন > অ্যান্ড্রয়েড রিসোর্স ডিরেক্টরিতে যান। নতুন রিসোর্স ডিরেক্টরি উইন্ডো প্রদর্শিত হবে।
- রিসোর্স টাইপ তালিকায়, ফন্ট নির্বাচন করুন, তারপর ওকে ক্লিক করুন।
দ্রষ্টব্য : রিসোর্স ডিরেক্টরির নাম অবশ্যই ফন্ট হতে হবে।

চিত্র 1. ফন্ট রিসোর্স ডিরেক্টরি যোগ করা হচ্ছে।
-
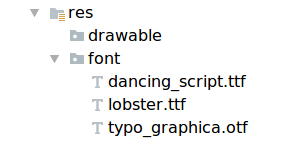
fontফোল্ডারে আপনার ফন্ট ফাইল যোগ করুন.নীচের ফোল্ডারের গঠন
R.font.dancing_script,R.font.lobster, এবংR.font.typo_graphicaতৈরি করে।
চিত্র 2.
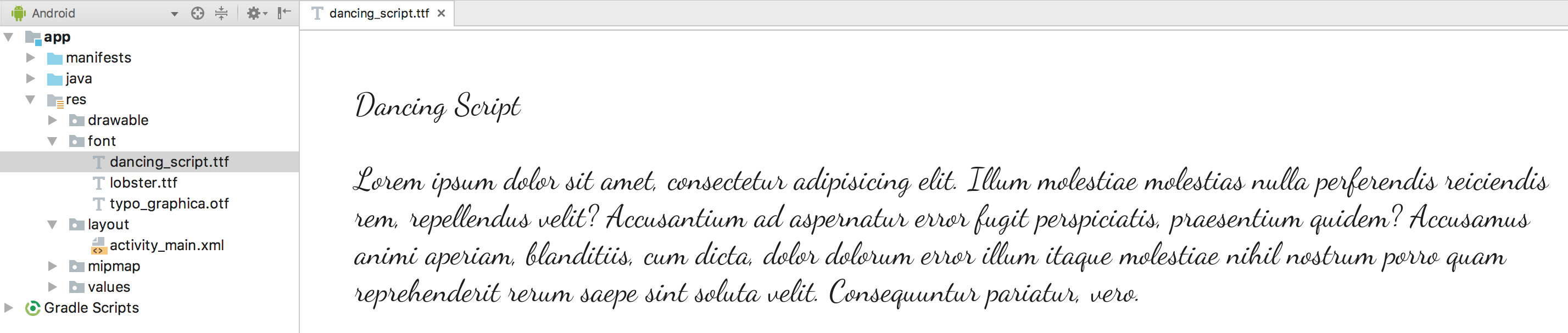
res/fontডিরেক্টরিতে ফন্ট ফাইল যোগ করা হচ্ছে। - সম্পাদকে ফাইলের ফন্টগুলির পূর্বরূপ দেখতে একটি ফন্ট ফাইলে ডাবল-ক্লিক করুন।

চিত্র 3. ফন্ট ফাইলের পূর্বরূপ দেখা হচ্ছে।
একটি ফন্ট পরিবার তৈরি করুন
একটি ফন্ট পরিবার হল শৈলী এবং ওজনের বিবরণ সহ ফন্ট ফাইলগুলির একটি সেট। অ্যান্ড্রয়েডে, আপনি প্রতিটি শৈলী এবং ওজনকে পৃথক সংস্থান হিসাবে উল্লেখ করার পরিবর্তে একটি XML সংস্থান হিসাবে একটি নতুন ফন্ট পরিবার তৈরি করতে পারেন এবং এটিকে একটি একক হিসাবে অ্যাক্সেস করতে পারেন। এটি করার মাধ্যমে, আপনি যে পাঠ্য শৈলী ব্যবহার করছেন তার উপর ভিত্তি করে সিস্টেমটিকে সঠিক ফন্ট নির্বাচন করতে দিন।
একটি ফন্ট পরিবার তৈরি করতে, Android স্টুডিওতে নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
-
fontফোল্ডারে ডান-ক্লিক করুন এবং নতুন > ফন্ট রিসোর্স ফাইল নির্বাচন করুন। নতুন রিসোর্স ফাইল উইন্ডো প্রদর্শিত হবে। - ফাইলের নাম লিখুন, তারপর ওকে ক্লিক করুন। নতুন ফন্ট রিসোর্স XML সম্পাদকে খোলে।
-
<font>এলিমেন্টে প্রতিটি ফন্ট ফাইল, স্টাইল এবং ওজন বৈশিষ্ট্য সংযুক্ত করুন। নিম্নলিখিত XML ফন্ট রিসোর্স XML-এ ফন্ট-সম্পর্কিত গুণাবলী যোগ করার চিত্র তুলে ধরে:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
XML লেআউটে ফন্ট ব্যবহার করুন
আপনার ফন্টগুলি ব্যবহার করুন, হয় একটি একক ফন্ট ফাইল বা একটি ফন্ট পরিবারের একটি ফন্ট, TextView অবজেক্টে বা শৈলীতে fontFamily বৈশিষ্ট্য ব্যবহার করে।
দ্রষ্টব্য: আপনি যখন একটি ফন্ট ফ্যামিলি ব্যবহার করেন, তখন সেই ফ্যামিলি থেকে ফন্ট ফাইলগুলি ব্যবহার করার জন্য TextView প্রয়োজনমতো নিজে থেকে সুইচ করে।
একটি TextView-এ ফন্ট যোগ করুন
একটি TextView এর জন্য একটি ফন্ট সেট করতে, নিম্নলিখিতগুলির মধ্যে একটি করুন:
- লেআউট XML ফাইলে, আপনি যে ফন্ট ফাইলটি অ্যাক্সেস করতে চান তাতে
fontFamilyঅ্যাট্রিবিউট সেট করুন।<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
TextViewএর জন্য ফন্ট সেট করতে বৈশিষ্ট্য উইন্ডোটি খুলুন।- বৈশিষ্ট্য উইন্ডো খুলতে একটি দৃশ্য নির্বাচন করুন।
দ্রষ্টব্য: ডিজাইন এডিটর খোলা থাকলেই বৈশিষ্ট্য উইন্ডোটি পাওয়া যায়। উইন্ডোর নীচে ডিজাইন ট্যাবটি নির্বাচন করুন।
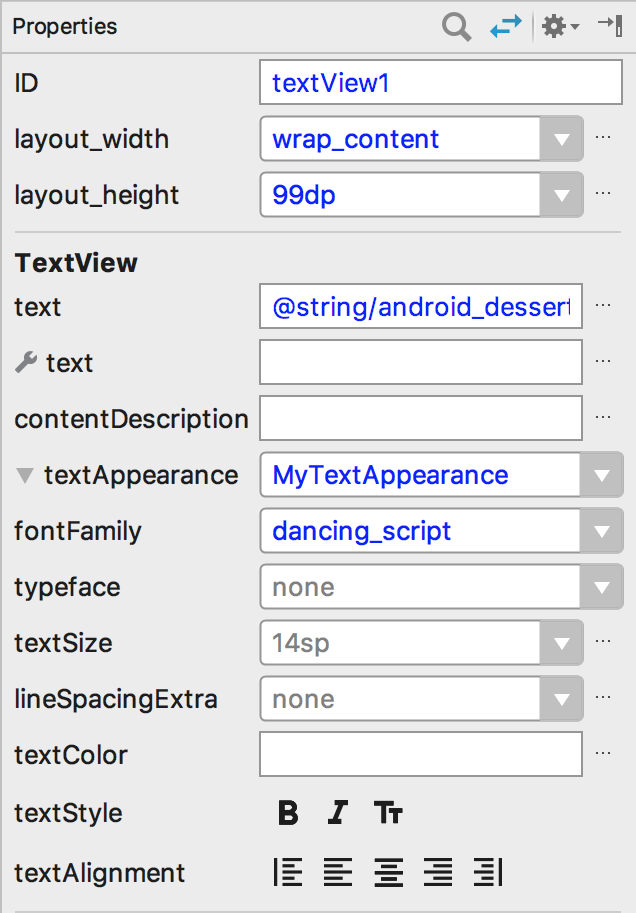
- textAppearance বৈশিষ্ট্য প্রসারিত করুন, এবং তারপর fontFamily তালিকা থেকে ফন্টটি নির্বাচন করুন।

চিত্র 4. বৈশিষ্ট্য উইন্ডো থেকে ফন্ট নির্বাচন করা।
- বৈশিষ্ট্য উইন্ডো খুলতে একটি দৃশ্য নির্বাচন করুন।
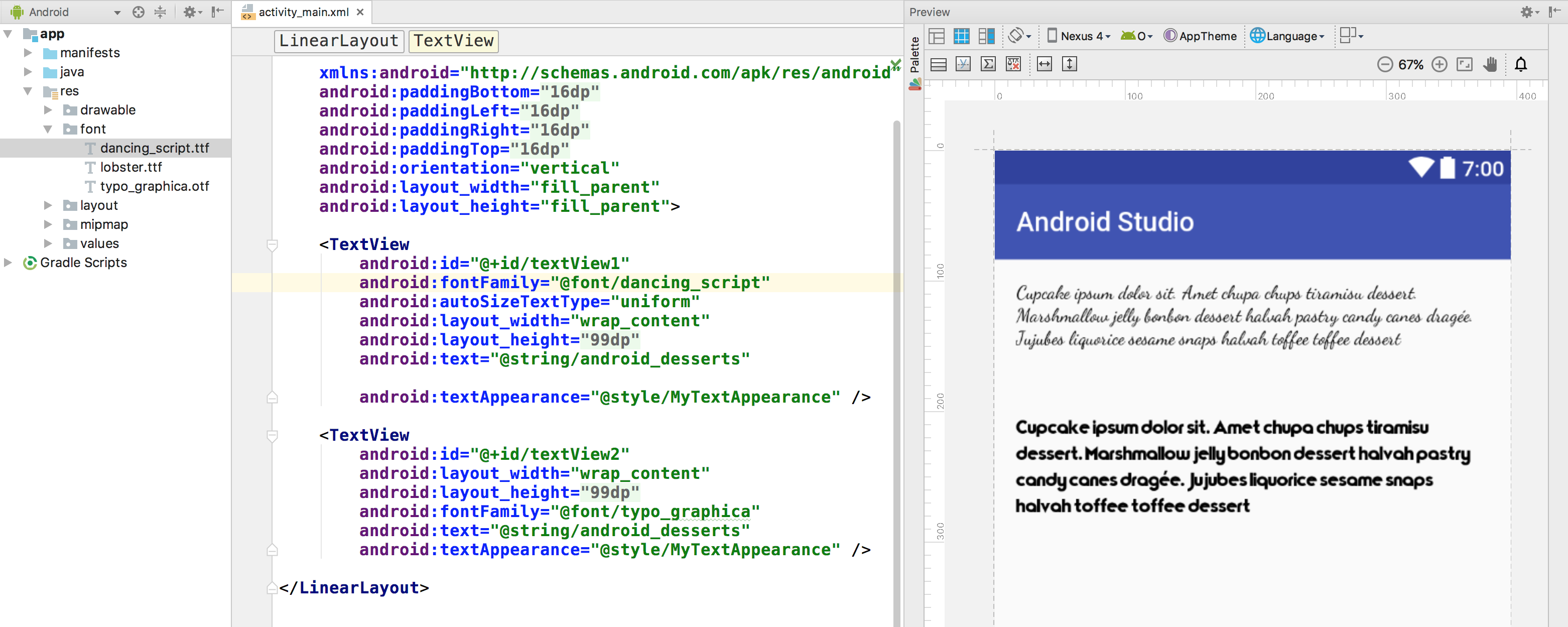
অ্যান্ড্রয়েড স্টুডিও লেআউট প্রিভিউ, চিত্র 5-এর ডানদিকের ফলকে দেখানো হয়েছে, আপনাকে TextView -তে সেট করা ফন্টের পূর্বরূপ দেখতে দেয়।

চিত্র 5. লেআউট প্রিভিউতে ফন্টের পূর্বরূপ দেখা হচ্ছে।
একটি শৈলী ফন্ট যোগ করুন
styles.xml ফাইলটি খুলুন এবং আপনি যে ফন্ট ফাইলটি অ্যাক্সেস করতে চান তাতে fontFamily অ্যাট্রিবিউট সেট করুন।
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
প্রোগ্রামগতভাবে ফন্ট ব্যবহার করুন
প্রোগ্রামগতভাবে ফন্টগুলি পুনরুদ্ধার করতে, getFont(int) পদ্ধতিতে কল করুন এবং আপনি যে ফন্টটি পুনরুদ্ধার করতে চান তার সংস্থান সনাক্তকারী প্রদান করুন। এই পদ্ধতিটি একটি Typeface অবজেক্ট প্রদান করে। যদিও সিস্টেমটি ফন্টের তথ্য থেকে আপনার জন্য সেরা শৈলী বেছে নেয়, আপনি নির্দিষ্ট শৈলীর সাথে টাইপফেস সেট করতে setTypeface(android.graphics.Typeface, int) পদ্ধতি ব্যবহার করতে পারেন।
দ্রষ্টব্য: TextView আপনার জন্য এটি করে।
কোটলিন
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
জাভা
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
সমর্থন লাইব্রেরি ব্যবহার করুন
Support Library 26.0 Android 4.1 (API লেভেল 16) এবং উচ্চতর চলমান ডিভাইসগুলিতে XML-এ ফন্ট সমর্থন করে।
দ্রষ্টব্য : আপনি যখন সাপোর্ট লাইব্রেরির মাধ্যমে XML লেআউটে ফন্ট পরিবার ঘোষণা করেন, তখন আপনার ফন্ট লোড হচ্ছে তা নিশ্চিত করতে অ্যাপের নামস্থান ব্যবহার করুন।
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
প্রোগ্রামগতভাবে ফন্টগুলি পুনরুদ্ধার করতে, ResourceCompat.getFont(Context, int) পদ্ধতিতে কল করুন এবং Context এবং সংস্থান শনাক্তকারীর একটি উদাহরণ প্রদান করুন।
কোটলিন
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
জাভা
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);


