O Android 8.0 (API de nível 26) introduz fontes em XML, um recurso que
permite usar fontes como recursos. Você pode adicionar o arquivo font na pasta
res/font/ para agrupar fontes como recursos. Essas fontes
são compiladas no arquivo R e ficam disponíveis automaticamente no
Android Studio. É possível acessar os recursos de fonte usando o tipo de recurso font. Por
exemplo, para acessar um recurso de fonte,
use @font/myfont ou R.font.myfont.
Para usar o recurso de fontes no XML em dispositivos com Android 4.1 (API de nível 16) e versões mais recentes, use a Biblioteca de Suporte 26.0. Para mais informações sobre como usar a Biblioteca de Suporte, consulte a seção Usar a Biblioteca de Suporte.
Para adicionar fontes como recursos, siga estas etapas no Android Studio:
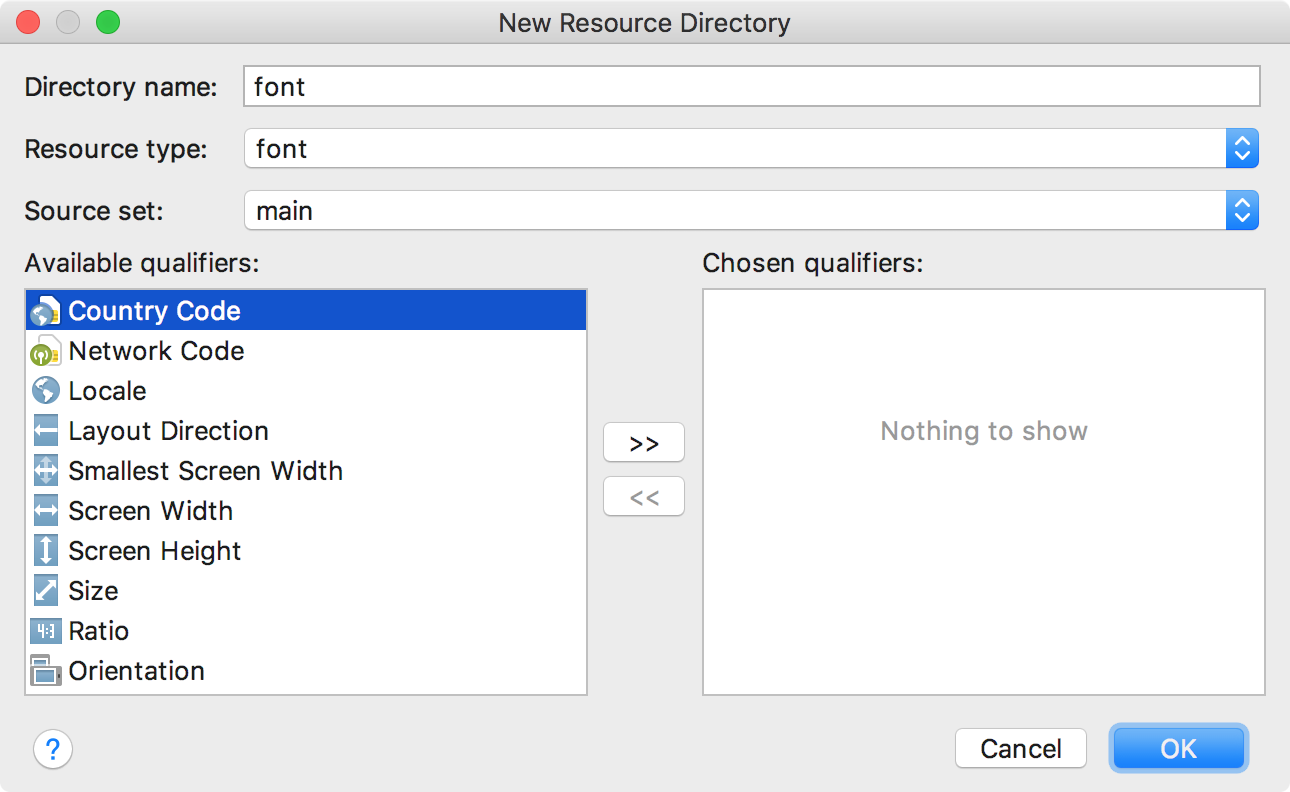
- Clique com o botão direito do mouse na pasta res e acesse New > Android resource directory. A janela New Resource Directory será exibida.
- Na lista Resource type, selecione font e clique em
OK.
Observação: o nome do diretório de recursos precisa ser font.

Figura 1. Adicionar o diretório de recursos de fontes.
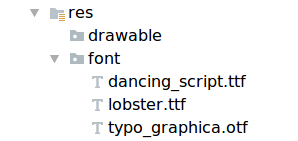
- Adicione seus arquivos de fontes na pasta
font.A estrutura de pasta abaixo gera
R.font.dancing_script,R.font.lobstereR.font.typo_graphica.
Figura 2. Adicionar os arquivos de fontes no diretório
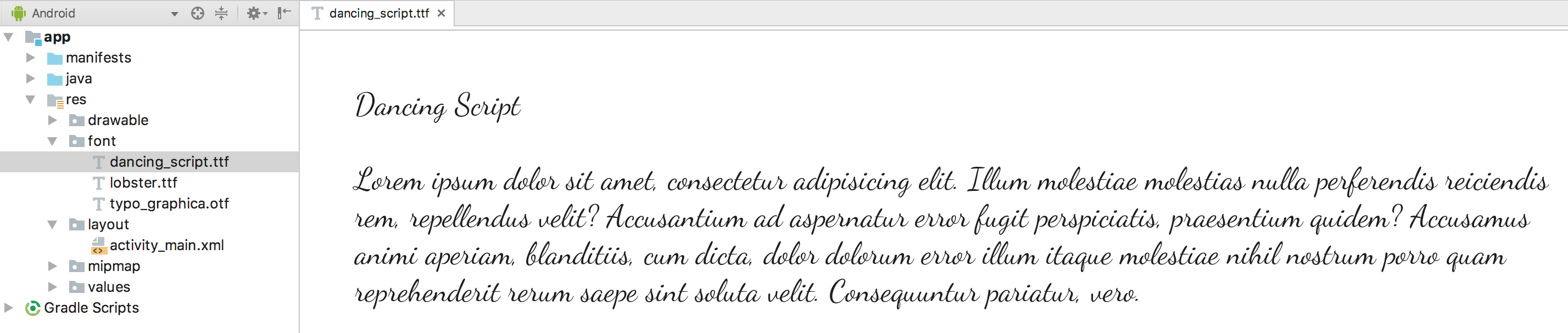
res/font. - Clique duas vezes em um arquivo de fontes para visualizar as fontes do arquivo no editor.

Figura 3. Visualização do arquivo da fonte.
Criar uma família de fontes
Uma família de fontes é um conjunto de arquivos de fontes com detalhes de estilo e peso. No Android, você pode criar uma nova família de fontes como um recurso XML e acessá-la como uma única unidade, em vez de referenciar cada estilo e peso como recursos separados. Ao fazer isso, você permite que o sistema selecione a fonte correta com base no estilo de texto que você está usando.
Para criar uma família de fontes, siga estas etapas no Android Studio:
- Clique com o botão direito do mouse na pasta
fonte selecione New > Font resource file. A janela New Resource file será exibida. - Insira o nome do arquivo e clique em OK. O novo XML de recurso de fontes será aberto no editor.
- Inclua cada arquivo de fonte, estilo e atributo de peso no
elemento
<font>. O XML a seguir ilustra como adicionar atributos relacionados à fonte no XML de recurso de fontes:<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>
Usar fontes em layouts XML
Use suas fontes, de um único arquivo ou de uma
família de fontes, em objetos TextView
ou em estilos usando o
atributo fontFamily.
Observação: quando você usa uma família de fontes, a
TextView é alternada por conta própria, conforme necessário, para usar
os arquivos de fonte dessa família.
Adicionar fontes a uma TextView
Para definir uma fonte para um TextView, siga um
destes procedimentos:
- No arquivo XML de layout, defina o atributo
fontFamilypara o arquivo de fontes que você quer acessar.<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/lobster"/>
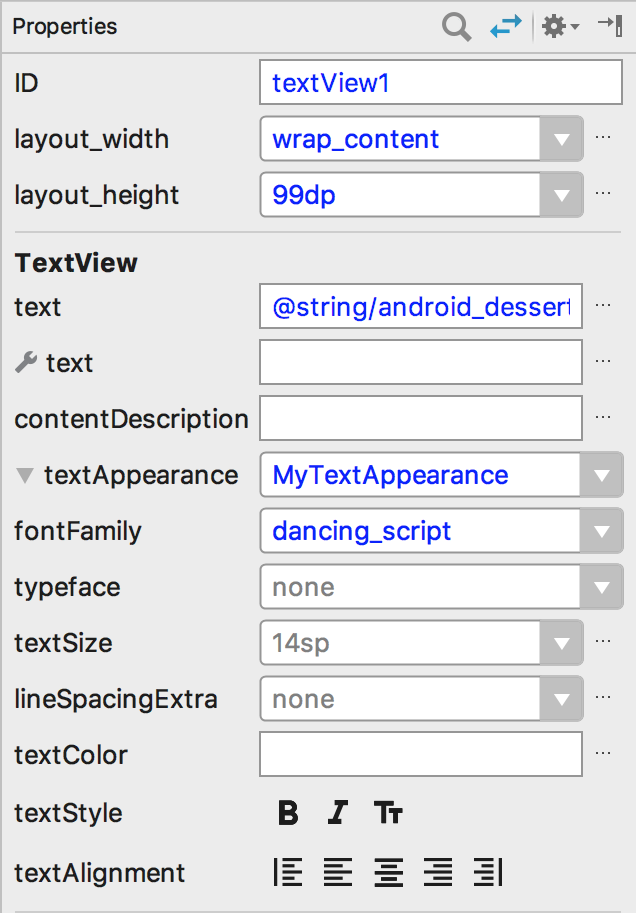
- Abra a janela Properties para definir a fonte como
TextView.- Selecione uma visualização para abrir a janela Properties.
Observação: a janela Properties só fica disponível quando o editor de design está aberto. Selecione a guia Design na parte inferior da janela.
- Expanda a propriedade textAppearance e, em seguida, selecione a fonte da lista fontFamily.
-

Figura 4. Selecione a fonte na janela Properties.
- Selecione uma visualização para abrir a janela Properties.
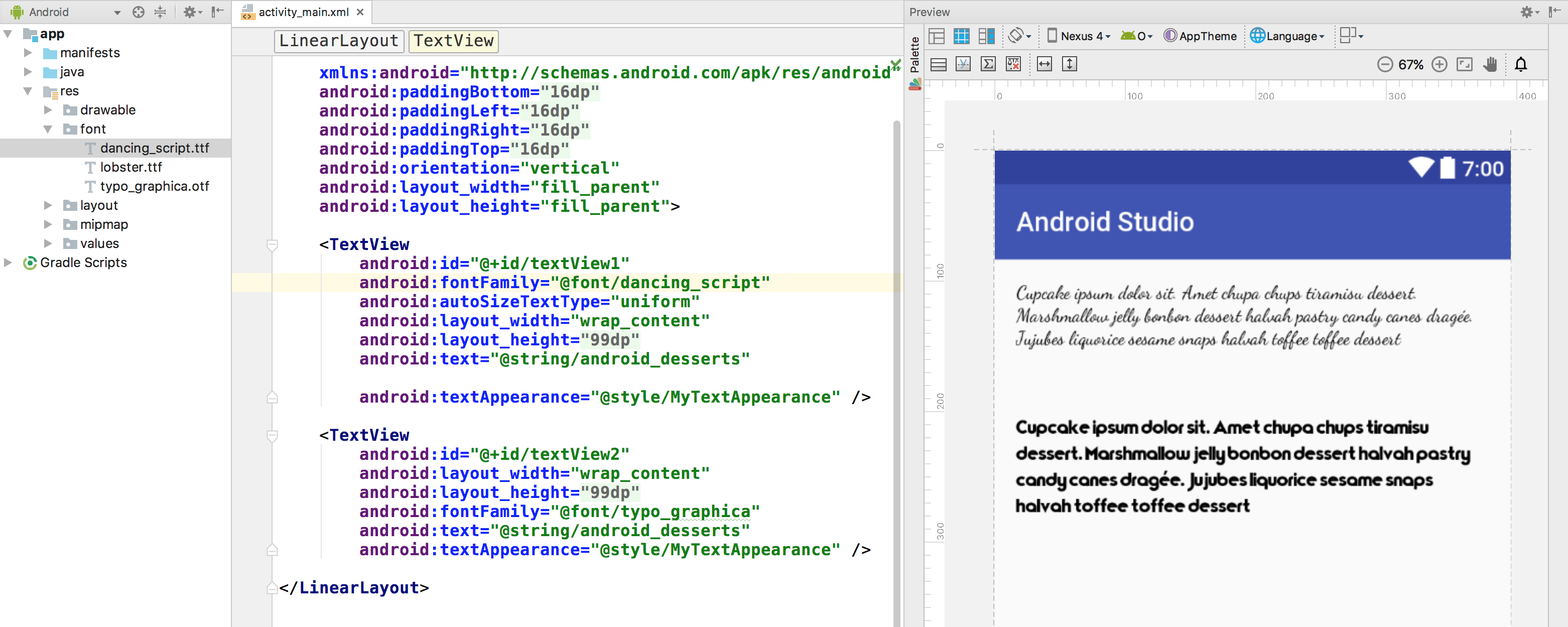
A visualização de layout do Android Studio, mostrada no painel mais à direita da Figura 5,
permite que você visualize a fonte definida na TextView.

Figura 5. Visualização de fontes na visualização de layout.
Adicionar fontes a um estilo
Abra o arquivo styles.xml e defina o atributo fontFamily
para o arquivo de fontes que você quer acessar.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
Usar fontes de forma programática
Para recuperar fontes de forma programática, chame o
método getFont(int) e informe o
identificador de recurso da fonte que você quer recuperar. Este método retorna um
objeto Typeface. Embora o sistema escolha o melhor
estilo para você a partir das informações das fontes, você pode usar o método
setTypeface(android.graphics.Typeface, int)
para definir a família tipográfica com estilos específicos.
Observação: o TextView
faz isso por você.
Kotlin
val typeface = resources.getFont(R.font.myfont) textView.typeface = typeface
Java
Typeface typeface = getResources().getFont(R.font.myfont); textView.setTypeface(typeface);
Usar a Biblioteca de Suporte
A Biblioteca de Suporte 26.0 oferece suporte a fontes em XML em dispositivos com o Android 4.1 (API de nível 16) e versões mais recentes.
Observação: ao declarar famílias de fontes no layout XML usando a Biblioteca de Suporte, use o namespace do app para garantir que as fontes sejam carregadas.
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:fontStyle="normal" app:fontWeight="400" app:font="@font/myfont-Regular"/> <font app:fontStyle="italic" app:fontWeight="400" app:font="@font/myfont-Italic" /> </font-family>
Para recuperar fontes de forma programática, chame o método ResourceCompat.getFont(Context, int) e forneça uma instância de Context e o identificador de recurso.
Kotlin
val typeface = ResourcesCompat.getFont(context, R.font.myfont)
Java
Typeface typeface = ResourcesCompat.getFont(context, R.font.myfont);